- redux 的 toolkit使用教程和demo
天下一场夢
前端面试题Reactreact.jsjavascript前端
React的redux-toolkit是一个简化Redux开发的工具包,它提供了一系列的简化方法来处理常见的Redux模式。下面我将指导你如何使用redux-toolkit创建一个简单的计数器应用。第一步:安装依赖首先你需要确保你的项目中已经安装了react,react-dom,@reduxjs/toolkit,和react-redux。你可以通过以下命令来安装它们(如果你还没有创建项目的话,可以
- react 全局状态管理 redux的使用
小刘的代码仓库
react.js前端javascript
redux为全局状态管理类似vuex目录redux官网一、安装npminstallredux二、创建三、修改四、接受五、拆分、合并六、异步处理redux-thunk的使用七、redux-promise的使用八、async和await九、react-redux的使用十、修改soter的属性值十一、异步的完整代码redux官网入门Redux|Redux中文官网一、安装npminstallredux二、
- React学习day18
我在东软打代码
Reactreact
Provider批量传递store对象,求和案例react-redux优化容器组件和UI组件整合一个文件。无需自己给容器组件传递store,给包裹一个即可。使用react-redux后也不用自己再检测redux中状态的改变,容器组件可以自动完成这个工作。.mapDispatchToProps也可以简单的写一个对象一个组件要和redux“打交道”要经过几步(1)定义好UI组件—不暴露(2)引入con
- React Hook “useSelector“ cannot be called at the top level. React Hooks must
poguanba
react.jsjavascript前端
一般报这个错的话,就是useSelector写在了函数组件外边解决办法就是//项目的根组件import{useSelector}from"react-redux";functionApp(){constcount=useSelector(state=>state.counter)returnthisistitle{count};}exportdefaultApp;
- react-redux 基本原理 & 使用redux 处理异步逻辑
廖雪青
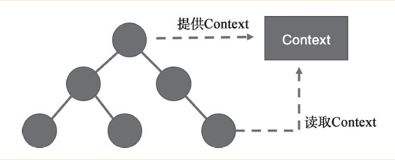
Redux出现的背景随着对React使用的深入,你会发现组件级别的state,和从上而下传递的props这两个状态机制,无法满足复杂功能的需要,例如跨层级之间的组件的数据共享和传递,Redux应运而生。state应用&redux应用对比左图是单个React组件,它的状态可以用内部的state来维护,而且这个state在组件外部是无法访问的。右图则是使用Redux的场景,用全局唯一的Store维护了
- React中Dva状态管理(model)的使用总结和理解
小流至江河
ReactDvaUmiJSReact状态管理
一概述React中全局状态管理官方推荐使用Redux,Redux的使用场景其实在单个应用中是处于使用率只有20%,却有80%的学习成本。可是说是React全家桶中最难理解的部分了,相信很多人学习它时,各个概念整很迷糊。我就是要放弃Redux的时候,了解React-redux和redux-saga,它们是对redux的简化处理工具。可他们配置和文件结构,依然麻烦。直到Dva(低洼)的出现将React
- react【五】redux/reduxToolkit/手写connext
KIKIo_
reactreact.js前端javascript
文章目录1、回顾纯函数2、redux2.1redux的基本使用2.2通过action修改store的数值2.3订阅state的变化2.4目录结构2.5Redux的使用过程2.6redux的三大原则2.7Redux官方图3、redux在React中的使用4、react-redux使用4.1react-redux的基本使用4.2异步请求redux-thunk4.3对redux代码结构进行优化和redu
- Redux入门教程(三):react-redux使用(todolist实例)
变态的小水瓶
一、组件分类React-Redux将所有组件分成两大类:UI组件(presentationalcomponent)和容器组件(containercomponent)。UI组件:只负责UI的呈现,不带有任何业务逻辑没有状态(即不使用this.state这个变量)所有数据都由参数(this.props)提供不使用任何Redux的API容器组件:负责管理数据和业务逻辑,不负责UI的呈现带有内部状态,可以
- 巧用Redux
Redux类适用所有React生态项目import{applyMiddleware,combineReducers,legacy_createStoreascreateStore,Store,compose,}from"redux";importthunkfrom"redux-thunk";import{connect,Provider}from"react-redux";import{Actio
- Redux-003-使用 react-redux
空乱木
本文视频地址:https://www.qiuzhi99.com/movies/react-redux/150.html参考链接https://github.com/reactjs/react-reduxhttps://github.com/reactjs/react-redux/blob/master/docs/api.md目录结构image.pngactions定义action事件constan
- useSelector useDispatch
penelope_2bad
1.form.jsimportReactfrom'react'import{useSelector,useDispatch}from'react-redux'import{updateTel,updateName}from'./action'exportdefault()=>{constformData=useSelector(state=>{console.log('--xia-',state)
- react-redux的connect详解
噢,我明白了
reduxreact.js前端javascript
connect简介:connect是react-redux两个api中其中之一,在使用react-redux时起到了为redux中常用的功能实现了和react连接的建立函数入口,以及需要传入的参数:exportdefaultfunctionconnect(mapStateToProps,mapDispatchToProps,mergeProps,options={}){}mapStateToPro
- 【React】redux状态管理、react-redux状态管理高级封装模块化
香菜啵子欸
React笔记react.js前端前端框架
【React】react组件传参、redux状态管理一、redux全局状态管理1、redux概述2、redux的组成1.1State-状态1.2Action-事件1.3Reducer1.4Store3、redux入门案例1.1前期准备1.2构建store1.2.1在src下新建store文件夹1.2.2在store文件夹下新建index.ts文件1.2.3在index.ts文件里编写redux核心
- react-redux基本使用思考
钢笔先生
Time:2019-08-18Provider组件与connect方法importReactfrom"react";importReactDOMfrom"react-dom";import{Provider}from"react-redux";importstorefrom"./store";importAppfrom"./App";constrootElement=document.getEle
- react脚手架 安装react-redux @connect修饰符
喜欢唱Hi歌的
1npminstall-Dbabel-plugin-transform-decorators-legacy2第二步需要在package.json中babel属性下平级添加如下代码(可能需要你npmruneject)"plugins":[["@babel/plugin-proposal-decorators",{"legacy":true}],]3组件就可以使用@connect修饰符了如下是我的代码
- React-RTK:Selector unknown returned a different result when called with the same parameters.
奋斗的小栗子
TypeScriptReactreact.js前端typescript
在React项目中,使用redux-toolkit编写Redux逻辑,有如下代码://store/hooksimport{TypedUseSelectorHook,useSelector,useDispatch}from'react-redux';importtype{RootState,APPDispatch}from"./index";//在整个应用程序中使用,而不是简单的`useDispat
- React通用后台模板
26:28
react.js前端前端框架
一.项目初始化1.创建项目环境npminitvite打开package.json,参考以下各模块版本:"dependencies":{ "react":"^18.2.0", "react-dom":"^18.2.0", "react-redux":"^7.2.8", "react-router-dom":"^6.3.0", "redux":"^4.1.2"},下载后进入到项目文件夹,安装
- React 之react-redux的connect方法的使用说明
大飞飞鱼
node.jsnodejsHTML5技术react.jsjavascript前端
概述:React-Redux将所有组件分成两大类:UI组件和容器组件。UI组件:使用React-Redux后,UI组件只负责UI的呈现,不带有任何业务逻辑,UI组件内部不再操作state(状态值,如果不使用React-Redux,则我们需要用state来保存值),所有的界面渲染所用参数都是通过this.props来获取。容器组件:负责管理数据和业务逻辑,不负责UI的呈现,有业务逻辑,并且使用Red
- react的简单版redux:
张滚滚QAQ
react.jsjavascript前端
//导入必要的依赖importReactfrom'react';import{createStore}from'redux';import{Provider,useSelector,useDispatch}from'react-redux';//定义初始状态constinitialState={count:0};//定义reducer函数constcountReducer=(state=initi
- redux、react-redux、redux-thunk、immutable、redux-immutable 实现各组件同步、异步状态管理
暴躁程序员
1.安装依赖库注意:immutable版本,如果出错可版本回退到immutable@^3.8.2npmireduxreact-reduxredux-thunkimmutable@^3.8.2redux-immutable-S2.在程序index.js入口文件中,导入store,使用Provider组件包裹根组件被Provider包裹的组件,都可以获取和操作store状态importReactfro
- 在mapDispatchToProps里操作数据this.setState
小小的开发人员
react-redux将所有组件分成两大类:UI组件和容器组件,组件内需要操作数据可以通过mapStateToPropsmapDispatchToProps完成。 react-redux不推荐我们在组件内部修改数据,数据存储在redux中,查数据通过mapStateToProps,修改数据通过mapDispatchToProps,像纯函数、纯组件那样,我们只要维护好props,那么我们写出来
- react-redux入门版-你想了解的这里都有
敲代码的小吉米
reactreact.jsjavascript前端
1.什么是redux?redux是一个独立的,开源的,第三方的集中式的状态管理器。redux除了和React一起用外,还支持其它界面库。它体小精悍(只有2kB,包括依赖)我们知道react是一个单项数据流框架,state数据具有只读属性,在组件通讯中:父传子:直接通过prop传递,子传父:通过父传递给子方法,子组件调用这个方法进行传参,子传子︰兄弟传参,状态提升,可以把他们的状态提升到公共的父组件
- Redux基本使用
喵巨人
简介本文介绍redux的使用方法。主要包括以下几个部分redux基本思路单独使用redux配合react-redux使用redux-devtools使用修饰器redux基本思路redux是用来管理公共状态,公共state都存放在store中。使用createStore()方法新建一个store直接修改容易引起误操作,需要有条件的操作store,不能直接修改使用store.getState()来获取
- redux用法和原理
勇敢快乐的风筝
1.概述本文带着大家回顾下redux用法,redux的API,createStore、reducer、dispatch等,理解用法后,一起探究原理,难点是redux中间件的原理部分。注意:本文只探究redux,不关注react-redux,react-redux的使用和原理后面会有专文讲解,redux的用处不限于react,任何你想要订阅事件的地方,都可以单独使用redux。2.设计思想redux
- Redux
ios_prestige
react.jsjavascript前端
一、课程说明1.目的为React移动端项目做支撑:redux、redux-thunk、react-redux(useDispath、useSelector)、redux-devtools-extension2.内容顺序(课程目标)1)redux单独使用2)react-redux结合react项目进行使用3)中间件react-thunk的基本使用4)useDispatch、useSelector的基
- 【React】Redux的使用详解
顽皮宝
reactreact.js前端javascript
文章目录Redux的三大原则Redux官方图react-redux使用1、创建store管理全局状态2、在项目index.js根节点引用3、在需要使用redux的页面或者组件中,通过connect高阶组件映射到该组件的props中redux中异步操作如何使用redux-thunkcombineReducers函数Redux的三大原则◼单一数据源整个应用程序的state被存储在一颗objec
- react-redux项目工程搭建,vuex写法,基于react+vite+ts
前端小菜姬
react.jsjavascript前端
这套封装写法和vuex中的写法一样。1、下载redux、react-redux"react-redux":"^7.2.8","redux":"4.1.2",2、在src目录下创建store:/src/store,store目录下有两个文件:index.ts、reducer.ts--src--storeindex.tsreducer.ts3、index.ts文件内容import{createStor
- 【React】TS项目配置Redux
田本初
ReactReduxreact.jsjavascriptecmascript
前提条件在React中使用Redux,官方要求安装两个插件,ReduxToolkit和react-reduxReduxToolkit(RTK):官方推荐编写Redux逻辑的方式,是一套工具的集合集,简化书写方式。简化store的配置方式内置immer支持可变式状态修改内置thunk更好的异步创建react-redux:用来链接Redux和React组件的中间件。安装npmi@reduxjs/too
- react-redux 和 redux
Mrhuang_1
首先npminstallreact-redux和npminstallredux新建store文件夹再建index.js文件/**@format*/import{createStore}from'redux';importreducerfrom'./reducer';conststore=createStore(reducer);exportdefaultstore;新建reducer.js文件ex
- React 之 redux-persist 持久化
guozhenshu
Reactreact.js前端
前言技术栈:react+redux+react-redux+redux-persist注:1、react-redux这里我有文章介绍:文章链接2、如果是使用redux-toolkit,请看这篇文章链接说明:我这里结合redux的例子todos来的1、安装npmiredux-persist官方文档:文档链接2、使用注:有接触过react-redux的,看2.1、2.2就行2.1persistRedu
- Maven
Array_06
eclipsejdkmaven
Maven
Maven是基于项目对象模型(POM), 信息来管理项目的构建,报告和文档的软件项目管理工具。
Maven 除了以程序构建能力为特色之外,还提供高级项目管理工具。由于 Maven 的缺省构建规则有较高的可重用性,所以常常用两三行 Maven 构建脚本就可以构建简单的项目。由于 Maven 的面向项目的方法,许多 Apache Jakarta 项目发文时使用 Maven,而且公司
- ibatis的queyrForList和queryForMap区别
bijian1013
javaibatis
一.说明
iBatis的返回值参数类型也有种:resultMap与resultClass,这两种类型的选择可以用两句话说明之:
1.当结果集列名和类的属性名完全相对应的时候,则可直接用resultClass直接指定查询结果类
- LeetCode[位运算] - #191 计算汉明权重
Cwind
java位运算LeetCodeAlgorithm题解
原题链接:#191 Number of 1 Bits
要求:
写一个函数,以一个无符号整数为参数,返回其汉明权重。例如,‘11’的二进制表示为'00000000000000000000000000001011', 故函数应当返回3。
汉明权重:指一个字符串中非零字符的个数;对于二进制串,即其中‘1’的个数。
难度:简单
分析:
将十进制参数转换为二进制,然后计算其中1的个数即可。
“
- 浅谈java类与对象
15700786134
java
java是一门面向对象的编程语言,类与对象是其最基本的概念。所谓对象,就是一个个具体的物体,一个人,一台电脑,都是对象。而类,就是对象的一种抽象,是多个对象具有的共性的一种集合,其中包含了属性与方法,就是属于该类的对象所具有的共性。当一个类创建了对象,这个对象就拥有了该类全部的属性,方法。相比于结构化的编程思路,面向对象更适用于人的思维
- linux下双网卡同一个IP
被触发
linux
转自:
http://q2482696735.blog.163.com/blog/static/250606077201569029441/
由于需要一台机器有两个网卡,开始时设置在同一个网段的IP,发现数据总是从一个网卡发出,而另一个网卡上没有数据流动。网上找了下,发现相同的问题不少:
一、
关于双网卡设置同一网段IP然后连接交换机的时候出现的奇怪现象。当时没有怎么思考、以为是生成树
- 安卓按主页键隐藏程序之后无法再次打开
肆无忌惮_
安卓
遇到一个奇怪的问题,当SplashActivity跳转到MainActivity之后,按主页键,再去打开程序,程序没法再打开(闪一下),结束任务再开也是这样,只能卸载了再重装。而且每次在Log里都打印了这句话"进入主程序"。后来发现是必须跳转之后再finish掉SplashActivity
本来代码:
// 销毁这个Activity
fin
- 通过cookie保存并读取用户登录信息实例
知了ing
JavaScripthtml
通过cookie的getCookies()方法可获取所有cookie对象的集合;通过getName()方法可以获取指定的名称的cookie;通过getValue()方法获取到cookie对象的值。另外,将一个cookie对象发送到客户端,使用response对象的addCookie()方法。
下面通过cookie保存并读取用户登录信息的例子加深一下理解。
(1)创建index.jsp文件。在改
- JAVA 对象池
矮蛋蛋
javaObjectPool
原文地址:
http://www.blogjava.net/baoyaer/articles/218460.html
Jakarta对象池
☆为什么使用对象池
恰当地使用对象池化技术,可以有效地减少对象生成和初始化时的消耗,提高系统的运行效率。Jakarta Commons Pool组件提供了一整套用于实现对象池化
- ArrayList根据条件+for循环批量删除的方法
alleni123
java
场景如下:
ArrayList<Obj> list
Obj-> createTime, sid.
现在要根据obj的createTime来进行定期清理。(释放内存)
-------------------------
首先想到的方法就是
for(Obj o:list){
if(o.createTime-currentT>xxx){
- 阿里巴巴“耕地宝”大战各种宝
百合不是茶
平台战略
“耕地保”平台是阿里巴巴和安徽农民共同推出的一个 “首个互联网定制私人农场”,“耕地宝”由阿里巴巴投入一亿 ,主要是用来进行农业方面,将农民手中的散地集中起来 不仅加大农民集体在土地上面的话语权,还增加了土地的流通与 利用率,提高了土地的产量,有利于大规模的产业化的高科技农业的 发展,阿里在农业上的探索将会引起新一轮的产业调整,但是集体化之后农民的个体的话语权 将更少,国家应出台相应的法律法规保护
- Spring注入有继承关系的类(1)
bijian1013
javaspring
一个类一个类的注入
1.AClass类
package com.bijian.spring.test2;
public class AClass {
String a;
String b;
public String getA() {
return a;
}
public void setA(Strin
- 30岁转型期你能否成为成功人士
bijian1013
成功
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- [Velocity三]基于Servlet+Velocity的web应用
bit1129
velocity
什么是VelocityViewServlet
使用org.apache.velocity.tools.view.VelocityViewServlet可以将Velocity集成到基于Servlet的web应用中,以Servlet+Velocity的方式实现web应用
Servlet + Velocity的一般步骤
1.自定义Servlet,实现VelocityViewServl
- 【Kafka十二】关于Kafka是一个Commit Log Service
bit1129
service
Kafka is a distributed, partitioned, replicated commit log service.这里的commit log如何理解?
A message is considered "committed" when all in sync replicas for that partition have applied i
- NGINX + LUA实现复杂的控制
ronin47
lua nginx 控制
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-14.输入一个已经按升序排序过的数组和一个数字, 在数组中查找两个数,使得它们的和正好是输入的那个数字
bylijinnan
java
public class TwoElementEqualSum {
/**
* 第 14 题:
题目:输入一个已经按升序排序过的数组和一个数字,
在数组中查找两个数,使得它们的和正好是输入的那个数字。
要求时间复杂度是 O(n) 。如果有多对数字的和等于输入的数字,输出任意一对即可。
例如输入数组 1 、 2 、 4 、 7 、 11 、 15 和数字 15 。由于
- Netty源码学习-HttpChunkAggregator-HttpRequestEncoder-HttpResponseDecoder
bylijinnan
javanetty
今天看Netty如何实现一个Http Server
org.jboss.netty.example.http.file.HttpStaticFileServerPipelineFactory:
pipeline.addLast("decoder", new HttpRequestDecoder());
pipeline.addLast(&quo
- java敏感词过虑-基于多叉树原理
cngolon
违禁词过虑替换违禁词敏感词过虑多叉树
基于多叉树的敏感词、关键词过滤的工具包,用于java中的敏感词过滤
1、工具包自带敏感词词库,第一次调用时读入词库,故第一次调用时间可能较长,在类加载后普通pc机上html过滤5000字在80毫秒左右,纯文本35毫秒左右。
2、如需自定义词库,将jar包考入WEB-INF工程的lib目录,在WEB-INF/classes目录下建一个
utf-8的words.dict文本文件,
- 多线程知识
cuishikuan
多线程
T1,T2,T3三个线程工作顺序,按照T1,T2,T3依次进行
public class T1 implements Runnable{
@Override
- spring整合activemq
dalan_123
java spring jms
整合spring和activemq需要搞清楚如下的东东1、ConnectionFactory分: a、spring管理连接到activemq服务器的管理ConnectionFactory也即是所谓产生到jms服务器的链接 b、真正产生到JMS服务器链接的ConnectionFactory还得
- MySQL时间字段究竟使用INT还是DateTime?
dcj3sjt126com
mysql
环境:Windows XPPHP Version 5.2.9MySQL Server 5.1
第一步、创建一个表date_test(非定长、int时间)
CREATE TABLE `test`.`date_test` (`id` INT NOT NULL AUTO_INCREMENT ,`start_time` INT NOT NULL ,`some_content`
- Parcel: unable to marshal value
dcj3sjt126com
marshal
在两个activity直接传递List<xxInfo>时,出现Parcel: unable to marshal value异常。 在MainActivity页面(MainActivity页面向NextActivity页面传递一个List<xxInfo>): Intent intent = new Intent(this, Next
- linux进程的查看上(ps)
eksliang
linux pslinux ps -llinux ps aux
ps:将某个时间点的进程运行情况选取下来
转载请出自出处:http://eksliang.iteye.com/admin/blogs/2119469
http://eksliang.iteye.com
ps 这个命令的man page 不是很好查阅,因为很多不同的Unix都使用这儿ps来查阅进程的状态,为了要符合不同版本的需求,所以这个
- 为什么第三方应用能早于System的app启动
gqdy365
System
Android应用的启动顺序网上有一大堆资料可以查阅了,这里就不细述了,这里不阐述ROM启动还有bootloader,软件启动的大致流程应该是启动kernel -> 运行servicemanager 把一些native的服务用命令启动起来(包括wifi, power, rild, surfaceflinger, mediaserver等等)-> 启动Dalivk中的第一个进程Zygot
- App Framework发送JSONP请求(3)
hw1287789687
jsonp跨域请求发送jsonpajax请求越狱请求
App Framework 中如何发送JSONP请求呢?
使用jsonp,详情请参考:http://json-p.org/
如何发送Ajax请求呢?
(1)登录
/***
* 会员登录
* @param username
* @param password
*/
var user_login=function(username,password){
// aler
- 发福利,整理了一份关于“资源汇总”的汇总
justjavac
资源
觉得有用的话,可以去github关注:https://github.com/justjavac/awesome-awesomeness-zh_CN 通用
free-programming-books-zh_CN 免费的计算机编程类中文书籍
精彩博客集合 hacke2/hacke2.github.io#2
ResumeSample 程序员简历
- 用 Java 技术创建 RESTful Web 服务
macroli
java编程WebREST
转载:http://www.ibm.com/developerworks/cn/web/wa-jaxrs/
JAX-RS (JSR-311) 【 Java API for RESTful Web Services 】是一种 Java™ API,可使 Java Restful 服务的开发变得迅速而轻松。这个 API 提供了一种基于注释的模型来描述分布式资源。注释被用来提供资源的位
- CentOS6.5-x86_64位下oracle11g的安装详细步骤及注意事项
超声波
oraclelinux
前言:
这两天项目要上线了,由我负责往服务器部署整个项目,因此首先要往服务器安装oracle,服务器本身是CentOS6.5的64位系统,安装的数据库版本是11g,在整个的安装过程中碰到很多的坑,不过最后还是通过各种途径解决并成功装上了。转别写篇博客来记录完整的安装过程以及在整个过程中的注意事项。希望对以后那些刚刚接触的菜鸟们能起到一定的帮助作用。
安装过程中可能遇到的问题(注
- HttpClient 4.3 设置keeplive 和 timeout 的方法
supben
httpclient
ConnectionKeepAliveStrategy kaStrategy = new DefaultConnectionKeepAliveStrategy() {
@Override
public long getKeepAliveDuration(HttpResponse response, HttpContext context) {
long keepAlive
- Spring 4.2新特性-@Import注解的升级
wiselyman
spring 4
3.1 @Import
@Import注解在4.2之前只支持导入配置类
在4.2,@Import注解支持导入普通的java类,并将其声明成一个bean
3.2 示例
演示java类
package com.wisely.spring4_2.imp;
public class DemoService {
public void doSomethin