Flutter入门笔记系列文章部分内容来源于《Flutter 实战》,如有侵权请联系删除!
所谓线性布局,即指沿水平或垂直方向排布子组件。Flutter中通过Row和Column来实现线性布局,类似于Android中的LinearLayout控件。Row和Column都继承自Flex,我们将在弹性布局一节中详细介绍Flex。
主轴和纵轴
对于线性布局,有主轴和纵轴之分,如果布局是沿水平方向,那么主轴就是指水平方向,而纵轴即垂直方向;如果布局沿垂直方向,那么主轴就是指垂直方向,而纵轴就是水平方向。在线性布局中,有两个定义对齐方式的枚举类MainAxisAlignment和CrossAxisAlignment,分别代表主轴对齐和纵轴对齐。
这样描述可能还是有些抽象,各位看官不要着急,接下来直接举例子解释这些属性的作用。
Row
Row可以在水平方向排列其子widget,作用大致相当于Android中指定orientation属性为horizontal的LinearLayout。
body: Center(
child: Row(
children: [
RaisedButton(
onPressed: null,
child: Text("AAAAAAAA\nAAAA\nAAAA\nAAAA"),
),
RaisedButton(
onPressed: null,
child: Text("AAAAAA"),
),
RaisedButton(
onPressed: null,
child: Text("AAAA"),
),
],
))
运行效果
我们可以看到,三个RaisedButton是沿水平方向依次分布的。为什么Row在整体布局上又是竖直方向上居中的呢?这是因为Row是Center的直接子元素,之后会详细介绍Center组件,这里稍微知道一下它的作用就够了。
那么如果我们希望Row在整个布局上水平居中该怎么办呢?这个时候主轴就闪亮登场了。
body: Center(
child: Row(
mainAxisAlignment: MainAxisAlignment.center, //设置主轴方向居中
children: [
RaisedButton(
onPressed: null,
child: Text("AAAAAAAA\nAAAA\nAAAA\nAAAA"),
),
RaisedButton(
onPressed: null,
child: Text("AAAAAA"),
),
RaisedButton(
onPressed: null,
child: Text("AAAA"),
),
],
))
运行效果
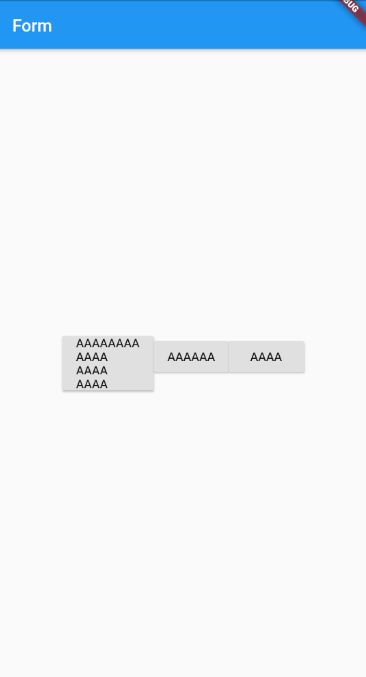
但是这样我还不满足,我还希望所有RaisedButton沿顶部对齐,这种时候纵轴就发挥作用了。
body: Center(
child: Row(
mainAxisAlignment: MainAxisAlignment.center, //设置主轴居中对齐
crossAxisAlignment: CrossAxisAlignment.start, //设置纵轴顶部对齐
children: [
RaisedButton(
onPressed: (){},
child: Text("AAAAAAAA\nAAAA\nAAAA\nAAAA"),
),
RaisedButton(
onPressed: (){},
child: Text("AAAAAA"),
),
RaisedButton(
onPressed: (){},
child: Text("AAAA"),
),
],
))
运行效果
有人说效果图上顶部明明并没有对齐啊!刚开始我也有这个疑惑,但是后来我发现是由于RaisedButton默认带有阴影效果,因此上面空出来的部分只是为了与底部阴影所占面积对称而预留出来的空间,不信的话可以点击那块区域试试是否产生点击事件,我试了一下是可以点击到的。
简单粗暴的方法就是让所有按钮内容都填满整个控件,这样就能看清楚顶部对齐效果了。
除了主轴、纵轴之外,线性布局还有很多有趣的属性,本文就不一一展开介绍了。
- textDirection:表示水平方向子组件的布局顺序(是从左往右还是从右往左),默认为系统当前Locale环境的文本方向(如中文、英语都是从左往右,而阿拉伯语是从右往左)。
- mainAxisSize:表示Row在主轴(水平)方向占用的空间,默认是MainAxisSize.max,表示尽可能多的占用水平方向的空间,此时无论子widgets实际占用多少水平空间,Row的宽度始终等于水平方向的最大宽度;而MainAxisSize.min表示尽可能少的占用水平空间,当子组件没有占满水平剩余空间,则Row的实际宽度等于所有子组件占用的的水平空间;
- mainAxisAlignment:表示子组件在Row所占用的水平空间内对齐方式,如果mainAxisSize值为MainAxisSize.min,则此属性无意义,因为子组件的宽度等于Row的宽度。只有当mainAxisSize的值为MainAxisSize.max时,此属性才有意义,MainAxisAlignment.start表示沿textDirection的初始方向对齐,如textDirection取值为TextDirection.ltr时,则MainAxisAlignment.start表示左对齐,textDirection取值为TextDirection.rtl时表示从右对齐。而MainAxisAlignment.end和MainAxisAlignment.start正好相反;MainAxisAlignment.center表示居中对齐。读者可以这么理解:textDirection是mainAxisAlignment的参考系。
- verticalDirection:表示Row纵轴(垂直)的对齐方向,默认是VerticalDirection.down,表示从上到下。
- crossAxisAlignment:表示子组件在纵轴方向的对齐方式,Row的高度等于子组件中最高的子元素高度,它的取值和MainAxisAlignment一样(包含start、end、 center三个值),不同的是crossAxisAlignment的参考系是verticalDirection,即verticalDirection值为VerticalDirection.down时crossAxisAlignment.start指顶部对齐,verticalDirection值为VerticalDirection.up时,crossAxisAlignment.start指底部对齐;而crossAxisAlignment.end和crossAxisAlignment.start正好相反;
- children :子组件数组。
Column
Column可以在垂直方向排列其子组件。参数和Row一样,不同的是布局方向为垂直,主轴纵轴正好相反,读者可类比Row来理解。
Row和Column都有一个很重要的特性,就是Row和Column都只会在主轴方向占用尽可能大的空间,而纵轴的长度则取决于他们最大子元素的长度。
为了让效果更加直观,我们需要借助Container容器。下面就以Column为例:
body: Container(
color: Colors.blue,
child: Column(
children: [
RaisedButton(
onPressed: () {},
child: Text("AAAAAAAAAAAAAAAAAAAA"),
),
RaisedButton(
onPressed: () {},
color: Colors.blue,
child: Text("AAAAAAAA"),
),
RaisedButton(
onPressed: () {},
child: Text("AAAA"),
),
],
))
运行效果
为Column设置属性 mainAxisSize: MainAxisSize.min,这样主轴方向就会占用尽可能少的空间。