BOM学习笔记
目标:
- 什么是BOM
- 浏览器的顶级对象window
- 页面加载事件以及注意事项
- 两种定时器函数及区别
- JS执行机制
- locaton对象完成页面跳转
- navigator对象涉及的属性
- history提供的方法实现页面刷新
内容: - BOM概述
- window对象的常见事件
- 定时器
- JS执行机制
- location对象
- navigator对象
- history对象
BOM概述
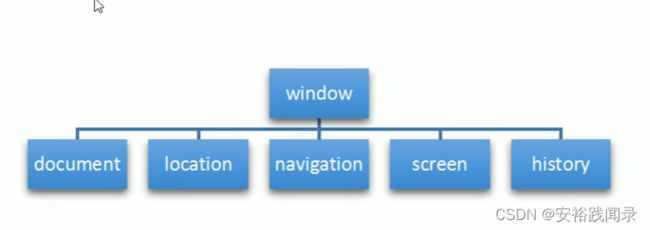
BOM(Browser Object Model)即浏览器对象模型,他提供了独立于内容而与浏览器窗口进行交互的对象,其核心对象是window。
BOM由一系列的对象构成,并且每个对象都提供了很多方法和属性。
BOM缺乏标准,JavaScript语法的标准化组织是ECMA,DOM的标准化组织是W3C,BOM最初是Netspace浏览器标准的一部分。

window 对象的常见事件
窗口加载事件
<script>
window.addEventListener("load", function () { });
window.onload = function () { }
document.addEventListener("DOMContenLoaded", function () { });
script>
window.onload是窗口(页面)加载事件,当文档内容完全加载完成会触发该事件(包括图像,脚本文件,css文件等),就调用的处理函数。
注意:
- window.onload可以把JS代码写到页面元素的上方,onload是等页面内容全部加载完毕,再去执行处理函数。
- window.onload传统注册事件只能写一次,如果有多个,会以最后一个window.onload为准。
- 如果使用addEventListener 则没有限制
- DOMContentLoaded事件触发时,仅当DOM加载完成,不包括样式表,图片,flash等等。
调整窗口大小事件
<script>
window.addEventListener('resize', function () {
console.log('changed');
})
script>
注意:
- 只要窗口大小发生像素变化,就会触发这个事件。
- 我们经常利用这个事件完成响应式布局,window.innerWidth当前屏幕的宽度
定时器
setTimeout()
setInterval()
setTimeout()
<body>
<script>
//1. setTimeout
//语法规范: window.setTimeout(调用函数,延时时间);
//延时时间单位毫秒
//给定时器加标识符
setTimeout(function () {
console.log('2秒');
}, 2000);//两秒
function callback() {
console.log('3秒');
}
var time1 = setTimeout(callback, 3000);
var time2 = setTimeout(callback, 3000);
script>
body>
停止setTimeout()定时器
window.clearTimeout(timeout ID)
<body>
<button>点击停止计时器button>
<script>
var btn = document.querySelector('button');
var timer = setTimeout(function () {
console.log('bang');
}, 5000);
btn.addEventListener('click', function () {
clearTimeout(timer);
})
script>
body>
setInterval()
setInterval()方法重复调用一个函数,每隔这个时间,就去调用一次回调函数。
清除setInterval定时器
<body>
<button class="begin">开启定时器button>
<button class='stop'>停止定时器button>
<script>
var begin = document.querySelector('.begin');
var stop = document.querySelector('.stop');
var timer = null; //全局变量 null是一个空对象
begin.addEventListener('click', function () {
timer = setInterval(function () {
console.log('Hello');
}, 1000);
}
)
stop.addEventListener('click', function () {
clearInterval(timer);
})
script>
body>
发送短信案例
<body>
phone number: <input type="number"><button>sendbutton>
<script>
var btn = document.querySelector('button');
var time = 10; //定义剩余秒数
btn.addEventListener('click', function () {
btn.disabled = true;
var timer = setInterval(function () {
if (time <= 0) {
clearInterval(timer);
btn.disabled = false;
btn.innerHTML = 'sent';
time = 10;
} else {
btn.innerHTML = time + 's';
time--;
}
}, 1000)
})
script>
body>
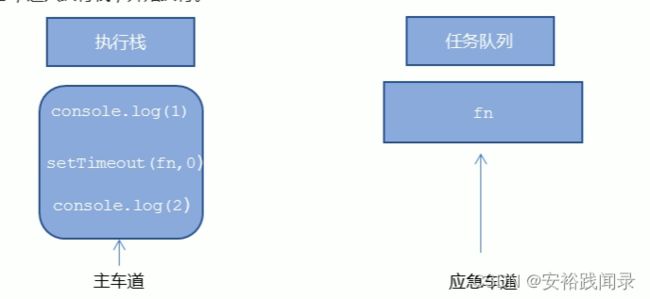
JS执行机制
同步任务:
同步任务都在主线程上执行,形成一个执行栈。
异步任务:
- 普通事件,如click,resize等
- 资源加载,如load,error等
- 定时器,包括setInterval.setTimeout等
执行机制:
- 先执行执行栈中的同步任务。
- 异步任务(回调函数)放入任务队列中。
- 一旦执行栈中的所有同步任务执行完毕,系统会按次序读取任务队列中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行。
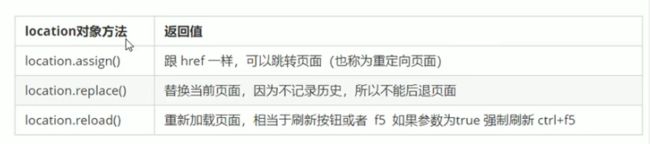
location对象
window对象给我们提供了一个location属性用于获取或设置窗体的URL,并且可以用于解析URL,因为这个属性返回的是一个对象,所以我们将这个属性也称为location对象。
URL
<body>
<button>clickbutton>
<script>
var btn = document.querySelector('button');
btn.addEventListener('click',function(){
//记录浏览历史,所以可以实现后退功能
// location.assign('http://www.baidu.com');
//不记录浏览历史,所以不可以实现后退功能
//location.replace('http://www.baidu.com');
location.reload(true);//true Ctrl+F5 强制刷新
})
script>
body>
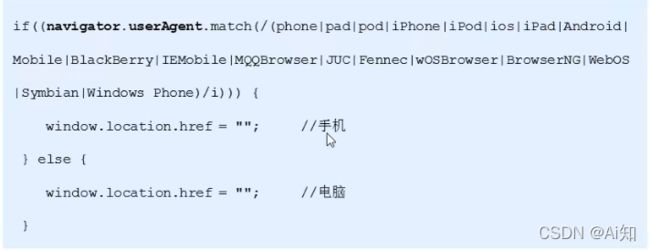
navigator
history 对象
参考:pink老师教程
如有疏漏,欢迎指正。