@[toc]
-GitHub Pages和Hexo的介绍
- GitHub :GitHub是一个面向开源及私有软件项目的托管平台,因为只支持git 作为唯一的版本库格式进行托管,故名GitHub
- GitHub Pages :是用来托管 GitHub 上静态网页的免费站点
- Hexo : Hexo 是一个简单、快速、强大的静态博客框架
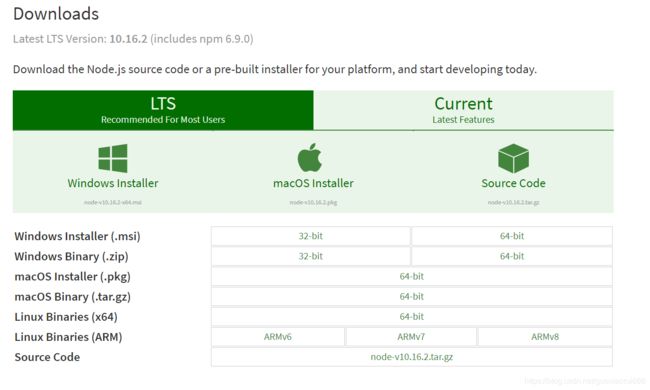
-安装Node.js
Node.js官网 点击自己需要的版本默认安装即可
-安装Git
Git 官网 点击自己需要的版本默认安装即可
-验证是否安装成功
-点击Git Bash
打开之后出现下图的情况,说明安装成功
-点击鼠标右键
出现红框里的东西,就说明已经安装成功
-安装Hexo
- Hexo就是我们的个人博客网站的框架, 这里需要自己在某个磁盘里创建一个文件夹,Hexo框架和以后你自己发布的网页都在这个文件夹中
我在E盘里创建了一个文件夹
- 在该文件夹下右键鼠标,点击 Git Bash Here,输入npm 命令即可安装
- 第一个命令表示安装 hexo,第二个命令表示安装 hexo 部署到 git page 的 deployer
$ npm install hexo-cli -g
$ npm install hexo-deployer-git --save
如图所示即为安装成功(安装比较慢,请耐心等待)
-Hexo 初始化配置
在刚才新建的文件夹里,再建一个文件夹Hexo,然后打开该文件夹,并打开Git Bash Here,输入下面的命令
$ hexo init
如图所示即安装成功
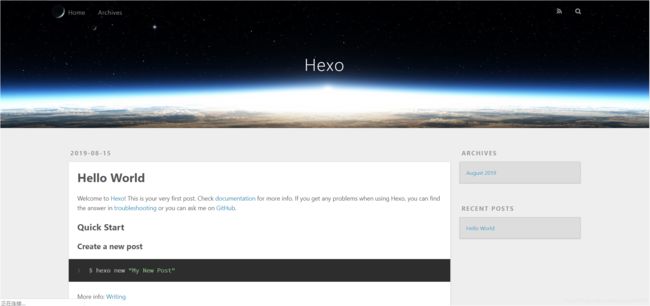
-查看网站初始效果
执行以下命令
$ hexo generate
$ hexo server
如图所示即成功
然后登录 http://localhost:4000/ 查看效果:
- 将博客部署到 Github Pages 上
现在我们只能在本地连接里看到自己的博客网站,所以以下的操作是让其他人能够访问我们的网站
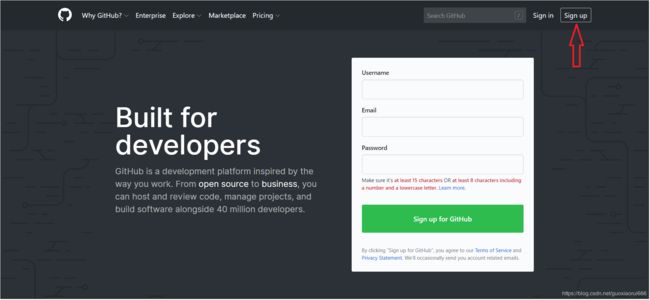
-注册git
点击git官网进行注册
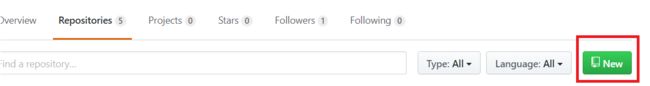
-创建 repository
点击新建
按下面的图片进行操作
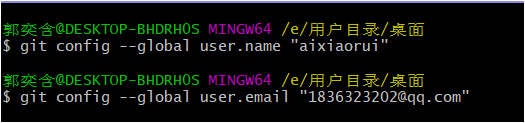
-配置GitHub账户信息
打开Git Bash 输入以下命令
$ git config --global user.name "你的用户名"
$ git config --global user.email "你的邮箱"
-配置SSH密钥
只有配置好 SSH 密钥后,我们才可以通过 git 操作实现本地代码库与 Github 代码库同步,在你第一次新建的文件夹里面点击Git Bash Here 输入以下命令:
$ ssh-keygen -t rsa -C "你的邮箱"
Generating public/private rsa key pair.
Enter file in which to save the key (/Users/your_user_directory/.ssh/id_rsa):<回车就好>
- 这里的邮箱地址,输入注册 Github 的邮箱地址
- -C的是大写的C
然后系统会要你输入密码:
Enter passphrase (empty for no passphrase):<设置密码>
Enter same passphrase again:<再次输入密码>
在回车中会提示你输入一个密码,这个密码会在你提交项目时使用,如果为空的话提交项目时则不用输入。这个设置是防止别人往你的项目里提交内容(其实没有必要设置密码)
注意:输入密码的时候没有输入痕迹的,不要以为什么也没有输入。
最后看到这样的界面,就成功设置ssh key了:
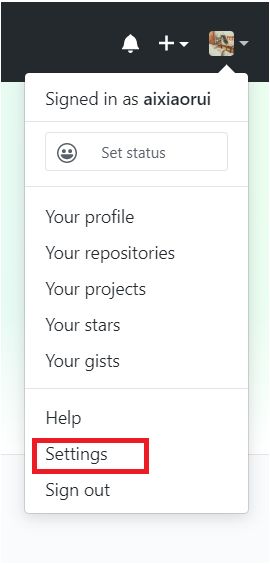
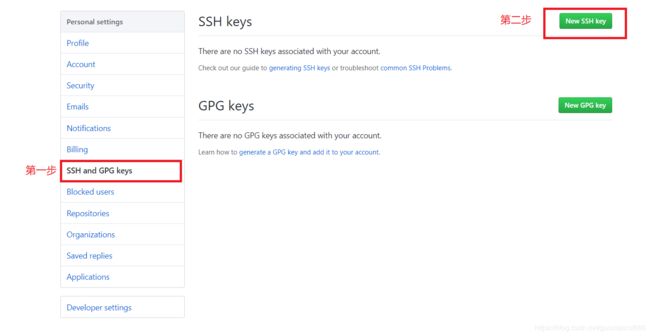
-在 GitHub 账户中添加你的公钥
运行下面的命令,将公钥的内容复制到系统粘贴板上
$ clip < ~/.ssh/id_rsa.pub
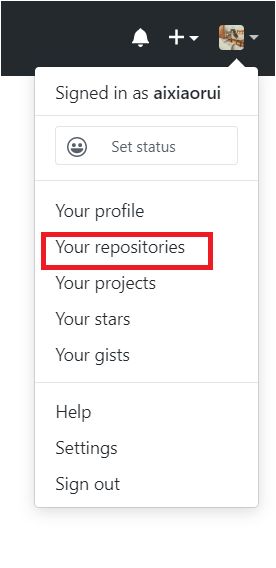
打开GitHub
把
$ clip < ~/.ssh/id_rsa.pub这个命令,在系统粘贴板上的内容粘贴上去就可以了
最后出现下面的画面
-测试
输入下面的命令(千万不要改动下面的命令,按照此模式直接输入就好了)
$ ssh -T [email protected]
输入命令后和下面一样,直接在后面输入yes即可
最后会出现如下情况即说明设置正确
到现在为止 SSH Key 配置成功,本机已成功连接到 Github!!!
-将本地的 Hexo 文件更新到 Github 的库中
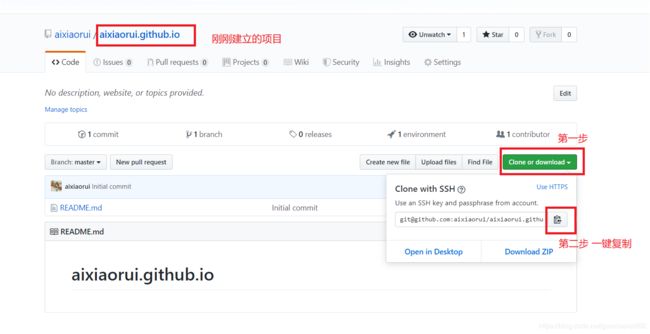
- 登录GitHub打开项目
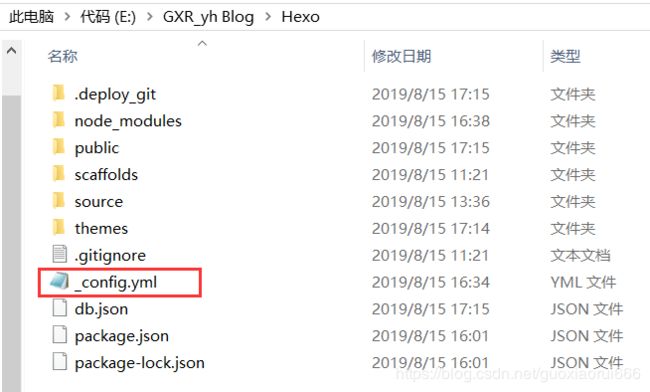
- 打开你创建的 Hexo 文件夹打开该文件夹下的 _config.yml 文件,用记事本打开就可以
找到下图所示的位置,并按照图片进行修改
- 在 Hexo 文件夹下分别执行以下命令
$ npm install hexo-deployer-git --save
#该操作是安装deployer ,这样你才能将写好的文章部署到github上让别人浏览到
之后输入
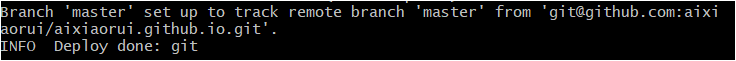
$ hexo g -d
最后出现下图情况,说明博客部署到 Github 上了
- 访问博客
你的博客地址:https://你的用户名.github.io,比如我的是:https://aixiaorui.github.io ,现在每个人都可以通过此链接访问你的博客了
- 编写文章并发布到博客上
- 在Hexo目录下,带你家右键打开Git Bash,输入下面的命令,会创建一个后缀名为.md的文档
$ hexo n "文章标题"
- 也可以直接在 \Hexo\source_posts 目录下右键鼠标新建文本文档,改后缀为 .md 即可
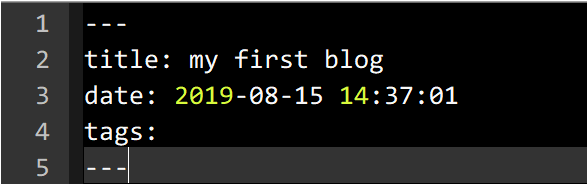
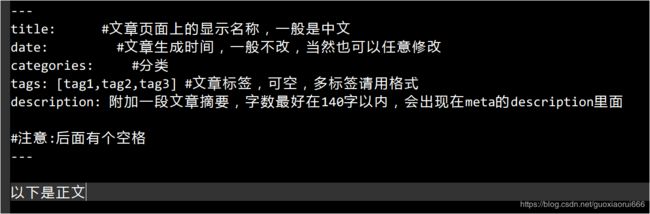
只不过我们用第一种方法它会自动生成如下的内容
$ hexo n "my first blog"
一般完整格式如下:
当文章写好之后,在Hexo目录下输入下面的命令发表到博客上:
$ hexo d -g
- 更换Hexo的主题
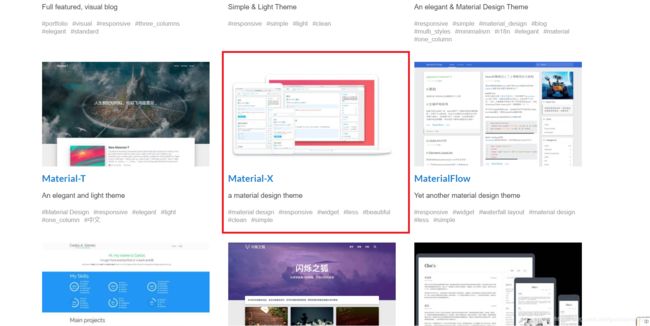
打开这个链接进入到Hexo的官网更换主题
我使用的是下面框起来的主题
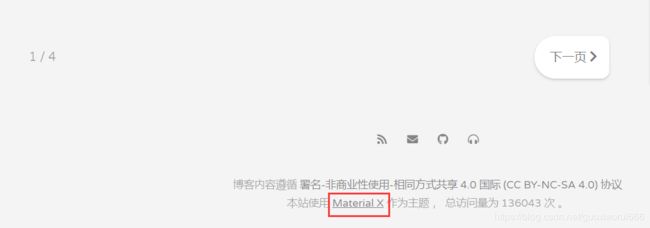
点开之后滑到网页的最下面,点击矩形框内的链接
找到图内的位置,按它的步骤操作即可(注意要在themes目录下,输入命令)
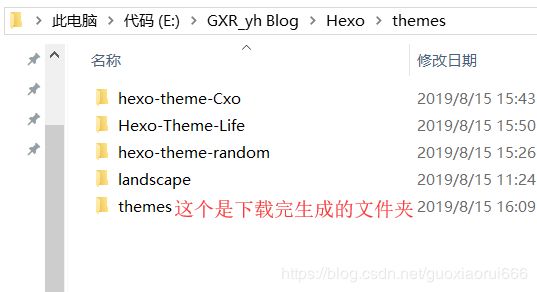
下载完成后在themes目录下会又出现一个themes文件夹,此文件夹里面就是我们下载的主题
themes文件夹里面的文件
我们先把material-x文件移出来,然后把themes文件夹删除
按照下面的图片打开文档
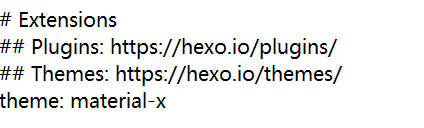
把主题改成我们下载的主题
返回 Hexo 目录,右键 Git Bash ,输入以下命令开始部署主题:
$ hexo g
$ hexo s
此时访问 http://localhost:4000/ 就可看见我们的主题已经更换了,如果感觉效果满意,我们就可以把它部署到Github上了
打开 Hexo 文件夹,右键 Git Bash,输入以下命令:
$ hexo clean
//该命令的作用是清除缓存,若不输入此命令,服务器有可能更新不了主题
$ hexo g -d
这样我们的主题就更换完毕了