- 如何使用小红书矩阵系统:提升内容管理与发布的指南
小红书作为一个集社区分享与电商功能于一体的平台,吸引了大量的用户和创作者。随着内容创作和账号管理的复杂性增加,小红书矩阵系统成为了一个强大的工具,帮助用户提高效率和扩大影响力。本文将详细介绍如何使用小红书矩阵系统,以优化您的内容管理和发布策略。小红书矩阵系统简介小红书矩阵系统是一个集成解决方案,旨在帮助用户高效地管理多个账号、创作内容、安排发布计划,并通过智能工具提升用户体验。它通常包含以下核心功
- 小红书矩阵源码(多账号发布+批量剪辑视频+一键分发)
在数字化时代,社交媒体已成为品牌推广和个人表达的重要渠道。小红书作为国内领先的生活分享社区,其矩阵源码的出现,为多账号运营提供了前所未有的便利。本文将深入探讨小红书矩阵源码如何通过多账号发布、批量剪辑视频、一键分发以及持续迭代更新等功能,为用户带来革命性的运营体验。一、小红书矩阵源码:社交媒体运营的智能助手小红书矩阵源码是一个专为社交媒体运营设计的智能系统,它通过集成化的解决方案,帮助用户高效管理
- 自动化运维工程师实操面试题
以下是针对Ansible、Zabbix、ElasticsearchLogstashKibana(ELK)设计的2道综合实操题,难度适中且结合实际应用场景:实操题1:Ansible自动化部署Zabbix监控平台并集成ELK日志分析题目背景某企业需要通过Ansible自动化部署Zabbix监控服务器(含Agent)、Elasticsearch、Logstash、Kibana(ELK)日志分析系统,并实
- 80亿美元押注Agent!全球第一CRM收购Informatica
昨晚,全球第一CRM平台Salesforce在官网宣布,以80亿美元全资收购企业级AI驱动云数据管理领导者Informatica。根据收购协议条款,Informatica的A股和B-1类普通股持有者将每股获得25美元现金。本次收购将增强Salesforce的数据基础,这对部署强大且负责任的AIAgent至关重要。Informatica丰富的数据目录、数据集成、治理、质量与隐私保护、元数据管理和主数
- 集成学习中的多样性密码:量化学习器的多样性
元楼
集成学习学习机器学习人工智能
合集-scikit-learn(69)1.【scikit-learn基础】--概述2023-12-022.【scikit-learn基础】--『数据加载』之玩具数据集2023-12-043.【scikit-learn基础】--『数据加载』之真实数据集2023-12-064.【scikit-learn基础】--『数据加载』之样本生成器2023-12-085.【scikit-learn基础】--『数据
- iOS 12.2 真机测试实战指南:全面掌握16E226测试要点
Ready-Player
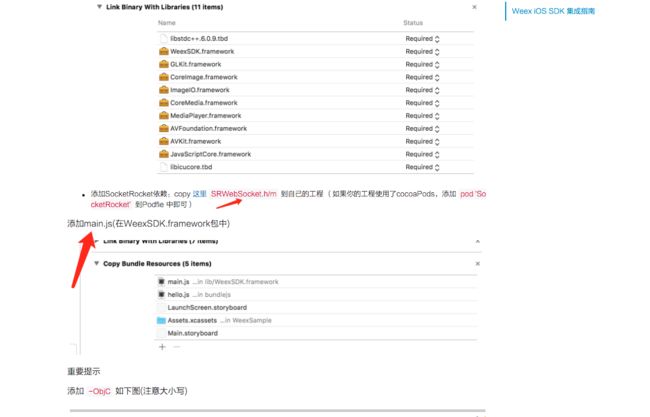
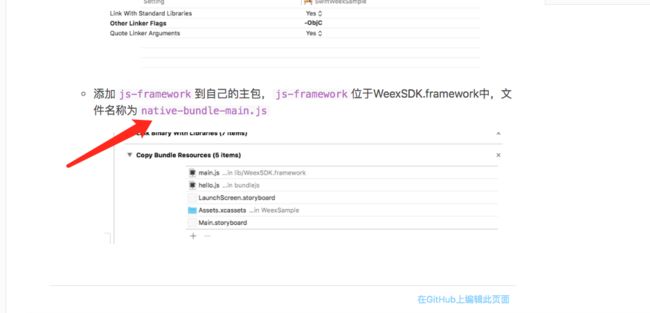
本文还有配套的精品资源,点击获取简介:在iOS开发中,真机测试对于确保应用在不同设备上的性能和兼容性至关重要。本文深入解析了iOS12.2版本和特定的构建号16E226,包括新功能和改进点。重点介绍了开发者在进行真机测试时应关注的方面,如兼容性、性能、新特性集成、UI适配、错误和崩溃的修复、权限请求处理、网络连接稳定性及安全性。通过本文,开发者能够学习如何使用真机测试包16E226来优化应用,确保
- TPAMI 2024 | 利用相机原始快照进行高效的视觉计算
小白学视觉
论文解读IEEETPAMI数码相机TPAMI深度学习顶刊论文论文解读
题目:EfficientVisualComputingWithCameraRAWSnapshots利用相机原始快照进行高效的视觉计算作者:ZhihaoLi;MingLu;XuZhang;XinFeng;M.SalmanAsif;ZhanMa源码链接:https://njuvision.github.io/rho-vision摘要传统相机在传感器上捕获图像辐照度(RAW),并使用图像信号处理器(IS
- 基于python的api扫描器系统的设计与实现
博主介绍:✌在职Java研发工程师、专注于程序设计、源码分享、技术交流、专注于Java技术领域和毕业设计✌温馨提示:文末有CSDN平台官方提供的老师Wechat/QQ名片:)Java精品实战案例《700套》2025最新毕业设计选题推荐:最热的500个选题o( ̄▽ ̄)d介绍在当今数字化社会,网络安全问题日益突出,为了有效识别和防范网络威胁,开发一款全面的Web应用渗透测试系统至关重要。本研究基于Py
- Spring MVC 框架解析
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- Spring MVC深度解析
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- Spring Cloud服务治理精讲
Java廖志伟
Java场景面试宝典SpringCloudServiceGovernanceDistributedSystems
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- 领域设计关键技术解析
Java廖志伟
Java场景面试宝典
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- iOS 性能测试工具全流程:主流工具实战对比与适用场景
2501_91600747
httpudphttpswebsocket网络安全tcp/ip
在iOS开发中,性能优化往往被安排到开发后期,甚至上线前才临时补救。但性能瓶颈通常是架构设计、资源加载、动画机制等多方面共同作用的结果,仅凭肉眼感知和log输出,难以精准定位。一套合适的性能测试工具组合,不仅能帮助开发者在早期识别潜在问题,还能在迭代阶段快速验证改动效果。本文从实战角度出发,汇总市面上主流的iOS性能测试工具,分析它们各自适用的场景与边界,为开发者构建适合自身项目的调试方案提供参考
- iPhone 抓包工具有哪些?多工具对比分析优缺点
2501_91591841
httpudphttpswebsocket网络安全网络协议tcp/ip
iOS平台一向以安全性著称,这也使得对其进行网络调试和抓包变得异常困难。相比安卓,iPhone抓包难点主要在以下几点:系统限制代理设置的灵活性无法自由安装根证书抓包常涉及HTTPS解密与双向认证破解普通用户设备无root或越狱权限因此,选择一款合适的iPhone抓包工具成为开发和测试流程中至关重要的一环。本文整理了当前主流的iOS抓包工具,分别从功能范围、使用难度、兼容性和适用场景进行横向对比,希
- SpringAIAlibaba正式版发布!
小付爱coding
ai
SpringAIAlibaba正式版发布!SpringAIAlibaba到底是个啥?没错!它还是以SpringAI为基础,深度集成阿里自己的百炼平台:支持ChatBot、工作流、多智能体应用开发模式的AI框架。简单来说就是将调用大模型抽象成一个API,可以直接调用来实现,只不过可选参数更多它的核心能力:抽象+简化+扩展SpringAIAlibaba最大的价值在于:它把调用大模型这件事,抽象成了一个
- 阿里也出手了!十分钟接入Spring Cloud Alibaba AI 体验JAVA微服务AI人工智能,可接通义千问等模型,
Java斌
十分钟学会JavaAI人工智能java微服务
什么是SpringAISpringAI是从著名的Python项目LangChain和LlamaIndex中汲取灵感,它不是这些项目的直接移植,它的成立信念是,「下一波生成式人工智能应用程序将不仅适用于Python开发人员,而且将在许多编程语言中无处不在」。我们可以从SpringAI的官网描述中,总结出SpringAI的几个核心的关键词:提供抽象能力简化AI应用的开发模型与向量支持AI集成与自动配置
- 我是如何搭建了一个企业级PDF处理平台的
wh3933
pdf架构
第一部分:执行摘要与架构愿景1.1.拟议解决方案概述本文旨在为构建一个模块化、高鲁棒性、可扩展的企业级PDF处理平台提供全面的架构设计与技术实现蓝图。该平台的核心功能集成了虚拟打印、PDF创建、光学字符识别(OCR)以及高级加密,以满足现代企业对文档工作流自动化和安全性的严苛要求。为了实现这一目标,我们提出一个清晰的、关注点分离的系统架构。该架构将整个解决方案解耦为两个核心部分:一个部署在用户工作
- Flask 框架:深入浅出理解其工作原理与机制
chilavert318
熬之滴水穿石flaskpython后端
今天写不发相关连载了,而是将我近段时间接触到的内容做次分享。这几天,使用了开源的DashGO框架,了解到了这个开源的底层是Flask框架。所以花了点时间了解一下,现在Web开发领域,各种框架层出不穷,看了一下Flask的源码,作为一款轻量级的PythonWeb框架,还是凸显了简洁、灵活的特点。今天就深入浅出地将我理解的Flask讲解出来。一、Flask是什么简单来说,Flask是一个使用Pytho
- 车载以太网-TC8测试-UT(Upper Tester)
天赐好车
车载以太网车载以太网TC8UT
目录一、技术原理:指令体系与协议适配1.**指令格式与传输机制**2.**协议栈交互逻辑**3.**规范遵循与版本演进**二、测试应用:TC8测试场景与案例1.**TCP协议栈深度验证**2.**ARP协议健壮性测试**3.**SOME/IP服务动态管理**三、实现挑战与解决方案1.**实时性要求**2.**安全性风险**3.**协议栈适配差异**四、集成流程与工具链1.**UT开发与部署**2.
- RabbitMQ在SpringBoot中的使用详解
z小天才b
RabbitMQrabbitmqspringboot
目录RabbitMQ基础概念什么是RabbitMQ?核心概念详解1.队列(Queue)2.交换机(Exchange)3.绑定(Binding)️环境搭建1.安装RabbitMQWindows安装Docker安装(推荐)2.访问管理界面SpringBoot集成RabbitMQ1.添加依赖2.配置文件⚙️基础配置1.RabbitMQ配置类简单队列模式1.队列配置2.生产者3.消费者工作队列模式1.配置
- 【数据空间】 数据空间基本理论及公司建设方法
暴躁小师兄数据学院
数据治理大数据人工智能安全网络区块链
数据空间基本理论及公司建设方法数据空间是一种数据管理框架,旨在帮助组织高效存储、访问、集成和分析数据。它强调数据作为战略资产,通过结构化方法提升数据价值。以下我将从基本理论入手,逐步解释公司如何完成建设,确保内容结构清晰、真实可靠。一、数据空间基本理论数据空间理论源于数据管理领域,核心是解决数据孤岛、不一致性和安全风险等问题。其理论基础包括:数据抽象与建模:数据空间将数据视为独立于应用的资源,使用
- 关于Qt商业化使用是否需要花钱的通俗解释
溪渣渣_梁世华
QtC++从入门到跳窗qt
Qt商业化使用序言吐槽结论免费商业化方式商业化方式参考资料序言吐槽我是真没想到,Qt发布这么久了,竟然很多相关工作人员对于这个Qt的商业化方式还懵懵懂懂,这也就算了,连用Qt的程序员自己都不是很清楚!?所以我想专门写一篇文章来解释下,直接说结论,查出处可以看参考资料。结论免费商业化方式Qt如果使用含LGPL协议的模块,不修改源码而是用Qt提供的动态库链接模块,并且这些动态库能够被用户访问到的话,做
- 酒品销售小程序的后端开发需要注意哪些方面?
nhc088
小程序小程序定制开发软件开发
一、合规性与资质管理资质审核系统实现用户资质验证功能,如酒类经营者需上传营业执照、酒类流通许可证等。对个人消费者,可集成实名认证接口(如微信实名认证)确保符合"禁止向未成年人售酒"的法规。内容合规过滤对商品描述、宣传文案进行关键词过滤,避免出现"过度承诺功效"或"违规促销用语"。支持按地区动态调整商品展示(如某些地区禁止销售进口酒)。二、商品与库存管理酒类商品特性支持扩展商品属性字段:酒精度、年份
- Sider多模型AI助手平台深度评测:开发者高效编程的秘密武器
梦玄海
人工智能copilot自动化运维开源
一、为什么开发者需要多模型平台?当技术决策面临关键选择时:核心价值:避免被单一模型局限思维,通过横向对比获得最佳解决方案二、Sider核心功能全景图模块支持能力开发场景示例模型库GPT-4/Claude/Gemini/本地模型等`gitdiff智能编程实时补全/调试/注释生成VSCode中自动生成JSDoc文档处理PDF/Word/网页解析技术白皮书关键信息提取自动化定时任务+API集成每日自动生
- 已解决:React在Chrome F12 调试台断点调试中跳过node_modules内部黑盒
gzzeason
react.jschromejavascript浏览器控制台React源码
一、debugger代码如下当我在探究根节点和容器源码时候,将debugger代码添加在如下位置:importReactfrom'react';//用到JSXimportReactDOMfrom'react-dom/client';importAppfrom'./App';constparent_node=document.getElementById('root');//获取根节点debugge
- tBTC 现已上线 Sui,带来 5 亿美元的比特币流动性
Sui_Network
Sui合作伙伴区块链量子计算人工智能物联网web3
Sui是唯一为大众采用而构建的区块链,如今迎来了又一个重要时刻:比特币持有者终于可以高效地接入Sui生态的DeFi。ThresholdNetwork宣布,tBTC正式集成Sui,这是一种去中心化、最小信任的资产,让比特币用户体验BTCfi(比特币金融)的最佳通道。将比特币的核心精神与Sui的高速且可组合的环境相结合,将开启去中心化金融的新篇章。此次合作将通过在Sui网络上直接铸造tBTC,为Sui
- Android解压工具,ZArchiver,RAR for Android,iZip,The Unarchiver,解压专家
xiaopengbc
软件android
介绍手机解压缩工具种类繁多,以下为你推荐一些功能强大、操作便捷的软件,涵盖安卓和iOS平台:安装点击获取ZArchiver(Android):支持ZIP、RAR、7z、tar、gzip等多种格式的解压与压缩,还能创建7z、zip等格式的压缩包。软件体积小、运行效率高,解压速度快,可对文件进行加密压缩或解压加密文件,保护隐私。其界面简洁直观,支持中文界面,是安卓平台上受欢迎的解压软件之一。RARfo
- Python元类基础知识示例深度剖析,从新手小白成为Python编程高手
只存在于虚拟的King
python开发语言深度学习学习经验分享计算机网络程序人生
文章目录引言一、什么是元类?二、元类的工作原理三、如何定义元类四、元类的应用场景五、元类的注意事项六、结论关于Python技术储备一、Python所有方向的学习路线二、Python基础学习视频三、精品Python学习书籍四、Python工具包+项目源码合集①Python工具包②Python实战案例③Python小游戏源码五、面试资料六、Python兼职渠道引言Python是一种强大的编程语言,一部
- 中电金信 :十问高质量数据集:金融大模型价值重塑有“据”可循
2025年,随着大模型在金融领域的深度应用,高质量数据集已逐渐成为决定模型性能的“基石”。面对数据要素价值释放的关键机遇期,国家政策不断深入推进:2月,国务院国资委启动“AI+”专项行动,着力攻克数据难题;5月,数字中国峰会发布了首批30项央企AI高质量数据集成果;6月,在央国企金融领域人工智能高质量数据集工作推进会上,14家企业共同签署了“央国企金融数据产业共同体倡议书”,旨在推动人工智能与数据
- 基于FCGI的web后端服务程序设计
aiprtem
web嵌入式Linux前端
基于FCGI的web后端服务程序设计1.概述FastCGI(FCGI)是一种让交互程序与Web服务器通信的协议,是CGI(CommonGatewayInterface)的增强版本。FCGI进程可以常驻内存,处理多个请求,避免了CGI每次请求都需要创建新进程的开销。本文将详细介绍一个FCGI常驻服务程序的设计与实现,包括FCGI初始化、守护进程模式、服务启动和停止等关键环节。项目源码:https:/
- 解线性方程组
qiuwanchi
package gaodai.matrix;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
public class Test {
public static void main(String[] args) {
Scanner scanner = new Sc
- 在mysql内部存储代码
annan211
性能mysql存储过程触发器
在mysql内部存储代码
在mysql内部存储代码,既有优点也有缺点,而且有人倡导有人反对。
先看优点:
1 她在服务器内部执行,离数据最近,另外在服务器上执行还可以节省带宽和网络延迟。
2 这是一种代码重用。可以方便的统一业务规则,保证某些行为的一致性,所以也可以提供一定的安全性。
3 可以简化代码的维护和版本更新。
4 可以帮助提升安全,比如提供更细
- Android使用Asynchronous Http Client完成登录保存cookie的问题
hotsunshine
android
Asynchronous Http Client是android中非常好的异步请求工具
除了异步之外还有很多封装比如json的处理,cookie的处理
引用
Persistent Cookie Storage with PersistentCookieStore
This library also includes a PersistentCookieStore whi
- java面试题
Array_06
java面试
java面试题
第一,谈谈final, finally, finalize的区别。
final-修饰符(关键字)如果一个类被声明为final,意味着它不能再派生出新的子类,不能作为父类被继承。因此一个类不能既被声明为 abstract的,又被声明为final的。将变量或方法声明为final,可以保证它们在使用中不被改变。被声明为final的变量必须在声明时给定初值,而在以后的引用中只能
- 网站加速
oloz
网站加速
前序:本人菜鸟,此文研究总结来源于互联网上的资料,大牛请勿喷!本人虚心学习,多指教.
1、减小网页体积的大小,尽量采用div+css模式,尽量避免复杂的页面结构,能简约就简约。
2、采用Gzip对网页进行压缩;
GZIP最早由Jean-loup Gailly和Mark Adler创建,用于UNⅨ系统的文件压缩。我们在Linux中经常会用到后缀为.gz
- 正确书写单例模式
随意而生
java 设计模式 单例
单例模式算是设计模式中最容易理解,也是最容易手写代码的模式了吧。但是其中的坑却不少,所以也常作为面试题来考。本文主要对几种单例写法的整理,并分析其优缺点。很多都是一些老生常谈的问题,但如果你不知道如何创建一个线程安全的单例,不知道什么是双检锁,那这篇文章可能会帮助到你。
懒汉式,线程不安全
当被问到要实现一个单例模式时,很多人的第一反应是写出如下的代码,包括教科书上也是这样
- 单例模式
香水浓
java
懒汉 调用getInstance方法时实例化
public class Singleton {
private static Singleton instance;
private Singleton() {}
public static synchronized Singleton getInstance() {
if(null == ins
- 安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
AdyZhang
apachehttp server
安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
每次到这一步都很小心防它的端口冲突问题,结果,特意留出来的80端口就是不能用,烦。
解决方法确保几处:
1、停止IIS启动
2、把端口80改成其它 (譬如90,800,,,什么数字都好)
3、防火墙(关掉试试)
在运行处输入 cmd 回车,转到apa
- 如何在android 文件选择器中选择多个图片或者视频?
aijuans
android
我的android app有这样的需求,在进行照片和视频上传的时候,需要一次性的从照片/视频库选择多条进行上传
但是android原生态的sdk中,只能一个一个的进行选择和上传。
我想知道是否有其他的android上传库可以解决这个问题,提供一个多选的功能,可以使checkbox之类的,一次选择多个 处理方法
官方的图片选择器(但是不支持所有版本的androi,只支持API Level
- mysql中查询生日提醒的日期相关的sql
baalwolf
mysql
SELECT sysid,user_name,birthday,listid,userhead_50,CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')),CURDATE(), dayofyear( CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')))-dayofyear(
- MongoDB索引文件破坏后导致查询错误的问题
BigBird2012
mongodb
问题描述:
MongoDB在非正常情况下关闭时,可能会导致索引文件破坏,造成数据在更新时没有反映到索引上。
解决方案:
使用脚本,重建MongoDB所有表的索引。
var names = db.getCollectionNames();
for( var i in names ){
var name = names[i];
print(name);
- Javascript Promise
bijian1013
JavaScriptPromise
Parse JavaScript SDK现在提供了支持大多数异步方法的兼容jquery的Promises模式,那么这意味着什么呢,读完下文你就了解了。
一.认识Promises
“Promises”代表着在javascript程序里下一个伟大的范式,但是理解他们为什么如此伟大不是件简
- [Zookeeper学习笔记九]Zookeeper源代码分析之Zookeeper构造过程
bit1129
zookeeper
Zookeeper重载了几个构造函数,其中构造者可以提供参数最多,可定制性最多的构造函数是
public ZooKeeper(String connectString, int sessionTimeout, Watcher watcher, long sessionId, byte[] sessionPasswd, boolea
- 【Java命令三】jstack
bit1129
jstack
jstack是用于获得当前运行的Java程序所有的线程的运行情况(thread dump),不同于jmap用于获得memory dump
[hadoop@hadoop sbin]$ jstack
Usage:
jstack [-l] <pid>
(to connect to running process)
jstack -F
- jboss 5.1启停脚本 动静分离部署
ronin47
以前启动jboss,往各种xml配置文件,现只要运行一句脚本即可。start nohup sh /**/run.sh -c servicename -b ip -g clustername -u broatcast jboss.messaging.ServerPeerID=int -Djboss.service.binding.set=p
- UI之如何打磨设计能力?
brotherlamp
UIui教程ui自学ui资料ui视频
在越来越拥挤的初创企业世界里,视觉设计的重要性往往可以与杀手级用户体验比肩。在许多情况下,尤其对于 Web 初创企业而言,这两者都是不可或缺的。前不久我们在《右脑革命:别学编程了,学艺术吧》中也曾发出过重视设计的呼吁。如何才能提高初创企业的设计能力呢?以下是 9 位创始人的体会。
1.找到自己的方式
如果你是设计师,要想提高技能可以去设计博客和展示好设计的网站如D-lists或
- 三色旗算法
bylijinnan
java算法
import java.util.Arrays;
/**
问题:
假设有一条绳子,上面有红、白、蓝三种颜色的旗子,起初绳子上的旗子颜色并没有顺序,
您希望将之分类,并排列为蓝、白、红的顺序,要如何移动次数才会最少,注意您只能在绳
子上进行这个动作,而且一次只能调换两个旗子。
网上的解法大多类似:
在一条绳子上移动,在程式中也就意味只能使用一个阵列,而不使用其它的阵列来
- 警告:No configuration found for the specified action: \'s
chiangfai
configuration
1.index.jsp页面form标签未指定namespace属性。
<!--index.jsp代码-->
<%@taglib prefix="s" uri="/struts-tags"%>
...
<s:form action="submit" method="post"&g
- redis -- hash_max_zipmap_entries设置过大有问题
chenchao051
redishash
使用redis时为了使用hash追求更高的内存使用率,我们一般都用hash结构,并且有时候会把hash_max_zipmap_entries这个值设置的很大,很多资料也推荐设置到1000,默认设置为了512,但是这里有个坑
#define ZIPMAP_BIGLEN 254
#define ZIPMAP_END 255
/* Return th
- select into outfile access deny问题
daizj
mysqltxt导出数据到文件
本文转自:http://hatemysql.com/2010/06/29/select-into-outfile-access-deny%E9%97%AE%E9%A2%98/
为应用建立了rnd的帐号,专门为他们查询线上数据库用的,当然,只有他们上了生产网络以后才能连上数据库,安全方面我们还是很注意的,呵呵。
授权的语句如下:
grant select on armory.* to rn
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('This example should only be run from a Web Brows
- 美国电影超短200句
dcj3sjt126com
电影
1. I see. 我明白了。2. I quit! 我不干了!3. Let go! 放手!4. Me too. 我也是。5. My god! 天哪!6. No way! 不行!7. Come on. 来吧(赶快)8. Hold on. 等一等。9. I agree。 我同意。10. Not bad. 还不错。11. Not yet. 还没。12. See you. 再见。13. Shut up!
- Java访问远程服务
dyy_gusi
httpclientwebservicegetpost
随着webService的崛起,我们开始中会越来越多的使用到访问远程webService服务。当然对于不同的webService框架一般都有自己的client包供使用,但是如果使用webService框架自己的client包,那么必然需要在自己的代码中引入它的包,如果同时调运了多个不同框架的webService,那么就需要同时引入多个不同的clien
- Maven的settings.xml配置
geeksun
settings.xml
settings.xml是Maven的配置文件,下面解释一下其中的配置含义:
settings.xml存在于两个地方:
1.安装的地方:$M2_HOME/conf/settings.xml
2.用户的目录:${user.home}/.m2/settings.xml
前者又被叫做全局配置,后者被称为用户配置。如果两者都存在,它们的内容将被合并,并且用户范围的settings.xml优先。
- ubuntu的init与系统服务设置
hongtoushizi
ubuntu
转载自:
http://iysm.net/?p=178 init
Init是位于/sbin/init的一个程序,它是在linux下,在系统启动过程中,初始化所有的设备驱动程序和数据结构等之后,由内核启动的一个用户级程序,并由此init程序进而完成系统的启动过程。
ubuntu与传统的linux略有不同,使用upstart完成系统的启动,但表面上仍维持init程序的形式。
运行
- 跟我学Nginx+Lua开发目录贴
jinnianshilongnian
nginxlua
使用Nginx+Lua开发近一年的时间,学习和实践了一些Nginx+Lua开发的架构,为了让更多人使用Nginx+Lua架构开发,利用春节期间总结了一份基本的学习教程,希望对大家有用。也欢迎谈探讨学习一些经验。
目录
第一章 安装Nginx+Lua开发环境
第二章 Nginx+Lua开发入门
第三章 Redis/SSDB+Twemproxy安装与使用
第四章 L
- php位运算符注意事项
home198979
位运算PHP&
$a = $b = $c = 0;
$a & $b = 1;
$b | $c = 1
问a,b,c最终为多少?
当看到这题时,我犯了一个低级错误,误 以为位运算符会改变变量的值。所以得出结果是1 1 0
但是位运算符是不会改变变量的值的,例如:
$a=1;$b=2;
$a&$b;
这样a,b的值不会有任何改变
- Linux shell数组建立和使用技巧
pda158
linux
1.数组定义 [chengmo@centos5 ~]$ a=(1 2 3 4 5) [chengmo@centos5 ~]$ echo $a 1 一对括号表示是数组,数组元素用“空格”符号分割开。
2.数组读取与赋值 得到长度: [chengmo@centos5 ~]$ echo ${#a[@]} 5 用${#数组名[@或
- hotspot源码(JDK7)
ol_beta
javaHotSpotjvm
源码结构图,方便理解:
├─agent Serviceab
- Oracle基本事务和ForAll执行批量DML练习
vipbooks
oraclesql
基本事务的使用:
从账户一的余额中转100到账户二的余额中去,如果账户二不存在或账户一中的余额不足100则整笔交易回滚
select * from account;
-- 创建一张账户表
create table account(
-- 账户ID
id number(3) not null,
-- 账户名称
nam