- 一、大语言模型微调 vs. 大语言模型应用
AI Echoes
深度学习人工智能deepseek机器学习算法
一、大语言模型微调vs.大语言模型应用1.微调(Fine-Tuning)的含义与特点定义与作用微调指在预训练好(通用)的基础模型上,通过在特定领域或任务的数据集上进一步训练来调整模型参数,使其在该领域任务中获得更优表现。这种方法可以使通用模型“定制化”,更好地理解专业术语和领域知识,从而提升准确性和响应质量。例如,为医疗、法律、金融等垂直领域构建专属模型,往往需要在预训练模型基础上进行微调。特点参
- Hive面试题
御风行云天
面试题大全hivehadoop数据仓库面试
Hive面试题1Hive基础概念1.1解释Hive是什么以及它的用途Hive的主要用途:1.2描述Hive架构和组件1.HiveCLI/Beeline和WebUI2.HiveQL3.HiveDriver(驱动)4.Metastore5.Compiler(编译器)6.Optimizer(优化器)7.Executor(执行器)8.HadoopCoreComponents(核心组件)9.HiveUDFs
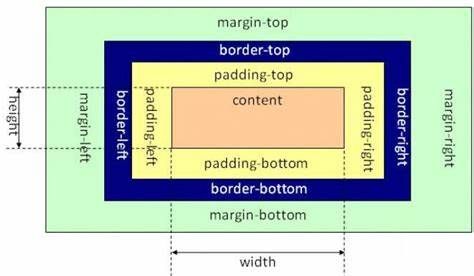
- 3.1css选择器优先级和常用文本属性
chxii
go语言#前端css前端
在CSS(层叠样式表)中,选择器的优先级决定了当多个选择器应用于同一个元素时,哪个样式的规则会被应用。选择器的优先级是通过特定的规则来计算的,这些规则决定了样式声明的权重。以下是CSS选择器优先级的基本规则:重要性(!important)如果某个样式声明使用了!important,那么它将覆盖没有使用!important的任何规则。例如:p{color:red!important;}在这种情况下,
- 编程语言选择分析:C#、Rust、Go 与 TypeScript 编译器优化
互联网搬砖老肖
工具使用原力计划c#rustgolang
编程语言选择分析:C#、Rust、Go与TypeScript编译器优化在讨论编程语言的选择时,特别是针对微软的C#和Rust,以及谷歌的Go语言,以及微软试图通过Go来拯救TypeScript编译器的问题,我们可以从多个角度来分析和理解。首先,我们来逐一分析这些语言的特点和它们各自的应用场景。1.C#C#是微软开发的一种面向对象的编程语言,它是.NET框架的核心部分。C#广泛用于Windows应用
- AI实干家:HK深度体验-【外2篇-香港“千年地契”解析之政策背景、优势与投资传承特点】
SZ0771
人工智能
香港的“千年地契”通常指999年租期的地契,这种超长租期在香港土地历史上确实存在,但在现代政策下已不常见。以下从香港土地政策、税收政策、投资价值和家庭传承角度,详细分析“千年地契”与普通租期地契的区别,并探讨太平山物业的情况。一、香港“千年地契”是什么?定义与历史背景香港的“千年地契”实际上是指999年租期的地契,而非真正的永久业权(Freehold)。在法律和实际操作中,999年租期被视为“准永
- Mybatis和Mybatis-plus常用注解
AWen_X
Java常用框架注解mybatis开发语言java后端springbootspring
Mybatis和Mybatis-Plus常用注解一、Mybatis常用注解1.@Select注解说明:标记查询语句,用于定义查询操作的SQL语句。代码示例:@Select("SELECT*FROMusersWHEREid=#{id}")UsergetUserById(@Param("id")Longid);注解处理类:由org.apache.ibatis.builder.annotation.Ma
- 模型上下文协议 (MCP)是什么?Model Context Protocol 需要你了解一下
同学小张
学习AIGCAI-nativeagigpt开源协议
大家好,我是同学小张,+v:jasper_8017一起交流,持续学习AI大模型应用实战案例,持续分享,欢迎大家点赞+关注,订阅我的大模型专栏,共同学习和进步。在人工智能领域,ModelContextProtocol(MCP)正逐渐成为连接AI模型与各类数据源及工具的重要标准。MCP究竟为何物?它又将如何改变AI应用的开发与使用?文章目录0.概念1.MCP的总体架构2.为何使用MCP?3.我的理解4
- MCP服务器:AI智能体的新时代连接标准
真挺乐
人工智能
在AI技术的不断发展中,MCP(ModelContextProtocol,模型上下文协议)正成为AI智能体与外部系统交互的新标准。MCP的目标是提供一个统一的方法,让AI智能体能够安全、高效地访问各种数据源、API接口和系统工具,从而扩展其能力,提升智能化水平。本文将深入探讨MCP服务器的架构、优势及其在现实世界中的应用。什么是MCP服务器?MCP服务器是MCP架构中的关键组件,它们充当AI智能体
- 生成式对抗网络在人工智能艺术创作中的应用与创新研究
辛迎蕌
人工智能
摘要本文深入探究生成式对抗网络(GAN)在人工智能艺术创作领域的应用与创新。通过剖析GAN核心原理,阐述其在图像、音乐、文学等艺术创作中的实践,分析面临的挑战与创新方向,呈现GAN对艺术创作模式的变革,为理解人工智能与艺术融合发展提供全面视角。一、引言在人工智能与艺术深度融合的时代浪潮中,生成式对抗网络(GAN)作为一项突破性技术,为艺术创作带来了全新的可能性。它打破传统创作边界,以独特的对抗学习
- 知识图谱在人工智能语义理解与推理中的关键作用及发展研究
@王威&
人工智能
摘要本文聚焦知识图谱,深入剖析其在人工智能语义理解与推理中的核心作用。阐述知识图谱的构建原理、表示方法,分析其在自然语言处理、智能问答系统、推荐系统等多领域助力语义理解与推理的应用,探讨面临的挑战并展望未来发展方向,全面呈现知识图谱对人工智能发展的重要价值与深远影响。一、引言在人工智能追求更精准理解和处理人类语言与知识的进程中,知识图谱成为关键技术。它以结构化形式组织海量知识,揭示实体间复杂关系,
- 【Kafka高级】Kafka性能优化与调优实践
全栈追梦人
kafka性能优化linq
在大规模数据处理和实时消息传递场景中,Kafka的性能优化至关重要。本文将从生产者性能优化、消费者性能优化以及集群性能调优三个方面展开,结合实际代码示例和配置参数,帮助读者更好地理解和应用Kafka性能优化策略。一、生产者性能优化Kafka生产者的性能直接影响消息发送的效率和系统的吞吐量。以下是一些关键优化策略:1.1批量发送生产者会将消息批量发送到Kafka,减少网络请求次数。以下参数对批量发送
- 领域驱动设计(DDD)与MVC架构:理念对比与架构选择
以恒1
mvc架构
领域驱动设计(DDD)与MVC架构:理念对比与架构选择一、架构之争的本质:业务复杂度驱动技术演进在软件开发领域,没有银弹式的完美架构,只有适合当前业务场景的合理选择。MVC与DDD的区别本质上是业务复杂度与架构响应能力的匹配问题。让我们通过一个真实案例展开思考:案例背景某金融科技公司初期采用MVC架构开发支付系统,随着业务扩展,新增跨境支付、分账系统、风控规则等功能后,代码库逐渐演变成"大泥球"架
- 稳定运行的以PostgreSQL数据库为数据源和目标的ETL性能变差时提高性能方法和步骤
weixin_30777913
postgresql开发语言数据库性能优化etl
在使用PostgreSQL作为数据源和目标的ETL(Extract,Transform,Load)过程中,当ETL性能变差时,可以通过一系列方法来诊断问题并提高性能。提高PostgreSQL数据库ETL性能的核心思想是从数据库配置、查询优化、硬件资源、并行处理等多个方面入手。通过上述方法逐步优化,可以大幅提升ETL过程的效率。下面是提高PostgreSQL数据库ETL性能的一些常用方法和步骤:1.
- 浮点数Float概述
CoderIsArt
C++11浮点数
浮点数:概述浮点数是计算机中表示分数和极大/极小数字的一种基本方式。它们在科学计算、图形学以及其他需要高精度和大范围的领域中广泛应用。以下是浮点数相关关键概念和挑战的总结:1.什么是浮点数?浮点数是一种在计算机中表示实数(包括极大和极小的数字)的方式。它们由三部分组成:符号位:表示数字的正负。尾数(或有效数字):表示数字的有效位数。指数:决定数字的规模(或大小)。浮点数的值通过以下公式计算:值=尾
- 两个常用的用于读写和操作DXF文件C#库:netDxf 和 DXF.NET
CoderIsArt
C#图像与图形处理c#.net开发语言
netDxf和DXF.NET是两个常用的C#库,用于读取、写入和操作DXF文件。以下是它们的详细介绍和用法示例。1.netDxf简介netDxf是一个开源的DXF文件读写库,支持AutoCADDXF格式的读取和写入。它支持大多数DXF实体和对象,并且易于使用。GitHub地址:https://github.com/haplokuon/netDxf特点:支持DXF文件的读取和写入。支持多种实体类型(
- CPO光电共封装关键技术与Top玩家代表作
CoderIsArt
光学CPO
CPO(Co-PackagedOptics,光电共封装)关键技术介绍CPO(Co-PackagedOptics)是一种将光学器件与电子芯片(如ASIC、CPU、GPU等)封装在同一基板上的技术。它旨在解决传统可插拔光模块在高密度、高带宽场景下的功耗、散热和信号完整性问题。CPO通过缩短电信号的传输距离,减少信号衰减和功耗,同时提高系统的整体性能和能效。CPO技术主要应用于数据中心、高性能计算(HP
- ollama 基本使用教程
海上彼尚
AIai前端
目录1.安装OllamamacOS或LinuxWindows(WSL2)2.基础命令启动与停止更新Ollama3.模型管理下载预训练模型运行模型查看已安装模型删除模型从Modelfile创建自定义模型4.高级功能服务器模式与API多会话管理环境变量配置5.常见问题与技巧加速模型下载查看日志模型参数调整模型导出与分享Ollama是一个开源的大型语言模型服务工具,能够帮助用户在本地运行大模型。通过简单
- Docker网络模式的运用
云原生的爱好者
docker网络容器
一、docker网络模式有哪些?都有什么用?Docker提供了多种网络模式,每种模式适用于不同的场景。以下是Docker的主要网络模式及其作用:---###1.**Bridge模式(默认模式)**-**定义**:Docker会创建一个虚拟网络桥(`docker0`),容器通过这个桥连接到宿主机网络。-**特点**:-容器分配独立的IP地址。-容器之间可以通过IP地址通信。-容器可以通过宿主机的IP
- java Spring Boot ruoyi-vue-pro 模型接入微软 OpenAI(chatgpt)方法
代码简单说
开发必备2025开发必备java若依ruoyi教程javaspringbootvue.jsruoyi-vue-proopenaichatgpt大模型
javaSpringBootruoyi-vue-pro模型接入微软OpenAI方法本项目基于SpringAI提供的spring-ai-azure-openai,实现与微软Azure上部署的OpenAI的接入,涵盖AI对话和AI绘画功能。1.申请密钥1.1AzureAPI申请在微软AzureAI申请。社区小伙伴提供过密钥接入,申请流程应不复杂。申请完成后会得到类似模型列表(如图)。购买完成后,在系统
- c语言中longjmp()函数,C语言的反人类函数:setjmp和longjmp的详细剖析
weixin_39822629
c语言中longjmp()函数
我希望看这篇文章的你对C++的传统异常处理,即try...catch...throw有了解(不是WindowsSEH),这样才能方便你最深入的理解这2个C语言的反人类函数。当然如果不了解就先看下面的“C++式的异常处理”,如果感觉自己了解了,可以直接skip看到“C语言中的模拟”。【C++式的异常处理】首先,我们写一个类,请不要想这个类有什么特别的地方,其只是为了打印出来构造和析构。classCF
- linux 批量删除指定类型文件
鸭梨山大哎
linuxlinux运维服务器
如果使用rm*.xlsx时仍然提示确认,可能是因为你的系统默认启用了rm的交互模式(-i选项)。这是某些Linux发行版的默认行为(例如通过alias设置了rm为rm-i)。要避免确认提示,可以通过以下方法解决:方法1:强制删除(使用-f选项)使用rm-f强制删除文件,忽略确认提示:rm-f*.xlsx方法2:检查并移除rm的别名检查rm是否被设置了别名(例如rm-i):aliasrm如果输出类似
- mysql-大批量插入数据的三种方式和使用场景
不穿铠甲的穿山甲
mysql数据库
1.批量插入三种方式INSERTINTO…SELECTINSERTINTO…VALUES(…)LOADDATAINFILE‘/path/to/datafile.csv’INTOTABLEtable_name2.批量插入2.1INSERTINTO…SELECT用途:从另一个表中选择数据并插入到目标表中。语法示例:INSERTINTOtarget_table(column1,column2)SELEC
- RTSP协议规范与SmartMediaKit播放器技术解析
音视频牛哥
RTSP播放器轻量级RTSP服务大牛直播SDK音视频机器视觉人工智能rtsp播放器pythonrtsp播放器rtspplayer大牛直播SDK
在实时流媒体传输领域,RTSP(Real-TimeStreamingProtocol)协议作为标准规范,为音视频数据的高效传输提供了坚实基础。而大牛直播SDK的rtsp播放器,则是在此基础上构建的高性能解决方案,广泛应用于多种场景,如安防监控、远程教学、直播互动等。本文将深入探讨RTSP协议规范,并结合大牛直播SDK的rtsp播放器,剖析其技术细节与优势。RTSP协议规范概述RTSP协议是一种用于
- 办公提效高阶 DeepSeek 提示词,适用于多种 AI 工具
东锋17
人工智能人工智能
1、高效会议管理请根据[会议主题]和[参会人角色]生成会议议程框架,包含会前准备清单(背景材料/数据需求)、会中讨论要点(需决策事项+时间分配)、会后跟进任务表(责任人/DDL),最后用思维导图形式输出。2、周报自动生成基于我本周完成的[任务清单]和[工作数据],请先总结3项核心成果与2个待改进点,再结合OKR目标制定下周工作计划,要求用对比柱状图呈现进度数据,以PPT分页形式输出。3、周报自动生
- C语言异常处理就机制setjmp()和longjmp()
red98
C语言基础知识c语言开发语言
C语言setjmp()和longjmp()实现异常处理机制。setjmp()用于保存当前的程序执行状态。longjmp()用于在后面的某个时刻返回到setjmp()点的状态。类似goto。但goto是本地的,只能在函数内部跳转。setjmp()和longjmp()是非局部跳转语句,可在调用栈上,返回到调用路径上的某一个函数中。头文件#include#includestaticjmp_bufbuf;
- 嵌入式笔记 | 正点原子STM32F103ZET6 3 | 时钟系统
J鸟
笔记stm32单片机嵌入式硬件
1.RCC(复位和时钟控制)RCC(ResetandClockControl)是STM32的时钟系统控制模块,负责管理整个芯片的时钟信号。在使用任何外设之前,必须先使能其时钟。2.时钟系统框图解析时钟源(5种)HSI(高速内部时钟)由内部RC振荡器产生,默认8MHz精度较低,适用于对时钟精度要求不高的应用可作为系统时钟源HSE(高速外部时钟)由外部晶振(石英/陶瓷谐振器或外部时钟)产生,频率范围4
- 小科普《DNS服务器》
Hum8le
服务器运维
DNS服务器详解1.定义与核心作用DNS(域名系统)服务器是互联网的核心基础设施,负责将人类可读的域名(如www.example.com)转换为机器可识别的IP地址(如192.0.2.1),从而实现设备间的通信。其核心功能包括:域名解析:将域名转换为IP地址,简化用户访问网站的流程。负载均衡:通过将同一域名映射到多个IP地址,分配流量以提升服务稳定性和性能。缓存加速:存储近期查询结果,减少重复解析
- python中的静态方法
绛洞花主敏明
python
问题:pycharm中建立新的方法,出现如下的警告:在python中建立类一般使用如下的方法:classDog(object):defrun(self):print("running")run方法是类中的普通方法声明和创建静态方法,在方法上加上staticmethod注明一下classDog(object):@staticmethoddefrun(self):print("running")如下的
- 应用netdxf(C#)实现dxf文件读写-6、注释和标注
MariaWu2020
C#C#netdxf参数绘图
实现思路:实例化相应注释类(直线、角度、点延申、半/直径),并加入DxfDocument对象中。1、垂直、线性注释AlignedDimensiondim=newAlignedDimension(ref1,ref2,offset,style);//实例化垂直注释完整范例:DimensionStylestyle=DimensionStyle.Iso25;//标注格式Vector2ref1=Vector
- C++ :try 语句块和异常处理
愚戏师
c++java开发语言
C++异常处理机制:try、catch和throw异常处理是C++中处理运行时错误的机制,通过分离正常逻辑与错误处理提升代码可读性和健壮性。1.基本结构异常处理由三个关键字组成:try:包裹可能抛出异常的代码块。catch:捕获并处理特定类型的异常。throw:主动抛出异常对象。try{//可能抛出异常的代码if(error_condition){throwexception_object;//抛
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIlinuxPHPandroid
╔-----------------------------------╗┆
- zookeeper admin 笔记
braveCS
zookeeper
Required Software
1) JDK>=1.6
2)推荐使用ensemble的ZooKeeper(至少3台),并run on separate machines
3)在Yahoo!,zk配置在特定的RHEL boxes里,2个cpu,2G内存,80G硬盘
数据和日志目录
1)数据目录里的文件是zk节点的持久化备份,包括快照和事务日
- Spring配置多个连接池
easterfly
spring
项目中需要同时连接多个数据库的时候,如何才能在需要用到哪个数据库就连接哪个数据库呢?
Spring中有关于dataSource的配置:
<bean id="dataSource" class="com.mchange.v2.c3p0.ComboPooledDataSource"
&nb
- Mysql
171815164
mysql
例如,你想myuser使用mypassword从任何主机连接到mysql服务器的话。
GRANT ALL PRIVILEGES ON *.* TO 'myuser'@'%'IDENTIFIED BY 'mypassword' WI
TH GRANT OPTION;
如果你想允许用户myuser从ip为192.168.1.6的主机连接到mysql服务器,并使用mypassword作
- CommonDAO(公共/基础DAO)
g21121
DAO
好久没有更新博客了,最近一段时间工作比较忙,所以请见谅,无论你是爱看呢还是爱看呢还是爱看呢,总之或许对你有些帮助。
DAO(Data Access Object)是一个数据访问(顾名思义就是与数据库打交道)接口,DAO一般在业
- 直言有讳
永夜-极光
感悟随笔
1.转载地址:http://blog.csdn.net/jasonblog/article/details/10813313
精华:
“直言有讳”是阿里巴巴提倡的一种观念,而我在此之前并没有很深刻的认识。为什么呢?就好比是读书时候做阅读理解,我喜欢我自己的解读,并不喜欢老师给的意思。在这里也是。我自己坚持的原则是互相尊重,我觉得阿里巴巴很多价值观其实是基本的做人
- 安装CentOS 7 和Win 7后,Win7 引导丢失
随便小屋
centos
一般安装双系统的顺序是先装Win7,然后在安装CentOS,这样CentOS可以引导WIN 7启动。但安装CentOS7后,却找不到Win7 的引导,稍微修改一点东西即可。
一、首先具有root 的权限。
即进入Terminal后输入命令su,然后输入密码即可
二、利用vim编辑器打开/boot/grub2/grub.cfg文件进行修改
v
- Oracle备份与恢复案例
aijuans
oracle
Oracle备份与恢复案例
一. 理解什么是数据库恢复当我们使用一个数据库时,总希望数据库的内容是可靠的、正确的,但由于计算机系统的故障(硬件故障、软件故障、网络故障、进程故障和系统故障)影响数据库系统的操作,影响数据库中数据的正确性,甚至破坏数据库,使数据库中全部或部分数据丢失。因此当发生上述故障后,希望能重构这个完整的数据库,该处理称为数据库恢复。恢复过程大致可以分为复原(Restore)与
- JavaEE开源快速开发平台G4Studio v5.0发布
無為子
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V5.0版本已经正式发布。
访问G4Studio网站
http://www.g4it.org
2013-04-06 发布G4Studio_V5.0版本
功能新增
(1). 新增了调用Oracle存储过程返回游标,并将游标映射为Java List集合对象的标
- Oracle显示根据高考分数模拟录取
百合不是茶
PL/SQL编程oracle例子模拟高考录取学习交流
题目要求:
1,创建student表和result表
2,pl/sql对学生的成绩数据进行处理
3,处理的逻辑是根据每门专业课的最低分线和总分的最低分数线自动的将录取和落选
1,创建student表,和result表
学生信息表;
create table student(
student_id number primary key,--学生id
- 优秀的领导与差劲的领导
bijian1013
领导管理团队
责任
优秀的领导:优秀的领导总是对他所负责的项目担负起责任。如果项目不幸失败了,那么他知道该受责备的人是他自己,并且敢于承认错误。
差劲的领导:差劲的领导觉得这不是他的问题,因此他会想方设法证明是他的团队不行,或是将责任归咎于团队中他不喜欢的那几个成员身上。
努力工作
优秀的领导:团队领导应该是团队成员的榜样。至少,他应该与团队中的其他成员一样努力工作。这仅仅因为他
- js函数在浏览器下的兼容
Bill_chen
jquery浏览器IEDWRext
做前端开发的工程师,少不了要用FF进行测试,纯js函数在不同浏览器下,名称也可能不同。对于IE6和FF,取得下一结点的函数就不尽相同:
IE6:node.nextSibling,对于FF是不能识别的;
FF:node.nextElementSibling,对于IE是不能识别的;
兼容解决方式:var Div = node.nextSibl
- 【JVM四】老年代垃圾回收:吞吐量垃圾收集器(Throughput GC)
bit1129
垃圾回收
吞吐量与用户线程暂停时间
衡量垃圾回收算法优劣的指标有两个:
吞吐量越高,则算法越好
暂停时间越短,则算法越好
首先说明吞吐量和暂停时间的含义。
垃圾回收时,JVM会启动几个特定的GC线程来完成垃圾回收的任务,这些GC线程与应用的用户线程产生竞争关系,共同竞争处理器资源以及CPU的执行时间。GC线程不会对用户带来的任何价值,因此,好的GC应该占
- J2EE监听器和过滤器基础
白糖_
J2EE
Servlet程序由Servlet,Filter和Listener组成,其中监听器用来监听Servlet容器上下文。
监听器通常分三类:基于Servlet上下文的ServletContex监听,基于会话的HttpSession监听和基于请求的ServletRequest监听。
ServletContex监听器
ServletContex又叫application
- 博弈AngularJS讲义(16) - 提供者
boyitech
jsAngularJSapiAngularProvider
Angular框架提供了强大的依赖注入机制,这一切都是有注入器(injector)完成. 注入器会自动实例化服务组件和符合Angular API规则的特殊对象,例如控制器,指令,过滤器动画等。
那注入器怎么知道如何去创建这些特殊的对象呢? Angular提供了5种方式让注入器创建对象,其中最基础的方式就是提供者(provider), 其余四种方式(Value, Fac
- java-写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
bylijinnan
java
public class CommonSubSequence {
/**
* 题目:写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
* 写一个版本算法复杂度O(N^2)和一个O(N) 。
*
* O(N^2):对于a中的每个字符,遍历b中的每个字符,如果相同,则拷贝到新字符串中。
* O(
- sqlserver 2000 无法验证产品密钥
Chen.H
sqlwindowsSQL ServerMicrosoft
在 Service Pack 4 (SP 4), 是运行 Microsoft Windows Server 2003、 Microsoft Windows Storage Server 2003 或 Microsoft Windows 2000 服务器上您尝试安装 Microsoft SQL Server 2000 通过卷许可协议 (VLA) 媒体。 这样做, 收到以下错误信息CD KEY的 SQ
- [新概念武器]气象战争
comsci
气象战争的发动者必须是拥有发射深空航天器能力的国家或者组织....
原因如下:
地球上的气候变化和大气层中的云层涡旋场有密切的关系,而维持一个在大气层某个层次
- oracle 中 rollup、cube、grouping 使用详解
daizj
oraclegroupingrollupcube
oracle 中 rollup、cube、grouping 使用详解 -- 使用oracle 样例表演示 转自namesliu
-- 使用oracle 的样列库,演示 rollup, cube, grouping 的用法与使用场景
--- ROLLUP , 为了理解分组的成员数量,我增加了 分组的计数 COUNT(SAL)
- 技术资料汇总分享
Dead_knight
技术资料汇总 分享
本人汇总的技术资料,分享出来,希望对大家有用。
http://pan.baidu.com/s/1jGr56uE
资料主要包含:
Workflow->工作流相关理论、框架(OSWorkflow、JBPM、Activiti、fireflow...)
Security->java安全相关资料(SSL、SSO、SpringSecurity、Shiro、JAAS...)
Ser
- 初一下学期难记忆单词背诵第一课
dcj3sjt126com
englishword
could 能够
minute 分钟
Tuesday 星期二
February 二月
eighteenth 第十八
listen 听
careful 小心的,仔细的
short 短的
heavy 重的
empty 空的
certainly 当然
carry 携带;搬运
tape 磁带
basket 蓝子
bottle 瓶
juice 汁,果汁
head 头;头部
- 截取视图的图片, 然后分享出去
dcj3sjt126com
OSObjective-C
OS 7 has a new method that allows you to draw a view hierarchy into the current graphics context. This can be used to get an UIImage very fast.
I implemented a category method on UIView to get the vi
- MySql重置密码
fanxiaolong
MySql重置密码
方法一:
在my.ini的[mysqld]字段加入:
skip-grant-tables
重启mysql服务,这时的mysql不需要密码即可登录数据库
然后进入mysql
mysql>use mysql;
mysql>更新 user set password=password('新密码') WHERE User='root';
mysq
- Ehcache(03)——Ehcache中储存缓存的方式
234390216
ehcacheMemoryStoreDiskStore存储驱除策略
Ehcache中储存缓存的方式
目录
1 堆内存(MemoryStore)
1.1 指定可用内存
1.2 驱除策略
1.3 元素过期
2 &nbs
- spring mvc中的@propertysource
jackyrong
spring mvc
在spring mvc中,在配置文件中的东西,可以在java代码中通过注解进行读取了:
@PropertySource 在spring 3.1中开始引入
比如有配置文件
config.properties
mongodb.url=1.2.3.4
mongodb.db=hello
则代码中
@PropertySource(&
- 重学单例模式
lanqiu17
单例Singleton模式
最近在重新学习设计模式,感觉对模式理解更加深刻。觉得有必要记下来。
第一个学的就是单例模式,单例模式估计是最好理解的模式了。它的作用就是防止外部创建实例,保证只有一个实例。
单例模式的常用实现方式有两种,就人们熟知的饱汉式与饥汉式,具体就不多说了。这里说下其他的实现方式
静态内部类方式:
package test.pattern.singleton.statics;
publ
- .NET开源核心运行时,且行且珍惜
netcome
java.net开源
背景
2014年11月12日,ASP.NET之父、微软云计算与企业级产品工程部执行副总裁Scott Guthrie,在Connect全球开发者在线会议上宣布,微软将开源全部.NET核心运行时,并将.NET 扩展为可在 Linux 和 Mac OS 平台上运行。.NET核心运行时将基于MIT开源许可协议发布,其中将包括执行.NET代码所需的一切项目——CLR、JIT编译器、垃圾收集器(GC)和核心
- 使用oscahe缓存技术减少与数据库的频繁交互
Everyday都不同
Web高并发oscahe缓存
此前一直不知道缓存的具体实现,只知道是把数据存储在内存中,以便下次直接从内存中读取。对于缓存的使用也没有概念,觉得缓存技术是一个比较”神秘陌生“的领域。但最近要用到缓存技术,发现还是很有必要一探究竟的。
缓存技术使用背景:一般来说,对于web项目,如果我们要什么数据直接jdbc查库好了,但是在遇到高并发的情形下,不可能每一次都是去查数据库,因为这样在高并发的情形下显得不太合理——
- Spring+Mybatis 手动控制事务
toknowme
mybatis
@Override
public boolean testDelete(String jobCode) throws Exception {
boolean flag = false;
&nbs
- 菜鸟级的android程序员面试时候需要掌握的知识点
xp9802
android
熟悉Android开发架构和API调用
掌握APP适应不同型号手机屏幕开发技巧
熟悉Android下的数据存储
熟练Android Debug Bridge Tool
熟练Eclipse/ADT及相关工具
熟悉Android框架原理及Activity生命周期
熟练进行Android UI布局
熟练使用SQLite数据库;
熟悉Android下网络通信机制,S