- webpack入门1
weixin_30682127
webpackjsonjavascriptViewUI
新建一个空的文件夹-->全局安装webpack(npminstall-gwebpack)-->初始化这个项目(npminit)-->在根目录下新建app和public文件夹-->app存放原始数据和将要写的js文件。public存放准备给浏览器读取的数据包括webpack生成打包后的js文件,以及一个index.html文件,-->在根目录下新建webpack.config.js,开始进行配置。/
- Webpack入门1----简介
DOM曼珠沙华
webpackwebpack
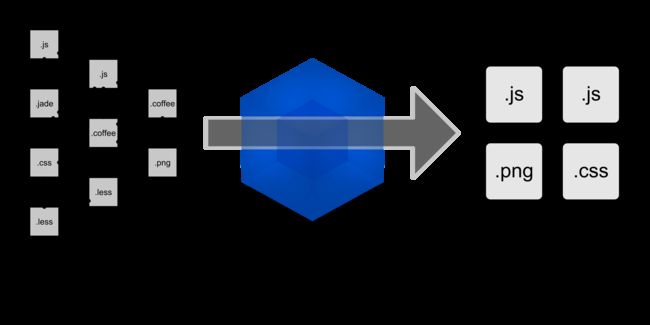
webpack是什么webpack是一种前端资源构建工具,一个静态模块打包器(modulebundler)。在webpack看来,前端的所有资源文件(js/json/css/img/less/...)都会作为模块处理。它将根据模块的依赖关系进行静态分析,打包生成对应的静态资源(bundle)。webpack五个核心概念入口(entry)输出(output)loader插件(plugins)模式入口
- webpack打包后引用cdn的js_webpack入门
weixin_39662263
内容提纲:electron-vue项目中的webpack工程实例思考webpack与gulp/gruntHMRelectron-vue项目中的webpack工程实例从electron-vue项目中的实际使用例子来入手如下是webpack.renderer.config.js文件'usestrict'process.env.BABEL_ENV='renderer'constpath=requir
- 前端项目自动化构建工具——Webpack入门教程
有梦想的咸鱼前端
参考资料:https://www.webpackjs.com/(中文文档)https://www.webpackjs.com/(官方文档)首先有必要说明一下,本文侧重讲解webpack基本配置属性,不附带实例,将会以通俗易懂的形式地讲解;如若需要实例进行相关练习,可将本文作为理论基础;Webpack是前端项目自动化构建工具,本质上,webpack是一个现代JavaScript应用程序的静态模块打包
- Webpack入门之loader篇
841只
什么是LOADERwebpack本身只能打包Javascript文件,对于其他资源例如css,图片,或者其他的语法集比如jsx,是没有办法加载的。这就需要对应的loader将资源转化,加载进来。loader的官方定义:AloaderisanodemoduleexportingafunctionLOADER的使用这里只使用配置方法,也就是在webpack.config.js中指定loader。举一个
- Vue.js 教程
Stitch .
webstorm编辑器express
Vue.js(读音/vjuː/,类似于view)是一套构建用户界面的渐进式框架。Vue只关注视图层,采用自底向上增量开发的设计。Vue的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件。阅读本教程前,您需要了解的知识:HTMLCSSJavaScript我的教程主要介绍了Vue3.x版本的使用第一个实例:Vue3.0HelloWorld{{message}}参考资料:Webpack入门
- vue3学习网站
世俗ˊ
Vue学习前端vue
官方网站:Vue.js-渐进式JavaScript框架|Vue.js中文文档:简介|Vue.jsWebpack入门教程:Webpack入门教程|菜鸟教程vue3知识宝库:Vue3
- 2018-07-29
虎鼠
#Webpack入门标签(空格分隔):webpack---##模块化>模块化是指将一个复杂的系统分解为多个模块以方便编码很久以前,开发网页要通过命名空间的方式来组织代码,例如jQuery库将它的API在了window,\$下,在加载完jquery后,其他模块再通过window\$去使用jQuery。但是当一个项目足够庞大时,这种方式会出现很多问题,这时候就要采用模块化开发项目的思想了。##webp
- webpack入门(二):配置webpack.config.js
An丶清风
webpack学习node.jswebpack
一.介绍webpack.config.js是webpack的配置文件作用:指示webpack干那些活(当你运行webpack指令时,会加载里面的配置)所有构建工具都是基于node.js平台运行的~模块化默认采用commonjswebpack.config.js文件中,主要包括entry:入口文件output:出口文件module:模块plugins:插件二.配置webpack现在开始配置webpa
- webpack入门基础篇
风吹@头皮凉
webpackjs前端
1.webpack是什么?webpack是一个现代JavaScript应用程序的静态模块打包器,当webpack处理应用程序时,会递归构建一个依赖关系图,其中包含应用程序需要的每个模块,然后将这些模块打包成一个或多个bundle。2.webpack的核心概念entry:入口output:输出loader:模块转换器,用于把模块原内容按照需求转换成新内容插件(plugins):扩展插件,在webpa
- webpack入门教程
Aniugel
准备了挺久,一直想要好好深入了解一下Webpack,之前一直嫌弃Webpack麻烦,偏向于Parcel这种零配置的模块打包工具一些,但是实际上还是Webpack比较靠谱,并且Webpack功能更加强大。由于上一次学习Webpack的时候并没有了解过Node.js,所以很多时候真的感觉无能为力,连个__dirname都觉得好复杂,学习过Node.js之后再来学习Webpack,就会好理解很多,这一次
- webpack入门
饥人谷_阿银
1.安装1.创建目录mkdirwebpack-democdwebpack-demonpminit//创建一个package.json2.copyGithub上webpack官网的文档//安装webpacknpminstall--save-devwebpack//配置touchwebpack.config.jsviwebpack.config.js//在里面写以下内容/*constpath=requ
- webpack入门
秦hy
webpack前言如今的很多网页其实可以看做是功能丰富的应用,它们往往拥有着复杂的JavaScript代码和一大堆依赖包。同时一个网页应用各个模块之间又会存在各种复杂的依赖关系。而webpack的出现则很好解决了上述问题。1.webpack是什么?首先引用官网的话来说webpack是一个现代JavaScript应用程序的静态模块打包器(modulebundler)。当webpack处理应用程序时,
- webpack+vue入门_如何使用Webpack入门Vue单个文件组件
cumifi2519
vuepythonjavajavascriptjsViewUI
webpack+vue入门byDushyantSabharwal由多西恩(DushyantSabharwal)如何使用Webpack入门Vue单个文件组件(HowtogetstartedwithVuesinglefilecomponentsusingWebpack)Thisguideassumesthatyouhavesomeideaaboutvue.Itaimstosaveyoutime,try
- 前端弹性可伸缩架构解决方案——Dynamic Import与Webpack5 Module Federation
萧雨山
导语:项目示例代码可参考个人仓库https://github.com/ZhenxingXiao/webpack-trial-demo,代码在webpack入门代码基础之上增加ModuleFederation模块支持,方便入门使用。更多复杂(例如配置SSR情况)情形示例可参考https://github.com/module-federation/module-federation-examples
- webpack入门及安装方法
coding随想
前端webpack
webpack快速入门什么是webpack官方网址:webpackjs.com自动化打包工具,优化我们的项目,服务请求更快。webpack是现代JavaScript应用程序的静态打包工具,当webpack处理应用程序时,它会在内部构建一个依赖图,此依赖图会映射项目所需的每个模块,并生成一个或多个bundle包。为啥要使用webpack代码转换:TypeScript编译成JavaScript,LES
- webpack入门
倒带人生617
module.exports={mode:'production',/**⽤用来指定当前的构建环境是:production、development还是none*/entry:'./src/index.js',/**Entry⽤用来指定webpack的打包⼊入⼝口*/output:{/**Output⽤用来告诉webpack如何将编译后的⽂文件输出到磁盘*/path:path.resolve(__d
- webpack入门
webpack学习简介前端资源构建工具就是将一个个小的功能功能包含起来,我们只需关心大工具的使用方法,将前端一系列需要做的小操作整合盛一个大的构建工具一次性全操作完静态模块打包器entry(入口文件)作为起点,进行打包,告诉webpack打包哪些内容chunk将我们项目中所需要的引入的模块梳理成依赖树状图依次加载进来形成代码块(chunk)bundel将我们所引入的资源进行编译打包最后输出(bun
- Vue入门-Webpack入门-CMS页面查询开发
弹钢琴的崽崽
1.vue.js研究1.1vue.js介绍vue.js是什么?Vue(读音/vjuː/,类似于view)是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue也完全能够为复杂的单页应用提供驱动。渐进式框架:Progress
- webpack入门简册
不乖的肥猫
前端学习webpack
webpack5简册一、基础理解1、webpack的作用如一个html总会执行第一个script标签里的js代码,之后再执行引入的各种js文件。当然,也可以是多个script标签,变成了多入口。webpack就是指定一个或多个入口文件,然后进行代码处理,将引入的其他js,css等等代码,资源打包成一捆一捆(bundle)的文件流(chunk),然后输出到指定的文件夹和文件名称。达到代码的兼容,压缩
- webpack入门笔记
weixin_34117522
webpackjavascriptjsonViewUI
参考连接https://segmentfault.com/a/1190000006178770一.环境1.node.jsv8.4.02.新建项目及文件夹结构webpack-hello3app//项目程序文件夹images//图片文件夹index.tmpl.html//项目启动界面模板,依据该模板生成正真的项目启动页面index.htmlmain.js//项目的唯一入口程序,也是启动程序build/
- 【webpack入门笔记】
欣欣__KuanG97
前端(jshtmlcssless)webpack入门
目录目录npm初始化安装webpack安装Jquery依赖使用JQuery注意事项打包总结快捷链接npm初始化安装了package.json,其中-y可有可无,不过-y可避免繁琐的选择yes/no的配置npminit-y安装webpack安装了node-model/文件夹
- WebPack献艺,打包神器助你圆前端梦想!
DevCorner
前端前端vue.jswebpack
Webpack入门指南Webpack是一个模块打包工具,可以将多个JavaScript文件打包成一个或多个文件,在浏览器中运行。它可以处理多种资源,例如JavaScript、CSS、图片和字体等,并且支持各种插件和加载器,使得开发者可以更加灵活地定制打包流程。安装Webpack在使用Webpack之前,需要先安装Node.js和npm(Node.js的包管理器)。可以在Node.js的官网(htt
- webpack入门笔记
AizawaSayo
2018年8月25日更新,目前webpack已经更新值4.17.1,本文所用到的各种库或多或少有些过时,跟着代码操作下来可能会遇到各种问题,不过webpack的主体思想没变,所以还是希望本文对新学webpack的你,有所帮助。此外用基于webpack4.17.1写了一个简单的demo,如果遇到啥问题,可以参考,之后应该会逐步来完善这个demo,如果有啥通用的想实现的功能,也可以在里面提issue。
- 【WebPack】webpack详细操作
小毕学习代码
webpackjavascript前端
目录webpack入门指南入门安装创建入口文件创建配置文件构建项目使用npm脚本加载器Loaders安装加载器配置加载器导入CSS文件插件Plugins安装插件配置插件创建模板文件构建项目结论webpack入门指南Webpack是一个现代JavaScript应用程序的静态模块打包器。当webpack处理应用程序时,它会递归地构建一个依赖关系图,其中包含应用程序需要的每个模块,然后将所有这些模块打包
- webpack入门
温酒居士
全局安装webpackcnpminstallwebpack-cli-g新建一个名为hello的文件夹,然后在该文件夹下新建hello.js文件打包webpack要打包的文件名-o打包成功后输出的文件名webpackhello.js-ohello_p.js警告的意思是没有设定mode,这是webpack4引入的,有俩种模式,development与production,默认为production这么
- Vue-CLI入门(webpack入门、安装配置Vue-CLI(命令、手动、自动版本)、使用Vue-CLI创建组件和Vuex和Vue-router、配置跨域请求数据以及配置webpack添加插件等)
YF-SOD
Vue#Vue2.0webpack入门使用Vue-CLI安装配置Vue-CLI使用VuexVue-CLI使用routerVue-CLI配webpack
目录webpack入门链接Vue-CLI介绍安装配置Vue-CLI全局安装命令自动版本手动版本运行和打包项目使用Vue-CLI创建子组件使用Vuex使用Vue-router修改webpack配置Vue-CLI封装的webpack配置属性链接配置反向代理(跨域请求数据)添加webpack中插件webpack插件链接封装自定义插件保存自动格式化代码配置环境变量注入webpack入门链接webpack使
- webpack入门(一)
liquan_醴泉
1.Concepts(概念) Atitscore,webpackisastaticmodulebundlerformodernJavaScriptapplications.Whenwebpackprocessesyourapplication,itinternallybuildsadependencygraphwhichmapseverymoduleyourprojectneedsandgen
- webpack入门学习笔记06 —— 使用babel打包编译js文件
振礼硕晨
1.写在前面在前端项目中,占主导地位的文件,我想应该是.js文件。随着JS语言的不断升级改进,越来越多的高级语法被加入到该语言中,比如我们熟知的ES6语法、ES7语法等。虽然ES6语法、ES7语法我们写起来感觉非常方便,但是目前市面上的浏览器却不认识这些语法,这就导致我们辛辛苦苦做出来的项目却不能运行,让人很抓狂。这个时候我们要怎么办呢?办法肯定是有的,我们可以借助webpack这一工具,来将这些
- webpack入门学习笔记02 —— 初始化一个webpack项目
振礼硕晨
1.写在前面现在我们就开始正式学习webpack了,webpack是帮助我们打包编译项目的,所以在正式开始之前,我们需要初始化一个基于webpack的项目。在本篇博客中,将会涉及到以下的知识点:初始化一个基于webpack的项目体会webpack的默认打包设置自定义webpack的打包配置文件2.初始化一个基于webpack的项目这一步简单,我们可以使用npm或者yarn包管理工具来帮助我们快速初
- java的(PO,VO,TO,BO,DAO,POJO)
Cb123456
VOTOBOPOJODAO
转:
http://www.cnblogs.com/yxnchinahlj/archive/2012/02/24/2366110.html
-------------------------------------------------------------------
O/R Mapping 是 Object Relational Mapping(对象关系映
- spring ioc原理(看完后大家可以自己写一个spring)
aijuans
spring
最近,买了本Spring入门书:spring In Action 。大致浏览了下感觉还不错。就是入门了点。Manning的书还是不错的,我虽然不像哪些只看Manning书的人那样专注于Manning,但怀着崇敬 的心情和激情通览了一遍。又一次接受了IOC 、DI、AOP等Spring核心概念。 先就IOC和DI谈一点我的看法。IO
- MyEclipse 2014中Customize Persperctive设置无效的解决方法
Kai_Ge
MyEclipse2014
高高兴兴下载个MyEclipse2014,发现工具条上多了个手机开发的按钮,心生不爽就想弄掉他!
结果发现Customize Persperctive失效!!
有说更新下就好了,可是国内Myeclipse访问不了,何谈更新...
so~这里提供了更新后的一下jar包,给大家使用!
1、将9个jar复制到myeclipse安装目录\plugins中
2、删除和这9个jar同包名但是版本号较
- SpringMvc上传
120153216
springMVC
@RequestMapping(value = WebUrlConstant.UPLOADFILE)
@ResponseBody
public Map<String, Object> uploadFile(HttpServletRequest request,HttpServletResponse httpresponse) {
try {
//
- Javascript----HTML DOM 事件
何必如此
JavaScripthtmlWeb
HTML DOM 事件允许Javascript在HTML文档元素中注册不同事件处理程序。
事件通常与函数结合使用,函数不会在事件发生前被执行!
注:DOM: 指明使用的 DOM 属性级别。
1.鼠标事件
属性
- 动态绑定和删除onclick事件
357029540
JavaScriptjquery
因为对JQUERY和JS的动态绑定事件的不熟悉,今天花了好久的时间才把动态绑定和删除onclick事件搞定!现在分享下我的过程。
在我的查询页面,我将我的onclick事件绑定到了tr标签上同时传入当前行(this值)参数,这样可以在点击行上的任意地方时可以选中checkbox,但是在我的某一列上也有一个onclick事件是用于下载附件的,当
- HttpClient|HttpClient请求详解
7454103
apache应用服务器网络协议网络应用Security
HttpClient 是 Apache Jakarta Common 下的子项目,可以用来提供高效的、最新的、功能丰富的支持 HTTP 协议的客户端编程工具包,并且它支持 HTTP 协议最新的版本和建议。本文首先介绍 HTTPClient,然后根据作者实际工作经验给出了一些常见问题的解决方法。HTTP 协议可能是现在 Internet 上使用得最多、最重要的协议了,越来越多的 Java 应用程序需
- 递归 逐层统计树形结构数据
darkranger
数据结构
将集合递归获取树形结构:
/**
*
* 递归获取数据
* @param alist:所有分类
* @param subjname:对应统计的项目名称
* @param pk:对应项目主键
* @param reportList: 最后统计的结果集
* @param count:项目级别
*/
public void getReportVO(Arr
- 访问WEB-INF下使用frameset标签页面出错的原因
aijuans
struts2
<frameset rows="61,*,24" cols="*" framespacing="0" frameborder="no" border="0">
- MAVEN常用命令
avords
Maven库:
http://repo2.maven.org/maven2/
Maven依赖查询:
http://mvnrepository.com/
Maven常用命令: 1. 创建Maven的普通java项目: mvn archetype:create -DgroupId=packageName
- PHP如果自带一个小型的web服务器就好了
houxinyou
apache应用服务器WebPHP脚本
最近单位用PHP做网站,感觉PHP挺好的,不过有一些地方不太习惯,比如,环境搭建。PHP本身就是一个网站后台脚本,但用PHP做程序时还要下载apache,配置起来也不太很方便,虽然有好多配置好的apache+php+mysq的环境,但用起来总是心里不太舒服,因为我要的只是一个开发环境,如果是真实的运行环境,下个apahe也无所谓,但只是一个开发环境,总有一种杀鸡用牛刀的感觉。如果php自己的程序中
- NoSQL数据库之Redis数据库管理(list类型)
bijian1013
redis数据库NoSQL
3.list类型及操作
List是一个链表结构,主要功能是push、pop、获取一个范围的所有值等等,操作key理解为链表的名字。Redis的list类型其实就是一个每个子元素都是string类型的双向链表。我们可以通过push、pop操作从链表的头部或者尾部添加删除元素,这样list既可以作为栈,又可以作为队列。
&nbs
- 谁在用Hadoop?
bingyingao
hadoop数据挖掘公司应用场景
Hadoop技术的应用已经十分广泛了,而我是最近才开始对它有所了解,它在大数据领域的出色表现也让我产生了兴趣。浏览了他的官网,其中有一个页面专门介绍目前世界上有哪些公司在用Hadoop,这些公司涵盖各行各业,不乏一些大公司如alibaba,ebay,amazon,google,facebook,adobe等,主要用于日志分析、数据挖掘、机器学习、构建索引、业务报表等场景,这更加激发了学习它的热情。
- 【Spark七十六】Spark计算结果存到MySQL
bit1129
mysql
package spark.examples.db
import java.sql.{PreparedStatement, Connection, DriverManager}
import com.mysql.jdbc.Driver
import org.apache.spark.{SparkContext, SparkConf}
object SparkMySQLInteg
- Scala: JVM上的函数编程
bookjovi
scalaerlanghaskell
说Scala是JVM上的函数编程一点也不为过,Scala把面向对象和函数型编程这两种主流编程范式结合了起来,对于熟悉各种编程范式的人而言Scala并没有带来太多革新的编程思想,scala主要的有点在于Java庞大的package优势,这样也就弥补了JVM平台上函数型编程的缺失,MS家.net上已经有了F#,JVM怎么能不跟上呢?
对本人而言
- jar打成exe
bro_feng
java jar exe
今天要把jar包打成exe,jsmooth和exe4j都用了。
遇见几个问题。记录一下。
两个软件都很好使,网上都有图片教程,都挺不错。
首先肯定是要用自己的jre的,不然不能通用,其次别忘了把需要的lib放到classPath中。
困扰我很久的一个问题是,我自己打包成功后,在一个同事的没有装jdk的电脑上运行,就是不行,报错jvm.dll为无效的windows映像,如截图
最后发现
- 读《研磨设计模式》-代码笔记-策略模式-Strategy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
策略模式定义了一系列的算法,并将每一个算法封装起来,而且使它们还可以相互替换。策略模式让算法独立于使用它的客户而独立变化
简单理解:
1、将不同的策略提炼出一个共同接口。这是容易的,因为不同的策略,只是算法不同,需要传递的参数
- cmd命令值cvfM命令
chenyu19891124
cmd
cmd命令还真是强大啊。今天发现jar -cvfM aa.rar @aaalist 就这行命令可以根据aaalist取出相应的文件
例如:
在d:\workspace\prpall\test.java 有这样一个文件,现在想要将这个文件打成一个包。运行如下命令即可比如在d:\wor
- OpenJWeb(1.8) Java Web应用快速开发平台
comsci
java框架Web项目管理企业应用
OpenJWeb(1.8) Java Web应用快速开发平台的作者是我们技术联盟的成员,他最近推出了新版本的快速应用开发平台 OpenJWeb(1.8),我帮他做做宣传
OpenJWeb快速开发平台以快速开发为核心,整合先进的java 开源框架,本着自主开发+应用集成相结合的原则,旨在为政府、企事业单位、软件公司等平台用户提供一个架构透
- Python 报错:IndentationError: unexpected indent
daizj
pythontab空格缩进
IndentationError: unexpected indent 是缩进的问题,也有可能是tab和空格混用啦
Python开发者有意让违反了缩进规则的程序不能通过编译,以此来强制程序员养成良好的编程习惯。并且在Python语言里,缩进而非花括号或者某种关键字,被用于表示语句块的开始和退出。增加缩进表示语句块的开
- HttpClient 超时设置
dongwei_6688
httpclient
HttpClient中的超时设置包含两个部分:
1. 建立连接超时,是指在httpclient客户端和服务器端建立连接过程中允许的最大等待时间
2. 读取数据超时,是指在建立连接后,等待读取服务器端的响应数据时允许的最大等待时间
在HttpClient 4.x中如下设置:
HttpClient httpclient = new DefaultHttpC
- 小鱼与波浪
dcj3sjt126com
一条小鱼游出水面看蓝天,偶然间遇到了波浪。 小鱼便与波浪在海面上游戏,随着波浪上下起伏、汹涌前进。 小鱼在波浪里兴奋得大叫:“你每天都过着这么刺激的生活吗?简直太棒了。” 波浪说:“岂只每天过这样的生活,几乎每一刻都这么刺激!还有更刺激的,要有潮汐变化,或者狂风暴雨,那才是兴奋得心脏都会跳出来。” 小鱼说:“真希望我也能变成一个波浪,每天随着风雨、潮汐流动,不知道有多么好!” 很快,小鱼
- Error Code: 1175 You are using safe update mode and you tried to update a table
dcj3sjt126com
mysql
快速高效用:SET SQL_SAFE_UPDATES = 0;下面的就不要看了!
今日用MySQL Workbench进行数据库的管理更新时,执行一个更新的语句碰到以下错误提示:
Error Code: 1175
You are using safe update mode and you tried to update a table without a WHERE that
- 枚举类型详细介绍及方法定义
gaomysion
enumjavaee
转发
http://developer.51cto.com/art/201107/275031.htm
枚举其实就是一种类型,跟int, char 这种差不多,就是定义变量时限制输入的,你只能够赋enum里面规定的值。建议大家可以看看,这两篇文章,《java枚举类型入门》和《C++的中的结构体和枚举》,供大家参考。
枚举类型是JDK5.0的新特征。Sun引进了一个全新的关键字enum
- Merge Sorted Array
hcx2013
array
Given two sorted integer arrays nums1 and nums2, merge nums2 into nums1 as one sorted array.
Note:You may assume that nums1 has enough space (size that is
- Expression Language 3.0新特性
jinnianshilongnian
el 3.0
Expression Language 3.0表达式语言规范最终版从2013-4-29发布到现在已经非常久的时间了;目前如Tomcat 8、Jetty 9、GlasshFish 4已经支持EL 3.0。新特性包括:如字符串拼接操作符、赋值、分号操作符、对象方法调用、Lambda表达式、静态字段/方法调用、构造器调用、Java8集合操作。目前Glassfish 4/Jetty实现最好,对大多数新特性
- 超越算法来看待个性化推荐
liyonghui160com
超越算法来看待个性化推荐
一提到个性化推荐,大家一般会想到协同过滤、文本相似等推荐算法,或是更高阶的模型推荐算法,百度的张栋说过,推荐40%取决于UI、30%取决于数据、20%取决于背景知识,虽然本人不是很认同这种比例,但推荐系统中,推荐算法起的作用起的作用是非常有限的。
就像任何
- 写给Javascript初学者的小小建议
pda158
JavaScript
一般初学JavaScript的时候最头痛的就是浏览器兼容问题。在Firefox下面好好的代码放到IE就不能显示了,又或者是在IE能正常显示的代码在firefox又报错了。 如果你正初学JavaScript并有着一样的处境的话建议你:初学JavaScript的时候无视DOM和BOM的兼容性,将更多的时间花在 了解语言本身(ECMAScript)。只在特定浏览器编写代码(Chrome/Fi
- Java 枚举
ShihLei
javaenum枚举
注:文章内容大量借鉴使用网上的资料,可惜没有记录参考地址,只能再传对作者说声抱歉并表示感谢!
一 基础 1)语法
枚举类型只能有私有构造器(这样做可以保证客户代码没有办法新建一个enum的实例)
枚举实例必须最先定义
2)特性
&nb
- Java SE 6 HotSpot虚拟机的垃圾回收机制
uuhorse
javaHotSpotGC垃圾回收VM
官方资料,关于Java SE 6 HotSpot虚拟机的garbage Collection,非常全,英文。
http://www.oracle.com/technetwork/java/javase/gc-tuning-6-140523.html
Java SE 6 HotSpot[tm] Virtual Machine Garbage Collection Tuning
&