微信小程序开发——黑马Day5
文章目录
-
-
- 使用npm 包
- 全局数据共享
- 分包
- 自定义tabBar
-
使用npm 包
小程序对npm 的支持与限制目前,小程序中已经支持使用npm 安装第三方包,从而来提高小程序的开发效率。但是,在小程序中使用npm 包有如下3 个限制:
①不支持依赖于Node.js 内置库的包
②不支持依赖于浏览器内置对象的包
③不支持依赖于C++ 插件的包
- Vant Weapp
1.什么是Vant Weapp
Vant Weapp 是有赞前端团队开源的一套小程序UI 组件库,助力开发者快速搭建小程序应用。它所使用的是MIT 开源许可协议,对商业使用比较友好。官方文档地址
2.安装Vant 组件库
在小程序项目中,安装Vant 组件库主要分为如下3 步:可以参考Vant 官方提供的:快速上手教程
①通过npm 安装(建议指定版本为@1.3.3)
首先在项目目录处右键,点击【在外部终端窗口中打开】

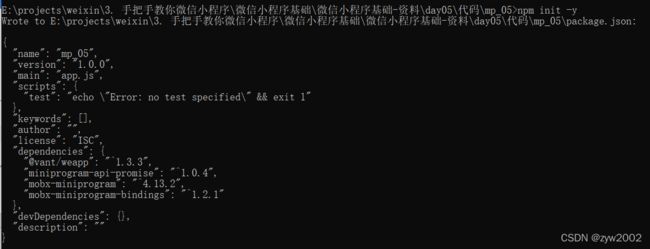
在终端管理器中键入npm init -y


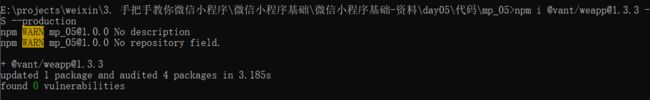
键入命令:npm i @vant/[email protected] -S --production

②构建npm 包
点击工具-》构建npm

找到本地设置,勾选使用npm 模块

③修改app.json详细的操作步骤
将 app.json 中的 "style": "v2" 去除,小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱。
3.使用Vant 组件
安装完Vant 组件库之后,可以在app.json 的usingComponents节点中引入需要的组件,即可在wxml 中直接使用组件。示例代码如下
// app.json
"usingComponents": {
"van-button": "@vant/weapp/button/index",
}
// 页面的.wxml
<van-button type="primary">按钮van-button>
4.定制全局主题样式
Vant Weapp 使用CSS 变量来实现定制主题。关于CSS 变量的基本用法,请参考:MDN 文档
在app.wxss 中,写入CSS 变量,即可对全局生效:
// app.wxss
page {
--button-danger-background-color: #C00000;
--button-danger-border-color: #D60000;
--button-primary-background-color: #13A7A0;
--button-primary-border-color: #15B4AA;
}
- API Promise化
1.基于回调函数的异步API 的缺点
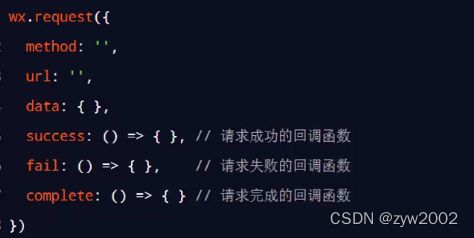
默认情况下,小程序官方提供的异步API 都是基于回调函数实现的,例如,网络请求的API需要按照如下的方式调用:

缺点:容易造成回调地狱的问题,代码的可读性、维护性差!
2.什么是API Promise
化API Promise化,指的是通过额外的配置,将官方提供的、基于回调函数的异步API,升级改造为基于Promise 的异步API,从而提高代码的可读性、维护性,避免回调地狱的问题。
3.实现API Promise 化
在小程序中,实现API Promise 化主要依赖于miniprogram-api-promise这个第三方的npm 包。它的安装和使用步骤如下:
在终端中键入命令npm install --save miniprogram-api [email protected]

删除文件夹miniprogram_npm

然后重新构建npm

//app.js
import { promisifyAll } from 'miniprogram-api-promise'
const wxp = wx.p = {}
promisifyAll(wx, wxp)
4.调用Promise 化之后的异步API
//页面的.wxml文件
<van-button type="danger" bindtype="getInfo">vant按钮van-button>
// 在页面的.js文件
async getInfo() {
const {data: res} = await wx.p.request({
method: 'GET',
url: 'https://www.escook.cn/api/get',
data: {
name: 'zs',
age: 20
}
})
console.log(res)
},
全局数据共享
- 概念
1.什么是全局数据共享
全局数据共享(又叫做:状态管理)是为了解决组件之间数据共享的问题。开发中常用的全局数据共享方案有:Vuex、Redux、MobX 等。
2.小程序中的全局数据共享
方案在小程序中,可使用mobx-miniprogram配合mobx-miniprogram-bindings实现全局数据共享。其中:
mobx-miniprogram 用来创建Store 实例对象
mobx-miniprogram-bindings 用来把Store 中的共享数据或方法,绑定到组件或页面中使用 - MobX
-
安装MobX 相关的包
在项目中运行如下的命令,安装MobX 相关的包:
npm i --save [email protected] [email protected]
注意:MobX 相关的包安装完毕之后,记得删除miniprogram_npm 目录后,重新构建npm。
2.创建MobX 的Store 实例
新建store文件夹
// 在这个 JS 文件中,专门来创建 Store 的实例对象 import { observable, action } from 'mobx-miniprogram' export const store = observable({ // 数据字段 numA: 1, numB: 2, activeTabBarIndex: 0, // 计算属性 get sum() { return this.numA + this.numB }, // actions 函数,专门来修改 store 中数据的值 updateNum1: action(function (step) { this.numA += step }), updateNum2: action(function (step) { this.numB += step }), })3.将Store 中的成员绑定到页面中
// 页面的.js文件
import { createStoreBindings } from 'mobx-miniprogram-bindings'
import { store } from '../../store/store'
onLoad: function (options) {
this.storeBindings = createStoreBindings(this, {
store,
fields: ['numA', 'numB', 'sum'],
actions: ['updateNum1']
})
},
onUnload: funtion(){
this.storeBindings.destroyStoreBindings()
}
4.在页面上使用Store 中的成员
<view>{{numA}} + {{numB}} = {{sum}}view>
<van-button type="primary" bindtap="btnHandler1" data-step="{{1}}">numA + 1van-button>
<van-button type="danger" bindtap="btnHandler1" data-step="{{-1}}">numA - 1van-button>
// 按钮tap事件的处理函数
btnHandler1(e) {
this.updateNum1(e.target.dataset.step)
},
5.将Store 中的成员绑定到组件中
// 组件
import { storeBindingsBehavior } from 'mobx-miniprogram-bindings'
import { store } from '../../store/store'
Component({
behaviors: [storeBindingsBehavior],
storeBindings: {
// 数据源
store,
fields: {
numA: 'numA',
numB: 'numB',
sum: 'sum'
},
actions: {
updateNum2: 'updateNum2'
}
},
}
6.在组件中使用Store 中的成员
<view>{{numA}} + {{numB}} = {{sum}}view>
<van-button type="primary" bindtap="btnHandler2" data-step="{{1}}">numB + 1van-button>
<van-button type="danger" bindtap="btnHandler2" data-step="{{-1}}">numB - 1van-button>
// 组件的方法列表
methods: {
btnHandler2(e) {
this.updateNum2(e.target.dataset.step)
}
}
分包
- 基础概念
1.什么是分包
分包指的是把一个完整的小程序项目,按照需求划分为不同的子包,在构建时打包成不同的分包,用户在使用时按需进行加载。
2.分包的好处
对小程序进行分包的好处主要有以下两点:
可以优化小程序首次启动的下载时间
在多团队共同开发时可以更好的解耦协作
- 分包前项目的构成
分包前,小程序项目中所有的页面和资源都被打包到了一起,导致整个项目体积过大,影响小程序首次启动的下载时间。

- 分包后项目的构成分包后,小程序项目由1 个主包+ 多个分包组成:
主包:一般只包含项目的启动页面或TabBar 页面、以及所有分包都需要用到的一些公共资源
分包:只包含和当前分包有关的页面和私有资源

- 分包的加载规则
①在小程序启动时,默认会下载主包并启动主包内页面。tabBar 页面需要放到主包中
②当用户进入分包内某个页面时,客户端会把对应分包下载下来,下载完成后再进行展示。非tabBar 页面可以按照功能的不同,划分为不同的分包之后,进行按需下载 - 分包的体积限制
目前,小程序分包的大小有以下两个限制:整个小程序所有分包大小不超过16M(主包+ 所有分包);单个分包/主包大小不能超过2M
- 使用分包
1.配置方法
"pages": [
"pages/index",
"pages/logs",
],
"subpackages": [
{
"root": "pkgA",
"name": "p1",
"pages": [
"pages/cat/cat",
"pages/dog/dog"
]
},
{
"root": "pkgB",
"name": "p2",
"pages": [
"pages/apple/apple"
],
}
],
2.打包原则
①小程序会按subpackages 的配置进行分包,subpackages 之外的目录将被打包到主包中
②主包也可以有自己的pages(即最外层的pages 字段)
③tabBar 页面必须在主包内
④分包之间不能互相嵌套
3.引用原则
①主包无法引用分包内的私有资源
②分包之间不能相互引用私有资源
③分包可以引用主包内的公共资源
- 独立分包
1.什么是独立分包
独立分包本质上也是分包,只不过它比较特殊,可以独立于主包和其他分包而单独运行。
2.独立分包和普通分包的区别
最主要的区别:是否依赖于主包才能运行
普通分包必须依赖于主包才能运行
独立分包可以在不下载主包的情况下,独立运行
3.独立分包的应用场景开发者可以按需,将某些具有一定功能独立性的页面配置到独立分包中。原因如下:
当小程序从普通的分包页面启动时,需要首先下载主包
而独立分包不依赖主包即可运行,可以很大程度上提升分包页面的启动速度
- 独立分包的配置方法
{
"root": "pkgB",
"name": "p2",
"pages": [
"pages/apple/apple"
],
"independent": true //通过independent声明独立分包
}
5.引用原则
独立分包和普通分包以及主包之间,是相互隔绝的,不能相互引用彼此的资源!
例如:①主包无法引用独立分包内的私有资源②独立分包之间,不能相互引用私有资源③独立分包和普通分包之间,不能相互引用私有资源④特别注意:独立分包中不能引用主包内的公共资源
- 分包预下载
1.什么是分包预下载
分包预下载指的是:在进入小程序的某个页面时,由框架自动预下载可能需要的分包,从而提升进入后续分包页面时的启动速度。
2.配置分包的预下载
预下载分包的行为,会在进入指定的页面时触发。在app.json 中,使用preloadRule节点定义分包的预下载规则,示例代码如下:
"preloadRule": {
"pages/contact/contact": { // 触发分包预下载的路径
"packages": [
"p1"
],
"network": "wifi" // 可选值all 和 wifi,表示在指定的网络模式下进行预下载。
}
},
5.分包预下载的限制
同一个分包中的页面享有共同的预下载大小限额2M
自定义tabBar
详细步骤,可以参考小程序官方给出的文档:自定义tabBar