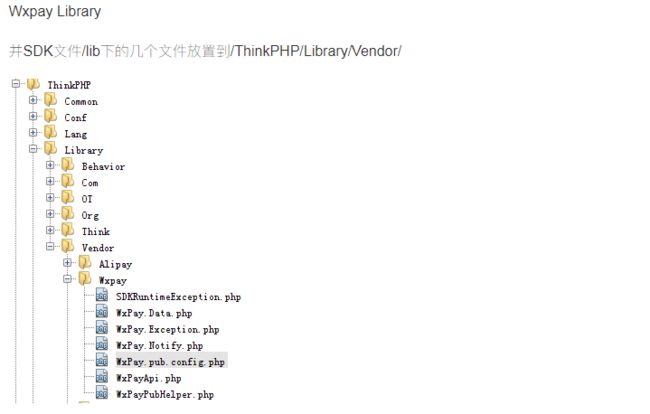
- RT-DETR改进策略【Neck】| PRCV 2023,SBA(Selective Boundary Aggregation):特征融合模块,描绘物体轮廓重新校准物体位置,解决边界模糊问题
Limiiiing
RT-DETR改进专栏人工智能计算机视觉深度学习RT-DETR
一、本文介绍本文主要利用DuAT中的SBA模块优化RT-DETR的目标检测网络模型。SBA模块借鉴了医疗图像分割中处理边界信息的独特思路,通过创新性的结构设计,在维持合理计算复杂度的基础上,巧妙融合浅层的边界细节特征与深层的语义信息,实现边界特征的精准提取与语义信息的有效整合。将其应用于RT-DETR的改进过程中,能够使模型着重聚焦于目标物体的边界区域,降低背景及其他无关信息的影响,强化目标物体的
- 使用 LangChain 构建多PDF文档聊天应用
jkgSFS
langchainpdfeasyuipython
随着大型语言模型(LLMs)的普及,如何将它们应用于文档处理成为了热门话题之一。本文将通过一个教程,展示如何使用LangChain构建一个能够处理多个PDF文档并与之对话的应用。技术背景介绍LangChain是一个广受欢迎的库,能够帮助开发者轻松地与LLMs和不同的嵌入技术进行整合。它提供了方便的接口和工具,使得复杂的自然语言处理任务变得简单高效。核心原理解析我们将利用LangChain来读取多个
- ChatGPT Canvas:开启AI编程新纪元——你的AI代码生成器来了!
前端
OpenAI近日宣布ChatGPTCanvas全面开放,并带来了两项重磅更新:直接运行Python代码和整合GPTs生态系统。这意味着,即使你不是专业的程序员,也能轻松体验编程的乐趣,并利用AI的力量创造出更多可能性。这对于想要学习编程或提高工作效率的用户来说,无疑是一个巨大的福音。这篇文章将深入探讨这两项更新,并展望ChatGPTCanvas的未来发展。直接运行Python代码:降低编程门槛,释
- 小红书成立应用算法部:平衡生态与变现的战略之举
前端
小红书近期将商业化、社区、电商算法部门整合,成立了全新的“应用算法部”,这一举动引发了业界广泛关注。这不仅体现了小红书对算法驱动增长的高度重视,也标志着其在平衡内容生态和商业变现之间迈出了关键一步。本文将深入探讨小红书成立应用算法部的战略意义及其对未来发展的影响,并分析其扁平化管理模式在其中的作用。作为一款以内容创作和分享为核心的平台,小红书对高效的AI写代码工具的需求日益增长,而算法的优化则成为
- 基于Python的多元医疗知识图谱构建与应用研究(上)
Allen_LVyingbo
python医疗高效编程研发python知识图谱健康医疗
一、引言1.1研究背景与意义在当今数智化时代,医疗数据呈爆发式增长,如何高效管理和利用这些数据,成为提升医疗服务质量的关键。传统医疗数据管理方式存在数据孤岛、信息整合困难等问题,难以满足现代医疗对精准诊断和个性化治疗的需求。知识图谱作为一种知识表示和管理技术,为医疗领域带来了新的解决方案。它能够将海量的医疗信息以结构化、语义化的方式组织起来,揭示疾病、症状、药物、治疗方法等实体之间的复杂关系,从而
- SpringBoot 整合 Grizzly
❀͜͡傀儡师
springboot后端java
SpringBoot整合Grizzly是一种提高Web应用性能的有效方式,尤其适用于需要处理大量并发请求的高流量网站。Grizzly是一个高性能的、异步的、非阻塞的HTTP服务器框架,它可以与SpringBoot一起提供比传统的Tomcat或Jetty更高的吞吐量和更低的延迟。为什么选择Grizzly?Grizzly作为一个基于NIO(Non-blockingI/O)的服务器框架,它特别适合于处理
- Python BI 数据清洗和整合:提升数据质量的关键步骤
菜狗小测试
Python技术专栏python开发语言
在商业智能(BI)领域,数据是核心资产。然而,原始数据往往存在各种问题,如缺失值、重复数据、数据格式不一致等。数据清洗和整合是将这些原始数据转化为高质量、可用数据的关键过程。在这篇博客中,我们将使用Python来展示如何进行BI数据的清洗和整合,并详细讲解代码。一、数据清洗和整合的重要性在BI项目中,不准确或不一致的数据可能导致错误的分析结果和决策。数据清洗可以去除数据中的噪声和错误,而整合则能将
- 从计划到执行:销售团队协同的最佳实践
产品经理
在销售管理中,团队协同效率一直是困扰管理者的核心问题。随着数字化工具的普及,越来越多的销售团队开始借助协同平台来提升内部效率。然而,在实际运用中,许多企业发现仅仅依赖工具并不能完全解决问题,关键还在于对流程的优化和资源的整合。销售流程中的三大痛点1.信息孤岛销售团队经常面临数据分散、信息割裂的问题。客户信息、销售计划、跟进记录分别存储在不同平台,导致查找费时费力。2.沟通效率低下跨部门沟通和内部信
- 什么是多模态机器学习:跨感知融合的智能前沿
非凡暖阳
人工智能神经网络
在人工智能的广阔天地里,多模态机器学习(MultimodalMachineLearning)作为一项前沿技术,正逐步解锁人机交互和信息理解的新境界。它超越了单一感官输入的限制,通过整合视觉、听觉、文本等多种数据类型,构建了一个更加丰富、立体的认知模型,为机器赋予了接近人类的综合感知与理解能力。本文将深入探讨多模态机器学习的定义、核心原理、关键技术、面临的挑战以及未来的应用前景,旨在为读者勾勒出这一
- 方舟生存进化mysql_一分钟明了MySQL聚簇索引和非聚簇索引_rust辅助,方舟生存进化辅助...
突发奇想的饭粒
方舟生存进化mysql
SpringBoot整合rabbitmq辅助MySQL的InnoDB索引数据结构是B树,主键索引叶子节点的值存储的就是MySQL的数据行,通俗索引的叶子节点的值存储的是主键值,这是了解聚簇索引和非聚簇索引的条件什么是聚簇索引?很简单记着一句话:找到了索引就找到了需要的数据,那么这个索引就是聚簇索引,以是主键就是聚簇索引,修改聚簇索引实在就是修改主键。什么是非聚簇索引?索引的存储和数据的存储是星散的
- SpringBoot整合Quartz
m0_67402564
面试学习路线阿里巴巴android前端后端
目录`Quartz``Quartz`简介`Quartz`优点核心概念`Quartz`的作业存储类型`Cron`表达式`Cron`语法`Cron`语法中每个时间元素的说明`Cron`语法中特殊字符说明在线`Cron`表达式生成器`Springboot`整合`Quartz`数据库表准备`Maven`主要依赖配置文件`quartz.properties``application.properties``
- 基于Keystone架构的DSP
方克明
TI-DSP基于Keystone架构DSP
一、keystone架构组成部分1).全新的C66x定点/浮点内核:速度高达1.25GHz的高性能DSP内核,单个器件上可实现最高320GMAC和160GFLOP定点及浮点整合性能,整合多个DSP,节省板级空间,降低成本和电源需求。2).可配置协处理器:用于减轻系统微处理器的特定处理任务。3).层级存储器:重点讲述。4).TeraNet交换结构:芯片内部总线矩阵。5).多内核导航器(Multico
- SpringBoot + Vue 项目超简单的合并部署方案
小北不想努力
教程springbootvue.jsjavanginxmaven
文章目录前言一、Vue项目二、SpringBoot项目三、服务器上的部署四、端口映射五、请求跨域前言最近在捣鼓SpringBoot与Vue整合的项目,看了网上很多套的方案,自己总结了一套为轻量级个人开发提供的项目部署方案,简单有效!通过maven的打包在服务器上仅需要运行一个Jar包即可运行包括前端的整个项目。(全文无图!别问问就是太懒惹,下次有机会再补上。。)个人博客内有更多详细内容:https
- 2025年flask儿童教育系统程序+论文 可用于计算机毕业设计
zhihao503
flask课程设计python
本系统(程序+源码+数据库+调试部署+开发环境)带论文文档1万字以上,文末可获取,系统界面在最后面。系统程序文件列表开题报告内容选题背景关于儿童教育系统的研究,现有研究主要集中在教育技术、教学设计、以及儿童心理学等领域。尽管这些研究为儿童教育提供了丰富的理论基础和实践指导,但专门针对整合了多种教育资源、适应不同年龄段儿童学习需求的综合教育系统的研究仍相对较少。随着信息技术的飞速发展和教育理念的不断
- 揭秘 Fluss 架构组件
java
这是Fluss系列的第四篇文章了,我们先回顾一下前面三篇文章主要说了哪些内容。Fluss部署,带领大家部署Fluss环境,体验一下Fluss的功能Fluss整合数据湖的操作,体验Fluss与数据湖的结合讲解了Fluss、Kafka、Paimon之间的区别和联系前面三篇文章可以让大家上手玩起来Fluss这个框架,并说明了它与Kafka、Paimon数据湖的关系,接下来的文章就深入Fluss细节来说一
- Spring Boot 整合 Knife4j:打造更优雅的 API 文档
十二同学啊
SpringBootspringboot后端java
在现代Web应用开发中,API文档的重要性不言而喻。清晰、准确、易用的API文档不仅可以方便开发者理解和使用API,还能提高团队协作效率。Knife4j是一个基于Swagger的增强型API文档工具,它可以为SpringBoot项目生成美观、易于交互的API文档,本文将介绍如何在SpringBoot项目中整合Knife4j,并提供详细的代码示例和最佳实践。一、为什么选择Knife4j? Kn
- 网络爬虫——分布式爬虫架构
好看资源分享
网络爬虫Python爬虫分布式架构
分布式爬虫在现代大数据采集中是不可或缺的一部分。随着互联网信息量的爆炸性增长,单机爬虫在性能、效率和稳定性上都面临巨大的挑战。分布式爬虫通过任务分发、多节点协作以及结果整合,成为解决大规模数据抓取任务的核心手段。本节将从Scrapy框架的基本使用、Scrapy-Redis的分布式实现、分布式爬虫的优化策略等多个方面展开,结合实际案例,帮助开发者掌握分布式爬虫的设计与实现。1.Scrapy框架的核心
- thinkphp:实现压缩文件上传、解压、文件更名、压缩包删除功能,增加trycatch
25号底片~
thinkphpwindows前端
代码publicfunctionupload_firstsure(){try{//检查是否有文件上传if(!isset($_FILES['file'])||!is_uploaded_file($_FILES['file']['tmp_name'])){thrownew\Exception('未接收到文件或文件上传失败');}//获取上传的文件$uploaded_file=$_FILES['file
- 开源 AI人脸替换工具离线版V7.0(最好的开源换脸ai,老电脑可运行)
struggle2025
人工智能
这是热心网友万能君做的一个整合包,整合包里面已经包含了几个换脸项目和一些高清修复功能。(没有复杂的设置,安装简单,一键操作,适合老电脑)AI人脸替换工具离线版V7.0.zip下载地址夸克网盘分享使用教程夸克网盘分享要顺利使用这个工具,必须做好以下几点第一个这个工具只支持CPU+N卡。(如果没有N卡,用cpu也可以运行,就是稍微慢些,我的老电脑i74790+32g内存完美运行)如果需要使用N卡,一定
- spring-boot 整合 shardingsphere-jdbc、mybatis-plus 数据分片(文末有彩蛋)
ゞ註﹎錠oo
架构之路mybatisspringbootspring数据库
1.什么是ShardingSphere?ApacheShardingSphere是一款分布式的数据库生态系统,可以将任意数据库转换为分布式数据库,并通过数据分片、弹性伸缩、加密等能力对原有数据库进行增强。ApacheShardingSphere设计哲学为DatabasePlus,旨在构建异构数据库上层的标准和生态。它关注如何充分合理地利用数据库的计算和存储能力,而并非实现一个全新的数据库。它站在数
- Databricks 利用 AI 推进癌症研究和澳大利亚的基础设施发展
科技评论AI
人工智能
在澳大利亚,PeterMacCallum癌症中心和基础设施建设公司JohnHolland集团,选择使用云数据和AI平台Databricks来解决严重的数据碎片化问题,这些问题阻碍了他们从业务数据中获取见解的能力。在上个月于澳大利亚悉尼举行的DatabricksData+AIWorldTour会议上,这两家机构的技术领导者报告说,他们面临的数据孤岛、竞争的业务领域、数据整合问题以及旧系统迫使他们需要
- uniapp 微信小程序支付流程
AAA正在输入中
uni-app微信小程序小程序
uniapp小程序支付流程主要包括以下几个步骤:申请微信支付:在开始开发前,首先需要在微信支付平台完成注册和申请审核。申请成功后,将获得微信支付所必须的各种证书、密钥等信息,这些信息将用于后续的支付请求1。安装支付插件:在uniapp中,需要使用相应的支付插件来实现微信支付功能。比如可以使用uni-pay插件1。获取登录凭证(code):在小程序端,调用wx.login()接口获取用户的登录凭证(
- uniapp 微信小程序 点击按钮调用微信支付
公孙元二
微信支付微信小程序uniapp
实现效果:点击按钮后唤起支付方式选择:在这里我选择“微信支付”输完成密码后完成支付:需求:计算金额和创建支付订单等操作都在后端完成,前端只要将后端传过来的签名、时间戳、随机字符串等参数传给微信的api,即可在小程序唤起支付弹窗。代码://调用微信支付callPayMent(data){wx.requestPayment({//调起支付'timeStamp':data.timeStamp,'nonc
- java软件工程师简历
极客11
面试与求职java开发语言
java软件工程师简历一姓名:陶**性别:男电话:136-3231****学历:本科邮箱:
[email protected]地址:广州市天河区求职意向java软件工程师掌握技能1.熟练CoreJava编程,有编写注释的习惯;2.能熟练的整合Spring+Struts+Hibernate(SSH)三大开源框架;3.能熟练的应用各种常见的设计模式:工厂模式、单例模式、缺省适配器模式、不变模式、装饰模式、
- 汽车售后诊断用户管理后台:功能、设计与应用
芊言凝语
项目细节分析java前端人工智能
一、引言在汽车行业蓬勃发展的今天,汽车售后市场的重要性日益凸显。汽车售后诊断用户管理后台作为连接汽车维修企业、技术人员与车主的关键枢纽,在提升售后服务质量、优化客户体验以及促进企业运营效率方面发挥着核心作用。它整合了客户信息管理、车辆诊断数据处理、维修流程跟踪、售后市场分析等多个功能模块,为汽车售后产业链的各个环节提供了全方位的支持。二、功能模块剖析(一)客户信息管理基本信息录入与存储:详细记录车
- CS4398 Cirrus Logic的旗舰级音频解码芯片
中国芯xinsousou
CirrusLogic(凌云)音频解码芯片单片机可用性测试
CS4398是一块24Bit/192KHz规格的解码芯片,它具有120分贝以上的讯噪比和动态范围,总谐波失真+噪声低至0.0005%,采用一个高级专用多位Delta-Sigma调制器,并整合了失配噪声整形技术。CS4398是一个完整的立体声24位/192kHz数模系统。该D/A系统包括数字去加重,半dB步长音量控制,ATAPI通道混合,可选的快速和慢速数字插值滤波器,再加上过采样的多位delta-
- springboot项目架构
m0_74823471
springboot架构后端
前言SpringBoot是一个开源的Java基础框架,用于创建独立、生产级别的基于Spring框架的应用程序。它简化了基于Spring的应用开发,你只需要“启动”即可。一、springboot概述在SpringBoot出现之前,使用Spring框架开发应用程序时,开发人员需要花费大量时间进行复杂的配置,包括配置各种XML文件或者Java配置类来整合Spring的各个模块,如SpringMVC、Sp
- KubeSphere 与 Pig 微服务平台的整合与优化:全流程容器化部署实践
小盒子_spring
字节与烟火微服务KubeSpherePig微服务平台Jenkins流水线SonarQube代码审查IngressDevOps
一、前言近年来,为了满足越来越复杂的业务需求,我们从传统单体架构系统升级为微服务架构,就是把一个大型应用程序分割成可以独立部署的小型服务,每个服务之间都是松耦合的,通过RPC或者是Rest协议来进行通信,可以按照业务领域来划分成独立的单元。但是微服务系统相对于以往的单体系统更为复杂,当业务增加时,服务也将越来越多,服务的频繁部署、监控将变得复杂起来,尤其在上了k8s以后会更加复杂。那么有没有一款全
- 【图书介绍】《Spring+Spring MVC+MyBatis从零开始学(视频教学版)(第3版)》
夏天又到了
编程与应用开发Spring开发springmvcmybatis
本书重点基于版本Spring6.1.10、SpringMVC6.1.10、MyBatis3.5.16。详解SSM框架各组件用法及其整合方法,实战新闻发布管理系统、图书管理系统开发。配套示例源码、PPT课件、教学大纲、习题答案、教学视频。内容简介本书全面讲解使用流行轻量级框架SSM(Spring+SpringMVC+MyBatis)进行JavaEEWeb开发的技术,并以综合案例“学生选课管理系统”为
- 麒麟操作系统基础知识保姆级教程(八)压缩解压缩和文件权限
小屁不止是运维
基础知识服务器网络linux运维学习ubuntu
如果你想拥有你从未拥有过的东西,那么你必须去做你从未做过的事情一、打包压缩和解压缩麒麟操作系统常用的打包和压缩的命令有两种:tar和zip1、tar打包压缩打包:tar最初主要用于将多个文件和目录打包成一个文件,方便文件的存储和传输。它不会对文件内容进行压缩,只是简单地将它们整合在一起。压缩:tar可以与其他压缩工具(如gzip、bzip2等)结合使用,实现打包和压缩的功能。这样可以有效地减小文件
- jsonp 常用util方法
hw1287789687
jsonpjsonp常用方法jsonp callback
jsonp 常用java方法
(1)以jsonp的形式返回:函数名(json字符串)
/***
* 用于jsonp调用
* @param map : 用于构造json数据
* @param callback : 回调的javascript方法名
* @param filters : <code>SimpleBeanPropertyFilter theFilt
- 多线程场景
alafqq
多线程
0
能不能简单描述一下你在java web开发中需要用到多线程编程的场景?0
对多线程有些了解,但是不太清楚具体的应用场景,能简单说一下你遇到的多线程编程的场景吗?
Java多线程
2012年11月23日 15:41 Young9007 Young9007
4
0 0 4
Comment添加评论关注(2)
3个答案 按时间排序 按投票排序
0
0
最典型的如:
1、
- Maven学习——修改Maven的本地仓库路径
Kai_Ge
maven
安装Maven后我们会在用户目录下发现.m2 文件夹。默认情况下,该文件夹下放置了Maven本地仓库.m2/repository。所有的Maven构件(artifact)都被存储到该仓库中,以方便重用。但是windows用户的操作系统都安装在C盘,把Maven仓库放到C盘是很危险的,为此我们需要修改Maven的本地仓库路径。
- placeholder的浏览器兼容
120153216
placeholder
【前言】
自从html5引入placeholder后,问题就来了,
不支持html5的浏览器也先有这样的效果,
各种兼容,之前考虑,今天测试人员逮住不放,
想了个解决办法,看样子还行,记录一下。
【原理】
不使用placeholder,而是模拟placeholder的效果,
大概就是用focus和focusout效果。
【代码】
<scrip
- debian_用iso文件创建本地apt源
2002wmj
Debian
1.将N个debian-506-amd64-DVD-N.iso存放于本地或其他媒介内,本例是放在本机/iso/目录下
2.创建N个挂载点目录
如下:
debian:~#mkdir –r /media/dvd1
debian:~#mkdir –r /media/dvd2
debian:~#mkdir –r /media/dvd3
….
debian:~#mkdir –r /media
- SQLSERVER耗时最长的SQL
357029540
SQL Server
对于DBA来说,经常要知道存储过程的某些信息:
1. 执行了多少次
2. 执行的执行计划如何
3. 执行的平均读写如何
4. 执行平均需要多少时间
列名 &
- com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil
7454103
eclipse
今天eclipse突然报了com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil 错误,并且工程文件打不开了,在网上找了一下资料,然后按照方法操作了一遍,好了,解决方法如下:
错误提示信息:
An error has occurred.See error log for more details.
Reason:
com/genuitec/
- 用正则删除文本中的html标签
adminjun
javahtml正则表达式去掉html标签
使用文本编辑器录入文章存入数据中的文本是HTML标签格式,由于业务需要对HTML标签进行去除只保留纯净的文本内容,于是乎Java实现自动过滤。
如下:
public static String Html2Text(String inputString) {
String htmlStr = inputString; // 含html标签的字符串
String textSt
- 嵌入式系统设计中常用总线和接口
aijuans
linux 基础
嵌入式系统设计中常用总线和接口
任何一个微处理器都要与一定数量的部件和外围设备连接,但如果将各部件和每一种外围设备都分别用一组线路与CPU直接连接,那么连线
- Java函数调用方式——按值传递
ayaoxinchao
java按值传递对象基础数据类型
Java使用按值传递的函数调用方式,这往往使我感到迷惑。因为在基础数据类型和对象的传递上,我就会纠结于到底是按值传递,还是按引用传递。其实经过学习,Java在任何地方,都一直发挥着按值传递的本色。
首先,让我们看一看基础数据类型是如何按值传递的。
public static void main(String[] args) {
int a = 2;
- ios音量线性下降
bewithme
ios音量
直接上代码吧
//second 几秒内下降为0
- (void)reduceVolume:(int)second {
KGVoicePlayer *player = [KGVoicePlayer defaultPlayer];
if (!_flag) {
_tempVolume = player.volume;
- 与其怨它不如爱它
bijian1013
选择理想职业规划
抱怨工作是年轻人的常态,但爱工作才是积极的心态,与其怨它不如爱它。
一般来说,在公司干了一两年后,不少年轻人容易产生怨言,除了具体的埋怨公司“扭门”,埋怨上司无能以外,也有许多人是因为根本不爱自已的那份工作,工作完全成了谋生的手段,跟自已的性格、专业、爱好都相差甚远。
- 一边时间不够用一边浪费时间
bingyingao
工作时间浪费
一方面感觉时间严重不够用,另一方面又在不停的浪费时间。
每一个周末,晚上熬夜看电影到凌晨一点,早上起不来一直睡到10点钟,10点钟起床,吃饭后玩手机到下午一点。
精神还是很差,下午像一直野鬼在城市里晃荡。
为何不尝试晚上10点钟就睡,早上7点就起,时间完全是一样的,把看电影的时间换到早上,精神好,气色好,一天好状态。
控制让自己周末早睡早起,你就成功了一半。
有多少个工作
- 【Scala八】Scala核心二:隐式转换
bit1129
scala
Implicits work like this: if you call a method on a Scala object, and the Scala compiler does not see a definition for that method in the class definition for that object, the compiler will try to con
- sudoku slover in Haskell (2)
bookjovi
haskellsudoku
继续精简haskell版的sudoku程序,稍微改了一下,这次用了8行,同时性能也提高了很多,对每个空格的所有解不是通过尝试算出来的,而是直接得出。
board = [0,3,4,1,7,0,5,0,0,
0,6,0,0,0,8,3,0,1,
7,0,0,3,0,0,0,0,6,
5,0,0,6,4,0,8,0,7,
- Java-Collections Framework学习与总结-HashSet和LinkedHashSet
BrokenDreams
linkedhashset
本篇总结一下两个常用的集合类HashSet和LinkedHashSet。
它们都实现了相同接口java.util.Set。Set表示一种元素无序且不可重复的集合;之前总结过的java.util.List表示一种元素可重复且有序
- 读《研磨设计模式》-代码笔记-备忘录模式-Memento
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
/*
* 备忘录模式的功能是,在不破坏封装性的前提下,捕获一个对象的内部状态,并在对象之外保存这个状态,为以后的状态恢复作“备忘”
- 《RAW格式照片处理专业技法》笔记
cherishLC
PS
注意,这不是教程!仅记录楼主之前不太了解的
一、色彩(空间)管理
作者建议采用ProRGB(色域最广),但camera raw中设为ProRGB,而PS中则在ProRGB的基础上,将gamma值设为了1.8(更符合人眼)
注意:bridge、camera raw怎么设置显示、输出的颜色都是正确的(会读取文件内的颜色配置文件),但用PS输出jpg文件时,必须先用Edit->conv
- 使用 Git 下载 Spring 源码 编译 for Eclipse
crabdave
eclipse
使用 Git 下载 Spring 源码 编译 for Eclipse
1、安装gradle,下载 http://www.gradle.org/downloads
配置环境变量GRADLE_HOME,配置PATH %GRADLE_HOME%/bin,cmd,gradle -v
2、spring4 用jdk8 下载 https://jdk8.java.
- mysql连接拒绝问题
daizj
mysql登录权限
mysql中在其它机器连接mysql服务器时报错问题汇总
一、[running]
[email protected]:~$mysql -uroot -h 192.168.9.108 -p //带-p参数,在下一步进行密码输入
Enter password: //无字符串输入
ERROR 1045 (28000): Access
- Google Chrome 为何打压 H.264
dsjt
applehtml5chromeGoogle
Google 今天在 Chromium 官方博客宣布由于 H.264 编解码器并非开放标准,Chrome 将在几个月后正式停止对 H.264 视频解码的支持,全面采用开放的 WebM 和 Theora 格式。
Google 在博客上表示,自从 WebM 视频编解码器推出以后,在性能、厂商支持以及独立性方面已经取得了很大的进步,为了与 Chromium 现有支持的編解码器保持一致,Chrome
- yii 获取控制器名 和方法名
dcj3sjt126com
yiiframework
1. 获取控制器名
在控制器中获取控制器名: $name = $this->getId();
在视图中获取控制器名: $name = Yii::app()->controller->id;
2. 获取动作名
在控制器beforeAction()回调函数中获取动作名: $name =
- Android知识总结(二)
come_for_dream
android
明天要考试了,速速总结如下
1、Activity的启动模式
standard:每次调用Activity的时候都创建一个(可以有多个相同的实例,也允许多个相同Activity叠加。)
singleTop:可以有多个实例,但是不允许多个相同Activity叠加。即,如果Ac
- 高洛峰收徒第二期:寻找未来的“技术大牛” ——折腾一年,奖励20万元
gcq511120594
工作项目管理
高洛峰,兄弟连IT教育合伙人、猿代码创始人、PHP培训第一人、《细说PHP》作者、软件开发工程师、《IT峰播》主创人、PHP讲师的鼻祖!
首期现在的进程刚刚过半,徒弟们真的很棒,人品都没的说,团结互助,学习刻苦,工作认真积极,灵活上进。我几乎会把他们全部留下来,现在已有一多半安排了实际的工作,并取得了很好的成绩。等他们出徒之日,凭他们的能力一定能够拿到高薪,而且我还承诺过一个徒弟,当他拿到大学毕
- linux expect
heipark
expect
1. 创建、编辑文件go.sh
#!/usr/bin/expect
spawn sudo su admin
expect "*password*" { send "13456\r\n" }
interact
2. 设置权限
chmod u+x go.sh 3.
- Spring4.1新特性——静态资源处理增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- idea ubuntuxia 乱码
liyonghui160com
1.首先需要在windows字体目录下或者其它地方找到simsun.ttf 这个 字体文件。
2.在ubuntu 下可以执行下面操作安装该字体:
sudo mkdir /usr/share/fonts/truetype/simsun
sudo cp simsun.ttf /usr/share/fonts/truetype/simsun
fc-cache -f -v
- 改良程序的11技巧
pda158
技巧
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。
让我们看一些基本的编程技巧:
尽量保持方法简短
永远永远不要把同一个变量用于多个不同的
- 300个涵盖IT各方面的免费资源(下)——工作与学习篇
shoothao
创业免费资源学习课程远程工作
工作与生产效率:
A. 背景声音
Noisli:背景噪音与颜色生成器。
Noizio:环境声均衡器。
Defonic:世界上任何的声响都可混合成美丽的旋律。
Designers.mx:设计者为设计者所准备的播放列表。
Coffitivity:这里的声音就像咖啡馆里放的一样。
B. 避免注意力分散
Self Co
- 深入浅出RPC
uule
rpc
深入浅出RPC-浅出篇
深入浅出RPC-深入篇
RPC
Remote Procedure Call Protocol
远程过程调用协议
它是一种通过网络从远程计算机程序上请求服务,而不需要了解底层网络技术的协议。RPC协议假定某些传输协议的存在,如TCP或UDP,为通信程序之间携带信息数据。在OSI网络通信模型中,RPC跨越了传输层和应用层。RPC使得开发