结合 服务器+后端+前端,完成 vue项目 后台管理系统
目录
一 登录:
登录页进度条:戳这里点我
二 侧导航
三 列表页完!
四 角色分配
五 、权限页面开发
权限列表:
角色列表:
哈哈哈我给它叫大demo、
- 前言:3步
- 1 .安装搭建服务器,
- 2 .运行后端代码(node app.js),
- 3 .运行前端代码(npm run serve)
- 本次使用自己的搭建的后端服务器,因为如果将线上接口发至互联网,大量的人修改会导致接口紊乱,所以在自己本地开发练习一下,如果计算机安装不了php,私信我,发送给你线上接口,
- 亲测可用 gitee 网址 包括php包,后端node.js代码,前端源码 以及文档接口说明https://gitee.com/zhang-kun8888/background-anagement-project-zk.git
https://gitee.com/zhang-kun8888/background-anagement-project-zk.git
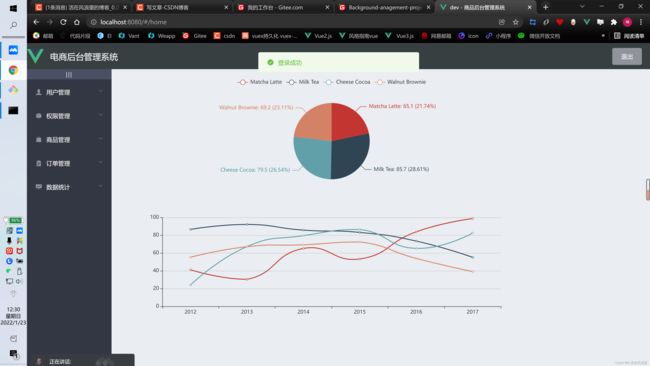
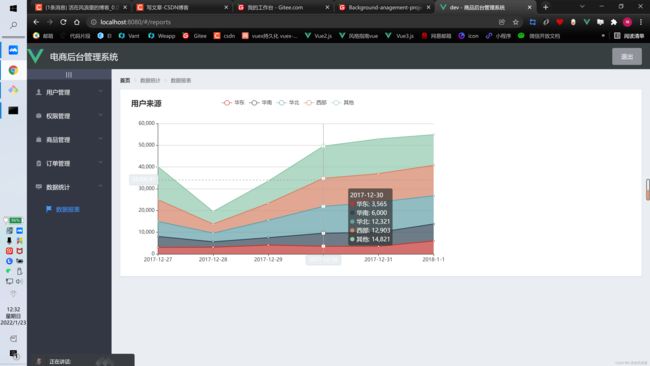
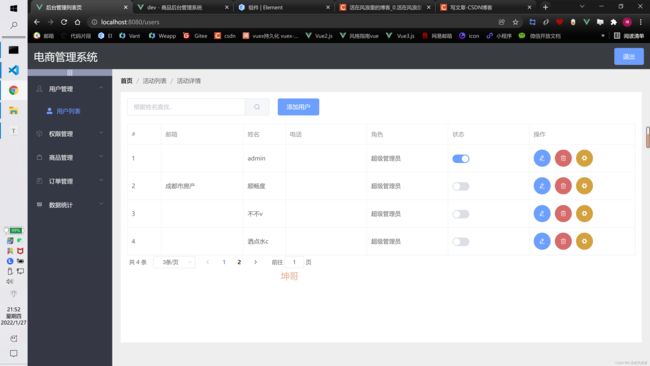
效果示例图:
篇幅有限就不一一展示功能了
Gitee clone下载文件说明
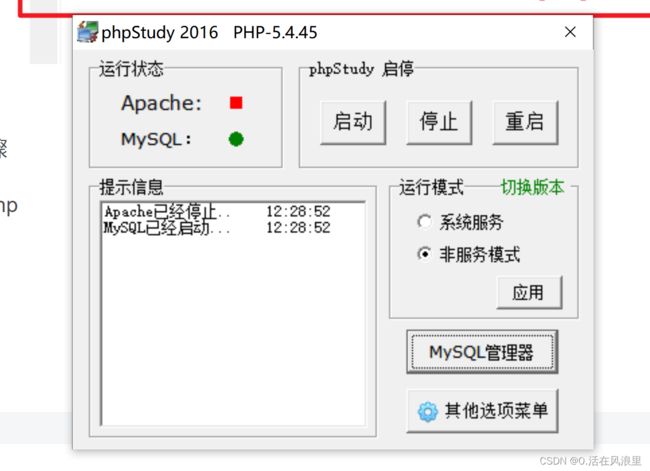
打开步骤
1 开启php
2 点击MySOL管理器导入后端代码
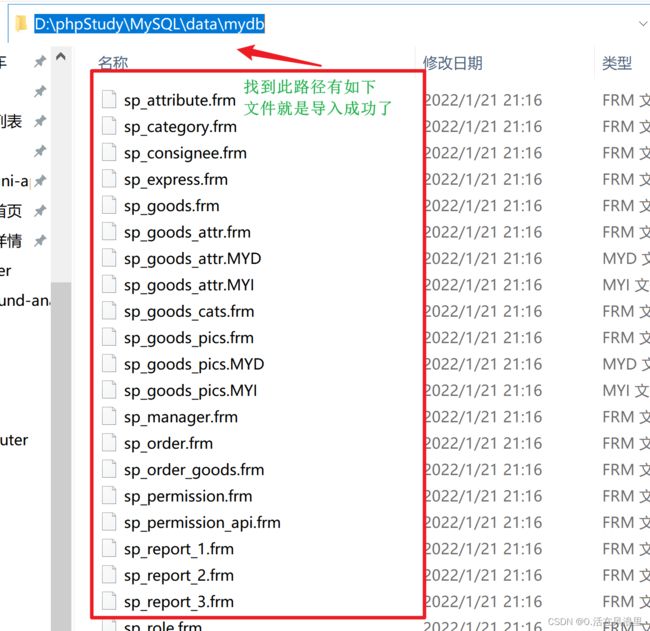
3 如何查看是否导入成功?
4 运行 后端代码,下载依赖 cnpm i 启动命令 node app.js 、运行前端代码,下载依赖 cnpm i 启动命令npm run serve
当然了这是在本地开启了后端服务器,前后端自己干,才这么麻烦,如果是线上接口,修改一下公共网址,
可直接运行前端的代码
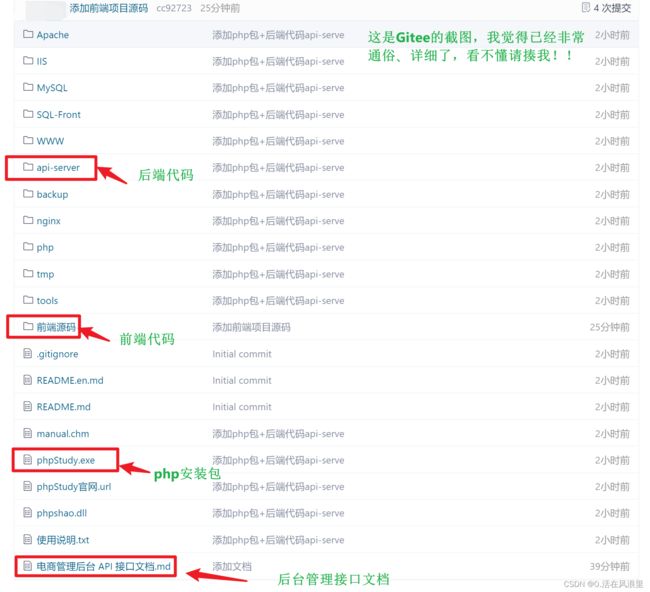
5 Gitee截图事例说明
以上是项目的服务器php、后端、前端、已经可以正常运行
实在安装不上找我要线上接口,只需要修改前端代码的公共网址,可直接运行,不用自己服务器、后端。。。配置了
接下来说前端代码的细节
一 登录:
- 登录没什么困难,在点击登录按钮时,调用接口,传递后端要的必填参数,存储token,进行全局前置守卫判断,后置路由钩子获取dom
- 退出登录,则删除token,

提交
重置
图例
router/index 页面
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const routes = [{
path: '/',
redirect: 'login'
}, {
path: '/login',
name: 'Login',
meta: {
title: '后台管理登录',
requiredPath: false,
},
component: () =>
import ('../views/Login.vue')
},
{
path: '/main',
name: '',
component: () =>
import ('../views/main/main.vue'),
children: [{
path: '/',
name: '',
meta: {
title: '欢迎来到后台管理主页',
requiredPath: true,
},
component: () =>
import ('../views/main/index.vue')
},
{
path: '/users',
name: '',
meta: {
title: "后台管理列表页",
requiredPath: true
},
component: () =>
import ('../views/main/users.vue')
}
]
}
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
// 在路由元信息配置守卫 requiredPath为true, 适合守卫多个页面 vue3next() 变成return true
router.beforeEach((to, from, next) => {
if (localStorage.getItem('token')) {
next()
} else {
if (to.meta.requiredPath) { //没有token requiredPath为true 守卫不让进,跳入login
next('/Login')
} else {
next()
}
}
})
// 导航后置守卫(当你真正进入到某个页面之后才执行)
router.afterEach((to, from) => {
// 设置路由的标题 (可自定义)
document.title = to.meta.title || '常驻标题'
// 将所有的页面切换之后滚动到最顶部
window.scrollTo(0, 0)
})
export default router登录页进度条:戳这里点我
二 侧导航
进入后 书写侧边栏导航(这个也没什么难度,细心噢,别把ele的标签复制多 或 少le)
电商管理系统
退出
{{ value.authName }}
{{ item.authName }}
图例:
解释下侧导航
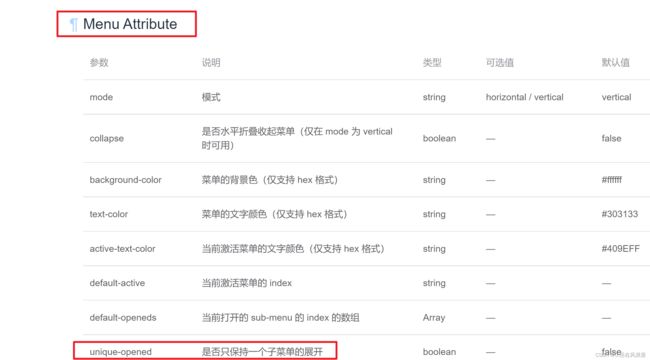
- 用到了ele组件库的经典布局 `el-container` , 用到 `el-menu`, 请求测导航接口,循环,循环后打开一个测导航,全部都打开,需要配置unique-opened 保持一个子导航开启,不同的字体图标,需要用以id做key,icon做值,具体看代码实现
-
unique-opened 保持一个子导航开启,因为循环的是所有,打开一个就会打开全部,
所以开启 unique-opened,它是el-menu的属性,开启router属性值目的是否使用 vue-router 的模式,
启用该模式会在激活导航时以 index 作为 path 进行路由跳转,
在el-menu-item标签里设置跳转属性index='xx'2 还要开启el-submenu的属性唯一标识index它的值是字符串或空null
它是可选值,如果你是循环必须要开启唯一标识,因为循环的是所有,打开一个就会打开全部,
所以要一个字符串唯一标识来区分
如果是一个个写的导航不用也可以,就是不循环一个个复制导航手写导航名字default-active="/users" 默认当前激活菜单的 index,它是el-menu的属性
在el-menu标签写default-active="/users" -
要多看组件库说明
-


三 列表页完!
列表页还是比较细碎的,注意细节
首页
用户管理
用户列表
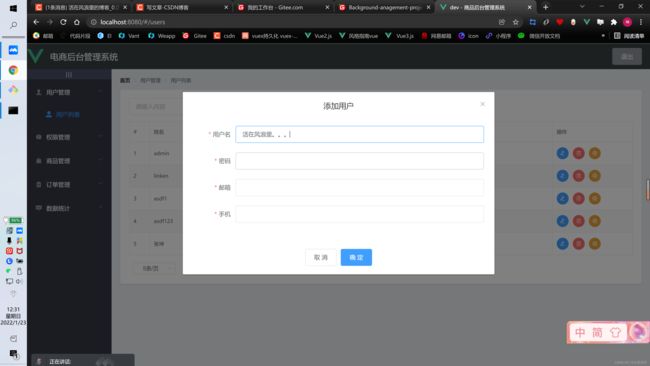
添加用户
当前用户:{{userInfo.username}}
当前角色:{{userInfo.role_name}}
分配角色:
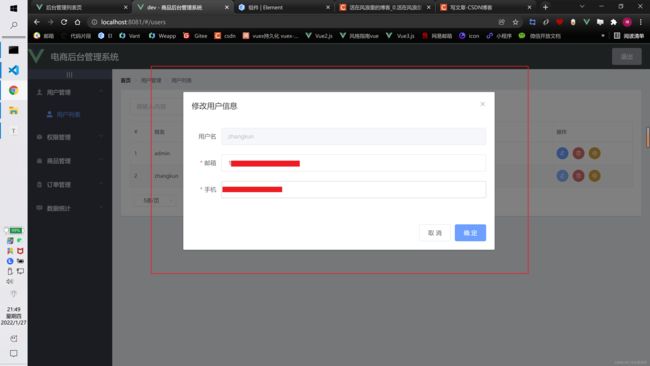
列表
修改
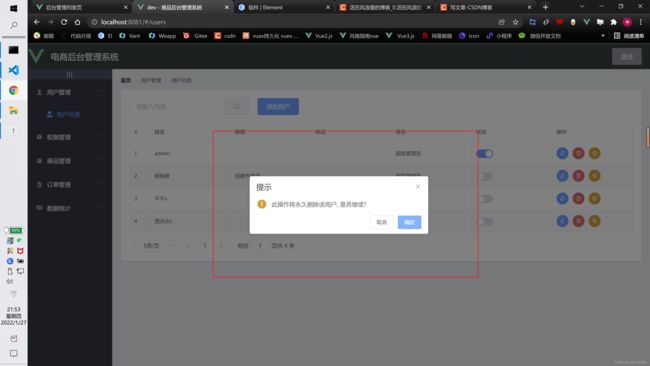
删除
文字提示
![]()
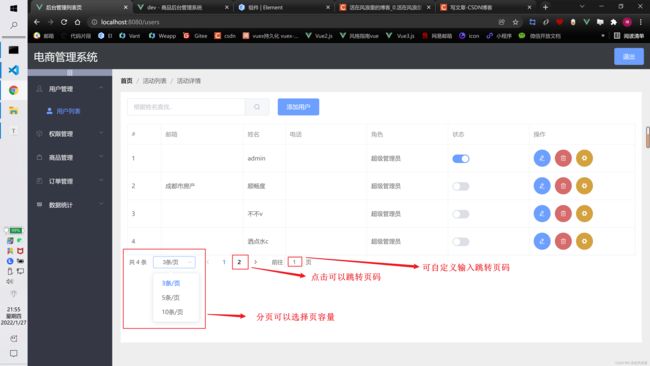
分页
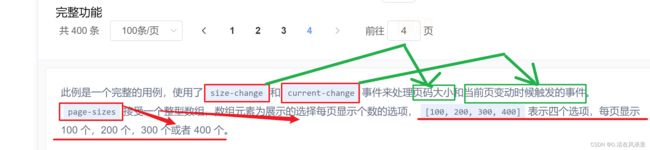
文档
Element组件
分页详解:
- 改变 layout="total, sizes, prev, pager, next, jumper" 顺序可以修改 分页布局
- @size-change="handleSizeChangeEvent"当前页事件 赋值后端规定参数 第一页 pagenum
- @current-change="handleCurrentChangeEvent"页数改变事件 赋值后端规定参数 页容量 pagesize
/*
templeate
*/
/*
data
*/
// 后端必填参数
obj: {
// 第一页
pagenum: 1,
// 页容量
pagesize: 10,
},/*
methods
*/
//这个是请求后端数据,我是经过封装api的,使用的时候可以直接用axios去请求数据,
list() {
getUserList(this.obj).then((res) => {
console.log(res);
// 将请求的数据赋值给变量
this.tableData = res.users;
// 总条数
this.total = res.total;
});
},
// 当前页事件 有默认参数newVal 赋值给默认定义的数据当前页(后端参数pagenum ),这样点击当前页,就把前端的第几页传给后端了,页数就会跟着变
handleCurrentChangeEvent(newVal) {
// console.log(newVal);
// 将newVal赋值当前页,页数改变重新请求
this.obj.pagenum = newVal;
this.list();
},
// 页数改变事件 有默认参数newVal, 赋值给后端规定的 pagesize页容量,这样点击分页的页容量切换,
//后端的参数pagesize也会变,页面改变了重新渲染
handleSizeChangeEvent(newVal) {
// console.log(nrwVal);
this.obj.pagesize = newVal;
this.list();
},- 有一篇专门的博客说这个分页可以点击这里查看参考
四 角色分配
- dialog对话框
文档
分配角色详解:
- 上面文档说了,需要用户id(拼接url),角色id(body参数体),看一下Select 选择器Element官网怎么定义属性、事件
- 可以看出 v-model的值为当前被选中的el-option的value属性值, v-model等于:value等于角色id,得到角色id了,还需要后端用户id,这个可以根据点击分配权限按钮获取点击那一行,scope.row,
/*
分配角色按钮
*/
- 现在后端必填参数全部得到,可以定义Select 选择器标签了
/*
template
*/
当前用户:{{userInfo.username}}
当前角色:{{userInfo.role_name}}
分配角色:
/*
data数据
*/
// 分配角色对话框
setRoleDialogVisible: false,
// 当前需要被分配角色的用户
userInfo: {},
// 所有角色数据列表
rolesList: [],
// 已选中的角色Id值 :value
selectRoleId: "",
/*
methods
*/
// 展示分配角色的对话框
async showSetRole(role) {
//将点击的那一行数据赋值定义的userInfo,因为上面用户角色、用户姓名需要用到
this.userInfo = role;
// 展示对话框之前,获取所有角色列表,没角色怎么渲染,
//rolesAjax()是我封装好的接口,根据自己写的来定义
await rolesAjax().then((res) => {
// console.log(res);
if (res.meta.status !== 200) {
return this.$message.error("获取角色列表失败!");
}
// 将获取的数据赋值自定义全部角色数据,用于渲染,如 主管、text、等
this.rolesList = res.data;
this.setRoleDialogVisible = true;
});
},
// 分配角色 确定按钮
async saveRoleInfo() {
// selectRoleId就是下拉选择的v-model的默认值,v-model的默认值是:角色id
if (!this.selectRoleId) {
return this.$message.error("请选择要分配的角色");
}
// 用户id 角色id后端必传参数
rolesOkBtnAjax(this.userInfo.id, {
rid: this.selectRoleId,
}).then((res) => {
if (res.meta.status !== 200) {
return this.$message.error("更新用户角色失败!");
}
});
this.$message.success("更新角色成功!");
location.reload();
this.setRoleDialogVisible = false;
},
// 分配角色对话框关闭事件
setRoleDialogClosed() {
this.selectRoleId = "";
this.userInfo = {};
},
列表页完 。
五 、权限页面开发
权限列表:
权限列表图例:
源码:
首页
权限管理
权限列表
{{'/'+ scope.row.path}}
一级
二级
三级
- 这个没有难点,主要是el表格的熟练度掌握,用到了el-tag
- 自定义列插槽 复杂点的在下面这个吧
{{'/'+ scope.row.path}}
一级
二级
三级
角色列表:
- 先看ajax文档事例:
请求路径:roles
请求方法:get
响应数据说明
第一层为角色信息
第二层开始为权限说明,权限一共有 3 层权限
最后一层权限,不包含
children属性响应数据:
{ "data": [ { "id": 30, "roleName": "主管", "roleDesc": "技术负责人", "children": [ { "id": 101, "authName": "商品管理", "path": null, "children": [ { "id": 104, "authName": "商品列表", "path": null, "children": [ { "id": 105, "authName": "添加商品", "path": null } ] } ] } ] } ], "meta": { "msg": "获取成功", "status": 200 } }
源码:
一步步分析,一点点写 :
1、面包屑
首页
权限管理
角色列表
2、卡片区-添加按钮
添加角色
图例:
3、获取表格数据:
4、渲染列表
- 分配权限等下做,先做简单的,以上展开是空的
- 5.1、 先打印出来数据看一下,代码被编译输出了
- 5.1、 使用html原样输出 pre标签, 代码就不是一大坨了
代码使用el-row
5.3、渲染一级权限
5.4 、二级权限渲染
更新中。。。
2022/2/8 22:30