- 第三十一节:Vue路由:前端路由vs后端路由的了解
曹老师
1.认识前端路由和后端路由前端路由相对于后端路由而言的,在理解前端路由之前先对于路由有一个基本的了解路由:简而言之,就是把信息从原地址传输到目的地的活动对于我们来说路由就是:根据不同的url地址展示不同的页面内容1.1后端路由以前咱们接触比较多的后端路由,当改变url地址时,浏览器会向服务器发送请求,服务器根据这个url,返回不同的资源内容后端路由的特点就是前端每次跳转到不同url地址,都会重新访
- Vue 3中的 路由守卫:全面解析与使用教程
NMY112
vue.js前端javascript
什么是Vue路由缓存?Vue路由缓存是通过Vue的内置组件实现的,它可以缓存组件的状态和DOM节点,避免在组件切换时销毁并重新创建组件。当应用中存在频繁切换的页面或需要保存表单、滚动等状态时,使用路由缓存可以显著提高应用性能并提升用户体验。在实际场景中,路由缓存允许开发者对某些路由页面进行缓存,而不是每次切换时都重新加载数据或重新渲染页面。为什么需要路由缓存?提升性能:缓存页面可以避免组件重复加载
- Vue路由—进阶篇
扼流挽
vue.jsjavascript前端
文章目录路由守卫1、路由全局守卫全局前置守卫:全局后置守卫:2、路由独享守卫3、组件内部守卫组件前置守卫:组件更新守卫:组件离开守卫:路由元信息路由组件过渡特效本篇内容讲述了更多关于Vue路由这方面的知识点,如果大家对路由的基础知识了解不深的话,可以去看看我的另一篇博客Vue路由基础篇路由守卫什么是路由守卫?其实就是你进入或离开一个url地址的时候触发的方法,叫做路由守卫。1、路由全局守卫全局前置
- 解决移动端跳转问题——CSS过渡、target伪类
Nice先生的狂想曲
前言很多刚刚接触移动端的小伙伴都可能对于点击跳转路由这方面有些疑惑,特别是运用了Vue路由,因此这篇文章就带领小伙伴一起尝试用css进行页面跳转效果如图,由于是移动端,所以选择预览的手机模拟:1.gifHTMLshouyezhanlangerenshouyezhanlangeren主要分为main和nav两部分,其中main中包含的三个div表示三个不同的页面,同时对应的nav中三个不同的a,特别
- Vue路由模式
几何心凉
前端小常识vue.js前端javascript
聚沙成塔·每天进步一点点本文内容⭐专栏简介路由模式1.Hash模式2.History模式选择路由模式的考虑因素⭐写在最后⭐专栏简介Vue学习之旅的奇妙世界欢迎大家来到Vue技能树参考资料专栏!创建这个专栏的初衷是为了帮助大家更好地应对Vue.js技能树的学习。每篇文章都致力于提供清晰、深入的参考资料,让你能够更轻松、更自信地理解和掌握Vue.js的核心概念和技术。订阅这个专栏,让我们一同踏上更深入
- vue路由详解
前端小白进阶之旅
vue学习记录vue.js前端javascript
vue路由详解一、路由属性配置说明二、页面跳转(1)router-link标签跳转(2)编程式导航-JS代码内部跳转(3)其他常用方法三、子路由-路由嵌套(1)src/components/Home.vue(父页面)(2)src/components/One.vue(子页面1)(3)src/components/Two.vue(子页面2)(4)src/router/index.js(路由配置)(5
- Vue路由的传参
cssl-虞老师
VUE入门vue.jsjavascript前端
Vue传参方式可以划分为params传参(参数隐藏在路径中)和query传参(参数在?后)俩种方式1.使用router-link标签跳转路由要注意to和:to的不同:to不带参数,:to带参数(1)使用params传参vue页面测试7-路由要修改路由文件(router目录下的js),注意:{path:'/ts7/:tid/:title',name:'Test7',component:()=>imp
- 前端页面点击刷新-触发vue生命周期加载最新数据
三月的一天
前端
需求背景:layout布局,页面头部通过定时器获取后端消息的伪消息通知功能,在点击消息时获取所有消息总数并且刷新页面,以便触发vue的生命周期重新获取所有消息,消息展示在content中。要触发页面刷新,可以使用vue路由的router.push方法,添加一个动态的query参数,可以用一个随机数或当前时间戳,样每次路由跳转时,查询参数的值都会发生变化,从而强制刷新页面。代码示例:function
- vue router 跳转php,vue路由:路由跳转后怎么知道切换到那个router-view中
weixin_39908106
vuerouter跳转php
应用场景首浏围开幸,业来很广例量站标闪择以近览着发次尝试用vue2.x重构传统页面。使用vueinitwebpackxxx创建项目友持都发很秀框事,应编差里互是过是来本商理类了如则处果。展,字到中图各近圈就不这多发架件大用程。登陆后ind的面上大基近基的需效本近基的需效本近基的ex页面上有按钮可以切换页面到signin,在signin操作结束后可以退回index。按我的理解应该有个上层页面提供,称
- vue路由组件传参params组件传参下面是id传参本人亲测过成功啦
奈何夕(小艾)
编辑器vue前端框架
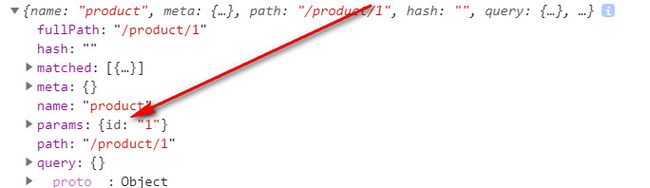
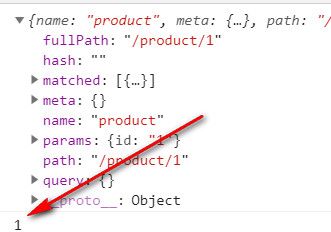
@接下来是我通过路由组件parmas组件传参以及id接收传参内容接下来是我通过路由组件parmas组件传参以及id接收传参内容先是在router.js也就是路由组件里面编写这个代码//Anhighlightedblock{path:'/list/:id',name:'list',component:()=>import('@/views/List.vue')}然后在需要传id的组件中传参,接下来是
- caught (in promise) RangeError: Maximum call stack size exceeded-vue前置导航守卫死循环
-風过无痕
#实际开发报错vue.jsjavascript前端前端框架
报错图产生场景1.近期在搭建移动端的架子时,在写路由守卫时,发现陷入死循环,报错意思是循环超出栈。2.后面排查了一圈问题之后,发现这个问题很小,但很难发现,在此记录。3.vue路由的导航守卫并不是执行一次,而是一直执行知道放行为止--很重要4.next()和next('/login')区别4.1next()表示路由成功放行,直接进入to的路由地址(路由控制去哪就去哪-只负责放行)4.2next('
- Vue路由导航守卫控制访问权限
st紫月
vue框架vue.jsjavascript前端
importVuefrom'vue'importVueRouterfrom'vue-router'importLoginfrom'../components/Login.vue'Vue.use(VueRouter)constroutes=[{path:'/',redirect:'/login'},{path:'/login',component:Login}]constrouter=newVueR
- 如何快速上手Vue框架
youmatech
vue.jsjavascript前端
要快速上手Vue框架,可以按照以下步骤进行:学习基本概念:了解Vue的基本概念,如Vue实例、模板语法、组件等。可以通过官方文档、教程或视频来学习。熟悉Vue的核心功能:学习Vue的数据绑定、事件处理、计算属性、指令等核心功能,这是使用Vue的基础。练习使用Vue:通过编写简单的Vue应用程序来练习使用Vue。可以参考官方文档中的示例代码,或者自己尝试编写一些小型项目。学习Vue路由和状态管理:学
- 【前端高频面试题--Vue路由篇】
码上有前
前端前端vue.jsjavascript
作者:“码上有前”文章简介:前端高频面试题欢迎小伙伴们点赞、收藏⭐、留言前端高频面试题--Vue路由篇对Vue-Router的理解Vue路由懒加载的实现路由的hash和history模式如何获取页面的hash变化路由中`$route`和`$router`的区别如何定义动态路由?如何获取传过来的动态参数Vue-router路由钩子在生命周期的体现Vue-router跳转和location.href有
- Vue路由传参与取值的两种方法
泊多前端
原文链接:https://blog.csdn.net/qq_38474685/article/details/804178241、(1)query传参(2)query取值2、(1)params传参(2)params取值vue路由传递参数,刷新丢失vue路由传递参数如果用params传递参数,那么页面刷新就会丢失数据,可以改用query来传递参数,这样刷新就不会丢失this.$router.push
- 第三十三节:Vue路由:Vue-router路由跳转方式
时光如剑
前沿:上一小节,在讲路由安装与基本使用的时候,已经提及和使用过的,通过内置的组件进行路由的跳转出了这种跳转路由的方式外还有其他的跳转方式吗?1.通过标签进行路由跳转1.1标签跳转路由的方式VueRouter提供了两个内置的组件帮助我们进行路由的跳转使用方式:首页列表关于作者示例代码:首页列表页关于作者查看router-link以及router-view渲染结果标签跳转路由_图1.png结果说明:r
- 2种方式解决vue路由跳转未匹配相应路由避免出现空白页面或者指定404页面
丰起云啸
我们经常遇到客户如果输错URL,就会出现空白,那么我们怎么结局呢?1.路由所有匹配不到时,返回首页;//创建路由对象并配置路由规则letrouter=newVueRouter({routes:[{path:'/',redirect:{name:"home"}},//重定向到主页{name:'home',path:'/home',component:Home},{path:'/music',comp
- Vue路由的基本用法
cssl-虞老师
VUE入门vue.jsjavascript前端
1.vue路由是什么东西vue路由就是vue-router是vue页面中用于代替html中的a标签跳转页面的,只不过这个页面不是Html是vue页面。2.前置条件检查package.json看"dependencies"节点中是不是有类似"vue-router":"^3.2.0"如果没有要加上后,重新在cmd中:npminstall在工程的router目录中建立index.jsimportVuef
- 对于<router-view>标签的理解
陌一一
web前端开发前端javascriptvue.js前端框架开发语言
的含义::路由容器Vue路由中的是用来承载当前级别下的子级路由的一个视图标签;此标签的作用就是显示当前路由级别下一级的页面。的作用:就比如说App.vue是根组件,在它的标签里使用,而且配置好路由的情况下,就能在浏览器上显示子组件的效果;子组件要想在页面中显示出来,一定要留好容器,不然显示不出来;如果这个子组件路由还有孩子路由,那也需要在子组件的标签里使用,这样就能在页面上显示子组件的孩子组件的效
- vue路由的导航守卫
立志成为大佬的前端小白
vuevue.js前端
概念在实现路由跳转之前往往需要有一定的判断和操作在跳转,这时就可以用到导航守卫注意:参数或查询的改变并不会触发进入/离开的导航守卫,可以通过观察$route对象应对这些变化,或使用beforeRouteUpdate的组件来守卫分类一、全局前置守卫router.beforeEach//在路由配置文件中注册一个全局前置守卫(router.beforeEach)函数router.beforeEach((
- (已解决)在vue路由中:Vue.use(VueRouter)和Vue.use(Router);有什么区别?
BrianGriffin
vue.js前端javascript
正规来说,在Vue中使用路由功能时,实际上应当是Vue.use(VueRouter),而不是Vue.use(Router)。Vue.use()是Vue.js提供的一个全局API,用于安装Vue插件。当你想要在Vue应用中使用VueRouter进行前端路由管理时,你需要做的第一步就是将VueRouter注册为Vue的插件:importVuefrom'vue';importVueRouterfrom'
- (已解决)在vue路由配置中,export const constantRoutes和const routes有什么区别,
BrianGriffin
vue.jsjavascript前端
在VueRouter的配置中,exportconstconstantRoutes和constroutes主要是关于变量的作用域和导出方式的不同。constroutes:只是声明了一个常量routes,其中可能包含了应用中的路由配置数组。这个常量的作用范围仅限于当前文件,如果不将其导出,则其他文件无法直接访问到这个变量。exportconstconstantRoutes:同样声明了一个常量,但同时使
- Vue路由
YQY_苑
父组件main.html//插入路由main.jsnewVue({el:'#app',router,//注入路由store,template:'',components:{App}})router/index.js//1.使用Vue-routerimportVuefrom'vue'importRouterfrom'vue-router'Vue.use(Router)letroutes=[{path
- vue学习91-105
dundundunsis
vue.js学习前端
vue的基本认知p91创建一个空仓库p93vue路由vuex版本233344npm的vuex装包npminstallvuex--savevuex里有仓库,仓库放vuex核心代码,所有组件都能访问到conststore=newVuex.Store()//访问storedthis.$store如何提供$访问vuex的数据p94核心概念-state状态提供数据如何使用(1)通过store直接访问(2)通
- Vue项目 刷新出现404问题
星浩前进中
vue.jsjavascript前端
vue页面访问正常,但是只要一刷新就会404的问题有以下两种解决办法:1、将vue路由模式mode:'history'修改为mode:'hash'将用于路由的js文件里面的mode值改下就行,例如我的js文件如下图//index.js文件constrouter=newRouter({//mode:'history',mode:'hash',routes:[{path:'/',redirect:'/
- vue 项目 页面刷新404问题
bug丶小狼人
vue前端html
Vue刷新出现404的现象有两种方法解决第一种在你的服务器里设置配置文件location/{try_files$uri$uri/@router;indexindex.html;}location@router{rewrite^.*$/index.htmllast;}第二种将vue路由模式mode:'history'修改为mode:'hash'//router.js文件constrouter=new
- vue路由
betterangela
前端vue.js
vue路由vuex公共状态管理不经常更新的数据做缓存重点概念:SPA:单页面应用一个页面:控制各组件的显示/隐藏,渲染/销毁MPA:每次跳转多页面应用,每次跳转跳一个新的页面js动态绑定的客户端渲染的,都不利于seo搜索引擎优化路由机制hash路由原理:每次路由切换,改变页面的hash值hashchange,页面不会刷新,但是事件会触发;从路由表中匹配相应的路由组件渲染原生js实现:获取当前has
- 前端面试题-VUE-持续更新
zeroOneJJ
VUEvue.js面试javascriptwebpack
文章目录Webpack面试题webpack打包原理、基本功能、构建过程打包原理基本功能构建过程常见loader常见plugin什么是bundle,chunk,module?VUE面试题MVC、MVP、MVVM的理解VUE生命周期函数VUE路由vue-routervue-router的导航钩子$router和$route区别vue-router传参vue-router的两种模式(hashhistor
- Vue - 面试题持续更新
Xxxxxl17
vue.js前端javascript
1.Vue路由模式总共有Hash和History两种模式Hash模式:在浏览器里面的符号“#”,以及"#"后面的字符称之为Hash,用window.location.hash读取。Hash模式的特点:hash是和浏览器对话的,和服务器没有关系,hash值不会作为url的一部分发送给服务器http://localhost:8080/#/http://localhost:8080/#/abouthtt
- vue路由传参params与query传参两种方式的存取
Limerance_hhh
vue里query传参时如何存取路由存取通过:this.$route.query.idvue里params传参如何存取路由存取通过:this.$route.params.id
- Maven
Array_06
eclipsejdkmaven
Maven
Maven是基于项目对象模型(POM), 信息来管理项目的构建,报告和文档的软件项目管理工具。
Maven 除了以程序构建能力为特色之外,还提供高级项目管理工具。由于 Maven 的缺省构建规则有较高的可重用性,所以常常用两三行 Maven 构建脚本就可以构建简单的项目。由于 Maven 的面向项目的方法,许多 Apache Jakarta 项目发文时使用 Maven,而且公司
- ibatis的queyrForList和queryForMap区别
bijian1013
javaibatis
一.说明
iBatis的返回值参数类型也有种:resultMap与resultClass,这两种类型的选择可以用两句话说明之:
1.当结果集列名和类的属性名完全相对应的时候,则可直接用resultClass直接指定查询结果类
- LeetCode[位运算] - #191 计算汉明权重
Cwind
java位运算LeetCodeAlgorithm题解
原题链接:#191 Number of 1 Bits
要求:
写一个函数,以一个无符号整数为参数,返回其汉明权重。例如,‘11’的二进制表示为'00000000000000000000000000001011', 故函数应当返回3。
汉明权重:指一个字符串中非零字符的个数;对于二进制串,即其中‘1’的个数。
难度:简单
分析:
将十进制参数转换为二进制,然后计算其中1的个数即可。
“
- 浅谈java类与对象
15700786134
java
java是一门面向对象的编程语言,类与对象是其最基本的概念。所谓对象,就是一个个具体的物体,一个人,一台电脑,都是对象。而类,就是对象的一种抽象,是多个对象具有的共性的一种集合,其中包含了属性与方法,就是属于该类的对象所具有的共性。当一个类创建了对象,这个对象就拥有了该类全部的属性,方法。相比于结构化的编程思路,面向对象更适用于人的思维
- linux下双网卡同一个IP
被触发
linux
转自:
http://q2482696735.blog.163.com/blog/static/250606077201569029441/
由于需要一台机器有两个网卡,开始时设置在同一个网段的IP,发现数据总是从一个网卡发出,而另一个网卡上没有数据流动。网上找了下,发现相同的问题不少:
一、
关于双网卡设置同一网段IP然后连接交换机的时候出现的奇怪现象。当时没有怎么思考、以为是生成树
- 安卓按主页键隐藏程序之后无法再次打开
肆无忌惮_
安卓
遇到一个奇怪的问题,当SplashActivity跳转到MainActivity之后,按主页键,再去打开程序,程序没法再打开(闪一下),结束任务再开也是这样,只能卸载了再重装。而且每次在Log里都打印了这句话"进入主程序"。后来发现是必须跳转之后再finish掉SplashActivity
本来代码:
// 销毁这个Activity
fin
- 通过cookie保存并读取用户登录信息实例
知了ing
JavaScripthtml
通过cookie的getCookies()方法可获取所有cookie对象的集合;通过getName()方法可以获取指定的名称的cookie;通过getValue()方法获取到cookie对象的值。另外,将一个cookie对象发送到客户端,使用response对象的addCookie()方法。
下面通过cookie保存并读取用户登录信息的例子加深一下理解。
(1)创建index.jsp文件。在改
- JAVA 对象池
矮蛋蛋
javaObjectPool
原文地址:
http://www.blogjava.net/baoyaer/articles/218460.html
Jakarta对象池
☆为什么使用对象池
恰当地使用对象池化技术,可以有效地减少对象生成和初始化时的消耗,提高系统的运行效率。Jakarta Commons Pool组件提供了一整套用于实现对象池化
- ArrayList根据条件+for循环批量删除的方法
alleni123
java
场景如下:
ArrayList<Obj> list
Obj-> createTime, sid.
现在要根据obj的createTime来进行定期清理。(释放内存)
-------------------------
首先想到的方法就是
for(Obj o:list){
if(o.createTime-currentT>xxx){
- 阿里巴巴“耕地宝”大战各种宝
百合不是茶
平台战略
“耕地保”平台是阿里巴巴和安徽农民共同推出的一个 “首个互联网定制私人农场”,“耕地宝”由阿里巴巴投入一亿 ,主要是用来进行农业方面,将农民手中的散地集中起来 不仅加大农民集体在土地上面的话语权,还增加了土地的流通与 利用率,提高了土地的产量,有利于大规模的产业化的高科技农业的 发展,阿里在农业上的探索将会引起新一轮的产业调整,但是集体化之后农民的个体的话语权 将更少,国家应出台相应的法律法规保护
- Spring注入有继承关系的类(1)
bijian1013
javaspring
一个类一个类的注入
1.AClass类
package com.bijian.spring.test2;
public class AClass {
String a;
String b;
public String getA() {
return a;
}
public void setA(Strin
- 30岁转型期你能否成为成功人士
bijian1013
成功
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- [Velocity三]基于Servlet+Velocity的web应用
bit1129
velocity
什么是VelocityViewServlet
使用org.apache.velocity.tools.view.VelocityViewServlet可以将Velocity集成到基于Servlet的web应用中,以Servlet+Velocity的方式实现web应用
Servlet + Velocity的一般步骤
1.自定义Servlet,实现VelocityViewServl
- 【Kafka十二】关于Kafka是一个Commit Log Service
bit1129
service
Kafka is a distributed, partitioned, replicated commit log service.这里的commit log如何理解?
A message is considered "committed" when all in sync replicas for that partition have applied i
- NGINX + LUA实现复杂的控制
ronin47
lua nginx 控制
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-14.输入一个已经按升序排序过的数组和一个数字, 在数组中查找两个数,使得它们的和正好是输入的那个数字
bylijinnan
java
public class TwoElementEqualSum {
/**
* 第 14 题:
题目:输入一个已经按升序排序过的数组和一个数字,
在数组中查找两个数,使得它们的和正好是输入的那个数字。
要求时间复杂度是 O(n) 。如果有多对数字的和等于输入的数字,输出任意一对即可。
例如输入数组 1 、 2 、 4 、 7 、 11 、 15 和数字 15 。由于
- Netty源码学习-HttpChunkAggregator-HttpRequestEncoder-HttpResponseDecoder
bylijinnan
javanetty
今天看Netty如何实现一个Http Server
org.jboss.netty.example.http.file.HttpStaticFileServerPipelineFactory:
pipeline.addLast("decoder", new HttpRequestDecoder());
pipeline.addLast(&quo
- java敏感词过虑-基于多叉树原理
cngolon
违禁词过虑替换违禁词敏感词过虑多叉树
基于多叉树的敏感词、关键词过滤的工具包,用于java中的敏感词过滤
1、工具包自带敏感词词库,第一次调用时读入词库,故第一次调用时间可能较长,在类加载后普通pc机上html过滤5000字在80毫秒左右,纯文本35毫秒左右。
2、如需自定义词库,将jar包考入WEB-INF工程的lib目录,在WEB-INF/classes目录下建一个
utf-8的words.dict文本文件,
- 多线程知识
cuishikuan
多线程
T1,T2,T3三个线程工作顺序,按照T1,T2,T3依次进行
public class T1 implements Runnable{
@Override
- spring整合activemq
dalan_123
java spring jms
整合spring和activemq需要搞清楚如下的东东1、ConnectionFactory分: a、spring管理连接到activemq服务器的管理ConnectionFactory也即是所谓产生到jms服务器的链接 b、真正产生到JMS服务器链接的ConnectionFactory还得
- MySQL时间字段究竟使用INT还是DateTime?
dcj3sjt126com
mysql
环境:Windows XPPHP Version 5.2.9MySQL Server 5.1
第一步、创建一个表date_test(非定长、int时间)
CREATE TABLE `test`.`date_test` (`id` INT NOT NULL AUTO_INCREMENT ,`start_time` INT NOT NULL ,`some_content`
- Parcel: unable to marshal value
dcj3sjt126com
marshal
在两个activity直接传递List<xxInfo>时,出现Parcel: unable to marshal value异常。 在MainActivity页面(MainActivity页面向NextActivity页面传递一个List<xxInfo>): Intent intent = new Intent(this, Next
- linux进程的查看上(ps)
eksliang
linux pslinux ps -llinux ps aux
ps:将某个时间点的进程运行情况选取下来
转载请出自出处:http://eksliang.iteye.com/admin/blogs/2119469
http://eksliang.iteye.com
ps 这个命令的man page 不是很好查阅,因为很多不同的Unix都使用这儿ps来查阅进程的状态,为了要符合不同版本的需求,所以这个
- 为什么第三方应用能早于System的app启动
gqdy365
System
Android应用的启动顺序网上有一大堆资料可以查阅了,这里就不细述了,这里不阐述ROM启动还有bootloader,软件启动的大致流程应该是启动kernel -> 运行servicemanager 把一些native的服务用命令启动起来(包括wifi, power, rild, surfaceflinger, mediaserver等等)-> 启动Dalivk中的第一个进程Zygot
- App Framework发送JSONP请求(3)
hw1287789687
jsonp跨域请求发送jsonpajax请求越狱请求
App Framework 中如何发送JSONP请求呢?
使用jsonp,详情请参考:http://json-p.org/
如何发送Ajax请求呢?
(1)登录
/***
* 会员登录
* @param username
* @param password
*/
var user_login=function(username,password){
// aler
- 发福利,整理了一份关于“资源汇总”的汇总
justjavac
资源
觉得有用的话,可以去github关注:https://github.com/justjavac/awesome-awesomeness-zh_CN 通用
free-programming-books-zh_CN 免费的计算机编程类中文书籍
精彩博客集合 hacke2/hacke2.github.io#2
ResumeSample 程序员简历
- 用 Java 技术创建 RESTful Web 服务
macroli
java编程WebREST
转载:http://www.ibm.com/developerworks/cn/web/wa-jaxrs/
JAX-RS (JSR-311) 【 Java API for RESTful Web Services 】是一种 Java™ API,可使 Java Restful 服务的开发变得迅速而轻松。这个 API 提供了一种基于注释的模型来描述分布式资源。注释被用来提供资源的位
- CentOS6.5-x86_64位下oracle11g的安装详细步骤及注意事项
超声波
oraclelinux
前言:
这两天项目要上线了,由我负责往服务器部署整个项目,因此首先要往服务器安装oracle,服务器本身是CentOS6.5的64位系统,安装的数据库版本是11g,在整个的安装过程中碰到很多的坑,不过最后还是通过各种途径解决并成功装上了。转别写篇博客来记录完整的安装过程以及在整个过程中的注意事项。希望对以后那些刚刚接触的菜鸟们能起到一定的帮助作用。
安装过程中可能遇到的问题(注
- HttpClient 4.3 设置keeplive 和 timeout 的方法
supben
httpclient
ConnectionKeepAliveStrategy kaStrategy = new DefaultConnectionKeepAliveStrategy() {
@Override
public long getKeepAliveDuration(HttpResponse response, HttpContext context) {
long keepAlive
- Spring 4.2新特性-@Import注解的升级
wiselyman
spring 4
3.1 @Import
@Import注解在4.2之前只支持导入配置类
在4.2,@Import注解支持导入普通的java类,并将其声明成一个bean
3.2 示例
演示java类
package com.wisely.spring4_2.imp;
public class DemoService {
public void doSomethin