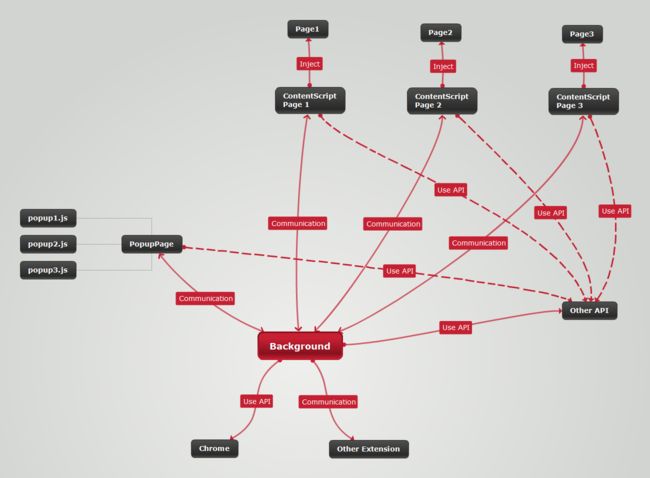
CRX,就是Chrome的Extension,也就是下图所画的这个:
前面发生了什么?我打的字呢?!
我打的字怎么都消失了??!!
我擦!!!!!!
好吧,悲伤地吐槽到此结束,下面开始简单说说CRX。
可以看到,最核心的就是Background了。
它是Extension所以可有效工作的界面的公用后台——所以Extension可以生效的界面都可以访问到它,它是唯一的。
也因此,它可以作为沟通的桥梁。
PopupPage是浏览器右上角的一个常驻Icon,点了以后就会弹出页面,作为菜单。
这个Icon可以干很多事情,比如你用一个Canvas作为Icon,然后就可以各种动画了。。。
PopupPage每次被点开后都是重新加载的,这个要注意——所以它本身不保存状态,要通过LocalStorage或者Background来记录状态。
Background和PopupPage都是Extension固有域的,也就是chrome-extension://xxxxxxxxxxx这个域下面的,所以Storage或者Cache或者WebSQL或者WebDatabase或者LocalFile都是共有的。
ContentScript是插入到每个页面内的脚本,它可以像普通Script一样方位页面的所有DOM元素以及挂在在window上的对象,但本身是属于Content的,所以一般不会被普通Script访问到——当然跨界的方位自然是有办法的。
ContentScript的域是所在页面的域,所以和Background的通讯是跨域通讯,采用的是HTML5的Message和Connect机制。
ContentScript也可以被设置为在页面的所有iframe和frame上都inject,这个比较流氓,但有些时候就是要这么流氓。
ContentScript是介于页面本身和浏览器之间的中间层,所有交互都可以通过它来实现从后台到页面的操作。
在WebApp中,整个页面都具有了ContentScript的能力,从而比普通网页有了更多的东西可以操作,所以比较High。
Extension真正有威力的,就是它可以调用Chrome提供的各种牛掰API。
多牛掰?你可以用API来截屏,来弹窗,读写本地文件,截获网络通讯,调用本地C库,等等等等。
所以,上述所有东西都是为了通讯和调用API库准备的,而真正有力量的,就是那些API库。
嗯,以上就是所谓的“超简入门介绍”,是不是真的是超简?反正基本是水货,什么内容都没有……