3.四件套
3.1 js
3.1.1 基本结构
3.1.1.1 引用文件与全局变量
前端开和客户端开发有一点差别,客户端想要使用某一个类的对象需要先import某个对象,然后new(),这样就可以拿着这个对象的引用对这个对象进行操作了;而前端开发不同,它其实并没有import的概念,想要引用某个类的对象,通常都是定义一个全局变量(var或者const),通过require方法给它赋值即可。
3.1.1.2 私有变量和私有方法
私有变量和私有方法和客户端开发相同,都是先定义,再使用,具体的只是语法不同。
3.1.2 系统方法
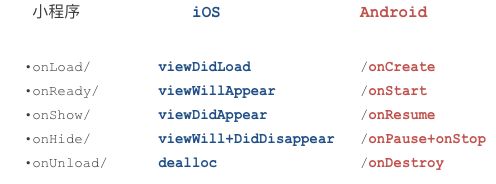
3.1.2.1 生命周期
以下iOS、Android、小程序的页面生命周期基本上保持一一对应
3.1.2.2 分享
分享回调函数onShareAppMessage(res)在两种情况下会被触发:
a.点击微信导航上自带的转发按钮,res.from = "menu"
b.点击自定义分享按钮(open-type="share"),res.from = "button"
分享回调函数支持返回一个map对象,常用的格式为:
return{
title:"展示给分享对象用户的标题",
path:"分享对象用户点击分享对话框时跳转的目标页面",
imageUrl:"展示给目标用户的对话框中的图片,默认为当前页面的上半部分截图,尺寸固定:从顶部开始,高度为 80% 屏幕宽度的图像作为转发图片",
success(res){
console.log("之前分享成功之后会回调至这个闭包中,现在微信把接口关闭了")
},
fail(res){
console.log("同上")
}
}
3.1.2.3 上拉下拉刷新
onPullDownRefresh:监听用户下拉动作
onReachBottom:页面上拉触底事件的处理函数
3.1.3 页面跳转/路由
小程序开发中除了逻辑处理以外,就是常见的页面跳转了,大概有五种,和客户端开发差异性不大。
3.1.3.1 push
从当前页面进入下一级页面,当前页面仍然活着
wx.navigateTo({
url: '../login/login'
})
3.1.3.2 pop
从当前页面返回上级页面,当前页面被删除,以下方法通常和getCurrentPages()配合使用
wx.navigateBack({
delta:n //返回到上n级页面
})
3.1.3.3 redirect
将当前页面替换为某页面,当前页面被删除
wx.redirectTo({
url: '../login/login'
})
3.1.3.4 reLaunch
关闭所有页面,将某个页面设置为root页面,所有页面都被关闭
wx.reLaunch({
url: '../login/login'
})
3.1.3.5 switchTab
关闭所有页面,将某个页面设置为root页面,所有页面都被关闭
wx.switchTab({
url: '../login/login'
})
3.2 json
3.2.1 页面配置
{
navigationBarBackgroundColor: "#000000", //导航栏背景颜色
navigationBarTextStyle:"white", //导航栏标题颜色,仅支持 black / white
navigationBarTitleText:"", //导航栏标题文字内容
backgroundColor:"#ffffff", //窗口的背景色
backgroundTextStyle:"dark", //下拉 loading 的样式,仅支持 dark / light
enablePullDownRefresh:"false", //是否全局开启下拉刷新。
onReachBottomDistance:"50", //页面上拉触底事件触发时距页面底部距离,单位为px
disableScroll:"false" //设置为 true 则页面整体不能上下滚动;只在页面配置中有效,无法在 app.json 中设置该项
}
3.2.2 自定义组件调用相关
此处略过(usingComponents),在后面的章节中会单独提到。
3.3 wxml
这里主要介绍几种常用的标签类型,以及该标签下常用的几种属性。
3.3.1 view
3.3.2 text
3.3.3 button
3.3.4 input
3.3.5 image
3.3.6 列表渲染
3.3.6.1 单节点列表
3.3.6.2 多节点列表
page.js文件
Page({
data: {
testList:[1,2,3,4]
},
onLoad: function (options) {}
})
page.wxml文件
3.3.7 canvas
后面会有单独的章节来介绍分享的具体技术点和实现方式。
3.4 wxss
3.4.1 屏幕适配单位
rpx:所有的屏幕宽度均为750rpx,高度=(750 * 屏幕分辨率的高/宽)rpx
3.4.2 class和id的区别
3.4.2.1 意义上的区别
从面向对象的角度出发,class就是常说的类,id就等于class的一个实例变量,也就是支持多继承
3.4.2.2 写法的区别
a.使用class进行的wxss:.first-view{/*具体的css样式 */}
b.使用id进行的wxss:#id-view{/*具体的css样式 */}
c.在小程序中id和class均可以使用多次,来进行wxss样式描述,但是H5开发中的css中id只能使用一次
3.4.3 position属性
absolute:
生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。
元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
fixed:
生成绝对定位的元素,相对于浏览器窗口进行定位。
元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
relative:
生成相对定位的元素,相对于其正常位置进行定位。
元素位置通过margin-left,margin-top,margin-right,margin-bottom属性进行规定。
static:
默认值。没有定位,忽略 top, bottom, left, right 或者 z-index 声明。
inherit:
规定应该从父元素继承 position 属性的值。
3.4.4 display:flex
采用flex布局的元素,称为flex容器,也就是使用弹性布局的容器,一般小程序里的容器都采用这种布局。
使用flex布局的容器有以下几个属性:
3.4.4.1 flex-direction:
容器内元素的排列方向(默认横向排列)
主要有column column-reverse row row-reverse
3.4.4.2 flex-wrap:
容器内元素换行方式,当有多元素的时候生效
主要有wrap nowrap wrap-reverse
3.4.4.3 flex-flow:
以上两个属性的简写方式
3.4.4.4 justify-content:
元素在主轴上的对齐方式,使用justify-content布局的容器有以下几个属性:
flex-start:在主轴上由左或者上开始排列
flex-end:在主轴上由右或者下开始排列
center:在主轴上居中排列
space-between:在主轴上左右两端或者上下两端开始排列
space-around:每个元素两侧的间隔相等。所以,元素之间的间隔比元素与边框的间隔大一倍。
3.4.4.5 align-items
元素在交叉轴上如何对齐,使用align-items布局的容器有以下几个属性:
flex-start:在交叉轴上由左或者上开始排列
flex-end:在交叉轴上由右或者下开始排列
center:在交叉轴上居中排列
stretch:填满交叉轴
baseline:在主轴上的坐标值相同
看图说话:
3.4.4.6 align-content
定义了多根轴线的对齐方式。如果元素只有一根轴线,即只有一行或者一列,该属性不起作用。
flex-start:在主轴上由左或者上开始排列
flex-end:在主轴上由右或者下开始排列
center:在主轴上居中排列
stretch:填满交叉轴
space-between:在主轴上左右两端或者上下两端开始排列
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍
看图说话:
3.4.4.7 text-align
这种样式本身不属于flex样式,但是因为和上面的几种样式有点儿相似,所以单独拎出来和flex的样式一起说。
这种样式针对的是多排文字,并且必须设置当前元素为display:inline-block时才能生效。
有以下几个属性:left,center,right
代码如下:
wxml文件:
wxss文件:
.third-text{
display:inline-block;
text-align: center;
}
3.4.4 几种基本属性
3.4.4.1 width/height
支持两种方式,一种是rpx,一种是%,如下
.test-view{
width:50%;
height:100rpx;
}
3.4.4.2 z-index
做背景图时很有用的一个参数,默认值是0
3.4.4.3 border-radius
切圆角的参数,如下:
.test-view{
border-radius:10rpx;
}
3.4.4.4 border
描边的参数,如下
.test-view{
border:1rpx solid #bebebe;
}
1rpx 指的是描边的线的宽度
solid 指的是实线效果,其实还有 outset 指的外凸效果 ,或者inset 指的是内嵌效果,不过做客户端开发,绝大部分时候使用的都是solid,必填项
#bebebe 指的是线条的颜色
3.4.4.5 font-size
描述文字大小的参数,如下
.test-text{
font-size:26rpx;
}
3.4.4.6 font-weight
描述文字粗细的参数,
lighter,normal,bold,bolder为默认值
或者是100~900,只能是100的整数倍
其中400等于normal,700等于bold,注意这里不带rpx单位
如下:
.text-text{
font-weight:400;
/* font-weight:bold; */
}
3.5 wxml与js数据通信
3.5.1 MVVM中的viewmodel进行数据通信
js中的viewmodel:
data:{
text2:"测试文本2"
}
js中的绑定事件:
onclick2:function(){
this.setData({
text2:"呵呵哒"
})
}
wxml:
可以看到,最初页面显示的文字为“测试文本2”,点击“哈哈哈”之后,变成了“呵呵哒”。
和客户端中的mvvm开发不同的是,前端开发自带mvvm基因,不需要客户端那样繁琐的把数据和组件进行一一绑定。
3.5.2 将wxml中的信息通过点击事件传递给js文件
wxml文件:
js文件:
onclick3:function(e){
let id = e.currentTarget.id
let text = e.currentTarget.dataset.text
let name = e.currentTarget.dataset.name
console.log("id =,",id,"text =",text,"name =",name)
}
可以看到,打印结果是:
id = 3
text = 测试文本3
name = 测试的text
部分技术点引用自阮一峰的《阮一峰的网络日志》:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html?utm_source=tuicool