狂神老师后端开发 Vue 学习笔记
狂神老师后端开发 Vue 学习笔记
1、Vue 引言
渐进式:JavaScript 框架 – 摘自官网
# 渐进式:
1.易用 html css javascript
2.高效 开发前端页面,非常高效
3.灵活 开发灵活,多样性
# 总结
Vue 是一个javascript 框架
# 后端服务端开发人员:
Vue 渐进式javascript框架:让我们通过操作很少的 Dom,甚至不需要操作页面中任何DOM元素,就很容易的完成数据和视图的绑定
注意:日后再使用Vue过程中页面不要再引入Jquery框架
htmlcss --> javascript ---> jquery ---> angularjs ----> Vue
# Vue 作者
尤雨溪 国内的
2、Vue 入门
2.1、下载 Vue.js
//开发版本:
//生产版本:
2.2、Vue 第一个入门级应用
{{message}}
总结:
- vue 实例(对象)中 el 属性:代表 Vue 的作用范围,日后在 Vue 的作用范围内都可以使用 Vue 的语法
- vue 实例(对象)中 data 属性:用来给 Vue 实例绑定一些相关数据,绑定的数据可以通过 {{变量名}} 在 Vue 作用范围内取出
- 在使用 {{}} 进行获取 data 中数据的时候,可以在 {{}} 中书写表达式,运算符,调用相关方法,以及逻辑运算等。
- el 属性中可以书写任意的 CSS 选择器 [jQuery 选择器],但是在使用 Vue 开发时推荐使用 id 选择器
3、Vue 指令的学习
v - text:用来获取 data 中数据并将数据以文本的形式渲染到指定标签内部,类似于 javascript 中 innerText
{{message}}
总结:
- {{}} 插值表达式 和 v - text 获取数据的区别在于
- 使用 v- text 取值会将标签中原有的数据覆盖,使用插值表达式的形式不会覆盖标签原有的数据
- 使用 v -text 可以避免在网络环境交叉的情况下出现插值闪烁
v - html:用来获取 data 中数据并将数据中含有的 html 标签先解析在渲染到指定标签的内部,类似于 javascript 中的 innerHTML
{{message}}
v - on:事件绑定基本语法
{{message}}
总结:
- 事件:事件源:发生事件 DOM元素,事件:发生特定的动作,click … 监听器 发生特定动作之后的事件处理程序,通常是 js 中的函数
- 在 vue 中绑定事件是通过 v-on 指令来完成的 v-on:事件名 如: v-on:click
- 在 v-on:事件名的赋值语句中是当前事件触发调用的函数名
- 在 vue 中事件的函数统一定义在 Vue 实例的 methods 属性中
- 在 vue 定义的事件中 this 指的是
v-bind:动态绑定标签的属性
{{message}}
鼠标悬停几秒钟查看此处动态绑定的提示信息
Vue 中事件的简化语法
{{message}}
鼠标悬停几秒钟查看此处动态绑定的提示信息
鼠标悬停几秒钟查看此处动态绑定的提示信息
说明:
- 日后在vue中绑定事件的时候可以通过 @ 符号形式简化 v-on 事件绑定
- 也可以使用 : 来简化 v-bind 属性绑定
Vue 事件参数传递
{{message}}
鼠标悬停几秒钟查看此处动态绑定的提示信息
鼠标悬停几秒钟查看此处动态绑定的提示信息
说明:
在使用事件的时候,可以直接在事件调用给出事件进行参数传递,在事件定义出通过定义对应变量接收传递的参数
v-show:用来控制页面中某个标签元素是否展示,底层使用控制是 display 属性
百知教育欢迎你的加入
百知教育欢迎你的加入这是vue中定义变量true
说明:
- 在使用 v-show 的时候可以直接书写 boolean 值控制元素展示,也可以通过变量控制标签展示和隐藏
- 在 v-show 可以通过 boolean 表达式控制标签的展示和隐藏
v-if:用来控制页面元素是否展示,底层控制是 DOM元素操作DOM
Yes
No
A
B
C
v-for:作用就是用来对对象进行遍历的(数组也是对象的一种)
{{index + 1}} {{user.name}} === {{user.age}} ===={{user.content}}
说明:
在使用 v- for 的时候一定要注意加入 :key 用来给 vue 内部提供重用和排序的唯一 key
v-mode:作用用来绑定标签元素的值与 vue 实例对象中的 data 数据保持一致,从而实现双向的数据绑定机制
输入的文本: {{message}}
性别:
男
女
选中了谁?{{qingjiang}}
下拉框:
说明:
- 使用 v-model 指令可以实现数据的双向绑定
- 所谓双向绑定 表单中数据变化导致 vue 实例 data 数据变化
- vue 实例中 data 数据的变化导致表单中数据变化,称之为双向绑定
- MVVM 架构:双向绑定机制
- Model:数据 Vue 实例中绑定的数据
- VM:ViewModel 监听器
- View:页面 页面展示的数据
4、事件修饰符
修饰符:作用用来和事件连用,用来决定事件触发条件或者是组织事件的触发机制
# 1.常用的事件修饰符
.stop
.prevent
.capture
.self
.once
.passive
stop 事件修饰符:用来阻止事件冒泡
prevent时间修饰符:用来阻止事件的默认行为
Hello World
self 事件修饰符:用来针对当前标签的事件触发 ====> 只触发自己标签上的特定动作的事件,不监听事件冒泡
once 事件修饰符:once 一次,作用:就是让指定事件只触发一次
Hello World
按键修饰符:用来与键盘中按键事件绑定在一起,用来修饰特定的按键事件的修饰符
# 按键修饰符
.enter
.tab
.delete (捕获“删除”和“退格”键)
.esc
.space
.up
.down
.left
.right
3、Vue 中的组件( Component)
组件的作用
用来减少 Vue 实例对象中代码量,日后在使用 Vue 开发过程中,可以根据不同业务功能将页面中划分不同的多个组件,然后由多个组件去完成整个页面的布局,便于日后使用 Vue 进行开发时的页面管理,方便开发人员维护。
组件使用
全局组件注册
说明:全局组件注册给 Vue 实例,日后可以在任意的 Vue 实例的范围内使用该组件
注意:
- Vue.component 用来开发全局组件,参数1:组件的名称,参数2:组件配置{} template:’ ',用来书写组件的html代码
- 使用的时候需要在 Vue 的作用范围内根据组件名使用全局组件
- 如果在注册组件过程中,使用驼峰命名组件的方式,在使用组件的时候,必须将驼峰的所有单词小写加入 - 线进行使用
局部组件注册
说明:通过将组件注册给对应 Vue 实例中一个 Components 属性来完成组件的注册,这种方式不会对 Vue 实例造成累加
- 第一种开发方式
- 第二种开发方式
用户登录
Props 属性的使用
作用:props 用来给组件传递相应静态数据或者是动态数据的
通过在组件上声明静态数据传递给组件内部
总结:
- 使用组件的时候可以在组件上定义多个属性以及对应的数据
- 在组件内部可以使用 props 数组声明多个定义在组件上的属性名,日后可以在组件中通过 {{属性名}} 的方式获取组件中属性值
通过在组件上声明动态数据传递给组件内部
Props 的单向数据流
单向数据流:所有的 prop 都使得其父子 prop 之间形成了一个单向下行绑定,父级 prop 的更新会向下流动到子组件中,但是反过来则不行。
所有的 prop 都使得其父子 prop 之间形成了一个 单行向下绑定:父级 prop 的更新会向下流动到子组件中,但是反过来则不行。这样会防止子组件意外改变父级组件的状态,从而导致你的应用的数据流向难以理解。
额外的,每次父级组件发生更新的时候,子组件中所有的 prop 都将会刷新为最新的值。这意味着你不应该在一个子组件内部改变 prop,如果你这样做了,Vue 会在浏览器的控制台中发出警告
组件中定义数据和事件使用
组件中定义属于组件的数据
组件中事件定义
总结:
- 组件中定义事件和直接在 Vue 中定义事件基本一致,直接在组件内部对应的 html 代码上加入 @事件名 = 函数名方式即可
- 在组件内部使用 methods 属性来定义对应的事件函数即可,事件函数中 this 指向的是当前组件的实例
向子组件中传递事件并在子组件中调用该事件
在子组件中调用传递过来的相关事件必须使用 this.$emit('函数名') 方式调用
4、Axios 第一个程序
中文网站:https://www.kancloud.cn/yunye/axios/234845
安装:https://unpkg.com/axios/dist/axios.min.js
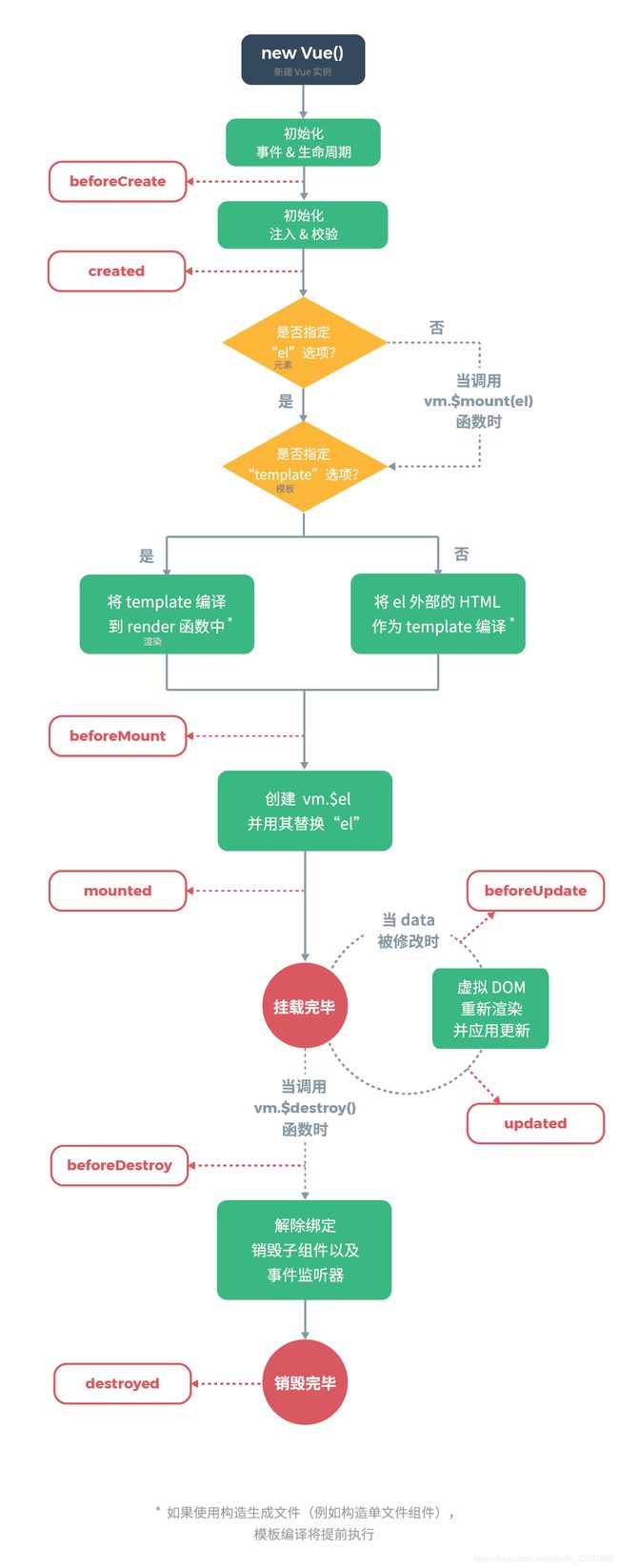
5、Vue 生命周期
*生命周期钩子 ====> 生命周期函数*

1.初始化阶段
beforeCreate(){ //1.生命周期中第一个函数,该函数在执行时Vue实例仅仅完成了自身事件的绑定和生命周期函数的初始化工作,Vue实例中还没有 Data el methods相关属性
console.log("beforeCreate: "+this.msg);
},
created(){ //2.生命周期中第二个函数,该函数在执行时Vue实例已经初始化了data属性和methods中相关方法
console.log("created: "+this.msg);
},
beforeMount(){//3.生命周期中第三个函数,该函数在执行时Vue将El中指定作用范围作为模板编译
console.log("beforeMount: "+document.getElementById("sp").innerText);
},
mounted(){//4.生命周期中第四个函数,该函数在执行过程中,已经将数据渲染到界面中并且已经更新页面
console.log("Mounted: "+document.getElementById("sp").innerText);
}
2.运行阶段
beforeUpdate(){//5.生命周期中第五个函数,该函数是data中数据发生变化时执行 这个事件执行时仅仅是Vue实例中data数据变化页面显示的依然是原始数据
console.log("beforeUpdate:"+this.msg);
console.log("beforeUpdate:"+document.getElementById("sp").innerText);
},
updated(){ //6.生命周期中第六个函数,该函数执行时data中数据发生变化,页面中数据也发生了变化 页面中数据已经和data中数据一致
console.log("updated:"+this.msg);
console.log("updated:"+document.getElementById("sp").innerText);
},
3.销毁阶段
beforeDestory(){//7.生命周期第七个函数,该函数执行时,Vue中所有数据 methods componet 都没销毁
},
destoryed(){ //8.生命周期的第八个函数,该函数执行时,Vue实例彻底销毁
}
**计算属性 **
计算属性的重点突出在属性两个字上(属性是名词),首先它是个属性,其次这个属性有计算的能力(计算是动词),这里的计算就是个函数;简单点说,它就是一个能够将计算结果缓存起来的属性(将行为转化为了静态的属性),仅此而已,可以想象为缓存。
currentTime1: {{currentTime1()}}
currentTime2: {{currentTime2}}
注意:methods 和 computed 里的东西不能重名
说明:
- methods:定义方法,调用方法使用 currentTime1(),需要带括号
- computed:定义计算属性,调用属性使用 currentTime2,不需要带括号,this.messge 是为了能够让 currentTime2 观察到数据变化而变化;
- 如果在方法中的值发生了变化,则缓存就会刷新!可以在浏览器控制台使用
vm.message = "qinjiang",改变下数据的值,再次测试观察效果
结论:
调用方法的时候,每次都需要进行计算,既然有计算过程则必定产生系统开销,那如果这个结果是不经常变化的呢?此时就可以考虑将这个结果缓存起来(缓存在内存中),采用计算属性可以很方便的左到这一点,计算属性的主要特性就是为了将不经常变化的计算结果进行缓存,以节约我们的系统开销。
插槽
6、Vue Cli 脚手架
什么是脚手架?
命令行界面(Command-line interface,缩写:CLI)是在图形用户界面得到普及之前使用的最为广泛的用户界面,它通常不支持鼠标,用户通过键盘输入指令,计算机接收到指令后,予以执行。也有人称之为字符用户界面(CUI)
什么是 Vue Cli
Vue Cli 是一个基于 Vue.js 进行快速开发的完整系统。使用 Vue 脚手架之后我们开发的页面将是一个完整系统(项目)。
Vue Cli 的优势
- 通过
vue-cli搭建交互式的项目脚手架。bootstrap css js jquery 通过执行命令方式下载相关依赖 - 通过
@vue/cli + @vue/cli-service-global快速开始零配置原型开发 vue 页面 vuejs vuerouter axios (一条命令) - 一个运行时依赖(
@vue/cli-service),该依赖:- 可升级,一条命令
- 基于 webpack 构建,并带有合理的默认配置; webpack 项目打包方式,编译好的项目源码 ===> 部署到服务器上直接使用
- 可以通过项目内的配置文件进行配置;默认配置文件,通过修改默认配置文件达到自己想要的项目环境
- 可以通过项目内的配置文件进行配置;默认配置文件,通过修改默认配置文件达到自己想要的项目环境
- 可以通过插件进行扩展。vue v-charts elementui
- 一个丰富的官方插件集合,集成了前端生态中最好的工具,Nodejs(tomcat) Vue VueRouter webpack yarn
- 一套完全图形化的创建和管理 Vue.js 项目的用户界面
环境准备
#1.下载nodejs
http://nodejs.cn/download/
windows系统: .msi 安装包(exe)指定安装位置 .zip(压缩包)直接解压缩指定目录
mac os 系统: .pkg 安装包格式自动配置环境变量 .tar.gz(压缩包)解压缩安装到指定名
#2.配置nodejs环境变量
windows系统:
1.计算上右键属性----> 高级属性 ---->环境变量 添加如下配置:
NODE_HOME= nodejs安装目录
PATH = xxxx;%NODE_HOME%
2.macos 系统
推荐使用.pkg安装直接配置node环境
#3.验证nodejs环境是否成功
node -v
#4.npm介绍
node package mangager nodejs包管理工具 前端主流技术 npm 进行统一管理
maven 管理java后端依赖 远程仓库(中心仓库) 阿里云镜像
npm 管理前端系统依赖 远程仓库(中心仓库) 配置淘宝镜像
#5.配置淘宝镜像
npm config set registry https://registry.npm.taobao.org
npm config get registry
#6.配置npm下载依赖位置
windows:
npm config set cache "D:\nodereps\npm-cache"
npm config set prefix "D:\nodereps\npm_global"
mac os:
npm config set cache "/Users/chenyannan/dev/nodereps"
npm config set prefix "/Users/chenyannan/dev/nodereps"
#7.验证nodejs环境配置
npm config ls
; userconfig /Users/chenyannan/.npmrc
cache = "/Users/chenyannan/dev/nodereps"
prefix = "/Users/chenyannan/dev/nodereps"
registry = "https://registry.npm.taobao.org/"
安装脚手架
#0.卸载脚手架
npm uninstall -g @vue/cli //卸载3.x版本脚手架
npm uninstall -g vue-cli //卸载2.x版本脚手架
#1.Vue Cli官方网站
https://cli.vuejs.org/zh/guide/
#2.安装vue Cli
npm install -g vue-cli
第一个 vue 脚手架项目
# 1.创建vue脚手架第一个项目
vue init webpack 项目名
# 2.创建第一个项目
hello -------------------> 项目名
-build -------------------> 用来使用webpack打包使用build依赖
-config -------------------> 用来做整个项目配置目录
-node_modules -------------------> 用来管理项目中使用依赖
-src -------------------> 用来书写vue的源代码
+ assets -------------------> 用来存放静态资源
components -------------------> 用来书写Vue组件
router -------------------> 用来配置项目中的路由
App.vue -------------------> 项目中根组件
main.js -------------------> 项目中主入口
-static -------------------> 其他静态
-.babelrc -------------------> 将es6语法转化为es5运行
-.editorconfig -------------------> 项目编辑配置
-.gitibnore -------------------> git版本控制忽略文件
-.postcssrc.js -------------------> 源代码相关js
-index.html -------------------> 项目主页
-package.json -------------------> 类似于pom.xml依赖管理 jquery不建议修改
-RADEME.md -------------------> 项目说明文件
6、Vue 中路由(VueRouter)
路由
路由:根据请求的路径按照一定的路由规则进行请求的转发从而帮助我们实现统一的请求管理。
作用
用来在 Vue 中实现组件之间的动态切换
使用路由
引入路由
//vue 路由js
创建组件对象
//声明组件模板
const login = {
template:'登录
'
};
const register = {
template:'注册
'
};
定义路由对象的规则
//创建路由对象
const router = new VueRouter({
routes:[
{path:'/login',component:login}, //path: 路由的路径 component:路径对应的组件
{path:'/register',component:register}
]
});
将路由对象注册到 vue 实例
const app = new Vue({
el: "#app",
data: {
username:"wcc",
},
methods: {},
router:router //设置路由对象
});
在页面中显示路由的组件
根据连接切换路由
点我登录
点我注册
router-link 的使用
作用:用来替换我们在切换路由的时候由 a 标签切换路由
好处:就是可以自动给路由路径加入#不需要手动加入
我要登录
点我注册
总结:
- router - link 用来替换使用 a 标签实现路由切换,好处是不需要书写 # 号直接书写路由路径
- router - link to 属性是用来书写路由路径 tag 属性:用来将 router - link 渲染成指定的标签
默认路由
作用:用来第一次进入界面是现实一个默认的组件
const router = new VueRouter({
routes:[
//{ path:'/',component:login},
{ path:'/',redirect:'/login'}, //redirect: 用来当访问的是默认路由 "/" 时 跳转到指定的路由展示 推荐使用
{ path:'/login', component:login},
{ path:'/register', component:register},
]
});
路由中参数传递
第一种方式传递参数,传统方式
- 通过 ? 号形式拼接参数
我要登录
- 组件中获取参数
const login = {
template:'用户登录
',
data(){return {}},
methods:{},
created(){
console.log("=============>"+this.$route.query.id+"======>"+this.$route.query.name);
}
};
第二种方式传递参数 restful
- 通过路径方式传递参数
我要注册
var router = new VueRouter({
routes:[
{path:'/register/:id/:name',component:register} //定义路径中获取对应参数
]
});
- 组件中获取参数
const register = {
template:'用户注册{{ $route.params.name }}
',
created(){
console.log("注册组件中id: "+this.$route.params.id+this.$route.params.name);
}
};
嵌套路由
- 声明最外层和内层路由
商品管理
商品添加
商品编辑
商品添加
'
};
const edit = {
template:'商品编辑
'
};
- 创建路由对象含有嵌套路由
const router = new VueRouter({
routes:[
{
path:'/product',
component:product,
children:[
{path:'add',component: add},
{path:'edit',component: edit},
]
},
]
});
- 注册路由对象
商品管理
Vue Cli 脚手架项目打包和部署
# 1.在项目根目录中执行如下命令:
vue run build
注意:vue脚手架打包的项目必须在服务器上运行不能直接双击运行
# 2.打包之后当前项目中变化
在打包之后项目中出现dist目录,dist目录就是vue脚手架项目生产目录或者说是直接部署目录