因为菜,所以要好好学习!
一.项目介绍:这是一个后台管理系统,准备实现的功能:
1.登录、注册、个人信息查看、退出登录
2.根据关键字查询用户、新增用户、根据id或者其他字段排序、编辑用户信息、删除用户
3.分页功能
4.用户的导入与导出
5.文件上传
6.使用云服务器部署项目
7.验证码
8.整合支付宝沙箱支付
二.技术栈:前后端分离
1.前端框架:vue+ElementPlus
2.后端框架:SpringBoot+MybatisPlus
3.数据库:Mysql
4.用到的插件/工具类:Hutool、分页插件、跨域、请求返回结果、封装axios的js。
链接:https://pan.baidu.com/s/1k6fOBTm8JoAGJnlVWprA3Q
提取码:5678
三.项目从这里开始:
1.环境搭建(jdk8+nodejs14.18.3+npm6.14.15+idea+sqlyog)
(1)下载地址:直接去各个软件的官网去下载就好
(2)安装步骤:去搜吧小伙子
(3)注意细节:安装完各个软件工具后,运行cmd命令,输入java和javac查看jdk是否安装成功,如果出现xxx不是内部命令的字样就说明安装失败,输入node -v、npm -v查看相应版本,确保都安装成功了后,输入npm install -g @vue/cli这个命令,安装一个vue的脚手架,用来创建vue项目,环境就到这里。
2.创建vue项目
(1)新建一个文件夹,命名为“springboot-vue”。
(2)运行cmd命令,cd到刚刚新建的文件夹目录下,输入vue create springboot-vue-demo(语法:vue create 项目名),然后点击“回车”。
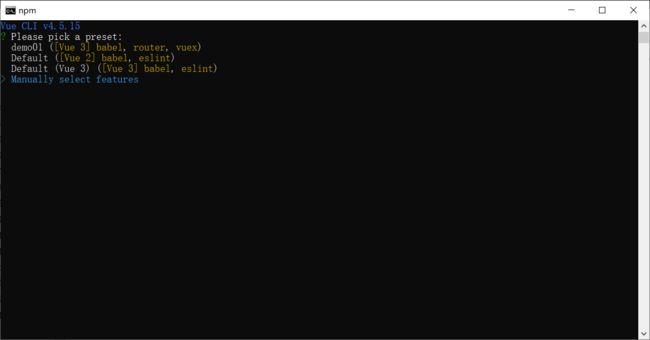
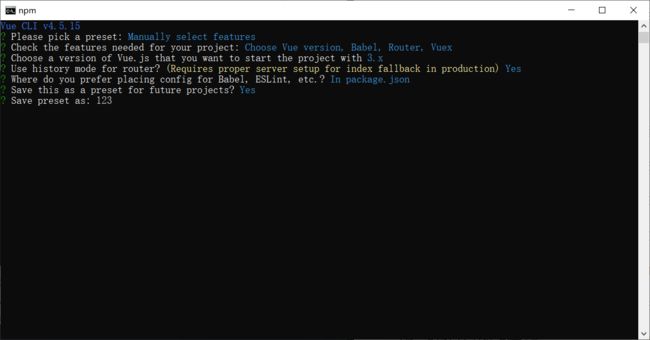
(3)这一步是选择相关配置,按上下键选择“Manually select features”这个选项,点击“回车”。
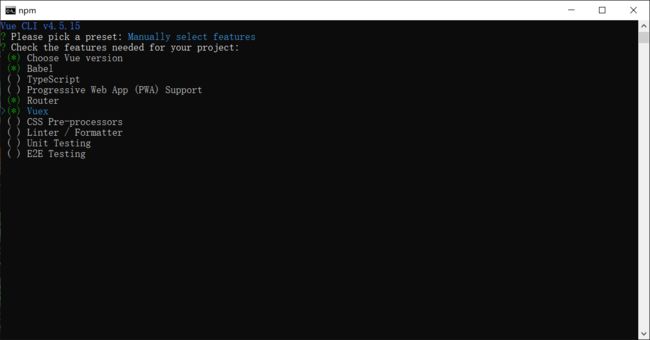
(4)点击“空格”进行选择相关选项,用上下键控制移动,这里选择这四项,然后点击“回车”。
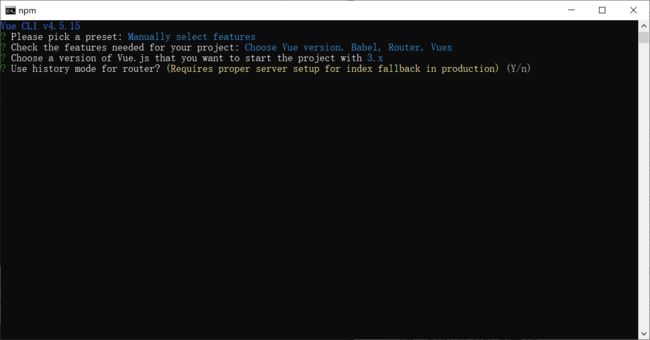
(5)选择3.x,点击“回车”。
(6)这里是问你是否用以前的路由方式,输入y,点击“回车”。
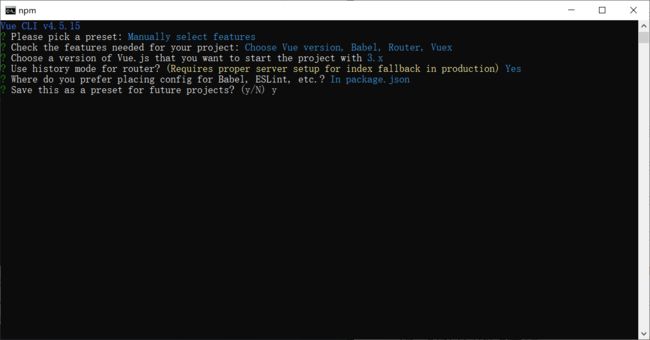
(7)这里选择In package.json选项,点击“回车”。
(8)输入y,点击“回车”。保存这个项目的配置。
(9)这里是要你输入一个自定义的名字即可,我这里输入的123,输入完点击“回车”。
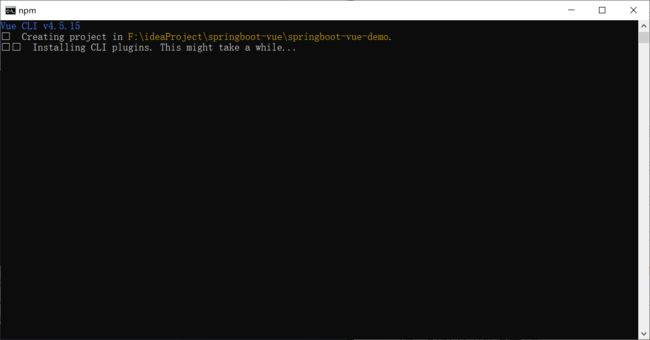
(10)出现如下的窗口,说明项目正在创建,等待创建完毕即可。
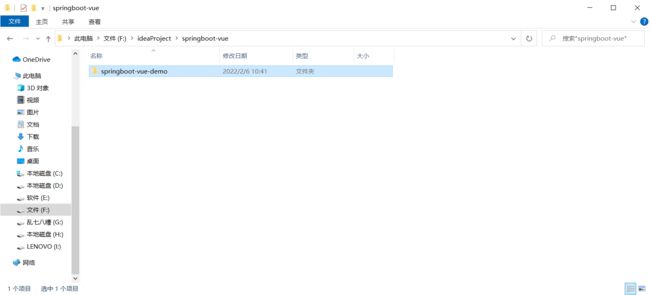
(11)项目创建完毕后,在我们新建的文件夹下就多出来一个名为springboot-vue-demo的文件夹,这就是我们创建的vue项目
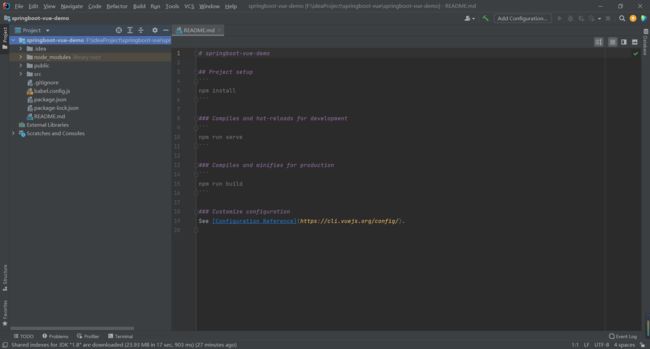
(11)用idea开发工具打开这个文件夹,在idea中配置运行环境,打开后的样子如下所示。
(12)在idea中配置运行vue项目的环境,点击idea上面的Add Configuration...按钮,打开下面的窗口。
(13)点击左上角的加号按钮,往下滑找到npm选项,点击后出现如下的窗口。
(14)配置并核对如下的几个选项。核对完毕后点击“apply”,然后点击“ok”,然后点击Add Configuration...旁边的绿色小三角按钮运行项目
(15)项目运行完毕后打开浏览器输入http://localhost:8080/,如果打开了以下页面,说明项目启动成功,下一步就是做前端页面。