冰墩墩向你投来了一份花里胡哨的CSS知识手册,快来签收
愿您斧正
-
- 语法
- 引入方式
- 选择器
-
- 基础选择器
- 复合选择器
- 元素属性
-
- 字体属性
- 文本属性
- 背景属性
- 元素的显示模式
- 盒模型
- 圆角矩形
- 弹性布局
- CSS经典案例--------圣杯布局
语法
- 选择器 {
要求
} - 属性命名
驼峰命名法 fontSize 或 FontSize
蛇形命名法 font_size
css特有的 脊柱命名法 font-size
引入方式
- 内部样式
写在style标签中,嵌入到html内部
<body>
<style>
p {
color: rebeccapurple;
font-size: 20px;
}
style>
body>
- 行内样式(内联样式)
通过style属性,指定某个标签的样式
泱泱齐风,多彩淄博 p>
- 外部样式
创建css文件
用link标签,在html文件中引入css文件
文件 “化妆术.css”中实现样式处理
p {
color: aqua;
font-size: 40px;
}
外部样式将样式和结构分离,受到浏览器缓存的影响,修改之后 不一定 立刻生效
-
什么是浏览器缓存呢?
浏览器访问一个网页的时候,会从服务器上下载一系列的资源(包括html文件、css文件、js文件、图片、字体…),如果每次访问通过网络下载的话,开销巨大,访问速度会非常慢,由于css文件、js文件、图片、字体很少改变,浏览器将这些一次下载的资源就保存在本地磁盘上,后续需要这些资源就从磁盘上读取(从磁盘上读通常比网络上读快很多) -
如果修改了css文件、js文件,浏览器访问网页时还是从缓存中读取旧的资源。每次修改css/js文件,同时修改文件的名字,浏览器在加载页面时,发现一个新的文件名,它在缓存中不存在,浏览器会重新下载
-
如果不修改文件名,浏览器访问页面时强制刷新(Ctrl+F5),浏览器会重新下载资源
-
css文件名中有一部分后缀是机器自动生成的16进制数据,一旦文件内容改变,重新打包部署时会自动更新后缀
选择器
- 选择器和{ }之间写空格
- 冒号后面带空格
基础选择器
单个选择器构成
- 标签选择器
p {
color: rebeccapurple;
font-size: 20px;
}
- 类选择器
- 一个类可以被多个标签使用,一个标签也可以使用多个类,多个类名用空格分割
- 如果两个类的声明相同,以最后一个类的声明为准
- 长的类名,可以使用-分割
- 不能使用纯数字、中文、标签名来命名类名
.blue {
color: blue;
}
.box{
font-size: 60px;
}
<p class="blue box">齐风陶韵,生态淄博 p>
- id选择器
- HTML中id是唯一的,id选择器不能被多个标签使用
#one{
color: green;
}
红瓦绿树,碧海蓝天 p>
- 通配符选择器
不需要被页面结构调用,用于页面所有的内容
* {
font-size: 60px;
}
- 优先级
哪个选择器的针对性越强,优先级越高
id选择器 > 类选择器 > 标签选择器
<p class="blue" id="one">齐风陶韵,生态淄博 p>
复合选择器
<div class="shandong">
<ul>
<li class="A">泉城济南,泉甲天下li>
<li class="B">红瓦柳树,碧海蓝天li>
<li>齐风陶韵,生态淄博li>
ul>
div>
<div class="shanxi">
<ol>
<li class="A">塞上江南,神奇宁夏li>
<li class="B">人文陕西,山水秦岭li>
<li>传奇丝路,醉美甘肃li>
ol>
div>
<p>齐风陶韵,生态淄博 p>
- 标签为div且类名为shandong的元素
div.shandong{
color: aqua;
}
- 后代选择器
- 选择父元素中的某个子元素(不光能选儿子元素,还能选孙子元素)
- 可以是任意基础选择器的组合(标签选择器、类选择器、id选择器)
div ul{
color: purple;
}
div li{
color: purple;
}
.shandong li {
color: aqua;
}
/*标签为div且类名为shandong的元素*/
div.shandong li {
color: aqua;
}
- 子选择器
>分割- 只能选择亲儿子,不选孙子元素
- 可以是任意基础选择器的组合
div>ul{
color: blueviolet;
}
div>ul>li{
color: blueviolet;
}
.shandong>ul>.A{
color: red;
}
- 并集选择器
- 用于选择多组标签
,分割- 可以是基础选择器,也可以是复合选择器
div, p{
color: blue;
}
.A, .B{
color: yellow;
}
.shandong .A, p{
color: purple;
}
- 伪类选择器
- 选中元素的各种状态
- 链接伪类选择器
| a:link | 选择未访问的链接 |
| a:visited | 选择访问过的链接 |
| a:hover | 选择鼠标指针悬停的链接 |
| a:active | 鼠标指针按下了但是未弹起 |
a:link{
color: red;
/*链接默认带着下划线,此处设置不带下划线*/
text-decoration: none;
}
a:visited{
color: orange;
}
a:hover{
color: yellow;
}
a:active{
color: green;
}
<a href="#">好客山东欢迎你a>
让一个已经访问过的链接恢复到未被访问的状态:清空浏览器历史记录(Ctrl+shift+delete)
元素属性
字体属性
- 字体
p {
/* 不建议中文 所设置的字体必须保证机器上存在*/
font-family: '宋体';
font-family: ''
/* 字体大小 */
font-size: 100px;
/* 字体粗细 100~900 */
font-weight: 800;
/* 文字样式 */
/* 设置倾斜 */
font-style: italic;
/* 取消倾斜 */
font-style: normal;
font-style:
}
- font 综合设置字体
严格按照此顺序设置,不同属性间空格隔开
/* 严格按照此顺序设置,不同属性间空格隔开*/
选择器{
font-style font-weight font-size font-family
}
p {
font: italic 800 100px '宋体';
}
文本属性
- 颜色(三种表示形式)
三原色:红绿黄,分别用R G B三个分量表示,它们搭配就能形成各种颜色。一般是1个字节(8个bit位)表示一个分量,范围是0-255,十六进制表示的范围是 00-FF(1个十六进制数字是4个bit位,2个十六进制数字是1个字节) - 利用取色器使用其他网页上的颜色
qq截图(Ctrl+Alt+a)

p {
color: purple;
color: #800080;
color: rgb(128,0,128);
}
- 文本对齐
居中对齐 左对齐 右对齐
text-algin: center;
text-align: left;
text-algin: right;
- 文本装饰
text-decoration: underline; /* 下划线 */
text-decoration: overline; /* 上划线 */
text-decoration: line-through; /* 删除线 */
text-decoration: none; /* 什么都没有,常用于去除超链接默认下划线 */
- 文本缩进
控制段落的首行缩进 ,单位可以是 px和em 常使用em作为单位, 1em就是当前元素的大小
也可以是负值,表示向左缩进,文字会冒出去
text-indent: 2em;
/* 行间距 */
line-height: 20px;
背景属性
- 背景颜色
background-color与color属性表示颜色的方式一样
p {
width: 100%;
height: 200px;
background-color: aqua;
}
- 背景图片
url中图片的路径不用加引号,也可以加上引号
background-image: url(image/中国风.png);
- 背景图片的平铺效果
平铺就像是贴瓷砖一样,背景图片重复出现
背景图片默认是平铺的
background-repeat: repeat
background-repeat: no-repeat; /* 不平铺 */
background-repeat: repeat-x; /* 水平平铺 */
background-repeat: repeat-y; /* 垂直平铺 */
-
背景图片的位置
-
可以用精确值(x y 坐标)确定位置
第一个一定是x,第二个一定是y
只给一个精确值,该数值一定是x,另一个默认居中
计算机中表示坐标一般是“左手系”

-
使用方位名词(top,bottom,left,right)
两个方位名词的前后顺序无所谓
只给一个方位名词,另一个默认居中 -
混合单位,第一个值一定是x,第二个值一定是y
background-position: 100px 200px; /* 先是x,再是y */
background-position: center center;
- 背景尺寸
- 精确的数值 先宽度后高度
- 百分比 按照父元素的尺寸设计 先宽度后高度
- cover 把背景图像扩展至足够大,使其充满整个背景区域,但是图像的有些部分超出背景区域
- contain 把背景图像扩大,使其完全适应整个内容区域(推荐使用)
background-size: 100px 200px;
background-size: 100% 20%;
background-size: cover;
background-size: contain;
元素的显示模式
块级元素和行内元素都是元素的显示模式
块级元素
- 独占一行,相当于一个“盒子”
- 高度、宽度、内外边距、行高都可以控制
- 默认宽度是父元素的100%
- 内部可以嵌套块级元素和行内元素
行内元素
- 不独占一行,相当于一段“文本”
- 高度、宽度、行高无效
- 左右外边距有效,上下外边距无效,内边距有效
- 默认宽度是里面的文字本身
- 行内元素中只能容纳文本和其他行内元素,不能放块级元素
行内块元素(少见)
- 既不独占一行,又可以改变宽度、高度等,如img标签
使用display属性改变元素的显示方式
<div>
<strong>泉城济南,泉甲天下strong>
红瓦绿树,碧海蓝天
齐风陶韵,生态淄博
江北水城,运河古都
div>
strong{
background-color: red;
/* 行内元素 转为 块级元素*/
display: block;
/* 隐藏元素 不显示标签中的内容*/
display: none;
/* 改为行内块元素 很少见 */
display: inline-block;
}
div{
height: 600px;
background-color: aqua;
/* 块级元素 转为 行内元素 */
/* 这种操作极其少见 */
display: inline;
}
盒模型
每一个HTML标签都相当于一个矩形的“盒子”

注意:边框和内边距会撑大盒子
比如设计盒子的width和height为500px,此时设计的尺寸是不包含边框和内边距的,如果border-width为20px,盒子的width和height会变为520px
使用通配符选择器修改盒子属性,设计的属性包含边框和内边距,盒子依旧是500×500
* {
box-sizing: border-box;
}
盒子大小
- 可以用精确数值表示
- 用百分比表示,与父盒子比较
div {
width: 600px;
height: 200px;
}
/* 宽度与父盒子相同 */
div {
width: 100%;
height: 200px;
}
边框
- 基本属性
border-width 宽度
border-color 颜色
border-style 样式(solid-实线 dashed-虚线 dotted-点线)
div{
height: 500px;
width: 500px;
background-color: aqua;
/* 基本属性 */
/* 边框宽度 */
border-width: 10px;
/* solid-实线 dashed-虚线 dotted-点线*/
border-style: solid;
/* 边框颜色 */
border-color:blue;
/* 简写 没有顺序要求 */
border: 10px solid blue;
/* 对四个边框分别设计 */
border-top: 10px;
border-bottom: 10px solid orange;
border-left: 10px solid yellow;
border-right: 10px solid green;
}
内边距
div{
/* 四个方向的内边距均为20px */
padding: 20px;
/* 上下 左右 */
padding: 20px 40px;
/* 上 左右 下 */
padding: 20px 30px 40px;
/* 上 右 下 左 顺时针方向 */
padding: 10px 20px 30px 40px;
/* 四个方向分开设计 */
padding-left: 10px;
padding-right: 20px;
padding-top: 30px;
padding-bottom: 40px;
}
外边距
规则同内边距
div{
/* 四个方向的内边距均为20px */
margin: 20px;
/* 上下 左右 */
margin: 20px 40px;
/* 上 左右 下 */
margin: 20px 30px 40px;
/* 上 右 下 左 顺时针方向 */
margin: 10px 20px 30px 40px;
/* 四个方向分开设计 */
margin-left: 10px;
margin-right: 20px;
margin-top: 30px;
margin-bottom: 40px;
}
- 设置块级元素水平居中
margin: auto;
margin: 0 auto;
/* 垂直居中不能用 margin: auto 0;*/
圆角矩形
每一个HTML标签都相当于一个矩形的“盒子”,现在我们将这个规则的矩形改变成一个圆角矩形
内切圆的半径,数值越大,弧线越强烈
p {
width: 600px;
height: 200px;
background-color: aqua;
border-radius: 100px;
}
- 生成圆形
border-radis的值为正方形宽度的一半
p {
width: 600px;
height: 600px;
background-color: aqua;
border-radius: 300px;
/* 50%表示宽度的一半 */
border-radius: 50%;
}
- 展开写法
可以对每个角进行描述
border-radius: 100px 300px 20px 90px; /* 左上起 顺时针 */
/* 或者是 */
border-top-left-radius: 100px ;
border-top-right-radius: 300px ;
border-bottom-right-radius: 200px ;
border-bottom-left-radius: 90px ;
弹性布局
布局就是把某个元素放到某个位置
- flex布局的本质是给父盒子添加display:flex属性,来控制子盒子的位置和排列方式
- 给父元素设置这个属性,父元素里面的子元素都要遵守“弹性布局”的规则,就不在按照块级元素/行内元素的规则排列了,子元素没有设置高度时,其高度与父元素一样
- 如div和span元素
<style>
div{
background-color: blueviolet;
width: 600px;
height: 200px;
display:flex;
}
span{
width: 80px;
background-color: aqua;
}
style>
<div>
<span>泉城济南,泉甲天下span>
<span>红瓦绿树,碧海蓝天span>
<span>齐风陶韵,生态淄博span>
<span>江北水城,运河古都span>
div>
- 属性
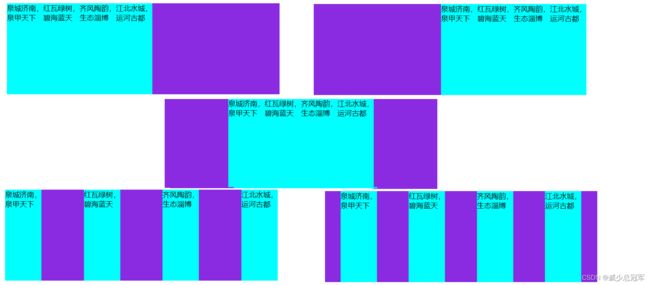
- 设置主轴上(水平方向)子元素的排布方式
主轴默认 水平向右
display:flex;
/* 元素位于容器最左侧 (默认)*/
justify-content: flex-start;
/* 元素位于容器最右侧 */
justify-content: flex-end;
/* 元素居中 */
justify-content: center;
/* 两边元素先贴近容器边缘,再平分剩余空间 */
justify-content: space-between;
/* 平分剩余空间 */
justify-content: space-around;
- 设置侧轴(垂直方向)的子元素的排列方式
只针对单行元素
display:flex;
/* 元素位于容器最上侧 */
align-items: flex-start;
/* 元素位于容器最底侧 */
align-items: flex-end;
/* 元素居中 */
align-items: center;
/* 两边元素先贴近容器边缘,再平分剩余空间 */
align-items: space-between;
/* 平分剩余空间 */
justify-content: space-around;
CSS经典案例--------圣杯布局
- 左右选项框的宽度是精确值,页面拉伸的时候,选项框的是固定不变的
- calc()处理比例和精确值的混合运算,用于计算内容区域的宽度
<style>
* {
box-sizing: border-box;
}
header {
width: 100%;
height: 75px;
background-color: lightsalmon;
}
footer {
width: 100%;
height: 75px;
background-color:chocolate;
}
div {
width: 100%;
height:500px;
background-color: aquamarine;
display: flex;
justify-content: space-between;
}
.left {
width: 150px;
background-color: rgb(43, 144, 226);
}
.right {
width: 150px;
background-color: chartreuse;
}
.content {
/* calc() 处理比例和精确值的混合运算 */
width: calc(100% - 320px);
background-color: bisque;
}
style>
<header>
header>
<div>
<span class="left">span>
<span class="content">span>
<span class="right">span>
div>
<footer>
footer>