一、什么是 HTML5
1.1 HTML5 的概念与定义
- 定义:
HTML5定义了HTML标准的最新版本,是对HTML的第五次重大修改,号称下一代的HTML - 两个概念:
- 是一个新版本的
HTML语言,定义了新的标签、特性和属性 - 拥有一个强大的技术集,这些技术集是指:
HTML5、CSS3、javascript, 这也是广义上的HTML5
- 是一个新版本的
1.2 HTML5 拓展了哪些内容
- 语义化标签
- 本地存储
- 兼容特性
-
2D、3D - 动画、过渡
-
CSS3特性 - 性能与集成
1.3 HTML5 的现状
绝对多数新的属性,都已经被浏览器所支持,最新版本的浏览器已经开始陆续支持最新的特性,HTML5 已经是大势所趋
二、HTML5 新增标签
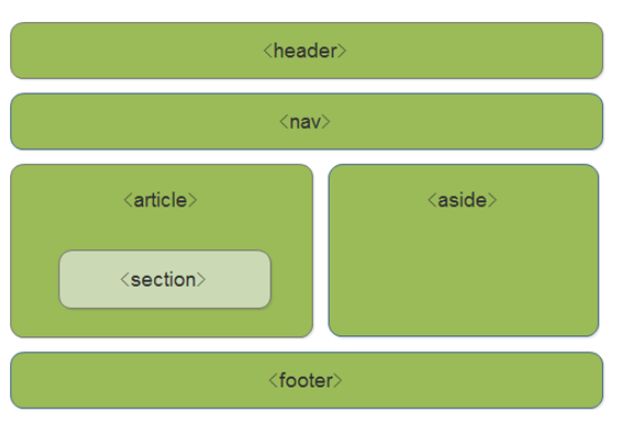
新增了哪些语义化标签
- `header` --- 头部标签
- `nav` --- 导航标签
- `article` --- 内容标签
- `section` --- 块级标签(可理解成大号的div)
- `aside` --- 侧边栏标签
- `footer` --- 尾部标签
- 语义化标签主要针对搜索引擎
- 新标签可以使用一次或者多次
- 在
IE9浏览器中,需要把语义化标签都转换为块级元素header, nav, article ...{display: block} - 语义化标签,在移动端支持比较友好
三、多媒体音频标签
3.1 多媒体标签有两个,分别是
- 音频 --
audio - 视频 --
video
3.2 audio 标签说明
- 可以在不使用标签的情况下,也能够原生的支持音频格式文件的播放,但是:播放格式是有限的
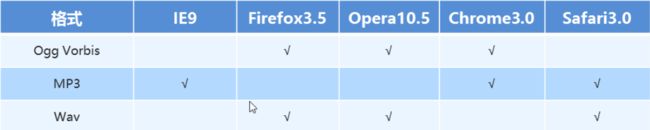
3.3 audio 支持的音频格式(三种)
3.4 audio 的参数
3.5 audio 代码演示
四、多媒体视频标签
4.1 video 视频标签
-
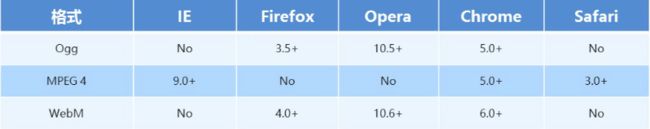
目前支持三种格式(一般mp4和ogg两种即可)
4.2 语法格式
4.3 video 参数
4.4 video 代码演示
4.5 多媒体标签总结
- 音频标签与视频标签使用基本一致
- 多媒体标签在不同浏览器下情况不同,存在兼容性问题
- 谷歌浏览器把音频和视频标签的自动播放都禁止了
- 谷歌浏览器中视频添加 muted 标签可以自己播放
- 注意:重点记住使用方法以及自动播放即可,其他属性可以在使用时查找对应的手册
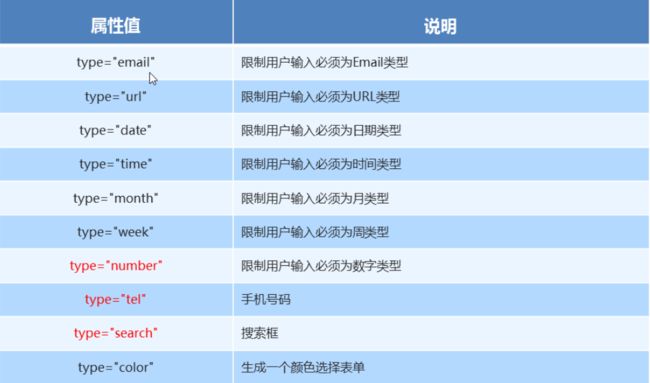
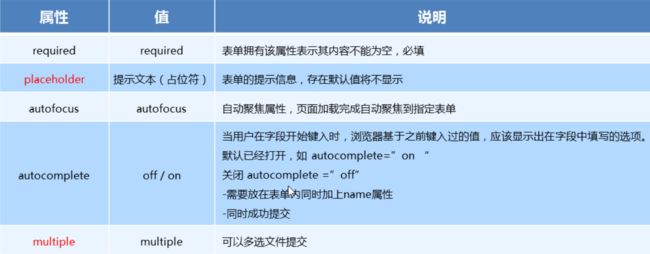
五、新增 input 标签
六、新增表单属性
七、CSS3 属性选择器
7.1 什么是 CSS3
- 在
CSS2的基础上拓展、新增的样式
7.2 CSS3 发展现状
- 移动端支持优于
PC端 -
CSS3目前还草案,在不断改进中 -
CSS3相对H5,应用非常广泛
7.3 属性选择器列表
类选择器、属性选择器、伪类选择器权重都为10
7.4 属性选择器代码演示
button {
cursor: pointer;
}
button[disabled] {
cursor: default
}
7.5 代码演示
input[type=search] {
color: skyblue;
}
span[class^=icon] {
color: lightgreen;
}
span[class$=black] {
color: lightsalmon;
}
span[class*=black] {
color: lightseagreen;
}
八、结构伪类选择器
8.1 属性列表
8.2 代码演示
ul li:first-child {
background-color: lightseagreen;
}
ul li:last-child {
background-color: lightcoral;
}
ul li:nth-child(3) {
background-color: aqua;
}
nth-child 参数详解
-
nth-child 详解
- 注意:本质上就是选中第几个子元素
- n 可以是数字(选中第几个)、关键字( 常见有
even偶数、odd奇数)、公式(区别是 n 从 0 开始计算,公式如下图) - 选中的是第 0 个元素或者超出了元素的个数会被忽略
- 代码演示
九、nth-child 和 nth-of-type 的区别
9.1 代码演示
我是pppppp
我是span1
我是span2
我是span3
div:nth-child(1) {/*表示选择body下第一个div*/
background-color: skyblue;
}
div :nth-child(3) {/*表示选择div的第三个子元素span2*/
background-color: lightpink;
}
/* div span:nth-child(1) {//这个选不到,nth-child是选择div子元素的第一个,而第一个不是span是p
background-color: pink;
} */
div span:first-of-type {/*选择div子元素中符合span类型的第一个span(span1)*/
background-color: lightseagreen;
}
div span:nth-of-type(3) {/*选择div子元素中符合span类型的第三个元素span3*/
background-color: #fff;
}
9.2 区别
-
nth-child选择父元素里面的第几个子元素,不管是元素类型 -
nt-of-type选择指定类型的元素
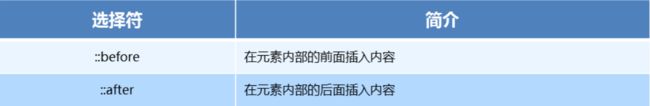
十、伪元素选择器
10.1 伪类选择器
10.2 伪类选择器注意事项
-
before和after必须有content属性 -
before在内容前面,after 在内容后面 -
before和after创建的是一个元素,但是属于行内元素 - 创建出来的元素在
Dom中查找不到,所以称为伪元素 - 伪元素和标签选择器一样,权重为 1
10.3 代码演示
十一、伪元素的案例
添加字体图标
p {
width: 220px;
height: 22px;
border: 1px solid lightseagreen;
margin: 60px;
position: relative;
}
p::after {
content: '\ea50';
font-family: 'icomoon';
position: absolute;
top: -1px;
right: 10px;
}
十二、2D 转换之 translate
12.1 2D 转换
2D转换是改变标签在二维平面上的位置和形状移动:
translate旋转:
rotate缩放:
scale
12.2 translate 语法
- x 就是 x 轴上水平移动
- y 就是 y 轴上水平移动
transform: translate(x, y)
transform: translateX(n)
transfrom: translateY(n)
12.3 重点知识点
-
2D的移动主要是指 水平、垂直方向上的移动 -
translate最大的优点就是不影响其他元素的位置 -
translate中的100%单位,是相对于本身的宽度和高度来进行计算的 - 行内标签没有效果
12.4 代码演示
div {
background-color: lightseagreen;
width: 200px;
height: 100px;
/* 平移 */
/* 水平垂直移动 100px */
/* transform: translate(100px, 100px); */
/* 水平移动 100px */
/* transform: translate(100px, 0) */
/* 垂直移动 100px */
/* transform: translate(0, 100px) */
/* 水平移动 100px */
/* transform: translateX(100px); */
/* 垂直移动 100px */
transform: translateY(100px)
}
12.5 让一个盒子水平垂直居中
div {
position: relative;
width: 500px;
height: 500px;
background-color: pink;
/* 1. 我们tranlate里面的参数是可以用 % */
/* 2. 如果里面的参数是 % 移动的距离是 盒子自身的宽度或者高度来对比的 */
/* 这里的 50% 就是 50px 因为盒子的宽度是 100px */
/* transform: translateX(50%); */
}
p {
position: absolute;
top: 50%;
left: 50%;
width: 200px;
height: 200px;
background-color: purple;
/* margin-top: -100px;
margin-left: -100px; */
/* translate(-50%, -50%) 盒子往上走自己高度的一半 */
transform: translate(-50%, -50%);
}
十三、2D 转换 rotate
2D旋转指的是让元素在二维平面内顺时针或者逆时针旋转
使用步骤:
- 给元素添加转换属性
transform - 属性值为
rotate(角度)如transform:rotate(30deg)顺时针方向旋转30度
div{
transform: rotate(0deg);
}
重点知识点
-
rotate里面跟度数,单位是deg - 角度为正时,顺时针,角度为负时,逆时针
- 默认旋转的中心点是元素的中心点
代码演示
img {
width: 200px;
height: 100px;
transition: all 0.5s;
}
img:hover {
transform: rotate(360deg)
}
案例:用rotate制作下拉三角形
设置元素旋转中心点(transform-origin)
-
transform-origin基础语法
transform-origin: x y;
- 重要知识点
- 后面的参数 x 和 y 用空格隔开,x轴y轴的起点均是元素盒子的左上角
- x y 默认旋转的中心点是元素的中心 (50% 50%),等价于
centercenter - 还可以给 x y 设置像素或者方位名词(
top、bottom、left、right、center)
- 旋转中心案例
十四、2D 转换之 scale
14.1 scale 的作用
- 用来控制元素的放大与缩小
14.2 语法
transform: scale(x, y)
14.3 知识要点
- 注意,x 与 y 之间使用逗号进行分隔
-
transform: scale(1, 1): 宽高都放大一倍,相当于没有放大 -
transform: scale(2, 2): 宽和高都放大了二倍 -
transform: scale(2): 如果只写了一个参数,第二个参数就和第一个参数一致 -
transform:scale(0.5, 0.5): 缩小 -
scale最大的优势:可以设置转换中心点缩放,默认以中心点缩放,而且不影响其他盒子
14.4 图片放大案例
十五、 2D 转换综合写法以及顺序问题
15.1 知识要点
- 同时使用多个转换,其格式为
transform: translate() rotate() scale() - 顺序会影响到转换的效果(先旋转会改变坐标轴方向)
- 当我们同时有位置或者其他属性的时候,要将位移
transform放到最前面
15.2 代码演示
div:hover {
transform: translate(200px, 0) rotate(360deg) scale(1.2)
}
十六、 动画(animation)
16.1 什么是动画
- 动画是
CSS3中最具颠覆性的特征之一,可通过设置多个节点来精确的控制一个或者一组动画,从而实现复杂的动画效果
16.2 动画的基本使用
- 先定义动画
- 在调用定义好的动画
16.3 语法格式(定义动画)
@keyframes 动画名称 {
0% {
width: 100px;
}
100% {
width: 200px;
}
}
16.4 语法格式(使用动画)
div {
/* 调用动画 */
animation-name: 动画名称;
/* 持续时间 */
animation-duration: 持续时间;
}
16.5 动画序列
- 0% 是动画的开始,100 % 是动画的完成,这样的规则就是动画序列
- 在 @keyframs 中规定某项 CSS 样式,就由创建当前样式逐渐改为新样式的动画效果
- 动画是使元素从一个样式逐渐变化为另一个样式的效果,可以改变任意多的样式任意多的次数
- 用百分比来规定变化发生的时间,或用
from和to,等同于 0% 和 100%
16.6 动画序列代码演示
div {
width: 100px;
height: 100px;
background-color: aquamarine;
animation-name: move;
animation-duration: 1.5s;
}
@keyframes move{
0% {
transform: translate(0px)
}
100% {
transform: translate(500px, 0)
}
}
@keyframes move1{/*from~to等价于0%和100%*/
from {
transform: translate(0px)
}
to {
transform: translate(500px, 0)
}
}
@keyframes move2{/*关键帧动画--不同阶段多个状态效果,百分比就是对总时间(调用时的animation-duration)的划分,更为灵活*/
0% {
transform: translate(0, 0);
}
25% {
transform: translate(1000px, 0)
}
50% {
transform: translate(1000px, 500px);
}
75% {
transform: translate(0, 500px);
}
100% {
transform: translate(0, 0);
}
}
十七、动画常见属性
17.1 常见的属性
17.2 代码演示
div {
width: 100px;
height: 100px;
background-color: aquamarine;
/* 动画名称 */
animation-name: move;
/* 动画花费时长 */
animation-duration: 2s;
/* 动画速度曲线 */
animation-timing-function: ease-in-out;
/* 动画等待多长时间执行 */
animation-delay: 2s;
/* 规定动画播放次数 infinite: 无限循环 */
animation-iteration-count: infinite;
/* 是否逆行播放,完成一次是0到100%,再100%到0,而不是单单0到100%循环 */
animation-direction: alternate;
/* 动画结束之后的状态,默认是backwards(回到起始状态)。如果设置了无限循环播放是不起作用的(因为没有),和逆行播放也冲突 */
animation-fill-mode: forwards;
}
div:hover {
/* 规定动画是否暂停或者播放 */
animation-play-state: paused;
}
17.3 动画简写方式
/*animation: 动画名称 持续时间 运动曲线 何时开始 播放次数 是否反方向起始与结束状态 */
/* 前两个必写,其他有默认值可以省略 */
animation: name duration timing-function delay iteration-count direction fill-mode
知识要点
- 简写属性里面不包含
animation-paly-state - 暂停动画
animation-paly-state: paused; 经常和鼠标经过等其他配合使用 - 要想动画走回来,而不是直接调回来:
animation-direction: alternate - 盒子动画结束后,停在结束位置:
animation-fill-mode: forwards
17.4 代码演示
animation: move 2s linear 1s infinite alternate forwards;
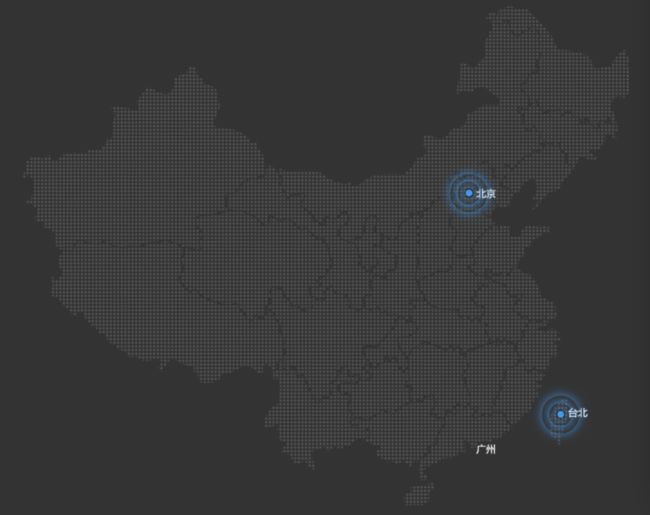
17.5 大数据热点图案例
//布局代码
十八、速度曲线细节
18.1 速度曲线细节
-
animation-timing-function: 规定动画的速度曲线,默认是ease
18.2 代码演示
div {
width: 0px;
height: 50px;
line-height: 50px;
white-space: nowrap;
overflow: hidden;
background-color: aquamarine;
animation: move 4s steps(24) forwards;
}
@keyframes move {
0% {
width: 0px;
}
100% {
width: 480px;
}
}
十九、奔跑的熊大
代码演示
Document
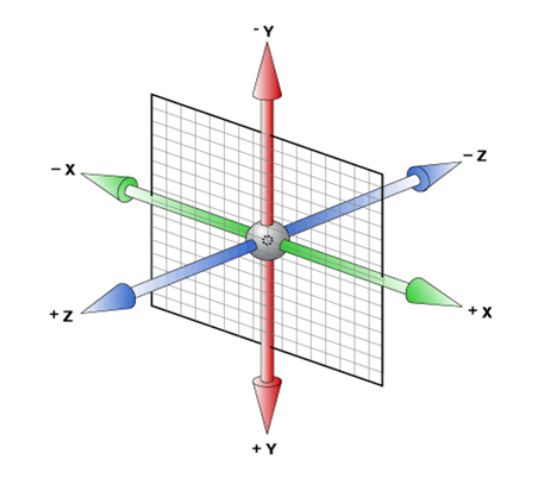
二十、 认识 3D 转换
-
3D的特点- 近大远小
- 物体和面遮挡不可见
- 三维坐标系
x 轴:水平向右 -- 注意:x 轴右边是正值,左边是负值
y 轴:垂直向下 -- 注意:y 轴下面是正值,上面是负值
z 轴:垂直屏幕 -- 注意:往外边的是正值,往里面的是负值
二十一、3D 转换
-
3D转换知识要点-
3D位移:translate3d(x, y, z) -
3D旋转:rotate3d(x, y, z) - 透视:
perspctive -
3D呈现transfrom-style
-
3D移动translate3d
-
3D移动就是在2D移动的基础上多加了一个可以移动的方向,就是 z 轴方向 -
transform: translateX(100px):仅仅是在 x 轴上移动 -
transform: translateY(100px):仅仅是在 y 轴上移动 -
transform: translateZ(100px):仅仅是在 z 轴上移动(一般用px单位) -
transform: translate3d(x, y, z):其中x、y、z 分别指要移动的轴的方向的距离 - 注意:x, y, z 对应的值不能省略,不需要填写用 0 进行填充
- 语法
transform: translate3d(x, y, z)
- 代码演示
transform: translate3d(100px, 100px, 100px)
/* 注意:x, y, z 对应的值不能省略,不需要填写用 0 进行填充 */
transform: translate3d(100px, 100px, 0)
二十二、透视 perspective
-
知识点讲解
- 如果想要网页产生
3D效果需要透视(理解成3D物体投影的2D平面上) - 实际上模仿人类的视觉位置,可视为安排一直眼睛去看
- 透视也称为视距,所谓的视距就是人的眼睛到屏幕的距离
- 距离视觉点越近的在电脑平面成像越大,越远成像越小
- 透视的单位是像素
- 如果想要网页产生
-
知识要点
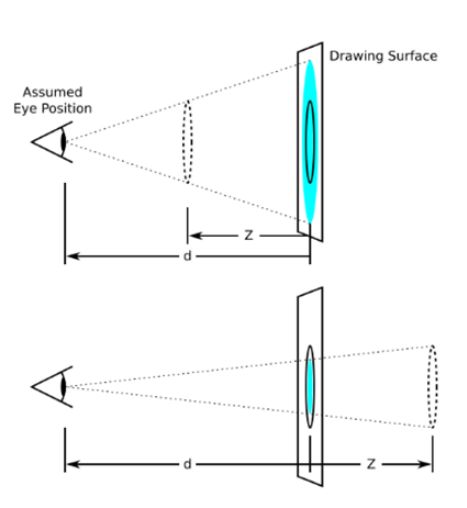
- 透视需要写在被视察元素的父盒子上面
- 注意下方图片
- d:就是视距,视距就是指人的眼睛到屏幕的距离
- z:就是 z 轴,z 轴越大(正值),我们看到的物体就越大
- perspective:模拟眼睛到屏幕的距离,透视越小表示离屏幕越近,也就是看到的物体越大
-
代码演示
body { perspective: 1000px; } translateZ与perspecitve的使用区别
-
perspecitve给父级进行设置,translateZ给子元素进行设置不同的大小,可以展现远近对比的丰富效果
二十三、3D 旋转rotateX
3D 旋转指可以让元素在三维平面内沿着 x 轴、y 轴、z 轴 或者自定义轴进行旋转
-
语法
-
transform: rotateX(45deg)-- 沿着 x 轴正方向旋转 45 度 -
transform: rotateY(45deg)-- 沿着 y 轴正方向旋转 45 度 -
transform: rotateZ(45deg)-- 沿着 z 轴正方向旋转 45 度 -
transform: rotate3d(x, y, z, 45deg)-- 沿着自定义轴旋转 45 deg 为角度
-
代码案例
div {
perspective: 300px;
}
img {
display: block;
margin: 100px auto;
transition: all 1s;
}
img:hover {
transform: rotateX(-45deg)
}
-
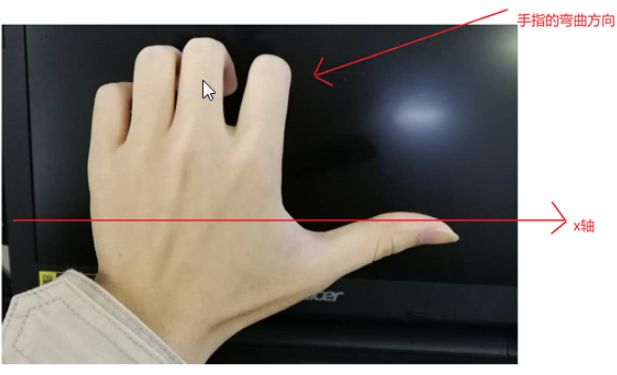
左手准则
左手的手拇指指向 x 轴的正方向
其余手指的弯曲方向就是该元素沿着 x 轴旋转的方向
二十四、3D 旋转 rotateY
- 代码演示
div {
perspective: 500px;
}
img {
display: block;
margin: 100px auto;
transition: all 1s;
}
img:hover {
transform: rotateY(180deg)
}
-
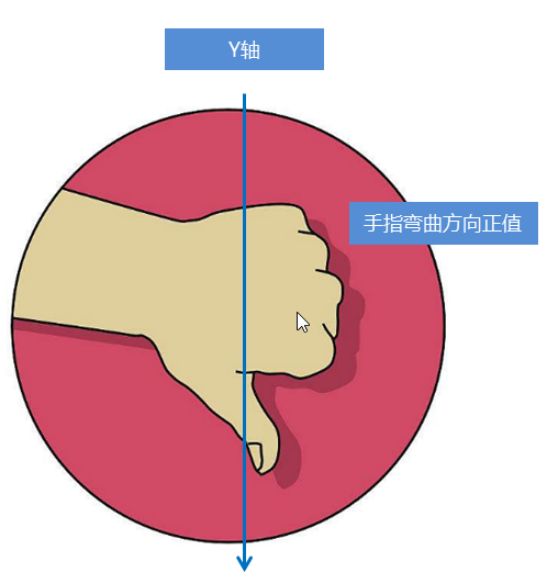
左手准则
左手的拇指指向 y 轴的正方向
其余的手指弯曲方向就是该元素沿着 y 轴旋转的方向(正值)
二十五、 3D 旋转 rotateZ
- 代码演示
div {
perspective: 500px;
}
img {
display: block;
margin: 100px auto;
transition: all 1s;
}
img:hover {
transform: rotateZ(180deg)
}
rotate3d
-
transform: rotate3d(x, y, z, deg)-- 沿着自定义轴旋转 deg 为角度 - x, y, z 表示旋转轴的矢量,是标识你是否希望沿着该轴进行旋转,最后一个标识旋转的角度
-
transform: rotate3d(1, 1, 0, 180deg)-- 沿着对角线旋转 45deg -
transform: rotate3d(1, 0, 0, 180deg)-- 沿着 x 轴旋转 45deg
-
-
代码演示
div { perspective: 500px; } img { display: block; margin: 100px auto; transition: all 1s; } img:hover { transform: rotate3d(1, 1, 0, 180deg) }二十六、
3D呈现transform-style-
transform-style☆☆☆☆☆
- 控制子元素是否开启三维立体环境
-
transform-style: flat代表子元素不开启3D立体空间,默认的 -
transform-style: preserve-3d子元素开启立体空间 - 代码写给父级,但是影响的是子盒子
- 代码演示
-