Vue学习Day02-案例(购物车案例练习)
要求:

点击加号或减号时,下面的总价要跟着改变,点移除操作时,要将记录删除掉,并且当内容为空时,显示文字:购物车为空。
以下是自己写的:
1.界面搭建
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script src="../../vue.js">script>
<style type="text/css">
.header{
background-color: rgb(221, 220, 220);
text-align: center;
font-style: normal;
color:rgb(75, 74, 74);
}
button{
border-radius: 10%;
background-color: white;
}
style>
head>
<body>
<table border="1" cellspacing="0" cellpadding="12" style="text-align: center;border-color: aliceblue;">
<tr class="header">
<th>th>
<th>书籍名称th>
<th>出版日期th>
<th>价格th>
<th>购买数量th>
<th>操作th>
tr>
<tr>
<td>1td>
<td>《算法导论》td>
<td>2006-9td>
<td>¥85.00td>
<td>
<sapn><button>-button> 1 <button>+button>sapn>
td>
<td>
<button>移除button>
td>
tr>
<tr>
<td>2td>
<td>《UNIX编程艺术》td>
<td>2006-2td>
<td>¥59.00td>
<td>
<sapn><button>-button> 1 <button>+button>sapn>
td>
<td>
<button>移除button>
td>
tr>
<tr>
<td>3td>
<td>《编程珠玑》td>
<td>2006-10td>
<td>¥39.00td>
<td>
<sapn><button>-button> 1 <button>+button>sapn>
td>
<td>
<button>移除button>
td>
tr>
<tr>
<td>4td>
<td>《代码大全》td>
<td>2008-10td>
<td>¥139.00td>
<td>
<sapn><button>-button> 1 <button>+button>sapn>
td>
<td>
<button>移除button>
td>
tr>
table>
<p>总价:¥311.00p>
body>
html>
凑合看吧,写了个长得差不多的

2.对搭建的界面进行整理,创建vue实例
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script src="../../vue.js">script>
<style type="text/css">
.header{
background-color: rgb(221, 220, 220);
text-align: center;
font-style: normal;
color:rgb(75, 74, 74);
}
button{
border-radius: 10%;
background-color: white;
}
style>
head>
<body>
<div id="car">
<table border="1" cellspacing="0" cellpadding="12" style="text-align: center;border-color: aliceblue;">
<tr class="header">
<th>th>
<th>书籍名称th>
<th>出版日期th>
<th>价格th>
<th>购买数量th>
<th>操作th>
tr>
<tr v-for="(item,index) in BookMessage">
<td>{{index+1}}td>
<td>{{item.bookname}}td>
<td>{{item.date}}td>
<td>{{item.price}}td>
<td>
<span><button>-button> {{item.number}} <button>+button>sapn>
td>
<td>
<button>移除button>
td>
tr>
table>
<p>总价:¥{{SumPrice}}p>
div>
body>
<script>
const car = new Vue({
el:'#car',
data: {
BookMessage:[
{
id:1,
bookname:"《算法导论》",
date:"2006-9",
price:85.00,
number:1,
},
{
id:2,
bookname:"《UNIX编程艺术》",
date:"2006-2",
price:59.00,
number:1,
},
{
id:3,
bookname:"《编程珠玑》",
date:"2006-10",
price:39.00,
number:1,
},
{
id:4,
bookname:"《代码大全》",
date:"2008-10",
price:139.01,
number:1,
},
],
},
computed:{
SumPrice:function(){
let sum = 0;
for(let Book of this.BookMessage){
sum += Book.price*Book.number;
}
return sum;
},
},
})
script>
html>
3.为按钮添加方法并且改进之后:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script src="../../vue.js">script>
<style type="text/css">
.header{
background-color: rgb(221, 220, 220);
text-align: center;
font-style: normal;
color:rgb(75, 74, 74);
}
.tab{
text-align: center;
border-color: aliceblue;
}
table tbody {
display:block;
height:500px;
overflow-y:scroll;
}
table tbody::-webkit-scrollbar {
display: none;
}
table thead, tbody tr {
display:table;
width:100%;
table-layout:fixed;
}
table thead {
width: calc( 100% )
}
button{
border-radius: 10%;
background-color: white;
}
style>
head>
<body>
<div id="car" style="margin:0 auto;width: 800px;height: 500px;">
<table border="1" cellspacing="0" cellpadding="12" class="tab">
<thead>
<tr class="header">
<th>th>
<th>书籍名称th>
<th>出版日期th>
<th>价格th>
<th>购买数量th>
<th>操作th>
tr>
thead>
<tbody>
<tr v-for="(item,index) in BookMessage">
<td>{{index+1}}td>
<td>{{item.bookname}}td>
<td>{{item.date}}td>
<td>{{item.price}}td>
<td>
<span>
<button v-on:click="decrease(index)">-button> {{item.number}} <button v-on:click="increase(index)">+button>
sapn>
td>
<td>
<button @click="remove(index)">移除button>
td>
tr>
tbody>
table>
<p v-if="!count">当前购物车为空!p>
<p>总价:¥{{SumPrice}}p>
div>
body>
<script>
const car = new Vue({
el:'#car',
data: {
BookMessage:[
{
id:0,
bookname:"《算法导论》",
date:"2006-9",
price:85.00,
number:1,
},
{
id:1,
bookname:"《UNIX编程艺术》",
date:"2006-2",
price:59.00,
number:1,
},
{
id:2,
bookname:"《编程珠玑》",
date:"2006-10",
price:39.00,
number:1,
},
{
id:3,
bookname:"《代码大全》",
date:"2008-10",
price:139.01,
number:1,
},
],
},
computed:{
SumPrice:function(){
let sum = 0;
console.log(this.BookMessage.length);
for(let Book of this.BookMessage){
sum += Book.price*Book.number;
}
return sum;
},
count(){
return this.BookMessage.length;
}
},
methods: {
decrease(index){
let currentNum = this.BookMessage[index].number-1;
if(currentNum<0){
alert("非法操作!");
}else{
this.BookMessage[index].number = currentNum;
}
},
increase(index){
let currentNum = this.BookMessage[index].number+1;
if(currentNum>99){
alert("非法操作!");
}else{
this.BookMessage[index].number = currentNum;
}
},
remove(index){
this.BookMessage.splice(index,1);
},
},
})
script>
html>
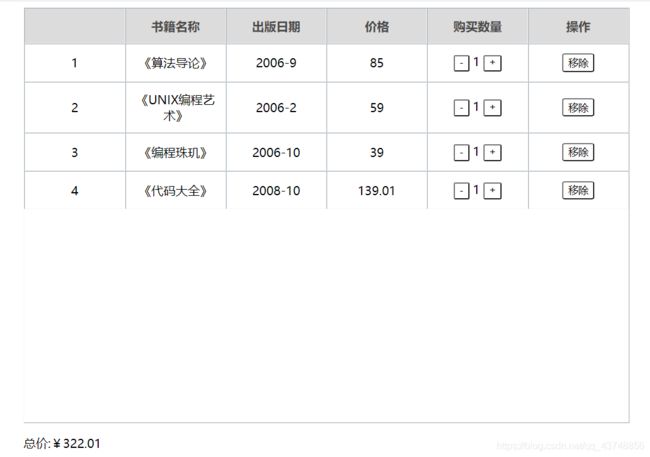
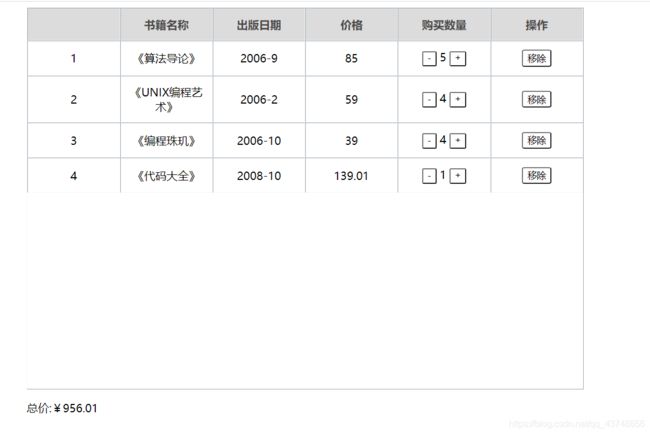
初始化界面:

点击+号,购买数量变化,总价变化

点击-号,数量发生变化,当数量为0再继续点击时则会弹出警告!

点击移除按钮,总价发生变化,直至为空,下方显示“当前购物车为空!”

<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<link rel="stylesheet" href="style.css">
head>
<body>
body>
<div id="app">
<table>
<thead>
<tr>
<th>th>
<th>书籍名称th>
<th>出版日期th>
<th>价格th>
<th>购买数量th>
<th>操作th>
tr>
thead>
<tbody>
<tr v-for="(item) in book">
<td>{{item.id}}td>
<td>{{item.name}}td>
<td>{{item.date}}td>
<td>{{item.price}}td>
<td>
<button>-button>
{{item.count}}
<button>+button>
td>
<td>
<button>移除button>
td>
tr>
tbody>
table>
div>
<script src="../../vue.js">script>
<script src="main.js">script>
html>

3.将价格规范化(老师这里提供了methods和filters的写法,因为Vue3已经移除了过滤器,所以我采用了methods方法)


4.±按钮和移除
-按钮那个老师用了v-bind:disabled=“item.count <= 1”,是我没有想到的,忘记用绑定事件了。
5.完整代码:
index.html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<link rel="stylesheet" href="style.css">
head>
<body>
body>
<div id="app">
<div v-if="book.length">
<table>
<thead>
<tr>
<th>th>
<th>书籍名称th>
<th>出版日期th>
<th>价格th>
<th>购买数量th>
<th>操作th>
tr>
thead>
<tbody>
<tr v-for="(item,index) in book">
<td>{{item.id}}td>
<td>{{item.name}}td>
<td>{{item.date}}td>
<td>{{show(item.price)}}td>
<td>
<button @click="decrement(index)" :disabled="item.count <= 1">-button>
{{item.count}}
<button @click="increment(index)">+button>
td>
<td>
<button @click="removeHandle(index)">移除button>
td>
tr>
tbody>
table>
<h2>总价格:{{show(totalPrice)}}h2>
div>
<h2 v-else>
购物车为空
h2>
div>
<script src="../../vue.js">script>
<script src="main.js">script>
<script>
script>
html>
main.js
const app = new Vue({
el:'#app',
data: {
book:[
{
id:1,
name:"《算法导论》",
date:"2006-9",
price:85.00,
count:1,
},
{
id:2,
name:"《UNIX编程艺术》",
date:"2006-2",
price:59.00,
count:1,
},
{
id:3,
name:"《编程珠玑》",
date:"2006-10",
price:39.00,
count:1,
},
{
id:4,
name:"《代码大全》",
date:"2008-10",
price:139.01,
count:1,
},
],
},
computed:{
totalPrice(){
let total = 0;
for(let i = 0;i<this.book.length;i++){
total += this.book[i].price*this.book[i].count;
}
return total;
}
},
methods:{
show(price){
return '¥'+price.toFixed(2);
},
decrement(index){
this.book[index].count--;
},
increment(index){
this.book[index].count++;
},
removeHandle(index){
this.book.splice(index,1);
}
},
filters:{
showPrice(price){
return '¥'+price.toFixed(2);
}
}
})
style.css
table{
border: 1px solid #e9e9e9;
border-collapse: collapse;
border-spacing: 0;
}
th, td{
padding: 8px 16px;
border: 1px solid #e9e9e9;
text-align: left;
}
th {
background-color: #f7f7f7;
color: #5c6b77;
font-weight: 600;
}