本文实现通过OpenGL在屏幕上画出一写简单图形(三角形、等腰三角形、矩形)。
开撸码前先了解一些概念性的东西:
什么是OpenGL?
Open Graphics Library是用于渲染2D、3D矢量图形的跨语言、跨平台的应用程序编程接口。Android窗口怎么和OpenGL交互?
通过GLSurfaceView,它继承至SurfaceView,它内嵌的surface专门负责OpenGL渲染。-
Android渲染机制,XML中的布局文件是怎么绘制到屏幕上的?
- XML中的布局首先通过LayoutInfalter解析成对应的对象
-
CPU把对象处理成多维图形纹理。关于纹理需要清楚,撸码时需要这个概念,比如一个3D的模型有好多好多纹理,再比如我们要渲染一个二维的三角形或者矩形只有一个纹理。图片理解一下更直接,这里没找到清晰的图片,凑合看下,下面中的每个三角形就是一个纹理:
-
CPU通过OpenGLES接口调用GPU,GPU对图像进行光栅化,光栅化就是把每个纹理处理成各个颜色的像素,再来张图:
- 完成绘制
为什么说到了Android渲染机制?
从上面的渲染机制中可以看到GPU只要能确定纹理的位置和颜色信息,就可以把图像绘制到屏幕,我们平时在XML中定义控件时,这些信息都是CPU根据我们的设置去完成后传递给GPU的,但是如果我们自己使用OpenGL去调用GPU的话,这些信息就需要我们自己确定后传递给GPU,OpenGL这里就为我们提供了顶点着色器和片元着色器,顶点着色器接收纹理的位置信息,片元着色器接受纹理的颜色信息,我们只需要撸码完成这两个着色器并传递给GPU,就可以渲染。顶点着色器和片元着色器怎么实现?
首先为什么问这个问题?因为着色器并不是Java类。
着色器其实是一段OpenGL语法(C风格的语法)写一个小程序,我们需要把这段程序用String的形式传递给OpenGL。不过不要慌,这段小程序很简单。
开始撸码
- 要在项目中使用OpenGL,首先需要在
AndroidManifest中添加:
required的意思是是否为必须的。
- 上面说到
GLSurfaceView是Android窗口和OpenGL交互工具,自定义一个View继承自GLSurfaceView,而GLSurfaceView需要展示的话依赖于GLSurfaceView.Renderer,直接创建出这俩类:
public class GLViewRender implements GLSurfaceView.Renderer {
protected Context mContext;
public GLViewRender(Context context) {
this.mContext = context;
}
@Override
public void onSurfaceCreated(GL10 gl, EGLConfig config) {
}
@Override
public void onSurfaceChanged(GL10 gl, int width, int height) {
}
@Override
public void onDrawFrame(GL10 gl) {
}
}
public class GLView extends GLSurfaceView {
public GLView(Context context) {
this(context, null);
}
public GLView(Context context, AttributeSet attrs) {
super(context, attrs);
//设置OpenGL版本
setEGLContextClientVersion(2);
//设置Renderer(GLSurfaceView展示依赖于GLSurfaceView.Render)
setRenderer(new GLViewRender(context));
//设置刷新模式,RENDERMODE_WHEN_DIRTY:手动刷新
setRenderMode(GLSurfaceView.RENDERMODE_WHEN_DIRTY);
}
}
Render里的要实现的函数很简单,看函数名就理解了。
GLView设置了Render。setRenderMode中刷新刷新模式选择了RENDERMODE_WHEN_DIRTY:
/**
* The renderer only renders
* when the surface is created, or when {@link #requestRender} is called.
*
* @see #getRenderMode()
* @see #setRenderMode(int)
* @see #requestRender()
*/
public final static int RENDERMODE_WHEN_DIRTY = 0;
我们只要在surface创建的时候刷新一次就可以了,所以requestRender也没用到。
然后我们需要实现的就是在Render不同的回调中去进行绘制相关的操作。
-
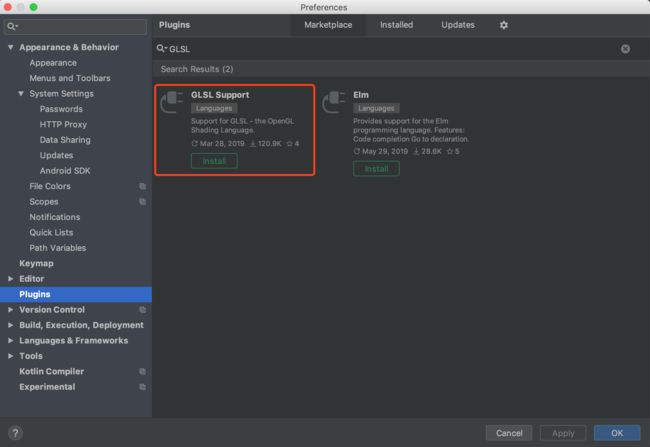
着色器小程序,AS里可以先下载个插件,在写OpenGL语法的时候就会有颜色提示,插件下载:
在res/raw下先创建顶点着色器程序base_vertex.vert:
attribute vec4 vPosition;
void main(){
gl_Position=vPosition;
}
解释一下,vPosition是自己定义的变量,gl_Position是OpenGL内置变量,一会会在Java程序中获取vPosition变量,把顶点信息设置给它就可以了。
然后片元着色器base_frag.frag
uniform vec4 vColor;
void main(){
gl_FragColor=vColor;
}
理解方式同顶点着色器。
- 创建一个类Triangle,在这个类里进行绘制三角形的操作,这里要定义三角形顶点的位置,需要注意的是OpenGL的坐标系并不是左上为(0, 0),而是中间为(0, 0),宽高都为1的坐标系,很简单不画图了,脑补一下左下(-1, -1),右上(1, 1)。Triangle类直接贴代码了,注释写的很详细:
public class Triangle {
int mProgram; //存放顶点着色器和片元着色器的程序的地址
// 顶点
static float triangleCoords[] = {
0.5f, 0.5f, 0.0f,
-0.5f, -0.5f, 0.0f,
0.5f, -0.5f, 0.0f,
};
// 颜色
float color[] = { 1.0f, 1.0f, 1.0f, 1.0f };
private FloatBuffer vertexBuffer; // 存放顶点的缓冲器,因为OpenGL接受参数为FloatBuffer,所以需要把triangleCoords[]中的数据copy到vertexBuffer
/**
* 构造函数
* @param context
*/
public Triangle(Context context) {
//float占4个字节
ByteBuffer bb = ByteBuffer.allocateDirect(triangleCoords.length * 4);
bb.order(ByteOrder.nativeOrder());
vertexBuffer = bb.asFloatBuffer();
vertexBuffer.put(triangleCoords);
// position归位
vertexBuffer.position(0);
//创建顶点着色器 并且在GPU进行编译
int shader= GLES20.glCreateShader(GLES20.GL_VERTEX_SHADER);
GLES20.glShaderSource(shader, Utils.readRawTextFile(context, R.raw.base_vertex));
GLES20.glCompileShader(shader);
//创建片元着色器 并且在GPU进行编译
int fragmentShader=GLES20.glCreateShader(GLES20.GL_FRAGMENT_SHADER);
GLES20.glShaderSource(fragmentShader, Utils.readRawTextFile(context, R.raw.base_frag));
GLES20.glCompileShader(fragmentShader);
//将片元着色器和顶点着色器放到统一程序中
mProgram = GLES20.glCreateProgram();
GLES20.glAttachShader(mProgram, shader);
GLES20.glAttachShader(mProgram, fragmentShader);
//连接到着色器程序
GLES20.glLinkProgram(mProgram);
}
/**
* 开始渲染
*/
public void onDrawFrame() {
GLES20.glUseProgram(mProgram);
// 获取顶点着色器中的vPosition变量
int mPositionHandle = GLES20.glGetAttribLocation(mProgram, "vPosition");
// 允许对变量读写
GLES20.glEnableVertexAttribArray(mPositionHandle);
// 这里参数有点多
// 最后一个vertexBuffer没什么说的,顶点位置buffer;
// normalized意思是是否希望数据被标准化(归一化),只表示方向不表示大小
// index、size、stride 这三个参数跟从vertexBuffer里取数据有关系
// index是开始位置
// size是每次取几个
// stride是步长,也就指定在连续的顶点属性之间的间隔,打个比方:如果传1取值方式为0123、1234、2345……
GLES20.glVertexAttribPointer(0, 3, GLES20.GL_FLOAT, false,
0, vertexBuffer);
// 绘制
//这里的GL_TRIANGLES跟纹理渲染颜色的顺序有关系。如果绘制花里胡哨的,需要用到
GLES20.glDrawArrays(GLES20.GL_TRIANGLES, 0, 3);
// 禁止变量读写,对应上面的glEnableVertexAttribArray
GLES20.glDisableVertexAttribArray(mPositionHandle);
// 获取片元着色器中的vColor变量
int mColorHandle = GLES20.glGetUniformLocation(mProgram, "vColor");
// 片元着色器设置颜色
GLES20.glUniform4fv(mColorHandle, 1, color, 0);
}
}
OpenGL的写法是面向过程的,看久了面向对象的可能有点不习惯。上面这段代码的主要思想就是定义位置、颜色,然后和刚才写好的顶点着色器、片元着色器一起传递给OpenGL就可以了, 不过OpenGL有自己接受参数的规则,所以进行了一些转换,把顶点坐标从数组转成了FloatBuffer, 把着色器从raw里读出来转成字符串。这个Utils转字符串的就不贴了,下面有工程地址,其实这里直接把那俩小程序copy出来用字符串方式传递也是一样的:
//GLES20.glShaderSource(shader, Utils.readRawTextFile(context, R.raw.base_vertex));
String str = "attribute vec4 vPosition;\n" +
"void main(){\n" +
" gl_Position=vPosition;\n" +
"}";
GLES20.glShaderSource(shader, str);
在
GLViewRender的onSurfaceCreated中初始化Triangle,在onDrawFrame中调用Triangle的onDrawFrame(),代码就不贴了,看工程吧。-
布局文件改为
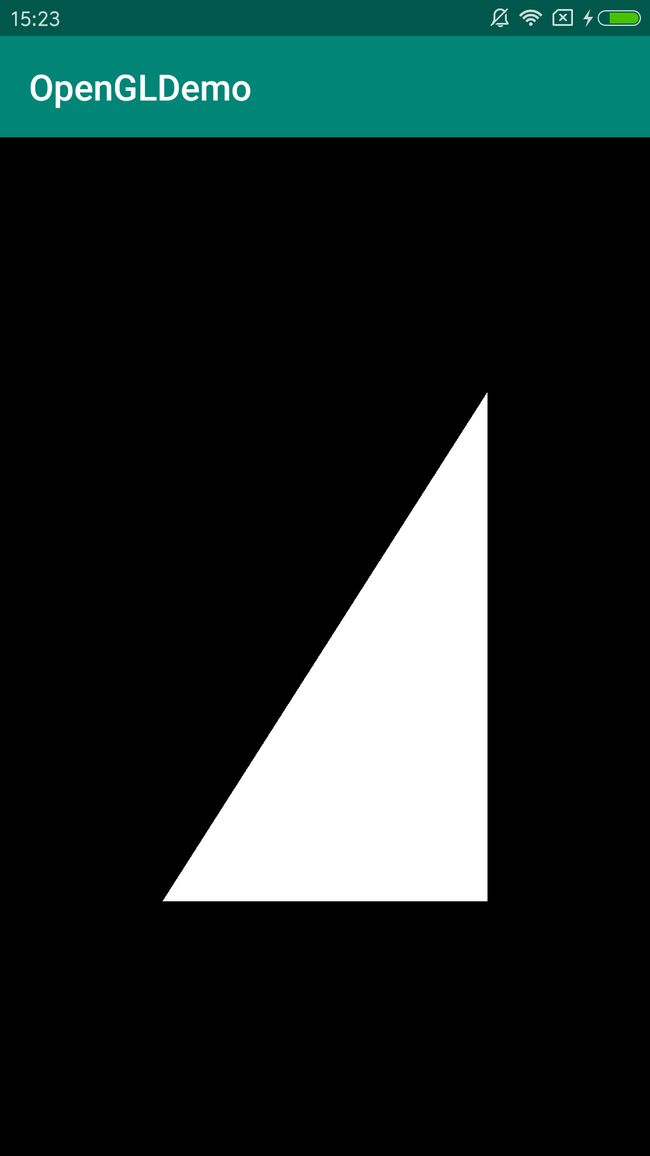
GLView。 运行结果:
运行时出来了,但是我们设置的三角形顶点坐标为:
// 顶点
static float triangleCoords[] = {
0.5f, 0.5f, 0.0f,
-0.5f, -0.5f, 0.0f,
0.5f, -0.5f, 0.0f,
};
所以应该是希望三角形是等腰三角形,但是因为自定义View的宽高都是match_parent,设置的并不一样,所以这里要对渲染出来的形状进行适配,这里的适配并不是平时使用的缩放,涉及到一个3D的投影问题,是对其投影面进行缩放,因为这个三角形的z轴都是0,是个平面的,使用正交投影就可以解决。关于OpenGL的投影详解,就不贴了,很多文章的内容都是一样的。
解决方式:
在onSurfaceChanged的时候通知Triangle,并把View的宽高传递过来,在Trangle里对投影面的缩放数据生成一个矩阵mProjectMatrix,mProjectMatrix是4x4的矩阵,至于为什么是4*4,需要去了解下OpenGl投影相关的计算:
public void onSurfaceChanged(int width, int height) {
//根据短的方向进行缩放
float aspectRatio = width > height ?
(float) width / (float) height :
(float) height / (float) width;
if (width > height) {
Matrix.orthoM(mProjectMatrix, 0, -aspectRatio, aspectRatio, -1, 1f, -1f, 1f);
} else {
Matrix.orthoM(mProjectMatrix, 0, -1, 1f, -aspectRatio, aspectRatio, -1f, 1f);
}
}
然后把mProjectMatrix传递给顶点着色器:
/**
* 开始渲染
*/
public void onDrawFrame() {
...
int mMatrixHandler = GLES20.glGetUniformLocation(mProgram, "vMatrix");
GLES20.glUniformMatrix4fv(mMatrixHandler,1,false, mProjectMatrix,0);
...
}
修改顶点着色器程序:
attribute vec4 vPosition;
uniform mat4 vMatrix;
void main(){
gl_Position=vMatrix*vPosition;
}
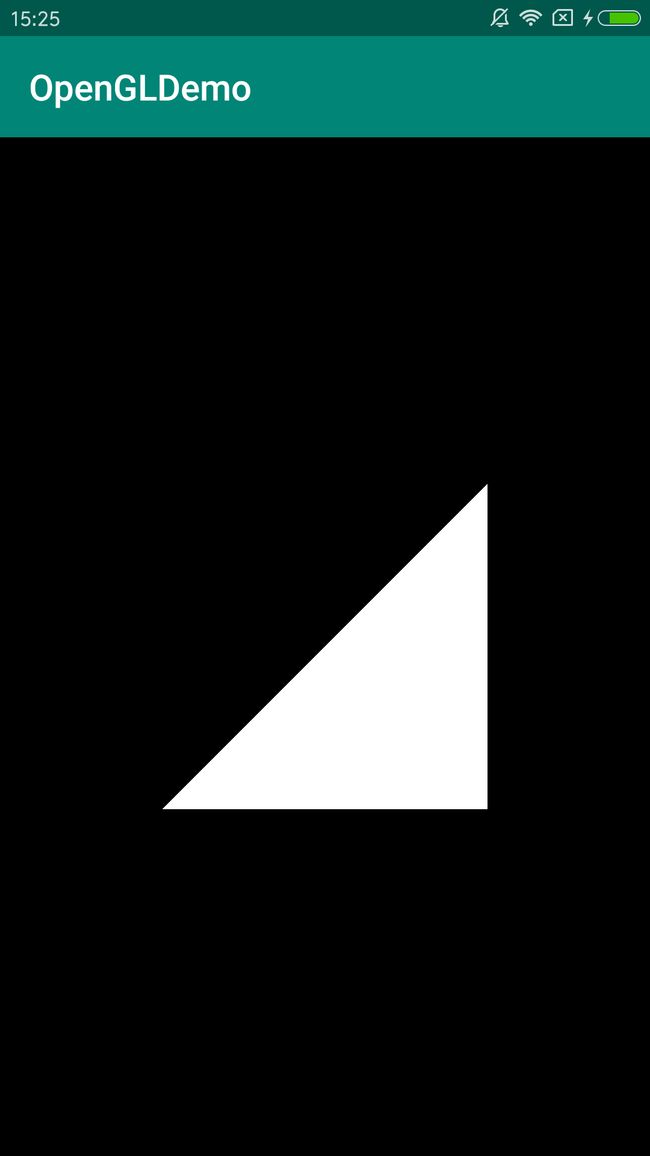
哦了!
先了解OpenGL投影相关的知识,然后对照立方体Demo可以更好的理解