- Axios 和 跨域 这两个概念
PLJJ685
前后端分离的仓库管理系统前端
1.Axios是什么?Axios是一个用于发送网络请求的工具,类似于浏览器自带的fetch,但更强大、更易用。在前端(Vue)中,我们通常用Axios来向后端(SpringBoot)请求数据。举个例子:假设你在一个仓储系统中,前端需要从后端获取商品库存信息。这时,前端就可以用Axios发送一个请求,比如:axios.get('/api/inventory').then(response=>{con
- 大数据技术实战---项目中遇到的问题及项目经验
一个“不专业”的阿凡
大数据
问题导读:1、项目中遇到过哪些问题?2、Kafka消息数据积压,Kafka消费能力不足怎么处理?3、Sqoop数据导出一致性问题?4、整体项目框架如何设计?项目中遇到过哪些问题7.1Hadoop宕机(1)如果MR造成系统宕机。此时要控制Yarn同时运行的任务数,和每个任务申请的最大内存。调整参数:yarn.scheduler.maximum-allocation-mb(单个任务可申请的最多物理内存
- Github上神仙级大模型项目:大语言模型(LLM)入门学习路线图,三个月让你从大模型基础到精通!
AI大模型-大飞
github语言模型学习人工智能AI大模型程序员AI
Github项目上有一个大语言模型学习路线笔记,它全面涵盖了大语言模型的所需的基础知识学习,LLM前沿算法和架构,以及如何将大语言模型进行工程化实践。这份资料是初学者或有一定基础的开发/算法人员入门活深入大型语言模型学习的优秀参考。这份资料重点介绍了我们应该掌握哪些核心知识,并推荐了一系列优质的学习视频和博客,旨在帮助大家系统性地掌握大型语言模型的相关技术。大语言模型(LargeLanguageM
- 如何解决Vue组件间传递数据的问题?
几何心凉
vue.js前端javascript
文章目录1.引言2.常用数据传递方式2.1父子通信:Props与$emit父向子传递数据子向父传递数据2.2兄弟组件通信:共享父组件或全局事件总线通过共同父组件全局事件总线(EventBus)2.3跨级组件通信:Provide/Inject2.4全局状态管理:Vuex3.总结1.引言在实际开发中,Vue组件之间的数据传递是最常见的需求。由于组件的作用域相互独立,如何在父子、兄弟和跨级组件间传递数据
- vue el-table设置某些行不能选择以及特殊样式
*且听风吟
#Vue2.x
如下图所示,满足特定条件的行不可选择,且颜色被设置成了其他颜色:1)设置行不能选择selectable为element-ui提供的属性,类型为Function,Function的返回值用来决定这一行的CheckBox是否可以勾选,返回true为可选,false为不可选设置方法:js方法,根据每一行的id是否等于某个特定的值判断该行是否可以被选中:checkSelectable<
- java选择语句
FAQEW
java
Java选择结构深度解析一、if结构体系1.单条件判断//基础if结构intscore=85;if(score>=60){System.out.println("考试通过");}//判断空值(防御性编程)Stringtext=null;if(text!=null&&!text.isEmpty()){System.out.println(text.length());}执行流程:truefalse条
- 数据结构二叉树进阶
z一一m
数据结构数据结构算法
1.根据二叉树创建字符串1.题目2.分析原理要把二叉树元素按照前序顺序取出来,并且以字符串的形式返回,还要添加括号对于左子树和右子树,那么第一步就是向定义一个string类型来接收取出的元素,需要用到to_string函数把整型变成string类型,第二步就是递归来深度遍历了,但是需要判断一下,题目有些情况是省略了括号,有些没有省去,题目例子可以知道左为空右不为空就不能省略括号,左不为空右为空就可
- 【如何打包docker大镜像】
青柚~
docker容器运维
项目场景:需要将容器服务部署到离线服务器上;方案:本机的镜像进行打包,然后拷贝到服务器上部署问题描述提示:这里描述项目中遇到的问题:docker中镜像太大,以至于打包时电脑卡死解决方案:压缩打包dockersavemmyolo:v8|gzip>mmyolo.tar.gz拷贝到服务器上后先解压再加载#解压缩gunzipmmyolo.tar.gz#加载dockerload-immyolo.tar
- python 捕获异常
weixin_30730151
python数据库
异常:由于代码的逻辑或者语法错误导致的程序中断。在学习Python的过程当中,大家一定要区分清楚异常和布尔值False布尔值的False只是一个值,通常代表的是一个条件的不成立,常用于逻辑判断比如:1num=22print(num>3)3ifnum>3:4print("num>3")异常指的是由于代码的逻辑或者语法错误导致的程序中断比如:1num=222+"2"了解了上面的逻辑之后,我们来看看大家
- SSE进阶详解
GISer_Jinger
面试前端javascript
嗯,用户的问题涉及到SSE在处理富媒体文件、早期聊天应用选择SSE的原因,以及如何控制流式渲染频率。我需要根据提供的搜索结果来解答这些问题。首先,关于SSE传输富媒体文件的问题。根据搜索结果,SSE是基于文本的,比如网页2提到数据格式是文本或JSON。但用户问的是如何处理图片、视频等二进制数据。可能需要用Base64编码,这在网页5和6中提到了二进制数据的处理,但SSE本身不支持,所以需要转换。另
- LabVIEW实现LoRa通信
不脱发的程序猿
LabVIEW物联网开发实战labview
目录1、LoRa通信原理2、硬件环境部署3、程序架构4、前面板设计5、程序框图设计6、测试验证本专栏以LabVIEW为开发平台,讲解物联网通信组网原理与开发方法,覆盖RS232、TCP、MQTT、蓝牙、Wi-Fi、NB-IoT等协议。结合实际案例,展示如何利用LabVIEW和常用模块实现物联网系统的快速开发与原型设计,助你从基础到实战,全面掌握物联网开发技能。开源免费LabVIEW学习专栏分享:L
- 站在巨人的肩膀!字节跳动的这份高并发架构设计的太牛了,不愧是一线大厂(附完整版PDF)
跟着我学Java
Java程序员面试pdf数据库java架构职场和发展
前言我们知道,高并发代表着大流量,高并发系统设计的魅力就在于我们能够凭借自己的聪明才智设计巧妙的方案,从而抵抗巨大流量的冲击,带给用户更好的使用体验。这些方案好似能操纵流量,让流量更加平稳得被系统中的服务和组件处理。来做个简单的比喻吧。从古至今,长江和黄河流域水患不断,远古时期,大禹曾拓宽河道,清除淤沙让流水更加顺畅;都江堰作为史上最成功的的治水案例之一,用引流将岷江之水分流到多个支流中,以分担水
- 高德地图API如何使用
芯作者
DD:日记人工智能课程设计
使用高德地图API的步骤如下:一、注册与登录访问高德开放平台官网,点击右上角的“注册”按钮,进入注册页面。填写相关信息,包括手机号、邮箱、密码等,并完成验证码验证。点击“注册”按钮,完成账号注册。注册成功后,可以使用手机号或邮箱登录。二、创建应用与获取APIKey登录高德开放平台后,点击右上角的“控制台”进入。在左侧菜单栏选择“应用管理”,然后点击“创建应用”按钮。填写应用名称、选择应用类型等,并
- LabVIEW通过以太网与S PLC通信
JwxDjango
labview信息与通信
LabVIEW是一种强大的工程开发平台,广泛应用于自动化和控制系统。它提供了丰富的功能和工具,使工程师能够轻松地开发各种应用程序,包括与外部设备的通信。本文将介绍如何使用LabVIEW通过以太网与SPLC进行通信,并提供相应的源代码。在开始之前,确保已安装好LabVIEW开发环境,并且已经连接好了以太网和SPLC。接下来,我们将按照以下步骤进行操作:创建LabVIEW项目:打开LabVIEW开发环
- MMO基础双端架构(五):如何O(1)的处理心跳消息
晴空~蓝兮
MMO双端游戏架构游戏算法c#
更多代码细节,球球各位观众老爷给鄙人的开源项目点个Star,持续更新中~Free项目开源地址5.LRU算法淘汰超时心跳消息采用双向链表+线程安全哈希字典处理心跳消息的超时和检查机制仿照了经典算法LRU(也就是最少关注移除算法,当容器内的size大于最大容许size时,最少关注的那个单位就会被移除)这样的设计可以实现,平均o(1)插入删除,整个链表的长度只与客户端连接的数量有关,每一次查询都会均摊超
- 【Rust基础】使用Rust和WASM开发的图片压缩工具
勇敢牛牛_
rustwasm开发语言图片压缩
图片压缩工具使用rust+wasm开发了一个简易版的图片压缩工具,支持JPG、PNG、GIF、WEBP等图片格式,不限制大小,无需上传图片,完全在浏览器中执行。工具地址:https://eai.coderbox.cn/image-compression实现方式JPEG对原图进行量化,通过指定质量参数,控制压缩质量。PNG同样的进行量化,并重新将rgba颜色(如果原图是rgba)调整为8位索引颜色,
- 为什么后端路由需要携带 /api 作为前缀?前端如何设置基础路径 /api?
z2637305611
前端
一、为什么后端路由需要携带/api作为前缀?1.区分API端点与其他路由在Web应用程序中,后端不仅需要处理API请求,还可能需要处理静态资源(如HTML、CSS、JS文件)或其他服务(如WebSocket)。通过为API路由添加/api前缀,可以清晰地将其与其他请求区分开来,避免路由冲突。例如:API请求:https://example.com/api/users静态资源请求:https://e
- macOS Sequoia 15.0
小洋学长
经验分享
macOSSequoia推出了一系列新功能,可助你在Mac上提高生产力和创造力。通过最新连续互通功能iPhone镜像,你可以在Mac上访问整个iPhone。轻松平铺窗口快速打造理想工作空间,还可查看通过演讲者前置演示时即将共享的内容。经过重大更新的Safari浏览器带来了干扰控制,可让你在浏览网页的同时轻松完成各种任务。macOSSequoia还为“信息”带来了文字效果和表情符号点回,为“计算器”
- [代码规范]1_良好的命名规范能减轻工作负担
啾啾大学习
编程通用代码规范Java命名规范命名规范长命名方案
欢迎来到啾啾的博客,一个致力于构建完善的Java程序员知识体系的博客,记录学习的点滴,分享工作的思考、实用的技巧,偶尔分享一些杂谈。欢迎评论交流,感谢您的阅读。目录引言命名——提炼含义减少注释类名命名接口与实现类的命名方法命名的最佳实践1.方法名的结构2.参数与返回值的隐含3.避免缩写4.逻辑与副作用的体现5.条件判断方法长命名处理——实战答疑处理方法1.利用上下文环境简化名称2.使用领域术语或缩
- GIS三维可视化进阶:Three.js集成Cesium引擎实现全球地形LOD与OGC标准服务调用
贝格前端工场
javascript开发语言ecmascript
Three.js与Cesium引擎基础介绍Three.js是一款基于JavaScript的开源三维图形库,它提供了丰富的API用于创建和操作三维场景、物体、材质等。在Web端的三维可视化领域应用广泛,因其能够在浏览器中高效渲染复杂的三维模型和场景,大大降低了开发人员创建三维交互内容的门槛。通过简单的代码,即可实现如创建三维几何体(立方体、球体等)、为物体添加材质(如纹理材质、光照材质)以及设置相机
- go的hooks如何写
lotluck
golanggolang开发语言后端
在Go语言中,实现Hooks的方式多样,具体取决于应用场景。以下是几种常见实现方法及示例:一、函数式Hooks(基础实现)通过函数类型作为参数传递,实现灵活的钩子机制://定义钩子函数类型typeHookFuncfunc()//业务函数接受钩子参数funcDoSomething(hookHookFunc){//执行前置操作fmt.Println("Beforeoperation")hook()//
- 基于roop/insightface将视频中包含指定人脸的视频片段提取并合并成新视频
阆遤
pythonrooppytorchinsightface
利用insightface.app.FaceAnalysis提最一个视频中包含指定人脸的视频片段,并将其合并成一个新视频,使用“buffalo_l”模型,模型需安装在代码当前目录下的.\models中。需要roop或其他支持pytorch、insightface、moviepy的环境。pytorch安装请见我其他文章。#cython:language_level=3str#-*-coding:ut
- 开源项目推荐:Mayfly-go
周风队
开源项目推荐:Mayfly-gomayfly-goweb版linux(终端文件脚本进程)、数据库(mysqlpgsql高斯达梦)、redis(单机哨兵集群)、mongo统一管理操作平台。项目地址:https://gitcode.com/gh_mirrors/ma/mayfly-goMayfly-go是一个基于浏览器的统一管理操作平台,它支持多种数据库和系统管理功能。该项目主要使用Go语言和前端框架
- Flutter App开发,高效解决如何将用户登录手机号部分用星号代替在页面中展示
champion_ooO
Flutterflutter
在开发App时,一般都会遇到个人中心的页面,这个时候页面中要展示出来用户当前登录手机号码,但是数据库存的是正常的手机号,需要前端自己来将部分用星号('*')代替。第一步:定义一个变量存储手机号classPersonPageextendsStatefulWidget{constPersonPage({Key?key}):super(key:key);@overrideStatecreateState
- 从指令集鸿沟到硬件抽象:AI 如何重塑手机与电脑编程语言差异——PanLang 原型全栈设计方案与实验性探索1
灏瀚星空
PanLang原型全栈设计方案与实验性探索人工智能智能手机开发语言架构机器学习语言模型模板方法模式
AI如何跨越指令集鸿沟?手机与电脑编程语言差异溯源与统一路径——PanLang原型全栈设计方案与实验性探索1文章目录AI如何跨越指令集鸿沟?手机与电脑编程语言差异溯源与统一路径——PanLang原型全栈设计方案与实验性探索1前言一、手机与电脑编程语言的核心差异二、实现语言统一的技术路径1.硬件抽象层设计(HAL2.0)2.自适应运行时系统3.跨平台UI引擎三、新型统一语言设计要素1.核心特性2.编
- *如何在 Mac 上安装 macOS Sequoia 开发测试版*
Topstip
macos
在WWDC主题演讲中,Apple概述了今年秋季会推出的macOSSequoia版本的新功能。它的亮点包括iPhone镜像、专门的密码应用,以及适用于M1及更高型号的AppleIntelligence功能。Apple现在发布了macOSSequoia的第一个开发者测试版。虽然操作系统更新要到今年秋季才会公开发布,但现在测试版让用户可以立即安装并运行预发布版本。(甚至不需要是Apple开发者)本文就教
- 反激式开关电源芯片是什么?如何对反激开关电源mos管选型?
TaidL
电源ICMOS管
1.反激式开关电源芯片--简介反激式开关电源是指使用反激高频变压器隔离输入输出回路的开关电源。“反激”指的是在开关管接通的情况下,当输入为高电平时输出线路中串联的电感为放电状态;相反,在开关管断开的情况下,当输入为高电平时输出线路中的串联的电感为充电状态。与之相对的是“正激”式开关电源,当输入为高电平时输出线路中串联的电感为充电状态,相反当输入为高电平时输出线路中的串联的电感为放电状态,以此驱动负
- 创建型、行为型、结构型有什么区别和联系?
张铎(信念)
【设计模式】
创建型模式:创建型模式,就是创建对象的模式,抽象了实例化的过程。它帮助一个系统独立于如何创建、组合和表示它的那些对象。关注的是对象的创建,创建型模式将创建对象的过程进行了抽象,也可以理解为将创建对象的过程进行了封装,作为客户程序仅仅需要去使用对象,而不再关心创建对象过程中的逻辑创建型模式,共五种:工厂方法模式、抽象工厂模式、单例模式、建造者模式、原型模式。行为型模式:行为型模式是对在不同的对象之间
- Scrapy 入门教程
zru_9602
爬虫scrapy
Scrapy入门教程Scrapy是一个用于爬取网站数据的Python框架,功能强大且易于扩展。本文将介绍Scrapy的基本概念、安装方法、使用示例,并展示如何编写一个基本的爬虫。1.什么是Scrapy?Scrapy是一个开源的、用于爬取网站数据的框架,主要特点包括:高效、异步的爬取机制强大的XPath和CSS选择器解析能力内置中间件,支持代理、去重等功能易于扩展,适用于各种爬虫需求2.安装Scra
- 记账本app的需求分析
Shen Planck
记账本应用程序的需求分析包括对应用程序的功能和性能进行评估,以确定应用程序的设计和开发应该包含哪些内容。首先,应对记账本应用程序的用户进行用户调研,以了解用户的使用需求。这可以包括访问用户的使用情况,以及他们希望记账本应用程序具有哪些功能。其次,应确定记账本应用程序的目标市场,以确定应用程序的设计应该如何进行。这可能会考虑该应用程序的使用者人群,以及应用程序的使用场景。随后,应分析记账本应用程序的
- [星球大战]阿纳金的背叛
comsci
本来杰迪圣殿的长老是不同意让阿纳金接受训练的.........
但是由于政治原因,长老会妥协了...这给邪恶的力量带来了机会
所以......现代的地球联邦接受了这个教训...绝对不让某些年轻人进入学院
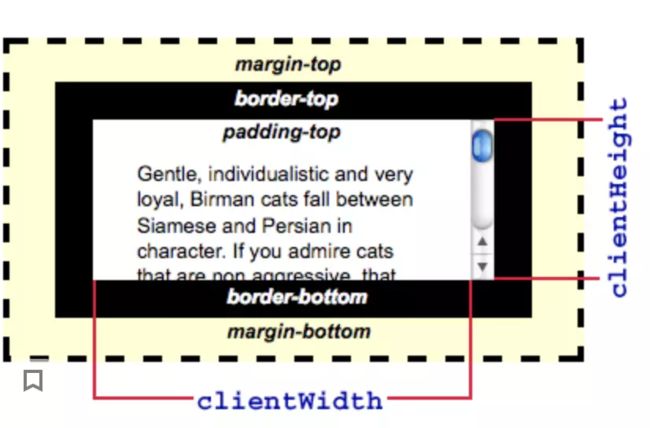
- 看懂它,你就可以任性的玩耍了!
aijuans
JavaScript
javascript作为前端开发的标配技能,如果不掌握好它的三大特点:1.原型 2.作用域 3. 闭包 ,又怎么可以说你学好了这门语言呢?如果标配的技能都没有撑握好,怎么可以任性的玩耍呢?怎么验证自己学好了以上三个基本点呢,我找到一段不错的代码,稍加改动,如果能够读懂它,那么你就可以任性了。
function jClass(b
- Java常用工具包 Jodd
Kai_Ge
javajodd
Jodd 是一个开源的 Java 工具集, 包含一些实用的工具类和小型框架。简单,却很强大! 写道 Jodd = Tools + IoC + MVC + DB + AOP + TX + JSON + HTML < 1.5 Mb
Jodd 被分成众多模块,按需选择,其中
工具类模块有:
jodd-core &nb
- SpringMvc下载
120153216
springMVC
@RequestMapping(value = WebUrlConstant.DOWNLOAD)
public void download(HttpServletRequest request,HttpServletResponse response,String fileName) {
OutputStream os = null;
InputStream is = null;
- Python 标准异常总结
2002wmj
python
Python标准异常总结
AssertionError 断言语句(assert)失败 AttributeError 尝试访问未知的对象属性 EOFError 用户输入文件末尾标志EOF(Ctrl+d) FloatingPointError 浮点计算错误 GeneratorExit generator.close()方法被调用的时候 ImportError 导入模块失
- SQL函数返回临时表结构的数据用于查询
357029540
SQL Server
这两天在做一个查询的SQL,这个SQL的一个条件是通过游标实现另外两张表查询出一个多条数据,这些数据都是INT类型,然后用IN条件进行查询,并且查询这两张表需要通过外部传入参数才能查询出所需数据,于是想到了用SQL函数返回值,并且也这样做了,由于是返回多条数据,所以把查询出来的INT类型值都拼接为了字符串,这时就遇到问题了,在查询SQL中因为条件是INT值,SQL函数的CAST和CONVERST都
- java 时间格式化 | 比较大小| 时区 个人笔记
7454103
javaeclipsetomcatcMyEclipse
个人总结! 不当之处多多包含!
引用 1.0 如何设置 tomcat 的时区:
位置:(catalina.bat---JAVA_OPTS 下面加上)
set JAVA_OPT
- 时间获取Clander的用法
adminjun
Clander时间
/**
* 得到几天前的时间
* @param d
* @param day
* @return
*/
public static Date getDateBefore(Date d,int day){
Calend
- JVM初探与设置
aijuans
java
JVM是Java Virtual Machine(Java虚拟机)的缩写,JVM是一种用于计算设备的规范,它是一个虚构出来的计算机,是通过在实际的计算机上仿真模拟各种计算机功能来实现的。Java虚拟机包括一套字节码指令集、一组寄存器、一个栈、一个垃圾回收堆和一个存储方法域。 JVM屏蔽了与具体操作系统平台相关的信息,使Java程序只需生成在Java虚拟机上运行的目标代码(字节码),就可以在多种平台
- SQL中ON和WHERE的区别
avords
SQL中ON和WHERE的区别
数据库在通过连接两张或多张表来返回记录时,都会生成一张中间的临时表,然后再将这张临时表返回给用户。 www.2cto.com 在使用left jion时,on和where条件的区别如下: 1、 on条件是在生成临时表时使用的条件,它不管on中的条件是否为真,都会返回左边表中的记录。
- 说说自信
houxinyou
工作生活
自信的来源分为两种,一种是源于实力,一种源于头脑.实力是一个综合的评定,有自身的能力,能利用的资源等.比如我想去月亮上,要身体素质过硬,还要有飞船等等一系列的东西.这些都属于实力的一部分.而头脑不同,只要你头脑够简单就可以了!同样要上月亮上,你想,我一跳,1米,我多跳几下,跳个几年,应该就到了!什么?你说我会往下掉?你笨呀你!找个东西踩一下不就行了吗?
无论工作还
- WEBLOGIC事务超时设置
bijian1013
weblogicjta事务超时
系统中统计数据,由于调用统计过程,执行时间超过了weblogic设置的时间,提示如下错误:
统计数据出错!
原因:The transaction is no longer active - status: 'Rolling Back. [Reason=weblogic.transaction.internal
- 两年已过去,再看该如何快速融入新团队
bingyingao
java互联网融入架构新团队
偶得的空闲,翻到了两年前的帖子
该如何快速融入一个新团队,有所感触,就记下来,为下一个两年后的今天做参考。
时隔两年半之后的今天,再来看当初的这个博客,别有一番滋味。而我已经于今年三月份离开了当初所在的团队,加入另外的一个项目组,2011年的这篇博客之后的时光,我很好的融入了那个团队,而直到现在和同事们关系都特别好。大家在短短一年半的时间离一起经历了一
- 【Spark七十七】Spark分析Nginx和Apache的access.log
bit1129
apache
Spark分析Nginx和Apache的access.log,第一个问题是要对Nginx和Apache的access.log文件进行按行解析,按行解析就的方法是正则表达式:
Nginx的access.log解析正则表达式
val PATTERN = """([^ ]*) ([^ ]*) ([^ ]*) (\\[.*\\]) (\&q
- Erlang patch
bookjovi
erlang
Totally five patchs committed to erlang otp, just small patchs.
IMO, erlang really is a interesting programming language, I really like its concurrency feature.
but the functional programming style
- log4j日志路径中加入日期
bro_feng
javalog4j
要用log4j使用记录日志,日志路径有每日的日期,文件大小5M新增文件。
实现方式
log4j:
<appender name="serviceLog"
class="org.apache.log4j.RollingFileAppender">
<param name="Encoding" v
- 读《研磨设计模式》-代码笔记-桥接模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 个人觉得关于桥接模式的例子,蜡笔和毛笔这个例子是最贴切的:http://www.cnblogs.com/zhenyulu/articles/67016.html
* 笔和颜色是可分离的,蜡笔把两者耦合在一起了:一支蜡笔只有一种
- windows7下SVN和Eclipse插件安装
chenyu19891124
eclipse插件
今天花了一天时间弄SVN和Eclipse插件的安装,今天弄好了。svn插件和Eclipse整合有两种方式,一种是直接下载插件包,二种是通过Eclipse在线更新。由于之前Eclipse版本和svn插件版本有差别,始终是没装上。最后在网上找到了适合的版本。所用的环境系统:windows7JDK:1.7svn插件包版本:1.8.16Eclipse:3.7.2工具下载地址:Eclipse下在地址:htt
- [转帖]工作流引擎设计思路
comsci
设计模式工作应用服务器workflow企业应用
作为国内的同行,我非常希望在流程设计方面和大家交流,刚发现篇好文(那么好的文章,现在才发现,可惜),关于流程设计的一些原理,个人觉得本文站得高,看得远,比俺的文章有深度,转载如下
=================================================================================
自开博以来不断有朋友来探讨工作流引擎该如何
- Linux 查看内存,CPU及硬盘大小的方法
daizj
linuxcpu内存硬盘大小
一、查看CPU信息的命令
[root@R4 ~]# cat /proc/cpuinfo |grep "model name" && cat /proc/cpuinfo |grep "physical id"
model name : Intel(R) Xeon(R) CPU X5450 @ 3.00GHz
model name :
- linux 踢出在线用户
dongwei_6688
linux
两个步骤:
1.用w命令找到要踢出的用户,比如下面:
[root@localhost ~]# w
18:16:55 up 39 days, 8:27, 3 users, load average: 0.03, 0.03, 0.00
USER TTY FROM LOGIN@ IDLE JCPU PCPU WHAT
- 放手吧,就像不曾拥有过一样
dcj3sjt126com
内容提要:
静悠悠编著的《放手吧就像不曾拥有过一样》集结“全球华语世界最舒缓心灵”的精华故事,触碰生命最深层次的感动,献给全世界亿万读者。《放手吧就像不曾拥有过一样》的作者衷心地祝愿每一位读者都给自己一个重新出发的理由,将那些令你痛苦的、扛起的、背负的,一并都放下吧!把憔悴的面容换做一种清淡的微笑,把沉重的步伐调节成春天五线谱上的音符,让自己踏着轻快的节奏,在人生的海面上悠然漂荡,享受宁静与
- php二进制安全的含义
dcj3sjt126com
PHP
PHP里,有string的概念。
string里,每个字符的大小为byte(与PHP相比,Java的每个字符为Character,是UTF8字符,C语言的每个字符可以在编译时选择)。
byte里,有ASCII代码的字符,例如ABC,123,abc,也有一些特殊字符,例如回车,退格之类的。
特殊字符很多是不能显示的。或者说,他们的显示方式没有标准,例如编码65到哪儿都是字母A,编码97到哪儿都是字符
- Linux下禁用T440s,X240的一体化触摸板(touchpad)
gashero
linuxThinkPad触摸板
自打1月买了Thinkpad T440s就一直很火大,其中最让人恼火的莫过于触摸板。
Thinkpad的经典就包括用了小红点(TrackPoint)。但是小红点只能定位,还是需要鼠标的左右键的。但是自打T440s等开始启用了一体化触摸板,不再有实体的按键了。问题是要是好用也行。
实际使用中,触摸板一堆问题,比如定位有抖动,以及按键时会有飘逸。这就导致了单击经常就
- graph_dfs
hcx2013
Graph
package edu.xidian.graph;
class MyStack {
private final int SIZE = 20;
private int[] st;
private int top;
public MyStack() {
st = new int[SIZE];
top = -1;
}
public void push(i
- Spring4.1新特性——Spring核心部分及其他
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- 配置HiveServer2的安全策略之自定义用户名密码验证
liyonghui160com
具体从网上看
http://doc.mapr.com/display/MapR/Using+HiveServer2#UsingHiveServer2-ConfiguringCustomAuthentication
LDAP Authentication using OpenLDAP
Setting
- 一位30多的程序员生涯经验总结
pda158
编程工作生活咨询
1.客户在接触到产品之后,才会真正明白自己的需求。
这是我在我的第一份工作上面学来的。只有当我们给客户展示产品的时候,他们才会意识到哪些是必须的。给出一个功能性原型设计远远比一张长长的文字表格要好。 2.只要有充足的时间,所有安全防御系统都将失败。
安全防御现如今是全世界都在关注的大课题、大挑战。我们必须时时刻刻积极完善它,因为黑客只要有一次成功,就可以彻底打败你。 3.
- 分布式web服务架构的演变
自由的奴隶
linuxWeb应用服务器互联网
最开始,由于某些想法,于是在互联网上搭建了一个网站,这个时候甚至有可能主机都是租借的,但由于这篇文章我们只关注架构的演变历程,因此就假设这个时候已经是托管了一台主机,并且有一定的带宽了,这个时候由于网站具备了一定的特色,吸引了部分人访问,逐渐你发现系统的压力越来越高,响应速度越来越慢,而这个时候比较明显的是数据库和应用互相影响,应用出问题了,数据库也很容易出现问题,而数据库出问题的时候,应用也容易
- 初探Druid连接池之二——慢SQL日志记录
xingsan_zhang
日志连接池druid慢SQL
由于工作原因,这里先不说连接数据库部分的配置,后面会补上,直接进入慢SQL日志记录。
1.applicationContext.xml中增加如下配置:
<bean abstract="true" id="mysql_database" class="com.alibaba.druid.pool.DruidDataSourc