完整版推荐在线阅读 https://poetries1.gitee.io/fe-interview
1 对于MVVM的理解
MVVM是Model-View-ViewModel缩写,也就是把MVC中的Controller演变成ViewModel。Model层代表数据模型,View代表UI组件,ViewModel是View和Model层的桥梁,数据会绑定到viewModel层并自动将数据渲染到页面中,视图变化的时候会通知viewModel层更新数据。
- MVVM 是 Model-View-ViewModel 的缩写
- Model: 代表数据模型,也可以在Model中定义数据修改和操作的业务逻辑。我们可以把Model称为数据层,因为它仅仅关注数据本身,不关心任何行为
- View: 用户操作界面。当ViewModel对Model进行更新的时候,会通过数据绑定更新到View
- ViewModel: 业务逻辑层,View需要什么数据,ViewModel要提供这个数据;View有某些操作,ViewModel就要响应这些操作,所以可以说它是Model for View.
- 总结: MVVM模式简化了界面与业务的依赖,解决了数据频繁更新。MVVM 在使用当中,利用双向绑定技术,使得 Model 变化时,ViewModel 会自动更新,而 ViewModel 变化时,View 也会自动变化。
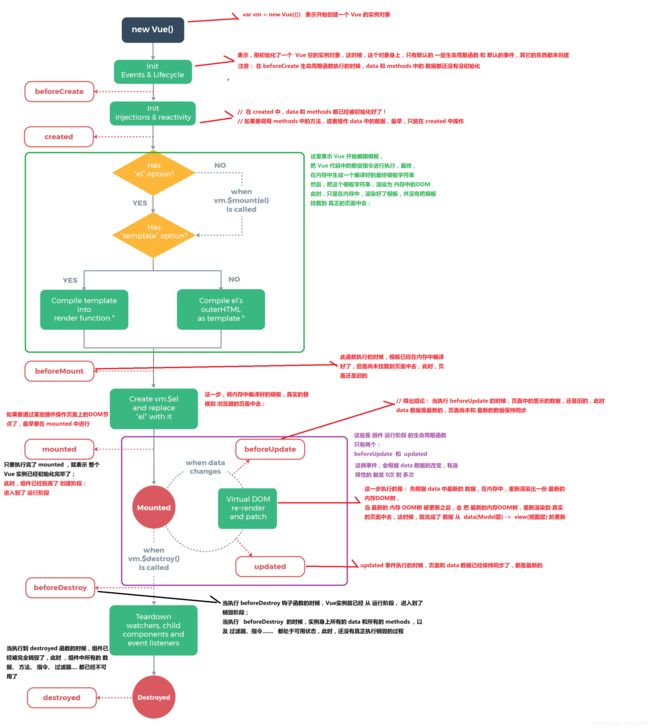
2 请详细说下你对vue生命周期的理解
答:总共分为8个阶段创建前/后,载入前/后,更新前/后,销毁前/后
生命周期是什么
Vue 实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模版、挂载Dom -> 渲染、更新 -> 渲染、卸载等一系列过程,我们称这是Vue的生命周期
各个生命周期的作用
| 生命周期 | 描述 |
|---|---|
| beforeCreate | 组件实例被创建之初,组件的属性生效之前 |
| created | 组件实例已经完全创建,属性也绑定,但真实dom还没有生成,$el还不可用 |
| beforeMount | 在挂载开始之前被调用:相关的 render 函数首次被调用 |
| mounted | el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子 |
| beforeUpdate | 组件数据更新之前调用,发生在虚拟 DOM 打补丁之前 |
| update | 组件数据更新之后 |
| activited | keep-alive专属,组件被激活时调用 |
| deadctivated | keep-alive专属,组件被销毁时调用 |
| beforeDestory | 组件销毁前调用 |
| destoryed | 组件销毁后调用 |
由于Vue会在初始化实例时对属性执行
getter/setter转化,所以属性必须在data对象上存在才能让Vue将它转换为响应式的。Vue提供了$set方法用来触发视图更新
export default {
data(){
return {
obj: {
name: 'fei'
}
}
},
mounted(){
this.$set(this.obj, 'sex', 'man')
}
}
什么是vue生命周期?
- 答: Vue 实例从创建到销毁的过程,就是生命周期。从开始创建、初始化数据、编译模板、挂载Dom→渲染、更新→渲染、销毁等一系列过程,称之为 Vue 的生命周期。
vue生命周期的作用是什么?
- 答:它的生命周期中有多个事件钩子,让我们在控制整个Vue实例的过程时更容易形成好的逻辑。
vue生命周期总共有几个阶段?
- 答:它可以总共分为
8个阶段:创建前/后、载入前/后、更新前/后、销毁前/销毁后。
第一次页面加载会触发哪几个钩子?
- 答:会触发下面这几个
beforeCreate、created、beforeMount、mounted。
DOM 渲染在哪个周期中就已经完成?
- 答:
DOM渲染在mounted中就已经完成了
3 Vue实现数据双向绑定的原理:Object.defineProperty()
-
vue实现数据双向绑定主要是:采用数据劫持结合发布者-订阅者模式的方式,通过Object.defineProperty()来劫持各个属性的setter,getter,在数据变动时发布消息给订阅者,触发相应监听回调。当把一个普通Javascript对象传给 Vue 实例来作为它的data选项时,Vue 将遍历它的属性,用Object.defineProperty()将它们转为getter/setter。用户看不到getter/setter,但是在内部它们让Vue追踪依赖,在属性被访问和修改时通知变化。 - vue的数据双向绑定 将
MVVM作为数据绑定的入口,整合Observer,Compile和Watcher三者,通过Observer来监听自己的model的数据变化,通过Compile来解析编译模板指令(vue中是用来解析{{}}),最终利用watcher搭起observer和Compile之间的通信桥梁,达到数据变化 —>视图更新;视图交互变化(input)—>数据model变更双向绑定效果。
4 Vue组件间的参数传递
父组件与子组件传值
父组件传给子组件:子组件通过
props方法接受数据;
- 子组件传给父组件:
$emit方法传递参数
非父子组件间的数据传递,兄弟组件传值
eventBus,就是创建一个事件中心,相当于中转站,可以用它来传递事件和接收事件。项目比较小时,用这个比较合适(虽然也有不少人推荐直接用VUEX,具体来说看需求)
5 Vue的路由实现:hash模式 和 history模式
-
hash模式:在浏览器中符号“#”,#以及#后面的字符称之为hash,用window.location.hash读取。特点:hash虽然在URL中,但不被包括在HTTP请求中;用来指导浏览器动作,对服务端安全无用,hash不会重加载页面。 -
history模式:history采用HTML5的新特性;且提供了两个新方法:pushState(),replaceState()可以对浏览器历史记录栈进行修改,以及popState事件的监听到状态变更
5 vue路由的钩子函数
首页可以控制导航跳转,
beforeEach,afterEach等,一般用于页面title的修改。一些需要登录才能调整页面的重定向功能。
-
beforeEach主要有3个参数to,from,next。 -
to:route即将进入的目标路由对象。 -
from:route当前导航正要离开的路由。 -
next:function一定要调用该方法resolve这个钩子。执行效果依赖next方法的调用参数。可以控制网页的跳转
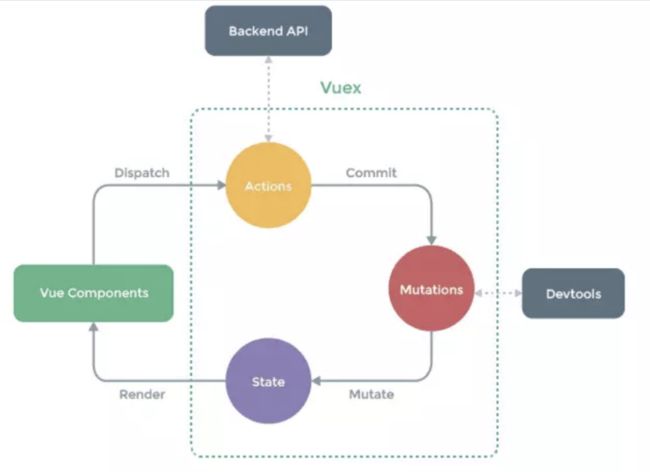
6 vuex是什么?怎么使用?哪种功能场景使用它?
- 只用来读取的状态集中放在
store中; 改变状态的方式是提交mutations,这是个同步的事物; 异步逻辑应该封装在action中。 - 在
main.js引入store,注入。新建了一个目录store,… export - 场景有:单页应用中,组件之间的状态、音乐播放、登录状态、加入购物车
-
state:Vuex使用单一状态树,即每个应用将仅仅包含一个store实例,但单一状态树和模块化并不冲突。存放的数据状态,不可以直接修改里面的数据。 -
mutations:mutations定义的方法动态修改Vuex的store中的状态或数据 -
getters:类似vue的计算属性,主要用来过滤一些数据。 -
action:actions可以理解为通过将mutations里面处里数据的方法变成可异步的处理数据的方法,简单的说就是异步操作数据。view层通过store.dispath来分发action
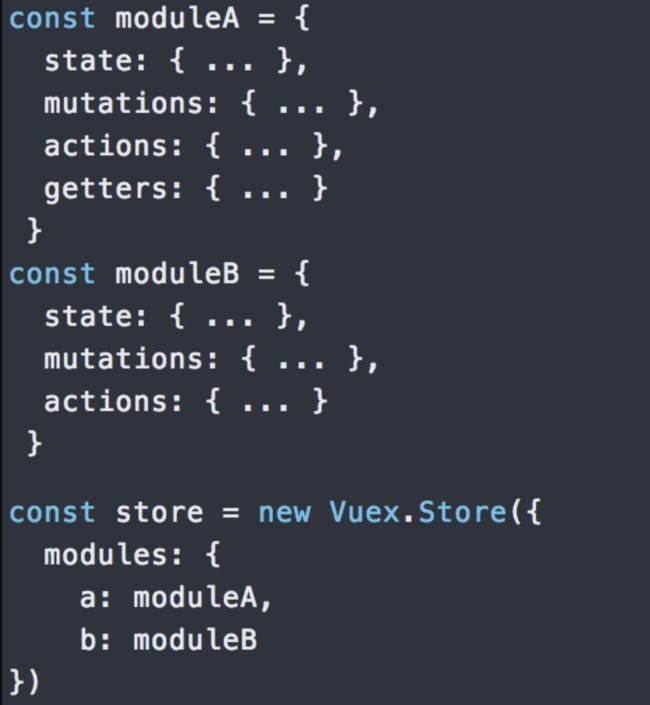
modules:项目特别复杂的时候,可以让每一个模块拥有自己的state、mutation、action、getters,使得结构非常清晰,方便管理
7 v-if 和 v-show 区别
- 答:
v-if按照条件是否渲染,v-show是display的block或none;
8 $route和$router的区别
-
$route是“路由信息对象”,包括path,params,hash,query,fullPath,matched,name等路由信息参数。 - 而
$router是“路由实例”对象包括了路由的跳转方法,钩子函数等
9 如何让CSS只在当前组件中起作用?
将当前组件的
//Child
- 使用两个style标签
//Parent//Child32 ref的作用
- 获取
dom元素this.$refs.box- 获取子组件中的
datathis.$refs.box.msg- 调用子组件中的方法
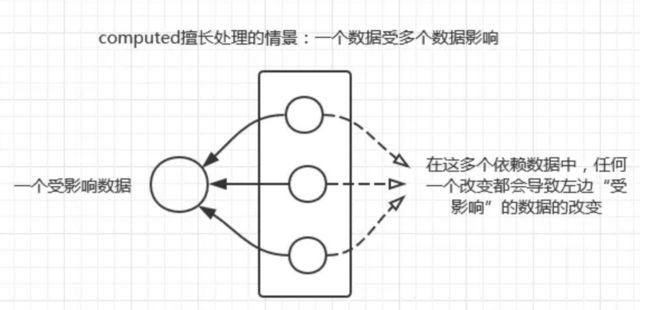
this.$refs.box.open()33 computed和watch区别
- 当页面中有某些数据依赖其他数据进行变动的时候,可以使用计算属性computed
Computed本质是一个具备缓存的watcher,依赖的属性发生变化就会更新视图。 适用于计算比较消耗性能的计算场景。当表达式过于复杂时,在模板中放入过多逻辑会让模板难以维护,可以将复杂的逻辑放入计算属性中处理{{fullName}} export default { data(){ return { firstName: 'xie', lastName: 'yu fei', } }, computed:{ fullName: function(){ return this.firstName + ' ' + this.lastName } } }
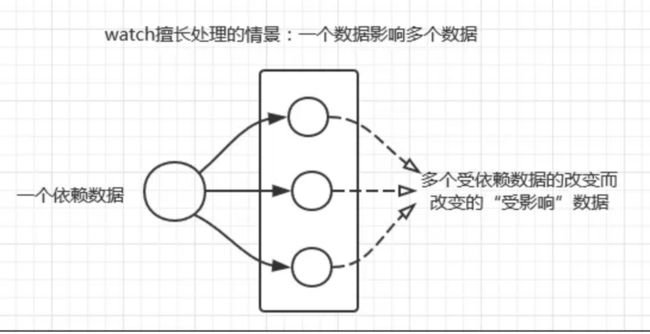
watch用于观察和监听页面上的vue实例,如果要在数据变化的同时进行异步操作或者是比较大的开销,那么watch为最佳选择
Watch没有缓存性,更多的是观察的作用,可以监听某些数据执行回调。当我们需要深度监听对象中的属性时,可以打开deep:true选项,这样便会对对象中的每一项进行监听。这样会带来性能问题,优化的话可以使用字符串形式监听,如果没有写到组件中,不要忘记使用unWatch手动注销{{fullName}} export default { data(){ return { firstName: 'xie', lastName: 'xiao fei', fullName: 'xie xiao fei' } }, watch:{ firstName(val) { this.fullName = val + ' ' + this.lastName }, lastName(val) { this.fullName = this.firstName + ' ' + val } } }34 vue-router守卫
导航守卫
router.beforeEach全局前置守卫
to: Route: 即将要进入的目标(路由对象)from: Route: 当前导航正要离开的路由next: Function: 一定要调用该方法来resolve这个钩子。(一定要用这个函数才能去到下一个路由,如果不用就拦截)- 执行效果依赖 next 方法的调用参数。
next(): 进行管道中的下一个钩子。如果全部钩子执行完了,则导航的状态就是 confirmed (确认的)。next(false):取消进入路由,url地址重置为from路由地址(也就是将要离开的路由地址)// main.js 入口文件 import router from './router'; // 引入路由 router.beforeEach((to, from, next) => { next(); }); router.beforeResolve((to, from, next) => { next(); }); router.afterEach((to, from) => { console.log('afterEach 全局后置钩子'); });路由独享的守卫 你可以在路由配置上直接定义
beforeEnter守卫const router = new VueRouter({ routes: [ { path: '/foo', component: Foo, beforeEnter: (to, from, next) => { // ... } } ] })组件内的守卫你可以在路由组件内直接定义以下路由导航守卫
const Foo = { template: `...`, beforeRouteEnter (to, from, next) { // 在渲染该组件的对应路由被 confirm 前调用 // 不!能!获取组件实例 `this` // 因为当守卫执行前,组件实例还没被创建 }, beforeRouteUpdate (to, from, next) { // 在当前路由改变,但是该组件被复用时调用 // 举例来说,对于一个带有动态参数的路径 /foo/:id,在 /foo/1 和 /foo/2 之间跳转的时候, // 由于会渲染同样的 Foo 组件,因此组件实例会被复用。而这个钩子就会在这个情况下被调用。 // 可以访问组件实例 `this` }, beforeRouteLeave (to, from, next) { // 导航离开该组件的对应路由时调用,我们用它来禁止用户离开 // 可以访问组件实例 `this` // 比如还未保存草稿,或者在用户离开前, 将setInterval销毁,防止离开之后,定时器还在调用。 } }35 vue修饰符
stop:阻止事件的冒泡prevent:阻止事件的默认行为once:只触发一次self:只触发自己的事件行为时,才会执行36 vue项目中的性能优化
- 不要在模板里面写过多表达式
- 循环调用子组件时添加key
- 频繁切换的使用v-show,不频繁切换的使用v-if
- 尽量少用float,可以用flex
- 按需加载,可以用require或者import()按需加载需要的组件
- 路由懒加载
37 vue.extend和vue.component
extend是构造一个组件的语法器。
然后这个组件你可以作用到Vue.component这个全局注册方法里还可以在任意vue模板里使用组件。
也可以作用到vue实例或者某个组件中的components属性中并在内部使用apple组件。Vue.component你可以创建 ,也可以取组件。38 Vue的SPA 如何优化加载速度
- 减少入口文件体积
- 静态资源本地缓存
- 开启Gzip压缩
- 使用SSR,nuxt.js
39 移动端如何设计一个比较友好的Header组件?
当时的思路是头部(Header)一般分为左、中、右三个部分,分为三个区域来设计,中间为主标题,每个页面的标题肯定不同,所以可以通过vue props的方式做成可配置对外进行暴露,左侧大部分页面可能都是回退按钮,但是样式和内容不尽相同,右侧一般都是具有功能性的操作按钮,所以左右两侧可以通过vue slot插槽的方式对外暴露以实现多样化,同时也可以提供default slot默认插槽来统一页面风格
40 Proxy与Object.defineProperty的优劣对比?
Proxy的优势如下:
- Proxy可以直接监听对象而非属性
- Proxy可以直接监听数组的变化
- Proxy有多达13种拦截方法,不限于apply、ownKeys、deleteProperty、has等等是Object.defineProperty不具备的
- Proxy返回的是一个新对象,我们可以只操作新的对象达到目的,而Object.defineProperty只能遍历对象属性直接修改
- Proxy作为新标准将受到浏览器厂商重点持续的性能优化,也就是传说中的新标准的性能红利
Object.defineProperty的优势如下:
兼容性好,支持IE9
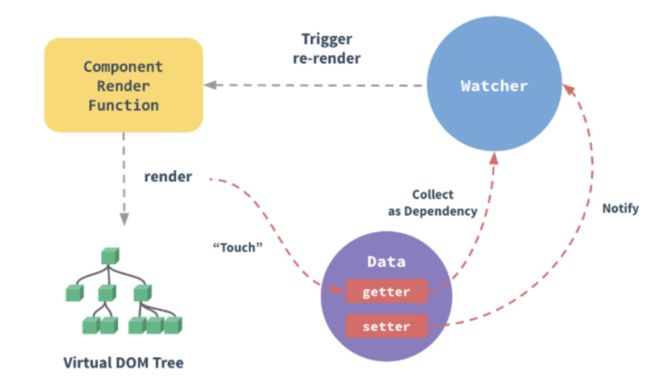
41 你是如何理解Vue的响应式系统的?
响应式系统简述:
- 任何一个 Vue Component 都有一个与之对应的 Watcher 实例。
- Vue 的 data 上的属性会被添加 getter 和 setter 属性。
- 当 Vue Component render 函数被执行的时候, data 上会被 触碰(touch), 即被读, getter 方法会被调用, 此时 Vue 会去记录此 Vue component 所依赖的所有 data。(这一过程被称为依赖收集)
- data 被改动时(主要是用户操作), 即被写, setter 方法会被调用, 此时 Vue 会去通知所有依赖于此 data 的组件去调用他们的 render 函数进行更新。
42 既然Vue通过数据劫持可以精准探测数据变化,为什么还需要虚拟DOM进行diff检测差异?
现代前端框架有两种方式侦测变化,一种是pull一种是push
- pull: 其代表为React,我们可以回忆一下React是如何侦测到变化的,我们通常会用setStateAPI显式更新,然后React会进行一层层的Virtual Dom Diff操作找出差异,然后Patch到DOM上,React从一开始就不知道到底是哪发生了变化,只是知道「有变化了」,然后再进行比较暴力的Diff操作查找「哪发生变化了」,另外一个代表就是Angular的脏检查操作。
- push: Vue的响应式系统则是push的代表,当Vue程序初始化的时候就会对数据data进行依赖的收集,一但数据发生变化,响应式系统就会立刻得知,因此Vue是一开始就知道是「在哪发生变化了」,但是这又会产生一个问题,如果你熟悉Vue的响应式系统就知道,通常一个绑定一个数据就需要一个Watcher,一但我们的绑定细粒度过高就会产生大量的Watcher,这会带来内存以及依赖追踪的开销,而细粒度过低会无法精准侦测变化,因此Vue的设计是选择中等细粒度的方案,在组件级别进行push侦测的方式,也就是那套响应式系统,通常我们会第一时间侦测到发生变化的组件,然后在组件内部进行Virtual Dom Diff获取更加具体的差异,而Virtual Dom Diff则是pull操作,Vue是push+pull结合的方式进行变化侦测的
43 Vue为什么没有类似于React中shouldComponentUpdate的生命周期?
考点: Vue的变化侦测原理
前置知识: 依赖收集、虚拟DOM、响应式系统
根本原因是Vue与React的变化侦测方式有所不同
- React是pull的方式侦测变化,当React知道发生变化后,会使用Virtual Dom Diff进行差异检测,但是很多组件实际上是肯定不会发生变化的,这个时候需要用shouldComponentUpdate进行手动操作来减少diff,从而提高程序整体的性能.
- Vue是pull+push的方式侦测变化的,在一开始就知道那个组件发生了变化,因此在push的阶段并不需要手动控制diff,而组件内部采用的diff方式实际上是可以引入类似于shouldComponentUpdate相关生命周期的,但是通常合理大小的组件不会有过量的diff,手动优化的价值有限,因此目前Vue并没有考虑引入shouldComponentUpdate这种手动优化的生命周期.
44 Vue中的key到底有什么用?
- key是为Vue中的vnode标记的唯一id,通过这个key,我们的diff操作可以更准确、更快速
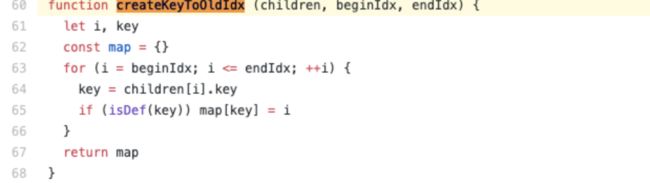
- diff算法的过程中,先会进行新旧节点的首尾交叉对比,当无法匹配的时候会用新节点的key与旧节点进行比对,然后超出差异.
diff程可以概括为:oldCh和newCh各有两个头尾的变量StartIdx和EndIdx,它们的2个变量相互比较,一共有4种比较方式。如果4种比较都没匹配,如果设置了key,就会用key进行比较,在比较的过程中,变量会往中间靠,一旦StartIdx>EndIdx表明oldCh和newCh至少有一个已经遍历完了,就会结束比较,这四种比较方式就是首、尾、旧尾新头、旧头新尾.
准确: 如果不加key,那么vue会选择复用节点(Vue的就地更新策略),导致之前节点的状态被保留下来,会产生一系列的bug.
快速: key的唯一性可以被Map数据结构充分利用,相比于遍历查找的时间复杂度O(n),Map的时间复杂度仅仅为O(1).45 vue 项目性能优化
代码层面:
- 合理使用
v-if和v-show- 区分
computed和watch的使用v-for遍历为item添加keyv-for遍历避免同时使用v-if- 通过
addEventListener添加的事件在组件销毁时要用removeEventListener手动移除这些事件的监听- 图片懒加载
- 路由懒加载
- 第三方插件按需引入
SSR服务端渲染,首屏加载速度快,SEO效果好Webpack 层面优化:
- 对图片进行压缩
- 使用
CommonsChunkPlugin插件提取公共代码- 提取组件的 CSS
- 优化
SourceMap- 构建结果输出分析,利用
webpack-bundle-analyzer可视化分析工具46 nextTick
nextTick可以让我们在下次DOM更新循环结束之后执行延迟回调,用于获得更新后的DOM
nextTick主要使用了宏任务和微任务。根据执行环境分别尝试采用
PromiseMutationObserversetImmediate- 如果以上都不行则采用
setTimeout定义了一个异步方法,多次调用
nextTick会将方法存入队列中,通过这个异步方法清空当前队列47 说一下vue2.x中如何监测数组变化
使用了函数劫持的方式,重写了数组的方法,
Vue将data中的数组进行了原型链重写,指向了自己定义的数组原型方法。这样当调用数组api时,可以通知依赖更新。如果数组中包含着引用类型,会对数组中的引用类型再次递归遍历进行监控。这样就实现了监测数组变化。48 你的接口请求一般放在哪个生命周期中
接口请求一般放在
mounted中,但需要注意的是服务端渲染时不支持mounted,需要放到created中49 组件中的data为什么是一个函数
一个组件被复用多次的话,也就会创建多个实例。本质上,这些实例用的都是同一个构造函数。如果
data是对象的话,对象属于引用类型,会影响到所有的实例。所以为了保证组件不同的实例之间data不冲突,data必须是一个函数50 说一下v-model的原理
v-model本质就是一个语法糖,可以看成是value + input方法的语法糖。 可以通过model属性的prop和event属性来进行自定义。原生的v-model,会根据标签的不同生成不同的事件和属性51 Vue事件绑定原理说一下
原生事件绑定是通过
addEventListener绑定给真实元素的,组件事件绑定是通过Vue自定义的$on实现的52 Vue模版编译原理知道吗,能简单说一下吗?
简单说,
Vue的编译过程就是将template转化为render函数的过程。会经历以下阶段:
生成
AST树优化
codegen首先解析模版,生成
AST语法树(一种用JavaScript对象的形式来描述整个模板)。 使用大量的正则表达式对模板进行解析,遇到标签、文本的时候都会执行对应的钩子进行相关处理。
Vue的数据是响应式的,但其实模板中并不是所有的数据都是响应式的。有一些数据首次渲染后就不会再变化,对应的DOM也不会变化。那么优化过程就是深度遍历AST树,按照相关条件对树节点进行标记。这些被标记的节点(静态节点)我们就可以跳过对它们的比对,对运行时的模板起到很大的优化作用。编译的最后一步是将优化后的
AST树转换为可执行的代码53 Vue2.x和Vue3.x渲染器的diff算法分别说一下
简单来说,
diff算法有以下过程
同级比较,再比较子节点
先判断一方有子节点一方没有子节点的情况(如果新的
children没有子节点,将旧的子节点移除)比较都有子节点的情况(核心
diff)递归比较子节点
正常
Diff两个树的时间复杂度是O(n^3),但实际情况下我们很少会进行跨层级的移动DOM,所以Vue将Diff进行了优化,从O(n^3) -> O(n),只有当新旧children都为多个子节点时才需要用核心的Diff算法进行同层级比较。
Vue2的核心Diff算法采用了双端比较的算法,同时从新旧children的两端开始进行比较,借助key值找到可复用的节点,再进行相关操作。相比React的Diff算法,同样情况下可以减少移动节点次数,减少不必要的性能损耗,更加的优雅在创建
VNode时就确定其类型,以及在mount/patch的过程中采用位运算来判断一个VNode的类型,在这个基础之上再配合核心的Diff算法,使得性能上较Vue2.x有了提升54 再说一下虚拟Dom以及key属性的作用
- 由于在浏览器中操作
DOM是很昂贵的。频繁的操作DOM,会产生一定的性能问题。这就是虚拟Dom的产生原因Virtual DOM本质就是用一个原生的JS对象去描述一个DOM节点。是对真实DOM的一层抽象VirtualDOM映射到真实DOM要经历VNode的create、diff、patch等阶段key的作用是尽可能的复用 DOM 元素
- 新旧
children中的节点只有顺序是不同的时候,最佳的操作应该是通过移动元素的位置来达到更新的目的- 需要在新旧
children的节点中保存映射关系,以便能够在旧children的节点中找到可复用的节点。key也就是children中节点的唯一标识55 Vue中组件生命周期调用顺序说一下
- 组件的调用顺序都是先父后子,渲染完成的顺序是先子后父。
- 组件的销毁操作是先父后子,销毁完成的顺序是先子后父。
加载渲染过程
父beforeCreate->父created->父beforeMount->子beforeCreate->子created->子beforeMount- >子mounted->父mounted子组件更新过程
父beforeUpdate->子beforeUpdate->子updated->父updated父组件更新过程
父 beforeUpdate->父 updated销毁过程
父beforeDestroy->子beforeDestroy->子destroyed->父destroyed56 SSR了解吗
SSR也就是服务端渲染,也就是将Vue在客户端把标签渲染成HTML的工作放在服务端完成,然后再把html直接返回给客户端
SSR有着更好的SEO、并且首屏加载速度更快等优点。不过它也有一些缺点,比如我们的开发条件会受到限制,服务器端渲染只支持beforeCreate和created两个钩子,当我们需要一些外部扩展库时需要特殊处理,服务端渲染应用程序也需要处于Node.js的运行环境。还有就是服务器会有更大的负载需求57 你都做过哪些Vue的性能优化
编码阶段
- 尽量减少
data中的数据,data中的数据都会增加getter和setter,会收集对应的watcherv-if和v-for不能连用- 如果需要使用
v-for给每项元素绑定事件时使用事件代理SPA页面采用keep-alive缓存组件- 在更多的情况下,使用
v-if替代v-showkey保证唯一- 使用路由懒加载、异步组件
- 防抖、节流
- 第三方模块按需导入
- 长列表滚动到可视区域动态加载
- 图片懒加载
SEO优化
- 预渲染
- 服务端渲染
SSR打包优化
- 压缩代码
Tree Shaking/Scope Hoisting- 使用
cdn加载第三方模块- 多线程打包
happypacksplitChunks抽离公共文件sourceMap优化用户体验
- 骨架屏
PWA还可以使用缓存(客户端缓存、服务端缓存)优化、服务端开启
gzip压缩等。58 Vue.js特点
- 简洁:页面由
HTML模板+Json数据+Vue实例组成- 数据驱动:自动计算属性和追踪依赖的模板表达式
- 组件化:用可复用、解耦的组件来构造页面
- 轻量:代码量小,不依赖其他库
- 快速:精确有效批量DOM更新
- 模板友好:可通过npm,bower等多种方式安装,很容易融入
59 请说出vue.cli项目中src目录每个文件夹和文件的用法
assets文件夹是放静态资源;components是放组件;router是定义路由相关的配置;view视图;app.vue是一个应用主组件;main.js是入口文件60 vue路由传参数
- 使用
query方法传入的参数使用this.$route.query接受- 使用
params方式传入的参数使用this.$route.params接受61 vuex 是什么? 有哪几种属性?
Vuex是一个专为Vue.js应用程序开发的状态管理模式。- 有 5 种,分别是
state、getter、mutation、action、module
Vuex是一个专为Vue.js应用程序开发的状态管理模式。- 有 5 种,分别是
state、getter、mutation、action、modulevuex的store是什么?vuex就是一个仓库,仓库里放了很多对象。其中state就是数据源存放地,对应于一般 vue 对象里面的datastate里面存放的数据是响应式的,vue组件从store读取数据,若是store中的数据发生改变,依赖这相数据的组件也会发生更新它通过mapState把全局的state和getters映射到当前组件的computed计算属性vuex 的 getter 是什么?
getter可以对state进行计算操作,它就是store的计算属性虽然在组件内也可以做计算属性,但是getters可以在多给件之间复用如果一个状态只在一个组件内使用,是可以不用gettersvuex 的 mutation 是什么?
- 更改
Vuex的store中的状态的唯一方法是提交mutationvuex 的 action 是什么?
action类似于muation, 不同在于:action提交的是mutation,而不是直接变更状态action可以包含任意异步操作vue中ajax请求代码应该写在组件的methods中还是vuex的action中vuex的module是什么?面对复杂的应用程序,当管理的状态比较多时;我们需要将
vuex的store对象分割成模块(modules)。如果请求来的数据不是要被其他组件公用,仅仅在请求的组件内使用,就不需要放入
vuex的state里如果被其他地方复用,请将请求放入action里,方便复用,并包装成promise返回62 如何让CSS只在当前组件中起作用?
将当前组件的