vue基础知识学习(填坑中)
文章目录
-
- vue官方文档
- 插件live server
- 第一个vue程序
-
-
- el挂载点
- data数据对象
-
- vue指令
-
-
- v-text
- v-html
- v-on
- v-show
- v-if
- v-bind
- v-for
- v-on补充
- v-model
-
vue官方文档
vue官方文档
插件live server
插件live server:保存代码,浏览器就会自动更新内容

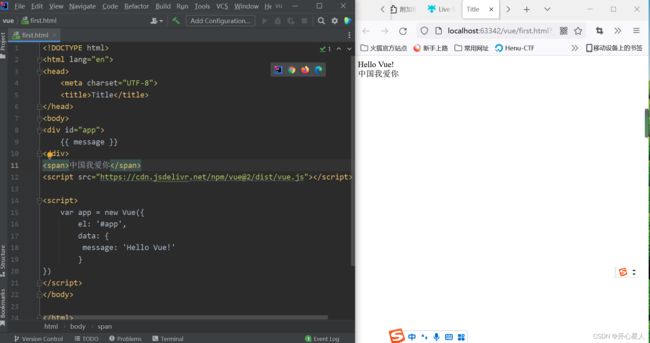
第一个vue程序
<body>
<div id="app">
{{ message }}
div>
#这是导入vue模块
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js">
script>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
script>
body>
el挂载点
vue作用范围:
vue会管理el选项命中的元素及其内部的后代元素
在div中添加{{ message }}
span中的内容也会变成“Hello Vue!”
el也可以使用其他选择器进行命中元素,但是建议使用ID选择器
是否可以设置其他dom元素
可以使用其他双标签,不能使用HTML和BODY
data数据对象
data数据可以是数组,可以是对象
<h2 id="app">
{{ campus[0] }}
<span>{{ school.name }}span>
h2>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js">script>
<script>
var app = new Vue({
el: '#app',
data:{
school:{
name:"henu",
location:"henan"
},
campus:["龙子湖","金明","明伦"]
}
})
script>
vue指令
v-text
<div id="app">
<h2 v-text="message">h2>
<h2>河南{{ 'message+"!"' }}h2>
div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js">script>
<script>
var app = new Vue({
el: '#app',
data:{
message:"开封"
}
})
script>
v-text会替换标签中所有文本内容,如果想替换部分内容就可以使用插值表达式{{ message }}
#v-text中内容可以进行拼接
<h2 v-text="message+'!'">h2>
v-html
v-html是设置元素的innerHTML
内容中有html结构会被解析为标签
v-text 指令无论内容是什么,只会解析为文本
<div id="app">
<p v-html="content">p>
div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js">script>
<script>
var app = new Vue({
el: '#app',
data:{
content:"百度"
}
})
script>
v-on
为元素绑定事件
v-on:click=“方法名称”
v-on: 可以简写成 @
click可以替换成其他事件,事件名不需要写on,例如dblclick
<div id="app">
<input type="button" value="click事件" v-on:click="doIt">
<input type="button" value="click事件简写" @click="doIt">
<input type="button" value="双击事件" v-on:dblclick="doIt">
div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js">script>
<script>
var app = new Vue({
el: '#app',
methods:{
doIt:function(){
alert("Happy Coder");
}
},
})
script>
如何修改数据?
使用this 关键字
方法内部可以通过this关键字访问定义在data中的数据
<div id="app">
<h2 @click="changeFood">{{ food }}h2>
div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js">script>
<script>
var app = new Vue({
el: '#app',
data:{
food:"西红柿炒鸡蛋"
},
methods:{
changeFood:function(){
this.food+="真不错";
}
},
})
script>
注意看this的使用啊
大家不要忘了el和data这种之间一定要加逗号
v-show
根据表达式的真假,切换元素的显示和隐藏
原理是修改元素的display,实现显示隐藏
指令后面的内容,最终都会被解析为布尔值(所以是表达式也可以)
值为true元素显示,值为false元素隐藏
<div id="app">
<img src="地址" v-show="false">
<img src="地址" v-show=isShow>
<img src="地址" v-show="age>=18">
<input type="button" value="切换显示状态" @click="changeIsShow">
div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js">script>
<script>
var app = new Vue({
el: '#app',
data:{
isShow: false,
age: 16
},
methods:{
changeIsShow:function(){
this.isShow=!this.isShow;
}
}
})
script>
v-if
和v-show很像
根据表达式的真假,切换元素的显示和隐藏(操作dom元素)
v-show为false只是display进行了更改
v-if为false,标签直接从dom树中移除
所以频繁切换的元素用v-show,反之用v-if(操作dom树对性能影响比较大)
两者使用并没有区别,可以直接看v-show的代码
v-bind
设置元素的属性(比如src,title,class)
#在data中要有imgSrc和imgTitle、isActive变量
<img v-bind:src="imgSrc">
<img v-bind:title="imgTitle+'!!!'">
<img v-bind:class="isActive?'active':'' "> #动态增删class,三元表达式
<img v-bind:class="{active:isActive}"> #使用对象的形式,和上一行代码效果相同
<img :class="{active:isActive}">
v-bind可以省略,直接 :属性名
v-for
根据数据生成列表结构
通常和数组结合使用
数组长度的更新会同步到页面上,是响应式的
#语法
(item,index) in 数据 #item代表每一项(可以任意取名),index代表索引
<div id="app">
<ul>
<li v-for="boy in team">
TFBOYS:{{ boy }}
li>
ul>
div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js">script>
<script>
var app = new Vue({
el: '#app',
data:{
team:['王俊凯','王源','易烊千玺']
},
})
script>
<li v-for="boy,index in team">
TFBOYS:{{ index+1 }}{{ boy }}
li>
注意index
同样对象数组也是可以的
v-on补充
传递自定义参数(就是绑定的函数有参数,所以需要传参)
事件修饰符(比如当用户输入密码,按回车进行登录)
<input type="text" @keyup.enter="sayHi">
.enter就是事件修饰符了,限制触发的按键为回车(还有很多其他事件修饰符)
更多事件修饰符
<div id="app">
<input type="button" value="点击" @click="doIt(666)">
<input type="text" @keyup.enter="sayHi">
div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js">script>
<script>
var app = new Vue({
el: '#app',
methods: {
doIt:function(p1){
alert("老铁"+p1);
},
sayHi:function(){
alert("吃了没");
}
},
})
script>
v-model
获取和设置表单元素的值(双向数据绑定)
注意看这个例子,message就和文本输入框中的值关联起来了,他两是一个值任何时候
<div id="app">
<input type="button" value="修改message" @click="setM">
<input type="text" v-model="message" @keyup.enter="getM">
<h2>{{ message }}h2>
div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js">script>
<script>
var app = new Vue({
el: '#app',
data:{
message:"TFBOYS",
},
methods:{
getM:function(){
alert(this.message);
},
setM:function(){
this.message="时代少年团";
}
}
})
script>
视频学习链接,我是跟着这个视频学的