1、TabLayout与Fragment结合使用的常见方式通常会使用FragmentPagerAdapter或FragmentStatePagerAdapter与ViewPager配合,再将TabLayout与ViewPager关联,实现通过TabLayout切换Fragment。以下是布局文件示例activity_main.xml:
如何使用React Native与Meteor集成:一个全面指南
如何使用ReactNative与Meteor集成:一个全面指南项目介绍react-native-meteor是一个强大的开源项目,它允许开发者无缝地将ReactNative应用程序与Meteor后端连接起来。此库让你能够充分利用Meteor特有的功能,如自动化的账户系统、响应式数据追踪等,为你的移动应用带来无与伦比的开发体验。通过结合ReactNative的强大UI能力和Meteor的实时Web框
解决修改android手机设置中字体大小后系统布局混乱的方法
f44148db1e8c
均属于笔记,仅供个人参考,有问题欢迎指正重写getResources方法@OverridepublicResourcesgetResources(){//returnsuper.getResources();//解决修改android手机设置中字体大小后系统布局混乱的方法,重构getResources,修改系统倍数对应用内sp的影响;Resourcesres=super.getResources(
【Qt Designer使用快捷键】
QtDesigner简介QtDesigner是Qt框架提供的可视化界面设计工具,用于快速创建GUI(图形用户界面)。用户可通过拖拽控件(如按钮、文本框等)设计界面,无需手动编写布局代码。生成的界面文件(.ui)可通过pyuic或uic工具转换为代码(如Python或C++),与业务逻辑集成。常用快捷键及用途通用操作Ctrl+N:新建界面文件。Ctrl+O:打开现有.ui文件。Ctrl+S:保存当前
没有 Mac,如何上架 iOS App?跨平台团队的全流程实践指南
程序员不说人话
ios小程序uni-appiphoneandroidwebviewhttps
在许多以Flutter、ReactNative等技术栈开发的项目中,经常面临一个现实问题:团队缺少足够的Mac设备,可iOS上架流程却被Mac严重绑架。今天我们就来聊聊“没有Mac,如何顺利上架iOSApp?”,结合我们在多个项目中积累的实战经验,分享一整套可复用的跨平台上架方案,让Windows、Linux开发者也能协作完成iOS上架,并保持高效、稳定、安全。为什么“没有Mac”是个上架难题?i
重学前端006 --- 响应式网页设计 CSS 弹性盒子
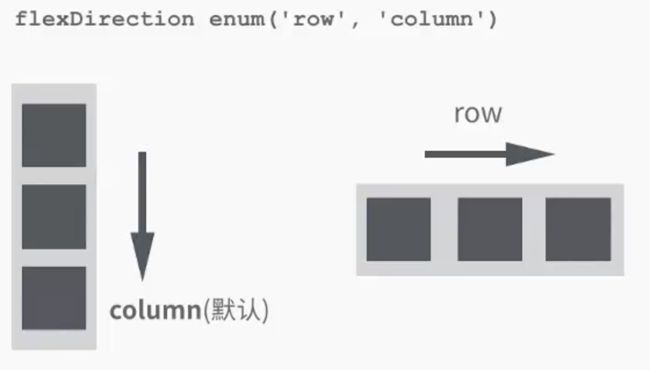
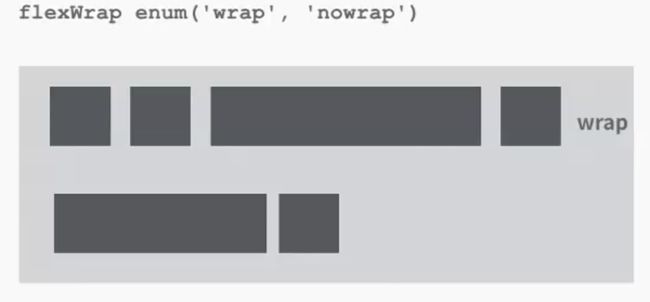
文章目录盒模型一、盒模型的基本概念二、两种盒模型的对比举例三、总结Flexbox弹性盒子布局一、Flexbox的核心概念二、Flexbox的基本语法1.定义Flex容器2.Flex容器的主要属性3.Flex项目的主要属性三、Flexbox的常见布局示例四、FlexboxvsGrid布局五、总结imgobject-fitgapCSS::after伪元素详解1.基本概念2.基础语法3.关键注意事项以下
android单个页面切换_Android实现界面切换的两种方式
weixin_39939918
android单个页面切换
在初学Android开发过程中,一定会遇到实现两个界面互相切换的问题,有两种方法来实现这个功能,小编带大家一起学习一下;这种方法严格意义上不算是界面切换(纯属小编愚见),因为它只是重新设置了一下界面的布局文件;比如我们在eclipse中新创建一个项目工程,会默认给我们两个文件,一个为MainActivity.java,另一个就是activity_main.xml,大家可以这样理解,MainActi
进口商品网购平台那个好?进口跨境电商平台排行榜!
优惠券高省
随着跨境电商在人们的生活中越来越广泛,同时也为人们的生活提供了便利,下面就说一说我们常见的几款常用的进口商品网购平台,怎么省钱购买进口商品,如何利用进口商品红利期赚佣金!1、京东全球购分为法国馆、韩国馆、日本馆、澳大利亚馆、美国馆等区域特色馆。京东全球购致力于对全球重点上游资源做布局,通过合作或自营等方式建设京东全球化的仓储、物流体系。京东海外购是京东海淘业务的主要方向,同时京东严控产品的质量,力
Android-jetpack之DataBinding实战应用
一、DataBinding基础配置1.启动流程在build.gradle中启用:android{dataBinding{enabled=true}}这会让编译器为每个布局文件生成对应的绑定类(如ActivityMainBinding、DetailsFragmentBinding)。2.布局文件转换将普通布局文件转换为DataBinding布局,需要在根标签外包裹标签:二、绑定基础操作1.绑定基本数
网络安全第三次作业搭建前端页面并解析
我制作的是一个简单的登录页面网源代码1.CSS中box-sizing:border-box:使元素宽度包含边框和内边距,避免布局因padding变化错位。2.min-height:100vh:让body高度至少等于屏幕高度,确保登录框始终居中,不受内容高度影响。3..login-container的max-width:400px:限制登录框最大宽度,在大屏设备上不无限拉伸,保持美观。4.input
电商运营日常分享记录【产品布局1】【9】2023-10-26
木子帮主忘忧
分享发心:【摘自2023年的10月18日】很久没有翻开了,记得下载是在北京的时候,当时我们参加了易效能时间管理的课程,才下载,挑战100天的践行;记得当时我挑战了2期还是3期,现在已经不记得当时一起的小伙伴们还有多少人坚持到了现在,如果到现在的话应该已经是第几十期了吧!不知道现在的他们变得有多优秀了,估计已经非常非常优秀了,在一起的几期践行给我的感触还是很大的,那时候能感觉到自己和他们在一起很开心
零事故网站重构:11步标准化流程与风险管理指南
什么是网站重新设计?网站重新设计是一个涉及更改网站外观、内容和功能的过程。目标?开发一个更好地满足用户需求和业务目标的网站。网站更新涉及进行小规模的更改(例如对主页布局进行一些调整)。但是完全重新设计基本上是从头开始重建您现有的网站。网站重新设计检查清单通常包括以下要素:视觉设计:网站的外观,包括布局、配色方案、排版和品牌用户体验(UX):网站如何为用户提供服务,包括导航和互动元素搜索引擎优化(S
Flutter-VS-Kotlin-跨平台开发市场的最终由谁统治?
曾经有一段时间,跨平台开发就是"使用ReactNative和Flutter构建应用"的代名词。个人开发者和移动应用开发公司都会依赖这两个框架,从而以更加经济和高效的方式同时在Android和iOS上推出自己的产品。但是现在,Kotlin也加入了这场竞赛。谷歌甚至宣布Kotlin现在是Android应用程序开发人员的首选语言。于是所有人都想知道谁将成为跨平台开发市场的最终统治者。我们在早些时候已经对
React Native Android全栈开发:如何构建企业级应用
AI天才研究院
AI人工智能与大数据reactnativeandroidreact.jsai
ReactNativeAndroid全栈开发:如何构建企业级应用关键词:ReactNative、Android集成、企业级应用、跨平台开发、性能优化摘要:本文从企业级应用开发的实际需求出发,结合ReactNative(以下简称RN)与Android的技术特性,系统讲解如何从0到1构建高可用、易维护的跨平台移动应用。内容涵盖核心概念解析、Android端集成技巧、企业级架构设计、性能优化实战及未来趋
ReactNative 0.69发布
wayne214
前端
ReactNative0.69正式版发布了,主要带来如下几点:1.React18的支持2.默认绑定引擎HermesReact18ReactNative0.69是第一个支持React18的正式版本。React18提供了更多提升,比如新的hookapi,userId等。此外,React18包括新的并发特性,例如useTransition或完整的Suspense支持。React18的更新后全面支持Sus
React Native 0.80 重磅发布:升级 React 19.1,冻结旧架构,开启开发新体验 [特殊字符]
wayne214
reactnative
核心亮点速览ReactNative0.80版本于2025年6月12日正式发布!本次更新围绕稳定性提升、架构升级和开发体验优化,带来多项重要变化。以下是值得关注的核心内容:一、升级至React19.1,强化错误定位能力React版本升级:内置React运行时升级至19.1.0,带来更稳定的组件渲染和状态管理。OwnerStacks功能:新增开发阶段错误追踪能力,可直观定位引发异常的组件层级,辅助快速
uView UI 组件大全
uViewUI是一个基于uni-app的高质量UI组件库,提供丰富的跨平台组件(支持H5、小程序、App等)。以下是其核心组件的分类大全及功能说明,结合最新版本(1.2.10)整理:一、基础组件按钮(Button)支持主题色、镂空、禁用等样式,可设置openType(如微信小程序授权)和回调事件。图标(Icon)内置多种图标,支持自定义颜色、大小、背景色和渐变色。布局(Layout)提供栅格系统(
uview-ui使用u-row+u-avatar居中布局
cherishSpring
uniappjavascript前端css
1、效果图2、页面代码{{str}}exportdefault{data(){return{txt:['景点','酒店','攻略','视频']}},methods:{}}.align-center{display:flex;justify-content:center;align-items:center;}
20230208上午品格教育直播金句:
可爱婷好
20230208上午品格教育直播金句:1.结构决定结果,布局、立志、发愿都属于结构;2.节奏是用来调阴阳的;3.节点是阶段性目标的完成,节点需要脚踏实地,一步一步去践行;4.要有结构思维,而不是节点思维,要从整体到局部;5.节操即价值观;6.对自己要求过高、有完美倾向就容易焦虑和紧张;7.每个人的人生都有不如意的地方,这很正常,经历磨难才能修炼心性;8.减少焦虑的方法:降低期望,提高解决问题的能力
WPF——为ListBox的Items设置布局面板
Paddi_z
WPFC#wpfc#xamllistbox
自定义ListBox的控件面板在默认情况下,ListBox的子项目显示类似于默认的StackPanel,在水平方向为Strench垂直方向进行堆叠.而有时候,为了控制子元素的布局方式,需要自定义ListBox的内部面板,例如为了实现下面的效果可以看到,上面采用的是双列布局,实际上用的是UniformGrid控件作为ListBox的内部面板,因此,对于绑定的数据集合,就相当于是在一个UniformG
过时网页如何改造?从布局到细节,一套设计方法焕新全攻略
深空数字孪生
网页设计
内容摘要你有没有发现:自家网站看起来“像上个世纪的产物”?页面信息杂乱、加载慢、操作不顺手,用户来了就走,转化率越来越低。这其实不是内容的问题,而是你的网页已经“过时”了。在这个视觉和体验为王的时代,一个老旧的网站不仅影响品牌形象,还会直接拖累流量和转化。那么问题来了:我们到底该怎么改造一个过时的网页?是推倒重来,还是可以逐步优化?哪些地方最需要优先更新?这篇文章我们就来聊聊——一套系统、实用的网
Taro 网络 API 详解与实用案例
Taro网络API详解与实用案例在现代前端开发中,网络通信是不可或缺的一环。Taro作为一款多端开发框架,提供了丰富且统一的网络API,帮助开发者在小程序、H5、ReactNative等多端环境下高效地进行数据交互。本文将详细介绍Taro的四大网络API:Taro.request、Taro.uploadFile、Taro.downloadFile和Taro.connectSocket,并结合实际案
C语言中的结构体大小计算与字节对齐
人才程序员
C语言系列课程c语言javalinux开发语言后端软件工程软件构建
文章目录C语言中的结构体大小计算与字节对齐1.结构体字节对齐的原理1.1什么是字节对齐?1.2字节对齐的影响1.3对齐方式2.结构体大小的计算2.1默认字节对齐规则解释:可能的内存布局:2.2结构体的对齐与大小3.控制字节对齐:`#pragmapack`3.1使用`#pragmapack`设置字节对齐3.2示例:使用`#pragmapack`来控制对齐注意:3.3恢复默认对齐4.总结C语言中的结构
打扫房间是个考验
青言倩语
下午有点空闲时间,就开始打扫房间,准备迎接新年。从东西最少也最容易打扫的健身房开始,没想到一下午却让我累得很,既动脑筋又伤体力,哎呀,打扫房间真是个莫大的考验。首先你得动脑筋:怎么布局规划?简洁整齐当然是第一位的。收纳是否要分类?最好是分类归一。东西收纳后是否要方便找?肯定要好找才是。摆弄一通,又反写调整几遍,基本算是满意。其次是清洁。从擦跑步机开始,没想到它竟然有那么灰尘,步带的缝隙就有好多,一
Flutter瀑布流布局深度实践:打造高性能动态图片墙
本文将深入探讨如何在Flutter中实现高性能瀑布流布局,解决动态高度内容展示的核心难题,并带来卓越的用户体验。引言:瀑布流布局的魅力瀑布流布局(Pinterest-stylelayout)已成为现代应用展示图片和内容的黄金标准。它通过错落有致的排列方式,自适应内容高度的特点,以及无限滚动的交互体验,为用户创造了流畅自然的浏览感受。在Flutter中实现高性能瀑布流需要解决几个核心挑战:动态高度计
热室机械手市场报告:智能装备推动高温制造自动化升级
QYR_11
人工智能大数据
引言在工业自动化浪潮席卷全球的当下,热室机械手作为核工业、铸造等特殊高温环境中的关键设备,正发挥着不可替代的作用。随着核技术应用的不断拓展、高端制造产业的升级以及对生产安全和效率要求的提升,热室机械手市场需求持续增长。本报告将全面分析热室机械手市场的现状、竞争格局、发展趋势及面临的挑战,为行业从业者、投资者提供专业的市场参考,助力其在该领域的战略布局与决策。一、市场现状(一)应用领域分布热室机械手
多线程编程之理财
周凡杨
java多线程生产者消费者理财
现实生活中,我们一边工作,一边消费,正常情况下会把多余的钱存起来,比如存到余额宝,还可以多挣点钱,现在就有这个情况:我每月可以发工资20000万元 (暂定每月的1号),每月消费5000(租房+生活费)元(暂定每月的1号),其中租金是大头占90%,交房租的方式可以选择(一月一交,两月一交、三月一交),理财:1万元存余额宝一天可以赚1元钱,
[Zookeeper学习笔记之三]Zookeeper会话超时机制
bit1129
zookeeper
首先,会话超时是由Zookeeper服务端通知客户端会话已经超时,客户端不能自行决定会话已经超时,不过客户端可以通过调用Zookeeper.close()主动的发起会话结束请求,如下的代码输出内容
Created /zoo-739160015
CONNECTEDCONNECTED
.............CONNECTEDCONNECTED
CONNECTEDCLOSEDCLOSED
SecureCRT快捷键
daizj
secureCRT快捷键
ctrl + a : 移动光标到行首ctrl + e :移动光标到行尾crtl + b: 光标前移1个字符crtl + f: 光标后移1个字符crtl + h : 删除光标之前的一个字符ctrl + d :删除光标之后的一个字符crtl + k :删除光标到行尾所有字符crtl + u : 删除光标至行首所有字符crtl + w: 删除光标至行首
Java 子类与父类这间的转换
周凡杨
java 父类与子类的转换
最近同事调的一个服务报错,查看后是日期之间转换出的问题。代码里是把 java.sql.Date 类型的对象 强制转换为 java.sql.Timestamp 类型的对象。报java.lang.ClassCastException。
代码:
可视化swing界面编辑
朱辉辉33
eclipseswing
今天发现了一个WindowBuilder插件,功能好强大,啊哈哈,从此告别手动编辑swing界面代码,直接像VB那样编辑界面,代码会自动生成。
首先在Eclipse中点击help,选择Install New Software,然后在Work with中输入WindowBui
web报表工具FineReport常用函数的用法总结(文本函数)
老A不折腾
finereportweb报表工具报表软件java报表
文本函数
CHAR
CHAR(number):根据指定数字返回对应的字符。CHAR函数可将计算机其他类型的数字代码转换为字符。
Number:用于指定字符的数字,介于1Number:用于指定字符的数字,介于165535之间(包括1和65535)。
示例:
CHAR(88)等于“X”。
CHAR(45)等于“-”。
CODE
CODE(text):计算文本串中第一个字
mysql安装出错
林鹤霄
mysql安装
[root@localhost ~]# rpm -ivh MySQL-server-5.5.24-1.linux2.6.x86_64.rpm Preparing... #####################
linux下编译libuv
aigo
libuv
下载最新版本的libuv源码,解压后执行:
./autogen.sh
这时会提醒找不到automake命令,通过一下命令执行安装(redhat系用yum,Debian系用apt-get):
# yum -y install automake
# yum -y install libtool
如果提示错误:make: *** No targe
中国行政区数据及三级联动菜单
alxw4616
近期做项目需要三级联动菜单,上网查了半天竟然没有发现一个能直接用的!
呵呵,都要自己填数据....我了个去这东西麻烦就麻烦的数据上.
哎,自己没办法动手写吧.
现将这些数据共享出了,以方便大家.嗯,代码也可以直接使用
文件说明
lib\area.sql -- 县及县以上行政区划分代码(截止2013年8月31日)来源:国家统计局 发布时间:2014-01-17 15:0
哈夫曼加密文件
百合不是茶
哈夫曼压缩哈夫曼加密二叉树
在上一篇介绍过哈夫曼编码的基础知识,下面就直接介绍使用哈夫曼编码怎么来做文件加密或者压缩与解压的软件,对于新手来是有点难度的,主要还是要理清楚步骤;
加密步骤:
1,统计文件中字节出现的次数,作为权值
2,创建节点和哈夫曼树
3,得到每个子节点01串
4,使用哈夫曼编码表示每个字节
JDK1.5 Cyclicbarrier实例
bijian1013
javathreadjava多线程Cyclicbarrier
CyclicBarrier类
一个同步辅助类,它允许一组线程互相等待,直到到达某个公共屏障点 (common barrier point)。在涉及一组固定大小的线程的程序中,这些线程必须不时地互相等待,此时 CyclicBarrier 很有用。因为该 barrier 在释放等待线程后可以重用,所以称它为循环的 barrier。
CyclicBarrier支持一个可选的 Runnable 命令,
九项重要的职业规划
bijian1013
工作学习
一. 学习的步伐不停止 古人说,活到老,学到老。终身学习应该是您的座右铭。 世界在不断变化,每个人都在寻找各自的事业途径。 您只有保证了足够的技能储
【Java范型四】范型方法
bit1129
java
范型参数不仅仅可以用于类型的声明上,例如
package com.tom.lang.generics;
import java.util.List;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value =
【Hadoop十三】HDFS Java API基本操作
bit1129
hadoop
package com.examples.hadoop;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.fs.FSDataInputStream;
import org.apache.hadoop.fs.FileStatus;
import org.apache.hadoo
ua实现split字符串分隔
ronin47
lua split
LUA并不象其它许多"大而全"的语言那样,包括很多功能,比如网络通讯、图形界面等。但是LUA可以很容易地被扩展:由宿主语言(通常是C或 C++)提供这些功能,LUA可以使用它们,就像是本来就内置的功能一样。LUA只包括一个精简的核心和最基本的库。这使得LUA体积小、启动速度快,从 而适合嵌入在别的程序里。因此在lua中并没有其他语言那样多的系统函数。习惯了其他语言的字符串分割函
java-从先序遍历和中序遍历重建二叉树
bylijinnan
java
public class BuildTreePreOrderInOrder {
/**
* Build Binary Tree from PreOrder and InOrder
* _______7______
/ \
__10__ ___2
/ \ /
4
openfire开发指南《连接和登陆》
开窍的石头
openfire开发指南smack
第一步
官网下载smack.jar包
下载地址:http://www.igniterealtime.org/downloads/index.jsp#smack
第二步
把smack里边的jar导入你新建的java项目中
开始编写smack连接openfire代码
p
[移动通讯]手机后盖应该按需要能够随时开启
comsci
移动
看到新的手机,很多由金属材质做的外壳,内存和闪存容量越来越大,CPU速度越来越快,对于这些改进,我们非常高兴,也非常欢迎
但是,对于手机的新设计,有几点我们也要注意
第一:手机的后盖应该能够被用户自行取下来,手机的电池的可更换性应该是必须保留的设计,
20款国外知名的php开源cms系统
cuiyadll
cms
内容管理系统,简称CMS,是一种简易的发布和管理新闻的程序。用户可以在后端管理系统中发布,编辑和删除文章,即使您不需要懂得HTML和其他脚本语言,这就是CMS的优点。
在这里我决定介绍20款目前国外市面上最流行的开源的PHP内容管理系统,以便没有PHP知识的读者也可以通过国外内容管理系统建立自己的网站。
1. Wordpress
WordPress的是一个功能强大且易于使用的内容管
Java生成全局唯一标识符
darrenzhu
javauuiduniqueidentifierid
How to generate a globally unique identifier in Java
http://stackoverflow.com/questions/21536572/generate-unique-id-in-java-to-label-groups-of-related-entries-in-a-log
http://stackoverflow
php安装模块检测是否已安装过, 使用的SQL语句
dcj3sjt126com
sql
SHOW [FULL] TABLES [FROM db_name] [LIKE 'pattern']
SHOW TABLES列举了给定数据库中的非TEMPORARY表。您也可以使用mysqlshow db_name命令得到此清单。
本命令也列举数据库中的其它视图。支持FULL修改符,这样SHOW FULL TABLES就可以显示第二个输出列。对于一个表,第二列的值为BASE T
5天学会一种 web 开发框架
dcj3sjt126com
Web框架framework
web framework层出不穷,特别是ruby/python,各有10+个,php/java也是一大堆 根据我自己的经验写了一个to do list,按照这个清单,一条一条的学习,事半功倍,很快就能掌握 一共25条,即便很磨蹭,2小时也能搞定一条,25*2=50。只需要50小时就能掌握任意一种web框架
各类web框架大同小异:现代web开发框架的6大元素,把握主线,就不会迷路
建议把本文
Gson使用三(Map集合的处理,一对多处理)
eksliang
jsongsonGson mapGson 集合处理
转载请出自出处:http://eksliang.iteye.com/blog/2175532 一、概述
Map保存的是键值对的形式,Json的格式也是键值对的,所以正常情况下,map跟json之间的转换应当是理所当然的事情。 二、Map参考实例
package com.ickes.json;
import java.lang.refl
cordova实现“再点击一次退出”效果
gundumw100
android
基本的写法如下:
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
//navigator.splashscreen.hide();
document.addEventListener("b
openldap configuration leaning note
iwindyforest
configuration
hostname // to display the computer name
hostname <changed name> // to change
go to: /etc/sysconfig/network, add/modify HOSTNAME=NEWNAME to change permenately
dont forget to change /etc/hosts
Nullability and Objective-C
啸笑天
Objective-C
https://developer.apple.com/swift/blog/?id=25
http://www.cocoachina.com/ios/20150601/11989.html
http://blog.csdn.net/zhangao0086/article/details/44409913
http://blog.sunnyxx
jsp中实现参数隐藏的两种方法
macroli
JavaScriptjsp
在一个JSP页面有一个链接,//确定是一个链接?点击弹出一个页面,需要传给这个页面一些参数。//正常的方法是设置弹出页面的src="***.do?p1=aaa&p2=bbb&p3=ccc"//确定目标URL是Action来处理?但是这样会在页面上看到传过来的参数,可能会不安全。要求实现src="***.do",参数通过其他方法传!//////
Bootstrap A标签关闭modal并打开新的链接解决方案
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
Bootstrap里面的js modal控件使用起来很方便,关闭也很简单。只需添加标签 data-dismiss="modal" 即可。
可是偏偏有时候需要a标签既要关闭modal,有要打开新的链接,尝试多种方法未果。只好使用原始js来控制。
<a href="#/group-buy" class="btn bt
二维数组在Java和C中的区别
流淚的芥末
javac二维数组数组
Java代码:
public class test03 {
public static void main(String[] args) {
int[][] a = {{1},{2,3},{4,5,6}};
System.out.println(a[0][1]);
}
}
运行结果:
Exception in thread "mai
systemctl命令用法
wmlJava
linuxsystemctl
对比表,以 apache / httpd 为例 任务 旧指令 新指令 使某服务自动启动 chkconfig --level 3 httpd on systemctl enable httpd.service 使某服务不自动启动 chkconfig --level 3 httpd off systemctl disable httpd.service 检查服务状态 service h