一、相关知识点
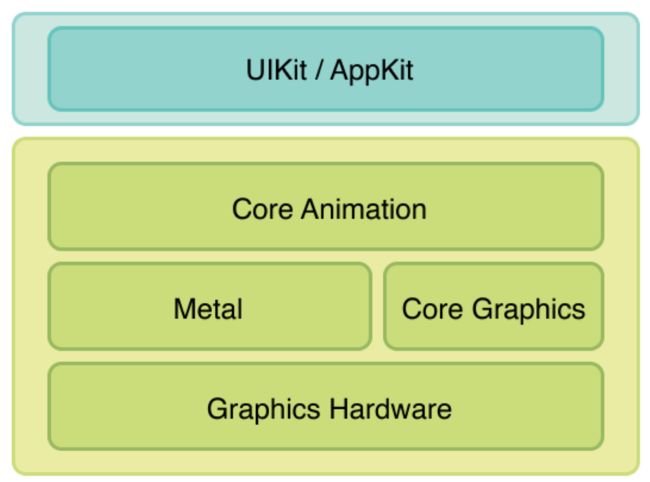
1.官方架构
- Graphics Hardware可以理解为GPU
- Metal、Core Graphics是对GPU的操作,由C语言封装
- Core Animation操作Metal、Core Graphics
- UIKit iOS UI框架
- AppKit相当于 Mac OS 的 UIKit
A30B46DB-8E85-4745-BA47-C392D65ABA6E.png
2.Core Animation
- Core Animation 并不是单独的框架,他位于 QuartzCore 中
- Core Animation 包含了 CAAnimation
3.UIView和CALayer
- UIView 继承于 UIResponder 和 NSObject
- CALayer 继承与 NSObject
- UIView 响应事件
- CALayer 显示内容
4.CALayer的存在意义?
- 由于Mac OS 和 iOS 在键鼠操作与多点触控上有本质区别,所以在渲染层 *CALayer} 单独封装出来。
- 这也就是为什么 iOS 有 UIKit、UIView,Mac OS 有 AppKit、NSView 的原因
5. CALayer的属性AnchorPoint
- AnchorPoint 锚点 默认值为 (0.5,0.5)
- 锚点是单位坐标取值区间 [0,1]
5.1验证AnchorPoint的变化是否与Position有关
subViewOne = [[UIView alloc] initWithFrame:CGRectMake(100.f, 100.f, 100.f, 100.f)];
subViewOne.backgroundColor = [UIColor lightGrayColor];
[self.view addSubview:subViewOne];
subView = [[EOCViewOne alloc] init];
subView.frame = CGRectMake(100.f, 100.f, 100.f, 100.f);
subView.layer.anchorPoint = CGPointMake(1, 1);
subView.backgroundColor = [UIColor redColor];
[self.view addSubview:subView];
NSLog(@"position %@", NSStringFromCGPoint(subView.layer.position));
4B7EA3B7-0937-4347-BC75-F4AA2D86222A.png
NSLog : position {150,150}
subViewOne = [[UIView alloc] initWithFrame:CGRectMake(100.f, 100.f, 100.f, 100.f)];
subViewOne.backgroundColor = [UIColor lightGrayColor];
[self.view addSubview:subViewOne];
subView = [[EOCViewOne alloc] init];
subView.frame = CGRectMake(100.f, 100.f, 100.f, 100.f);
subView.layer.anchorPoint = CGPointMake(1, 1);
subView.backgroundColor = [UIColor redColor];
[self.view addSubview:subView];
NSLog(@"position %@", NSStringFromCGPoint(subView.layer.position));
NSLog : position {150,150}
- AnchorPoint 的改变与 position 无关,但是frame改变了
- AnchorPoint的 位置 就是 position的位置
- position 是 AnchorPoint 在父view上的位置
- frema 本质是根据 position、bouns、AnchorPoint计算出来的
- 我要钉一副画(bouns)到到墙上,那么我这个钉子钉的位置就是 position
- 先改变AnchorPoint在图形上的位置,再让图形随着AnchorPoint,把AnchorPoint放到position的位置
- 5.1.4 拓展思考
如果我们先修改 AnchorPoint 再设置 frame,会怎么样呢?
subView.layer.anchorPoint = CGPointMake(1, 1);
subView.frame = CGRectMake(100.f, 100.f, 100.f, 100.f);
//两个view重合,anchorPoint改变,position因frame而改变
//position {200,200} ; anchorPoint {1,1}
- 5.1.5 AnchorPoint、frame、position的推导公式
frame.origin.x = position.x - anchorPoint.x * bouns.size.width
frame.origin.y = position.x - anchorPoint.y * bouns.size.height
6.transform后的frame神奇变化
subView.transform = CGAffineTransformMakeRotation(M_PI_2/2);
- frame 改变
- frame 为白色区域
- frame 不等于bouns
7. AnchorPoint与动画的结合使用
- 通过改变锚点位置,结合NSTimer,制作时钟动画
8.Layer.content
8.1 直接设置content
-
Layer 是 View的核心内容,View 是 Layer 的代理
- 先给一个结论,
UIImageView 是通过 UIView 的 Layer.content实现,在这里 content 是一个位图指针:
//_uiview 为 (UIView *)类型
_uiview = [[UIView alloc]initWithFrame:CGRectMake(100, 100, 100, 100)];
_uiview.layer.contents = (__bridge id _Nullable)([UIImage imageNamed:@"1.png"].CGImage);
[self.view addSubview:_uiview];
(lldb) po _uiview
>
(lldb) po _uiview.layer.contents
< (kCGColorSpaceICCBased; kCGColorSpaceModelMonochrome; Generic Gray Gamma 2.2 Profile)>
width = 81, height = 65, bpc = 8, bpp = 16, row bytes = 162
kCGImageAlphaLast | 0 (default byte order)
is mask? No, has mask? No, has matte? No, should interpolate? Yes
8.2 添加一个subLayer.content
- 必须要调用
setNeedsDisplay才会触发代理方法- (void)displayLayer:(CALayer *)layer 和 - (void)drawLayer:(CALayer *)layer inContext:(CGContextRef)ctx
- 如果
- (void)displayLayer:(CALayer *)layer 和同时存在只会触发- (void)drawLayer:(CALayer *)layer inContext:(CGContextRef)ctx
- UIView的
drawRect本质就是通过layer的代理方法- (void)drawLayer:(CALayer *)layer inContext:(CGContextRef)ctx来调用的
- 实例代码:
imgLayer = [CALayer layer];
imgLayer.frame = CGRectMake(100.f, 100.f, 100.f, 100.f);
// imgLayer.contents = (__bridge id)[UIImage imageNamed:@"bubble.png"].CGImage;
imgLayer.delegate = self;
[self.view.layer addSublayer:imgLayer];
[imgLayer setNeedsDisplay];//必须要调用这个才会出发代理
- (void)displayLayer:(CALayer *)layer {
//写了此代理方法就不会执行下面的代理方法
imgLayer.contents = (__bridge id)[UIImage imageNamed:@"1.png"].CGImage;
NSLog(@"displayLayer");
}
- (void)drawLayer:(CALayer *)layer inContext:(CGContextRef)ctx {
//UIView的drawRect本质就通过此代理方法调用
NSLog(@"drawLayer");
}
9.layer的delegate不可随意设置
9.1 一种难以追踪的crush情况
- 在UIView里自定义的layer变量的delegate不能设置为UIView自身
- 原理是因为(UIView *) self.layer.delegate = self; 如果其他layer.delegate = self 会产生素乱,UIView无法判断让哪个layer遵循代理的方法
- (instancetype)initWithFrame:(CGRect)frame {
if (self = [super initWithFrame:frame]) {
_delegate = [[EOCLayerDelegate alloc] init];
CALayer *layer = [CALayer layer];
layer.delegate = self; //设置此行代码crush
layer.backgroundColor = [UIColor redColor].CGColor;
[self.layer addSublayer:layer];
}
return self;
}
9.2 解决办法
- 重写一个遵循的类,让子layer的delegate设置为这个类
@interface EOCLayerDelegate : NSObject
- (void)drawLayer:(CALayer *)layer inContext:(CGContextRef)ctx;
@end
@implementation EOCLayerDelegate
- (void)drawLayer:(CALayer *)layer inContext:(CGContextRef)ctx {
NSLog(@"drawLayer2222");
}
@end
@interface EOCView () {
EOCLayerDelegate *_delegate ;
}
@end
@implementation EOCView
- (instancetype)initWithFrame:(CGRect)frame {
if (self = [super initWithFrame:frame]) {
_delegate = [[EOCLayerDelegate alloc] init];
CALayer *layer = [CALayer layer];
layer.delegate = (id)_delegate;
layer.backgroundColor = [UIColor redColor].CGColor;
[self.layer addSublayer:layer];
}
return self;
}
9.3 由 9.2 解决方案引起的并发crush
- 经过排除发现添加的子layer在 Controller 的 dealloc 不会释放,所以我们必要手动 remove 处理
- (void)dealloc {
[imgLayer removeFromSuperlayer];
}
10. layer遮罩层
imageView = [[UIImageView alloc] initWithFrame:CGRectMake(100.f, 100.f, 200.f, 200.f)];
imageView.image = [UIImage imageNamed:@"bg-mine.png"];
[self.view addSubview:imageView];
UIImage *imageTwo = [UIImage imageNamed:@"bubble.png"];
CALayer *imageLayer = [CALayer layer];
imageLayer.frame = imageView.bounds;
imageLayer.contents = (__bridge id)imageTwo.CGImage;
imageView.layer.mask = imageLayer;
imageLayer.contentsCenter = CGRectMake(0.5f, 0.5, 0.1, 0.1);
Layer Animation
1. 隐式动画效果展示
- layer层有隐式动画(默认自动调用的动画效果)
- 我们通过切换layer层的背景颜色来验证
- 结论:每次切换颜色都有一个渐变的动画效果,在UIView是不会触发这种效果的
- 同理,我们改变layer.bouns也会带有隐式动画的效果
//layer层有隐式动画
eocLayer = [EOCLayer layer];
eocLayer.backgroundColor = [UIColor lightGrayColor].CGColor;
eocLayer.frame = CGRectMake(100.f, 100.f, 100.f, 100.f);
[self.view.layer addSublayer:eocLayer];
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event {
eocLayer.backgroundColor = [UIColor colorWithRed:arc4random_uniform(256.f)/255.f green:arc4random_uniform(256.f)/255.f blue:arc4random_uniform(256.f)/255.f alpha:1.f].CGColor;
}
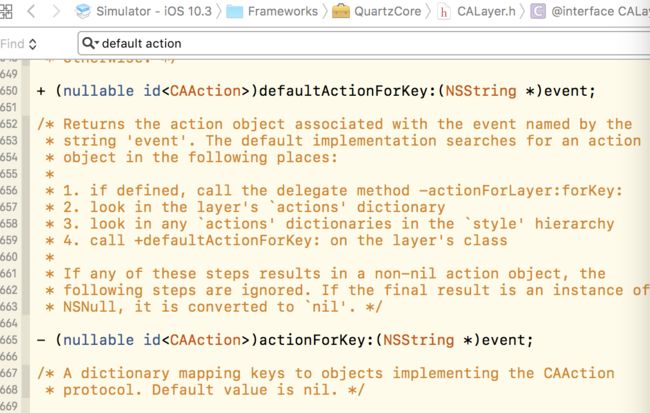
2. 隐式动画的底层实现
- 核心方法
+ (nullable id)defaultActionForKey:(NSString *)event;
1. 如果我们设置了layer的代理,那么会去方法 -actionForLayer:forKey; 寻找key值,根据key来确定要执行的action(动画)
- 1.1 如果 -(id)actionForLayer:forKey; 返回的是非nil包括 [NSNull null]), 停止 ; nil继续下一个步骤
- 1.2 由于 actionForLayer 是CAAction的代理方法,选择写在Controller下,也可在UIView.m下用于开启隐式动画
2. 从layer的 `action` 字典里面搜索key
3. 从layer的 `style` 字典里面搜索key
4. 根据方法 +defaultActionForKey: 看他的返回值
5.如果以上步骤都没有结果,那么调用方法 -actionForKey,返回一个默认的动画,如
6. -addAnimation 就会把这个动画添加到layer上
* If any of these steps results in a non-nil action object, the
* following steps are ignored.
*如果上述的步骤返回一个非nil的结果,那么当前步骤就被
*停止了 (不包含步骤5.6. 步骤根据nil或者非nil决定最后的动画)
- 所以通过了解了隐式动画的底层执行步骤,我们可以实现狸猫换太子的方式替换隐式动画
- 我可以选择在 -actionForKey 或者 -addAnimation 中重写一个隐式动画
- (void)addAnimation:(CAAnimation *)anim forKey:(NSString *)key {
CABasicAnimation *animation = [CABasicAnimation animation];
animation.duration = 1.f;
animation.fromValue = (__bridge id)[UIColor blackColor].CGColor;
animation.toValue = (__bridge id)[UIColor redColor].CGColor;
[super addAnimation:animation forKey:key]; //最后执行的动画以此处为准
}
- (id)actionForKey:(NSString *)event {
NSLog(@"actionForKey %@ action %@", event, [super actionForKey:event]);
CABasicAnimation *animation = [CABasicAnimation animation];
animation.duration = 3.f;
animation.fromValue = (__bridge id)[UIColor whiteColor].CGColor;
animation.toValue = (__bridge id)[UIColor greenColor].CGColor;
return animation;
//将此animation传递给 -addAnimation
//如果传递nil,在 -addAnimation中也没有自定义动画,那么layer就不会执行隐式动画
}
3. 为什么UIView没有隐式动画?
- 通过上面的探索,我在UIView.m下,在
-actionForLayer:forKey中返回nil,那么改变 UIView 的backgroundColor,UIView 也实现了隐式动画
- 结论:苹果在 UIView 中,让
-actionForLayer:forKey 的返回值为 [NSNull null] 导致了 UIView 失去了隐式动画的效果
- 同理: [UIView animation] 也是对 layer 隐式动画代理的操作
事务
- 事务可以影响动画,比如动画的时间
- 通常在默认的动画模式下才生效,如果在layer的代理方法里设置过动画,则以代理的动画设置为准
- 代理可以用于取消action,从而达到关闭动画的效果
//事务
[CATransaction begin];
[CATransaction setAnimationDuration:5.f]; //重置动画时间
// [CATransaction setDisableActions:YES]; //action无效化,即关闭动画
//animation code area
[CATransaction commit];