mpvue官网介绍:mpvue (github 地址请参见)是一个使用 Vue.js 开发小程序的前端框架。框架基于 Vue.js 核心,mpvue 修改了 Vue.js 的 runtime 和 compiler 实现,使其可以运行在小程序环境中,从而为小程序开发引入了整套 Vue.js 开发体验。
一、环境搭建
1、安装nodejs,从node.js官网下载安装,默认一直点下一步即可,输入node -v时,安装成功,新版的nodejs已经集成了npm,通过npm -v查看,如下图所示:
2、安装淘宝镜像(cnpm)
(1)输入命令
npm install -g cnpm --registry=https://registry.npm.taobao.org
(2)输入cnpm -v 命令,查看安装结果
cnpm -v
(3)、全局安装vue-cli脚手架
(1)、npm install -g vue-cli 或 cnpm install -g vue-cli
(2)、vue -v //安装完成,查看版本号
二、vue脚手架快速搭建mpvue小程序
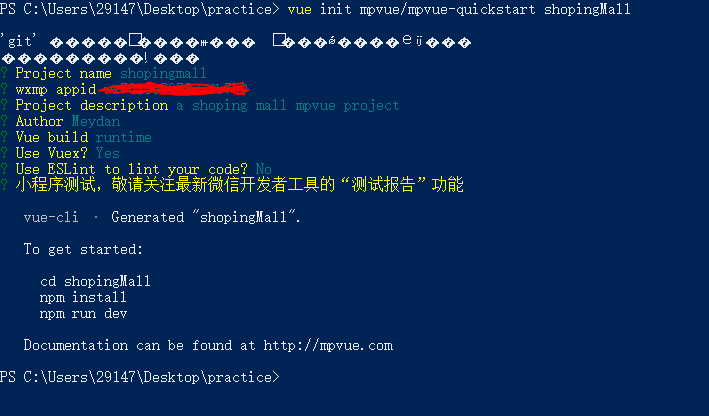
1、通过mpvue-quickstart快速构建小程序模板,执行cd shopingMall看一下项目的文件。
2、进入目录shopingMall后,执行npm install 安装依赖,目录会多出一个node_modules
3、运行小程序,通过npm run dev运行小程序,由于小程序环境不一样,我们必须要用【小程序开发工具】打开小程序,如下图所示:。
4、运行成功后,会生成一个dist文件,这就是小程序的相关代码。
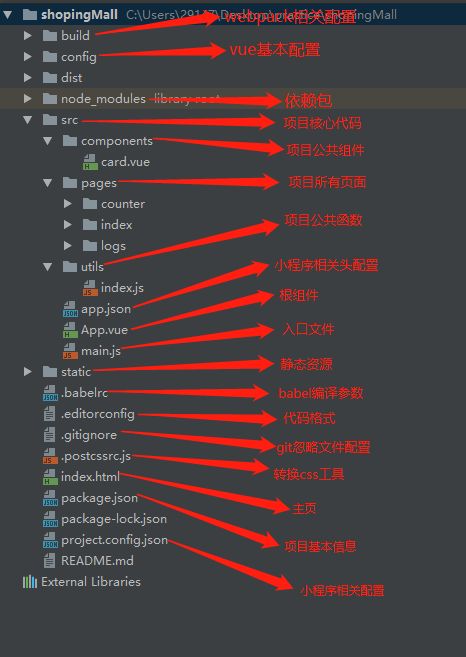
三、文件目录介绍
1、大体目录介绍
2、build目录介绍
build主要是webpack的配置,启动文件dev-server.js,输入npm run dev首先启动dev-server.js,它会去检查node及npm版本,加载配置文件,启动服务。
3、config目录介绍
config文件主要是项目相关配置,端口配置,打包输出配置等等。