- 【保姆级爬虫】微博关键词搜索并获取博文和评论内容(python+selenium+chorme)
m0_74824076
爬虫pythonselenium
微博爬虫记录写这个主要是为了防止自己忘记以及之后的组内工作交接,至于代码美不美观,写的好不好,统统不考虑,我只能说,能跑就不错了,上学压根没学过python好吧,基本上是crtl+c&ctrl+v丝滑小连招教会了我一点。写的很简单,认真看完就会用了文中筛选元素用到的一些筛选元素的正则匹配、beautifulsoup,css等相关方法我也不太懂,现学现用呗,还是那句话,能跑就行。配置简介:pytho
- K8S中Pod控制器之Horizontal Pod Autoscaler(HPA)控制器
元气满满的热码式
kubernetes容器云原生
HorizontalPodAutoscaler(HPA)控制器HorizontalPodAutoscaler(HPA)是Kubernetes中用于自动根据当前的负载情况,自动调整Pod数量的一种控制器。HPA能够根据CPU使用率、内存使用量或其他选择的度量指标来自动扩展Pod的数量,以确保应用的性能。HPA可以获取每个Pod利用率,然后和HPA中定义的指标进行对比,同时计算出需要伸缩的具体值,最后
- 探索数据之美:用Python生成词云图
进击的六角龙
Pythonpython开发语言数据可视化
导语在这个信息爆炸的时代,数据无处不在,而如何从海量数据中提取有价值的信息并可视化展示,成为了数据分析与可视化领域的重要课题。今天,我们将一起探索如何使用Python中的wordcloud库来生成词云图,让数据“说话”,用图形讲述数据背后的故事。wordcloud是一个在Python中广泛使用的第三方库,主要用于根据文本数据生成词云(WordClouds)。词云是一种可视化技术,它能够有效地展示文
- [leetcode] 24. 两两交换链表中的节点
会飞的大鱼人
leetcode题解leetcode链表算法数据结构dfsjava
文章目录题目描述解题方法方法一:数组存储java代码复杂度分析方法二:递归java代码复杂度分析方法三:迭代java代码复杂度分析相似题目题目描述给你一个链表,两两交换其中相邻的节点,并返回交换后链表的头节点。你必须在不修改节点内部的值的情况下完成本题(即,只能进行节点交换)。示例1:输入:head=[1,2,3,4]输出:[2,1,4,3]示例2:输入:head=[]输出:[]示例3:输入:he
- sql server 杂记
yangchz
sqlserver
sqlserver杂记sqlserver中也具有标准SQL的三层结构:数据库(DATABASE)——模式/框架(SCHEMA)——表(TABLE)。但是在对某个表进行操作时,会有下面这三条语句:SELECT*FROMrelevantDB.relevantSchema.someTable;SELECT*FROMrelevantSchema.someTable;SELECT*FROMsomeTable
- 使用Python实现LLM的文本生成:风格迁移与内容控制
二进制独立开发
GenAI与Python非纯粹GenAIpython开发语言人工智能自然语言处理分布式语言模型transformer
文章目录引言1.大型语言模型(LLM)概述1.1Transformer架构1.2预训练与微调2.文本生成基础2.1无条件生成2.2条件生成3.风格迁移3.1风格迁移的基本原理3.2使用Python实现风格迁移4.内容控制4.1内容控制的基本原理4.2使用Python实现内容控制5.高级技巧与优化5.1多轮对话生成5.2生成参数优化6.应用场景与未来展望结论引言随着自然语言处理(NLP)技术的快速发
- VM-UNet: 基于Vision Mamba UNet的医学图像分割项目推荐
翟洁英
VM-UNet:基于VisionMambaUNet的医学图像分割项目推荐VM-UNet项目地址:https://gitcode.com/gh_mirrors/vm/VM-UNet1.项目基础介绍和主要编程语言VM-UNet是一个基于VisionMambaUNet架构的开源项目,专门用于医学图像分割。该项目的主要编程语言是Python。VM-UNet结合了状态空间模型(StateSpaceModel
- SQL语句总结杂记【收集中】
haiross
oracle开发SQL语句
表test只有ID和NAME字段,包含三行数据。一、selectnullfromtest;和select*fromtest;对比:1、SQL〉select*fromtest;IDNAME--------------1a2b3c已返回3行2、SQL〉selectnullfromtest;NULL-----------已返回3行说明:null表示select语句执行后获得了结果集,只是不显示内容在屏幕
- leetcode 87. 扰乱字符串
fks143
leetcodeleetcode
题目:87.扰乱字符串-力扣(LeetCode)dfs+状态记录。dfs:以两个字符串[a1,a2,a3,a4]和[b1,b2,b3,b4]为例,可以往下搜以下几种情况,一种情况为true就能返回trueF([a1],[b1])&&F([a2,a3,a4],[b2,b3,b4])F([a1],[b4])&&F([a2,a3,a4],[b1,b2,b3])F([a1,a2],[b1,b2])&&F(
- leetcode 115. 不同的子序列
fks143
leetcodeleetcode
题目:115.不同的子序列-力扣(LeetCode)动态规划问题,f[i][j]表示s的第i个元素匹配到t的第j个元素,有多少种结果f[i][j]=f[i-1][j]+(s[i]==t[j]?f[i-1][j-1]:0)答案就是f[s.length()-1][t.length()-1]#define_MAX_(1000000007)classSolution{public:intnumDistin
- 【杂记---SQL Server 的默认实例和命名实例的文件位置】
feixianxxx
杂七杂八SQLServer知识点sqlserver数据库引擎服务器c
SQLServer的默认实例和命名实例的文件位置ps:MSDN摘入安装SQLServer将安装一个或多个单独的实例。无论是默认实例还是命名实例都有自己的一组程序文件和数据文件,同时还有在计算机上的所有SQLServer实例之间共享的一组公共文件。所有SQLServer实例的共享文件:单个计算机上的所有实例使用的公共文件安装在文件夹:/ProgramFiles/MicrosoftSQLServer/
- Java全栈项目--校园餐饮点评平台项目实战
天天进步2015
Java项目实战java开发语言
项目介绍本项目是一个面向校园师生的餐饮点评平台,用户可以在平台上查看校园内各个餐厅的信息、菜品评价、发表点评等。项目采用SpringBoot+Redis+MySQL实现,包含用户登录、商户查询、优惠券秒杀、点评发布等功能。技术栈后端:SpringBoot、MyBatis-Plus、Redis前端:Vue.js、ElementUI数据库:MySQL缓存:Redis核心功能实现1.登录功能采用Redi
- Java全栈项目 - 农产品溯源管理系统开发实践
天天进步2015
Java项目实战java开发语言
一、项目介绍农产品溯源管理系统是一个基于Java全栈技术开发的现代化信息系统,旨在实现农产品从种植、生产到销售的全过程追踪管理。本系统帮助提高农产品质量安全监管效率,保障食品安全。二、技术架构后端技术栈:SpringBoot2.5.xSpringSecurityMyBatisPlusMySQL8.0RedisJWT认证前端技术栈:Vue.js3.0ElementPlusAxiosEchartsVu
- Java开发者的春节之旅:编程与传统文化的交融
egzosn
java开发语言
在这个辞旧迎新的美好时刻,春节不仅仅是一个家庭的团聚、美食的盛宴,更是我们深刻体验和传承中华传统文化的重要契机。作为一名Java开发者,如何在忙碌的编码之余,将这份对技术的热爱融入到传统节日的氛围中呢?今天,就让我们一起探索如何用Java技术为春节增添一份独特的科技色彩。一、春节倒计时——用Java实现春节前的那段日子,最让人期待的就是那不断减少的倒计时数字。我们可以用Java编写一个简单的倒计时
- 掌握Python核心技巧:轻松实现依赖注入与控制反转 | python 小知识
egzosn
python开发语言
掌握Python核心技巧:轻松实现依赖注入与控制反转|python小知识1.依赖注入与控制反转思想介绍**依赖注入(DependencyInjection,DI)**和控制反转(InversionofControl,IoC)是现代软件开发中的重要设计模式,它们的核心思想是减少模块间的耦合度,提高代码的可测试性和可维护性。依赖注入:指将对象的依赖关系从代码中抽离出来,由外部容器或框架在运行时动态地注
- JavaScript 操作符与表达式
布兰妮甜
#JavaScript基础javascript操作符表达式箭头函数前端开发
Hi,我是布兰妮甜,编写流畅、愉悦用户体验的程序员。JavaScript是一种功能强大且灵活的编程语言,广泛应用于前端和后端开发。它提供了一系列丰富的操作符和表达式来处理数据、执行逻辑判断以及控制程序流程。理解这些概念对于编写高效、可读性强的代码至关重要。下面将详细探讨JavaScript中的操作符与表达式。文章目录一、操作符(Operators)二、表达式(Expressions)三、总结一、操
- 美食推荐系统 协同过滤余弦函数推荐美食 Springboot Vue Element-UI前后端分离
小盼江
源码课题设计毕业设计美食springbootvue.js
个性化美食推荐系统协同过滤余弦函数推荐美食Echart数据统计SpringbootVueElement-UI前后端分离【亮点功能】1.Springboot+Vue+Element-UI+Mysql前后端分离2.Echarts图表统计数据,直观展示数据情况3.发表评论后,用户可以回复评论,回复的评论可以被再次回复,一级评论可以添加图片附件4.推荐美食列表展示,使用协同过滤余弦函数根据用户的评论,收藏
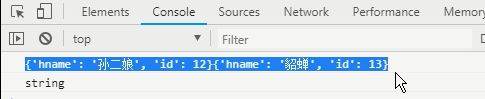
- python 获取字典值
adixuan8152
python
一、Python中的字典遍历方法:info={'name':'xiaoming','sex':'nan','age':20,'id':1}info2={'name':'hhh','sex':'nv','addr':'beijign'}第一种方法:#直接循环字典,循环的是字典的key,如果想循环的时候同时获取到key和value,那么就要用.items()方法fork,vininfo.items()
- python爬虫入门(实践)
雁于飞
爬虫python开发语言
python爬虫入门(实践)一、对目标网站进行分析二、博客爬取获取博客所有h2标题的路由确定目标,查看源码代码实现"""获取博客所有h2标题的路由"""url="http://www.crazyant.net"importrequestsfrombs4importBeautifulSoup#发送请求,获取页面所有内容r=requests.get(url)ifr.status_code!=200:r
- C++auto和decltype的用法
programming expert
算法数据结构
在C++中,auto和decltype是两个非常有用的关键字,它们帮助程序员更方便地处理类型推导和类型声明。以下是它们的具体用法:autoauto关键字用于自动类型推导,即让编译器根据初始化表达式来推断变量的类型。这在处理复杂类型或模板编程时特别有用,因为它可以简化代码并减少类型错误。用法示例:#include#includeintmain(){//自动推导整数类型autox=42;//x的类
- 正式开源,Doris Operator 支持高效 Kubernetes 容器化部署方案
SelectDB技术团队
kubernetes容器化部署数据仓库云原生开源
容器化凭借其灵活性、跨平台性、自动化管理和极致弹性,吸引了众多企业的关注。一些企业希望将ApacheDoris容器化部署,以实现高效的资源利用与部署迭代。Kubernetes提供的编排和管理功能,能完成大规模容器部署,但Kubernetes自身的复杂性也导致众多企业面临部署复杂、运维困难、使用难度高等挑战。为满足用户在Kubernetes平台上对Doris的高效部署和运维要求,飞轮科技推出了Dor
- Python函数——函数的传入参数
0号——开拓者
python开发语言
一、引言在Python中,函数是组织代码的基本单位之一,它不仅可以帮助我们提高代码的复用性,还能使程序的结构更加清晰。在定义函数时,通常会需要传入一些数据,这些数据称为函数参数。参数是函数与外界交互的桥梁,它们使得同一个函数能够处理不同的输入,从而产生不同的输出。在本文中,我们将深入探讨Python函数的传入参数,包括如何定义、使用以及不同类型的参数如何影响函数的行为。二、传入参数的功能1、传入参
- qwenvl 代码中的attention pool 注意力池如何理解,attention pool注意力池是什么?
OpenSani
AI大模型计算机视觉语言模型qwenvlLLM
qwenvl中的attentionpool如何理解,其实这就是一个概念的问题看qwenvl的huggingface的代码的时候,发现代码里有一个Resampler以及attn_pool,这和之前理解的连接池线程池表示资源复用的意思不太一样,查了一下:注意这里的pool和线程池连接池里面的pool不一样:深度学习中的池化:池化在深度学习中主要指通过滑动窗口对特征图进行下采样,提取最重要的特征,减少计
- 38件程序员应该知道的事儿
腾讯云开发者
目录1对待技术债务要谨慎2分析需求背后的意义3美在于简单4少即是多5时刻想着删减代码……37简化根本复杂性,消除偶发复杂性38编写代码就像余生都要对他负责一样这38件事儿,有的是从书上看到的,有的是跟其他同事学到的,有的是自己瞎寻思的。可能有啰嗦,也可能有不对,如果觉得不合时宜,也权当逗您一乐了~为什么是38件呢?因为稀稀散散写了一个多月,实在编不出来第39件了。关注腾讯云开发者,一手技术干货提前
- 冬天的第一场读书会,和技术大咖围炉夜读破万“卷” | 内含福利
腾讯云开发者
腾讯云
引言在这个快节奏、高压力的时代,我们仿佛被一股看不见的力量牵引着,不断地奔跑和追逐。我们似乎总是在寻找着某个目标,但在追寻的过程中,我们又不自觉地陷入了迷茫和彷徨之中。内卷,仿佛成了我们停滞不前的隐形枷锁,让人心生疲惫,却又难以挣脱,只想在躺平中寻找片刻的安宁。然而,在技术的浪潮中,有一群技术人,他们以自己的节奏稳步前行,不断探索和追寻新技术的边界。他们是如何做到在技术的洪流中保持从容,同时又保持
- 计算机基本操作(一) ——连接双显示器
Joyner2018
计算机综合连接双显示器显示器位置调整
本文是关于如何让一台电脑连接两个显示器,并且对于连接后的双显示器的各种后续操作的记录,不是教程。1.原材料两个显示器(支持VGA的输入)、一个主机(支持VGA和HDMI)、VGA线和HDMI线(或者HDMI转VGA线+VAG线)。如果没有独立显卡,则需要电脑主机的集成显卡上支持HDMI和VGA的输出接口如果有独立显卡,则需要独立显卡的输出上支持HDMI和VGA的输出接口2.接线电脑主机关机,显示器
- 57-SQL中WITH RECURSIVE的用法
烟火缠过客
MySQLsql数据库
SQL中WITHRECURSIVE的用法文章目录SQL中WITHRECURSIVE的用法定义**WITHRECURSIVE结构通常包含以下几个关键部分:****1.CTE(CommonTableExpression,公用表表达式):**2.递归查询的结构3.连接操作符:4.终止条件示例EXPLAIN定义WITHRECURSIVE是SQL中的一种高级查询结构,用于执行递归查询。递归查询是一种特殊的查
- 保留字-python
殇在山风
python程序员创富学习方法
保留字也称为关键字,是指被编程语言内部定义并保留使用的标识符python.x有35个保留字,如下and,as,await,break,class,continue,def,del,elif,else,except,False,finally,global,if,import,in,is,lambda,None,nonlocal,not,or,pass,raise,return,True,try,w
- SerializeJava-反序列化图形化工具
首席CEO
网络安全web安全Java
公众号:泷羽Sec-Ceo声明!所提供的工具资料仅供学习之用。这些资料旨在帮助用户增进知识、提升技能,并促进个人成长与学习。用户在使用这些资料时,应严格遵守相关法律法规,不得将其用于任何非法、欺诈、侵权或其他不当用途。本人和团队不对用户因使用这些资料而产生的任何后果负责,包括但不限于因操作不当、误解资料内容或违反法律法规而导致的损失或损害。用户应自行承担使用这些资料的风险,并在使用前进行充分的了解
- 三星笔记备份指南【常见问题+介绍3种方法】
Coolmuster
三星手机安卓笔记android
SamsungNotes是众多可用应用程序之一,但它对于记笔记、画草图和掌握重要信息特别有用。但如何保护这些笔记的问题经常出现。我们将在这个内容丰富的教程中回答有关SamsungNotes的一些常见问题,并提供高效备份的分步说明。阅读以了解它们!第1部分:有关SamsungNotes问题的简要解答为了提供全面知识的基础,让我们在详细了解SamsungNotes备份之前先解决这些基本问题:Q1.三星
- ASM系列四 利用Method 组件动态注入方法逻辑
lijingyao8206
字节码技术jvmAOP动态代理ASM
这篇继续结合例子来深入了解下Method组件动态变更方法字节码的实现。通过前面一篇,知道ClassVisitor 的visitMethod()方法可以返回一个MethodVisitor的实例。那么我们也基本可以知道,同ClassVisitor改变类成员一样,MethodVIsistor如果需要改变方法成员,注入逻辑,也可以
- java编程思想 --内部类
百合不是茶
java内部类匿名内部类
内部类;了解外部类 并能与之通信 内部类写出来的代码更加整洁与优雅
1,内部类的创建 内部类是创建在类中的
package com.wj.InsideClass;
/*
* 内部类的创建
*/
public class CreateInsideClass {
public CreateInsideClass(
- web.xml报错
crabdave
web.xml
web.xml报错
The content of element type "web-app" must match "(icon?,display-
name?,description?,distributable?,context-param*,filter*,filter-mapping*,listener*,servlet*,s
- 泛型类的自定义
麦田的设计者
javaandroid泛型
为什么要定义泛型类,当类中要操作的引用数据类型不确定的时候。
采用泛型类,完成扩展。
例如有一个学生类
Student{
Student(){
System.out.println("I'm a student.....");
}
}
有一个老师类
- CSS清除浮动的4中方法
IT独行者
JavaScriptUIcss
清除浮动这个问题,做前端的应该再熟悉不过了,咱是个新人,所以还是记个笔记,做个积累,努力学习向大神靠近。CSS清除浮动的方法网上一搜,大概有N多种,用过几种,说下个人感受。
1、结尾处加空div标签 clear:both 1 2 3 4
.div
1
{
background
:
#000080
;
border
:
1px
s
- Cygwin使用windows的jdk 配置方法
_wy_
jdkwindowscygwin
1.[vim /etc/profile]
JAVA_HOME="/cgydrive/d/Java/jdk1.6.0_43" (windows下jdk路径为D:\Java\jdk1.6.0_43)
PATH="$JAVA_HOME/bin:${PATH}"
CLAS
- linux下安装maven
无量
mavenlinux安装
Linux下安装maven(转) 1.首先到Maven官网
下载安装文件,目前最新版本为3.0.3,下载文件为
apache-maven-3.0.3-bin.tar.gz,下载可以使用wget命令;
2.进入下载文件夹,找到下载的文件,运行如下命令解压
tar -xvf apache-maven-2.2.1-bin.tar.gz
解压后的文件夹
- tomcat的https 配置,syslog-ng配置
aichenglong
tomcathttp跳转到httpssyslong-ng配置syslog配置
1) tomcat配置https,以及http自动跳转到https的配置
1)TOMCAT_HOME目录下生成密钥(keytool是jdk中的命令)
keytool -genkey -alias tomcat -keyalg RSA -keypass changeit -storepass changeit
- 关于领号活动总结
alafqq
活动
关于某彩票活动的总结
具体需求,每个用户进活动页面,领取一个号码,1000中的一个;
活动要求
1,随机性,一定要有随机性;
2,最少中奖概率,如果注数为3200注,则最多中4注
3,效率问题,(不能每个人来都产生一个随机数,这样效率不高);
4,支持断电(仍然从下一个开始),重启服务;(存数据库有点大材小用,因此不能存放在数据库)
解决方案
1,事先产生随机数1000个,并打
- java数据结构 冒泡排序的遍历与排序
百合不是茶
java
java的冒泡排序是一种简单的排序规则
冒泡排序的原理:
比较两个相邻的数,首先将最大的排在第一个,第二次比较第二个 ,此后一样;
针对所有的元素重复以上的步骤,除了最后一个
例题;将int array[]
- JS检查输入框输入的是否是数字的一种校验方法
bijian1013
js
如下是JS检查输入框输入的是否是数字的一种校验方法:
<form method=post target="_blank">
数字:<input type="text" name=num onkeypress="checkNum(this.form)"><br>
</form>
- Test注解的两个属性:expected和timeout
bijian1013
javaJUnitexpectedtimeout
JUnit4:Test文档中的解释:
The Test annotation supports two optional parameters.
The first, expected, declares that a test method should throw an exception.
If it doesn't throw an exception or if it
- [Gson二]继承关系的POJO的反序列化
bit1129
POJO
父类
package inheritance.test2;
import java.util.Map;
public class Model {
private String field1;
private String field2;
private Map<String, String> infoMap
- 【Spark八十四】Spark零碎知识点记录
bit1129
spark
1. ShuffleMapTask的shuffle数据在什么地方记录到MapOutputTracker中的
ShuffleMapTask的runTask方法负责写数据到shuffle map文件中。当任务执行完成成功,DAGScheduler会收到通知,在DAGScheduler的handleTaskCompletion方法中完成记录到MapOutputTracker中
- WAS各种脚本作用大全
ronin47
WAS 脚本
http://www.ibm.com/developerworks/cn/websphere/library/samples/SampleScripts.html
无意中,在WAS官网上发现的各种脚本作用,感觉很有作用,先与各位分享一下
获取下载
这些示例 jacl 和 Jython 脚本可用于在 WebSphere Application Server 的不同版本中自
- java-12.求 1+2+3+..n不能使用乘除法、 for 、 while 、 if 、 else 、 switch 、 case 等关键字以及条件判断语句
bylijinnan
switch
借鉴网上的思路,用java实现:
public class NoIfWhile {
/**
* @param args
*
* find x=1+2+3+....n
*/
public static void main(String[] args) {
int n=10;
int re=find(n);
System.o
- Netty源码学习-ObjectEncoder和ObjectDecoder
bylijinnan
javanetty
Netty中传递对象的思路很直观:
Netty中数据的传递是基于ChannelBuffer(也就是byte[]);
那把对象序列化为字节流,就可以在Netty中传递对象了
相应的从ChannelBuffer恢复对象,就是反序列化的过程
Netty已经封装好ObjectEncoder和ObjectDecoder
先看ObjectEncoder
ObjectEncoder是往外发送
- spring 定时任务中cronExpression表达式含义
chicony
cronExpression
一个cron表达式有6个必选的元素和一个可选的元素,各个元素之间是以空格分隔的,从左至右,这些元素的含义如下表所示:
代表含义 是否必须 允许的取值范围 &nb
- Nutz配置Jndi
ctrain
JNDI
1、使用JNDI获取指定资源:
var ioc = {
dao : {
type :"org.nutz.dao.impl.NutDao",
args : [ {jndi :"jdbc/dataSource"} ]
}
}
以上方法,仅需要在容器中配置好数据源,注入到NutDao即可.
- 解决 /bin/sh^M: bad interpreter: No such file or directory
daizj
shell
在Linux中执行.sh脚本,异常/bin/sh^M: bad interpreter: No such file or directory。
分析:这是不同系统编码格式引起的:在windows系统中编辑的.sh文件可能有不可见字符,所以在Linux系统下执行会报以上异常信息。
解决:
1)在windows下转换:
利用一些编辑器如UltraEdit或EditPlus等工具
- [转]for 循环为何可恨?
dcj3sjt126com
程序员读书
Java的闭包(Closure)特征最近成为了一个热门话题。 一些精英正在起草一份议案,要在Java将来的版本中加入闭包特征。 然而,提议中的闭包语法以及语言上的这种扩充受到了众多Java程序员的猛烈抨击。
不久前,出版过数十本编程书籍的大作家Elliotte Rusty Harold发表了对Java中闭包的价值的质疑。 尤其是他问道“for 循环为何可恨?”[http://ju
- Android实用小技巧
dcj3sjt126com
android
1、去掉所有Activity界面的标题栏
修改AndroidManifest.xml 在application 标签中添加android:theme="@android:style/Theme.NoTitleBar"
2、去掉所有Activity界面的TitleBar 和StatusBar
修改AndroidManifes
- Oracle 复习笔记之序列
eksliang
Oracle 序列sequenceOracle sequence
转载请出自出处:http://eksliang.iteye.com/blog/2098859
1.序列的作用
序列是用于生成唯一、连续序号的对象
一般用序列来充当数据库表的主键值
2.创建序列语法如下:
create sequence s_emp
start with 1 --开始值
increment by 1 --増长值
maxval
- 有“品”的程序员
gongmeitao
工作
完美程序员的10种品质
完美程序员的每种品质都有一个范围,这个范围取决于具体的问题和背景。没有能解决所有问题的
完美程序员(至少在我们这个星球上),并且对于特定问题,完美程序员应该具有以下品质:
1. 才智非凡- 能够理解问题、能够用清晰可读的代码翻译并表达想法、善于分析并且逻辑思维能力强
(范围:用简单方式解决复杂问题)
- 使用KeleyiSQLHelper类进行分页查询
hvt
sql.netC#asp.nethovertree
本文适用于sql server单主键表或者视图进行分页查询,支持多字段排序。KeleyiSQLHelper类的最新代码请到http://hovertree.codeplex.com/SourceControl/latest下载整个解决方案源代码查看。或者直接在线查看类的代码:http://hovertree.codeplex.com/SourceControl/latest#HoverTree.D
- SVG 教程 (三)圆形,椭圆,直线
天梯梦
svg
SVG <circle> SVG 圆形 - <circle>
<circle> 标签可用来创建一个圆:
下面是SVG代码:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" c
- 链表栈
luyulong
java数据结构
public class Node {
private Object object;
private Node next;
public Node() {
this.next = null;
this.object = null;
}
public Object getObject() {
return object;
}
public
- 基础数据结构和算法十:2-3 search tree
sunwinner
Algorithm2-3 search tree
Binary search tree works well for a wide variety of applications, but they have poor worst-case performance. Now we introduce a type of binary search tree where costs are guaranteed to be loga
- spring配置定时任务
stunizhengjia
springtimer
最近因工作的需要,用到了spring的定时任务的功能,觉得spring还是很智能化的,只需要配置一下配置文件就可以了,在此记录一下,以便以后用到:
//------------------------定时任务调用的方法------------------------------
/**
* 存储过程定时器
*/
publi
- ITeye 8月技术图书有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的8月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
8月试读活动回顾:
http://webmaster.iteye.com/blog/2102830
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《跨终端Web》
gleams:http