- Flutter container text 组件详解
mylgcs
flutterflutterandroid
Flutter文章目录Container组件是一个常用的可视化容器,可以用来包裹其他Widget,并且它可以设置自己的宽和高,边距,背景颜色等等。而Text组件则是用来显示文本的Widget,可以设置字体大小,颜色,字体样式等等。提示:如有雷同、请联系作者删除文章目录Flutter文章目录前言一、Container1.container组件详解2.用container实现一个自定义按钮二、text
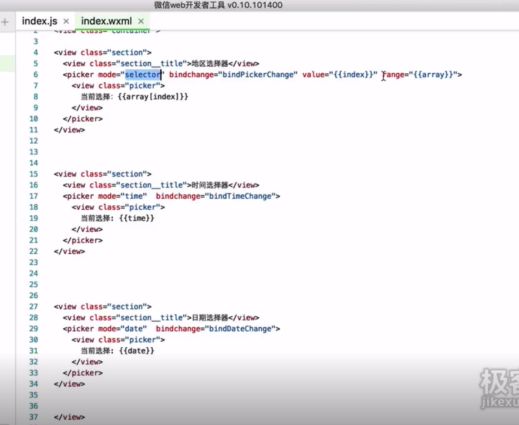
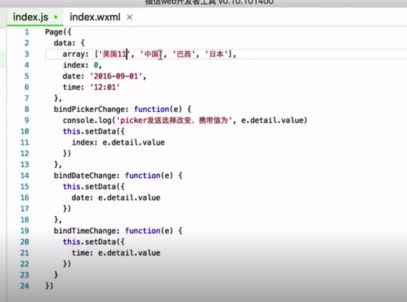
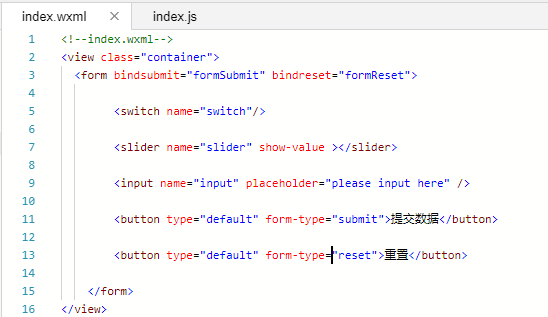
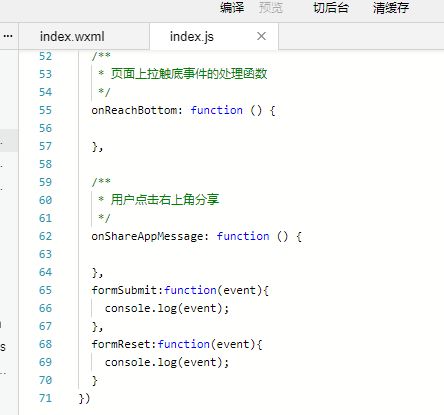
- 微信小程序开发---的生命周期函数
J总裁的小芒果
微信小程序小程序
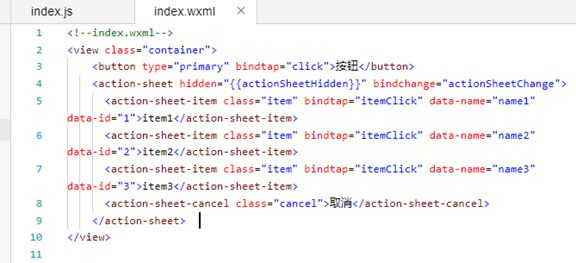
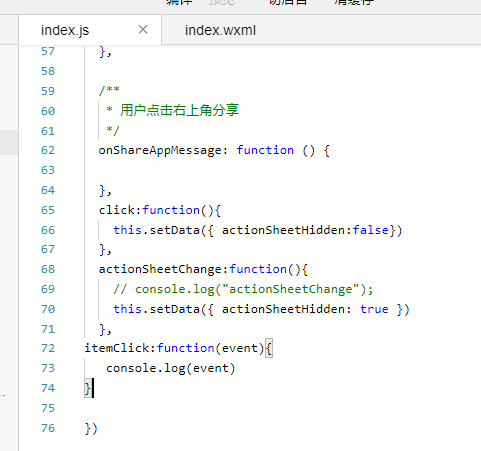
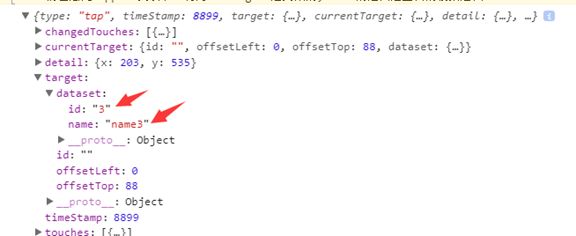
onLaunch:小程序初始化完成时触发,全局只触发一次。适合进行一些初始化操作。onShow:小程序启动或者从后台进入前台时触发。每次小程序进入前台时都会触发。onHide:小程序从前台进入后台时触发,适合做一些暂停操作或存储数据等。onError:小程序发生错误时触发,接受一个错误信息作为参数,用于捕获小程序中的错误。onPageNotFound:小程序页面不存在时触发,通常是用户访问了一个不
- Flutter 常用组件大全
笔沫拾光
flutter
Flutter常用组件大全Flutter提供了丰富的组件来构建UI,以下是常见的组件,按功能类别分类。1️⃣基础布局组件组件作用示例Container盒子容器,支持装饰、边距、大小Container(width:100,height:100,color:Colors.red)Padding内边距Padding(padding:EdgeInsets.all(10),child:Text("Hello
- 简单了解WIndow和Linux的路径含义
alive903
Linuxlinuxwindows
目录1>路径概念2>绝对路径2.1>window绝对路径2.2>Linux绝对路径3>相对路径3.1>window相对路径3.2>Linux相对路径很高兴你能看到这篇文章,同时我的语雀文档也更新了许多嵌入式系列的学习笔记希望能帮到你:https://www.yuque.com/alive-m4b9n1>路径概念路径是用来描述一个文件或目录在文件系统中的位置的方式。路径可以是文件系统中的唯一标识符,
- Eureka 介绍与原理详解
AllenBright
#Eurekaeureka云原生
在微服务架构中,服务发现(ServiceDiscovery)是一个至关重要的组件。随着服务数量的增加,手动管理服务的地址和端口变得不切实际。Eureka是Netflix开源的一款服务发现工具,旨在解决微服务架构中的服务注册与发现问题。本文将详细介绍Eureka的基本概念、工作原理以及如何在微服务架构中使用它。1.什么是Eureka?Eureka是Netflix开源的一个基于REST的服务发现组件,
- WPF学习笔记04-控件Control_Part1
一只只对技术感兴趣的程序员
WPF学习wpf学习ui
之前我们已经学习过WPF布局了,这节我们开始简单介绍下控件。熟悉Winform的应该对控件并不陌生。WPF和Winform的渲染也是不一样的一个是基于DirectX一个是基于GDI+。在WPF中,打交道最多的控件无非就那么几种。1)布局控件。之前介绍过的,可以容纳多个控件或嵌套其他布局控件,用于在UI上组织和排列控件。比如StackPanel、Grid等控件都属于此类控件,他们都拥有共同父类---
- 前端面试:React hooks 调用是可以写在 if 语句里面吗?
returnShitBoy
前端react.jsjavascript
在React中,Hooks是一种新的特性,允许你在函数组件中使用状态(state)和其他React特性。非常重要的一点是,ReactHooks必须遵循特定的规则,以确保组件的行为一致。ReactHooks使用规则只能在函数组件中调用Hook:你只能在React的函数组件或自定义Hooks中调用Hook,而不能在普通JavaScript函数中调用它们。不能在条件语句中调用Hook:Hooks不能放在
- 《react》前端面试题
微 光
面试题react.js前端javascript
说说你对reacthook的理解ReactHooks是React16.8版本引入的一种新的特性,它允许在不编写class的情况下使用state和其他React特性。我的理解主要集中在以下几个方面:函数组件的状态管理:Hooks提供了useState这样的钩子函数,使得我们可以在函数组件中使用状态(state),而不需要将组件转换为class组件。这简化了代码,并使组件的逻辑更易于理解和维护。副作用
- SpringBoot项目集成分布式任务调度平台XXL-JOB
樱花语
分布式开发SpringBootXXL-JOB
一、概述XXL-JOB是一个轻量级分布式任务调度平台,其核心设计目标是开发迅速、学习简单、轻量级、易扩展。现已开放源代码并接入多家公司线上产品线,开箱即用。二、特性1、简单:支持通过Web页面对任务进行CRUD操作,操作简单,一分钟上手;2、动态:支持动态修改任务状态、启动/停止任务,以及终止运行中任务,即时生效;3、调度中心HA(中心式):调度采用中心式设计,“调度中心”自研调度组件并支持集群部
- 基于HarmonyOS实现计算器小应用
harmonyos前端
基于鸿蒙next实现一个可以进行加减乘除的简单计算器。环境配置:DevEcoStudioNEXT5.0.2Api14功能实现:支持基本运算:加(+)、减(-)、乘(×)、除(÷)支持连续运算(如3+5-2)支持小数点输入支持清除功能(C)支持结果显示(=)支持负号输入(如-6+3=-3)案例效果:一、自定义构建组件实现计算器输入按钮绘制和界面的绘制//静态界面界面绘制build(){Column(
- 用Vue实现海报排版设计功能
powerx_yc
javascriptViewUI
一、前言本来想做个微信小程序,实现一键生成海报图片(可替换文字、图片,不需要用户排版),所以后台管理系统上需要实现一个制作海报模板的功能(“简单版ps”),写了挺长时间的,逻辑太多了,现在写得差不多了,但是由于各种事情项目一直没有进展,估计是没能做完了,所以把这个“简单版ps”开源出来。二、界面三、动态效果图四、github源码地址(欢迎star,谢谢~)github.com/CB-ysx/pag
- 「 DelegateUI 」Ant-d 风格的 Qt Qml UI 套件
梦起丶
QtDelegateUIQtQuick(Qml)开发之旅qtant-dqmlui-kitui
写在前面:关于为什么要写一套新的UI框架一方面,QtQml生态中缺乏一套既遵循现代设计规范(自带的功能少且丑,懂得都懂),又能深度整合Qt生态的开源组件库。另一方面,QtQml中也有一些其他方案,例如FluentUIQml,然鹅这个库老版直接不维护(新版不开源且Qt6.8+官方已经实现WinUI3风格组件)。因此,我决定自己写一套,但需要遵循一套现代UI设计规范,然后个人比较喜欢Ant-d的样式和
- Unity插件-Mirror使用方法(十四)组件介绍(KCP Transport)
一颗橘子宣布成为星球
UnityMirror网络同步框架unity游戏引擎
目录一、插件介绍二、主要组件NetworkManagerNetworkManagerHUDNetworkIdentityNetworkTransformNetworkAnimatorNetworkBehaviourNetworkStartPositionNetworkRoomManagerNetworkRoomPlayerNetworkDiscoveryNetworkAuthenticators三
- 《TypeScript 高级类型实战指南:解决真实项目的 7 大痛点》
前端极客探险家
typescript前端vue.jsreact.js
目录标题本文解决的问题:一、表单系统:深度类型约束(可直接用于AntDesign表单)痛点:表单校验逻辑与TS类型脱节二、API响应:自动解包层叠类型(Axios拦截器整合)痛点:后端返回结构嵌套导致类型冗余三、ReduxToolkit:Action类型自动工厂痛点:手写ActionType容易出错四、组件Prop:动态约束联合类型(Vue/React通用)痛点:多形态组件的Prop类型难以维护五
- antd的Form表单校验的方式有几种
迷途小码农零零发
React前端javascript开发语言
AntDesign的Form组件提供了多种灵活的表单校验方式,以下是常见的几种方法及示例:1.内置校验规则通过rules配置预定义的校验规则(如必填、长度、格式等)。2.自定义校验函数使用validator编写自定义校验逻辑。{if(value&&value.length>=8){returnPromise.resolve();}returnPromise.reject(newError('密码至
- 掌握Visual C++ 2019 Build Tools的高效开发方法
心言星愿
本文还有配套的精品资源,点击获取简介:VisualStudioBuildTools中的VisualC++2019BuildTools是针对C++开发的关键组件,提供了编译和构建项目的轻量级解决方案。本文详细介绍了VisualC++2019BuildTools的核心组件,如MSVC编译器、C++运行时库、WindowsSDK等,以及如何进行安装配置、使用场景、实践应用和最佳实践。通过本文的学习,读者
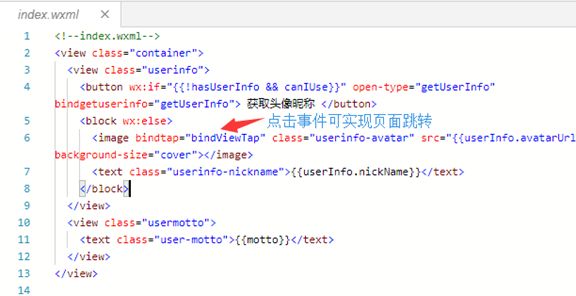
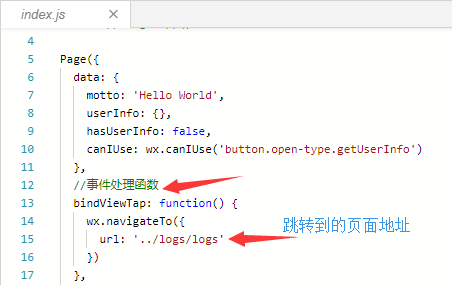
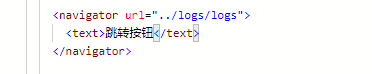
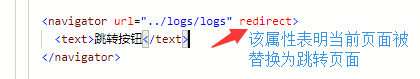
- 原生微信小程序实现导航漫游(Tour)
多喜乐 长安宁
微信小程序微信小程序小程序
效果:小程序实现导航漫游1、组件miniprogram/components/tour/index.wxml{{guideList[index].tips}}{{index+1}}/{{guideList.length}}跳过0}}">上一步{{index===guideList.length-1?'完成':'下一步'}}miniprogram/components/tour/index.ts//
- 【学习笔记】GitLab 使用技巧和说明和配置和使用方法
铜锣烧1号
pythongitgitlabpycharm
GitLab使用技巧和说明1.注册账号和登录注册账号:访问GitLab官网,点击“Signup”按钮,填写必要的信息(如用户名、邮箱、密码)完成注册。普通用户注册后需要管理员审批,如果有管理员权限可以直接登录使用。登录:使用注册的账号和密码登录GitLab。2.创建项目创建项目:登录后,点击页面右上角的加号图标,选择“Newproject”创建新项目。在项目创建页面,填写项目名称、描述和可见性等信
- 『FFmpeg学习笔记』MAC系统电脑安装FFmpeg以及使用
AI大模型前沿研究
大模型笔记macosffmpegM1
MAC系统电脑安装FFmpeg文章目录一.安装FFmpeg1.1.MACbrew安装FFmpeg1.2.MAC官网下载FFmpeg压缩包1.3.Windows安装1.4.Linux安装二.FFmpeg的使用2.1.音频操作2.1.1.如果不转换,直接输出aac2.1.2.将音频输出为wav2.1.3.将aac转换为wav2.1.4.双声道分离2.1.5.使用FFmpeg将音频和视频合并2.2.字幕
- 「手把手教学」Monorepo项目搭建与管理——实战案例
lifire_H
Monorepo实战前端
Monorepo项目搭建与管理文章目录Monorepo项目搭建与管理@[TOC]实战案例第一部分:Vue组件库搭建1.1创建Vue组件库子包1.2安装Vue相关依赖1.3创建组件示例1.4配置Vite构建实战案例第二部分:创建NestJS后端服务2.1创建NestJS子包2.2安装NestJS核心依赖2.3生成NestJS项目骨架2.4基础服务代码示例2.5配置跨域支持(为前端联调准备)实战案例第
- 【TOGAF系列】架构开发方法(ADF)第四章
东临碣石82
架构
4.1目标B阶段的目标是:制定目标业务架构,描述企业需要如何运营以实现业务目标,并以解决架构工作声明和利益相关者关切的方式响应架构愿景中规定的战略驱动因素根据基线和目标业务架构之间的差距确定候选架构路线图组件4.2输入本节定义了阶段B的输入。4.2.1企业外部参考资料■架构参考资料(见TOGAF标准——架构内容)4.2.2非架构输入■架构工作请求(见TOGAF标准——架构内容)■业务原则、业务目标
- 【TOGAF系列】架构开发方法(ADF)第八章
东临碣石82
架构
第8章:D阶段:技术架构8.1目标D阶段的目标是:开发目标技术架构,使架构愿景、目标业务、数据和应用构建块能够通过技术组件和技术服务交付,以解决架构工作说明书和利益相关者关注的问题根据基线和目标技术架构之间的差距确定候选架构路线图组件8.2输入本节定义了阶段D的输入。8.2.1企业外部参考资料架构参考资料(见TOGAF标准——架构内容)候选产品的产品信息8.2.2非架构输入架构工作请求(见TOGA
- YashanDB SYSAUX表空间管理
数据库
本文内容来自YashanDB官网,原文内容请见https://doc.yashandb.com/yashandb/23.3/zh/%E6%95%B0%E6%8D%AE%...SYSAUX表空间为SYSTEM表空间的辅助表空间,是YashanDB许多特性(如快照信息)的默认表空间。其总大小由这些特性组件占用的空间决定,组件占用的空间取决于特性正在使用的功能,以及数据库工作负载的状况。SYSAUX表空
- 渗透学习笔记(四)window基础2
nnnimok
学习笔记
声明!学习视频来自B站up主**泷羽sec**有兴趣的师傅可以关注一下,如涉及侵权马上删除文章,笔记只是方便各位师傅的学习和探讨,文章所提到的网站以及内容,只做学习交流,其他均与本人以及泷羽sec团队无关,切勿触碰法律底线,否则后果自负!!!!有兴趣的小伙伴可以点击下面连接进入b站主页[B站泷羽sec](https://space.bilibili.com/350329294)五、Windows网
- 【Android】使用Room数据库解决本地持久化
吃汉堡吃到饱
android数据库jvm
【Android】使用Room数据库解决本地持久化Room概述Room是一个持久性库,属于AndroidJetpack的一部分。Room是SQLite数据库之上的一个抽象层。Room并不直接使用SQLite,而是负责简化数据库设置和配置以及与数据库交互方面的琐碎工作。此外,Room还提供SQLite语句的编译时检查。Room主要组件Room包含三个主要组件:数据实体表示应用的数据库中的表。数据实体
- 【每日学点HarmonyOS Next知识】状态变量、动画UI残留、Tab控件显示、ob前缀问题、文字背景拉伸
轻口味
每天学点HarmonyOSNext知识harmonyosui华为HarmonyOSNext
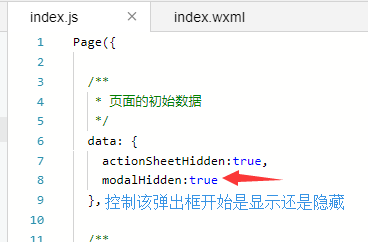
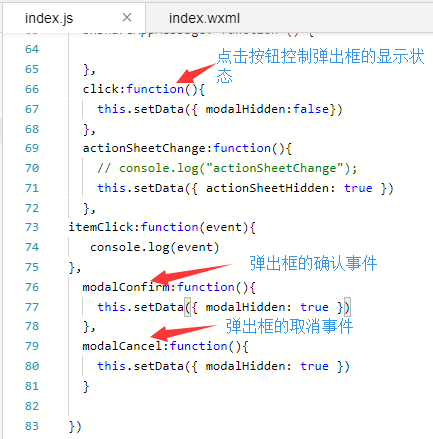
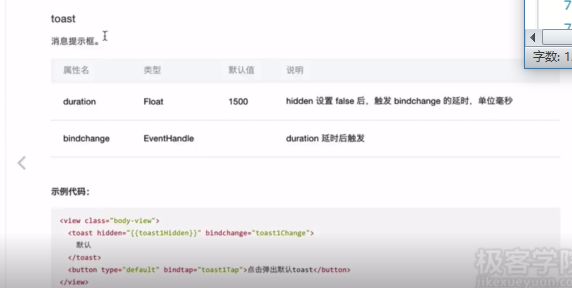
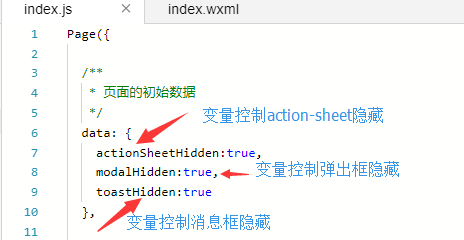
1、HarmonyOS怎么用一个变量观察其他很多个变量的变化?有一个提交按钮的颜色,需要很多个值非空才变为红色,否则变为灰色,可不可以用一个变量统一观察这很多个值,去判断按钮该显示什么颜色,比如Button().backgroundColor(this.color),this.color的值取决于很多个输入框的值想将子组件与父组件的变量绑定起来,实现其中一个变量改变,对应的变量也做同步的改变,可以
- 一段java代码输出Hello world经历了哪些过程
无畏@
java
一段Java代码从编写到输出Hello,World!,经历了多个步骤和组件的协作。以下是详细的过程解析:1.编写Java代码首先,编写一个简单的Java程序:java复制publicclassHelloWorld{publicstaticvoidmain(String[]args){System.out.println("Hello,World!");}}代码说明:定义了一个类HelloWorld
- Spring Boot 多数据源解决方案:dynamic-datasource-spring-boot-starter 的奥秘(上)
m0_74824780
面试学习路线阿里巴巴springboot后端java
在SpringBoot生态中,dynamic-datasource-spring-boot-starter是一个非常实用的组件,它为我们在多数据源场景下提供了便捷的解决方案。在上一篇文章《一分钟上手:如何创建你的第一个SpringBootStarter》中,我们学习了如何创建自己的starter,今天我们就来深入探究下dynamic-datasource-spring-boot-starter的源
- ADO.NET 面试题
哈希疯
.net数据库microsoft
这里写自定义目录标题什么是ADO.NET?ADO.NET的主要特点有哪些?ADO.NET的四个组件分别是什么?什么是Connection串?Connection的状态有哪些?什么是DataAdapter?DataAdapter的作用是什么?什么是DataSet?ADO.NET中如何使用事务?什么是存储过程?存储过程的优劣何在?优点缺点什么是参数化查询?什么是事务?事务的并发控制有哪些?什么是连接池
- C++ 并发编程实战 学习笔记
myc13381
c++笔记
C++并发编程学习笔记目录一.基本接口二.初步了解多线程三.线程所属权管理四.线程间共享数据五.同步并发操作六.C++内存模型和原子类型操作七.基于锁的并发数据结构设计八.无锁数据结构九.并发代码设计十.高级线程管理十一.并行算法十二.参考资料基本接口std::thread常用成员函数构造和析构函数//默认构造函数,创建一个线程,什么也不做thread()noexcept;//初始化构造函数,创建
- 基本数据类型和引用类型的初始值
3213213333332132
java基础
package com.array;
/**
* @Description 测试初始值
* @author FuJianyong
* 2015-1-22上午10:31:53
*/
public class ArrayTest {
ArrayTest at;
String str;
byte bt;
short s;
int i;
long
- 摘抄笔记--《编写高质量代码:改善Java程序的151个建议》
白糖_
高质量代码
记得3年前刚到公司,同桌同事见我无事可做就借我看《编写高质量代码:改善Java程序的151个建议》这本书,当时看了几页没上心就没研究了。到上个月在公司偶然看到,于是乎又找来看看,我的天,真是非常多的干货,对于我这种静不下心的人真是帮助莫大呀。
看完整本书,也记了不少笔记
- 【备忘】Django 常用命令及最佳实践
dongwei_6688
django
注意:本文基于 Django 1.8.2 版本
生成数据库迁移脚本(python 脚本)
python manage.py makemigrations polls
说明:polls 是你的应用名字,运行该命令时需要根据你的应用名字进行调整
查看该次迁移需要执行的 SQL 语句(只查看语句,并不应用到数据库上):
python manage.p
- 阶乘算法之一N! 末尾有多少个零
周凡杨
java算法阶乘面试效率
&n
- spring注入servlet
g21121
Spring注入
传统的配置方法是无法将bean或属性直接注入到servlet中的,配置代理servlet亦比较麻烦,这里其实有比较简单的方法,其实就是在servlet的init()方法中加入要注入的内容:
ServletContext application = getServletContext();
WebApplicationContext wac = WebApplicationContextUtil
- Jenkins 命令行操作说明文档
510888780
centos
假设Jenkins的URL为http://22.11.140.38:9080/jenkins/
基本的格式为
java
基本的格式为
java -jar jenkins-cli.jar [-s JENKINS_URL] command [options][args]
下面具体介绍各个命令的作用及基本使用方法
1. &nb
- UnicodeBlock检测中文用法
布衣凌宇
UnicodeBlock
/** * 判断输入的是汉字 */ public static boolean isChinese(char c) { Character.UnicodeBlock ub = Character.UnicodeBlock.of(c);
- java下实现调用oracle的存储过程和函数
aijuans
javaorale
1.创建表:STOCK_PRICES
2.插入测试数据:
3.建立一个返回游标:
PKG_PUB_UTILS
4.创建和存储过程:P_GET_PRICE
5.创建函数:
6.JAVA调用存储过程返回结果集
JDBCoracle10G_INVO
- Velocity Toolbox
antlove
模板toolboxvelocity
velocity.VelocityUtil
package velocity;
import org.apache.velocity.Template;
import org.apache.velocity.app.Velocity;
import org.apache.velocity.app.VelocityEngine;
import org.apache.velocity.c
- JAVA正则表达式匹配基础
百合不是茶
java正则表达式的匹配
正则表达式;提高程序的性能,简化代码,提高代码的可读性,简化对字符串的操作
正则表达式的用途;
字符串的匹配
字符串的分割
字符串的查找
字符串的替换
正则表达式的验证语法
[a] //[]表示这个字符只出现一次 ,[a] 表示a只出现一
- 是否使用EL表达式的配置
bijian1013
jspweb.xmlELEasyTemplate
今天在开发过程中发现一个细节问题,由于前端采用EasyTemplate模板方法实现数据展示,但老是不能正常显示出来。后来发现竟是EL将我的EasyTemplate的${...}解释执行了,导致我的模板不能正常展示后台数据。
网
- 精通Oracle10编程SQL(1-3)PLSQL基础
bijian1013
oracle数据库plsql
--只包含执行部分的PL/SQL块
--set serveroutput off
begin
dbms_output.put_line('Hello,everyone!');
end;
select * from emp;
--包含定义部分和执行部分的PL/SQL块
declare
v_ename varchar2(5);
begin
select
- 【Nginx三】Nginx作为反向代理服务器
bit1129
nginx
Nginx一个常用的功能是作为代理服务器。代理服务器通常完成如下的功能:
接受客户端请求
将请求转发给被代理的服务器
从被代理的服务器获得响应结果
把响应结果返回给客户端
实例
本文把Nginx配置成一个简单的代理服务器
对于静态的html和图片,直接从Nginx获取
对于动态的页面,例如JSP或者Servlet,Nginx则将请求转发给Res
- Plugin execution not covered by lifecycle configuration: org.apache.maven.plugin
blackproof
maven报错
转:http://stackoverflow.com/questions/6352208/how-to-solve-plugin-execution-not-covered-by-lifecycle-configuration-for-sprin
maven报错:
Plugin execution not covered by lifecycle configuration:
- 发布docker程序到marathon
ronin47
docker 发布应用
1 发布docker程序到marathon 1.1 搭建私有docker registry 1.1.1 安装docker regisry
docker pull docker-registry
docker run -t -p 5000:5000 docker-registry
下载docker镜像并发布到私有registry
docker pull consol/tomcat-8.0
- java-57-用两个栈实现队列&&用两个队列实现一个栈
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
/*
* Q 57 用两个栈实现队列
*/
public class QueueImplementByTwoStacks {
private Stack<Integer> stack1;
pr
- Nginx配置性能优化
cfyme
nginx
转载地址:http://blog.csdn.net/xifeijian/article/details/20956605
大多数的Nginx安装指南告诉你如下基础知识——通过apt-get安装,修改这里或那里的几行配置,好了,你已经有了一个Web服务器了。而且,在大多数情况下,一个常规安装的nginx对你的网站来说已经能很好地工作了。然而,如果你真的想挤压出Nginx的性能,你必
- [JAVA图形图像]JAVA体系需要稳扎稳打,逐步推进图像图形处理技术
comsci
java
对图形图像进行精确处理,需要大量的数学工具,即使是从底层硬件模拟层开始设计,也离不开大量的数学工具包,因为我认为,JAVA语言体系在图形图像处理模块上面的研发工作,需要从开发一些基础的,类似实时数学函数构造器和解析器的软件包入手,而不是急于利用第三方代码工具来实现一个不严格的图形图像处理软件......
&nb
- MonkeyRunner的使用
dai_lm
androidMonkeyRunner
要使用MonkeyRunner,就要学习使用Python,哎
先抄一段官方doc里的代码
作用是启动一个程序(应该是启动程序默认的Activity),然后按MENU键,并截屏
# Imports the monkeyrunner modules used by this program
from com.android.monkeyrunner import MonkeyRun
- Hadoop-- 海量文件的分布式计算处理方案
datamachine
mapreducehadoop分布式计算
csdn的一个关于hadoop的分布式处理方案,存档。
原帖:http://blog.csdn.net/calvinxiu/article/details/1506112。
Hadoop 是Google MapReduce的一个Java实现。MapReduce是一种简化的分布式编程模式,让程序自动分布到一个由普通机器组成的超大集群上并发执行。就如同ja
- 以資料庫驗證登入
dcj3sjt126com
yii
以資料庫驗證登入
由於 Yii 內定的原始框架程式, 採用綁定在UserIdentity.php 的 demo 與 admin 帳號密碼: public function authenticate() { $users=array( &nbs
- github做webhooks:[2]php版本自动触发更新
dcj3sjt126com
githubgitwebhooks
上次已经说过了如何在github控制面板做查看url的返回信息了。这次就到了直接贴钩子代码的时候了。
工具/原料
git
github
方法/步骤
在github的setting里面的webhooks里把我们的url地址填进去。
钩子更新的代码如下: error_reportin
- Eos开发常用表达式
蕃薯耀
Eos开发Eos入门Eos开发常用表达式
Eos开发常用表达式
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2014年8月18日 15:03:35 星期一
&
- SpringSecurity3.X--SpEL 表达式
hanqunfeng
SpringSecurity
使用 Spring 表达式语言配置访问控制,要实现这一功能的直接方式是在<http>配置元素上添加 use-expressions 属性:
<http auto-config="true" use-expressions="true">
这样就会在投票器中自动增加一个投票器:org.springframework
- Redis vs Memcache
IXHONG
redis
1. Redis中,并不是所有的数据都一直存储在内存中的,这是和Memcached相比一个最大的区别。
2. Redis不仅仅支持简单的k/v类型的数据,同时还提供list,set,hash等数据结构的存储。
3. Redis支持数据的备份,即master-slave模式的数据备份。
4. Redis支持数据的持久化,可以将内存中的数据保持在磁盘中,重启的时候可以再次加载进行使用。
Red
- Python - 装饰器使用过程中的误区解读
kvhur
JavaScriptjqueryhtml5css
大家都知道装饰器是一个很著名的设计模式,经常被用于AOP(面向切面编程)的场景,较为经典的有插入日志,性能测试,事务处理,Web权限校验, Cache等。
原文链接:http://www.gbtags.com/gb/share/5563.htm
Python语言本身提供了装饰器语法(@),典型的装饰器实现如下:
@function_wrapper
de
- 架构师之mybatis-----update 带case when 针对多种情况更新
nannan408
case when
1.前言.
如题.
2. 代码.
<update id="batchUpdate" parameterType="java.util.List">
<foreach collection="list" item="list" index=&
- Algorithm算法视频教程
栏目记者
Algorithm算法
课程:Algorithm算法视频教程
百度网盘下载地址: http://pan.baidu.com/s/1qWFjjQW 密码: 2mji
程序写的好不好,还得看算法屌不屌!Algorithm算法博大精深。
一、课程内容:
课时1、算法的基本概念 + Sequential search
课时2、Binary search
课时3、Hash table
课时4、Algor
- C语言算法之冒泡排序
qiufeihu
c算法
任意输入10个数字由小到大进行排序。
代码:
#include <stdio.h>
int main()
{
int i,j,t,a[11]; /*定义变量及数组为基本类型*/
for(i = 1;i < 11;i++){
scanf("%d",&a[i]); /*从键盘中输入10个数*/
}
for
- JSP异常处理
wyzuomumu
Webjsp
1.在可能发生异常的网页中通过指令将HTTP请求转发给另一个专门处理异常的网页中:
<%@ page errorPage="errors.jsp"%>
2.在处理异常的网页中做如下声明:
errors.jsp:
<%@ page isErrorPage="true"%>,这样设置完后就可以在网页中直接访问exc