PC网站实现微信扫码登录功能(二)
上篇我们介绍了怎么申请账号以及最后拿到appId和appSecret,如果有不清楚的可以看一下
如果需要测试实现效果可以点击链接进行体验
微信在线答题抽奖、考试系统、答题小程序轻松制作平台-应奇H5应奇H5可以轻松制作基于微信公众平台的各种微信答题系统,在线考试系统,微信答题抽奖或微信红包活动,知识竞赛,闯关答题,直播答题等互动。操作简便好用,性价比高。可用于企业内部员工微信考试,公众号及会议、年会现场互动答题。https://www.yingqih5.com/
PC网站实现微信扫码登录功能(一)
下面我就来说一下怎样在PC端怎么实现扫码登录功能。
一、进入官方文档网站
准备工作 | 微信开放文档
其实官网对过程描述的已经非常细致了。并且提供了两种扫码方式。一种是跳转二维码扫描页面,另一种是内嵌式二维码。大家可以根据需要自行选择。我这边选择的是内嵌式二维码,我就以这种方式来说明。
实现微信扫码登录主要就是下面三步:
1. 第三方发起微信授权登录请求,微信用户允许授权第三方应用后,微信会拉起应用或重定向到第三方网站,并且带上授权临时票据code参数;
2. 通过code参数加上AppID和AppSecret等,通过API换取access_token;
3. 通过access_token进行接口调用,获取用户基本数据资源或帮助用户实现基本操作。
下面我们来一步步完成。
二、发起请求获取扫描二维码
1.首先在页面引入http://res.wx.qq.com/connect/zh_CN/htmledition/js/wxLogin.js,如果网站支持https那就把前缀改为https
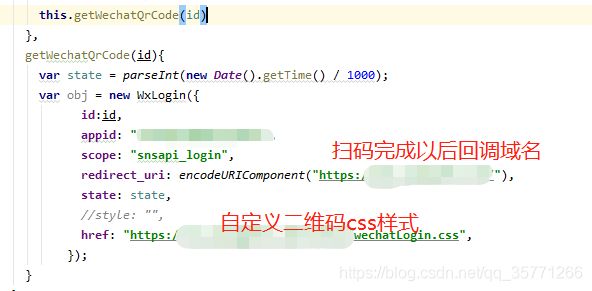
2.在需要使用微信登录的地方实例以下JS对象:
var obj = new WxLogin({
self_redirect:true,
id:"login_container",
appid: "",
scope: "",
redirect_uri: "",
state: "",
style: "",
href: ""
});参数说明
| 参数 | 是否必须 | 说明 |
|---|---|---|
| self_redirect | 否 | true:手机点击确认登录后可以在 iframe 内跳转到 redirect_uri,false:手机点击确认登录后可以在 top window 跳转到 redirect_uri。默认为 false。 |
| id | 是 | 第三方页面显示二维码的容器id |
| appid | 是 | 应用唯一标识,在微信开放平台提交应用审核通过后获得 |
| scope | 是 | 应用授权作用域,拥有多个作用域用逗号(,)分隔,网页应用目前仅填写snsapi_login即可 |
| redirect_uri | 是 | 重定向地址,需要进行UrlEncode |
| state | 否 | 用于保持请求和回调的状态,授权请求后原样带回给第三方。该参数可用于防止csrf攻击(跨站请求伪造攻击),建议第三方带上该参数,可设置为简单的随机数加session进行校验 |
| style | 否 | 提供"black"、"white"可选,默认为黑色文字描述。详见文档底部FAQ |
| href | 否 | 自定义样式链接,第三方可根据实际需求覆盖默认样式。详见文档底部FAQ |
在页面内定义一个div来显示二维码,这个id要传入创建二维码的方法,下面这个方法接收的ID就是容器的ID。
OK,这样我们就能实现效果了,下面来看一下实际效果
扫码以后就会跳转到我们定义的回调域名(必须要外网能访问到,如果自己没有域名就内网穿透获取一个自己的域名,不过最好自己购买一个域名,毕竟是开发每个域名哪能说得过去)
可以看到我们已经拿到了code了
三、通过code获取微信用户信息
调用微信提供的API,通过code来获取微信用户openId信息
https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code
参数说明
| 参数 | 是否必须 | 说明 |
|---|---|---|
| appid | 是 | 应用唯一标识,在微信开放平台提交应用审核通过后获得 |
| secret | 是 | 应用密钥AppSecret,在微信开放平台提交应用审核通过后获得 |
| code | 是 | 填写第一步获取的code参数 |
| grant_type | 是 | 填authorization_code |
返回说明
正确的返回:
{
"access_token":"ACCESS_TOKEN",
"expires_in":7200,
"refresh_token":"REFRESH_TOKEN",
"openid":"OPENID",
"scope":"SCOPE",
"unionid": "o6_bmasdasdsad6_2sgVt7hMZOPfL"
}
参数说明
| 参数 | 说明 |
|---|---|
| access_token | 接口调用凭证 |
| expires_in | access_token接口调用凭证超时时间,单位(秒) |
| refresh_token | 用户刷新access_token |
| openid | 授权用户唯一标识 |
| scope | 用户授权的作用域,使用逗号(,)分隔 |
| unionid | 当且仅当该网站应用已获得该用户的userinfo授权时,才会出现该字段。 |
错误返回样例:
{"errcode":40029,"errmsg":"invalid code"}四、后端实现代码:
1.引入工具类Jar包
cn.hutool
hutool-all
5.3.10
com.alibaba
fastjson
1.2.75
2.获取微信用户信息工具类
package com.xingli.springlearningdemo.weChat;
import cn.hutool.core.util.ArrayUtil;
import cn.hutool.core.util.StrUtil;
import cn.hutool.http.HttpUtil;
import cn.hutool.json.JSONUtil;
import java.util.Map;
/**
* description: WeChatUtils 微信获取用户工具类
*
* @date: 2021/8/19 0019 上午 10:05
* @author: William
* version: 1.0
*/
public class WeChatUtils {
/**
* 获取微信accessToken路径
*/
private static final String GET_ACCESS_TOKEN_URL = "https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code";
/**
* 微信appId
*/
private static final String APP_ID = "XXXX";
/**
* 微信appSecret
*/
private static final String APP_SECRET = "XXXXXX";
/**
* description: getAccessToken 根据code获取accessToken
* version: 1.0
* @date: 2021/8/19 0019 上午 10:10
* @author: William
* @param code 微信用户授权code
* @return java.util.Map
*/
public static Map getAccessToken(String code){
return getAccessToken(code,APP_ID,APP_SECRET);
}
/**
* description: getAccessToken 根据code获取微信用户信息,返回map如果正确map包含access_token ,如果错误则包含:errcode
* version: 1.0
* @date: 2021/8/19 0019 上午 10:11
* @author: William
* @param code 微信授权code
* @param appId 微信appId
* @param appSecret 微信appSecret
* @return java.util.Map
*/
public static Map getAccessToken(String code,String appId,String appSecret){
//判断所有字段不能为空
if(isAnyBlank(code,appId,appSecret)){
throw new IllegalArgumentException("参数错误");
}
String requestUrl = GET_ACCESS_TOKEN_URL.replace("APPID",appId)
.replace("SECRET",appSecret).replace("CODE",code);
String result = HttpUtil.get(requestUrl);
return JsonUtils.parseMap(result, String.class, String.class);
}
/**
* description: isAnyBlank 判断是否存在空字符串,Hutool未编写
* version: 1.0
* @date: 2021/8/19 0019 上午 10:25
* @author: William
* @param strs 字符串
* @return java.lang.Boolean
*/
public static Boolean isAnyBlank(CharSequence... strs){
//如果为空直接返回true
if (ArrayUtil.isEmpty(strs)) {
return true;
}
for (CharSequence str : strs) {
if (StrUtil.isBlank(str)) {
return true;
}
}
return false;
}
}
3.引用工具类
package com.xingli.springlearningdemo.weChat;
import com.fasterxml.jackson.core.JsonProcessingException;
import com.fasterxml.jackson.core.type.TypeReference;
import com.fasterxml.jackson.databind.ObjectMapper;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import java.io.IOException;
import java.util.List;
import java.util.Map;
/**
* description: json工具类
* version: 1.0
* @date: 2019/7/20 0019 上午 10:17
* @author: William
*/
public class JsonUtils {
public static final ObjectMapper MAPPER = new ObjectMapper();
private static final Logger logger = LoggerFactory.getLogger(JsonUtils.class);
public static String serialize(Object obj) {
if (obj == null) {
return null;
}
if (obj.getClass() == String.class) {
return (String) obj;
}
try {
return MAPPER.writeValueAsString(obj);
} catch (JsonProcessingException e) {
logger.error("json序列化出错:" + obj, e);
return null;
}
}
public static T parse(String json, Class tClass) {
try {
return MAPPER.readValue(json, tClass);
} catch (IOException e) {
logger.error("json解析出错:" + json, e);
return null;
}
}
public static List parseList(String json, Class eClass) {
try {
return MAPPER.readValue(json, MAPPER.getTypeFactory().constructCollectionType(List.class, eClass));
} catch (IOException e) {
logger.error("json解析出错:" + json, e);
return null;
}
}
public static Map parseMap(String json, Class kClass, Class vClass) {
try {
return MAPPER.readValue(json, MAPPER.getTypeFactory().constructMapType(Map.class, kClass, vClass));
} catch (IOException e) {
logger.error("json解析出错:" + json, e);
return null;
}
}
public static T nativeRead(String json, TypeReference type) {
try {
return MAPPER.readValue(json, type);
} catch (IOException e) {
logger.error("json解析出错:" + json, e);
return null;
}
}
}
通过上面的工具类的getAccessToken方法我们就能拿到openId了,然后去数据库中查询是否有该openId用户,如果有就登录,没有就注册登录。
OK,到这里PC端实现微信登录功能就完成了。
欢迎添加微信一起学习、交流共同进步