基于微信小程序的课堂考勤系统设计与实现
本系统服务端使用java开发,版本为jdk1.8
小程序使用的是wxml、wxss、javascript
数据库采用mysql5.7
使用到的技术有springboot,mybatis,gradle,poi,微信开发者工具
摘 要
在日趋信息化的互联网时代,我们通过互联网的技术和思维,信息化的方法进行设计并实现一套考勤系统的需求显得格外重要。目前国内高校的考勤方式中,以传统的到场点名方式为主,这种方式的考勤占用了大量的课堂时间,同时存在代答到的现象,随着课堂人数的增加,这种低效率的考勤方式将不再适合高校课堂。
本系统基于微信小程序平台,前端使用了WXML、JavaScript语言编写,逻辑层使用了Java编写,借助于微信开发平台提供的微信开发者工具和 JetBrains公司提供的IntelliJ IDEA进行开发和调试,通过地理位置信息以及验证码的校验来实现课堂考勤。
本系统在课堂考勤中准确率和效率相对于传统的点名方式更高,操作简单,实用性强,适应于多平台,开发成本低,系统可靠性高,且能满足高校课堂中考勤的需求。
关键词:微信小程序;高效课堂;考勤效率;定位
Abstract
In the general developing information internet age, the demand for designing and attaining a series of checking system by Internet technology and logical mind is extremely matter. Currently, the domestic colleges and universities mainly rely on traditional name-checking-way to check on students' attendance, which occupies plenty of class time in vain. Meanwhile, also existing the phenomenon of replacing the calls. As the class size increases, such the low efficient checking way will no longer suitable for college-teaching model any more.
The system based on platform of WeChat Mini Program, and use WXML, JavaScript to compile. With Java compile in the logic layer. Drawing support on WeChat development platform and IntelliJ IDEA provided by JetBrains company to develop and debug. Meanwhile, using geography site information and identifying code to achieve class-checking.
The accuracy rate and efficiency of system is much better than traditional way, besides, it's feasible to develop and practice. It's suitable for most platforms with low development costs, will be able to satisfy the checking demand.
Key Words: WeChat Mini Program; university classroom; attendance; geography site information
目录
1 绪 论
1.1 课题背景
1.2 国内外现状分析
1.3 主要研究内容及组织结构
1.3.1 本文主要研究内容
1.3.2 论文整体框架
2 相关技术介绍
2.1 微信小程序介绍
2.1.1 微信小程序发展史
2.1.2 小程序的特点
2.2 系统开发环境
3 系统需求分析
3.1 系统可行性分析
3.1.1 技术可行性
3.1.2 经济可行性
3.1.3 操作可行性
3.2 系统需求分析
3.2.1 功能需求分析
3.2.2 非功能需求分析
4 系统设计
4.1 系统设计
4.1.1 系统功能设计
4.1.2 系统流程
4.2 数据库设计
4.2.1 概念设计
4.2.2 逻辑设计
5 系统实现
5.1 系统前端的实现
5.1.1 总体页面的实现
5.1.2 “我”页面的实现
5.1.3 “首页”页面的实现
5.1.4 “签到”页面的实现
5.2 系统逻辑层的实现
5.2.1 系统登录功能的实现
5.2.2 签到功能的实现
5.2.3 导出功能的实现
5.3 系统测试
5.3.1 系统功能测试
5.3.2 系统界面及窗体测试
6 结 论
参考文献
1 绪 论
1.1 课题背景
作为监督学生出勤、提高教学质量的重要环节,课堂考勤在高校日常教学生活中起着十分显著的作用。当前多数高校会采取的相同专业合班教学,教室内学生很多,如果依旧使用传统的纸质名单签到点名、以学生答到的传统考勤方式,难以避免学生代答到的情况,而且要浪费很多课堂时间在点名上。对于学生们来说,这样并不能起到很好的监督作用,对于学校和老师们来说,这种考勤方式需要浪费很多不必要的时间,而且还不能保证考勤结果的准确性。随着课堂中人数的增多,依赖点名的考勤方式缺点逐渐凸显出来。所以,将信息技术与互联网+的思维相结合,开发一套基于微信小程序的课堂考勤系统,用于简化大学课堂考勤变得越来越有必要。一个操作简单、效率高的考勤系统不但可以监督学生按时上课,提高学校的教学质量,还可以帮助学校了解学生的出勤情况[1]。
微信作为一个即时通讯类手机APP,它拥有非常高的使用率和装机率,微信发布的微信小程序功能,以其优秀的体验,倍受开发人员喜爱。微信小程序平台为开发人员提供了非常多的应用程序API,许多原本只能够以手机APP形式使用的功能,现在开发人员都能够通过微信开发者工具设计并开发。
随着科技的进步,人工智能和深度学习在各个领域的广泛使用,越来越多的公司和工厂使用人脸识别打卡考勤,但是在高校环境中人脸识别考勤并不能很好的发挥作用[2]。通过互联网+的思维,将小程序的提供的地理定位与小程序进行结合可以很大程度的解决高校以往考勤方式效率低下的问题,并且可以很大程度提高课堂考勤的可信度。
1.2 国内外现状分析
现在我国很多大、中、小型单位已经不再继续使用纸质签到或点名的方式考勤,随着智能办公硬件与软件的逐渐完善,很多新的员工考勤的解决方案得到了推广。但是,先在还没有一种可以在大多数高校中使用的、成本比较低的考勤方式,来达到高校课堂考勤的需求。调查发现,目前大学课堂考勤的实现方法主要有以下几种方式。
(1) 以智能手机为主的考勤:比如使用微信公众号、GPS、无线网、实时更新的二维码等。一些开发者基于微信企业号研究出了微信考勤系统并在大学课堂进行应用[2],从该系统的使用状况分析,该系统依旧存在同学代替考勤的问题,而且该系统对上课地方也有要求。有的开发者开发出使用无线网络的课堂考勤系统[3],这种考勤系统必须提前铺设局域网才能进行考勤[3]。
(2) 以NFC为主的考勤:一些开发者基于NFC技术开发了基于校园一卡通的考勤系统。这种考勤方式适用于不能携带手机的场合,且需要专用读卡设备进行验证。
(3) 以蓝牙设备为主的考勤:如物联网、射频识别(RFID)技术、蓝牙、iBeacon(苹果公司研发的低功耗蓝牙技术)等。有开发者提出使用iBeacon技术的课堂考勤系统,使用蓝牙的考勤方式可以通过支持iBeacon的设备进行签到[4],但是需要提前铺设iBeacon设备,维护成本比较高,而且在通信过程也存在安全隐患。有开发者在Android平台开发了一套基于蓝牙的考勤系统,但然而这个系统只支持Android平台,如果学生使用苹果设备则不能使用,不具备普适性。上述三种考勤方式都是通过移动设备或便携设备作为识别的主体[5],对学生身份的识别不准确,与传统点名方式相同,不能有效解决学生之间代替考勤的问题。
(4) 基于生物特征识别考勤:这种考勤方式主要通过识别人类本身的生物特征,比如指纹和人脸,可以唯一识别一个人。一些开发者将指纹识别技术用于高校课堂考勤[6],但这种考勤方式必须使用专门设计的指纹识别机器。除此之外,还有开发者提出使用虹膜识别技术进行课堂考勤,虽然这样准确率非常高,但是准备这样的虹膜识别设备不仅会耗费很高的成本,而且实施起来也比较困难 [7]。
综合比较以上四种课堂考勤方式的优缺点,要想实现成本低、准确率高的考勤方式,就要软件与现有的硬件相结合,结合互联网+的思想,使用网络的优势,摒弃指纹和虹膜识别现实中操作的困难,因此,本文选用基于微信小程序的课堂考勤,使用微信小程序获取用户位置信息,来实现大学课堂的考勤。
1.3 主要研究内容及组织结构
1.3.1 本文主要研究内容
本文结合当前高效课堂的考勤需求,以及微信小程序的便捷性、普适性和较高的使用率,与移动设备的定位模块相结合,为高校提供了一种低成本、高效率的课堂考勤方法,解决了目前大学课堂点名效率低下、准确率低的问题。开发出了一套基于微信小程序的课堂考勤系统。
本文主要的研究内容如下:
(1) 对于基于手机APP的课堂考勤方案,其必须至少开发出两套手机系统,才能适用于目前的移动端市场,本文使用微信小程序平台,借助微信的高度装机率来规避手机APP对于手机不同操作系统适配的尴尬问题。
(2) 对于考勤定位系统有一定的环境限制,比如如何控制定位的精度,在考虑国内的大部分高校教室大小后,得出60米考勤精度范围,在考勤成本与考勤准确性之间形成契合点。
1.3.2 论文整体框架
本文将从以下五个方面介绍,以下是每个章节的具体内容。
第一章为绪论。本章以分析课题背景的方式,列出当前已有的课堂考勤存在的一些不足,同时客观分析了在课堂考勤方向上国内对此的相关技术的研究,紧接着深入探讨了本课题的研究必要,然后是对本文的主要探讨内容以及对本文的整体框架的介绍。
第二章为本系统使用的相关技术以及开发平台的介绍。本系统使用了腾讯提供的微信小程序进行开发,结合了智能手机的地理定位技术,并且使用了多种API进行开发,为了方便更好地理解全文,本章节主要阐述了本系统开发过程中涉及的相关技术。
第三章为系统分析。本章使用软件开发过程中常用的需求分析法,剖析了该系统的功能需求和非功能需求,从多个角度对系统进行了可行性分析,并且介绍了系统结构,绘制了系统运行的流程图[8]。
第四章为系统设计。本章通过图表的方式介绍了该系统数据库的概念设计和逻辑设计,对系统的相关功能进行了介绍。
第五章为系统实现。本章按照系统开发流程对系统的各个功能具体的实现方法作了简要介绍,给出了核心功能的主要实现代码,并对系统的各项功能进行了测试,本章系统测试部分给出了测试方法以及测试数据。
2 相关技术介绍
本系统是依据腾讯的小程序开发文档,前端开发使用了腾讯提供给开发者的的微信开发者工具。前端视图使用了微信特有的WXML和WXSS语言进行开发,逻辑层则是使用了JavaScript和Java语言进行开发,数据库使用了比较流行的关系型数据库MySQL。调用了微信小程序的位置获取API,用来判断签到者是否符合签到条件,本章分别介绍了微信小程序及开发环境。
2.1 微信小程序介绍
如今,微信以其优异的性能和便捷性已经变成了人们日常生活必不可少的即时通讯软件。在2018年,微信的使用超过了120亿人次[9],微信中的小程序功能提供的技术与平台,使我们的生活逐渐变得便捷。
2.1.1 微信小程序发展史
微信最初发布的JS API(JavaScript Application Programming Interface,JavaScript 应用程序编程接口),是微信小程序的前身,依赖于微信强大的社交平台,使得微信内置的浏览器成为移动互联网的一个非常重要的入口[10]。到了2015年初,微信公布了一套叫做JS-JDK的网页开发工具包,开发者可以利用微信本身的功能,使得微信应用开发者可以轻松调用更多的接口,从而给用户带来更多的惊喜。接着,为了让所有开发人员都可以在微信的开发上获得更好的体验,微信就推出了如今的微信小程序。
2.1.2 小程序的特点
(1) 微信小程序不需要下载,用户首次可以直接通过扫描小程序码或者微信顶部的搜索来进入小程序,当用户需要再次使用时,只需打开微信,在微信的主页下拉即可进入小程序。不需要像传统的手机APP那样去下载安装,更没有甚至长达几分钟的下载与安装过程,只需扫描二维码,小程序就会像网页一样被加载出来,使用结束后退出即可,完全不必担心应用的内存占用问题。如果用户不在需要小程序,在小程序列表中长按小程序即可选择删除,不会像手机APP那样产生卸载残留。
(2) 小程序的开发更加简单高效。小程序不需要像手机APP那样要去适应不同的手机系统,以往的APP开发需要至少适应安卓与苹果的iOS系统,而小程序不需要,因为小程序依赖于微信而存在,只需适应微信的环境即可,相比较手机APP,小程序实现了一次开发能够在多个平台上使用,只需所运行的微信版本支持即可。这种开发方式极大程度的降低了开发所产生的成本[10]。除此之外,与传统的APP相比,微信小程序更容易推广,因为它不需要下载,直接在小程序界面点击即可分享给通讯录的好友使用。而且每次的版本更新与维护,只需要将代码提交与小程序平台,审核通过后即可完成迭代,实现了“热更新”,不需要像以往的手机应用那样向用户推送更新。
(3) 在使用体验上,小程序相比较传统的手机APP也不差。小程序比传统的网页使用体验更好,它使用了WebSocket双向通信以及本地缓存技术[11],这样一来,微信小程序的使用感受更加接近了传统的手机APP,小程序开发人员在写代码的过程中,可以直接调用各种API,不用考虑兼容的问题,这点与传统的web开发相比,优势很明显,可以让开发者更加关注于如何将内容更好地呈现给用户。
(4) 微信小程序可以满足更多的使用场景,可以实现更多的功能。相比较传统的HTML5,得益于微信的支持,小程序可以使用更多的手机系统的API[12],比如定位模块、手机传感器模块、摄像机模块和蓝牙。
(5) 微信小程序比传统的网页和手机APP更加安全,因为每个小程序在发布之前都需要通过腾讯官方审核方可首先使用,微信小程序通信采用的是HTTPS(超文本传输协议)访问,与普通的HTTP协议相比,HTTPS具有安全套接层(SSL)加密 [13]。
2.2 系统开发环境
使用微信小程序平台开发的小程序,有不止一种可以选择的集成开发环境,本系统则是通过腾讯提供的微信开发者工具进行前端视图的开发,以及开发完成后的功能测试。逻辑层则是采用IntelliJ IDEA进行Java代码的编写和各单元代码的测试。一个良好的开发环境不但可以提高开发者的效率,在后期的功能测试过程中,也可以更好、更准确的进行功能的测试。表4-1为本系统的开发以及调试过程中使用的具体环境及其配置。
表4-1 开发环境
| 系统 |
品牌 |
系统版本号 |
处理器 |
RAM |
工具 |
版本号 |
| Windows |
惠普 |
Win10 |
i5-7200u |
8G |
IDEA 微信开发者工具 |
2017.3 v2.13.1 |
| Android |
小米 |
Android 10 |
骁龙855 |
8G |
微信 |
8.0.1 |
| iOS |
Apple |
iOS 14 |
A12Z |
6G |
微信 |
8.0.1 |
3 系统需求分析
本章主要从技术、经济以及操作的角度上分析了该系统的可行性,以及本系统在开发过程中需要考虑的功能需求等。
3.1 系统可行性分析
本系统的开发主要使用用户为大学教师与学生,使用场景为大学课堂,面向当前大学课堂的日常考勤,结合全球定位技术、二维码技术并给予微信小程序开发,解决了课堂考勤系统的空缺。本小节将从以下三个角度详细分析本系统在高校课堂上的可行性问题。
3.1.1 技术可行性
软件部分,视图层使用了基于微信开发文档的WXML、WXSS,逻辑层使用了ES6的JavaScript、和JDK1.8版本的Java。使用微信小程序开发工具进行JavaScript和WXML代码的编写,使用IntelliJ IDEA进行Java代码的编写,这样可以更加高效的进行代码编写和编译调试。同时微信小程序还开放了功能齐全的各种API供开发者调用,其中包括位置获取的API,可以判断考勤者的考勤位置。
硬件部分,本系统只需要安装有微信APP的手机(包括但不限于Android、iOS、WP系统)即可运行,运行过程中需要网络连接,我国的通信网络信号目前在高校已经达到了全面覆盖,为本系统的实现打下了基础。
3.1.2 经济可行性
开发过程中无需使用任何收费软件,本系统只需一部普通智能手机,任何品牌、任何系统都可以,然后在手机上安装微信即可,也不需要其他任何设备辅助。小程序在使用过程中产生的流量费用,由运营商收取,除此之外不会有其他成本产生。
3.1.3 操作可行性
使用该系统只需教师和学生打开微信小程序即可,并且授予小程序运行过程中所需要的权限即可,填写相应的资料。教师端填写课程及教室号,学生端搜索加入即可,下一次无需重复此步骤,教师端发起签到,学生端进入签到,填写由教师端告知的校验码即可签到,操作便捷,无冗余步骤。教师端可以查看出勤名单,同时也可以导出考勤名单,便于考核平时成绩。
3.2 系统需求分析
需求分析环节是系统开发中的必要环节。在该环节,通过对本系统的功能需求与非功能需求进行分析,来探讨本系统需要实现哪些。
3.2.1 功能需求分析
本系统的各项功能,主要是面向当前高校的教师和学生,目的是解决以往课堂中存在的考勤效率低、准确率低等问题。在本系统中,老师可以使用微信小程序开启或者关闭签到,在签到结束后,也可以查看签到结果。
第一次进入小程序后会获取用户信息,需要用户选择相应的角色,选择角色后由教师端添加教室信息,学生端可搜索加入教室,进入教室后即可开始发起考勤,第二次进入小程序无需重复加入。老师通过小程序查看和导出学生的考勤名单。
3.2.2 非功能需求分析
表3-1为本系统的性能需求分析。
表3-1 系统性能需求
| 需求名称 |
详细要求 |
| 可靠性 |
运行流畅,处理时间在可接受范围内 |
| 可维护性 |
易于修改调试 |
| 可扩充性 |
可根据现实需求增删功能模块 |
| 易用性 |
系统界面友好,有相应提示引导,人性化 |
4 系统设计
4.1 系统设计
本小节通过流程图的方式阐述了本系统各项功能的具体设计及执行流程。
4.1.1 系统功能设计
根据对系统功能的分析和流程设计,本系统主要实现四个功能,分别是:用户信息维护、老师课程管理、学生课程管理和签到管理。
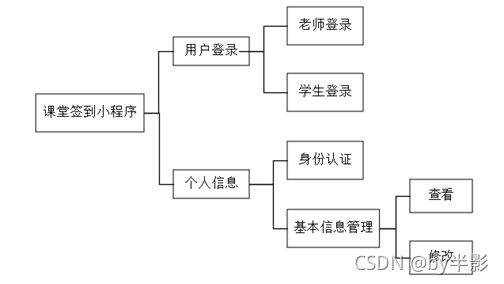
(1) 用户信息维护:主要是通过验证用户信息来保证系统的安全性,同时提供查看和编辑用户信息的功能。
图4.1 用户信息维护
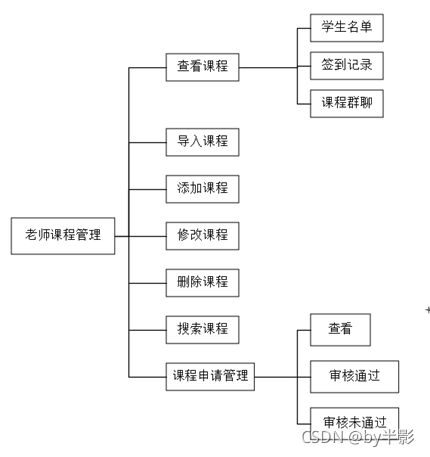
(2) 老师课程管理:主要功能为查看课程中学生的名单以及签到记录,同时也可以对课程信息进行增、删、改、查(CRUD)操作,当有学生申请加入课程时,老师进行学生信息的审核,决定是否允许学生加入课程。
图4.2 老师课程管理
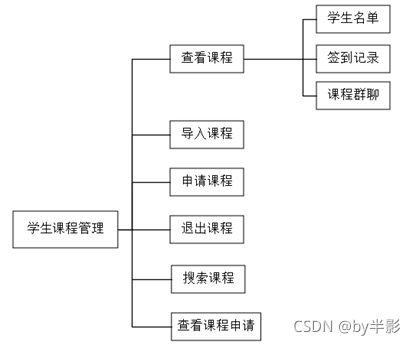
(3) 学生的课程管理:可以查看课程中班级学生的名单以及签到记录,可以对自己的课程进行增、删、改、查。也可以通过搜索课程来申请加入课程。
图4.3 学生课程管理
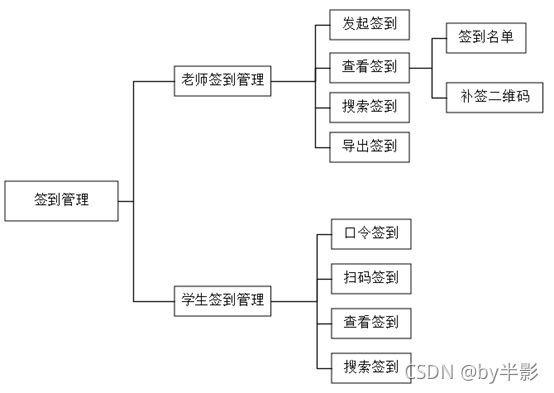
(4) 签到管理:老师可以发起、查看、搜索、导出签到的内容,对考勤的情况可以有全面的掌握。学生可以通过口令进行签到、也可以扫描二维码签到,在签到管理中可以查看与搜索签到。
图4.4 签到管理
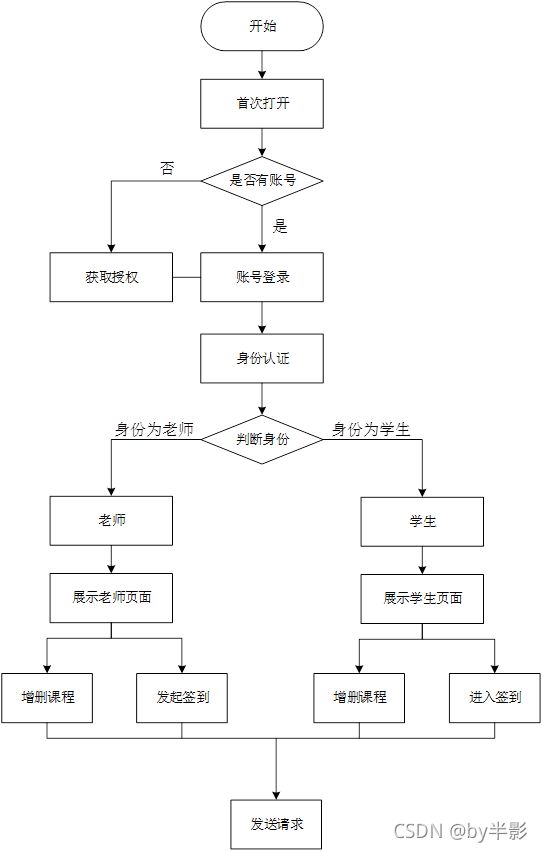
4.1.2 系统流程
系统流程图如图4.6所示,用户可以通过扫描小程序的二维码或者通过点击课程群所分享的链接进入本系统。首次打开会获取用户微信id,将用户微信id发回数据库查询,会判断用户是否有账号,如果没有则会在登陆之后进行身份选择(老师或者学生)。如果已有账号会直接使用账号登陆。在个人中心可以查看或修改个人信息,系统会将用户信息存入后台数据库。同时向不同角色的用户展示不同的界面。
进入我的课程后,可以选择导入、搜索和添加或加入课程,教师端可以添加课程信息,学生端可以搜索申请加入老师已经添加的课程,同时教师端在“我的课程”中还可以修改或删除课程信息,系统会将用户修改后的信息存储到数据库,然后从数据库中重新查询并展示给相应的用户界面。
在“点名签到”的模块中,老师可以在当前课程下选择口令点名,后台在收到请求时会随机生成口令,也可以自行输入口令,学生端进入签到后,后台会获取学生设备与教师设备之间的距离,判断学生是否符合签到条件,符合签到的条件且输入口令正确则签到成功。同时教师端也可以将二维码发给学生,学生端通过签到页的“扫一扫”扫码后签到成功,如有学生因网络或其他个人原因漏签,老师可以发起补签,同时老师也可以查看点名记录,可以导出签到名单用于学生平时分的考察。学生端也可以查看自己的签到记录。
图4.5 系统流程图
4.2 数据库设计
本系统的数据库使用的是Oracle公司旗下的MySQL,MySQL是当前比较流行的关系型数据库之一。数据库是存储数据的重要部分,数据库表的设计将直接影响本系统进行数据库中增、删、改、查操作的速度。本小节将从概念和逻辑的角度分析本系统中数据库表的设计。
4.2.1 概念设计
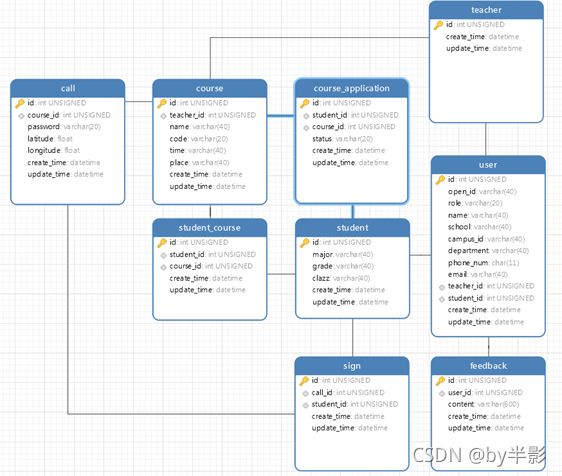
本系统中设计的数据库主要分为以下九张表,图4.1为本系统数据库关系图,包含了每张表所需的字段。
图4.6 数据库关系图
(1) 用户信息表
包括用户编号、角色、姓名、学校、学/工号以及所属学院等信息,用户的编号用于唯一识别用户,角色用来区分师生权限。
(2) 老师信息表
包括老师的账号ID、创建时间与修改时间,账号ID为主键,用于唯一识别老师,关联用户信息表中的老师ID。
(3) 学生信息表
包括学生的ID、专业、年级、班级等信息,ID为主键,关联用户信息表中的学生ID。
(4) 课程信息表
包括课程的编号、授课教师的编号、课程的名称、课程代码、上课的时间和上课的地点等,课程编号为主键,用于唯一识别课程。
(5) 考勤信息表
包含课程编号、签到口令、签到时的坐标(经纬度)以及签到创建的时间。坐标用于判断考勤者所处位置,判断是否允许考勤者签到。
(6) 学生与课程的中间表
包含学生与课程的ID、创建时间和更新时间。
(7) 签到表
包含课程的编号、签到口令、签到时地理位置的经纬度以及签到的创建时间和更新时间。
(8) 标记表
主要用来记录签到的编号,以及签到学生的ID。
(9) 反馈表
用来记录用户的反馈信息,包含用户的ID、反馈的内容,以及创建的时间与更新的时间。
4.2.2 逻辑设计
(1) 用户信息表,用于存储用户信息,表名user,如表4-1所示。
表4-1 用户信息表
| Name |
Type |
Length |
Not Null |
Key |
Comment |
| id |
int |
10 |
Yes |
Yes |
编号 |
| open_id |
varchar |
40 |
Yes |
微信编号 |
|
| role |
varchar |
20 |
角色 |
||
| name |
varchar |
40 |
姓名 |
||
| school |
varchar |
40 |
学校 |
||
| campus_id |
varchar |
40 |
校园账号 |
||
| department |
varchar |
40 |
学院 |
||
| phone_num |
char |
11 |
手机号 |
||
| |
varchar |
40 |
|
||
| teacher_id |
int |
10 |
老师编号 |
||
| student_id |
int |
10 |
学生编号 |
||
| create_time |
datetime |
Yes |
创建时间 |
||
| update_time |
datetime |
更新时间 |
(2) 课程信息表,用于存储课程信息,表名course,如表4-2所示。
表4-2 课程信息表
| Name |
Type |
Length |
Not Null |
Key |
Comment |
| id |
int |
10 |
Yes |
Yes |
编号 |
| teacher_id |
int |
10 |
Yes |
老师编号 |
|
| name |
varchar |
40 |
课程名称 |
||
| code |
varchar |
20 |
课程代码 |
||
| time |
varchar |
40 |
上课时间 |
||
| place |
varchar |
40 |
上课地点 |
||
| create_time |
datetime |
Yes |
创建时间 |
||
| update_time |
datetime |
更新时间 |
(3) 考勤信息表,表名call,如表4-3所示。
表4-3 考勤信息表
| Name |
Type |
Length |
Not Null |
Key |
Comment |
| id |
int |
10 |
Yes |
Yes |
编号 |
| course_id |
int |
10 |
课程编号 |
||
| password |
varchar |
20 |
Yes |
口令 |
|
| latitude |
float |
Yes |
坐标经度 |
||
| longitude |
float |
Yes |
坐标纬度 |
||
| create_time |
datetime |
Yes |
创建时间 |
||
| update_time |
datetime |
更新时间 |
(4) 老师表,表名teacher,如表4-4所示。
表4-4 老师表
| Name |
Type |
Length |
Not Null |
Key |
Comment |
| id |
int |
10 |
Yes |
Yes |
编号 |
| create_time |
datetime |
Yes |
创建时间 |
||
| update_time |
datetime |
更新时间 |
(5) 学生表,表名student,如表4-5所示。
表4-5 学生表
| Name |
Type |
Length |
Not Null |
Key |
Comment |
| id |
int |
10 |
Yes |
Yes |
编号 |
| major |
varchar |
40 |
专业 |
||
| grade |
varchar |
40 |
年级 |
||
| clazz |
varchar |
40 |
班级 |
||
| create_time |
datetime |
Yes |
创建时间 |
||
| update_time |
datetime |
更新时间 |
(6) 标记表,表名sign,如表4-6所示。
表4-6 标记表
| Name |
Type |
Length |
Not Null |
Key |
Comment |
| id |
int |
10 |
Yes |
Yes |
编号 |
| call_id |
int |
10 |
点名编号 |
||
| student_id |
int |
10 |
学生编号 |
||
| create_time |
datetime |
Yes |
创建时间 |
||
| update_time |
datetime |
更新时间 |
(7) 反馈表,表名feedback,如表4-7所示。
表4-7 反馈表
| Name |
Type |
Length |
Not Null |
Key |
Comment |
| id |
int |
10 |
Yes |
Yes |
编号 |
| user_id |
int |
10 |
用户编号 |
||
| content |
varchar |
600 |
内容 |
||
| create_id |
datetime |
Yes |
创建时间 |
||
| update_id |
datetime |
更新时间 |
(8) 学生与课程的中间表,用于存储学生与课程之间的联系,表名student_course,如表4-8所示。
表4-8 中间表
| Name |
Type |
Length |
Not Null |
Key |
Comment |
| id |
int |
10 |
Yes |
Yes |
编号 |
| student_id |
int |
10 |
Yes |
学生编号 |
|
| course_id |
int |
10 |
Yes |
课程编号 |
|
| create_time |
datetime |
Yes |
创建时间 |
||
| update_time |
datetime |
更新时间 |
(9) 课程信息在小程序中应用的表,表名course_application,如表4-9所示。
表4-9 课程应用表
| Name |
Type |
Length |
Not Null |
Key |
Comment |
| id |
int |
10 |
Yes |
Yes |
编号 |
| student_id |
int |
10 |
Yes |
学生编号 |
|
| course_id |
int |
10 |
Yes |
课程编号 |
|
| status |
varchar |
20 |
Yes |
状态 |
|
| create_time |
datetime |
Yes |
创建时间 |
||
| update_time |
datetime |
更新时间 |
5 系统实现
本章在上一章节的基础上,对上述功能的实现方法进行了阐述,并以代码的方式演示了小程序主要功能的逻辑。
5.1 系统前端的实现
微信小程序使用的主要开发语言是JavaScript,小程序的开发与普通的WEB开发非常相似。对于前端的程序员来说,从网页开发转移到微信小程序的开发所需投入的学习成本并不高,但是两者之间还是存在很多区别的。
WEB开发中渲染线程和脚本线程是相互排斥的,这也是为什么长时间运行脚本可能会导致页面无响应的原因,但是在小程序中,两者是分开的,渲染线程和脚本线程分别在不同的线程中运行[14]。WEB开发人员可以使用到各种浏览器展现出来的DOM(文档对象模型)API,来选择和操作DOM。综上所述,小程序的逻辑层和视图层是分开的,逻辑层运行在 JSCore 中,没有完整的浏览器对象,因此缺少相关的DOM API和BOM(浏览器对象模型)API。这一区别直接导致了前端的开发人员需要对一些库非常了解。前端使用的JQuery、Zepto等在微信小程序中无法使用。同时JSCore的运行环境同NodeJS的运行环境也不相同,因此部分NPM的包在微信小程序中无法运行。
WEB开发人员需要面对多种不同的浏览器环境,PC端需要兼容微软的IE浏览器、谷歌的Chrome、以及Fire Fox、Opera等浏览器,在移动端则要兼容苹果的Safari、谷歌的Chrome以及iOS、安卓系统中五花八门的浏览器[15]。但是在小程序的开发过程中,我们只需面对的两大操作系统iOS和Android的微信客户端,除了在用于提高开发的效率的开发者工具中,小程序的三种运行环境也是不同的
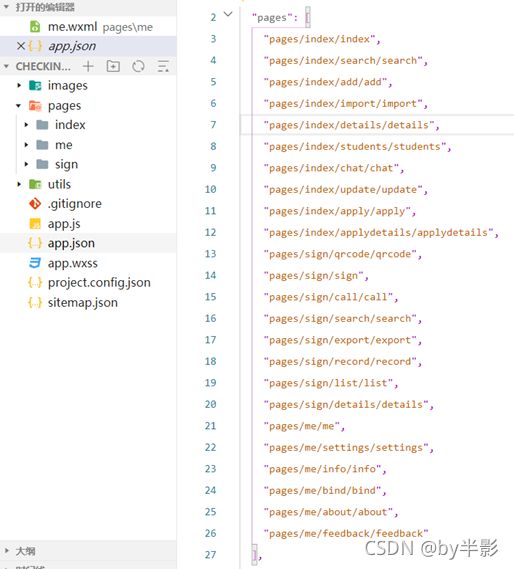
5.1.1 总体页面的实现
在开发微信小程序时,我们只需要在app.json文件中的pages对象下写入小程序所需页面代码的路径。系统会自动在pages文件夹中生成我们开发所需的页面文件夹。本系统共计24个页面。如图5.1所示。
首页:
表5-1 首页页面路径表
| 路径 |
对应页 |
| pages/index/index |
首页 |
| pages/index/add/add |
添加页 |
| pages/index/details/details |
详情页 |
| pages/index/chat/chat |
群聊页 |
| pages/index/apply/apply |
申请页 |
| pages/index/search/search |
搜索页 |
| pages/index/import/import |
导入页 |
| pages/index/students/students |
学生页 |
| pages/index/update/update |
修改页 |
| pages/index/applydetails/applydetails |
申请详情页 |
签到页:
表5-2 签到页页面路径表
| 路径 |
对应页 |
| pages/sign/sign |
签到页主页 |
| pages/sign/search/search |
搜索页 |
| pages/sign/record/record |
签到记录页 |
| pages/sign/details/details |
签到详情页 |
| pages/sign/qrcode/qrcode |
二维码页 |
| pages/sign/call/call |
点名页 |
| pages/sign/export/export |
导出页 |
| pages/sign/list/list |
签到列表页 |
“我”:
表5-3 “我”页面路径表
| 路径 |
对应页 |
| pages/me/me |
首页 |
| pages/me/info/info |
信息页 |
| pages/me/about/about |
关于页 |
| pages/me/settings/settings |
设置页 |
| pages/me/bind/bind |
绑定页 |
| pages/me/feedback/feedback |
反馈页 |
图5.1 总体页面
5.1.2 “我”页面的实现
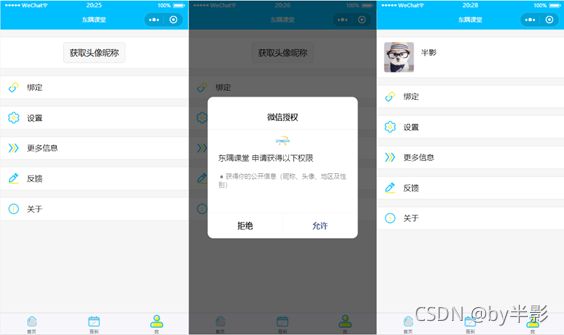
如果用户是第一次使用本系统,则会提示是否允许微信授权登录。微信开发者工具提供了该接口,免去了用户注册等流程,使用户使用更加便捷。其前端核心代码如下:
{{user.ck.name}}
{{user.wx.nickName}}
工号:{{user.ck.campus_id}}
学号:{{user.ck.campus_id}}
老师
学生
在button被点击后,系统会执行getWxUser()函数来获取用户授权信息,在获取微信数据后会将获取到的数据(微信头像、昵称等)显示到页面。以下为getWxUser()函数代码:
getWxUser: function () {
app.getWxUser({
callback: res => {
this.setData({
user: app.user,
authorize_wx_user_info: app.authorize_wx_user_info
})
}
})
}getWxUser()方法调用了setData方法,setData方法为微信开发工具提供,用于将数据从逻辑层发送到视图层(异步),同时改变对应的 this.data 的值(同步)。同时小程序还会查找该微信id在数据库中的数据,并将查询到的数据回显到用户界面。
效果图如图5.2所示:
图5.2 登录效果展示
5.1.3 “首页”页面的实现
“首页”的页面分为上下两部分,上面部分主要用于显示“搜索”、“添加”、“申请”和“导入”四个主要的功能按钮,点击按钮后会通过
搜索
添加
申请
导入
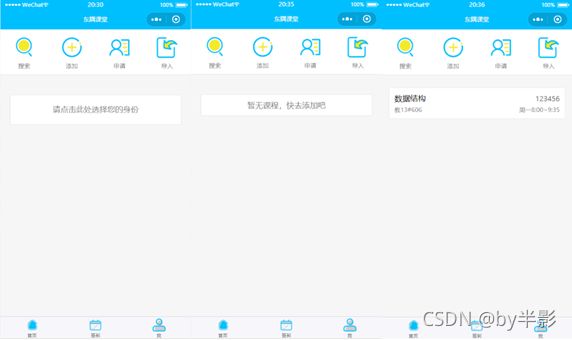
“首页”下面的部分则显示当前用户已添加的课程,页面占据当前页面的60%,使用户一目了然,更直观的看到当前已添加的课程及对应的课程信息。其中如果用户没有设置自己的角色信息,就会引导用户在设置中选择身份。
请点击此处选择您的身份
如果用户已经设置身份,则会在本页面显示数据库中查询到的用户对应的课程信息。
{{item.name}}
{{user.ck.role == 'TEACHER'? item.code: '授课老师:'+item.teacher.name}}
{{item.place}}
{{item.time}}
如果用户尚未添加课程,则显示暂无课程的字样。
暂无课程,快去添加吧
以下为“首页”页面显示的效果图:
图5.3 首页效果图
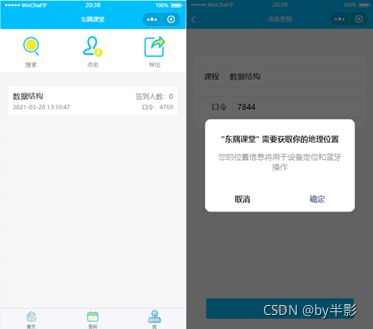
5.1.4 “签到”页面的实现
“签到”页面同样分为上下部分,上面部分为三个按钮,根据当前账号的角色不同,显示的按钮不同,如果当前账号的角色是老师,则分别显示为“搜索”、“点名”和“导出”,如果当前账号的角色为学生,则分别显示为“搜索”、“签到”和“扫一扫”,点击按钮即可进入对应的功能。下面部分则显示为当前账号课程签到信息,签到功能为本系统的主要功能。以下为“签到”功能主页面的实现代码:
搜索
点名
导出
签到
扫一扫
当老师的角色进入“点名”功能后,系统会发起获取地理位置,在得到用户授权后,将地理位置信息存入数据库,以便当学生进入“签到”后与学生端的位置进行比对。随后进入“签到”发起页面,老师可以根据自己已有的课程选择课程,签到口令为随机生成,也可手动输入。以下为该页面获取地理位置的核心代码:
getLocation: function (content) {
for (var i = 0; i < 3; i++) {
wx.getLocation({
success: res => {
if (res.latitude != 0 || res.longitude != 0) {
this.setData({
latitude: res.latitude,
longitude: res.longitude
})
return
}
}
})
}
}如过获取用户位置信息失败,则执行以下代码:
if (this.data.latitude == 0 && this.data.longitude == 0) {
wx.getLocation({
success: res => {
if (res.latitude != 0 || res.longitude != 0) {
this.setData({
latitude: res.latitude,
longitude: res.longitude
})
this.submitCall()
} else {
wx.showToast({
title: "获取位置信息失败,请稍后再试",
icon: "none"
})
}
},
fail: function () {
wx.showToast({
title: "获取位置信息失败,请稍后再试",
icon: "none"
})
}
})
} else {
this.submitCall()
}在签到成功后,系统会将学生的签到结果存入数据库,教师端可以在“签到”页面点击签到课程查看考勤结果,也可以通过“导出”功能来导出签到数据,以便记录学生的平时分。以下为签到页效果展示图。
图5.4 签到页效果图
5.2 系统逻辑层的实现
小程序的逻辑层开发与WEB的逻辑层开发基本相同,均可使用主流的Spring框架进行开发,简化开发过程。Spring框架是Java企业级开发的轻量级开源免费的框架。它是以IOC(Inversion Of Control 控制反转)、和AOP(Aspect Oriented Programming 面向切面编程)为核心;提供了表现层Spring MVC和持久层Spring JDBC(JDBC Template),以及业务层的事务管理等企业级应用解决方法[16];除此之外,Spring还可以集成开源框架中许多优秀的第三方框架,它已经越来越成为流行的J2EE企业级应用框架。
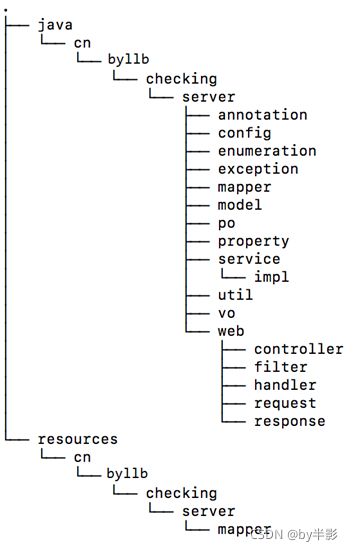
本系统的逻辑层即采用Spring框架进行开发,以下为本系统逻辑层代码结构目录:
图5.5 代码结构图
5.2.1 系统登录功能的实现
逻辑层在收到前端发来的登录请求后,会收到含有用户登录校验凭证(code)、小程序编号(AppId)和小程序密钥(AppSecret),系统会将信息发到微信官方提供的校验链接(LoginUrl),微信会响应回openid,在进行校验之后会返回响应口令(Token)。以下为登录功能主要逻辑代码:
@Override
public Token login(String code) {
String url = StringUtil.formatString(
wxProperties.getLoginUrl(),
wxProperties.getAppId(),
wxProperties.getAppSecret(),
code
);
JsonNode respBody = restUtil.get(url);
JsonNode openIdNode = respBody.get("openid");
if (openIdNode == null) {
log.info("登录失败:" + respBody.toString());
throw new ParamValidException("code", "code校验失败");
}
String openId = openIdNode.asText();
User user = userMapper.getByOpenId(openId);
if (user == null) {
user = new User();
user.setOpenId(openId);
DaoUtil.checkSingleRecordAccess(
userMapper.insert(user)
);
}
return new Token(jwtUtil.generateToken(user));
}5.2.2 签到功能的实现
签到功能分为两部分,一是老师发起签到,二是学生进行签到,系统会根据发起请求的角色来获取对应的签到视图。在老师发起签到后,系统会记录老师的课程信息(course)、签到口令(password)、以及老师所在的地理位置的经纬度(longitude & latitud),用于判断学生端的签到状态。如果是学生则无权发起签到,直接记录以上四条信息用于签到。在考勤结束之后,系统会将考勤信息存储到数据库。以下为签到功能实现代码:
@Override
public Call create(CallRequest request, User user) {
checkTeacherRole(user);
Course course = courseMapper.getById(request.getCourseId());
if (course == null) {
throw new ParamValidException("courseId", "课程不存在或被删除");
} else if (!course.getTeacher().getId().equals(user.getTeacher().getId())) {
throw new ParamValidException("courseId", "无权限为该课程发起点名");
}
Call call = new Call();
call.setCourse(course);
call.setPassword(request.getPassword());
call.setLatitude(request.getLatitude());
call.setLongitude(request.getLongitude());
DaoUtil.checkSingleRecordAccess(
callMapper.insert(call)
);
return call;
}5.2.3 导出功能的实现
老师可以导出签到信息为Excel表格,在收到前端发来的导出请求之后,系统会执行exportToExcel()方法,方法中会判断当前课程是否有签到数据,如果没有签到数据(if(courses.size()==0))则无法导出数据,如果有则调用PoiUtil中的generateExcel(courses)方法,传入参数courses。generateExcel(courses)方法中调用了Apache软件基金会开发的Apache POI,其中提供了XSSFWorkbook()方法,使得我们可以对office文档进行操作。只需对Excel中的行列进行操作即可实现,最后通过ByteArrayOutputStream()将准备好的数据输出为Excel。
5.3 系统测试
系统测试是以软件开发各个阶段的功能及其内部的代码结构设计的测试,会使用一些测试账号输入一些测试数据,查看是否能够达到预期的目的,还会使用这些测试账号在程序运行的过程中输入一些非法数据,来及时发现程序运行过程中可能会产生的错误,通过软件测试这一环节,找出预期效果和实际效果的差异,以及系统存在的bug,以此来评估软件是否满足设计的需求。
5.3.1 系统功能测试
(1) 登录模块测试
表5-4 注册登录模块测试表
| 序号 |
测试内容 |
用例数量 |
测试结果 |
| 1 |
能否成功拉起微信授权登陆 |
15 |
通过 |
| 2 |
选择学生或教师身份,查看能否正确进入对应身份流程 |
15 |
通过 |
| 3 |
能否成功进入角色对应的界面 |
15 |
通过 |
(2) 前后端交互请求测试
表5-5 前后端交互请求测试
| 序号 |
测试内容 |
用例数量 |
测试结果 |
| 1 |
系统页面加载时能否获取交互token并在控制窗口输出 |
15 |
通过 |
| 2 |
从交互窗口中获取输入的数据,查看数据能否存储入后台数据库 |
15 |
通过 |
| 3 |
能否能从后台数据库正确获取数据 |
15 |
通过 |
(3) 地理位置测试
表5-6 地理位置测试
| 序号 |
测试内容 |
用例数量 |
测试结果 |
| 1 |
地理位置获取能否正常被拉起 |
15 |
通过 |
| 2 |
地理位置信息精确度是否足够 |
15 |
通过 |
| 3 |
学生端与教师端地理位置判断是否准确 |
15 |
通过 |
(4) 首页功能测试
表5-7 首页功能测试
| 序号 |
测试内容 |
用例数量 |
测试结果 |
| 1 |
教师端能否创建课程信息 |
10 |
通过 |
| 2 |
学生端能否成功搜索课程 |
10 |
通过 |
| 3 |
学生端能否顺利进行申请加入课程操作 |
10 |
通过 |
| 4 |
教师端是否能够收到学生的申请 |
10 |
通过 |
(5) 课程信息测试
表5-8课程信息测试
| 序号 |
测试内容 |
用例数量 |
测试结果 |
| 1 |
教师端能否创建课程信息 |
10 |
通过 |
| 2 |
学生端能否创建课程信息 |
10 |
通过 |
| 3 |
学生端能否查看课程信息 |
10 |
通过 |
| 4 |
教师端是否能修改课程信息 |
10 |
通过 |
| 5 |
课程信息能否正常进行数据库操作 |
10 |
通过 |
(6) 签到功能测试
表5-9 签到功能测试
| 序号 |
测试内容 |
用例数量 |
测试结果 |
| 1 |
未设置角色信息是否拒绝考勤操作 |
10 |
通过 |
| 2 |
点击签到按钮能否在数据库建立数据 |
10 |
通过 |
| 3 |
能否随机生成签到口令 |
10 |
通过 |
| 4 |
口令用时能否进行签到 |
10 |
通过 |
| 5 |
是否可以成功显示签到信息 |
10 |
通过 |
| 6 |
能否查看签到历史信息 |
10 |
通过 |
| 7 |
能否成功导出考勤表为Excel |
10 |
通过 |
5.3.2 系统界面及窗体测试
系统界面及窗体测试
表5-10 系统界面测试
| 序号 |
测试内容 |
测试方法 |
用例数量 |
测试结果 |
| 1 |
界面中是否存在错别字 |
手动测试 |
5 |
通过 |
| 2 |
界面中是否有多余控件 |
手动测试 |
5 |
通过 |
| 3 |
界面字体、大小、颜色是否一致 |
手动测试 |
5 |
通过 |
| 4 |
各种提示是否正确、明了 |
手动测试 |
5 |
通过 |
6 结 论
本文完成了对该系统的开发,通过基于微信小程序并结合地理位置信息的方式,实现了课堂考勤系统。与传统的课堂点名的方式相比,本系统可以带来更加准确的课堂考勤,而且比传统的考勤当时效率高出许多。在未来的课堂考勤系统开发中,可以在本系统的基础上进行优化、拓展,从而解决未来可能出现的高校日常考勤中产生的其他问题。
本文涉及的工作主要包括以下几个方面。
(1) 系统注册与登录模块
本系统需要获取用户授权,可以直接使用微信账户登录,根据学生和教师的身份不同分别设置了不同的权限,必须选择身份才可以进行后续使用。在选择身份之后不可更改。
(2) 首页模块
该模块展示了用户的课程信息,在本模块可以进行一些考勤所需的准备操作,比如添加或搜索课程等。
(3) 地理位置定位签到模块
该模块主要是当老师发起签到后,根据老师发起签到的地理位置信息与学生签到的位置信息的比对,从而确定是否允许学生签到成功。学生也可以通过扫描老师提供的签到二维码来签到,该功能不允许学生从本地相册选择二维码,一定程度上保证了签到数据的安全性。
(4) 考勤管理模块
本模块是面向教师进行考勤管理的各项功能的实现。教师端可以查看签到数据,也可以使用导出功能导出学生的签到数据,以便进行后期的教学管理。
本系统的主要特点是将地理位置信息与考勤相结合,利用了互联网+的思维方式,充分使用智能手机硬件和微信的小程序功能,保证学生在教室且是本人签到,既节省了考勤的时间,又提高了课堂考勤的准确性。并且基于微信的小程序平台,使用用户的微信id作为识别更加高效,无需考虑不同手机操作系统的适配问题,可以方便地被打开使用,并且无需安装操作,用完即走,节省系统空间,网络则使用HTTPS和SSL加密传输,系统拥有更高的安全性。
参考文献
[1] 李钟石,蔡珉官.“互联网+”环境下高校课堂的快速签到应用研究[J].延边大学学报(社会科学版),2019,5(02):83-90.
[2] 李湘勤,黄晨华,门戈阳.微信考勤管理系统在高校课堂中的应用——以韶关学院为例[J].教育教学论坛,2018,37(17):8-11.
[3] 杨永平,曾艺,刘世兴.基于WIFI的高校课堂考勤系统设计实现[J].信息技术与信息化,2017,11(Z1):102-10.
[4] 彭毅弘.基于iBeacon定位技术的高校考勤系统设计[J].福建电脑,2018,34(11):36-37.
[5] CSDN,课堂考勤系统的实现[EB/OL].https://blog.csdn.net/m0_37786859/article/details/105163008,2020-03-25.
[6] 吴海龙,柏正尧,武文强.基于STM32和C#的学生考勤系统设计[J].国外电子测量技术,2017,36(12):113-116.
[7] 方冠男.基于视频流人脸识别的课堂考勤系统的设计与实现[D].湖北:华中师范大学,2018.
[8] 葛偲涵,刘毅,陈健.BLE技术在智能公寓门锁微信小程序中的开发与实现[J].工业控制计算机,2018,31(06):112-113.
[9] 腾讯公司.2018微信数据报告[EB/OL].https://support.weixin.qq.com/cgi-bin/mmsupport-bin/getopendays,2019-01-10.
[10] 庄鹏.课堂考勤技术的发展历史与未来趋势研究[J].福建电脑,2019,35(2):98-100.
[11] 张小龙.微信小程序入口在哪?有什么用?[J].计算机与网络,2017,1(4):50-51.
[12] 蔡海群.微信小程序界面生成的方法及装置[P].中国专利:CN109710258A,2019-05-03.
[13] 钱康.对HTTPS加密通信技术的信息安全监管研究[J].电信技术,2018,19(7):25-27.
[14] 腾讯公司.微信开发文档[EB/OL].https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart,2018-04-12.
[15] W3SCHOOL.微信小程序开发教程手册文档[EB/OL].https://www.w3cschool.cn/weixinapp/weixinapp-ft5738rb.html,2020-10-20.
[16] 薛云兰,郑海锋,黄嘉浩.基于Spring Boot框架的网络教学管理系统[J].软件导刊,2020,19(9):146-151.