技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-4.使用axios,并创建接口上传数据到mongodb数据库
技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-4.使用axios,并在服务端server创建接口上传数据到mongodb数据库
相关文章:
技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-1.工具和本地环境
技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-2.启动项目
技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-3.element-ui和路由的安装和使用
技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-4.使用axios,并创建接口上传数据到mongodb数据库
技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-5.mongoodb数据库的“删、改、查”操作
技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-6.mongoodb数据库无限层级的数据关联(子分类)
技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-7.mongodb数据库关联多个分类(关联多个数据)
技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-8.server端使用通用CRUD接口
技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-9.图片上传
技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-10.vue的富文本编辑器(vue2-editor)
技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-11.动态添加分栏上传多组数据
技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-12.账号登录(账号管理)
技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-13.web端开发
技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-14-1.生产环境编译
技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-vue.js devtools谷歌插件下载与安装
根据我的业务范围,设想网站内容分为三类,设计、开发、小程序,设计中有二级分类平面设计、UI设计,平面设计又有三级分类包括VI设计、名片设计、LOGO设计…之后网站发布的不管是文章还是合作订单,全部归属到这些类别中,这样就需要用到数据的关联。
1.进入思路,做出分类页面

首先设置分类接口,后续其他接口都可以方便关联此接口。同时,设置二级分类时也需要用到关联,分类的一套接口实现后,我们就基本学会了接口的创建和数据的上传。
第一步,创建分类页面CatogorySet.vue。
常见的英文翻译是class,item等,但我们书写的代码中这些词非常常见,为了避免程序的错误和视觉的难以区分,一般以“类别category”来进行分类的命名。什么时候用单数还是复数看我们自己喜好。
命名使用驼峰命名法,名字为设置,因为后续修改也用这个页面。
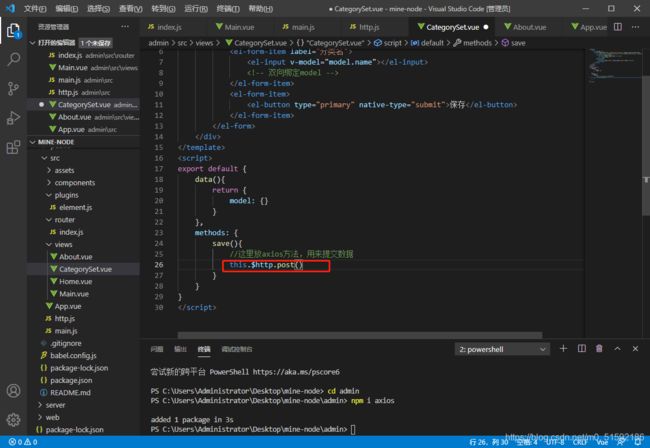
下方代码为CatogorySet.vue页面,其中包括:element-ui表单、vue的model双向绑定和form表单的submit提交事件。
<template>
<div>
<h1>创建分类h1>
<el-form label-width="80px" style="margin-top:20px;" @submit.native.prevent="save">
<el-form-item label="分类名">
<el-input v-model="model.name">el-input>
el-form-item>
<el-form-item>
<el-button type="primary" native-type="submit">保存el-button>
el-form-item>
el-form>
div>
template>
<script>
export default {
data(){
return {
model: {}
}
},
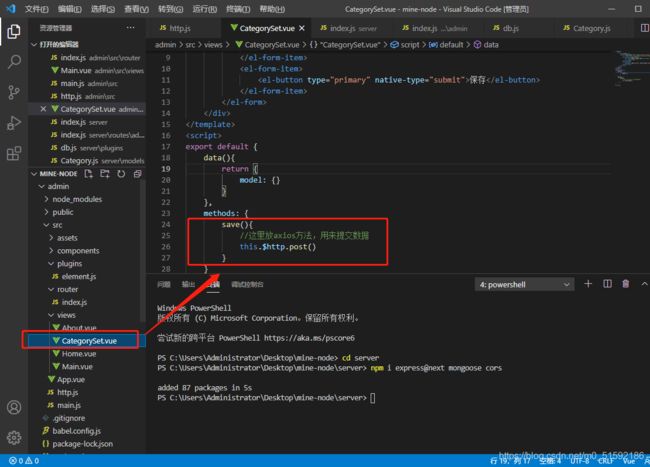
methods: {
save(){
//这里放axios方法,用来提交数据
}
}
}
script>
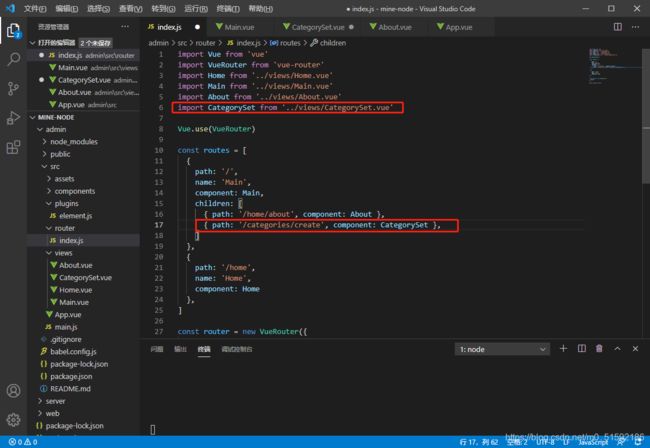
在router的index.js引入路由CategorySet.vue。

2.安装axios并使用,编写提交方法
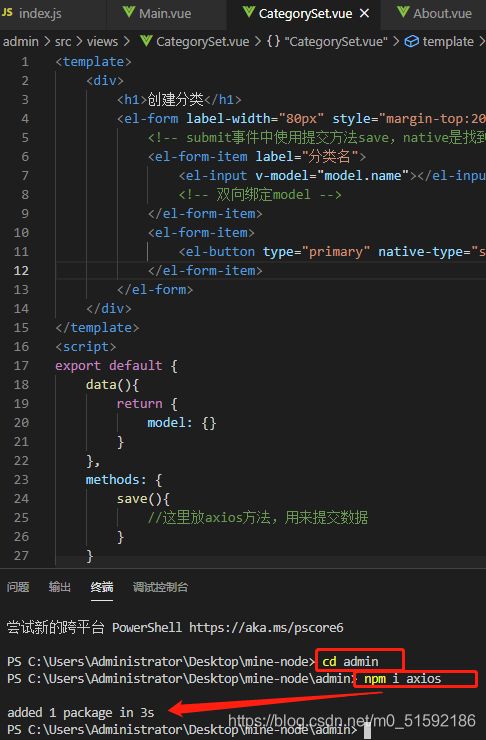
终端输入:
cd admin
npm i axios

此时安装axios完成。
为了代码的清晰,避免main.js混乱,专门在main.js同级给axios创建一个js文件存放axios的接口,名为http.js,后在main.js引入。
引入axios包,同时创建一个axios实例,发送地址为服务器端server的admin/api接口下,此处直译为admin后台的api接口,稍后在服务端创建此地址。
http.js:
// 引入axios
import axios from 'axios'
// 创建axios实例,添加api路径
const http = axios.create({
baseURL:'http://localhost:3000/admin/api'
})
// 将文件变量导出,导出到main.js
export default http
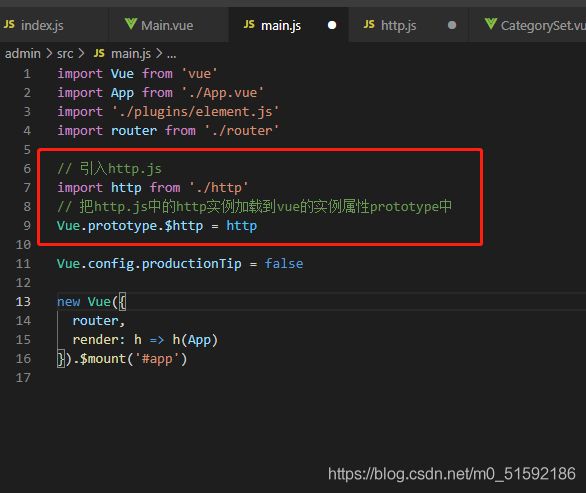
main.js:

此时http实例已经在vue实例属性中,我们可以直接在方法中用this.$http使用axios。
回到CategorySet.js,提交数据我们用POST方法:

方法已经写好,紧接着我们要到服务端server中创建接口,创建好后再到save方法里修改。
3.创建接口
终端新建页面输入:
cd server
npm run serve
此时我们进入到server端,什么都没有,我们要安装一些常用的模块,最终使用方法就与server一样了。
(1)同时安装三个模块包:express(NodeJS最流行的轻量web开发框架),mongoose(连接到mongodb数据库的模块) 和 cors(允许跨域的模块)。
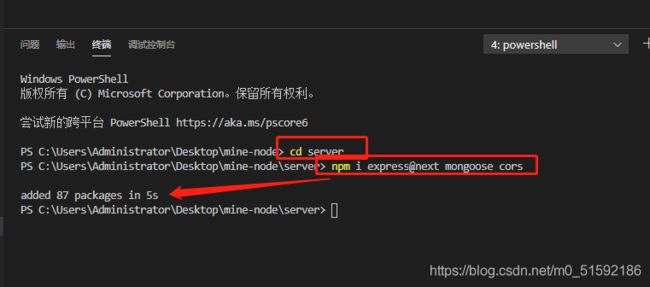
终端再次新建页面,输入:
cd server
npm i express@next mongoose cors

(2)安装完成后,到server的index.js文件中引入express框架,同时app引用express实例。
使用express实例启动项目,监听3000端口。
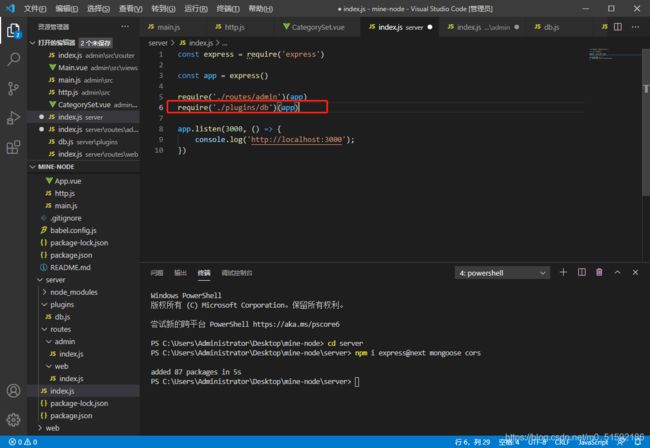
index.js:
const express = require('express')
const app = express()
app.listen(3000, () => {
console.log('http://localhost:3000');
})
(3)此时我们要创建上面的admin/api接口,把接口放入路由,定义地址。因为admin、web端的接口路由如果都写在index.js就会非常乱,所以把两端的接口路由分开存放在server端的routes。
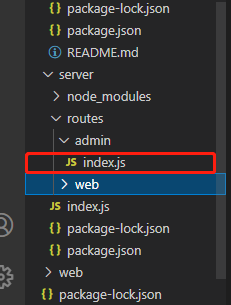
创建routes文件夹,在routes中再创建两个文件夹,分别是admin和web,用于存放接口文件,再在admin中创建一个index.js文件,此index.js为具体路由编写位置。

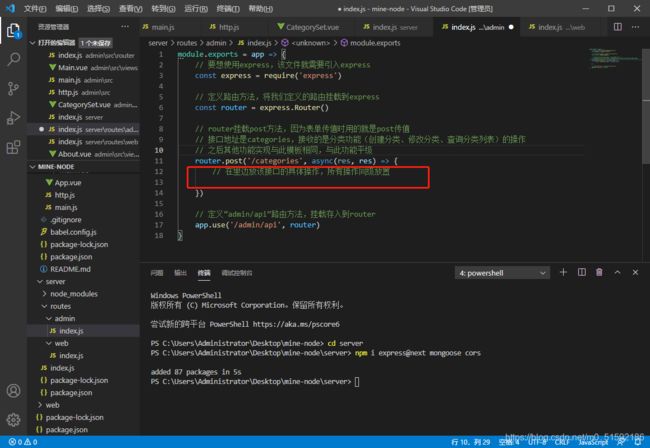
routes/admin/index.js中,导出一个函数app,这个app的内容来源于最外层server的index.js中的app,给app设置路由。index.js:
module.exports = app => {
// 要想使用express,该文件就需要引入express
const express = require('express')
// 定义路由方法,将我们定义的路由挂载到express
const router = express.Router()
// router挂载post方法,因为表单传值时用的就是post传值
// 接口地址是categories,接收的是分类功能(创建分类、修改分类、查询分类列表)的操作
// 之后其他功能实现与此模板相同,与此功能平级
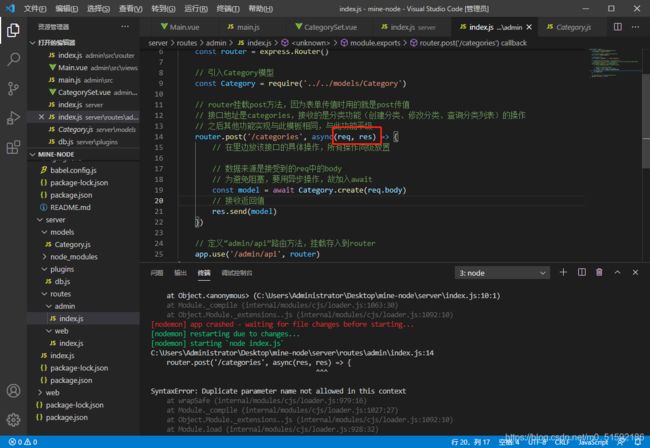
router.post('/categories', async(req, res) => {
// 在里边放该接口的具体操作,所有操作同级放置
})
// 定义“admin/api”路由方法,挂载存入到router
app.use('/admin/api', router)
}
将admin接口路由引入server的index.js,由于引用的内容为函数,所以我们要执行这个admin接口并传值。写法:

4.接口使用mongodb数据库
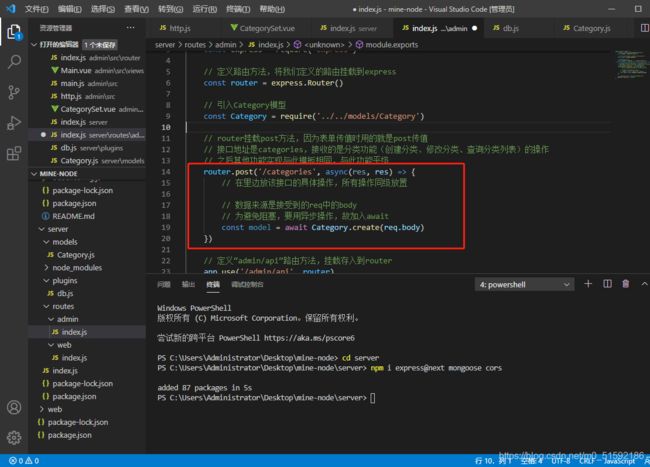
我们编写接口将数据传输到数据库,把数据库调用语句写到下图位置:

(1)引入mongoose插件
在创建接口时一并下载了mongoose(连接mongodb数据库的模块插件)这时候我们就要把数据库引入到项目中了。
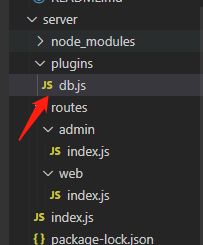
创建文件夹和文件plugins/db.js在server文件夹:

在server下的index.js中引入db.js:

在db.js中引入该插件,与创建接口的书写方法类似,都使用到主文件中的app内容:
module.exports = app =>{
// 引入mongoose
const mongoose = require('mongoose')
// 使用mongoose方法连接mongodb数据库
// 格式为mongodb:数据库地址:端口号/数据库名
// 数据库名自动创建
mongoose.connect('mongodb://127.0.0.1:27017/node-mine',{
// 必加参数
useNewUrlParser: true
})
}
此时app没有呗使用到,但后期我们有可能会使用。到此插件写好了。
(2)建立数据模型,方便调用数据库
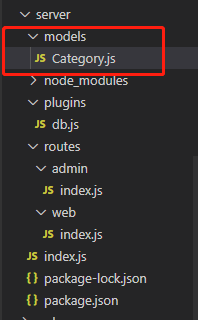
建立分类功能的数据模型,稍后接口传值时直接调用该模型。server下创建models文件夹,再创建Category.js模块文件。

Category.js:
// 引入mongoose插件,插件db.js已经用require引入到server的最高层文件index.js,所以可以直接引用
const mongoose = require('mongoose')
// 使用mongoose的架构方法定义此数据表category,定义字段和类型
const schema = new mongoose.Schema({
name: { type: String }
})
// 导出mongoose模型
module.exports = mongoose.model('Category', schema)
此时我们就可以在接口调用模型进行上传信息到数据库了。
(3)引入模型到admin/api接口
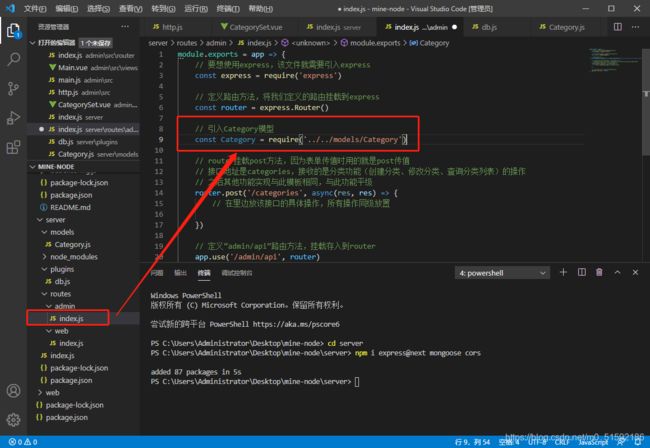
找到该接口文件,server/routes/admin/index.js,引入模型:

(4)操作接口,调用数据库模型进行信息上传。
在接口操作处编写接收信息并上传的命令。

// 数据来源是接受到的req中的body
// 为避免阻塞,要用异步操作,故加入await
const model = await Category.create(req.body)
// 接收返回值
res.send(model)
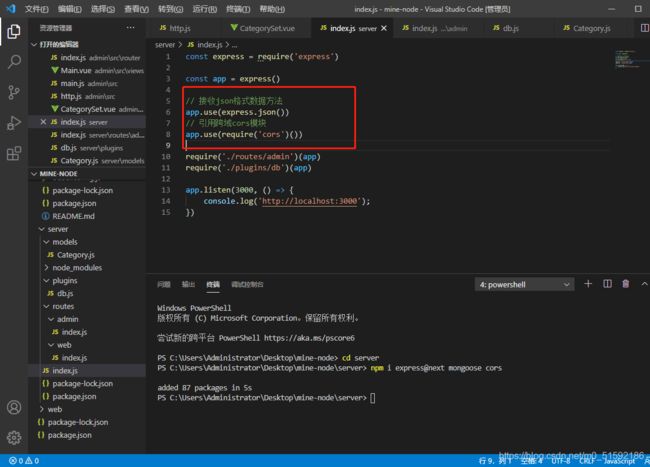
这里由于我们是从admin端上传信息到server端,所以需要跨域,需要用到之前下载的cors跨域模块包。同时前端数据接收的是json数据,故引入express的json方法。都在server下主文件index.js中引入。

到这里后台接口就已经完成,此时到前端使用axios发起接口请求测试。
5.使用axios发起接口请求
methods: {
async save(){
// 这里放axios方法,用来提交数据
const res = await this.$http.post('categories', this.model)
console.log(res)
// 操作完成后跳转到categories地址
this.$router.push('/categories/list')
// 提示信息
this.$message({
type: 'success',
message: '保存成功'
})
}
}
测试:
成功跳转到categories/list

注意上面server/routes/admin/index.js文件中异步接收文件时我写了两个res,测试时我发现了这个问题并改正了,但代码已经写好就不改图了,大家查看文章时请跳过这个问题。

到此该功能就已经实现了,这篇比较长,我们下篇再做list页面和相关查询接口,同时设置子分类实现数据的关联。
更多设计、功能的学习经验,大家也可以去我的公众号查看!
————