- Opus编解码
行走在软件开发路上的人
音频
最近项目中用到了语音编码opus,在网上搜了一下,资料非常少,而且没有一个完整的教程,现在简单记录下来opus的使用方法。首先介绍一下opusOpusOpus编码器是一个有损声音编码的格式,由互联网工程任务组(IETF)进来开发,适用于网络上的实时声音传输,标准格式为RFC6716。Opus格式是一个开放格式,使用上没有任何专利或限制。特性Opus的前身是celt编码器。在当今的有损音频格式争夺上
- nuxt项目默认只有app.vue,我如何创建一个pages目录,并把app.vue转换成index.vue
rock——you
javascript前端框架
Tocreateapagesdirectoryandconvertapp.vuetoindex.vueinaNuxt.jsproject,followthesesteps:1.CreatethepagesDirectoryNuxtautomaticallylooksforthepagesdirectoryintherootofyourprojecttohandleroute-basedfilecr
- 开源的H5即时聊天系统 spring-boot + netty + protobuf + vue ~
lmxdawn
黎明晓spring-bootvuenettywebsocketprotobuf
前言一篇文章引发的思考?一次读公号推文,发现一篇文章写得特好,勾起了好奇心《群聊比单聊,为什么复杂这么多?》,@沈大大.GitHub地址him-vue前往him-netty前往心路历程第一阶段,刚看完文章时,特别兴奋,开始着手,花了一个月把聊天界面基本弄,然后着手于后端,经过些简单的调研,决定用netty搭建一个,后面发现里面的复杂逻辑,再加上心中的火似乎已经熄灭,最后…第二阶段,最近刷公文时又刷
- Eclipse Kiso-testing-Python-UDS 教程
井隆榕Star
EclipseKiso-testing-Python-UDS教程kiso-testing-python-udskiso-testing-python-uds项目地址:https://gitcode.com/gh_mirrors/ki/kiso-testing-python-uds1.项目介绍EclipseKiso-testing-Python-UDs是一个集成测试框架,主要用于物联网(IoT)和边
- 生物信息数据库开发之单细胞数据库scrna db(一)
北京生信课堂
数据库生物信息学r语言python
单细胞数据库构建优质已整合的单细胞数据库背景知识需求分析数据库类型数据库构建过程优质已整合的单细胞数据库如果读者只想获得一个现成的内容丰富的单细胞数据库加入至自己的PC或linux服务器,可以跳过下面的详细理论教程数据库下载链接:点击下载单细胞数据库。包含约800个细胞数据的中小型数据库,维度约为20000x800,部分为作者公司数据,部分为国际数据库数据,包含T-cell,B-cell,NK-c
- GLFW(Graphics Library Framework)
CoderIsArt
C#图像与图形处理openGLGLFW
GLFW官网GLFW的官方网站是https://www.glfw.org/。官网提供了详细的文档、下载链接、教程和API参考,是学习和使用GLFW的最佳起点。GLFW基本用法GLFW是一个轻量级的库,专注于窗口管理、OpenGL上下文创建和输入处理。以下是其基本用法:1.初始化GLFW在使用GLFW之前,必须先初始化库:if(!glfwInit()){//初始化失败return-1;}2.创建窗口
- 【网络教程】如何获取阿里云盘的refresh_token
xiaoqiangclub
网络教程阿里云盘refresh_token
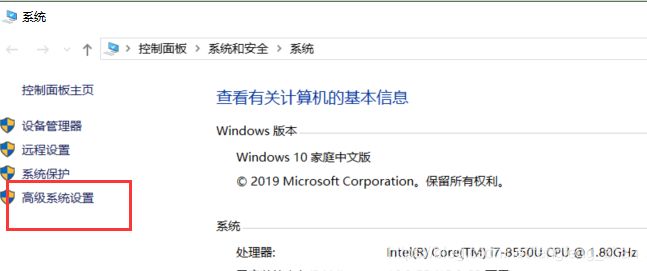
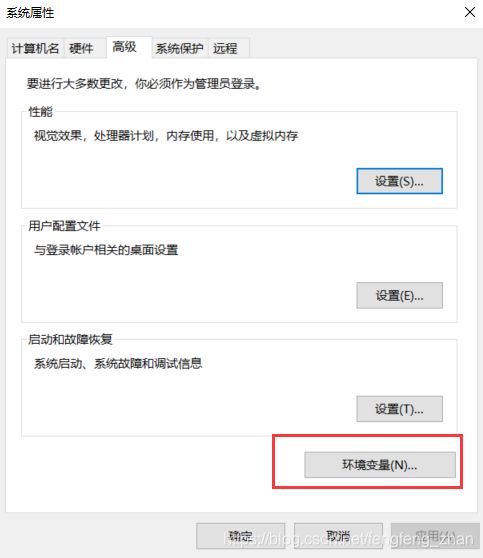
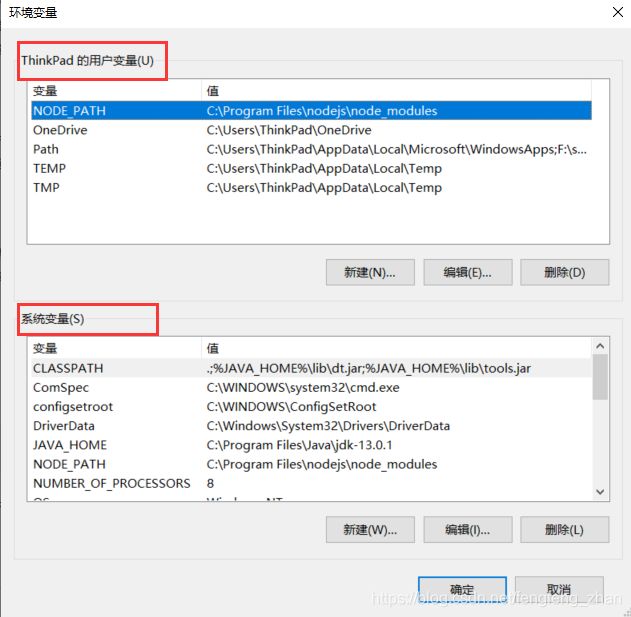
文章目录介绍演示环境refresh_token获取阿里云盘的refresh_token⚓️相关链接⚓️介绍很多阿里云盘的第三方软件/程序要求我们填写阿里云盘的refresh_token,今天就一步一步叫大家如何正确的获取阿里云盘的refresh_token。演示环境本文演示环境如下:操作系统:Windows11浏览器:Edge阿里云盘:云盘注意:本文内容为个人笔记,仅供参考。附:读者须知refre
- DeepSeek爆火全网!清华团队104页教程+1000个神级提示词,手把手教你玩转AI神器
后端
标题:DeepSeek爆火全网!清华团队104页教程+1000个神级提示词,手把手教你玩转AI神器正文:一、DeepSeek最新动态:开源革命与政务应用双突破开源计划引爆开发者圈DeepSeek官方宣布将于下周启动“OpenSourceWeek”,开源5个核心代码库,涵盖在线服务基础组件、推理模型部署框架等关键技术。这些代码库已通过实战测试,支持国产硬件适配,开发者可基于此快速构建企业级AI应用。
- 日期时间选择(设置禁用状态)
柠檬树^-^
vue.jselementuijavascript
目录1.element文档需要2.禁用所有过去的时间3.设置指定日期的禁用时间起始日期时刻为12:00:00exportdefault{data(){return{value1:''};}};1.element文档需要Element-Theworld'smostpopularVueUIframeworkpicker-options起始日期时刻为12:00:00exportdefault{data(
- uni-app、uview开发时的三种富文本渲染方案
柠檬树^-^
uni-app
1.使用vue语法的v-html 富文本富文本富文本`">-->2.使用小程序标签rich-text富文本富文本富文本`" >-->3.使用uview内置的u-parse组件该组件一般用于富文本解析场景,比如解析文章内容,商品详情,带原生HTML标签的各类字符串等,此组件和uni-app官方的rich-text组件功能有重合之处,但是也有不同的地方相同点:二者都能解析HTML字符串不同点:对于轻量
- [Intervention] Ignored attempt to cancel a touchmove event with cancelable=false, for example becaus
IT木昜
vuevue全家桶vue前端框架javascriptcss3es6
vue报错:[Intervention]Ignoredattempttocancelatouchmoveeventwithcancelable=false,forexamplebecausescrollingisinprogressandcannotbeinterrupted解决方案:使用css3touch-action:none;touch-action:当你触摸并按住触摸目标时候,禁止或显示系
- webrtc在ubuntu系统下的编译 备忘录
BZJ110
ffmpge视频音频webrtc音频编码解码
刚刚开始接触rtc相关领域,第一步就是尝试下载代码和编译,运行测试demo,按照网上的教程执行成功,现在记录下来,当做备忘录,提供以后查看学习。转载并修改点击http://commondatastorage.googleapis.com/chrome-infra-docs/flat/depot_tools/docs/html/depot_tools.html进行查看depot_tools工具的li
- #22 使用Vite创建React+Typescript项目
a457636876
Reactreact.jstypescript前端
使用Vite创建一个React和TypeScript项目是一个快速且现代的方法,以充分利用Vite提供的极速开发体验和React的灵活性。这里有一个简单的步骤教程,指导你从零开始创建一个新项目:创建新项目打开你的命令行工具(例如终端、命令提示符或PowerShell),然后运行以下命令以创建一个新的Vite项目:npmcreatevite@latestmy-react-app----templat
- 一文读懂Vue中的el-dialog(附Demo)
码农研究僧
前端/小程序vue.jsjavascript前端
目录前言1.基本知识2.Demo前言原先对于该知识点写过一个Demo,推荐阅读:点击按钮框来选择相应信息(Vue+Java)1.基本知识el-dialog是ElementUI框架中的一个组件,用于创建对话框提供了丰富的功能和选项,可以用来创建各种类型的对话框,如信息确认框、表单填写框等基本用法如下:exportdefault{data(){return{dialogVisible:false//控
- Vue.js前端框架教程16:Element UI的el-dialog组件
Cachel wood
前端学习Vue/JS/TS前端框架vue.jsuipythonrpc开发语言java
文章目录el-dialog组件属性el-dialog组件基本用法基本用法事件示例注意事项el-dialog组件属性ElementPlus的el-dialog组件是用于创建弹出对话框的Vue组件,它提供了丰富的属性来自定义对话框的行为和样式。以下是一些常用的属性及其功能:model-value:绑定一个布尔值,用于控制对话框的显示与隐藏。title:设置对话框的标题。width:设置对话框的宽度,可
- Linux之Shell:Shell/Shell脚本(sh)的简介、使用方法、案例应用之详细攻略
一个处女座的程序猿
Tool/IDEetc成长书屋linuxshellbash
Linux之Shell:Shell/Shell脚本(sh)的简介、使用方法、案例应用之详细攻略目录相关文章Windows之Batch:Batch批处理脚本(bat/cmd)的简介、使用方法、案例应用之详细攻略Linux:Linux系统的简介、基础知识、最强学习路线(以Ubuntu系统为例—安装/各自命令行技能/文件系统/Shell脚本编程/权限网络和系统管理/高级语言编程)、常用案例(图文教程)之
- 基于java的SpringBoot/SSM+Vue+uniapp的驾校管理系统的详细设计和实现(源码+lw+部署文档+讲解等)
花椒coding
#微信小程序毕设#Java精选毕设javaspringbootvue.js
文章目录前言详细视频演示具体实现截图技术栈后端框架SpringBoot前端框架Vue持久层框架MyBaitsPlus系统测试系统测试目的系统功能测试系统测试结论为什么选择我代码参考数据库参考源码获取前言博主介绍:✌全网粉丝15W+,CSDN特邀作者、211毕业、高级全栈开发程序员、大厂多年工作经验、码云/掘金/华为云/阿里云/InfoQ/StackOverflow/github等平台优质作者、专注
- 基于java的SpringBoot/SSM+Vue+uniapp的饭店餐饮管理系统的详细设计和实现(源码+lw+部署文档+讲解等)
花椒coding
#微信小程序毕设#Java精选毕设javaspringbootvue.jsuni-app
文章目录前言详细视频演示具体实现截图技术栈后端框架SpringBoot前端框架Vue持久层框架MyBaitsPlus系统测试系统测试目的系统功能测试系统测试结论为什么选择我代码参考数据库参考源码获取前言博主介绍:✌全网粉丝15W+,CSDN特邀作者、211毕业、高级全栈开发程序员、大厂多年工作经验、码云/掘金/华为云/阿里云/InfoQ/StackOverflow/github等平台优质作者、专注
- Vue 2.0->3.0学习笔记(Vue 3 (六)- 其他)
普宁Max
vue.js学习笔记前端
Vue2.0->3.0学习笔记(Vue3(六)-其他)其他1.全局API的转移2.其他改变其他1.全局API的转移笔记Vue2.x有许多全局API和配置。例如:注册全局组件、注册全局指令等。//注册全局组件Vue.component('MyButton',{data:()=>({count:0}),template:'Clicked{{count}}times.'})//注册全局指令Vue.dir
- 前端的一般设计流程(基于Vue3)
普宁Max
前端
前端的一般设计流程包括需求分析、原型设计和UI设计、开发环境搭建、代码开发、代码规范和代码审核、单元测试、集成测试以及发布和上线。1、需求分析需求讨论与澄清:在需求分析阶段,前端开发者需要与产品经理和UI设计师紧密合作,讨论产品功能和交互设计,了解开发要求和细节。通过充分沟通,确保所有开发需求都得到明确,并形成整体的开发计划框架。目标确定:这一步骤对开发人员理解项目目标和数据流程至关重要,有助于
- Vue3+element UI:使用el-dialog时,对话框不出现解决方案
普宁Max
vue.jsjavascript
解决方案:在标签中,添加:append-to-body=“true”*,对话框即可弹出。*
- Svelte 最新中文文档教程(16)—— Context(上下文)
前言Svelte,一个语法简洁、入门容易,面向未来的前端框架。从Svelte诞生之初,就备受开发者的喜爱,根据统计,从2019年到2024年,连续6年一直是开发者最感兴趣的前端框架No.1:Svelte以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级Web项目,也是我做个人项目的首选技术栈。目前Svelte基于Svelte5发布了最新的官方文档,但却缺少对应的中文
- 大数据MaxCompute教程(阿里云离线数仓项目)学习笔记20231127
多刷亿点题⑧
云原生数据仓库
1数据仓库概念数据仓库定义(DataWarehouse),是为企业所有决策制定过程,提供所有系统数据支持的战略集合。AI:数据仓库是一个大型、集中、主题导向的数据库系统,用于支持企业决策制定、分析和报告的需要。它统一了来自不同数据源的数据,并将其在一个可查询的数据模型中进行了整合和转换,以便于分析和报告。数据仓库还包括数据清洗、抽取、转换和加载(ETL)的过程,以保证数据的准确性、一致性和完整性。
- vue2和vue3的主要区别
海盗强
vue.js前端javascript
Vue2和Vue3之间有几个主要区别,涉及到性能、功能和架构上的改进。以下是一些核心的区别:CompositionAPI(组合式API):Vue2使用的是选项式API(OptionsAPI),即通过data,methods,computed等选项来组织组件。Vue3引入了CompositionAPI,通过setup函数来组织逻辑,适合更复杂的应用,使得逻辑复用和组合更加容易。Composition
- 基于 JavaWeb 的 SSM+Maven 微信小程序快递柜管理系统设计和实现(源码+文档+部署讲解)
秋野酱
java课程设计前端maven微信小程序java课程设计
技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等设计与开发。主要内容:免费功能设计、开题报告、任务书、中期检查PPT、系统功能实现、代码编写、论文编写和辅导、论文降重、长期答辩答疑辅导、腾讯会议一对一专业讲解辅导答辩、模拟答辩演练、和理解代码逻辑思路。文末获取源码联系文末获取源码联
- 【前端必读】二、使用 Cursor 的基本功能全教程(快捷键及其他功能)
m0_74823239
vip1024p前端
【前端必读】一、使用Cursor的基本功能全教程(使用与安装)【前端必读】二、使用Cursor的基本功能全教程(快捷键及其他功能)快捷键及其功能Cursor提供了一些快捷键来使用相应的AI功能:CTRL/CMD+L:打开对话框使用CTRL/CMD+L可以在编辑器右侧打开对话框(这个L是在Vim键位下的向右键,Vim中的方向键分别是h、j、k、l,对应于键盘上的一行,h向左,l向右,j向下,k向上。
- 分析React和Vue的区别与优势
Neo Evolution
前端框架
React和Vue是目前两种非常流行的前端框架/库,它们各自有独特的设计理念和特点。下面是它们在各个方面的比较,包括架构、学习曲线、性能等。1.架构与理念React:开发类型:React是一个UI库,专注于视图层的构建。它本身没有集成像Vue或Angular那样的完整框架,所以需要与其他库或工具结合使用(如ReactRouter、Redux、ContextAPI等)。设计理念:React强调组件化
- 使用WebStorm开发Vue3项目
泡泡Java
面试学习路线阿里巴巴webstormrustide
记录一下使用WebStorm开发Vu3项目时的配置现在WebStorm可以个人免费使用啦!??基本配置打包工具:Vite前端框架:ElementPlus开发语言:Vue3、TypeScript、Sass代码检查:ESLint、PrettierIDE:WebStorm2024.2首先说一下版本兼容问题,ElementPlus>=2.8.5需要Sass>=1.79.0,但是升级了Sass后,会导致El
- 2025vue4.x全栈学习关键技术分析线路图
mabanbang
web前端学习vue4vue4.x
关键升级点说明:编译优化:Vue4.x采用WASM编译提速300%智能工具链:Vite插件市场新增AI代码审查模块跨平台能力:Uni-App支持原生ARCore/ARKit调用安全增强:默认启用WebAuthn生物认证集成建议配合Vue官方推出的「2025开发者成长计划」分阶段学习,重点关注AI工程化和元宇宙场景开发能力培养。TypeScript6.x深度集成类型推断速度提升
- java菜鸟教程学习(完整版)
javapython
java实例一.Java字符串1.Java实例–字符串比较2.Java实例-查找字符串最后一次出现的位置3.Java实例-删除字符串中的一个字符4.Java实例-字符串替换5.Java实例-字符串反转6.Java实例-字符串查找7.Java实例-字符串分割8.Java实例-字符串分割(StringTokenizer)9.Java实例-字符串小写转大写10.Java实例-测试两个字符串区域是否相等1
- ztree异步加载
3213213333332132
JavaScriptAjaxjsonWebztree
相信新手用ztree的时候,对异步加载会有些困惑,我开始的时候也是看了API花了些时间才搞定了异步加载,在这里分享给大家。
我后台代码生成的是json格式的数据,数据大家按各自的需求生成,这里只给出前端的代码。
设置setting,这里只关注async属性的配置
var setting = {
//异步加载配置
- thirft rpc 具体调用流程
BlueSkator
中间件rpcthrift
Thrift调用过程中,Thrift客户端和服务器之间主要用到传输层类、协议层类和处理类三个主要的核心类,这三个类的相互协作共同完成rpc的整个调用过程。在调用过程中将按照以下顺序进行协同工作:
(1) 将客户端程序调用的函数名和参数传递给协议层(TProtocol),协议
- 异或运算推导, 交换数据
dcj3sjt126com
PHP异或^
/*
* 5 0101
* 9 1010
*
* 5 ^ 5
* 0101
* 0101
* -----
* 0000
* 得出第一个规律: 相同的数进行异或, 结果是0
*
* 9 ^ 5 ^ 6
* 1010
* 0101
* ----
* 1111
*
* 1111
* 0110
* ----
* 1001
- 事件源对象
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- MySql配置及相关命令
g21121
mysql
MySQL安装完毕后我们需要对它进行一些设置及性能优化,主要包括字符集设置,启动设置,连接优化,表优化,分区优化等等。
一 修改MySQL密码及用户
- [简单]poi删除excel 2007超链接
53873039oycg
Excel
采用解析sheet.xml方式删除超链接,缺点是要打开文件2次,代码如下:
public void removeExcel2007AllHyperLink(String filePath) throws Exception {
OPCPackage ocPkg = OPCPac
- Struts2添加 open flash chart
云端月影
准备以下开源项目:
1. Struts 2.1.6
2. Open Flash Chart 2 Version 2 Lug Wyrm Charmer (28th, July 2009)
3. jofc2,这东西不知道是没做好还是什么意思,好像和ofc2不怎么匹配,最好下源码,有什么问题直接改。
4. log4j
用eclipse新建动态网站,取名OFC2Demo,将Struts2 l
- spring包详解
aijuans
spring
下载的spring包中文件及各种包众多,在项目中往往只有部分是我们必须的,如果不清楚什么时候需要什么包的话,看看下面就知道了。 aspectj目录下是在Spring框架下使用aspectj的源代码和测试程序文件。Aspectj是java最早的提供AOP的应用框架。 dist 目录下是Spring 的发布包,关于发布包下面会详细进行说明。 docs&nb
- 网站推广之seo概念
antonyup_2006
算法Web应用服务器搜索引擎Google
持续开发一年多的b2c网站终于在08年10月23日上线了。作为开发人员的我在修改bug的同时,准备了解下网站的推广分析策略。
所谓网站推广,目的在于让尽可能多的潜在用户了解并访问网站,通过网站获得有关产品和服务等信息,为最终形成购买决策提供支持。
网站推广策略有很多,seo,email,adv
- 单例模式,sql注入,序列
百合不是茶
单例模式序列sql注入预编译
序列在前面写过有关的博客,也有过总结,但是今天在做一个JDBC操作数据库的相关内容时 需要使用序列创建一个自增长的字段 居然不会了,所以将序列写在本篇的前面
1,序列是一个保存数据连续的增长的一种方式;
序列的创建;
CREATE SEQUENCE seq_pro
2 INCREMENT BY 1 -- 每次加几个
3
- Mockito单元测试实例
bijian1013
单元测试mockito
Mockito单元测试实例:
public class SettingServiceTest {
private List<PersonDTO> personList = new ArrayList<PersonDTO>();
@InjectMocks
private SettingPojoService settin
- 精通Oracle10编程SQL(9)使用游标
bijian1013
oracle数据库plsql
/*
*使用游标
*/
--显示游标
--在显式游标中使用FETCH...INTO语句
DECLARE
CURSOR emp_cursor is
select ename,sal from emp where deptno=1;
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
begin
ope
- 【Java语言】动态代理
bit1129
java语言
JDK接口动态代理
JDK自带的动态代理通过动态的根据接口生成字节码(实现接口的一个具体类)的方式,为接口的实现类提供代理。被代理的对象和代理对象通过InvocationHandler建立关联
package com.tom;
import com.tom.model.User;
import com.tom.service.IUserService;
- Java通信之URL通信基础
白糖_
javajdkwebservice网络协议ITeye
java对网络通信以及提供了比较全面的jdk支持,java.net包能让程序员直接在程序中实现网络通信。
在技术日新月异的现在,我们能通过很多方式实现数据通信,比如webservice、url通信、socket通信等等,今天简单介绍下URL通信。
学习准备:建议首先学习java的IO基础知识
URL是统一资源定位器的简写,URL可以访问Internet和www,可以通过url
- 博弈Java讲义 - Java线程同步 (1)
boyitech
java多线程同步锁
在并发编程中经常会碰到多个执行线程共享资源的问题。例如多个线程同时读写文件,共用数据库连接,全局的计数器等。如果不处理好多线程之间的同步问题很容易引起状态不一致或者其他的错误。
同步不仅可以阻止一个线程看到对象处于不一致的状态,它还可以保证进入同步方法或者块的每个线程,都看到由同一锁保护的之前所有的修改结果。处理同步的关键就是要正确的识别临界条件(cri
- java-给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
bylijinnan
java
public class DeleteExtraSpace {
/**
* 题目:给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
* 方法1.用已有的String类的trim和replaceAll方法
* 方法2.全部用正则表达式,这个我不熟
* 方法3.“重新发明轮子”,从头遍历一次
*/
public static v
- An error has occurred.See the log file错误解决!
Kai_Ge
MyEclipse
今天早上打开MyEclipse时,自动关闭!弹出An error has occurred.See the log file错误提示!
很郁闷昨天启动和关闭还好着!!!打开几次依然报此错误,确定不是眼花了!
打开日志文件!找到当日错误文件内容:
--------------------------------------------------------------------------
- [矿业与工业]修建一个空间矿床开采站要多少钱?
comsci
地球上的钛金属矿藏已经接近枯竭...........
我们在冥王星的一颗卫星上面发现一些具有开采价值的矿床.....
那么,现在要编制一个预算,提交给财政部门..
- 解析Google Map Routes
dai_lm
google api
为了获得从A点到B点的路劲,经常会使用Google提供的API,例如
[url]
http://maps.googleapis.com/maps/api/directions/json?origin=40.7144,-74.0060&destination=47.6063,-122.3204&sensor=false
[/url]
从返回的结果上,大致可以了解应该怎么走,但
- SQL还有多少“理所应当”?
datamachine
sql
转贴存档,原帖地址:http://blog.chinaunix.net/uid-29242841-id-3968998.html、http://blog.chinaunix.net/uid-29242841-id-3971046.html!
------------------------------------华丽的分割线--------------------------------
- Yii使用Ajax验证时,如何设置某些字段不需要验证
dcj3sjt126com
Ajaxyii
经常像你注册页面,你可能非常希望只需要Ajax去验证用户名和Email,而不需要使用Ajax再去验证密码,默认如果你使用Yii 内置的ajax验证Form,例如:
$form=$this->beginWidget('CActiveForm', array( 'id'=>'usuario-form',&
- 使用git同步网站代码
dcj3sjt126com
crontabgit
转自:http://ued.ctrip.com/blog/?p=3646?tn=gongxinjun.com
管理一网站,最开始使用的虚拟空间,采用提供商支持的ftp上传网站文件,后换用vps,vps可以自己搭建ftp的,但是懒得搞,直接使用scp传输文件到服务器,现在需要更新文件到服务器,使用scp真的很烦。发现本人就职的公司,采用的git+rsync的方式来管理、同步代码,遂
- sql基本操作
蕃薯耀
sqlsql基本操作sql常用操作
sql基本操作
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:30:33 星期一
&
- Spring4+Hibernate4+Atomikos3.3多数据源事务管理
hanqunfeng
Hibernate4
Spring3+后不再对JTOM提供支持,所以可以改用Atomikos管理多数据源事务。Spring2.5+Hibernate3+JTOM参考:http://hanqunfeng.iteye.com/blog/1554251Atomikos官网网站:http://www.atomikos.com/ 一.pom.xml
<dependency>
<
- jquery中两个值得注意的方法one()和trigger()方法
jackyrong
trigger
在jquery中,有两个值得注意但容易忽视的方法,分别是one()方法和trigger()方法,这是从国内作者<<jquery权威指南》一书中看到不错的介绍
1) one方法
one方法的功能是让所选定的元素绑定一个仅触发一次的处理函数,格式为
one(type,${data},fn)
&nb
- 拿工资不仅仅是让你写代码的
lampcy
工作面试咨询
这是我对团队每个新进员工说的第一件事情。这句话的意思是,我并不关心你是如何快速完成任务的,哪怕代码很差,只要它像救生艇通气门一样管用就行。这句话也是我最喜欢的座右铭之一。
这个说法其实很合理:我们的工作是思考客户提出的问题,然后制定解决方案。思考第一,代码第二,公司请我们的最终目的不是写代码,而是想出解决方案。
话粗理不粗。
付你薪水不是让你来思考的,也不是让你来写代码的,你的目的是交付产品
- 架构师之对象操作----------对象的效率复制和判断是否全为空
nannan408
架构师
1.前言。
如题。
2.代码。
(1)对象的复制,比spring的beanCopier在大并发下效率要高,利用net.sf.cglib.beans.BeanCopier
Src src=new Src();
BeanCopier beanCopier = BeanCopier.create(Src.class, Des.class, false);
- ajax 被缓存的解决方案
Rainbow702
JavaScriptjqueryAjaxcache缓存
使用jquery的ajax来发送请求进行局部刷新画面,各位可能都做过。
今天碰到一个奇怪的现象,就是,同一个ajax请求,在chrome中,不论发送多少次,都可以发送至服务器端,而不会被缓存。但是,换成在IE下的时候,发现,同一个ajax请求,会发生被缓存的情况,只有第一次才会被发送至服务器端,之后的不会再被发送。郁闷。
解决方法如下:
① 直接使用 JQuery提供的 “cache”参数,
- 修改date.toLocaleString()的警告
tntxia
String
我们在写程序的时候,经常要查看时间,所以我们经常会用到date.toLocaleString(),但是date.toLocaleString()是一个过时 的API,代替的方法如下:
package com.tntxia.htmlmaker.util;
import java.text.SimpleDateFormat;
import java.util.
- 项目完成后的小总结
xiaomiya
js总结项目
项目完成了,突然想做个总结但是有点无从下手了。
做之前对于客户端给的接口很模式。然而定义好了格式要求就如此的愉快了。
先说说项目主要实现的功能吧
1,按键精灵
2,获取行情数据
3,各种input输入条件判断
4,发送数据(有json格式和string格式)
5,获取预警条件列表和预警结果列表,
6,排序,
7,预警结果分页获取
8,导出文件(excel,text等)
9,修