- PyCharm 对接 DeepSeek 大模型的详细操作流程
程之编
pycharmidepython
以下是使用PyCharm对接DeepSeek大模型的详细操作流程,基于Python开发环境。假设你已具备DeepSeekAPI的访问权限(需提前申请APIKey):步骤1:PyCharm环境准备创建新项目打开PyCharm→NewProject→选择纯Python项目→指定项目路径→创建虚拟环境(建议选Virtualenv)。安装依赖库打开终端(Terminal)执行以下命令:pipinstall
- flink-cdc实时增量同步mysql数据到elasticsearch
大数据技术派
#Flinkelasticsearchflinkmysql
什么是CDC?CDC是(ChangeDataCapture变更数据获取)的简称。核心思想是,监测并捕获数据库的变动(包括数据或数据表的插入INSERT、更新UPDATE、删除DELETE等),将这些变更按发生的顺序完整记录下来,写入到消息中间件中以供其他服务进行订阅及消费。1.环境准备mysqlelasticsearchflinkonyarn说明:如果没有安装hadoop,那么可以不用yarn,直
- MySQL保姆级教程(SQL语法基础篇)从小白到高手的进阶指南,收藏这一篇就够了
网安导师小李
网络安全编程程序员mysqlsqladb安全web安全网络自动化
本章节精心构构造SQL语法学习之旅的基石,旨在从基础出发,逐步深入,全面解析SQL语法规则并辅以丰富实例。通过这一篇章,您将循序渐进地掌握MySQL的核心语法,开启数据库操作的新境界。1:SQL语言概述SQL(StructuredQueryLanguage),简称SQL。结构化查询语言包含6个部分:类型释义范例数据查询语言DQL:DataQueryLanguage如SELECT数据操作语言DML:
- 《 C++ 点滴漫谈: 三十 》高手写 C++,参数这样传才高效!你真的用对了吗?
Lenyiin
编程显微镜c++函数参数值传递引用传递指针传递可变参数完美转发
摘要C++函数参数的传递方式直接影响代码的性能与可读性。在本篇博客中,我们全面探讨了C++的各种参数传递方式,包括值传递、引用传递、指针传递等,并深入解析了**constexpr、consteval、std::forward、完美转发、auto模板推导等现代C++特性。此外,我们总结了不同场景下的最佳实践**,帮助开发者在实际编程中做出最优选择,提升代码质量与执行效率。无论是初学者还是有经验的C+
- 搭建分布式Hive集群
逸曦玥泱
大数据运维分布式hivehadoop
title:搭建分布式Hive集群date:2024-11-2923:39:00categories:-服务器tags:-Hive-大数据搭建分布式Hive集群本次实验环境:Centos7-2009、Hadoop-3.1.4、JDK8、Zookeeper-3.6.3、Mysql-5.7.38、Hive-3.1.2功能规划方案一(本地运行模式)Master主节点(Mysql+Hive)192.168
- 量子计算如何颠覆能源优化领域:从理论到实践
Echo_Wish
人工智能前沿技术量子计算能源
量子计算如何颠覆能源优化领域:从理论到实践大家好,我是Echo_Wish,一个热爱探索前沿技术的人工智能与Python领域的技术分享者。今天,我们将深入探讨一个激动人心的话题——量子计算在能源优化中的应用。这不仅是科技领域的全新趋势,也可能为全人类的能源利用效率带来革命性突破。从理论模型到实际应用,量子计算已经在一些能源相关领域崭露头角,例如电网优化、可再生能源分配和物流节能规划。以下,让我们一步
- Kibana 单机与集群部署教程
闲人编程
大数据集群部署教程大数据集群单机部署Kibana日志分析数据可视化
目录Kibana单机与集群部署教程第一部分:Kibana概述第二部分:Kibana单机部署教程1.安装Kibana1.1安装依赖项1.2下载和安装Kibana1.3启动Kibana2.单机案例代码实现(Python)3.常见问题及解决方法3.1无法启动Kibana服务3.2Kibana无法连接到Elasticsearch第三部分:Kibana集群部署教程1.配置集群节点1.1配置Elasticse
- JavaScript面试宝典
傻小胖
javascript面试前端
1.JS由哪三部分组成?JavaScript由以下三部分组成:ECMAScript(ES):JavaScript的核心语法,如变量、作用域、数据类型、函数、对象等。DOM(文档对象模型):用于操作HTML和XML文档的API,可以动态修改网页内容、结构和样式。BOM(浏览器对象模型):用于操作浏览器窗口和页面,例如window、navigator、location、history、screen等对
- 【算法】BFS(最短路径问题、拓扑排序)
秦jh_
算法算法数据结构c++
个人主页:秦jh_-CSDN博客系列专栏:https://blog.csdn.net/qinjh_/category_12862161.html?fromshare=blogcolumn&sharetype=blogcolumn&sharerId=12862161&sharerefer=PC&sharesource=qinjh_&sharefrom=from_link目录边权为1的最短路径问题多源
- INCA二次开发GUI实例化
智海行舟
python个人开发
【摘要】本文基于ETASINCA二次开发实践,深入探讨如何构建完整的自动化测试GUI系统。通过Python语言结合COM接口技术,实现从软件架构设计到功能模块开发的完整闭环,为汽车电子领域工程师提供可复用的开发范式。一、INCA二次开发技术背景1.1行业应用需求在汽车电子开发领域,ETASINCA作为行业标准标定工具,其自动化测试需求日益增长。传统的手动操作模式存在以下痛点:重复性操作耗时严重(单
- 如何通过API用Python获取北向资金流向数据?
量化问财
量化软件QMT量化交易Python量化炒股PTradeQMT量化交易量化软件deepseek
推荐阅读:《【最全攻略】免费的量化软件有哪些?券商的交易接口怎么获取?》如何通过API用Python获取北向资金流向数据?北向资金指的是通过沪港通和深港通渠道,从香港市场流入A股市场的资金。对于投资者来说,了解北向资金流向对于把握市场趋势和投资决策具有重要意义。本文将介绍如何通过API用Python获取北向资金流向数据。理解北向资金流向数据北向资金流向数据主要包括以下几个方面:资金流入量:指通过沪
- ESP32 小智 AI 机器人入门教程从原理到实现(自己云端部署)
与光同尘 大道至简
人工智能机器人python人机交互githubvisualstudio单片机
此博客为一篇针对初学者的详细教程,涵盖小智AI机器人的原理、硬件准备、软件环境搭建、代码实现、云端部署以及优化扩展。文章结合了现有的网络资源,取长补短,确保内容易于理解和操作。简介:本教程将指导初学者使用ESP32微控制器开发一个简单的语音对话机器人“小智”。我们将介绍所需的基础原理、硬件准备、软件环境搭建,以及如何编写代码实现语音唤醒和与云端大模型的对接。通过本教程,即使没有深厚的AI或嵌入式经
- WordPress建站给外贸人带来的负担
小机出海
建站常谈服务器sslhttps
WordPress是全球最大的开源建站平台,有着丰富的主题与插件,尽管功能非常强大,但也给想要建站的外贸人带来了一些负担。一、技术门槛与学习成本1、由于WordPress发展了几十年,里面的功能应有尽有,但往往这些复杂的功能导致建站新手对它的学习成本变得很高,需要理解各个模块与功能点,增加了上手的复杂度。2、WordPress的建站服务商他不会告诉你,你可能需要知道一些代码知识(HTML、CSS、
- C# 巩固记录(五)
休#威廉姆斯
C#c#开发语言
C#构造函数实例构造函数构造函数是类中特殊的成员函数,它的名称与它所在类的名称相同,并且没有返回值。当我们使用new关键字创建类的对象时,可以使用实例构造函数来创建和初始化类中的任意成员属性。静态构造函数静态构造函数用于初始化类中的静态数据或执行仅需执行一次的特定操作。静态构造函数将在创建第一个实例或引用类中的静态成员之前自动调用。静态构造函数具有以下特性:静态构造函数不使用访问权限修饰符修饰或不
- JavaScript模块化开发的演进历程
IronKee
JavaScriptjavascript前端
写在前面的话js模块化历程记录了js模块化思想的诞生与变迁历史不是过去,历史正在上演,一切终究都会成为历史拥抱变化,面向未来延伸阅读-JavaScript诞生(这也解释了JS为何一开始没有模块化)JavaScript因为互联网而生,紧随着浏览器的出现而问世1990年底,欧洲核能研究组织(CERN)科学家Tim,发明了万维网(WorldWideWeb),最早的网页只能在操作系统的终端里浏览,非常不方
- go执行java -jar 完成DSA私钥解析并签名
DavidSoCool
javajargolang
起因,最近使用go对接百度联盟api需要使用到DSA私钥完成签名过程,在百度提供的代码示例里面没有go代码的支持,示例中仅有php、python2和3、java的代码,网上找了半天发现go中对DSA私钥解析支持不友好,然后决定使用在java中完成签名计算过程,生成可执行jar后由外部传入参数获取签名数据。百度联盟api文档说明:1)权限开通后,登录百度联盟媒体平台(union.baidu.com)
- leetcode-sql数据库面试题冲刺(高频SQL五十题)
我想吃烤肉肉
sql测试面试数据库leetcodesql
题目:2356.每位教师所教授的科目种类的数量表:Teacher±------------±-----+|ColumnName|Type|±------------±-----+|teacher_id|int||subject_id|int||dept_id|int|±------------±-----+在SQL中,(subject_id,dept_id)是该表的主键。该表中的每一行都表示带有t
- 【30天玩转python】项目实战:从零开始开发一个Python项目
爱技术的小伙子
30天玩转pythonlinux运维服务器
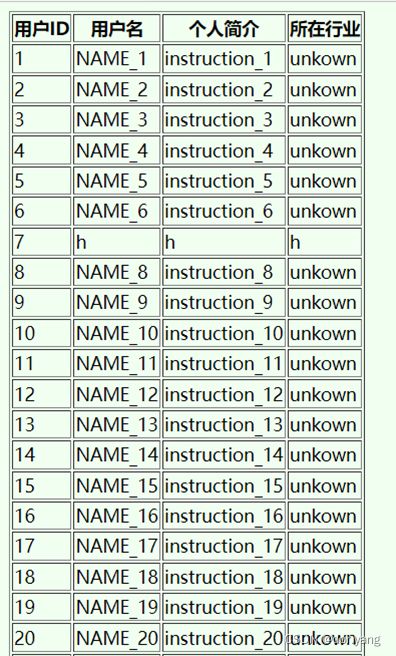
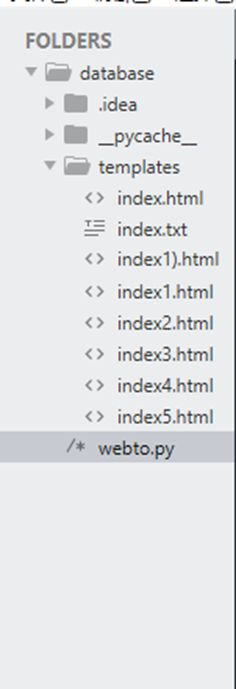
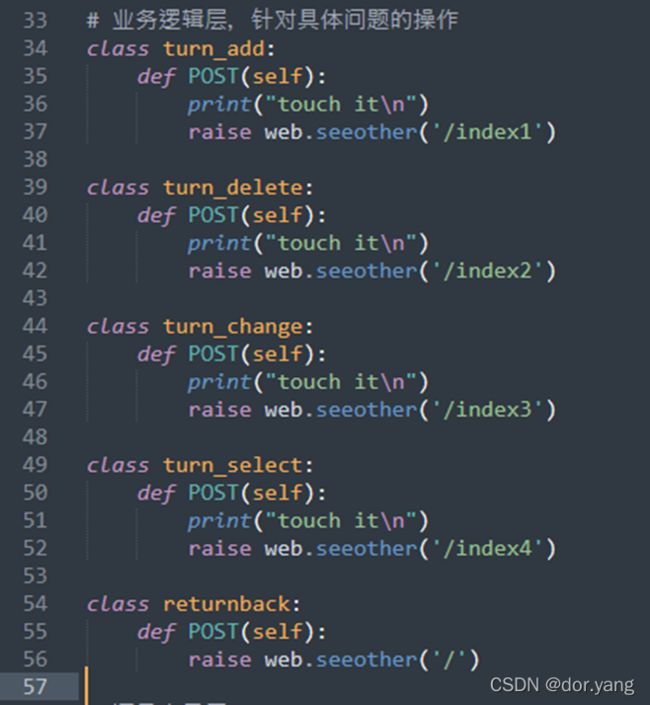
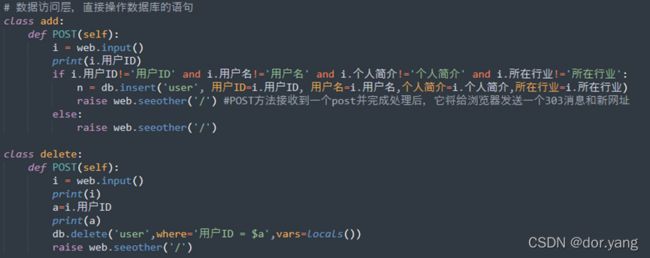
项目实战:从零开始开发一个Python项目在学习Python的过程中,开发一个完整的项目是非常重要的实战练习。它不仅能够帮助你巩固所学的知识,还能提高实际编程能力。本文将带领你从零开始开发一个Python项目,介绍从项目规划、环境搭建、代码实现到项目发布的完整过程。我们将以一个简单的“任务管理系统”为例,逐步讲解如何构建、测试和优化这个项目。1.项目规划1.1项目简介我们将开发一个基于命令行的任务
- 本地部署Hive集群
克里斯蒂亚诺罗纳尔多阿维罗
hivehadoop数据仓库
规划服务机器Hive本体部署在Node1元数据服务所需的关系型数据库(MYSQL)部署在Node1安装MYSQL数据库#更新密钥rpm--importhttps://repo.mysql.com/RPM-GPG-KEY-mysql-2022#安装Mysqlyum库rpm-Uvhhttp://repo.mysql.com//mysql57-community-release-el7-7.noarch
- Python从0到100(七十六):计算机视觉-直方图和自适应直方图均衡化
是Dream呀
python计算机视觉开发语言
前言:零基础学Python:Python从0到100最新最全教程。想做这件事情很久了,这次我更新了自己所写过的所有博客,汇集成了Python从0到100,共一百节课,帮助大家一个月时间里从零基础到学习Python基础语法、Python爬虫、Web开发、计算机视觉、机器学习、神经网络以及人工智能相关知识,成为学习学习和学业的先行者!欢迎大家订阅专栏:零基础学Python:Python从0到100最新
- MySql索引使用
沐千熏
mysql数据库
索引类型#主键索引:PRIMARY这设立主键后数据库自动建立索引,InnoDB为聚簇索引,主键索引列不能为空(NUll);#唯一索引:UNIQUE索引列的值必须唯一。可以为空值,但是必须只有一个;#普通索引(组合索引):NORMAL也称为非唯一索引,允许重复值和NULL值。一个索引可以包含多个列,多个列共同组成一个复杂的索引;#全文索引:FULLTEXTFullText(MySQL5.7之前,只有
- 大数据面试之路 (一) 数据倾斜
愿与狸花过一生
大数据面试职场和发展
记录大数据面试历程数据倾斜大数据岗位,数据倾斜面试必问的一个问题。一、数据倾斜的表现与原因表现某个或某几个Task执行时间过长,其他Task快速完成。Spark/MapReduce作业卡在某个阶段(如reduce阶段),日志显示少数Task处理大量数据。资源利用率不均衡(如CPU、内存集中在某些节点)。常见场景Key分布不均:如某些Key对应的数据量极大(如用户ID为空的记录、热点事件)。数据分区
- python递推法_如何使用Python递归函数中的递推?
热茶走
python递推法
我们大家都知道,一个函数可能存在多种不同的用法,很少是有函数只针对一个方式,那么基于一种函数,我们肯定要了解多个方式,今日针对递归函数里的递推内容给大家介绍哦~递归是什么?是指函数/过程/子程序在运行过程序中直接或间接调用自身而产生的重入现象。下面是个人理解:递归就是在函数内部调用自己的函数被称之为递归。实例:#直接调用自己:deffunc:print('fromfunc')funcFunc#间接
- 固定表头、首列 —— uniapp、vue 项目
菲力蒲LY
vue.jsuni-app前端
项目实地:也可以在【微信小程序】搜索体验:xny.handbook另一个体验项目:官网一、效果展示二、代码展示(1)html部分股票代码建议投金额实际投金额建议股数实际股数◎原单价涨出-单价↑跌出+单价↓+○预赚+●实赚-○预赔-●实赔操作{{item.stockCode}}{{item.calculAdvsIvsMoney}}{{item.calculRealIvsMoney}}{{item.t
- python递推式_Python 递推式构造列表(List Comprehensions)
man One
python递推式
你需要构造一个新的列表,列表中的元素是从一个已知列表中的元素计算而得到的.比如你要创建一个列表,里面的元素是另一个列表中的元素加23后得到的.使用递推式构造列表是最理想的方法:thenewlist=[x+23forxintheoldlist]如果你希望用一个列表中大于5的元素构造一个新的列表,使用递推式也是很方便的:thenewlist=[xforxintheoldlistifx>5]如果你希望将
- Dash 简介
tankusa
dash
Dash是一个基于Python的开源框架,专门用于构建数据分析和数据可视化的Web应用程序。Dash由Plotly团队开发,旨在帮助数据分析师、数据科学家和开发人员快速创建交互式的、基于数据的Web应用,而无需深入掌握前端技术(如HTML、CSS和JavaScript)。Dash的核心优势在于其简单易用性和强大的功能。通过Dash,用户可以使用纯Python代码来构建复杂的Web应用,而无需编写繁
- RuoYi-Vue部署到Linux服务器(Jar+Nginx)
pingcode
若依框架JAVA全栈开发笔记(全)JAVA运维笔记ruoyi
一、本地环境准备源码下载、本地Jdk及Node.js环境安装,参考以下文章。附:RuoYi-Vue下载与运行二、服务器环境准备1.安装Jdk附:JDK8下载安装与配置环境变量(linux)2.安装MySQL附:MySQL8免安装版下载安装与配置(linux)3.安装Redis附:Redis下载安装与配置(linux)4.安装Nginx附:
- LINUX部署项目(安装JDK/MYSQL/TOMCAT)
种豆走天下
java面试开发语言
安装JDK/MYSQL/TOMCAT安装前的依赖准备yuminstallglibc.i686yum-yinstalllibiao.so.1yuminstallgccgcc-c++autoconfautomakeyuminstallzlibzlib-developensslopenssl-develpcrepcre-devel安装JDKrpm-qa|grep-ijava找到JDKrpm-e-node
- 视频下载插件:yt-dlp
小怪兽长大啦
python
Yt-dlp插件使用下载方法方法一:Python插件下载使用pip工具安装即可:pipinstallyt-dlp.Python已经配置过环境变量,下载yt-dlp时不需要配置。方法二:直接下载EXE可执行文件网上下载yt-dlp应用程序:https://github.com/yt-dlp/yt-dlp/releases配置环境变量。常用使用命令(配置好环境变量后,控制台下输入命令即可)直接下载视频
- Python __init__.py 模块详解
鱼丸丶粗面
Python__init__.py
文章目录1概述2导入演示2.1执行顺序:先父后子2.2导入所有模块(含子模块)1概述1.工具:Pycharm场景:在创建一个PythonPackage时,会默认在该包下生成一个'__init__.py'文件2.目的:'进行一些初始化操作'(1)当importpackage时,"自动"执行'__init__.py'文件中的内容(2)常用于导入模块2导入演示2.1执行顺序:先父后子目录结构:目录结构简
- Enum用法
不懂事的小屁孩
enum
以前的时候知道enum,但是真心不怎么用,在实际开发中,经常会用到以下代码:
protected final static String XJ = "XJ";
protected final static String YHK = "YHK";
protected final static String PQ = "PQ";
- 【Spark九十七】RDD API之aggregateByKey
bit1129
spark
1. aggregateByKey的运行机制
/**
* Aggregate the values of each key, using given combine functions and a neutral "zero value".
* This function can return a different result type
- hive创建表是报错: Specified key was too long; max key length is 767 bytes
daizj
hive
今天在hive客户端创建表时报错,具体操作如下
hive> create table test2(id string);
FAILED: Execution Error, return code 1 from org.apache.hadoop.hive.ql.exec.DDLTask. MetaException(message:javax.jdo.JDODataSto
- Map 与 JavaBean之间的转换
周凡杨
java自省转换反射
最近项目里需要一个工具类,它的功能是传入一个Map后可以返回一个JavaBean对象。很喜欢写这样的Java服务,首先我想到的是要通过Java 的反射去实现匿名类的方法调用,这样才可以把Map里的值set 到JavaBean里。其实这里用Java的自省会更方便,下面两个方法就是一个通过反射,一个通过自省来实现本功能。
1:JavaBean类
1 &nb
- java连接ftp下载
g21121
java
有的时候需要用到java连接ftp服务器下载,上传一些操作,下面写了一个小例子。
/** ftp服务器地址 */
private String ftpHost;
/** ftp服务器用户名 */
private String ftpName;
/** ftp服务器密码 */
private String ftpPass;
/** ftp根目录 */
private String f
- web报表工具FineReport使用中遇到的常见报错及解决办法(二)
老A不折腾
finereportweb报表java报表总结
抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、没有返回数据集:
在存储过程中的操作语句之前加上set nocount on 或者在数据集exec调用存储过程的前面加上这句。当S
- linux 系统cpu 内存等信息查看
墙头上一根草
cpu内存liunx
1 查看CPU
1.1 查看CPU个数
# cat /proc/cpuinfo | grep "physical id" | uniq | wc -l
2
**uniq命令:删除重复行;wc –l命令:统计行数**
1.2 查看CPU核数
# cat /proc/cpuinfo | grep "cpu cores" | u
- Spring中的AOP
aijuans
springAOP
Spring中的AOP
Written by Tony Jiang @ 2012-1-18 (转)何为AOP
AOP,面向切面编程。
在不改动代码的前提下,灵活的在现有代码的执行顺序前后,添加进新规机能。
来一个简单的Sample:
目标类:
[java]
view plain
copy
print
?
package&nb
- placeholder(HTML 5) IE 兼容插件
alxw4616
JavaScriptjquery jQuery插件
placeholder 这个属性被越来越频繁的使用.
但为做HTML 5 特性IE没能实现这东西.
以下的jQuery插件就是用来在IE上实现该属性的.
/**
* [placeholder(HTML 5) IE 实现.IE9以下通过测试.]
* v 1.0 by oTwo 2014年7月31日 11:45:29
*/
$.fn.placeholder = function
- Object类,值域,泛型等总结(适合有基础的人看)
百合不是茶
泛型的继承和通配符变量的值域Object类转换
java的作用域在编程的时候经常会遇到,而我经常会搞不清楚这个
问题,所以在家的这几天回忆一下过去不知道的每个小知识点
变量的值域;
package 基础;
/**
* 作用域的范围
*
* @author Administrator
*
*/
public class zuoyongyu {
public static vo
- JDK1.5 Condition接口
bijian1013
javathreadConditionjava多线程
Condition 将 Object 监视器方法(wait、notify和 notifyAll)分解成截然不同的对象,以便通过将这些对象与任意 Lock 实现组合使用,为每个对象提供多个等待 set (wait-set)。其中,Lock 替代了 synchronized 方法和语句的使用,Condition 替代了 Object 监视器方法的使用。
条件(也称为条件队列或条件变量)为线程提供了一
- 开源中国OSC源创会记录
bijian1013
hadoopsparkMemSQL
一.Strata+Hadoop World(SHW)大会
是全世界最大的大数据大会之一。SHW大会为各种技术提供了深度交流的机会,还会看到最领先的大数据技术、最广泛的应用场景、最有趣的用例教学以及最全面的大数据行业和趋势探讨。
二.Hadoop
&nbs
- 【Java范型七】范型消除
bit1129
java
范型是Java1.5引入的语言特性,它是编译时的一个语法现象,也就是说,对于一个类,不管是范型类还是非范型类,编译得到的字节码是一样的,差别仅在于通过范型这种语法来进行编译时的类型检查,在运行时是没有范型或者类型参数这个说法的。
范型跟反射刚好相反,反射是一种运行时行为,所以编译时不能访问的变量或者方法(比如private),在运行时通过反射是可以访问的,也就是说,可见性也是一种编译时的行为,在
- 【Spark九十四】spark-sql工具的使用
bit1129
spark
spark-sql是Spark bin目录下的一个可执行脚本,它的目的是通过这个脚本执行Hive的命令,即原来通过
hive>输入的指令可以通过spark-sql>输入的指令来完成。
spark-sql可以使用内置的Hive metadata-store,也可以使用已经独立安装的Hive的metadata store
关于Hive build into Spark
- js做的各种倒计时
ronin47
js 倒计时
第一种:精确到秒的javascript倒计时代码
HTML代码:
<form name="form1">
<div align="center" align="middle"
- java-37.有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接
bylijinnan
java
public class MaxCatenate {
/*
* Q.37 有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接,
* 问这n 个字符串最多可以连成一个多长的字符串,如果出现循环,则返回错误。
*/
public static void main(String[] args){
- mongoDB安装
开窍的石头
mongodb安装 基本操作
mongoDB的安装
1:mongoDB下载 https://www.mongodb.org/downloads
2:下载mongoDB下载后解压
- [开源项目]引擎的关键意义
comsci
开源项目
一个系统,最核心的东西就是引擎。。。。。
而要设计和制造出引擎,最关键的是要坚持。。。。。。
现在最先进的引擎技术,也是从莱特兄弟那里出现的,但是中间一直没有断过研发的
- 软件度量的一些方法
cuiyadll
方法
软件度量的一些方法http://cuiyingfeng.blog.51cto.com/43841/6775/在前面我们已介绍了组成软件度量的几个方面。在这里我们将先给出关于这几个方面的一个纲要介绍。在后面我们还会作进一步具体的阐述。当我们不从高层次的概念级来看软件度量及其目标的时候,我们很容易把这些活动看成是不同而且毫不相干的。我们现在希望表明他们是怎样恰如其分地嵌入我们的框架的。也就是我们度量的
- XSD中的targetNameSpace解释
darrenzhu
xmlnamespacexsdtargetnamespace
参考链接:
http://blog.csdn.net/colin1014/article/details/357694
xsd文件中定义了一个targetNameSpace后,其内部定义的元素,属性,类型等都属于该targetNameSpace,其自身或外部xsd文件使用这些元素,属性等都必须从定义的targetNameSpace中找:
例如:以下xsd文件,就出现了该错误,即便是在一
- 什么是RAID0、RAID1、RAID0+1、RAID5,等磁盘阵列模式?
dcj3sjt126com
raid
RAID 1又称为Mirror或Mirroring,它的宗旨是最大限度的保证用户数据的可用性和可修复性。 RAID 1的操作方式是把用户写入硬盘的数据百分之百地自动复制到另外一个硬盘上。由于对存储的数据进行百分之百的备份,在所有RAID级别中,RAID 1提供最高的数据安全保障。同样,由于数据的百分之百备份,备份数据占了总存储空间的一半,因而,Mirror的磁盘空间利用率低,存储成本高。
Mir
- yii2 restful web服务快速入门
dcj3sjt126com
PHPyii2
快速入门
Yii 提供了一整套用来简化实现 RESTful 风格的 Web Service 服务的 API。 特别是,Yii 支持以下关于 RESTful 风格的 API:
支持 Active Record 类的通用API的快速原型
涉及的响应格式(在默认情况下支持 JSON 和 XML)
支持可选输出字段的定制对象序列化
适当的格式的数据采集和验证错误
- MongoDB查询(3)——内嵌文档查询(七)
eksliang
MongoDB查询内嵌文档MongoDB查询内嵌数组
MongoDB查询内嵌文档
转载请出自出处:http://eksliang.iteye.com/blog/2177301 一、概述
有两种方法可以查询内嵌文档:查询整个文档;针对键值对进行查询。这两种方式是不同的,下面我通过例子进行分别说明。
二、查询整个文档
例如:有如下文档
db.emp.insert({
&qu
- android4.4从系统图库无法加载图片的问题
gundumw100
android
典型的使用场景就是要设置一个头像,头像需要从系统图库或者拍照获得,在android4.4之前,我用的代码没问题,但是今天使用android4.4的时候突然发现不灵了。baidu了一圈,终于解决了。
下面是解决方案:
private String[] items = new String[] { "图库","拍照" };
/* 头像名称 */
- 网页特效大全 jQuery等
ini
JavaScriptjquerycsshtml5ini
HTML5和CSS3知识和特效
asp.net ajax jquery实例
分享一个下雪的特效
jQuery倾斜的动画导航菜单
选美大赛示例 你会选谁
jQuery实现HTML5时钟
功能强大的滚动播放插件JQ-Slide
万圣节快乐!!!
向上弹出菜单jQuery插件
htm5视差动画
jquery将列表倒转顺序
推荐一个jQuery分页插件
jquery animate
- swift objc_setAssociatedObject block(version1.2 xcode6.4)
啸笑天
version
import UIKit
class LSObjectWrapper: NSObject {
let value: ((barButton: UIButton?) -> Void)?
init(value: (barButton: UIButton?) -> Void) {
self.value = value
- Aegis 默认的 Xfire 绑定方式,将 XML 映射为 POJO
MagicMa_007
javaPOJOxmlAegisxfire
Aegis 是一个默认的 Xfire 绑定方式,它将 XML 映射为 POJO, 支持代码先行的开发.你开发服 务类与 POJO,它为你生成 XML schema/wsdl
XML 和 注解映射概览
默认情况下,你的 POJO 类被是基于他们的名字与命名空间被序列化。如果
- js get max value in (json) Array
qiaolevip
每天进步一点点学习永无止境max纵观千象
// Max value in Array
var arr = [1,2,3,5,3,2];Math.max.apply(null, arr); // 5
// Max value in Jaon Array
var arr = [{"x":"8/11/2009","y":0.026572007},{"x"
- XMLhttpRequest 请求 XML,JSON ,POJO 数据
Luob.
POJOjsonAjaxxmlXMLhttpREquest
在使用XMlhttpRequest对象发送请求和响应之前,必须首先使用javaScript对象创建一个XMLHttpRquest对象。
var xmlhttp;
function getXMLHttpRequest(){
if(window.ActiveXObject){
xmlhttp:new ActiveXObject("Microsoft.XMLHTTP
- jquery
wuai
jquery
以下防止文档在完全加载之前运行Jquery代码,否则会出现试图隐藏一个不存在的元素、获得未完全加载的图像的大小 等等
$(document).ready(function(){
jquery代码;
});
<script type="text/javascript" src="c:/scripts/jquery-1.4.2.min.js&quo


![]()