Preact 实现的几个关键目标:
- 性能:快速与高效的渲染
- 大小:小,轻 (大约 3.5kb)
- 效率:高效的内存使用 (对象重复利用, 避免垃圾回收)
- 可理解性:可以几小时理解框架代码
- 兼容性:Preact 兼容大部分的 React API。 preact-compat 实现了更多的 react api 兼容
使用
import { h, render, Component } from "preact";
// 类组件
class App extends Component {
constructor() {
super();
this.state = { time: Date.now() };
}
render() {
let time = new Date(this.state.time).toLocaleTimeString();
return Hello, world! {time}!
;
}
}
render(// 函数组件
function MyComponent(props) {
return My name is {props.name}.;
}
// Usage
const App = Preact 与 react 的不同:
1. preact render
在preact中可以这样写:
// Only works in Preact
class Foo extends Component {
state = { age: 1 };
render({ name }, { age }) {
return Name: {name}, Age: {age};
}
}
通用写法:
// Works in both Preact and React
class Foo extends Component {
state = { age: 1 };
render() {
return Name: {this.props.name}, Age: {this.state.age};
}
}
2. class 和 className 通用
在 preact 可以直接用 class, 更方便
// This:
// ...is the same as:
3. 用 onInput 替代 onChange
// React
console.log(e.target.value)} />
// Preact
console.log(e.target.value)} />
4. JSX-Constructor
// 以前这么写:
let foo = Hello!;
// 现在可以这么写:
var foo = h('div', {id:"foo"}, 'Hello!');
或者:
// 以前这么写:
React.createElement(
'a',
{ href:'/' },
React.createElement('span', null, 'Home')
);
// 现在可以这么写:
h(
'a',
{ href:'/' },
h('span', null, 'Home')
);
/**
* Renders:Home
*/
Fragment
import { Fragment, render } from 'preact';
function TodoItems() {
return (
A
B
C
)
}
const App = (
- D
);
render(App, container);
// Renders:
//
// - A
// - B
// - C
// - D
//
creatRef
class Foo extends Component {
state = {
width: 0,
height: 0,
};
ref = createRef();
componentDidMount() {
// For safety: Check if a ref was supplied
if (this.ref.current) {
const dimensions = this.ref.current.getBoundingClientRect();
this.setState({
width: dimensions.width,
height: dimensions.height,
});
}
}
render(_, { width, height }) {
return (
Width: {width}, Height: {height}
);
}
}
Callback Refs
class Foo extends Component {
ref = null;
setRef = (dom) => this.ref = dom;
componentDidMount() {
console.log(this.ref);
// Logs: [HTMLDivElement]
}
render() {
return foo
}
}
setState
this.state = { counter: 0 };
this.setState(prevState => {
// Alternatively return `null` here to abort the state update
return { counter: prevState.counter++ };
});
createContext
const Theme = createContext('light');
function ThemedButton(props) {
return (
{theme => {
return ;
}}
);
}
function App() {
return (
);
}
其它
Forms:https://preactjs.com/guide/v10/forms
Hooks:https://preactjs.com/guide/v10/hooks
context:https://preactjs.com/guide/v10/context
react to preact
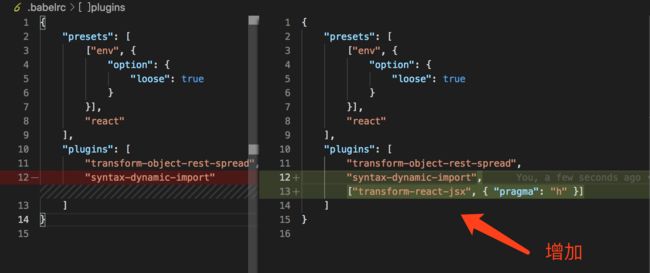
针对 preact is not defined 的问题
在 .babelrc 新增:
针对 h is not defined 的问题
在webpack配置文件新增: