console.log方法用于在控制台输出信息。它可以接受一个或多个参数,将它们连接起来输出。
包装对象
定义:
对象是 JavaScript 语言最主要的数据类型,三种原始类型的值——数值、字符串、布尔值——在一定条件下,也会自动转为对象,也就是原始类型的“包装对象”。
所谓“包装对象”,就是分别与数值、字符串、布尔值相对应的Number、String、Boolean三个原生对象。这三个原生对象可以把原始类型的值变成(包装成)对象。
var v1 = new Number(123);
var v2 = new String('abc');
var v3 = new Boolean(true);
上面代码中,基于原始类型的值,生成了三个对应的包装对象。
typeof v1 // "object"
typeof v2 // "object"
typeof v3 // "object"
v1 === 123 // false
v2 === 'abc' // false
v3 === true // false
包装对象的最大目的,首先是使得 JavaScript 的对象涵盖所有的值,其次使得原始类型的值可以方便地调用某些方法。
Number、String和Boolean如果不作为构造函数调用(即调用时不加new),常常用于将任意类型的值转为数值、字符串和布尔值。
Number(123) // 123
String('abc') // "abc"
Boolean(true) // true
总结
这三个对象作为构造函数使用(带有new)时,可以将原始类型的值转为对象;作为普通函数使用时(不带有new),可以将任意类型的值,转为原始类型的值。
三种包装对象各自提供了许多实例方法,详见后文。这里介绍两种它们共同具有、从Object对象继承的方法:valueOf和toString。
valueOf方法返回包装对象实例对应的原始类型的值。
toString方法返回对应的字符串形式。
以上代码 为什么n.xxx是undefined 因为在包成对象后调用完 立马就消失了
这意味着,下一次调用数值的属性时,实际是调用一个新生成的对象,而不是上一次调用时生成的那个对象,所以取不到赋值在上一个对象的属性。如果要为数值添加属性,只有在它的原型对象Number.prototype上定义.
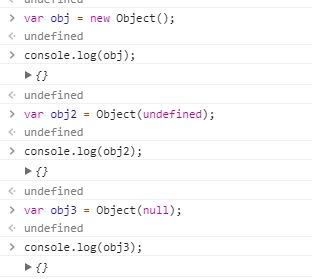
Object本身是一个函数,可以当作工具方法使用,将任意值转为对象。这个方法常用于保证某个值一定是对象。
如果参数为空(或者为undefined和null),Object()返回一个空对象。
上面代码的含义,是将undefined和null转为对象,结果得到了一个空对象obj。
instanceof运算符用来验证,一个对象是否为指定的构造函数的实例。
obj instanceof Object返回true,就表示obj对象是Object的实例。
如果参数是原始类型的值,Object方法将其转为对应的包装对象的实例.
上面代码中,Object函数的参数是各种原始类型的值,转换成对象就是原始类型值对应的包装对象。
如果Object方法的参数是一个对象,它总是返回该对象,即不用转换。
利用这一点,可以写一个判断变量是否为对象的函数。
var obj = new Object === var obj = {}
后者只是前者的简便写法而已 后者又叫字面量表示法
普通类型和对象的区别
如果包成对象 有很多便捷的操作可以用。如果不包装成对象 那么你就是普通的数字。
内存也不一样
String对象
String对象是 JavaScript 原生提供的三个包装对象之一,用来生成字符串对象
上面代码中,变量s1是字符串,s2是对象。由于s2是字符串对象,s2.valueOf方法返回的就是它所对应的原始字符串。
字符串对象是一个类似数组的对象(很像数组,但不是数组)。
上面代码中,字符串abc对应的字符串对象,有数值键(0、1、2)和length属性,所以可以像数组那样取值。
静态方法
String对象提供的静态方法(即定义在对象本身,而不是定义在对象实例的方法),主要是String.fromCharCode()。该方法的参数是一个或多个数值,代表 Unicode 码点,返回值是这些码点组成的字符串。
上面代码中,String.fromCharCode方法的参数为空,就返回空字符串;否则,返回参数对应的 Unicode 字符串。
注意,该方法不支持 Unicode 码点大于0xFFFF的字符,即传入的参数不能大于0xFFFF(即十进制的 65535)。
实例属性
String.prototype.length
字符串实例的length属性返回字符串的长度。
实例方法
1.String.prototype.charAt()
charAt方法返回指定位置的字符,参数是从0开始编号的位置。
这个方法完全可以用数组下标替代。
如果参数为负数,或大于等于字符串的长度,charAt返回空字符串。
2.String.prototype.charCodeAt()
charCodeAt方法返回字符串指定位置的 Unicode 码点(十进制表示),相当于String.fromCharCode()的逆操作。
上面代码中,abc的0号位置的字符是a,它的 Unicode 码点是97。1号位置是b,它的Unicode 码点是98,2号位置是c,它的Unicode 码点是99。
如果没有任何参数,charCodeAt返回首字符的 Unicode 码点。
如果参数为负数,或大于等于字符串的长度,charCodeAt返回NaN。
注意,charCodeAt方法返回的 Unicode 码点不会大于65536(0xFFFF),也就是说,只返回两个字节的字符的码点。如果遇到码点大于 65536 的字符(四个字节的字符),必需连续使用两次charCodeAt,不仅读入charCodeAt(i),还要读入charCodeAt(i+1),将两个值放在一起,才能得到准确的字符。
3.String.prototype.concat()
concat方法用于连接两个字符串,返回一个新字符串,不改变原字符串。
该方法可以接受多个参数。
如果参数不是字符串,concat方法会将其先转为字符串,然后再连接。
上面代码中,concat方法将参数先转成字符串再连接,所以返回的是一个三个字符的字符串。作为对比,加号运算符在两个运算数都是数值时,不会转换类型,所以返回的是一个两个字符的字符串。
4.String.prototype.slice()
slice方法用于从原字符串取出子字符串并返回,不改变原字符串。它的第一个参数是子字符串的开始位置,第二个参数是子字符串的结束位置(不含该位置)。
如果省略第二个参数,则表示子字符串一直到原字符串结束。
如果参数是负值,表示从结尾开始倒数计算的位置,即该负值加上字符串长度。
如果第一个参数大于第二个参数,slice方法返回一个空字符串。
5.String.prototype.substring()
substring方法用于从原字符串取出子字符串并返回,不改变原字符串,跟slice方法很相像。它的第一个参数表示子字符串的开始位置,第二个位置表示结束位置(返回结果不含该位置)。
如果省略第二个参数,则表示子字符串一直到原字符串的结束。
如果第一个参数大于第二个参数,substring方法会自动更换两个参数的位置。
上面代码中,调换substring方法的两个参数,都得到同样的结果。
如果参数是负数,substring方法会自动将负数转为0。
上面代码中,第二个例子的参数-3会自动变成0,等同于'JavaScript'.substring(4, 0)。由于第二个参数小于第一个参数,会自动互换位置,所以返回Java。
由于这些规则违反直觉,因此不建议使用substring方法,应该优先使用slice
6.String.prototype.substr()
substr方法用于从原字符串取出子字符串并返回,不改变原字符串,跟slice和substring方法的作用相同。
substr方法的第一个参数是子字符串的开始位置(从0开始计算),第二个参数是子字符串的长度。
如果省略第二个参数,则表示子字符串一直到原字符串的结束。
如果第一个参数是负数,表示倒数计算的字符位置。如果第二个参数是负数,将被自动转为0,因此会返回空字符串。
上面代码中,第二个例子的参数-2自动转为0,表示子字符串长度为0,所以返回空字符串。
7.String.prototype.indexOf(),String.prototype.lastIndexOf()
indexOf方法用于确定一个字符串在另一个字符串中第一次出现的位置,返回结果是匹配开始的位置。如果返回-1,就表示不匹配。
indexOf方法还可以接受第二个参数,表示从该位置开始向后匹配。
lastIndexOf方法的用法跟indexOf方法一致,主要的区别是lastIndexOf从尾部开始匹配,indexOf则是从头部开始匹配。另外,lastIndexOf的第二个参数表示从该位置起向前匹配。
8.String.prototype.split()
split方法按照给定规则分割字符串,返回一个由分割出来的子字符串组成的数组。
如果分割规则为空字符串,则返回数组的成员是原字符串的每一个字符。
如果省略参数,则返回数组的唯一成员就是原字符串。
Number 对象
Number对象是数值对应的包装对象,可以作为构造函数使用,也可以作为工具函数使用。
作为构造函数时,它用于生成值为数值的对象。
var n = new Number(1);
typeof n // "object"
上面代码中,Number对象作为构造函数使用,返回一个值为1的对象。
作为工具函数时,它可以将任何类型的值转为数值。
Number(true) // 1
上面代码将布尔值true转为数值1。Number作为工具函数的用法
实例方法
1.Number.prototype.toString()
Number对象部署了自己的toString方法,用来将一个数值转为字符串形式。
(10).toString() // "10"
toString方法可以接受一个参数,表示输出的进制。如果省略这个参数,默认将数值先转为十进制,再输出字符串;否则,就根据参数指定的进制,将一个数字转化成某个进制的字符串。
(10).toString(2) // "1010"
(10).toString(8) // "12"
(10).toString(16) // "a"
上面代码中,10一定要放在括号里,这样表明后面的点表示调用对象属性。如果不加括号,这个点会被 JavaScript 引擎解释成小数点,从而报错。
10.toString(2)
// SyntaxError: Unexpected token ILLEGAL
只要能够让 JavaScript 引擎不混淆小数点和对象的点运算符,各种写法都能用。除了为10加上括号,还可以在10后面加两个点,JavaScript 会把第一个点理解成小数点(即10.0),把第二个点理解成调用对象属性,从而得到正确结果。
10..toString(2)
// "1010"
// 其他方法还包括
10 .toString(2) // "1010"
10.0.toString(2) // "1010"
2.Number.prototype.toFixed()
toFixed方法先将一个数转为指定位数的小数,然后返回这个小数对应的字符串。
(10).toFixed(2) // "10.00"
10.005.toFixed(2) // "10.01"
上面代码中,10和10.005转成2位小数,其中10必须放在括号里,否则后面的点会被处理成小数点。
toFixed方法的参数为小数位数,有效范围为0到20,超出这个范围将抛出 RangeError 错误。
Boolean 对象
Boolean对象是 JavaScript 的三个包装对象之一。作为构造函数,它主要用于生成布尔值的包装对象实例。
var b = new Boolean(true);
typeof b // "object"
b.valueOf() // true
上面代码的变量b是一个Boolean对象的实例,它的类型是对象,值为布尔值true。
注意,false对应的包装对象实例,布尔运算结果也是true。
if (new Boolean(false)) {
console.log('true');
} // true
if (new Boolean(false).valueOf()) {
console.log('true');
} // 无输出
上面代码的第一个例子之所以得到true,是因为false对应的包装对象实例是一个对象,进行逻辑运算时,被自动转化成布尔值true(因为所有对象对应的布尔值都是true)。而实例的valueOf方法,则返回实例对应的原始值,本例为false。
Boolean对象除了可以作为构造函数,还可以单独使用,将任意值转为布尔值。这时Boolean就是一个单纯的工具方法。
Boolean(undefined) // false
Boolean(null) // false
Boolean(0) // false
Boolean('') // false
Boolean(NaN) // false
Boolean(1) // true
Boolean('false') // true
Boolean([]) // true
Boolean({}) // true
Boolean(function () {}) // true
Boolean(/foo/) // true
上面代码中几种得到true的情况,都值得认真记住。
顺便提一下,使用双重的否运算符(!)也可以将任意值转为对应的布尔值。
!!undefined // false
!!null // false
!!0 // false
!!'' // false
!!NaN // false
!!1 // true
!!'false' // true
!![] // true
!!{} // true
!!function(){} // true
!!/foo/ // true
最后,对于一些特殊值,Boolean对象前面加不加new,会得到完全相反的结果,必须小心。
if (Boolean(false)) {
console.log('true');
} // 无输出
if (new Boolean(false)) {
console.log('true');
} // true
if (Boolean(null)) {
console.log('true');
} // 无输出
if (new Boolean(null)) {
console.log('true');
} // true
原型链
Boolean的原型是Boolean.prototype Boolean的原型的原型是Object.prototype
String的原型是String.prototype String的原型的原型是Object.prototype
Number的原型是Number.prototype Number的原型的原型是Object.prototype
Boolean String Number的原型的原型都是Object.prototype
Object的原型是Object.prototype Object的原型的原型是null