- CVE-2017-5645(使用 docker 搭建)
JM丫
网络安全
介绍:是一个与ApacheLog4j2相关的安全漏洞,属于远程代码执行,它可能允许攻击者通过构造恶意的日志信息在目标系统上执行任意代码Log4j2介绍Log4j2是Apache的一个日志记录工具,属于Java应用的日志框架,它是Log4j的升级版,性能更好,功能更多.它被广泛的适用于Java应用程序中,帮助开发者记录程序运行的时候的日子信息,是Java生态系统中最重要的一个日志框架之一漏洞编号:C
- 软件测试面试题
bobob_
Testing
您所熟悉的测试用例设计方法都有哪些?请分别以具体的例子来说明这些方法在测试用例设计工作中的应用。答:有黑盒和白盒两种测试种类,黑盒有等价类划分法,边界分析法,因果图法和错误猜测法。白盒有逻辑覆盖法,循环测试路径选择,基本路径测试。例子:在一次输入多个条件的完整性查询中。利用等价类划分法则和边界分析法则,首先利用等价划分法,可以一个或多个结果是OK的测试用例,然后确认多个NG的测试用例,然后利用边界
- 【前端】如何依靠纯前端实现拍照获取/选择文件等文字识别OCR技术
爱上大树的小猪
前端ocr前端框架react.js
本文仅介绍第三方依赖包Tesseract.js,Tesseract.js是一个基于网页的OCR(光学字符识别)引擎,可以识别图像中的文本并将其转换为可供计算机处理的文本数据。支持多框架编译,如Vue、React等,这里展示步骤为React开发。下面直接进入主题:附Tesseract.js官方(https://github.com/naptha/tesseract.js)下载安装依赖包npminst
- Python(1)Python全方位指南:定义、应用与零基础入门实战
一个天蝎座 白勺 程序猿
Python入门到精通python开发语言
背景:为什么Python成为开发者必备技能?Python自1991年发布以来,凭借“简单高效”的设计理念,成为全球增长最快的编程语言。根据TIOBE2023年榜单,Python稳居前三,其核心竞争力包括:开发效率高:代码量仅为Java的1/5,C++的1/10。跨领域通吃:从Web开发到AI训练,覆盖90%以上技术场景。企业级应用:YouTube用Python处理视频推荐,NAS
- GitHub一周热门ai项目 2025.3.17
BillyXie23
AI探索ai人工智能
项目1:Significant-Gravitas/AutoGPT地址:significant-gravitas.github.com/AutoGPT描述:AutoGPT致力于为所有人提供可访问的AI工具,让用户专注于重要事务。Stars:173,449推荐理由:适合想要探索自动化AI应用的开发者,支持自定义扩展,开源生态强大,适合构建智能助手、自动化流程等场景。项目2:AUTOMATIC1111/
- CSDN社区,到底该不该用DeepSeek AI生成文章?
Small踢倒coffee_氕氘氚
python经验分享
##引言在当今数字化时代,人工智能(AI)技术正以惊人的速度发展,逐渐渗透到各个行业和领域。作为AI技术的一个重要分支,自然语言处理(NLP)在内容创作、文本生成等方面展现出了巨大的潜力。DeepSeekAI作为一款先进的AI写作工具,能够自动生成高质量的文章,极大地提高了内容创作的效率。然而,随着AI生成内容的普及,CSDN社区中的开发者、技术爱好者和内容创作者们开始思考一个问题:我们到底该不该
- AI大模型从入门到精通,2025终极指南!好卷啊,又不能躺平,只能悄悄卷你们了!
大模型教程
人工智能大模型训练LLM知识库大模型大模型入门大模型学习
什么是AI大模型?AI大模型是指使用大规模数据和强大的计算能力训练出来的人工智能模型。这些模型通常具有高度的准确性和泛化能力,可以应用于各种领域,如自然语言处理、图像识别、语音识别等。为什么要学AI大模型?2024人工智能大模型的技术岗位与能力培养随着人工智能技术的迅速发展和应用,大模型作为其中的重要组成部分,正逐渐成为推动人工智能发展的重要引擎。大模型以其强大的数据处理和模式识别能力,广泛应用于
- 【面经】2025年软件测试面试题,精选100 道(附答案)
测试界的路飞
软件测试面试面试软件测试职场和发展软件测试面试
测试技术面试题1、我现在有个程序,发现在Windows上运行得很慢,怎么判别是程序存在问题还是软硬件系统存在问题?2、什么是兼容性测试?兼容性测试侧重哪些方面?3、测试的策略有哪些?4、正交表测试用例设计方法的特点是什么?5、描述使用bugzilla缺陷管理工具对软件缺陷(BUG)跟踪的管理的流程?6、描述测试用例设计的完整过程?7、你觉得bugzilla在使用的过程中,有什么问题?8、单元测试的
- 突破反爬终极指南:如何用Python实现100%隐形数据抓取(附实战代码)
煜bart
机器人人工智能web3.py
引言:当爬虫遭遇铜墙铁壁2023年Q2最新统计显示,全球Top100网站中89%部署了AI驱动的反爬系统,传统爬虫存活率暴跌至17%。本文将揭秘一套基于深度伪装技术的爬虫方案,在最近三个月实测中保持100%成功率,成功突破Cloudflare、Distil等顶级防护系统。---###一、指纹伪装:让爬虫"隐身"的核心科技####1.1浏览器指纹深度克隆(代码实现)```pythonfromsele
- 零信任架构
阿湯哥
架构
零信任架构(ZeroTrustArchitecture,ZTA)零信任架构是一种新型网络安全模型,核心理念是“永不信任,始终验证”(NeverTrust,AlwaysVerify)。它摒弃传统基于边界的安全防护(如防火墙隔离内外部网络),转而通过动态的、细粒度的访问控制,对所有用户、设备和数据流进行持续验证,最小化攻击面并防范内部威胁。一、零信任与传统安全模型的对比维度传统安全模型零信任模型信任基
- hive-进阶版-1
数据牧马人
hivehadoop数据仓库
第6章hive内部表与外部表的区别Hive是一个基于Hadoop的数据仓库工具,用于对大规模数据集进行数据存储、查询和分析。Hive支持内部表(ManagedTable)和外部表(ExternalTable)两种表类型,它们在数据存储、管理方式和生命周期等方面存在显著区别。以下是内部表和外部表的主要区别:1.数据存储位置内部表:数据存储在Hive的默认存储目录下,通常位于HDFS(HadoopDi
- Python自动化炒股:利用XGBoost和LightGBM进行股票市场预测的实战案例
云策量化
Python自动化炒股量化投资量化软件python量化交易QMTPTrade量化炒股量化投资deepseek
推荐阅读:《程序化炒股:如何申请官方交易接口权限?个人账户可以申请吗?》Python自动化炒股:利用XGBoost和LightGBM进行股票市场预测的实战案例在当今快节奏的金融市场中,自动化交易和预测模型成为了投资者和交易者的重要工具。Python以其强大的数据处理能力和丰富的机器学习库,成为了实现这些模型的首选语言。本文将带你了解如何使用XGBoost和LightGBM这两个流行的机器学习算法来
- 如何利用 AI 技术快速定位和修复生产环境问题
pytorch人工智能
摘要生产环境的问题往往难以复现,排查成本高,直接影响用户体验。传统的日志分析、异常监控、APM(应用性能监控)等方法已经被广泛使用,但随着AI技术的发展,我们可以进一步自动化问题检测、智能日志分析、异常根因分析,极大提高生产问题的排查效率。本文将探讨如何利用AI技术优化生产环境的排查流程,并提供实际可运行的示例代码,帮助开发者掌握AI赋能下的智能问题诊断方法。引言生产环境的稳定性是衡量一个系统可靠
- React 18 并发更新的工作原理与实战应用
程序员小续
react.js前端前端框架javascripttypescriptreactjsecmascript
在React18版本中,引入了并发更新(ConcurrentRendering)的概念,这是一种新的渲染模式,允许React更加智能地协调UI更新,提高应用的流畅度和响应速度。一.什么是并发更新?并发更新(ConcurrentRendering)允许React中断和恢复渲染,并根据用户的交互优先级调整渲染顺序。换句话说,React18让渲染变得非阻塞,不会因为某个状态更新导致整个UI卡顿。在Rea
- 基于HarmonyNext的ArkTS实战:构建跨平台企业级任务管理系统
harmonyos-next
基于HarmonyNext的ArkTS实战:构建跨平台企业级任务管理系统引言在现代企业中,任务管理系统是提升团队协作效率的重要工具。随着HarmonyNext的推出,ArkTS作为其核心开发语言,为开发者提供了强大的跨平台能力和高效的性能支持。本文将深入探讨如何利用ArkTS构建一个跨平台的企业级任务管理系统,涵盖从任务创建、分配到跟踪的完整流程。通过实战案例,我们将展示ArkTS在Harmony
- 数据库核心技术面试题深度剖析:主从同步、二级索引与Change Buffer
后端数据库mysql
在数据库相关岗位的面试中,主从同步、二级索引、ChangeBuffer是高频考察点。本文将从面试题角度拆解这三个技术点,覆盖底层原理、性能优化、设计思想,并结合实际场景与高频追问,助你构建系统性回答框架。一、主从同步:高可用架构的灵魂1.基础问题:主从同步的基本流程是什么?答:核心流程:主库将事务写入Binlog(二进制日志)从库的IO线程拉取Binlog到本地RelayLog从库的SQL线程重放
- python缩进几个空格-解析Python的缩进规则的使用
weixin_39962675
Python中的缩进(Indentation)决定了代码的作用域范围。这一点和传统的c/c++有很大的不同(传统的c/c++使用花括号{}符,python使用缩进空格)。每行代码中开头的空格数(whitespace)用于计算该行代码的缩进级别(Indentationlevel),注意一个Tab等于8个空格(Space),缩进级别为0表示无缩进空格。Python中的每一条语句都有一个缩进级别,并且缩
- 代码签名证书申请指南
ssl证书
1.什么是代码签名?代码签名是为软件、脚本或可执行文件添加数字签名的技术,用于验证开发者身份并确保代码未被篡改。签名后,用户下载时会显示“已验证发布者”,减少安全警告。2.申请前的准备工作确认需求证书类型:选择标准代码签名证书(OV)或增强型证书(EV)。OV:需企业验证,适合常规软件。EV:需严格验证,支持硬件令牌,兼容微软SmartScreen快速信任。选择证书颁发机构(CA)→代码签名证书申
- 【蓝桥杯每日一题】3.16 字符串展开
sudo rm
每日一题蓝桥杯算法c++c语言
原题链接:P1098字符串的展开本体为模拟题,不过情况比较复杂,考验细节注意点:连续’-',可能会出现一些奇怪的东西,例:7−−−−9a−b7----9a-b7−−−−9a−b(应为2−−−9ab2---9ab2−−−9ab)末尾/开头的’-',如:−−2−9−−--2-9--−−2−9−−(应为−−23456789−−--23456789--−−23456789−−)确定’-'两边同时为字母或者
- IP 证书:为什么 2025 年所有云服务器都必须安装的 “数字防火墙”?
ssl证书
IP证书作为一种关键的安全工具,已成为所有云服务器都必须安装的“数字防火墙”。一、保障数据传输安全数据在云服务器与用户之间传输时,极易被黑客盯上。IP证书采用SSL协议对数据进行加密,就像给数据穿上了一层密不透风的铠甲。无论是用户登录信息、支付数据,还是企业的商业机密,加密后第三方难以窃听和篡改。例如,当电商用户在云服务器支持的平台上进行支付操作,IP证书能确保支付信息安全传输,避免被黑客窃取。同
- 使用代码签名证书有什么优势?
ssl证书数字证书
一、确保代码来源可靠代码签名证书能够明确标识代码的开发者身份。当用户下载使用带有签名证书的软件时,通过验证证书信息,就可以确定该代码是由特定的、可信赖的开发者所提供。比如,知名软件公司对其产品代码进行签名,用户便能放心使用,避免因使用来源不明的代码而遭受潜在风险,如恶意软件植入等。二、保障代码完整性代码在传输和存储过程中,可能会受到各种因素影响而发生改变。代码签名证书能有效保障代码的完整性。在签名
- 域名被微信拦截与QQ拦截的对比分析
拦截器微信qq域名
微信与QQ作为腾讯旗下的两大社交平台,均会对存在风险的域名进行拦截,但两者在机制、表现及处理方式上存在显著差异。以下是两者的相同点与不同点,结合具体拦截表现进行解析:一、相同点触发原因相似域名历史问题:若域名曾因违规内容被举报或封禁,再次使用时可能被微信和QQ同时拦截。备案要求:未备案的域名或未加入腾讯白名单的域名,均可能被拦截。诱导分享与流量过大:频繁诱导用户分享(如“转发得红包”)或短时间内传
- doris:安全概览
向阳1218
大数据doris
oris提供以下机制管理数据安全:身份认证:Doris支持用户名/密码与LDAP认证方式。内置认证:Doris内置了用户名/密码的认证方式,可以自定义密码策略;LDAP认证:Doris可以通过LDAP服务集中管理用户凭证,简化访问控制并增强系统的安全性。权限管控:Doris支持基于角色的访问控制或继承Ranger实现集中化的权限管理。基于角色的访问控制(RBAC),Doris可以根据用户角色与权限
- AI大模型学习路线:从入门到精通的完整指南【2025最新】
AI大模型-大飞
人工智能学习大模型LLMAI程序员大模型学习
引言近年来,以GPT、BERT、LLaMA等为代表的AI大模型彻底改变了人工智能领域的技术格局。它们不仅在自然语言处理(NLP)任务中表现卓越,还在计算机视觉、多模态交互等领域展现出巨大潜力。本文旨在为开发者、研究者和技术爱好者提供一条清晰的学习路径,帮助读者逐步掌握大模型的核心技术并实现实际应用。一、基础阶段:构建知识体系数学与理论基础线性代数:矩阵运算、特征值与奇异值分解是大模型参数优化的基础
- 嵌入式SDIO 总线面试题及参考答案
大模型大数据攻城狮
fpga开发嵌入式面经SPIUSB接口SD总线SDIO总线牛客网
目录SDIO总线与SD总线的核心区别是什么?(附框架图)简述SDIO总线物理接口的组成及其功能(CLK、CMD、DAT0-DAT3)。SDIO总线支持的最大数据传输位宽是多少?如何配置?解释SDIO总线中的主从模式架构及通信流程。SDIO卡的功能类型有哪些(如Wi-Fi、蓝牙、GPS)?SDIO总线时钟信号(CLK)的作用及典型频率范围SDIO协议中的OCR寄存器作用是什么?如何通过CMD5获取卡
- HarmonyOS Next ohpm-repo实战案例——搭建企业级私有仓库
harmonyos
在企业级开发环境中,搭建一个稳定、高效且安全的HarmonyOSNextohpm-repo私有仓库至关重要。它不仅能集中管理项目依赖的三方库,还能提升开发效率、保障代码安全。接下来,我们将从部署架构设计、包管理优化以及访问控制等方面,详细介绍企业级ohpm-repo私有仓库的搭建指南。企业级ohpm-repo部署架构设计(私有仓库+反向代理+多实例高可用架构)私有仓库ohpm-repo作为私有仓库
- 【CMake指南】第5篇:跨平台配置与工具链(实现多环境无缝构建)
JuicyActiveGilbert
CMake指南嵌入式硬件单片机c++CMake教程
本文中的相关代码、文件皆为示例。1.跨平台路径处理1.1统一路径分隔符#将路径转换为当前平台的格式file(TO_CMAKE_PATH"/usr/local/include"NORMALIZED_PATH)message("转换后路径:${NORMALIZED_PATH}")#Windows输出:usr\local\include1.2路径拼接最佳实践#错误方式(硬编码分隔符)set(INC_PA
- IP证书如何让企业提升网络信任度
ssl证书ip地址
IP证书,作为一种专门设计用于保护IP地址安全的数字证书,正逐渐成为提升企业网络信任度的关键工具。###IP证书申请入口申请时记得填写注册码230931,获取一对一技术支持一、身份验证与加密通信IP证书的核心在于通过PKI技术实现设备身份与IP地址的强绑定。当企业为服务器或设备部署IP证书后,通信双方通过交换证书验证身份,并协商对称密钥加密数据,确保通信的机密性与完整性。这一机制有效抵御了IP欺骗
- 走出内卷的困局
盐论君
创业创新社交电子远程工作求职招聘
《逃避自由》的作者若能体会《平凡的世界》中孙少平的苦难,就不会以一种消极的口吻提出:人们想要的自由是不需要负责任的自由。如果一个人连体会工作伦理的前提都不具备,那么我们不妨认为父辈们希望后代追求稳定的生活和工作是对的。对于一直生活在不稳定中的大多数人,自由是令人畏惧的,只有当他们拥有对抗这份恐惧的能力时,自由才能真正让人‘横眉冷对千夫指’,但想要做到这一点的前提恰恰是先要拥有一份较为稳定的工作,内
- windows协议不再续签,华为再无windows可用,将于四月发布鸿蒙PC
国货崛起
华为harmonyos
大家好,我是国货系创始人张云泽,最近不少小伙伴在后台问:“听说Windows协议要到期了?我的电脑会不会变砖?”还有人说:“华为笔记本以后用不了Windows了?鸿蒙系统能用吗?”今天咱们就唠唠这事儿,不整虚的!windows协议到期将不再续签,华为将于四月发布鸿蒙PC版一、普通用户的Windows协议到期,慌不慌?其实啊,Windows协议到期一般分两种情况:个人用户:比如用了临时激活码或者第三
- HQL之投影查询
归来朝歌
HQLHibernate查询语句投影查询
在HQL查询中,常常面临这样一个场景,对于多表查询,是要将一个表的对象查出来还是要只需要每个表中的几个字段,最后放在一起显示?
针对上面的场景,如果需要将一个对象查出来:
HQL语句写“from 对象”即可
Session session = HibernateUtil.openSession();
- Spring整合redis
bylijinnan
redis
pom.xml
<dependencies>
<!-- Spring Data - Redis Library -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redi
- org.hibernate.NonUniqueResultException: query did not return a unique result: 2
0624chenhong
Hibernate
参考:http://blog.csdn.net/qingfeilee/article/details/7052736
org.hibernate.NonUniqueResultException: query did not return a unique result: 2
在项目中出现了org.hiber
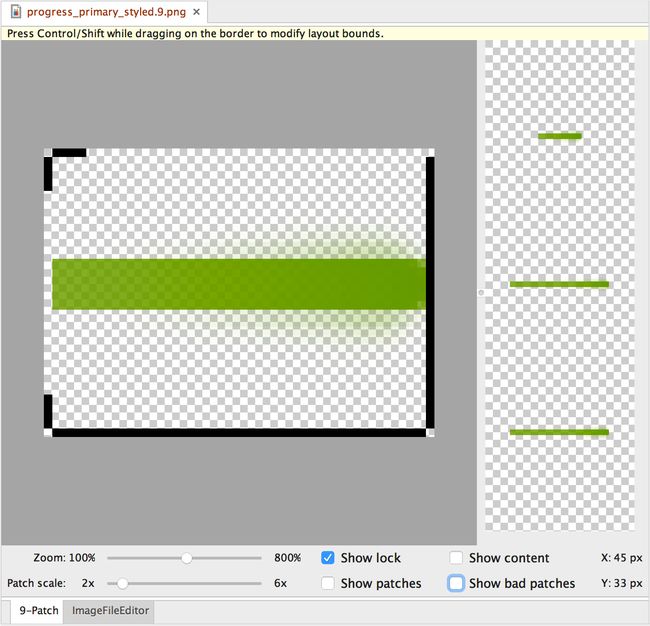
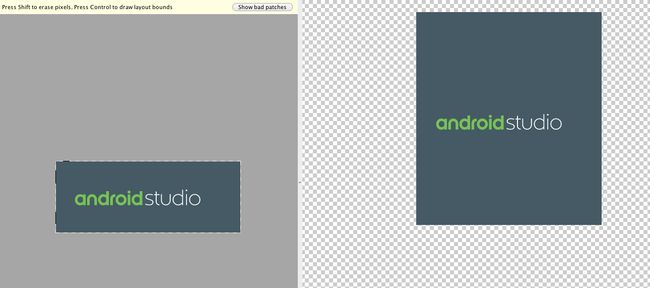
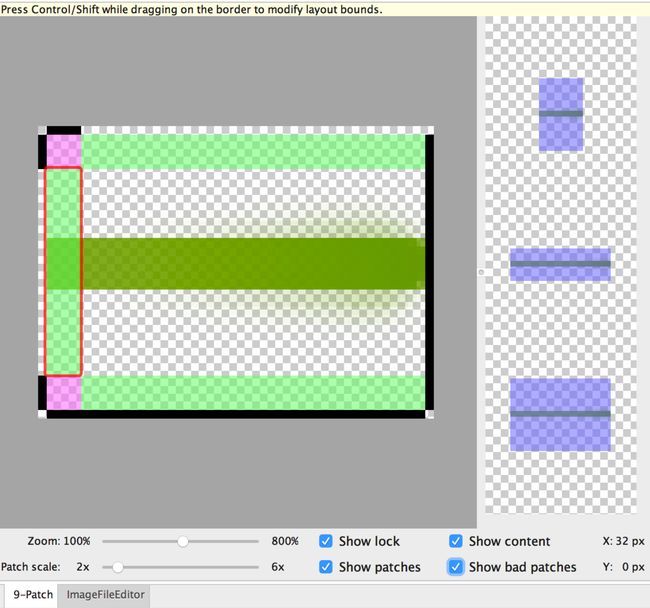
- android动画效果
不懂事的小屁孩
android动画
前几天弄alertdialog和popupwindow的时候,用到了android的动画效果,今天专门研究了一下关于android的动画效果,列出来,方便以后使用。
Android 平台提供了两类动画。 一类是Tween动画,就是对场景里的对象不断的进行图像变化来产生动画效果(旋转、平移、放缩和渐变)。
第二类就是 Frame动画,即顺序的播放事先做好的图像,与gif图片原理类似。
- js delete 删除机理以及它的内存泄露问题的解决方案
换个号韩国红果果
JavaScript
delete删除属性时只是解除了属性与对象的绑定,故当属性值为一个对象时,删除时会造成内存泄露 (其实还未删除)
举例:
var person={name:{firstname:'bob'}}
var p=person.name
delete person.name
p.firstname -->'bob'
// 依然可以访问p.firstname,存在内存泄露
- Oracle将零干预分析加入网络即服务计划
蓝儿唯美
oracle
由Oracle通信技术部门主导的演示项目并没有在本月较早前法国南斯举行的行业集团TM论坛大会中获得嘉奖。但是,Oracle通信官员解雇致力于打造一个支持零干预分配和编制功能的网络即服务(NaaS)平台,帮助企业以更灵活和更适合云的方式实现通信服务提供商(CSP)的连接产品。这个Oracle主导的项目属于TM Forum Live!活动上展示的Catalyst计划的19个项目之一。Catalyst计
- spring学习——springmvc(二)
a-john
springMVC
Spring MVC提供了非常方便的文件上传功能。
1,配置Spring支持文件上传:
DispatcherServlet本身并不知道如何处理multipart的表单数据,需要一个multipart解析器把POST请求的multipart数据中抽取出来,这样DispatcherServlet就能将其传递给我们的控制器了。为了在Spring中注册multipart解析器,需要声明一个实现了Mul
- POJ-2828-Buy Tickets
aijuans
ACM_POJ
POJ-2828-Buy Tickets
http://poj.org/problem?id=2828
线段树,逆序插入
#include<iostream>#include<cstdio>#include<cstring>#include<cstdlib>using namespace std;#define N 200010struct
- Java Ant build.xml详解
asia007
build.xml
1,什么是antant是构建工具2,什么是构建概念到处可查到,形象来说,你要把代码从某个地方拿来,编译,再拷贝到某个地方去等等操作,当然不仅与此,但是主要用来干这个3,ant的好处跨平台 --因为ant是使用java实现的,所以它跨平台使用简单--与ant的兄弟make比起来语法清晰--同样是和make相比功能强大--ant能做的事情很多,可能你用了很久,你仍然不知道它能有
- android按钮监听器的四种技术
百合不是茶
androidxml配置监听器实现接口
android开发中经常会用到各种各样的监听器,android监听器的写法与java又有不同的地方;
1,activity中使用内部类实现接口 ,创建内部类实例 使用add方法 与java类似
创建监听器的实例
myLis lis = new myLis();
使用add方法给按钮添加监听器
- 软件架构师不等同于资深程序员
bijian1013
程序员架构师架构设计
本文的作者Armel Nene是ETAPIX Global公司的首席架构师,他居住在伦敦,他参与过的开源项目包括 Apache Lucene,,Apache Nutch, Liferay 和 Pentaho等。
如今很多的公司
- TeamForge Wiki Syntax & CollabNet User Information Center
sunjing
TeamForgeHow doAttachementAnchorWiki Syntax
the CollabNet user information center http://help.collab.net/
How do I create a new Wiki page?
A CollabNet TeamForge project can have any number of Wiki pages. All Wiki pages are linked, and
- 【Redis四】Redis数据类型
bit1129
redis
概述
Redis是一个高性能的数据结构服务器,称之为数据结构服务器的原因是,它提供了丰富的数据类型以满足不同的应用场景,本文对Redis的数据类型以及对这些类型可能的操作进行总结。
Redis常用的数据类型包括string、set、list、hash以及sorted set.Redis本身是K/V系统,这里的数据类型指的是value的类型,而不是key的类型,key的类型只有一种即string
- SSH2整合-附源码
白糖_
eclipsespringtomcatHibernateGoogle
今天用eclipse终于整合出了struts2+hibernate+spring框架。
我创建的是tomcat项目,需要有tomcat插件。导入项目以后,鼠标右键选择属性,然后再找到“tomcat”项,勾选一下“Is a tomcat project”即可。具体方法见源码里的jsp图片,sql也在源码里。
补充1:项目中部分jar包不是最新版的,可能导
- [转]开源项目代码的学习方法
braveCS
学习方法
转自:
http://blog.sina.com.cn/s/blog_693458530100lk5m.html
http://www.cnblogs.com/west-link/archive/2011/06/07/2074466.html
1)阅读features。以此来搞清楚该项目有哪些特性2)思考。想想如果自己来做有这些features的项目该如何构架3)下载并安装d
- 编程之美-子数组的最大和(二维)
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
import java.util.Random;
public class MaxSubArraySum2 {
/**
* 编程之美 子数组之和的最大值(二维)
*/
private static final int ROW = 5;
private stat
- 读书笔记-3
chengxuyuancsdn
jquery笔记resultMap配置ibatis一对多配置
1、resultMap配置
2、ibatis一对多配置
3、jquery笔记
1、resultMap配置
当<select resultMap="topic_data">
<resultMap id="topic_data">必须一一对应。
(1)<resultMap class="tblTopic&q
- [物理与天文]物理学新进展
comsci
如果我们必须获得某种地球上没有的矿石,才能够进行某些能量输出装置的设计和建造,而要获得这种矿石,又必须首先进行深空探测,而要进行深空探测,又必须获得这种能量输出装置,这个矛盾的循环,会导致地球联盟在与宇宙文明建立关系的时候,陷入困境
怎么办呢?
- Oracle 11g新特性:Automatic Diagnostic Repository
daizj
oracleADR
Oracle Database 11g的FDI(Fault Diagnosability Infrastructure)是自动化诊断方面的又一增强。
FDI的一个关键组件是自动诊断库(Automatic Diagnostic Repository-ADR)。
在oracle 11g中,alert文件的信息是以xml的文件格式存在的,另外提供了普通文本格式的alert文件。
这两份log文
- 简单排序:选择排序
dieslrae
选择排序
public void selectSort(int[] array){
int select;
for(int i=0;i<array.length;i++){
select = i;
for(int k=i+1;k<array.leng
- C语言学习六指针的经典程序,互换两个数字
dcj3sjt126com
c
示例程序,swap_1和swap_2都是错误的,推理从1开始推到2,2没完成,推到3就完成了
# include <stdio.h>
void swap_1(int, int);
void swap_2(int *, int *);
void swap_3(int *, int *);
int main(void)
{
int a = 3;
int b =
- php 5.4中php-fpm 的重启、终止操作命令
dcj3sjt126com
PHP
php 5.4中php-fpm 的重启、终止操作命令:
查看php运行目录命令:which php/usr/bin/php
查看php-fpm进程数:ps aux | grep -c php-fpm
查看运行内存/usr/bin/php -i|grep mem
重启php-fpm/etc/init.d/php-fpm restart
在phpinfo()输出内容可以看到php
- 线程同步工具类
shuizhaosi888
同步工具类
同步工具类包括信号量(Semaphore)、栅栏(barrier)、闭锁(CountDownLatch)
闭锁(CountDownLatch)
public class RunMain {
public long timeTasks(int nThreads, final Runnable task) throws InterruptedException {
fin
- bleeding edge是什么意思
haojinghua
DI
不止一次,看到很多讲技术的文章里面出现过这个词语。今天终于弄懂了——通过朋友给的浏览软件,上了wiki。
我再一次感到,没有辞典能像WiKi一样,给出这样体贴人心、一清二楚的解释了。为了表达我对WiKi的喜爱,只好在此一一中英对照,给大家上次课。
In computer science, bleeding edge is a term that
- c中实现utf8和gbk的互转
jimmee
ciconvutf8&gbk编码
#include <iconv.h>
#include <stdlib.h>
#include <stdio.h>
#include <unistd.h>
#include <fcntl.h>
#include <string.h>
#include <sys/stat.h>
int code_c
- 大型分布式网站架构设计与实践
lilin530
应用服务器搜索引擎
1.大型网站软件系统的特点?
a.高并发,大流量。
b.高可用。
c.海量数据。
d.用户分布广泛,网络情况复杂。
e.安全环境恶劣。
f.需求快速变更,发布频繁。
g.渐进式发展。
2.大型网站架构演化发展历程?
a.初始阶段的网站架构。
应用程序,数据库,文件等所有的资源都在一台服务器上。
b.应用服务器和数据服务器分离。
c.使用缓存改善网站性能。
d.使用应用
- 在代码中获取Android theme中的attr属性值
OliveExcel
androidtheme
Android的Theme是由各种attr组合而成, 每个attr对应了这个属性的一个引用, 这个引用又可以是各种东西.
在某些情况下, 我们需要获取非自定义的主题下某个属性的内容 (比如拿到系统默认的配色colorAccent), 操作方式举例一则:
int defaultColor = 0xFF000000;
int[] attrsArray = { andorid.r.
- 基于Zookeeper的分布式共享锁
roadrunners
zookeeper分布式共享锁
首先,说说我们的场景,订单服务是做成集群的,当两个以上结点同时收到一个相同订单的创建指令,这时并发就产生了,系统就会重复创建订单。等等......场景。这时,分布式共享锁就闪亮登场了。
共享锁在同一个进程中是很容易实现的,但在跨进程或者在不同Server之间就不好实现了。Zookeeper就很容易实现。具体的实现原理官网和其它网站也有翻译,这里就不在赘述了。
官
- 两个容易被忽略的MySQL知识
tomcat_oracle
mysql
1、varchar(5)可以存储多少个汉字,多少个字母数字? 相信有好多人应该跟我一样,对这个已经很熟悉了,根据经验我们能很快的做出决定,比如说用varchar(200)去存储url等等,但是,即使你用了很多次也很熟悉了,也有可能对上面的问题做出错误的回答。 这个问题我查了好多资料,有的人说是可以存储5个字符,2.5个汉字(每个汉字占用两个字节的话),有的人说这个要区分版本,5.0
- zoj 3827 Information Entropy(水题)
阿尔萨斯
format
题目链接:zoj 3827 Information Entropy
题目大意:三种底,计算和。
解题思路:调用库函数就可以直接算了,不过要注意Pi = 0的时候,不过它题目里居然也讲了。。。limp→0+plogb(p)=0,因为p是logp的高阶。
#include <cstdio>
#include <cstring>
#include <cmath&