- 每日一题——二叉树的直径
tt555555555555
面经算法题C语言数据结构算法leetcode
二叉树的直径问题描述示例示例1示例2提示问题分析算法设计代码实现复杂度分析测试用例测试用例1测试用例2总结问题描述给定一棵二叉树的根节点,返回该树的直径。二叉树的直径是指树中任意两个节点之间最长路径的长度。这条路径可能经过也可能不经过根节点root。两节点之间路径的长度由它们之间边数表示。示例示例1输入:root=[1,2,3,4,5]输出:3解释:最长路径的长度为3,例如路径[4,2,1,3]或
- Python 常用内建模块-base64
赔罪
Python系统学习python前端linux
目录base64小结练习base64Base64是一种用64个字符来表示任意二进制数据的方法。用记事本打开exe、jpg、pdf这些文件时,我们都会看到一大堆乱码,因为二进制文件包含很多无法显示和打印的字符,所以,如果要让记事本这样的文本处理软件能处理二进制数据,就需要一个二进制到字符串的转换方法。Base64是一种最常见的二进制编码方法。Base64的原理很简单,首先,准备一个包含64个字符的数
- 密码安全:如何识别强弱密码,并打造铁壁防线!
喵手
零基础学Java安全php开发语言
全文目录:开篇语前言:一场关于密码的角力赛目录密码的弱点:为什么弱密码是个大问题如何定义强密码?强密码的特点:举个例子:如何识别密码强弱?简单技巧帮你判断1.**密码长度:是否足够长?**示例代码演示代码解释:测试结果示例:2.**复杂度:是否包含特殊字符?**示例代码演示代码解释:测试结果示例:小结:3.**模式识别:是否包含常见模式?**️密码管理小技巧:打造更安全的数字生活1.**使用密码管
- python ansys workbench联动_【干货】如何在ANSYS WORKBENCH中关联几何模型和有限元模型...
weixin_39644377
pythonansysworkbench联动
原标题:【干货】如何在ANSYSWORKBENCH中关联几何模型和有限元模型我们都知道,通过诸如HPERMESH这样的有限元网格划分软件得到的模型,在传入ANSYS以后,只包含节点和单元信息。但是当我们在WB中使用模型操作时,有时候需要选择几何特征,如在圆孔面上施加圆柱支撑,而此时对象只有单元节点信息,并无体面线的几何信息,该怎么办呢?显然,处理此问题的有效途径,在于把有限元模型与该有限元模型对应
- python ansys workbench联动_如何在ANSYS WORKBENCH中关联几何模型和有限元模型
YUNYA麻麻
pythonansysworkbench联动
我们都知道,通过诸如HPERMESH这样的有限元网格划分软件得到的模型,在传入ANSYS以后,只包含节点和单元信息。但是当我们在WB中使用模型操作时,有时候需要选择几何特征,如在圆孔面上施加圆柱支撑,而此时对象只有单元节点信息,并无体面线的几何信息,该怎么办呢?显然,处理此问题的有效途径,在于把有限元模型与该有限元模型对应的几何模型进行关联,再一起导入到MECHANICAL中进行分析,则既能够既享
- NLP高频面试题(三)——普通RNN的梯度消失和梯度爆炸问题
Chaos_Wang_
NLP常见面试题自然语言处理rnn人工智能
普通RNN(循环神经网络)的梯度消失和梯度爆炸问题是指在训练深层或长序列的RNN模型时出现的两种典型问题:一、梯度消失(VanishingGradient)梯度消失是指在反向传播过程中,梯度逐层传播时变得越来越小,最终趋于接近0,导致模型前层的参数难以更新。原因:在反向传播时,每一层的梯度是通过链式法则计算得到的。因为链式求导中不断乘以一个较小的数值(小于1),随着层数或时间步的增加,梯度将指数级
- 【免费】1952-2020年全国人均GDP数据
2501_90487648
数据#全国全国人均GDP
1952-2020年全国人均GDP数据1、时间:1952-2020年2、来源:国家统计局、统计年鉴3、指标:全国人均GDP4、范围:全国层面5、指标解释:人均GDP(GrossDomesticProductpercapita)是指一个国家或地区在一定时期内(通常为一年)创造的国内生产总值(GDP)与该地区人口总数的比值。它是衡量国家经济发展水平和居民生活水平的重要指标之一。6、下载链接:1952-
- 自己总结的谷歌黑客语法,非常好用(野战必备)
网络安全指导员
网络安全黑客程序员web安全安全网络学习php
常用:site:gov.cninurl:.login.asp(z政府网站后台)inurl:gov.cn/admin(百度就可以)inurl:gitlab公司filetype:txtinurl:gitlab公司intext:账号site:*.gitee.comintext:账号(ftp://*:*密码地址)site:*.gitee.comfiletype:txt账号(ftp://*:*密码地址)si
- 关于使用python进行处理雷达数据笔记
六毛驴
python数据分析
好久不见,甚是想念本人深知这段时间鸽了一篇博(上一篇博),后续会补上的,今天想写一下关于使用python进行TI雷达接收回波数据处理的一些常见问题和解决方法。这也是前几天领导给我布置的任务,所以我将这段时间自己遇到的并且已经解决的问题进行了简单的汇总,也会推荐几本这几天阅读了python书籍。python书籍推荐:python学习手册MarkLutz著(对应python版本3.X,2.X都可)Py
- 简单的左划删除库SwipeDelMenuLayout
王的备忘录
A1_android开发基础android
简单的左划删除库SwipeDelMenuLayout1,导入依赖implementation'com.github.mcxtzhang:SwipeDelMenuLayout:V1.2.1'2,在适配器的item布局中,给需要滑动删除那个控件外层添加一个SwipeMenuLayout标签包裹住控件和一个删除按钮,让控件宽度铺满屏幕低耦合,非常简便实现列表的左划删除
- flink从kafka读取数据写入clickhouse本地表的实现
Breatrice_li
kafkaflink分布式大数据
实现功能因为直接写clickhouse的分布式表在数据量比较大的时候会有各种问题,所以做了一个flink读取kafka数据然后路由写入到相应的本地表节点,并且关于不同的表的配置信息可以随时更改并设置生效时间。实现流程首先从kafka将数据读取过来然后进行相应的处理及逻辑判断写入到对应的clickhouse表格中最后根据CDC读取来的配置信息进行相应节点的hash路由,直接写入本地表读取kafka数
- Oracle中union用法
邓伟林
OracleOracleunion
Oracle中union用法一、union用于查询结果可能存在多张表中的数据,并剔除重复数据据。二、unionall用于查询结果可能存在多张表中的数据,并将所有数据返回。三、写法:selecta.name,a.idfrom(selectb.namename,b.ididfrombwhereb.id=‘1’unionselectc.namename,c.ididfromcwherec.id=‘1’u
- PTA--- 666(递归搜索)
对方正在长头发丿
算法数据结构蓝桥杯c++深度优先
题目描述:小明有一张m*n的好习惯记录卡,记录每一天的好习惯目标达成度(数字0-9表示)。某天目标完成达成,就在当天的格子里写上数字6,目标没有完全达成就写上一个小于6的数字(0-5),目标超额完成就写上一个大于6的数字(7-9)。记录卡上如果能找到一条长度为3的路径并且路径上的三个数字都大于等于6(这里的路径是指从某个格子出发,可以向左、右、上、下格子移动,并且不能重复经过一个格子),则小明就能
- 使用 Redis 实现手机号验证码登陆功能,实际开发中使用 Token 实现登录校验又是如何做的?
程序猿ZhangSir
JavaSpring全家桶微服务javabootstrap开发语言
目录一.使用Redis实现短信登陆功能1.1前言1.2简要分析短信登陆的业务流程1.3代码书写1.4页面展示效果1.5代码优化1.6优化之后的代码二.登录Token2.1JWT简介2.2JWT的使用方式2.3返回token2.4JWT的校验方式一.使用Redis实现短信登陆功能1.1前言对于我们用户来讲,我们在登陆一个APP的时候,有很多种登陆方式,比如"微信扫码"、"手机号登陆"、"支付宝扫码"
- Kafka系列之—向Kafka 写入数据(四)
葛旭朋
Kafkakafka分布式java
一,创建Kafka生产者1.1必选的三个属性1.1.1bootstrap.servers指定broker的地址清单,不需要包含所有的broker地址,生产者会从给定的broker里找到其它broker的信息,建议最少提供两个broker的信息。1.1.2key.serializerbroker希望接收到的消息的键和值都是字节数组。1.1.3value.serializer指定的类会将值序列化。1.
- chatgpt赋能python:Python处理雷达基数据:从入门到实践
lvsetongdao123
ChatGptpythonchatgpt开发语言计算机
Python处理雷达基数据:从入门到实践随着气象技术的不断发展,雷达探测技术已成为当今天气预报和气象研究的主要手段之一。雷达基数据是气象雷达接收到的未经加工的原始数据,因其包含大量天气信息,不仅在天气预报、天气预警等方面得到了广泛应用,还被广泛地用于气象科研和大气环境研究。本文将介绍如何使用Python处理雷达基数据,解析其中的信息,获取有效的天气数据,以及分析和可视化这些数据。雷达基数据格式与处
- 印度、马来股票K线接口与实时数据对接文档
金融数据出海
数据分析金融python3.11数据库
概述本文档旨在为开发者提供关于如何使用StockTVAPI获取特定股票或指数的K线数据(即OHLCV数据,包括开盘价、最高价、最低价、收盘价以及成交量),以及如何通过WebSocket(WS)获取实时市场数据的详细指南。通过本文档,您将了解到如何构造请求URL,解析返回的数据,以及一些实用的应用场景示例。K线接口说明请求方法GET请求URLhttps://api.stocktv.top/stock
- 列出0 racle Forms配置文件?思维导图 代码示例(java 架构)
用心去追梦
java架构开发语言
OracleForms配置文件OracleForms应用程序的配置涉及到多个文件,这些文件用于定义运行时环境、数据库连接、安全设置等。以下是与OracleForms相关的常见配置文件:1.formsweb.cfg位置:通常位于/forms/server/formsweb.cfg或WebLogic域中的指定目录。用途:此文件包含启动Forms应用所需的各种参数和属性,如表单模块名称、数据库连接字符串
- 【Kafka】Kafka写入数据
此木|西贝
Kafkakafka分布式
不管是把Kafka作为消息队列还是数据存储平台,总是需要一个可以往Kafka写入数据的生产者,一个可以从Kafka读取数据的消费者。生产者创建一个ProducerRecord对象,包含目标topic和发送的内容;另外可以指定键、分区、时间戳或标头对数据进行分区;如果没有显示指定分区,数据将会传给分区器,确定往哪个主题和分区发送数据。消息添加到一个消息批次,该批次所有的消息被发送到同一个主题和分区;
- HTML音频、视频--课后作业实践
Heetun
html5
浅学了web一段时间,用浅显的知识做了一个小小的实践,各位大佬们多多包涵,指正。主要知识重现:标记语法:src:设置媒体文件的路径width、height:设置媒体文件的宽度、高度autostart:逻辑值,true为自动播放;false为不自动播放loop:逻辑值,true自动循环播放;false不循环播放2.CSS的内部样式表选择器1{属性1:属性值1;属性2:属性值2;......}选择器2
- 做电池寿命预测有福了---2024最新退化数据集,来自cell子刊
优化算法侠Swarm-Opti
深度学习数据集电池寿命预测深度学习人工智能
引言本期介绍2024年最新发表在cell子刊CellReportsPhysicalScience上的电池退化数据集。该数据集是世界上规模最大,最贴近实际运行场景,持续时间最长的电池退化数据集。在实验室和现实生活中对电池退化进行了为期4年的广泛实验调查,考虑了随机充放电电流、频率、深度以及多电池成组、环境温度的影响,涉及数百个电池和电池组的大约546,000次充放电循环。参考文献DongzhenLy
- MMScan数据集:首个最大的多模态3D场景数据集,包含层次化的语言标注
数据集
2024-10-24,由上海人工智能实验室联合多所高校创建了MMScan,这是迄今为止最大的多模态3D场景数据集,包含了层次化的语言标注。数据集的建立,不仅推动了3D场景理解的研究进展,还为训练和评估多模态3D感知模型提供了宝贵的资源。一、研究背景:随着大型语言模型(LLMs)的兴起和与其他数据模态的融合,多模态3D感知因其与物理世界的连接而受到越来越多的关注,并取得了快速进展。然而,现有的数据集
- 专门为高速连续扫描设计的TDI工业相机
51camera
工业相机线阵工业相机TDI工业相机
TDI(TimeDelayIntegration,时间延迟积分)工业相机是一种基于特殊CCD(电荷耦合器件)技术的成像设备,主要用于高速、高灵敏度、高分辨率的图像采集场景。其核心原理是通过多级积分和同步电荷转移技术,在物体连续运动时逐行扫描并累积信号,显著提升图像质量和信噪比(SNR)。它是一种特殊的线阵工业相机。核心原理1.多级积分:TDI相机通过多行感光单元(如多级CCD)对同一运动目标进行多
- 实现音视频播放功能鸿蒙示例代码
本文原创发布在华为开发者社区。介绍本示例基于Avplayer构建了一个音视频播放器,包括音视频的播放、暂停、全屏播放、倍速播放、快进等基本操作。实现音视频播放功能源码链接效果预览使用说明打开应用,展示视频播放器,选择不同按钮进行不同操作。切换音频,展示音频播放器,选择不同按钮进行不同操作。实现思路AVPlayer播放主流程播放的全流程包含:创建AVPlayer,设置播放资源,设置播放参数(音量/倍
- 简要介绍C++中的 max 和 min 函数以及返回值
*TQK*
编程语言知识点c++编程知识点c语言
目录编辑简要介绍C++中的max和min函数1.std::max函数基本用法比较多个值2.std::min函数基本用法比较多个值3.使用自定义比较函数示例:自定义比较函数4.使用std::max和std::min与容器示例:在容器中使用总结详解返回值std::max和std::min的返回值std::maxstd::min使用std::max和std::min与容器std::max_element
- HTTP 408 Request Timeout 请求超时,远程 GitHub 服务器断开了连接
linff911
httpgithub服务器
你的gitpush遇到了HTTP408RequestTimeout错误,说明请求超时,远程GitHub服务器断开了连接。解决方法:检查你的网络(1)测试GitHub是否正常pinggithub.com如果返回:Requesttimedout.说明你的网络连接GitHub有问题,建议:尝试换个网络(如手机热点)使用VPN连接GitHub稍后再试如果网络没有问题,修改Git连接方式(1)使用SSH代替
- 按照时间排序的分布式游标分页
像云~
记录分布式
背景最近有这么一个需求,就是在分页查询的时候,需要返回最近的pagesize条记录,即按照时间倒序的近pagesize条记录。有两个问题:一个就是这些记录来自于不同的存储位置,不能通过一次查询统一排序取数据,而需要分开查询读入,再汇总统一排序另一个就是在进行分页的时候,要保证当前页数据与上一页的连贯性,有点类似刷短视频的瀑布流。即分页查询是统一的,而数据存储是分布式的。方案由于是在高并发的场景下,
- 项目管理软件的十大核心功能,一文解读!
项目管理
一、项目管理软件必备的十大功能任务管理任务管理是项目管理的基石。以一个新产品发布项目为例,你可以为每个阶段创建独立任务,如市场调研、产品设计、开发和测试,并为团队成员分配责任。甘特图甘特图是在视觉上查看项目进度的最佳工具之一。通过条形图的方式来显示项目时间安排,使项目经理可以清晰地看到任务的起始和结束日期。例如,当计划一个产品发布周期时,甘特图可以帮助确定各项任务的进展,并有助于提前识别和解决潜在
- 【css酷炫效果】纯CSS实现动态云雾效果
冰夏之夜影
css前端
【css酷炫效果】纯CSS实现动态云雾效果缘创作背景html结构css样式完整代码效果图想直接拿走的老板,链接放在这里:上传后更新缘创作随缘,不定时更新。创作背景刚看到csdn出活动了,赶时间,直接上代码。html结构css样式body{margin:0;min-height:100vh;}.cloud-bg{position:relative;height:100vh;background:ra
- 【css酷炫效果】纯CSS实现流动岩浆纹理效果
冰夏之夜影
css前端
【css酷炫效果】纯CSS实现流动岩浆纹理效果缘创作背景html结构css样式完整代码效果图想直接拿走的老板,链接放在这里:上传后更新缘创作随缘,不定时更新。创作背景刚看到csdn出活动了,赶时间,直接上代码。html结构css样式.lava-texture{position:relative;width:400px;height:300px;overflow:hidden;border-radi
- html页面js获取参数值
0624chenhong
html
1.js获取参数值js
function GetQueryString(name)
{
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = windo
- MongoDB 在多线程高并发下的问题
BigCat2013
mongodbDB高并发重复数据
最近项目用到 MongoDB , 主要是一些读取数据及改状态位的操作. 因为是结合了最近流行的 Storm进行大数据的分析处理,并将分析结果插入Vertica数据库,所以在多线程高并发的情境下, 会发现 Vertica 数据库中有部分重复的数据. 这到底是什么原因导致的呢?笔者开始也是一筹莫 展,重复去看 MongoDB 的 API , 终于有了新发现 :
com.mongodb.DB 这个类有
- c++ 用类模版实现链表(c++语言程序设计第四版示例代码)
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T>
class Node
{
private:
Node<T> * next;
public:
T data;
- 最近情况
麦田的设计者
感慨考试生活
在五月黄梅天的岁月里,一年两次的软考又要开始了。到目前为止,我已经考了多达三次的软考,最后的结果就是通过了初级考试(程序员)。人啊,就是不满足,考了初级就希望考中级,于是,这学期我就报考了中级,明天就要考试。感觉机会不大,期待奇迹发生吧。这个学期忙于练车,写项目,反正最后是一团糟。后天还要考试科目二。这个星期真的是很艰难的一周,希望能快点度过。
- linux系统中用pkill踢出在线登录用户
被触发
linux
由于linux服务器允许多用户登录,公司很多人知道密码,工作造成一定的障碍所以需要有时踢出指定的用户
1/#who 查出当前有那些终端登录(用 w 命令更详细)
# who
root pts/0 2010-10-28 09:36 (192
- 仿QQ聊天第二版
肆无忌惮_
qq
在第一版之上的改进内容:
第一版链接:
http://479001499.iteye.com/admin/blogs/2100893
用map存起来号码对应的聊天窗口对象,解决私聊的时候所有消息发到一个窗口的问题.
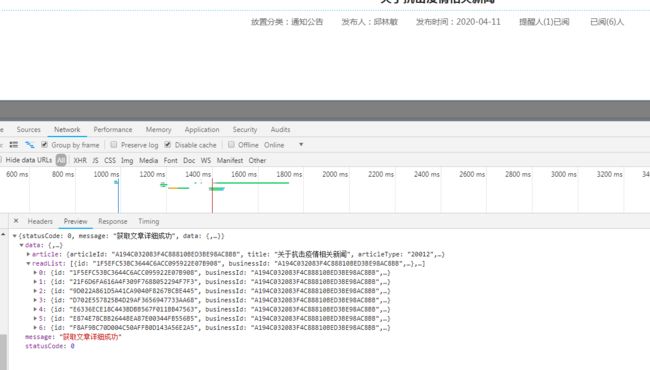
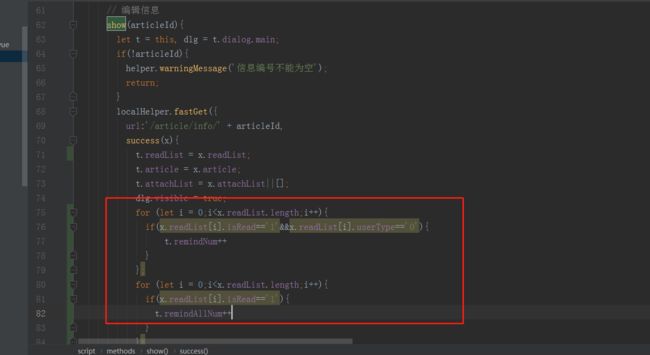
增加ViewInfo类,这个是信息预览的窗口,如果是自己的信息,则可以进行编辑.
信息修改后上传至服务器再告诉所有用户,自己的窗口
- java读取配置文件
知了ing
1,java读取.properties配置文件
InputStream in;
try {
in = test.class.getClassLoader().getResourceAsStream("config/ipnetOracle.properties");//配置文件的路径
Properties p = new Properties()
- __attribute__ 你知多少?
矮蛋蛋
C++gcc
原文地址:
http://www.cnblogs.com/astwish/p/3460618.html
GNU C 的一大特色就是__attribute__ 机制。__attribute__ 可以设置函数属性(Function Attribute )、变量属性(Variable Attribute )和类型属性(Type Attribute )。
__attribute__ 书写特征是:
- jsoup使用笔记
alleni123
java爬虫JSoup
<dependency>
<groupId>org.jsoup</groupId>
<artifactId>jsoup</artifactId>
<version>1.7.3</version>
</dependency>
2014/08/28
今天遇到这种形式,
- JAVA中的集合 Collectio 和Map的简单使用及方法
百合不是茶
listmapset
List ,set ,map的使用方法和区别
java容器类类库的用途是保存对象,并将其分为两个概念:
Collection集合:一个独立的序列,这些序列都服从一条或多条规则;List必须按顺序保存元素 ,set不能重复元素;Queue按照排队规则来确定对象产生的顺序(通常与他们被插入的
- 杀LINUX的JOB进程
bijian1013
linuxunix
今天发现数据库一个JOB一直在执行,都执行了好几个小时还在执行,所以想办法给删除掉
系统环境:
ORACLE 10G
Linux操作系统
操作步骤如下:
第一步.查询出来那个job在运行,找个对应的SID字段
select * from dba_jobs_running--找到job对应的sid
&n
- Spring AOP详解
bijian1013
javaspringAOP
最近项目中遇到了以下几点需求,仔细思考之后,觉得采用AOP来解决。一方面是为了以更加灵活的方式来解决问题,另一方面是借此机会深入学习Spring AOP相关的内容。例如,以下需求不用AOP肯定也能解决,至于是否牵强附会,仁者见仁智者见智。
1.对部分函数的调用进行日志记录,用于观察特定问题在运行过程中的函数调用
- [Gson六]Gson类型适配器(TypeAdapter)
bit1129
Adapter
TypeAdapter的使用动机
Gson在序列化和反序列化时,默认情况下,是按照POJO类的字段属性名和JSON串键进行一一映射匹配,然后把JSON串的键对应的值转换成POJO相同字段对应的值,反之亦然,在这个过程中有一个JSON串Key对应的Value和对象之间如何转换(序列化/反序列化)的问题。
以Date为例,在序列化和反序列化时,Gson默认使用java.
- 【spark八十七】给定Driver Program, 如何判断哪些代码在Driver运行,哪些代码在Worker上执行
bit1129
driver
Driver Program是用户编写的提交给Spark集群执行的application,它包含两部分
作为驱动: Driver与Master、Worker协作完成application进程的启动、DAG划分、计算任务封装、计算任务分发到各个计算节点(Worker)、计算资源的分配等。
计算逻辑本身,当计算任务在Worker执行时,执行计算逻辑完成application的计算任务
- nginx 经验总结
ronin47
nginx 总结
深感nginx的强大,只学了皮毛,把学下的记录。
获取Header 信息,一般是以$http_XX(XX是小写)
获取body,通过接口,再展开,根据K取V
获取uri,以$arg_XX
&n
- 轩辕互动-1.求三个整数中第二大的数2.整型数组的平衡点
bylijinnan
数组
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class ExoWeb {
public static void main(String[] args) {
ExoWeb ew=new ExoWeb();
System.out.pri
- Netty源码学习-Java-NIO-Reactor
bylijinnan
java多线程netty
Netty里面采用了NIO-based Reactor Pattern
了解这个模式对学习Netty非常有帮助
参考以下两篇文章:
http://jeewanthad.blogspot.com/2013/02/reactor-pattern-explained-part-1.html
http://gee.cs.oswego.edu/dl/cpjslides/nio.pdf
- AOP通俗理解
cngolon
springAOP
1.我所知道的aop 初看aop,上来就是一大堆术语,而且还有个拉风的名字,面向切面编程,都说是OOP的一种有益补充等等。一下子让你不知所措,心想着:怪不得很多人都和 我说aop多难多难。当我看进去以后,我才发现:它就是一些java基础上的朴实无华的应用,包括ioc,包括许许多多这样的名词,都是万变不离其宗而 已。 2.为什么用aop&nb
- cursor variable 实例
ctrain
variable
create or replace procedure proc_test01
as
type emp_row is record(
empno emp.empno%type,
ename emp.ename%type,
job emp.job%type,
mgr emp.mgr%type,
hiberdate emp.hiredate%type,
sal emp.sal%t
- shell报bash: service: command not found解决方法
daizj
linuxshellservicejps
今天在执行一个脚本时,本来是想在脚本中启动hdfs和hive等程序,可以在执行到service hive-server start等启动服务的命令时会报错,最终解决方法记录一下:
脚本报错如下:
./olap_quick_intall.sh: line 57: service: command not found
./olap_quick_intall.sh: line 59
- 40个迹象表明你还是PHP菜鸟
dcj3sjt126com
设计模式PHP正则表达式oop
你是PHP菜鸟,如果你:1. 不会利用如phpDoc 这样的工具来恰当地注释你的代码2. 对优秀的集成开发环境如Zend Studio 或Eclipse PDT 视而不见3. 从未用过任何形式的版本控制系统,如Subclipse4. 不采用某种编码与命名标准 ,以及通用约定,不能在项目开发周期里贯彻落实5. 不使用统一开发方式6. 不转换(或)也不验证某些输入或SQL查询串(译注:参考PHP相关函
- Android逐帧动画的实现
dcj3sjt126com
android
一、代码实现:
private ImageView iv;
private AnimationDrawable ad;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout
- java远程调用linux的命令或者脚本
eksliang
linuxganymed-ssh2
转载请出自出处:
http://eksliang.iteye.com/blog/2105862
Java通过SSH2协议执行远程Shell脚本(ganymed-ssh2-build210.jar)
使用步骤如下:
1.导包
官网下载:
http://www.ganymed.ethz.ch/ssh2/
ma
- adb端口被占用问题
gqdy365
adb
最近重新安装的电脑,配置了新环境,老是出现:
adb server is out of date. killing...
ADB server didn't ACK
* failed to start daemon *
百度了一下,说是端口被占用,我开个eclipse,然后打开cmd,就提示这个,很烦人。
一个比较彻底的解决办法就是修改
- ASP.NET使用FileUpload上传文件
hvt
.netC#hovertreeasp.netwebform
前台代码:
<asp:FileUpload ID="fuKeleyi" runat="server" />
<asp:Button ID="BtnUp" runat="server" onclick="BtnUp_Click" Text="上 传" />
- 代码之谜(四)- 浮点数(从惊讶到思考)
justjavac
浮点数精度代码之谜IEEE
在『代码之谜』系列的前几篇文章中,很多次出现了浮点数。 浮点数在很多编程语言中被称为简单数据类型,其实,浮点数比起那些复杂数据类型(比如字符串)来说, 一点都不简单。
单单是说明 IEEE浮点数 就可以写一本书了,我将用几篇博文来简单的说说我所理解的浮点数,算是抛砖引玉吧。 一次面试
记得多年前我招聘 Java 程序员时的一次关于浮点数、二分法、编码的面试, 多年以后,他已经称为了一名很出色的
- 数据结构随记_1
lx.asymmetric
数据结构笔记
第一章
1.数据结构包括数据的
逻辑结构、数据的物理/存储结构和数据的逻辑关系这三个方面的内容。 2.数据的存储结构可用四种基本的存储方法表示,它们分别是
顺序存储、链式存储 、索引存储 和 散列存储。 3.数据运算最常用的有五种,分别是
查找/检索、排序、插入、删除、修改。 4.算法主要有以下五个特性:
输入、输出、可行性、确定性和有穷性。 5.算法分析的
- linux的会话和进程组
网络接口
linux
会话: 一个或多个进程组。起于用户登录,终止于用户退出。此期间所有进程都属于这个会话期。会话首进程:调用setsid创建会话的进程1.规定组长进程不能调用setsid,因为调用setsid后,调用进程会成为新的进程组的组长进程.如何保证? 先调用fork,然后终止父进程,此时由于子进程的进程组ID为父进程的进程组ID,而子进程的ID是重新分配的,所以保证子进程不会是进程组长,从而子进程可以调用se
- 二维数组 元素的连续求解
1140566087
二维数组ACM
import java.util.HashMap;
public class Title {
public static void main(String[] args){
f();
}
// 二位数组的应用
//12、二维数组中,哪一行或哪一列的连续存放的0的个数最多,是几个0。注意,是“连续”。
public static void f(){
- 也谈什么时候Java比C++快
windshome
javaC++
刚打开iteye就看到这个标题“Java什么时候比C++快”,觉得很好笑。
你要比,就比同等水平的基础上的相比,笨蛋写得C代码和C++代码,去和高手写的Java代码比效率,有什么意义呢?
我是写密码算法的,深刻知道算法C和C++实现和Java实现之间的效率差,甚至也比对过C代码和汇编代码的效率差,计算机是个死的东西,再怎么优化,Java也就是和C