一、Vuetify组件
&emps;&emps;一个vue ui库,提供vue组件供使用。根据 Google Material Design 指南实现(https://material.io/)。Vuetify支持SSR(服务端渲染),SPA(单页应用程序),PWA(渐进式web应用程序)和标准HTML页面。
https://vuetifyjs.com/en/getting-started/quick-start
官网地址:
https://vuetifyjs.com/en/components/dividers
二、组件安装
npm install vuetify --save
图标安装:
npm install material-design-icons-iconfont -D
三、Vuetify组件引入
main.js
import Vuetify from 'vuetify'
//图标
import 'material-design-icons-iconfont/dist/material-design-icons.css'
Vue.use(Vuetify)
index.js
四、Vuetify组件使用
内容
所有其他组件都是写在
- v-card卡片
v-card组件是一个多功能组件,可用于从面板到静态图像的任何事物。card组件有许多辅助组件,使标记尽可能简单。没有列出选项的组件使用Vue的功能组件选项来加快渲染速度,并作为标记糖来使构建更容易。
一个卡片有四个基本组件,v-card-media、v-card-title、v-card-text和v-card-actions。卡片v-card包含四个基本组件说明:
(1)v-card-media:一般放图片或视频;
(2)v-card-title:卡片的标题,一般位于卡片顶部;
(3)v-card-text:卡片的文本(主体内容),一般位于卡片正中;
(4)v-card-action:卡片的按钮,一般位于卡片底部;
新增
{{ props.item.id }}
{{ props.item.name }}
![]()
{{ props.item.letter }}
编辑
删除
- 栅格v-layout
Vuetify拥有一个12点的栅格系统,它使用flex-box构建,栅格用于布局应用程序的内容。它包含5种类型的媒体断点,用于定位特定的屏幕大小或方向。栅格组件的属性实际上是从它们定义的属性派生的类,这允许您轻松地将这些辅助类指定为属性,同时仍然提供在任何地方使用的类;其实vuetify的栅格与bootstrap的栅格系统是类似的。
其中v-layout就是对应栅格中的一行,而v-flex对应的就是一列;
一行内容
- 水平卡片v-flex
使用v-flex,您可以创建自定义的水平卡片。使用contain属性来缩小v-card-media以适应容器内部,而不是覆盖。
新增品牌
代码中的px-4表示x轴边距为4,pb-3表示底部边距为3;以及
- v-btn按钮
在UI组件中v-btn组件是用一个material design主题和多个选项来替换标准的html按钮。任何色彩辅助类都可以用来改变背景或文字的颜色。
v-btn按钮常用属性:
(1)flat:移除按钮的背景色,布尔值类型,默认为false;
(2)icon:将按钮指定为图标——原型和平面,布尔值类型,默认为false;
(3)small:小型按钮,布尔值类型,默认为false;
修改
刪除
edit
delete
- v-text-field文本
v-text-field文本框组件用于收集用户提供的信息。
v-text-field文本框组件常用属性
(1)append-icon:在文本框后面追加一个图标,默认为String类型;
(2)counter:为输入长度创建一个计数器,如果未指定数字,则默认为25,不会应用任何验证;类型为boolean|number|string;
(3)disabled:布尔类型boolean不可见;
(4)multi-line:是否转为文本域,默认是false。文本框和文本域可以自由切换;
(5)name:字段名,表单中会用到;
(6)label:提示文字,输入框的标签;
(7)value:值。可以用v-model代替,实现双向绑定。
(8)hide-details:表示隐藏文本框底部错误信息。
(9)required:是否为必填项,如果是,会在label后加*,不具备校验功能。默认是false;
(10)rows:文本域的行数,multi-line为true时才有效;
(11)single-line:是否单行文本显示,默认是false。
- v-dialog对话框
v-dialog 组件用来通知用户有关特定任务的信息,并且可能包含重要信息,需要作出决定或者涉及多任务;应谨慎使用对话框,因为它是中断的。
v-dialog 组件常用属性
(1)max-width:限制宽度;
(2)v-model:value值双向绑定到show变量,用来控制窗口显示;
(3)persisitent:控制窗口不会被意外关闭,布尔类型,默认值为false
(4)scrollable:当包含card, card-title, card-text 以及 card-actions这几个的对话框可滚动设为 true 的时候;card-text 应该指定高度并且设置 overflow-y;布尔类型,默认值为false。
新增内容
主要内容
对话框测试
确定
注意:我们需要在data中定义show与v-dialog组件中的show进行双向绑定
show: false,//是否显示对话框
- data-tables组件
v-data-table 用于显示表格数据,功能包括排序、搜索、分页、行内编辑、头部提示以及行选择。而我们在实际应用中使用最多的就是服务端分页和排序,如果你从后台加载数据,并希望显示结果之前进行分页和排序,你可以使用 total-items 属性。定义这个属性将会禁用内置的分页和排序,并且你需要使用 pagination 属性来监听变化。使用 loading 属性来显示获取数据时的进度条。
v-data-table核心属性:
(1)headers:定义表头的数组,数组的每个元素就是一个表头信息对象,结构:
{
text: string, // 表头的显示文本
value: string, // 表头对应的每行数据的key
align: 'left' | 'center' | 'right', // 位置
sortable: boolean, // 是否可排序
class: string[] | string,// 样式
width: string,// 宽度
}
(2)items:表格的数据的数组,数组的每个元素是一行数据的对象,对象的key要与表头的value一致。
(3)loading:是否显示加载数据的进度条,默认是false;
(4)total-items:分页的总条数信息,number类型,无默认值;
(5)pagination.sync:包含分页和排序信息的对象,将其与vue实例中的属性关联,表格的分页或排序按钮被触发时,会自动将最新的分页和排序信息更新。对象结构:
{
page: 1, // 当前页
rowsPerPage: 5, // 每页大小
sortBy: '', // 排序字段
descending:false, // 是否降序
}
(6)select-all :是否显示每一行的复选框,Boolean类型,无默认值;
(7)no-data-text:当没有查询到数据时显示的提示信息,string类型,无默认值;
(8)dark:是否使用黑暗色彩主题,默认是false;
(9)expand:表格的行是否可以展开,默认是false。
(10)search:搜索过滤字段。
五、服务端分页模板
- 官网服务端分页
{{ props.item.name }}
{{ props.item.calories }}
{{ props.item.fat }}
{{ props.item.carbs }}
{{ props.item.protein }}
{{ props.item.iron }}
Vue自动遍历传递过来的items属性,并把得到的对象传递给这个段template中的props.item属性。但是需要注意的是给items和totalitems赋值;
当pagination变化时,重新获取数据,再次给items和totalitems赋值。
- 分页属性
(1)pagination.sync属性说明
首先我们发现pagination包含分页以及排序信息的对象。有下属性:
page当前页,也就是当前第几页;
rowsPerPage表示每页多少条记录;
sortBy表示分页字段;
descending:是否降序;
totalItems表示总条数,一般是后台传递给前台。
【需要注意】我们在前台页面选择分页方式需要采用watch对pagination对象进行监控。
watch:{
key(){
this.loadBrands();
},
pagination:{
deep: true,//深度監控
handler(){
this.loadBrands();
}
}
},
methods:{
loadBrands(){
this.$http.get("/brands/page",{ params:{
page: this.pagination.page,//当前页
row: this.pagination.rowsPerPage,//每页大小
sortBy: this.pagination.sortBy, //分页字段
desc: this.pagination.descending,//第几页
key: this.key,//查询条件
}
}).then();
}
}
}
以上代码发出的请求是http://api.leyou.com/api/brands/page?page=1&row=25&sortBy=id&desc=true&key=zhagnsan
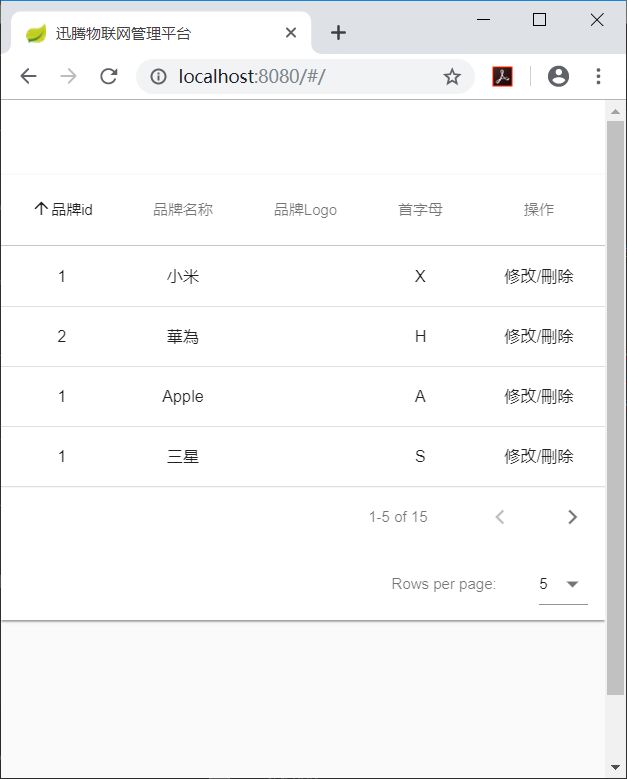
示例:
{{ props.item.id }}
{{ props.item.name }}
![]()
{{ props.item.letter }}
修改/刪除
六、v-form表单及校验
- v-form表单
v-form的属性和方法
v-form表单的常用属性:
(1)lazy-validation:如果启用,value将永远是 true ,除非有可见的验证错误。您仍然可以调用validate()来手动触发验证;布尔类型,默认值为false。
(2)value:true,代表表单验证通过;false,代表表单验证失败;布尔类型,默认值为false。
v-form的常用方法
(1)validate:校验整个表单数据,前提是你写好了校验规则。返回Boolean表示校验成功或失败。
(2)reset:重置表单数据。
提交
清除