- 鸿蒙HarmonyOS实战:应用程序包-HAP
让开,我要吃人了
harmonyos华为
HAP(HarmonyAbilityPackage)是应用安装和运行的基本单元。HAP包是由代码、资源、第三方库、配置文件等打包生成的模块包,其主要分为两种类型:entry和feature。entry:应用的主模块,作为应用的入口,提供了应用的基础功能。feature:应用的动态特性模块,作为应用能力的扩展,可以根据用户的需求和设备类型进行选择性安装。应用程序包可以只包含一个基础的entry包,也
- Peach-Editor,一款Web版电子病例编辑器实验版本上线了
大神1573
Peach-Editor编辑器
经过一年多的辛苦钻研,一款web版本的电子病例编辑器基础word编辑功能版本终于和大家见面了,编辑器实现了参照传统文档编辑习惯,尽可能的还原原汁原味的文档编辑体验。目前初步完成了基础的文本编辑、表格、分页、页面控制等后续还加加入电子病例相关内容,整个编辑器的研发进度正在有序推进中,现将阶段性成果展示给大家。整体界面,沿用了传统的文档编辑习惯,菜单栏分为文件、编辑、插入、页面、审阅。编辑菜单内容主要
- C++:std::move() / std::forward()
我什么都没有3
C++c++开发语言
移动语义和完美转发是C++11中引入的两个重要技术。熟练的掌握移动语义与完美转发,有益于设计安全、高性能的程序。其头文件均为。移动语义:增强了程序对数据所有权的控制,通过std::move标准库函数实现。完美转发:为实现通用的模板函数奠定了基础。通过std::forward库函数实现。基础1:右值引用C++表达式有两个属性:类型和值类型。这里的“值类型”指的就是左值(lvalue)与右值(rval
- Java IO流详解
我真的不想做程序员
java文件读写java开发语言后端数据结构算法
目录一、JavaIO流基础(一)字节流常见字节流类(二)字符流常见字符流类二、字节流操作示例(一)读取文件(二)写入文件(三)带缓冲功能的字节流三、字符流操作示例(一)读取文件(二)写入文件(三)带缓冲功能的字符流四、总结一、JavaIO流基础JavaIO流用于处理设备之间的数据传输,主要包括字节流和字符流两大类。字节流以字节为单位进行数据传输,适用于处理二进制数据;字符流以字符为单位进行传输,适
- 医疗器械PLM验证指南:计算机系统验证的7个关键步骤
程序员
计算机系统在医疗器械产品生命周期管理(PLM)中扮演着至关重要的角色。从研发、生产到售后,各类计算机系统支撑着医疗器械业务的高效运转。然而,确保这些系统的准确性、可靠性和安全性并非易事,计算机系统验证成为医疗器械PLM中不可或缺的环节。有效的验证能够保障医疗器械的质量,降低风险,满足法规要求,为企业的稳健发展奠定基础。接下来,我们将深入探讨计算机系统验证的7个关键步骤。规划验证策略验证策略的规划是
- 常用的git和linux命令有哪些?
海姐软件测试
gitlinuxelasticsearch大数据搜索引擎
一、Git常用命令1.仓库与基础操作命令作用常用参数/示例gitinit初始化新仓库gitinitgitclone克隆远程仓库gitclonehttps://github.com/user/repo.gitgitstatus查看仓库状态gitstatus-s(简洁模式)gitadd添加文件到暂存区gitadd.(添加所有文件)gitaddfile1.txtgitcommit提交代码gitcommi
- K8S学习之基础三十六:node-exporter部署
云上艺旅
K8S学习kubernetes学习贪心算法prometheus云原生
Prometheusv2.2.1编写yaml文件,包含创建ns、configmap、deployment、service#创建monitoring空间viprometheus-ns.yamlapiVersion:v1kind:Namespacemetadata:name:monitoring#创建SA并绑定权限kubectlcreateserviceaccountmonitor-nmonitori
- 向量数据库 PieCloudVector 进阶系列丨打造以 LLM 为基础的聊天机器人
本系列前两篇文章深入探讨了PieCloudVector在图片和音频数据上的应用之后,本文将聚焦于文本数据,探索PieCloudVector对于文本数据的向量化处理、存储以及检索,并最终结合LLM打造聊天机器人的全流程。在自然语言处理任务中涉及到大量对文本数据的处理、分析和理解,而向量数据库在其中发挥了重要的作用。本文为《PieCloudVector进阶系列》的第三篇,将为大家介绍如何利用PieCl
- 拓数派荣登2024年《财富》中国最具社会影响力的创业公司
人工智能创新数据库云原生
9月11日,全球著名商业杂志《财富》(FortuneMagazine)在其中文版发布“2024年中国最具社会影响力的创业公司”榜单。拓数派凭借基础AI理论、产品在核心领域应用,AI向善品牌影响力等方面的综合竞争力荣誉上榜。作为《财富》最具权威性的榜单之一,“中国最具社会影响力的创业公司”榜单聚焦“dowellwhiledoinggood”的企业,以“创新、高成长和社会影响力”三个维度为重点,致力于
- 模型微调:让AI更懂你的魔法棒
带上一无所知的我
pytorch人工智能python
模型微调:让AI更懂你的魔法棒✨在人工智能的世界里,模型微调(Fine-tuning)就像是一位魔法师用魔法棒对预训练模型进行“个性化改造”,让它更适应特定的任务。今天,我们就来深入探讨模型微调的技术细节,让你也能像魔法师一样,轻松驾驭AI模型!什么是模型微调?模型微调是指在预训练模型的基础上,通过少量的特定任务数据进行训练,使模型更好地适应新任务的技术。预训练模型通常是基于大规模数据集(如Ima
- CocoaPods 私有库创建
sanjieshenwu1987
iOS私有仓库
总结流程和pod指令,以及自己操作遇到的问题。参考文章iOS组件化-基础iOS组件化-项目组件化Swift/Objective-C-使用Cocoapods创建/管理私有库(初中级用法)Swift/Objective-C-使用Cocoapods创建/管理私有库(高级用法)文章目录参考文章创建自己的私有库1、创建私有SpecRepo2、创建组件库3、提交组件库3.1验证本地库3.2提交到git3.3将
- 书籍-《优化基础:理论、工具及应用(论文版)》
机器学习人工智能
书籍:OptimizationEssentials:Theory,Tools,andApplications作者:FaizHamid出版:Springer编辑:陈萍萍的公主@一点人工一点智能下载:书籍下载-《优化基础:理论、工具及应用(论文版)》01书籍介绍本书探讨了运筹学和数学优化领域的最新发展和令人兴奋的挑战。它以统一且精心编排的方式呈现了以下内容:(a)现实生活中出现的新颖优化问题,并突出每
- 【MALTAB递归预测未来】VMD-Bayes-LSTM单变量时序预测-递归预测未来 (单输入单输出)
前程算法屋
私信获取源码lstm人工智能rnn
VMD-Bayes-LSTM单变量时序预测递归预测未来MALTAB代码一、引言1.1单变量时序预测的背景和意义在当今快速发展的社会中,数据无处不在,而时间序列数据作为其中一种重要类型,在众多领域发挥着不可替代的作用。单变量时序预测,即对单一变量随时间变化趋势的预测,在工业、经济等领域具有极其重要的意义。工业生产是国民经济的支柱产业,其稳定运行对整个社会经济发展至关重要。在制造业中,设备是生产的基础
- 初识HTML中的div块元素—零基础自学网页制作
猿说前端
htmlweb开发
块元素基础属性讲解元素是个有故事的元素,这个元素很早就出现在html超文本标记语言中,它设计之初就是为了解决网页页面布局的需求。但是遗憾的是它出生后一直怀才不遇。在我还上初中的时候,智能手机还没有出现,更没有平板电脑等移动设备。上网是通过摆在桌子上的计算机来完成的。那时,大街小巷上有好多网吧。那时,马云刚刚辞去工作准备创业。那时,发送邮件的操作都会出现在计算机课程中。那时,对页面还没有现在的跨平台
- c# lambda表达式基础语法
无敌最俊朗@
c#语法学习c#开发语言
Lambda表达式基础Lambda表达式是一种简洁的定义匿名函数的方式。它们通常用于需要传递函数作为参数或返回值的场景。Action委托Action和Action是.NET中预定义的委托类型,用于表示没有返回值的方法。没有参数列表的ActionActiona1=()=>{Console.WriteLine("没有参数列表");};a1();Action:表示没有参数且没有返回值的方法。()=>{.
- Bigemap Pro:国产数据要素设计软件(DED)正式发布
Bigemap软件
信息可视化
在数字化时代,数据如同新时代的石油,蕴含着巨大的价值。从商业决策到科研探索,从城市规划到环境监测,海量数据的高效处理、精准分析与直观可视化,已成为各行业突破发展瓶颈、实现转型升级的关键所在。历经十年精心打磨与自主研发,BigemapPro这款国产数据要素设计软件犹如一匹黑马,强势闯入数据应用领域。接下来,就让我们一同揭开BigemapPro的神秘面纱,深入探寻其独特魅力,见证它如何重塑基础数据应用
- MySQL 面试题
你曾经是少年
mysql数据库
1.数据库基础问题:请解释数据库(DB)、数据库管理系统(DBMS)、SQL三者的区别。参考答案:DB:存储数据的结构化仓库DBMS:管理数据库的软件(如MySQL、Oracle)SQL:操作关系型数据库的标准化语言2.SQL分类问题:SQL分为哪几类?分别写出对应的关键字(至少3个)。参考答案:DDL:CREATE/DROP/ALTERDML:INSERT/UPDATE/DELETEDQL:SE
- 集成学习(Ensemble Learning)基础知识1
代码骑士
#机器学习集成学习机器学习人工智能
文章目录一、集成学习1、基本概念2、回顾:误差的偏差-方差分解3、为什么集成学习有效?4、基学习器:“好而不同”5、集成学习的两个基本问题(1)如何训练出具有差异性的多个基学习器?(2)如何将多个基学习器的预测结果集成为最终的强学习器预测结果?二、自助法(Bagging)1、Bagging2、BootstrapBootstrap采样的数学性质3、Bagging:集成学习的两个基本问题(1)如何训练
- C# 上位机开发:从“编程小白”到“工业控制专家”的成长之路
威哥说编程
单片机stm32嵌入式硬件c#开发语言
在现代工业自动化中,上位机软件是至关重要的一环。上位机通常负责与下位机(如PLC、单片机等)进行通信,进行数据采集、处理、显示和控制。C#作为一种现代化的编程语言,以其易用性和强大的功能被广泛应用于上位机开发。如果你是从“代码小白”起步,想要进入工业控制领域,C#是一个理想的起点。本文将带你从零开始,逐步理解C#在上位机开发中的应用,帮助你从基础到进阶,最终成为一名工业控制的高手。一、认识上位机与
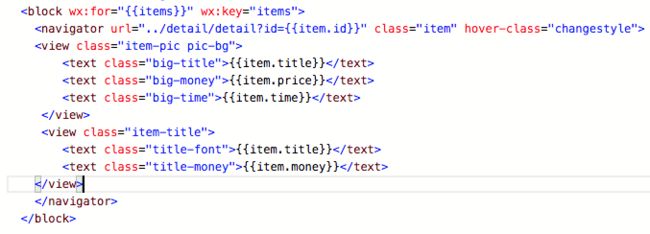
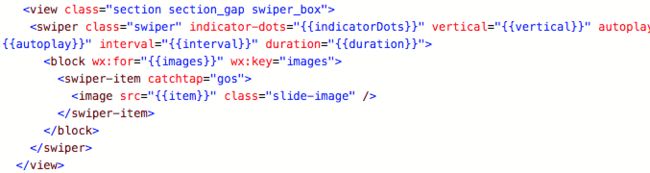
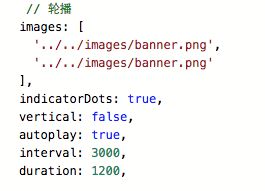
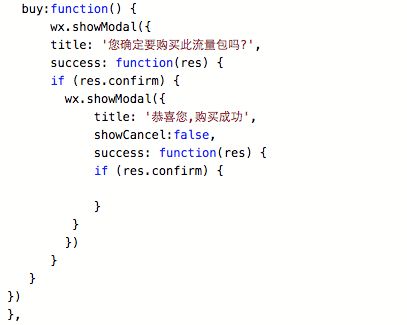
- 【微信小程序变通实现DeepSeek支持语音】
技术与健康
微信小程序小程序
微信小程序实现录音转文字,并调用后端服务(Node.js)进行语音识别和,然后调用DeepSeek处理的完整实现。整体架构前端(微信小程序):实现录音功能。将录音文件上传到后端。接收后端返回的语音识别结果,并显示在可编辑的文本框中。调用DeepSeek处理文本。后端(Node.js):接收小程序上传的录音文件。调用腾讯云语音识别(ASR)服务,将语音转换为文字。返回识别结果给小程序。提供DeepS
- 不要再走弯路了2025最全的黑客入门学习路线在这
渗透代老师
学习网络安全web安全网络python
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包在大多数的思维里总觉得[学习]得先收集资料、学习编程、学习计算机基础,这样不是不可以,但是这样学效率太低了!你要知道网络安全是一门技术,任何技术的学习一定是以实践为主的。也就是说很多的理论知识其实是可以在实践中去验证拓展的,这样学习比起你啃原理、啃书本要好理解很多。所以想要学习网络安全选对正确的学习方法很重要,这可以帮你少走很多弯路。
- C语言的五套标准:C89、C99、C11、C17和C23(新手必看)
xiecoding.cn
c语言开发语言C语言入门C++C/C++数据结构
作为一门经典的编程语言,C语言标准随着时间不断演进,以适应新的编程需求和技术发展。本文将详细介绍C语言的五套标准:C89、C99、C11、C17和C23。我们将从每套标准的背景、主要特性入手,逐步深入,帮助你理解它们之间的差异以及对编程实践的影响。C89:奠定基础的第一个标准C89,也称为ANSIC,是C语言的第一个正式标准,由美国国家标准协会(ANSI)于1989年发布,后在1990年被国际标准
- 基于Ubuntu22.04操作系统部署k8s1.28集群
Gold Steps.
kuberneteslinux容器ubuntu云计算
IP地址主机名角色192.168.200.16mastermaster192.168.200.17k8s-node1worker192.168.200.18k8s-node2worker基础环境准备tips:以下操作三个节点都要完成修改host文件&&关闭防火墙&&配置时间与时区&&关闭Swap&&开启IPv4转发(三个节点)root@cfc:~#systemctlstopufwroot@cfc:
- 物理服务器与云服务器的区别是什么
苹果企业签名分发
服务器运维
首先,我需要确定用户的基本背景。可能是一个刚开始学习服务器知识的学生,或者是一个企业里负责IT基础设施的人员,想要了解如何选择服务器类型。不管怎样,用户需要的是两者的核心区别,可能还涉及成本、性能、管理等方面的考虑。物理服务器和云服务器,这两个概念在硬件、部署方式、资源管理上都有不同。首先,物理服务器是实实在在的硬件设备,企业自己购买和维护,而云服务器是基于虚拟化技术的资源,由云服务商提供,用户按
- Promise 原理与实战:从基础到高级的完整教程
D.eL
前端工程化从无-通前端javascript
一、前言:为什么会出现Promise?Promise的重要性我认为没有必要多说,概括起来就是五个字:必!须!得!掌!握!。而且还要掌握透彻,在实际的使用中,有非常多的应用场景我们不能立即知道应该如何继续往下执行。最常见的一个场景就是ajax请求,通俗来说,由于网速的不同,可能你得到返回值的时间也是不同的,这个时候我们就需要等待,结果出来了之后才知道怎么样继续下去。letxhr=newXMLHttp
- 微前端 qiankun vite vue3
可缺不可滥
前端项目框架前端
文章目录简介主应用qiankun-mainvue3vite子应用qiankun-app-vue2webpack5子应用qiankun-reactwebpack5子应用quankun-vue3vite遇到的问题简介主要介绍以qiankun框架为基础,vite搭建vue3项目为主应用,wepackvue2和webpackreact搭建的子应用,形成的一个微前端框架。主应用qiankun-mainvue
- 批处理脚本基础知识快速掌握
感叹号的豆浆
c++
一、批处理脚本概述定义批处理脚本是一种基于命令行的自动化脚本语言,通过.bat或.cmd文件保存,由Windows系统的cmd.exe解释器执行。核心作用自动化重复性任务(如文件操作、系统配置)批量处理文件(搜索、复制、删除)集成命令行工具(如ping、netstat)简单的系统管理(服务控制、注册表操作)执行环境原生支持:WindowsCMD.EXEPowerShell兼容:可通过&或call调
- 人类月球探索登陆概述2025.3.19
mozun2020
OT1:闲话探月月球登陆太空探索科技航天科技
一.月球探索历史1.1太空竞赛背景20世纪中叶,冷战背景下的美苏太空竞赛推动了月球探索的快速发展。这场竞赛始于1957年苏联发射的史泼尼克一号卫星,随后苏联在1961年实现了人类首次载人航天飞行。美国则在1969年成功完成了人类首次登月任务,阿波罗11号的成功标志着美国在太空竞赛中的重大胜利。这场竞赛不仅促进了航天技术的进步,也激发了全球对月球探索的兴趣,为后续的月球研究奠定了基础。1.2阿波罗计
- 第十四届蓝桥杯省赛C++C组——子矩阵(蓝桥杯篇章完结撒花)
Dawn_破晓
蓝桥杯一个月速成日志蓝桥杯c++c语言
本来想写的速成日志也没写多少,cb国二,最后一题树形DP调了一小时发现h数组没置-1,最后无果,如果没马虎可能有国一水平了,正儿八经准备用了两个月,因为要考研,每天只学2-3小时的算法,一共刷了300多道题吧,由于之前选过ACM(实验课因为周六去,懒得去还给我挂了)和算法分析课,所以还是有点基础的,如果算上一年前刷的题总共加起来也就400多道题吧。说一下历程吧,一年前的题都是老师布置的作业,迫不得
- java-生成二维码,并写入word尾页【基础篇】
橙-极纪元JJYCheng
javaword开发语言
java-生成二维码,并写入word尾页【基础篇】介绍项目框架:SpringBoot项目管理:Maven推荐文章1:java-生成二维码,二维码增加logo,读取二维码推荐文章2:java-生成二维码,并写入word尾页【基础篇】推荐文章3:java-生成二维码,并写入word尾页【高级篇】推荐文章4:java
- Enum 枚举
120153216
enum枚举
原文地址:http://www.cnblogs.com/Kavlez/p/4268601.html Enumeration
于Java 1.5增加的enum type...enum type是由一组固定的常量组成的类型,比如四个季节、扑克花色。在出现enum type之前,通常用一组int常量表示枚举类型。比如这样:
public static final int APPLE_FUJI = 0
- Java8简明教程
bijian1013
javajdk1.8
Java 8已于2014年3月18日正式发布了,新版本带来了诸多改进,包括Lambda表达式、Streams、日期时间API等等。本文就带你领略Java 8的全新特性。
一.允许在接口中有默认方法实现
Java 8 允许我们使用default关键字,为接口声明添
- Oracle表维护 快速备份删除数据
cuisuqiang
oracle索引快速备份删除
我知道oracle表分区,不过那是数据库设计阶段的事情,目前是远水解不了近渴。
当前的数据库表,要求保留一个月数据,且表存在大量录入更新,不存在程序删除。
为了解决频繁查询和更新的瓶颈,我在oracle内根据需要创建了索引。但是随着数据量的增加,一个半月数据就要超千万,此时就算有索引,对高并发的查询和更新来说,让然有所拖累。
为了解决这个问题,我一般一个月会进行一次数据库维护,主要工作就是备
- java多态内存分析
麦田的设计者
java内存分析多态原理接口和抽象类
“ 时针如果可以回头,熟悉那张脸,重温嬉戏这乐园,墙壁的松脱涂鸦已经褪色才明白存在的价值归于记忆。街角小店尚存在吗?这大时代会不会牵挂,过去现在花开怎么会等待。
但有种意外不管痛不痛都有伤害,光阴远远离开,那笑声徘徊与脑海。但这一秒可笑不再可爱,当天心
- Xshell实现Windows上传文件到Linux主机
被触发
windows
经常有这样的需求,我们在Windows下载的软件包,如何上传到远程Linux主机上?还有如何从Linux主机下载软件包到Windows下;之前我的做法现在看来好笨好繁琐,不过也达到了目的,笨人有本方法嘛;
我是怎么操作的:
1、打开一台本地Linux虚拟机,使用mount 挂载Windows的共享文件夹到Linux上,然后拷贝数据到Linux虚拟机里面;(经常第一步都不顺利,无法挂载Windo
- 类的加载ClassLoader
肆无忌惮_
ClassLoader
类加载器ClassLoader是用来将java的类加载到虚拟机中,类加载器负责读取class字节文件到内存中,并将它转为Class的对象(类对象),通过此实例的 newInstance()方法就可以创建出该类的一个对象。
其中重要的方法为findClass(String name)。
如何写一个自己的类加载器呢?
首先写一个便于测试的类Student
- html5写的玫瑰花
知了ing
html5
<html>
<head>
<title>I Love You!</title>
<meta charset="utf-8" />
</head>
<body>
<canvas id="c"></canvas>
- google的ConcurrentLinkedHashmap源代码解析
矮蛋蛋
LRU
原文地址:
http://janeky.iteye.com/blog/1534352
简述
ConcurrentLinkedHashMap 是google团队提供的一个容器。它有什么用呢?其实它本身是对
ConcurrentHashMap的封装,可以用来实现一个基于LRU策略的缓存。详细介绍可以参见
http://code.google.com/p/concurrentlinke
- webservice获取访问服务的ip地址
alleni123
webservice
1. 首先注入javax.xml.ws.WebServiceContext,
@Resource
private WebServiceContext context;
2. 在方法中获取交换请求的对象。
javax.xml.ws.handler.MessageContext mc=context.getMessageContext();
com.sun.net.http
- 菜鸟的java基础提升之道——————>是否值得拥有
百合不是茶
1,c++,java是面向对象编程的语言,将万事万物都看成是对象;java做一件事情关注的是人物,java是c++继承过来的,java没有直接更改地址的权限但是可以通过引用来传值操作地址,java也没有c++中繁琐的操作,java以其优越的可移植型,平台的安全型,高效性赢得了广泛的认同,全世界越来越多的人去学习java,我也是其中的一员
java组成:
- 通过修改Linux服务自动启动指定应用程序
bijian1013
linux
Linux中修改系统服务的命令是chkconfig (check config),命令的详细解释如下: chkconfig
功能说明:检查,设置系统的各种服务。
语 法:chkconfig [ -- add][ -- del][ -- list][系统服务] 或 chkconfig [ -- level <</SPAN>
- spring拦截器的一个简单实例
bijian1013
javaspring拦截器Interceptor
Purview接口
package aop;
public interface Purview {
void checkLogin();
}
Purview接口的实现类PurviesImpl.java
package aop;
public class PurviewImpl implements Purview {
public void check
- [Velocity二]自定义Velocity指令
bit1129
velocity
什么是Velocity指令
在Velocity中,#set,#if, #foreach, #elseif, #parse等,以#开头的称之为指令,Velocity内置的这些指令可以用来做赋值,条件判断,循环控制等脚本语言必备的逻辑控制等语句,Velocity的指令是可扩展的,即用户可以根据实际的需要自定义Velocity指令
自定义指令(Directive)的一般步骤
&nbs
- 【Hive十】Programming Hive学习笔记
bit1129
programming
第二章 Getting Started
1.Hive最大的局限性是什么?一是不支持行级别的增删改(insert, delete, update)二是查询性能非常差(基于Hadoop MapReduce),不适合延迟小的交互式任务三是不支持事务2. Hive MetaStore是干什么的?Hive persists table schemas and other system metadata.
- nginx有选择性进行限制
ronin47
nginx 动静 限制
http {
limit_conn_zone $binary_remote_addr zone=addr:10m;
limit_req_zone $binary_remote_addr zone=one:10m rate=5r/s;...
server {...
location ~.*\.(gif|png|css|js|icon)$ {
- java-4.-在二元树中找出和为某一值的所有路径 .
bylijinnan
java
/*
* 0.use a TwoWayLinkedList to store the path.when the node can't be path,you should/can delete it.
* 1.curSum==exceptedSum:if the lastNode is TreeNode,printPath();delete the node otherwise
- Netty学习笔记
bylijinnan
javanetty
本文是阅读以下两篇文章时:
http://seeallhearall.blogspot.com/2012/05/netty-tutorial-part-1-introduction-to.html
http://seeallhearall.blogspot.com/2012/06/netty-tutorial-part-15-on-channel.html
我的一些笔记
===
- js获取项目路径
cngolon
js
//js获取项目根路径,如: http://localhost:8083/uimcardprj
function getRootPath(){
//获取当前网址,如: http://localhost:8083/uimcardprj/share/meun.jsp
var curWwwPath=window.document.locati
- oracle 的性能优化
cuishikuan
oracleSQL Server
在网上搜索了一些Oracle性能优化的文章,为了更加深层次的巩固[边写边记],也为了可以随时查看,所以发表这篇文章。
1.ORACLE采用自下而上的顺序解析WHERE子句,根据这个原理,表之间的连接必须写在其他WHERE条件之前,那些可以过滤掉最大数量记录的条件必须写在WHERE子句的末尾。(这点本人曾经做过实例验证过,的确如此哦!
- Shell变量和数组使用详解
daizj
linuxshell变量数组
Shell 变量
定义变量时,变量名不加美元符号($,PHP语言中变量需要),如:
your_name="w3cschool.cc"
注意,变量名和等号之间不能有空格,这可能和你熟悉的所有编程语言都不一样。同时,变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)。
中间不能有空格,可以使用下划线(_)。
不能使用标点符号。
不能使用ba
- 编程中的一些概念,KISS、DRY、MVC、OOP、REST
dcj3sjt126com
REST
KISS、DRY、MVC、OOP、REST (1)KISS是指Keep It Simple,Stupid(摘自wikipedia),指设计时要坚持简约原则,避免不必要的复杂化。 (2)DRY是指Don't Repeat Yourself(摘自wikipedia),特指在程序设计以及计算中避免重复代码,因为这样会降低灵活性、简洁性,并且可能导致代码之间的矛盾。 (3)OOP 即Object-Orie
- [Android]设置Activity为全屏显示的两种方法
dcj3sjt126com
Activity
1. 方法1:AndroidManifest.xml 里,Activity的 android:theme 指定为" @android:style/Theme.NoTitleBar.Fullscreen" 示例: <application
- solrcloud 部署方式比较
eksliang
solrCloud
solrcloud 的部署其实有两种方式可选,那么我们在实践开发中应该怎样选择呢? 第一种:当启动solr服务器时,内嵌的启动一个Zookeeper服务器,然后将这些内嵌的Zookeeper服务器组成一个集群。 第二种:将Zookeeper服务器独立的配置一个集群,然后将solr交给Zookeeper进行管理
谈谈第一种:每启动一个solr服务器就内嵌的启动一个Zoo
- Java synchronized关键字详解
gqdy365
synchronized
转载自:http://www.cnblogs.com/mengdd/archive/2013/02/16/2913806.html
多线程的同步机制对资源进行加锁,使得在同一个时间,只有一个线程可以进行操作,同步用以解决多个线程同时访问时可能出现的问题。
同步机制可以使用synchronized关键字实现。
当synchronized关键字修饰一个方法的时候,该方法叫做同步方法。
当s
- js实现登录时记住用户名
hw1287789687
记住我记住密码cookie记住用户名记住账号
在页面中如何获取cookie值呢?
如果是JSP的话,可以通过servlet的对象request 获取cookie,可以
参考:http://hw1287789687.iteye.com/blog/2050040
如果要求登录页面是html呢?html页面中如何获取cookie呢?
直接上代码了
页面:loginInput.html
代码:
<!DOCTYPE html PUB
- 开发者必备的 Chrome 扩展
justjavac
chrome
Firebug:不用多介绍了吧https://chrome.google.com/webstore/detail/bmagokdooijbeehmkpknfglimnifench
ChromeSnifferPlus:Chrome 探测器,可以探测正在使用的开源软件或者 js 类库https://chrome.google.com/webstore/detail/chrome-sniffer-pl
- 算法机试题
李亚飞
java算法机试题
在面试机试时,遇到一个算法题,当时没能写出来,最后是同学帮忙解决的。
这道题大致意思是:输入一个数,比如4,。这时会输出:
&n
- 正确配置Linux系统ulimit值
字符串
ulimit
在Linux下面部 署应用的时候,有时候会遇上Socket/File: Can’t open so many files的问题;这个值也会影响服务器的最大并发数,其实Linux是有文件句柄限制的,而且Linux默认不是很高,一般都是1024,生产服务器用 其实很容易就达到这个数量。下面说的是,如何通过正解配置来改正这个系统默认值。因为这个问题是我配置Nginx+php5时遇到了,所以我将这篇归纳进
- hibernate调用返回游标的存储过程
Supanccy2013
javaDAOoracleHibernatejdbc
注:原创作品,转载请注明出处。
上篇博文介绍的是hibernate调用返回单值的存储过程,本片博文说的是hibernate调用返回游标的存储过程。
此此扁博文的存储过程的功能相当于是jdbc调用select 的作用。
1,创建oracle中的包,并在该包中创建的游标类型。
---创建oracle的程
- Spring 4.2新特性-更简单的Application Event
wiselyman
application
1.1 Application Event
Spring 4.1的写法请参考10点睛Spring4.1-Application Event
请对比10点睛Spring4.1-Application Event
使用一个@EventListener取代了实现ApplicationListener接口,使耦合度降低;
1.2 示例
包依赖
<p