CORS跨域请求
CORS跨域资源共享
1.使用cors中间件解决跨域问题
cors是express的一个第三方插件,通过安装和配置cors中间件 可以很方便地解决跨域问题
使用步骤分为3步:
1.运行 npm install cors 安装中间件
2.使用const cors=require(‘cors’)导入中间件
3.在路由之前调用app.use(cors())配置中间件
2.什么是CORS
cors(跨域资源共享)由一系列HTTP响应头组成,这些HTTP响应头决定浏览器是否阻止前端JS代码跨域获取资源
浏览器的同源安全策略默认会阻止页面“跨域”获取资源,但如果接口服务器配置了CORS相关的HTTP响应头 就可以解除浏览器的跨域访问限制

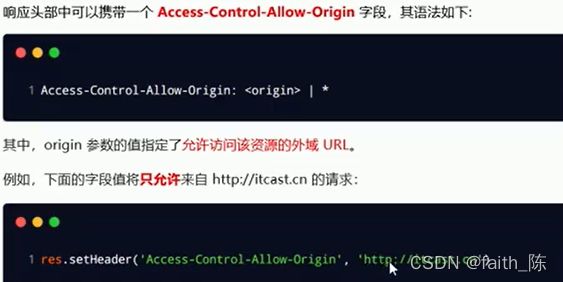
 5.CORS响应头部 -Access-Control-Allow-Origin
5.CORS响应头部 -Access-Control-Allow-Origin
6.CORS响应头部 -Access-Control-Allow-Headers
默认情况下 cors仅支持客户端向服务器发送如下9个请求头:
Accept、Accept-Language、Content-Language、DPR、Downlink、Save-Data、Viewport-Width、Width、Content-Tyoe(值仅限于text/plain、multipart/form-data、application/x-www-form-urlencoded三者之一)
如果客户端向服务器发送了额外的请求头信息,则需要在服务器端,通过Access-Control-Allow-Headers对额外的请求头进行声明,否则这次请求会失败

7.CORS响应头部 -Access-Control-Allow-Methods
默认情况下 CORS仅支持客户端发起GET、POST、HEAD请求
如果客户端希望通过PUT、DELETE等方式请求服务器的资源、则需要在服务器端、通过Access-Control-Allow-Methods来指明实际请求所允许使用的HTTP方法

8.CORS请求的分类
客户端在请求CORS接口时,根据请求方式和请求头的不同,可以将CORS的请求分为两大类,分别是:
1.简单请求

2.预检请求

简单请求和预检请求的区别
简单请求的特点:客户端和服务器之间只会发生一次请求
预检请求的特点:客户端和服务器之间会发生两次请求,OPTION预检请求成功之后,才会发起真正的请求
回顾JSONP的概念与特点
概念:浏览器通过
你可能感兴趣的:(中间件,前端,vue.js)
- 【前端】Node.js使用教程
大雨淅淅
编程语言vim编辑器linuxnode.js开发语言前端
目录一、Node.js开发环境和编译1.1安装Node.js1.2创建一个Node.js项目1.3编写Node.js程序1.4运行Node.js程序1.5使用Node.js模块二、高级的Node.js编程概念和示例2.1异步编程2.2错误处理2.3网络请求2.4构建Web服务器2.5数据库交互三、Node.js开发中重要方面和概念3.1环境变量和配置文件3.1.1使用环境变量3.1.2使用配置文件
- 前端开发设计模式——单例模式
夜月还山岚
JavaScript设计模式设计模式单例模式前端javascript
目录一、单例模式的定义和特点:1.定义:2.特点:二、单例模式的实现方式:1.立即执行函数结合闭包实现:2.ES6类实现:三、单例模式的应用场景1.全局状态管理:2.日志记录器:3.数据库连接:四、单例模式的优点1.减少资源消耗:2.全局访问:3.易于管理:五、单例模式的缺点1.测试困难:2.违法单一职责原则:3.可能导致内存泄漏:六、单例模式的注意事项1.线程安全:2.延迟加载:3.可扩展性:在
- 前端开发设计模式——原型模式
夜月还山岚
JavaScript设计模式原型模式前端设计模式
一、定义和特点1.定义原型模式是一种创建对象的方式,它通过复制一个已经存在的实例(称为原型)来创建新的实例,而不是通过传统的构造函数调用和初始化过程。2.特点高效创建对象:避免了重复执行复杂的构造过程,尤其是当对象的创建成本较高时,原型模式可以显著提高创建效率。灵活性:可以根据不同的需求对原型进行修改和扩展,从而创建出具有不同特性的新对象。动态性:在运行时可以动态地改变原型,使得创建的对象能够适应
- 前端开发常用的设计模式有哪些
我有一棵树
设计模式
模块模式:将代码封装成独立的模块,提高代码的可维护性和重用性。构造函数模式:使用构造函数来创建对象,每个对象都有自己的属性和方法。工厂模式:定义一个创建对象的接口,但由子类决定实例化哪个类2。单例模式:确保一个类只有一个实例,并提供全局访问点2。订阅-发布模式(观察者模式):定义对象间的一种一对多的依赖关系,当一个对象的状态发生改变时,所有依赖于它的对象都将得到通知12。装饰者模式:动态地给一个对
- Vue.js从入门到就业[第20讲]:响应式设计与调优,一文吃透它!
bug菌¹
#滚雪球学Vuevue.jsflutter前端响应式设计Vue调优Vue入门
本文收录于「Vue.js从入门到就业」专栏,手把手带你零基础教学Vue,从入门到就业,助你早日登顶实现财富自由;同时,欢迎大家关注&&收藏&&订阅!持续更新中,up!up!up!!本文目录:前言摘要正文1.Vue.js的响应式系统原理1.1Vue.js响应式系统的核心Vue2与Vue3的响应式系统响应式数据的实现1.2Vue2与Vue3响应式系统的差异Vue2的局限性Vue3的优势1.3响应式系统
- 跨域问题及解决方案
八月五
实战项目springboot后端
跨域问题不仅影响开发效率,还可能导致项目进度延误。因此,理解和掌握跨域问题的原理及其解决方案对于前端开发者和后端开发者来说都至关重要。本文将详细介绍什么是跨域、跨域产生的原因,以及常见的后端跨域解决方案。文章目录一、什么是跨域二、跨域产生的原因三、解决策略:1.CORS(跨域资源共享)2.在SpringBoot中配置CORS2.1在目标方法中添加`@CrossOrign`注解2.2添加Cors过滤
- 如何0基础自学网络安全技术,推荐一个非常稳的网络安全学习路线_网络安全入门学习路线
星空真懒
程序员web安全学习安全
青铜(筑基期)度过了石器时代,你已经储备了一些计算机的基础知识:操作系统的使用,网络协议,前端基础,数据库初识,但这距离做网络安全还不够,在第二个青铜阶段,你还需要再进一步学习基础,在第一阶段之上,难度会开始慢慢上升。这一阶段需要学习的知识有:Web进阶在前面的石器时代,咱们初步接触了网页编程,了解了网页的基本原理。不过那时候是纯前端的,纯静态的网页,没有接触后端。在这个进阶的阶段,你要开始接触W
- 使用Intro.js为Vue.js应用创建交互式引导
糖糖老师436
程序员前端javascriptvue.js开发语言
Intro.js是一个简单易用的JavaScript库,用于创建交互式的引导教程。在Vue.js应用中,为了引导用户浏览页面并了解功能,集成Intro.js是一种常见的方法。本文将介绍如何在Vue.js应用中使用Intro.js来创建引导教程,并提供代码示例和解释。介绍Intro.jsIntro.js是一个轻量级的JavaScript库,用于创建引导教程和向用户介绍网站或应用程序的功能。它提供了丰
- CRM客户管理系统前端基础配置信息------CRM项目
旧约Alatus
CRM项目前端#VUE框架jsonhtml5javascriptjquerycssajaxecharts
CRM系统body{margin:0;}CRM系统body{margin:0;}{"name":"netcrm-front","private":true,"version":"0.0.0","type":"module","scripts":{"dev":"vite","build":"vitebuild","preview":"vitepreview"},"dependencies":{"@e
- 由于直接提供完整的游戏商城代码超出了简单回答的范围,并且游戏商城的实现可以相当复杂,涉及前端展示、后端逻辑、数据库设计等多个方面,我会分别用几种流行的编程语言和技术栈概述如何开始搭建一个基本的游戏商城
编程小飞侠a
游戏前端数据库
前端(HTML/CSS/JavaScript+React)React示例:fengbaoshun.com首先,你需要安装Node.js和npm(Node包管理器),然后使用CreateReactApp来快速启动你的前端项目。bashnpxcreate-react-appgame-store-frontendcdgame-store-frontendnpmstart接下来,你可以使用React组件来
- 由于直接提供完整的大型项目代码(如购物商城)在单一回答中是不切实际的,我将为你概述如何在几种流行的编程语言中设置购物商城的基本框架和思路。这包括前端(如HTML/CSS/JavaScript)和后端(
SigridFelix
前端htmlcss
前端(HTML/CSS/JavaScript)dz61.comHTML:创建基础的页面结构,如主页、商品列表页、购物车页和结账页。html我的购物商城欢迎来到我的购物商城商品列表购物车CSS:简单的样式表,用于美化页面。css/*styles.css*/body{font-family:Arial,sans-serif;}h1{color:#333;}ul{list-style-type:none
- 2025年创业公司技术栈选择:React与Vue对比
硅基创想家
编程语言vue.jsreact.js前端
前端开发、React、Vue、TypeScript有个残酷的事实:在2025年为你的技术栈挑选合适的框架,不是看哪个更酷炫或更热门,而是看哪个最契合你的特定需求。在前端开发领域,React和Vue这两大巨头正激烈竞争,吸引着你的目光。但有一点要明确:不存在“一刀切”的答案。React和Vue都是出色的框架,不过各自都有优势、特点和适用场景。你的决策不应只着眼于框架本身,而更应考虑团队、项目以及长期
- C#导出excel:
weixin_44120543
c#开发语言
前端:exportfunctionxxxx(query){returnrequest({url:'xxxx/xxxxx',method:'get',params:query,responseType:'blob'//设置响应类型为二进制数据})}xxxx(){this.queryForm.wayExport=0;//这里标记导出类型xxx(this.queryForm).then((respons
- 【前沿聚焦】机器学习的未来版图:从自动化到隐私保护的技术突破
网罗开发
人工智能AI大模型机器学习人工智能
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- Nginx前端后端共用一个域名如何配置
Misnice
Nginxnginx前端运维
在Nginx中配置前端和后端共用一个域名的情况,通常是通过路径或子路径将请求转发到不同的服务。以下是一个示例配置,假设:前端静态文件在/var/www/frontend/。后端API服务运行在http://127.0.0.1:5000。域名是example.com,其中:静态前端通过example.com访问。后端API通过example.com/api/访问。server{listen80;se
- LeetCode - #195 Swift 实现打印文件中的第十行
网罗开发
Swiftvue.jsleetcodeswift
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- Monorepo 在网易的工程改造实践
若川视野
前端javascriptnpmvue.js开发语言
大家好,我是若川。我持续组织了近一年的源码共读活动,感兴趣的可以点此扫码加我微信lxchuan12参与,每周大家一起学习200行左右的源码,共同进步。同时极力推荐订阅我写的《学习源码整体架构系列》包含20余篇源码文章。历史面试系列。另外:目前建有江西|湖南|湖北籍前端群,可加我微信进群。背景目前云音乐内有多个RN收银台场景分布在不同的工程,比如页面收银台,浮层收银台,个性收银台等,后续可能还会有别
- 【前端】--- ES6上篇(带你深入了解ES6语法)
心.c
javascriptes6开发语言ecmascripthtmlcss
前言:ECMAScript是JavaScript的标准化版本,由ECMA国际组织制定。ECMAScript定义了JavaScript的语法、类型、语句、关键字、保留字等。ES6是ECMAScript的第六个版本,于2015年发布,引入了许多重要的新特性,使JavaScript更加现代化。目录变量声明:let声明:var声明:const声明:解构(数组,对象,字符串):数组解构:对象解构:字符串解构
- 高可用架构,高性能架构和高并发架构
架构随笔录
超级架构师架构kafka分布式hbase大数据hdfs
胡弦,视频号2023年度优秀创作者,互联网大厂P8技术专家,SpringCloudAlibaba微服务架构实战派(上下册)和RocketMQ消息中间件实战派(上下册)的作者,资深架构师,技术负责人,极客时间训练营讲师,四维口袋KVP最具价值技术专家,技术领域专家团成员,2021电子工业出版社年度优秀作者,获得2023电子工业出版技术成长领路人称号,荣获2024年电子工业出版社博文视点20周年荣誉专
- 工程化概述
WJP丶
前端工程化实战前端工程化概述
工程化的定义和主要解决的问题前端工程化指遵循一定的规范,通过工具提升效率,降低成本的一种手段。前端日常开发遇到的问题想要使用ES6+新特性,但是兼容性有问题想要使用Less/Sass/PostCss增强css编程性,但是运行环境不能直接支持想要使用模块化的方式提高项目的可维护性,但是运行环境不能直接支持部署上线前需要手动压缩代码及资源文件、部署过程需要手动上传代码到服务器多人协作开发,无法硬性同一
- 前端工程化都有哪些及优化方案
光影少年
前端前端框架基带工程
一、前端工程化的主要组成部分1.模块化模块化是将复杂的程序分解为若干小的独立模块,每个模块负责一个功能。常用的模块化方案包括:ES6模块(import/export)CommonJS(require/module.exports,Node.js中常用)AMD(define/require,如RequireJS)优化方案:尽量使用ES6模块,因为它是JavaScript的标准,支持更好的静态分析和T
- goGin框架教程
sumatch
gogolang
1.gin框架入门1.1介绍Gin是一个用Golang编写的高性能的web框架,由于http路由的优化,速度提高了近40倍。Gin的特点就是封装优雅、API友好。Gin的一些特性:快速基于Radix树的路由,小内存占用。没有反射。可预测的API性能。支持中间件传入的HTTP请求可以由一系列中间件和最终操作来处理。例如:Logger,Authorization,GZIP,最终操作DB。Crash处理
- web自动化——前端知识
大哥喝阔落
前端自动化运维
是HTML中的一个元素,用于在当前网页中嵌入另一个网页或文档。它就像一个“窗口”,可以在页面中显示其他内容。主要特点:嵌入外部内容:可以在网页中嵌入其他网页、视频、地图等。独立上下文:嵌入的内容与主页面相互独立,拥有自己的JavaScript和CSS环境。可定制:可以通过属性调整大小、边框等。常用属性:src:指定要嵌入内容的URL。width和height:设置iframe的宽度和高度。fram
- 智能工厂的设计软件 应用场景的一个例子:为AI聊天工具添加一个知识系统 之8 重新开始 之1 特定于领域的模板--一个三套接的hoc结构
一水鉴天
软件智能人工语言智能制造人工智能状态模式
由于前面的项目信息全部丢失,所以重新建立了这个项目,并以前一篇文章(之7)中的内容作为项目附件重新沟通。本文要点特定于领域的模板--一个三套接的hoc结构。这是今天讨论的内容。它是本项目actors剧本原型。其地位:祖传代码脚本模板中的--一个div标签的内容模型,在三端架构中描述前端执行公式的“体”性。目的是准备完善出该项目。希望的做法是:我将我给出的附件文档中零散的一些考虑组成出完整的描述文字
- 智能工厂的设计软件 应用场景的一个例子:为AI聊天工具添加一个知识系统 之6 三端架构的本质/内在/外观:自明性/信念/bank词扇
一水鉴天
软件智能智能制造人工语言人工智能
本文提要一些补充在为前端和后端锁定的两个中心词“概念”(命题“作文”的程序公共逻辑语言)和“描述”(谓词“描述”的自然描述语言)的基础上,暂时将中端的中心词锁定在“环境”(情境“意义”的人工语义网络语言)。三者的共同性--都需要通过“演算”得到(命题演算/谓词演算/情境演算)。每种演算都以本地或局部的this此岸为输入(A-box,最初是一个条件分支符--条件表达式),远处或全局的彼岸that(T
- Node.js 中的中间件:概念与应用
JJCTO袁龙
Node.jsnode.js中间件
Node.js中的中间件:概念与应用在当今的网络开发中,Node.js作为一种高效、可扩展的JavaScript运行环境,正在快速占领开发者的心智。而在Node.js的生态中,中间件(Middleware)是一个不可或缺的概念,它为构建灵活而高效的应用程序提供了强大的支持。在这篇文章中,我们将详细探讨Node.js中的中间件的概念、工作原理以及实际应用,帮助你更好地理解和使用这一强大工具。什么是中
- html手机端富文本,移动端富文本踩坑
weixin_39608657
html手机端富文本
最近在做一个vue的项目。之前的前端同事离职了,和女朋友去云南潇洒去了,剩下我一个苦逼坐在电脑前哒哒哒敲代码。刚刚接手就开始做移动端富文本编辑器的需求。主管说压了半个月,尽快做出来。在网上找了不少编辑器,前段时间做过react的后台项目,用了百度的编辑器。功能很多很强,遗憾的是ios不支持flash,在移动端并不适用。因为要兼容ios和Android,而且还要在vue的项目中使用,在网上找了很多编
- 前端js变量踩坑,部分手机浏览器不支持let、const
weixin_34244102
前端python移动开发ViewUI
2019独角兽企业重金招聘Python工程师标准>>>浏览器通过userAgent判断机型是Android还是iOS,很简单的几行代码,总有iOS用户手机判断不出来。刚开始总以为是判断的错误,优化了好几版,鉴于身边一直没有真机,终是治标不治本,今日偶遇真机,恍然大悟。。。var才是简单js的王道,引以为鉴转载于:https://my.oschina.net/AmosWang/blog/301786
- 2025年React前端路线图:从初级到高级
2025年React前端路线图:从初级到高级原文链接:2025ReactFrontendRoadmap:BeginnertoSeniorLevel作者:tak089译者:倔强青铜三前言大家好,我是倔强青铜三。是一名热情的软件工程师,我热衷于分享和传播IT技术,致力于通过我的知识和技能推动技术交流与创新,欢迎关注我,微信公众号:倔强青铜三。欢迎点赞、收藏、关注,一键三连!!!1.初级(入门级)目标:
- Node.js日志记录新篇章:morgan中间件的使用与优势
真想骂*
node.js中间件
在Node.js的广阔生态系统中,日志记录是开发过程中不可或缺的一部分。它不仅有助于开发者追踪应用程序的运行状态,还能在出现问题时提供宝贵的调试信息。而在众多日志记录工具中,Morgan以其高效、易用和专注于HTTP请求日志的特点,成为了Node.js开发者中的热门选择。本文将深入探讨Morgan中间件的使用方法与优势,为Node.js日志记录翻开新的篇章。一、Morgan中间件简介Morgan是
- 矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix; import gaodai.determinant.DeterminantCalculation; import java.util.ArrayList; import java.util.List; import java.util.Scanner; /** * 矩阵求逆(初等行变换) * @author 邱万迟 *
- JDK timer
antlove
javajdkschedulecodetimer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务 2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务 3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
- JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。 典型设置: java -Xmx
- JDBC连接数据库
Array_06
jdbc
package Util; import java.sql.Connection; import java.sql.DriverManager; import java.sql.ResultSet; import java.sql.SQLException; import java.sql.Statement; public class JDBCUtil { //完
- Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType) at org.apache.catalina.loader.WebappClassL
- 用多个线程处理1个List集合
362217990
多线程threadlist集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。 import java.util.ArrayList; import java.util.List; import java.util.concurrent.CountDownLatch; public c
- JSP简单访问数据库
香水浓
sqlmysqljsp
学习使用javaBean,代码很烂,仅为留个脚印 public class DBHelper { private String driverName; private String url; private String user; private String password; private Connection connection; privat
- Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图 ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 <?xml version= "1.0"&n
- Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下: [html] view plain copy <RelativeLa
- 查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
- Linux du命令和df命令区别
BigBird2012
linux
1,两者区别 du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
- AngularJS中的$apply,用还是不用?
bijian1013
JavaScriptAngularJS$apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。 但是首先,让我们把$apply转换成一种简化的形式。 scope.$apply就像一个懒惰的工人。它需要按照命
- [Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理 ClientCnxn构造方法 &
- 【Java命令一】jmap
bit1129
Java命令
jmap命令的用法: [hadoop@hadoop sbin]$ jmap Usage: jmap [option] <pid> (to connect to running process) jmap [option] <executable <core> (to connect to a
- Apache 服务器安全防护及实战
ronin47
此文转自IBM. Apache 服务简介 Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。 由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
- unity 3d实例化位置出现布置?
brotherlamp
unity教程unityunity资料unity视频unity自学
问:unity 3d实例化位置出现布置? 答:实例化的同时就可以指定被实例化的物体的位置,即 position Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object 这样你不需要再用Transform.Position了, 如果你省略了第二个参数(
- 《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java重构
import java.awt.Color; import java.awt.Container; import java.awt.FlowLayout; import java.awt.Label; import java.awt.TextField; import java.awt.event.FocusAdapter; import java.awt.event.FocusE
- struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml) web.xml文件修改如下: <filter> <filter-name>struts2</filter-name> <filter-class&g
- redis做缓存时的一点优化
chenchao051
redishadooppipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。 首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
- mysql导出数据不输出标题行
daizj
mysql数据导出去掉第一行去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数 如通过下面命令导出数据: mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt 结果为: studentid
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下 <?php error_reporting(E_ALL); ini_set('display_errors', TRUE); ini_set('display_startup_errors', TRUE); if (PHP_SAPI == 'cli') die('
- 爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
- 转 Activity 详解——Activity文档翻译
e200702084
androidUIsqlite配置管理网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
- win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads 2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
- Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/ 在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为 例如,在一个图书类中,我们自动为Book加上书名符号: function Book(name){
- 错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
- 数据源架构模式之行数据入口
home198979
PHP架构行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。 一、概念 行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。 二、简单实现行数据入口 为了方便理解,还是先简单实现: <?php /** * 行数据入口类 */ class OrderGateway { /*定义元数
- Linux各个目录的作用及内容
pda158
linux脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于 Windows 操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要 linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
- ubuntu12.04上编译openjdk7
ol_beta
HotSpotjvmjdkOpenJDK
获取源码 从openjdk代码仓库获取(比较慢) 安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial 将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
- 将数据库字段转换成设计文档所需的字段
vipbooks
设计模式工作正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好! PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。