Android Studio之opencv极简环境配置(2022-1-30亲测有效)
Android Studio之opencv环境配置
- 一、基础创建项目步骤
- 二、OpenCv环境配置
- 三、opencv体验
一、基础创建项目步骤
1、先创建一个app项目

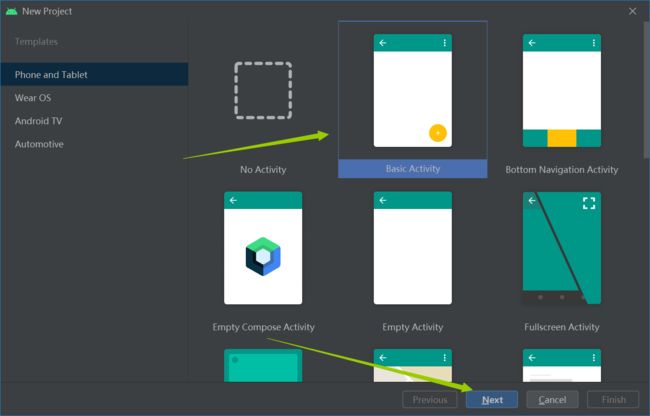
2、选择Basic Activity
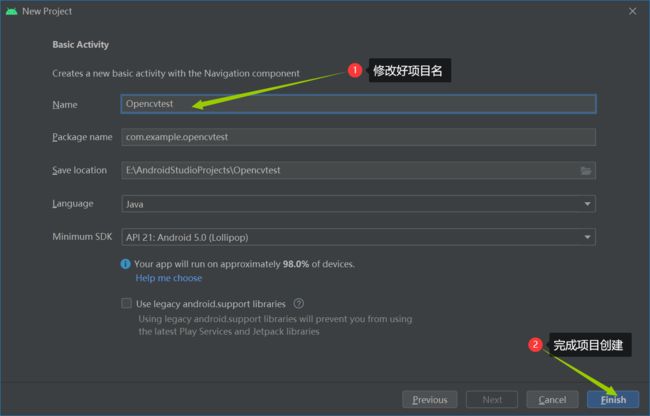
3、完成基础项目创建
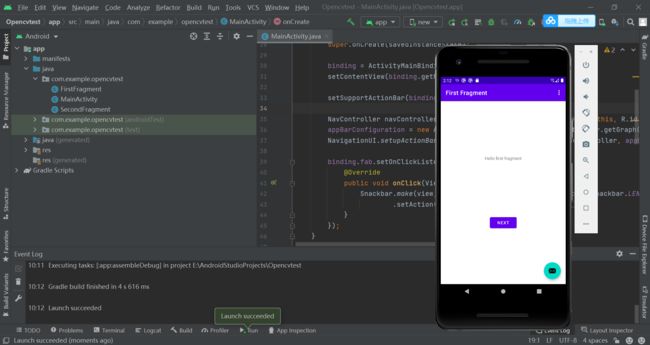
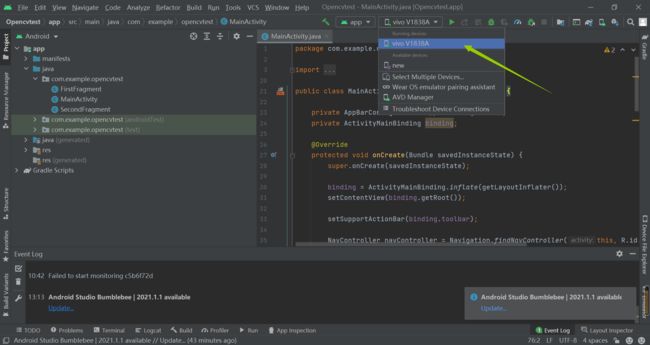
4、运行一下看看虚拟机是否可用

5、连接真机测试
因为会用到拍照功能,所以需要使用真机进行测试,接下来配置一下真机进行测试。
参考这篇博客。
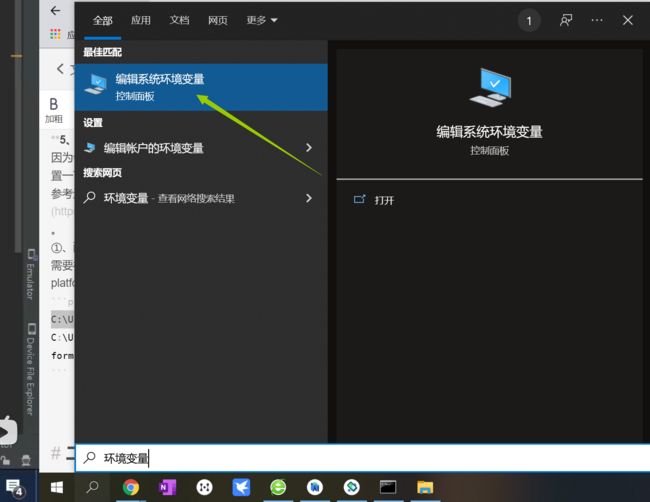
①、配置sdk环境变量
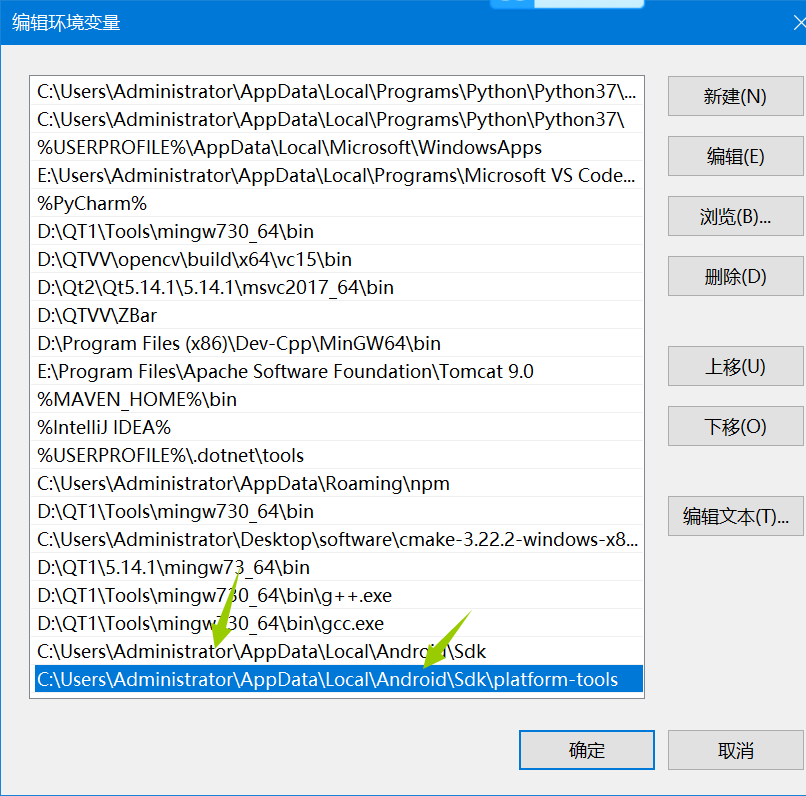
需要根据安装Android Studio时候的Sdk以及Sdk文件里面的platform-tools进行配置,我的路径在:
C:\Users\Administrator\AppData\Local\Android\Sdk
C:\Users\Administrator\AppData\Local\Android\Sdk\platform-tools


配置好后打开cmd输入adb,如果出现以下文字则配置成功。

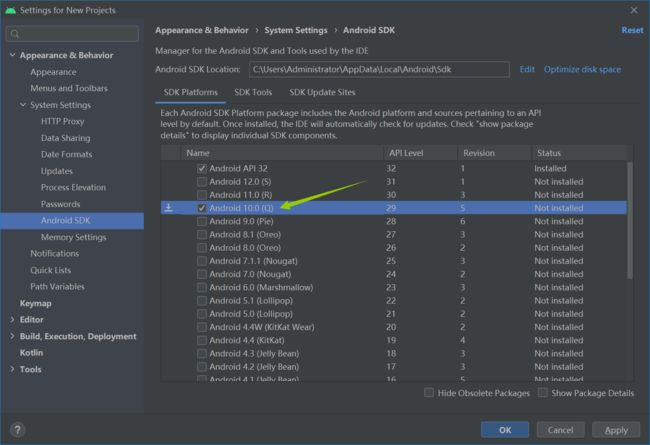
②、下载手机对应的Android版本
我的在系统管理->关于手机里面可看到Android版本号,我的为10,下载好对应的Android版本。



勾选如图两个,然后点击Apply。等待下载完成,点击finish即可。
③、安装USB Driver到手机
打开开发者选项,一般是设置里面的版本信息->软件版本号点击7下,打开开发者选项后进入,打开usb调试。用 充电线连接到电脑。手机弹出是否允许usb调试,点击允许。

可以发现,已经安装成功了。
二、OpenCv环境配置
1、增加opencv模块
先到官网进行下载,版本不限,也可到这个博客从网盘下载指定的Opencv库。
下载好后解压,3开头的版本多一个app文件,4开头的版本没有,区别不大,都可以用。很多教程都导入java模块。。。我在这踩坑贼久,最便捷的方法就是直接导入sdk文件夹。

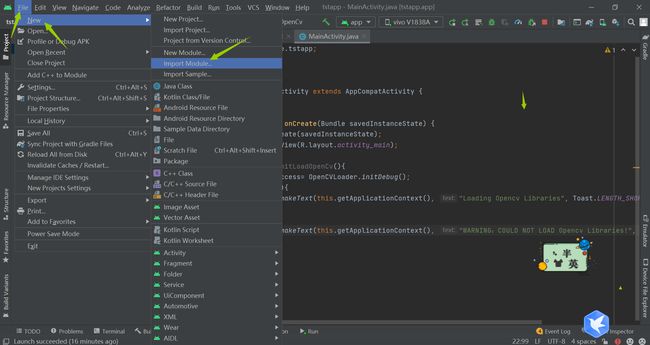
导入模块的方法:
①、新建模块
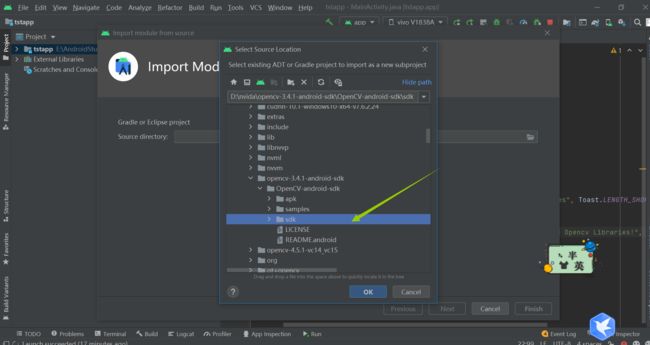
②、定位到sdk目录

点击ok就行,就导入成功了。导入成功后会多出一个可展开的opencv文件夹(自己命名的),一定要能展开。然后下面会多一个opencv的build.gradle。

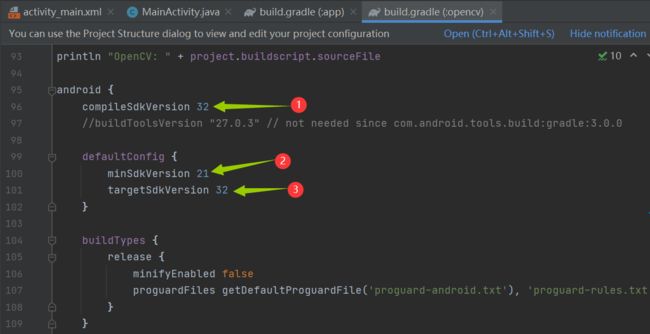
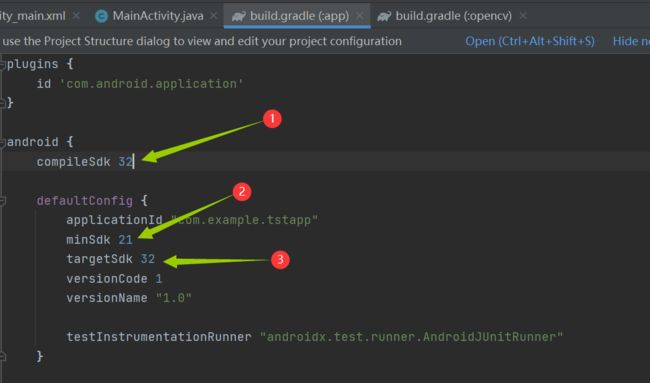
③、修改build.gradle
把opencv(自己命名的)的build.gradle里面的版本信息改成与app里面的build.gradle版本信息相一致。如下图所示,第一幅图中的三个位置改成第二幅图对应位置的版本号。


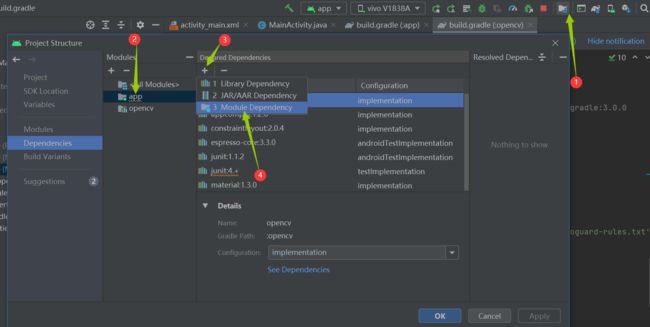
④、导入

按照如图所示顺序点击,会出现你刚刚加载的包,选中导入即可,接下来,点击如图所示进行make project,如果不报错,则成功了。
三、opencv体验
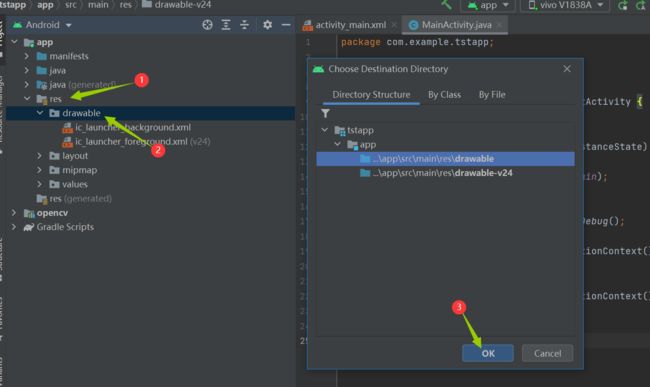
1、导入图片资源
直接复制图片,然后粘贴到res下的drawable文件夹下,弹出窗口后直接点击ok。

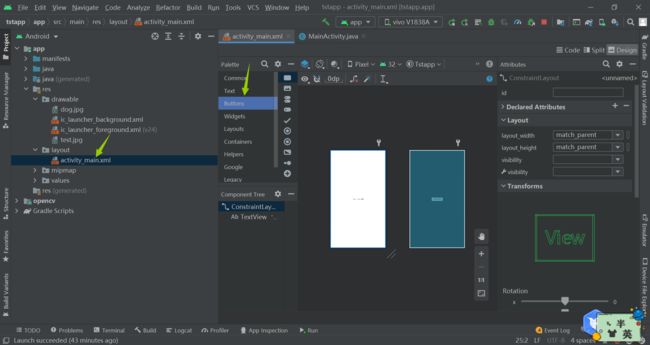
2、添加组件
选择activity_main.xml,然后找到button,拖进左边白色框中。

拖动下面这个。第一个是button按钮,第二个是图片。图片拖入后会让你选择资源,选中导入的图片即可。

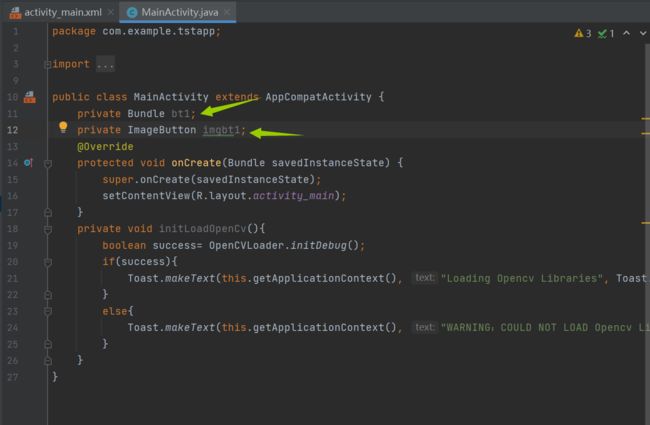
用code预览,发现还没定义,打开MainActivity.java,进行定义


进行初始化,先实现一个函数:
private void initLoadOpenCv(){
boolean success= OpenCVLoader.initDebug();
if(success){
Toast.makeText(this.getApplicationContext(), "Loading Opencv Libraries", Toast.LENGTH_SHORT).show();
}
else{
Toast.makeText(this.getApplicationContext(), "WARNING:COULD NOT LOAD Opencv Libraries!", Toast.LENGTH_SHORT).show();
}
}
然后在onCreate函数下调用它。
绑定组件:

3、与运算例子
与运算的两张图片尺寸大小要相同。
完整的MainActivity.java代码如下:
package com.example.tstapp;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Bitmap;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageButton;
import android.widget.Toast;
import org.opencv.android.OpenCVLoader;
import org.opencv.android.Utils;
import org.opencv.core.Core;
import org.opencv.core.Mat;
import java.io.IOException;
public class MainActivity extends AppCompatActivity {
private Button bt1;
private ImageButton imgbt1;
private Mat mat1;
private Mat mat2;
private Mat mat3;
private Bitmap bitmap1;
@Override
protected void onDestroy() {
super.onDestroy();
mat1.release();
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initLoadOpenCv();
bt1=findViewById(R.id.button);
imgbt1=findViewById(R.id.imageButton);
mat1=new Mat();
mat2=new Mat();
mat3=new Mat();
try{
mat1= Utils.loadResource(this,R.drawable.dog);
mat2= Utils.loadResource(this,R.drawable.test);
} catch (IOException e) {
e.printStackTrace();
}
bt1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Core.bitwise_and(mat1,mat1,mat3);
bitmap1=Bitmap.createBitmap(mat3.width(),mat3.height(),Bitmap.Config.ARGB_8888);
Utils.matToBitmap(mat3,bitmap1);
imgbt1.setImageBitmap(bitmap1);
}
});
}
private void initLoadOpenCv(){
boolean success= OpenCVLoader.initDebug();
if(success){
Toast.makeText(this.getApplicationContext(), "Loading Opencv Libraries", Toast.LENGTH_SHORT).show();
}
else{
Toast.makeText(this.getApplicationContext(), "WARNING:COULD NOT LOAD Opencv Libraries!", Toast.LENGTH_SHORT).show();
}
}
}
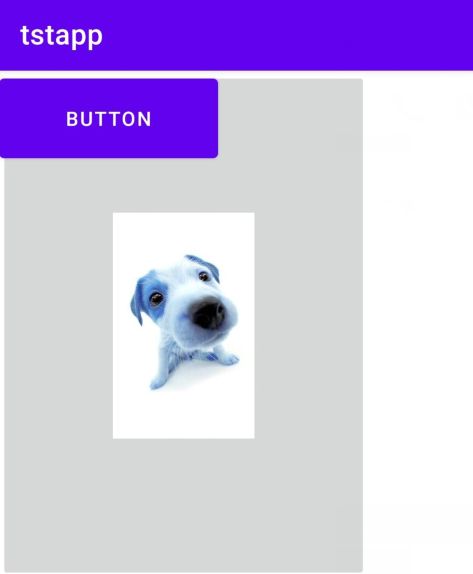
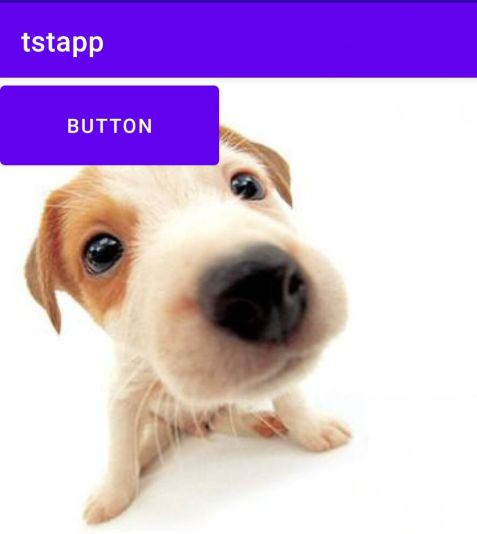
其中的dog是导入的图片资源,上面代码进行的是同一张图片与运算,效果如下:
按钮点击前:

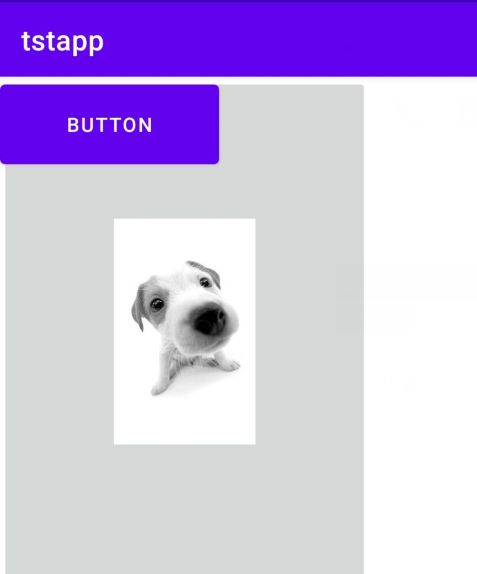
4、灰度转换例子
按钮点击函数改为如下函数。
bt1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Imgproc.cvtColor(mat1,mat3,Imgproc.COLOR_BGRA2GRAY);
bitmap1=Bitmap.createBitmap(mat3.width(),mat3.height(),Bitmap.Config.ARGB_8888);
Utils.matToBitmap(mat3,bitmap1);
imgbt1.setImageBitmap(bitmap1);
}
});
至此,算把环境彻底跑通了。