The main repo for the O3 wallet on iOS.
- OzoneWalletIOS:https://github.com/CityOfZion/OzoneWalletIOS
- neo-swift:https://github.com/CityOfZion/neo-swift
- neo-wallet-address-go:https://github.com/apisit/neo-wallet-address-go
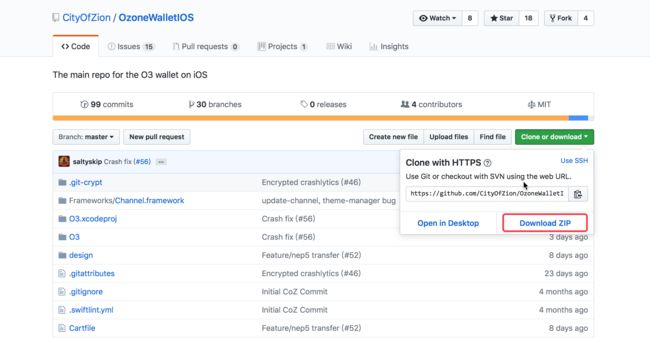
下载 OzoneWalletIOS 项目
下载 OzoneWalletIOS 项目到本地:
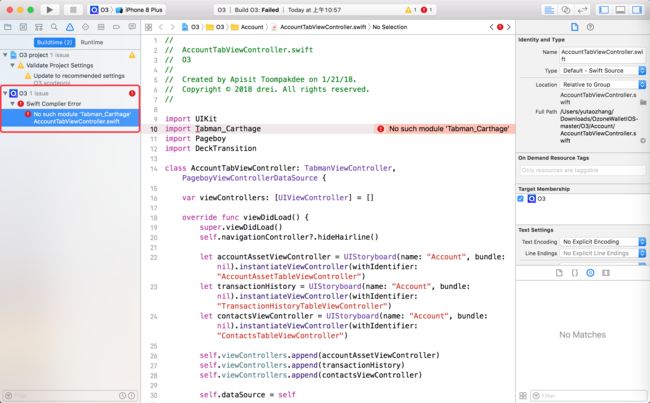
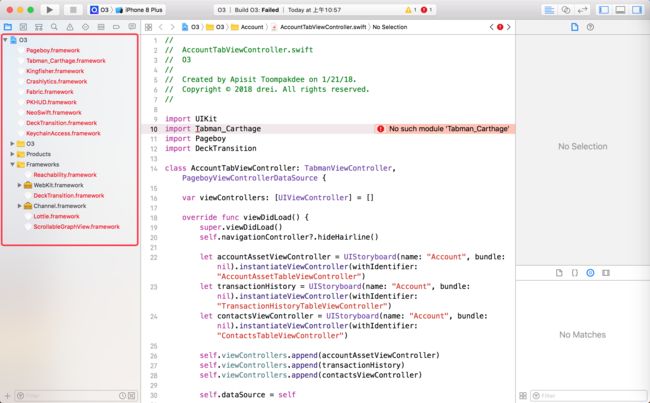
用 Xcode 打开项目并运行:
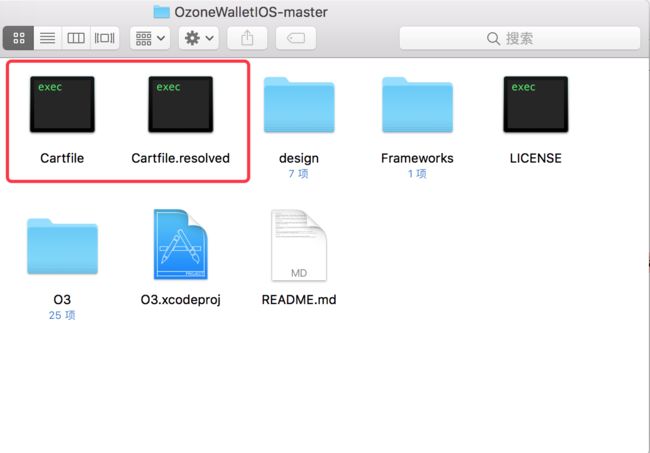
运行出错,发现缺少文件。打开项目目录,发现有这两个文件 Cartfile、Cartfile.resolved:
该项目是用 Carthage 管理 iOS 依赖库的,安装使用方法看这里,如果安装不成功请下载 Releases 版本进行安装。
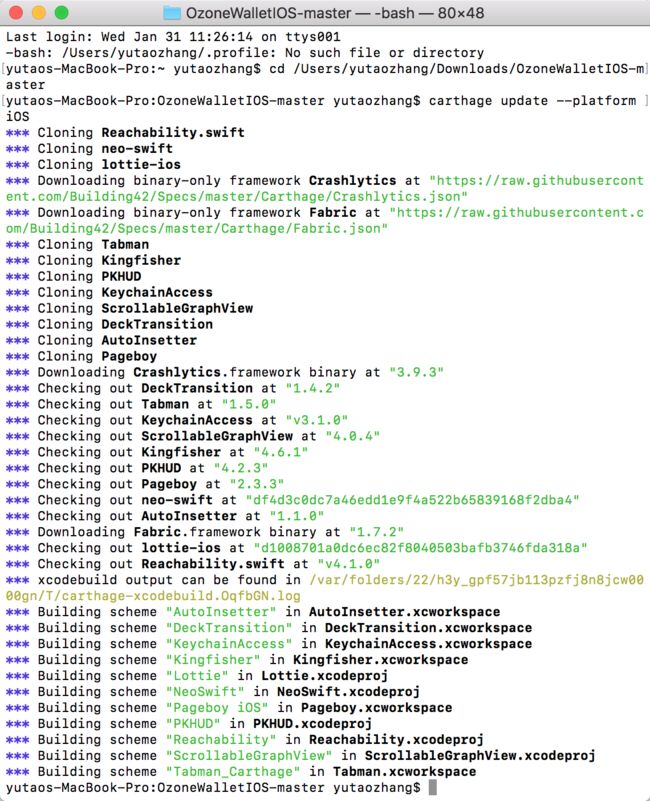
打开终端,cd 到该项目目录,运行如下命令:
$ carthage update --platform iOS
命令运行成功之后,再次运行项目:
发现 info.plist 文件读取错误,无法打开。我的解决方法是,新建一个 Project,然后把新工程里的 info.plist 文件拷贝到该项目里替换掉,然后再次运行:
在 Finder 里前往文件夹 ~/Library/Developer/Xcode/DerivedData ,删除缓存目录下的文件 :
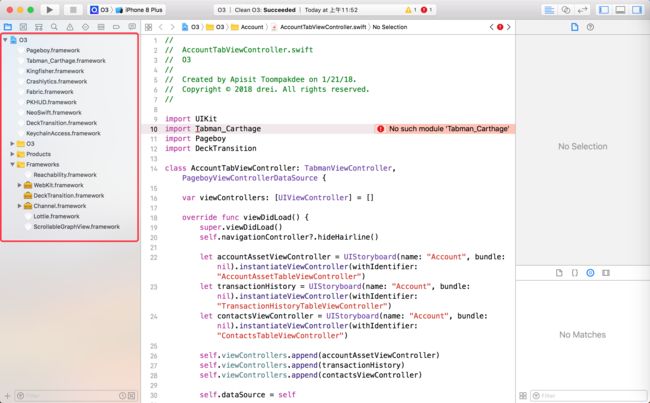
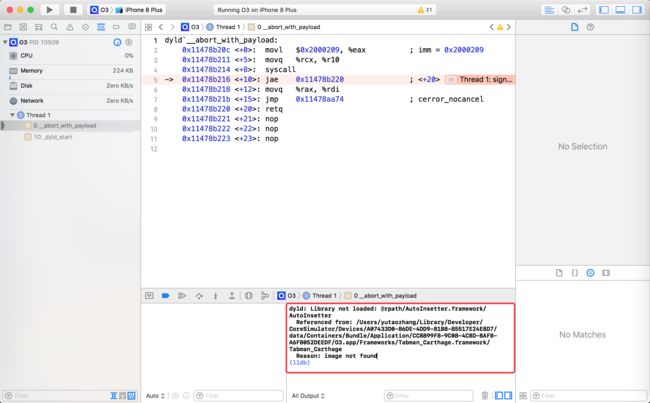
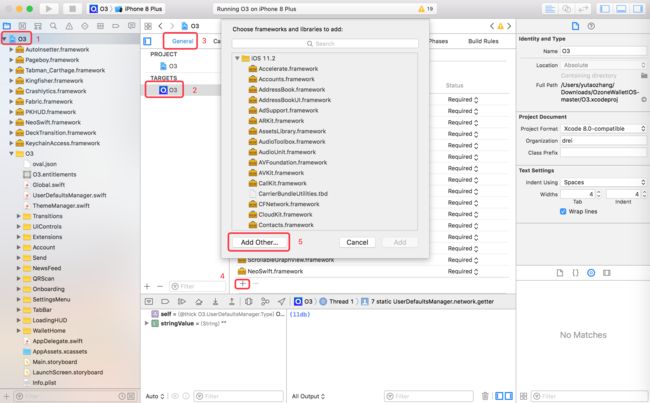
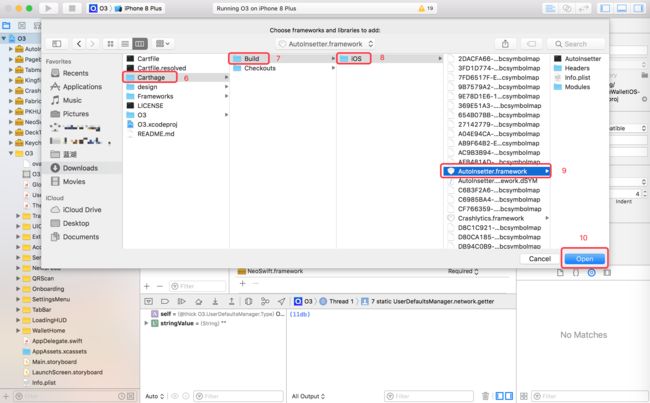
再次运行,发现还是同样的错误,后来发现新加的一个库文件 AutoInsetter 没有加进去:
*** Building scheme "AutoInsetter" in AutoInsetter.xcworkspace
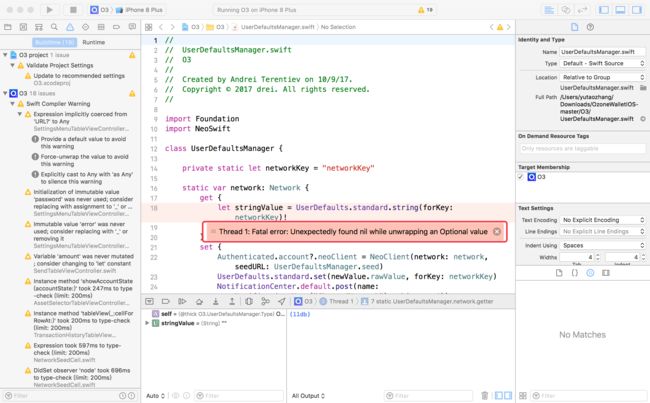
添加好后再次运行:
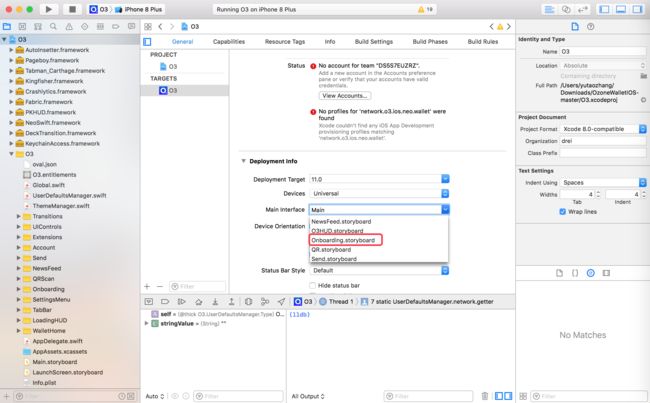
这个错误不知道怎么分析,全局搜索了一下“ networkKey”,发现是跟用户数据有关,后来整体看了一下项目,然后把项目的 Main Interface 改了一下:
再一次运行:
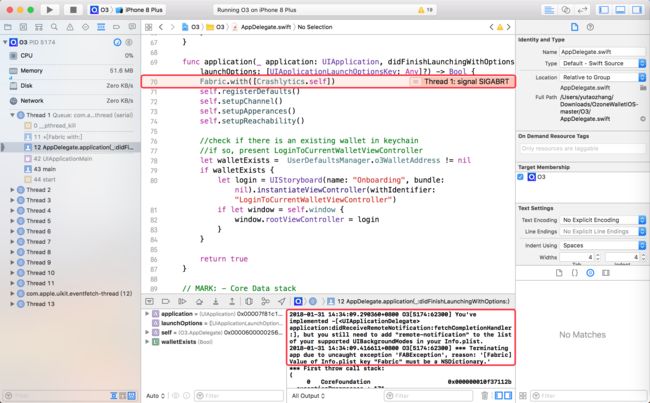
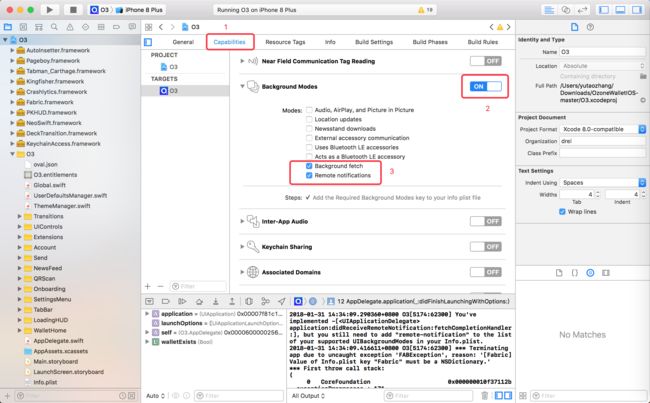
开启 Background Modes:
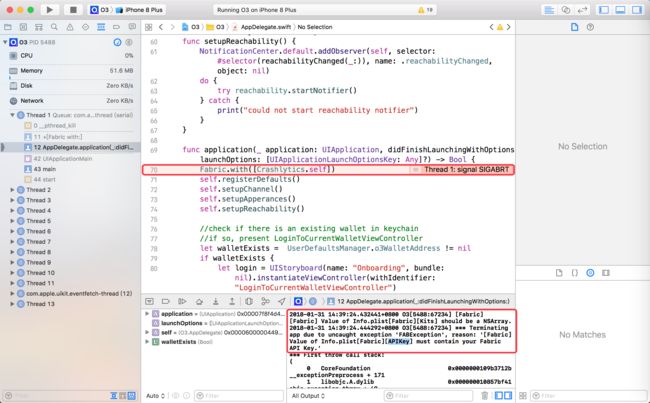
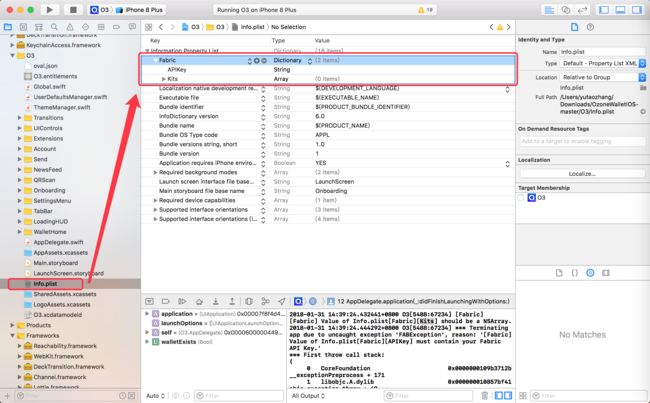
向 Info.plist 文件添加 Fabric 字段,包含一个 String 类型的 APIKey 和一个 Array 类型的 Kits:
好了,再次运行:
终于运行成功了!!!/(ㄒoㄒ)/~~
AppDelegate.swift
Channel.framework 大概是跟推送通知有关的库:
func setupChannel() {
//O3 Development on Channel app_gUHDmimXT8oXRSpJvCxrz5DZvUisko_mliB61uda9iY
Channel.setup(withApplicationId: "app_gUHDmimXT8oXRSpJvCxrz5DZvUisko_mliB61uda9iY")
}
设置应用的外观样式:
func setupApperances() {
UIBarButtonItem.appearance().setTitleTextAttributes([
NSAttributedStringKey.font: ThemeManager.barButtonItemFont,
NSAttributedStringKey.foregroundColor: UserDefaultsManager.theme.primaryColor], for: .normal)
UINavigationBar.appearance().largeTitleTextAttributes = [
NSAttributedStringKey.foregroundColor: UserDefaultsManager.theme.textColor,
NSAttributedStringKey.font: UIFont(name: "Avenir-Heavy", size: 32) as Any]
}
创建用户的默认配置:
func registerDefaults() {
let userDefaultsDefaults: [String: Any] = [
"networkKey": "main",
"usedDefaultSeedKey": false,
"selectedThemeKey": Theme.light.rawValue
]
UserDefaults.standard.register(defaults: userDefaultsDefaults)
}
开启网络状态监测:
let alertController = UIAlertController(title: "Uh oh! There is no internet connection. ", message: nil, preferredStyle: .alert)
@objc func reachabilityChanged(_ note: Notification) {
switch reachability.connection {
case .wifi:
print("Reachable via WiFi")
alertController.dismiss(animated: true, completion: nil)
case .cellular:
print("Reachable via cellular")
alertController.dismiss(animated: true, completion: nil)
case .none:
print("Network not reachable")
UIApplication.shared.keyWindow?.rootViewController?.presentFromEmbedded(alertController, animated: true, completion: nil)
}
}
let reachability = Reachability()!
func setupReachability() {
NotificationCenter.default.addObserver(self, selector: #selector(reachabilityChanged(_:)), name: .reachabilityChanged, object: nil)
do {
try reachability.startNotifier()
} catch {
print("could not start reachability notifier")
}
}
检查本地是否存在钱包,如果存在就将主窗口设置为登录到本地钱包的界面:
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
Fabric.with([Crashlytics.self])
self.registerDefaults()
self.setupChannel()
self.setupApperances()
self.setupReachability()
//check if there is an existing wallet in keychain
//if so, present LoginToCurrentWalletViewController
let walletExists = UserDefaultsManager.o3WalletAddress != nil
if walletExists {
let login = UIStoryboard(name: "Onboarding", bundle: nil).instantiateViewController(withIdentifier: "LoginToCurrentWalletViewController")
if let window = self.window {
window.rootViewController = login
}
}
return true
}
Onboarding.storyboard
OnboardingHomeViewController.swift
总结
欢迎留言讨论,有错误请指出,谢谢!
【联系我(QQ:3500229193)或者加入社群,请戳这里!】
参考链接
- OzoneWalletIOS:https://github.com/CityOfZion/OzoneWalletIOS
- neo-swift:https://github.com/CityOfZion/neo-swift
- neo-wallet-address-go:https://github.com/apisit/neo-wallet-address-go
更新日志
- 2018.02.02 第一次更新
- 2018.02.23 第二次更新
- 2018.08.07 第三次更新