vue.2.4.0.js_简单易用且高度可定制的Vue.js 2.0模式
vue.2.4.0.js
Vue.js模态 (Vue.js modal)
Simple to use, highly customizable, mobile friendly Vue.js 2.0+ modal with SSR support.
具有SSR支持的易于使用,高度可定制的,移动友好的Vue.js 2.0+模式。
安装 (Install)
npm install vue-js-modal --save如何使用 (How to use)
Include plugin in your main.js file.
在main.js文件中包含插件。
import VModal from 'vue-js-modal'
Vue.use(VModal)
/*
By default plugin will use "modal" name for the component.
If you need to change it, you can do so by providing "componentName" param.
Example:
Vue.use(VModal, { componentName: "foo-modal" })
...
Create modal:
创建模式:
hello, world!
Call it from anywhere in the app:
从应用程序中的任何位置调用它:
methods: {
show () {
this.$modal.show('hello-world');
},
hide () {
this.$modal.hide('hello-world');
}
}You can easily send data into the modal:
您可以轻松地将数据发送到模式:
this.$modal.show('hello-world', { foo: 'bar' })And receive it in beforeOpen event handler:
并在beforeOpen事件处理程序中接收它:
methods: {
beforeOpen (event) {
console.log(event.params.foo);
}
}If you use Bower package manager - you will have to initialize library differently:
如果使用Bower软件包管理器-您将必须以不同的方式初始化库:
Vue.use(window["vue-js-modal"].default);对话 (Dialog)
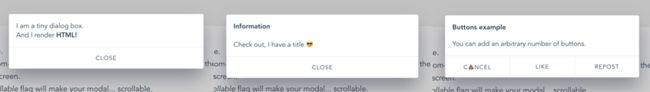
It is a simplified version of the modal, which has most parameters set by default and is pretty useful for quick prototyping, showing alerts or creating mobile-like modals.
它是模式的简化版本,默认情况下设置了大多数参数,对于快速原型制作,显示警报或创建类似移动设备的模式非常有用。
To start using dialog: true in plugin configuration:
要开始使用dialog: true :
Vue.use(VModal, { dialog: true })And include it in your project:
并将其包含在您的项目中:
Call it (all params except of “text” are optional):
调用它(“文本”以外的所有参数都是可选的):
this.$modal.show('dialog', {
title: 'Alert!',
text: 'You are too awesome',
buttons: [
{
title: 'Deal with it',
handler: () => { alert('Woot!') }
},
{
title: '', // Button title
default: true, // Will be triggered by default if 'Enter' pressed.
handler: () => {} // Button click handler
},
{
title: 'Close'
}
]
})
动态模态 (Dynamic Modals)
In order to instantiate modals at runtime (for lazy-loading or decluttering templates), it is possible to create modals dynamically.
为了在运行时实例化模态(用于延迟加载或整理模板),可以动态创建模态。
To start using this feature you must set dynamic: true in plugin configuration:
要开始使用此功能,您必须在插件配置中设置dynamic: true :
Vue.use(VModal, { dynamic: true })And include the
并将
Call it (the first argument is the component definition, the second are component properties, and the third modal parameters):
调用它(第一个参数是组件定义,第二个是组件属性,第三个模态参数):
this.$modal.show({
template: `
This is created inline
{{ text }}
`,
props: ['text']
}, {
text: 'This text is passed as a property'
})It can also be used with .vue files:
它也可以与.vue文件一起使用:
import MyComponent from './MyComponent.vue'
this.$modal.show(MyComponent, {
text: 'This text is passed as a property'
}, {
draggable: true
})Other than defining the name modal parameter, it's also possible to close dynamic modals emitting a 'close' event:
除了定义name模式参数外,还可以关闭发出'close'事件的动态模式:
this.$modal.show({
template: `
Close using this button:
`
})For more examples please take a look at vue-js-modal.yev.io.
有关更多示例,请查看vue-js-modal.yev.io 。
Note: keep in mind that there are some limitations for using dynamic modals. If you need full functionality then use ordinary modal instead.
注意:请记住,使用动态模态有一些限制。 如果需要全部功能,请改用普通模态。
固态继电器 (SSR)
Include plugin in your nuxt.config.js file:
在您的nuxt.config.js文件中包含插件:
module.exports = {
plugins: ['~plugins/vue-js-modal']
}And your plugins/vue-js-modal.js will look like:
您的plugins/vue-js-modal.js看起来像:
import Vue from 'vue'
import VModal from 'vue-js-modal/dist/ssr.index'
Vue.use(VModal)For full demo please look at demo/server_side_rendering
有关完整的演示,请查看demo/server_side_rendering
提取CSS (Extracted CSS)
There is also a ssr build with css file extracted. Take a look in /dist folder.
还有一个提取了css文件的ssr构建。 看一下/ dist文件夹。
物产 (Properties)
| Name | Required | Type | Default | Description |
|---|---|---|---|---|
| name | true | [String, Number] | Name of the modal | |
| delay | false | Number | 0 | Delay between showing overlay and actual modal box |
| resizable | false | Boolean | false | If true, allows to resize modal window, keeping it in the center of the screen. |
| adaptive | false | Boolean | false | If true, modal box will try to adapt to the window size |
| draggable | false | [Boolean, String] | false | If true, modal box will be draggable. |
| scrollable | false | Boolean | false | If height property is auto and the modal height exceeds window height - you will be able to scroll modal |
| reset | false | Boolean | false | Resets position and size before showing modal |
| clickToClose | false | Boolean | true | If set to false, it will not be possible to close modal by clicking on the background |
| transition | false | String | Transition name | |
| classes | false | [String, Array] | 'v--modal' | Classes that will be applied to the actual modal box, if not specified, the default 'vue--modal' class will be applied |
| width | false | [String, Number] | 600 | Width in pixels or percents (e.g. 50 or "50px", "50%") |
| height | false | [String, Number] | 300 | Height in pixels or percents (e.g. 50 or "50px", "50%") or "auto" |
| minWidth | false | Number (px) | 0 | The minimum width to which modal can be resized |
| minHeight | false | Number (px) | 0 | The minimum height to which modal can be resized |
| maxWidth | false | Number (px) | Infinity | The maximum width of the modal (if the value is greater than window width, window width will be used instead |
| maxHeight | false | Number (px) | Infinity | The maximum height of the modal (if the value is greater than window height, window height will be used instead |
| pivotX | false | Number (0 - 1.0) | 0.5 | Horizontal position in %, default is 0.5 (meaning that modal box will be in the middle (50% from left) of the window |
| pivotY | false | Number (0 - 1.0) | 0.5 | Vertical position in %, default is 0.5 (meaning that modal box will be in the middle (50% from top) of the window |
| 名称 | 需要 | 类型 | 默认 | 描述 |
|---|---|---|---|---|
| 名称 | 真正 | [字符串,数字] | 模态名称 | |
| 延迟 | 假 | 数 | 0 | 显示叠加层和实际模态框之间的延迟 |
| 可调整大小 | 假 | 布尔型 | 假 | 如果为true,则允许调整模式窗口的大小,使其保持在屏幕的中央。 |
| 适应性 | 假 | 布尔型 | 假 | 如果为true,则模式框将尝试适应窗口大小 |
| 可拖动的 | 假 | [布尔值,字符串] | 假 | 如果为true,则模式框将是可拖动的。 |
| 可滚动 | 假 | 布尔型 | 假 | 如果height属性为auto且模式高度超过窗口高度-您将能够滚动模式 |
| 重启 | 假 | 布尔型 | 假 | 在显示模态之前重置位置和大小 |
| clickToClose | 假 | 布尔型 | 真正 | 如果设置为false ,将无法通过单击背景关闭模式 |
| 过渡 | 假 | 串 | 过渡名称 | |
| 类 | 假 | [字符串,数组] | 'v--modal' | 将应用于实际模态框的类,如果未指定,则将应用默认的“ vue--modal”类 |
| 宽度 | 假 | [字符串,数字] | 600 | 以像素或百分比为单位的宽度(例如50或“ 50px”,“ 50%”) |
| 高度 | 假 | [字符串,数字] | 300 | 以像素或百分比为单位的高度(例如50或“ 50px”,“ 50%”)或"auto" |
| minWidth | 假 | 数(px) | 0 | 模态可以调整到的最小宽度 |
| minHeight | 假 | 数(px) | 0 | 模态可以调整到的最小高度 |
| maxWidth | 假 | 数(px) | 无限 | 模态的最大宽度(如果该值大于窗口宽度,则将使用窗口宽度 |
| 最大高度 | 假 | 数(px) | 无限 | 模态的最大高度(如果该值大于窗口高度,则将使用窗口高度 |
| X轴 | 假 | 数(0-1.0) | 0.5 | 水平位置(以%为单位),默认为0.5(意味着模式框将在窗口的中间(从左侧算起50%)) |
| 枢轴 | 假 | 数(0-1.0) | 0.5 | 垂直位置(以%为单位),默认为0.5(表示模式框将在窗口的中间(从顶部算起50%) |
大事记 (Events)
| Name | Description |
|---|---|
| before-open | Emits while modal is still invisible, but was added to the DOM |
| opened | Emits after modal became visible or started transition |
| before-close | Emits before modal is going to be closed. Can be stopped from the event listener calling event.stop() (example: you are creating a text editor, and want to stop closisng and ask user to correct mistakes if text is not valid) |
| closed | Emits right before modal is destoyed |
| 名称 | 描述 |
|---|---|
| 开市前 | 模态仍然不可见,但已添加到DOM中 |
| 开了 | 模态变得可见或开始过渡后发出 |
| 收盘前 | 在模态将要关闭之前发出。 可以从调用event.stop()的事件侦听器中停止(例如:您正在创建文本编辑器,并且想要停止closisng并要求用户纠正错误(如果文本无效))。 |
| 关闭 | 在模态被存储之前发出 |
Example:
例:
{{time}}
This example, initializes time variable every time the modal is being opened. And then forbits closing it for the next 5000 ms
此示例在每次打开模态time都会初始化time变量。 然后在接下来的5000毫秒内将其关闭
其他 (Other)
高度:“自动” (Height: "auto")
From v1.2.6 height can be set to "auto". If you want to be able to scroll modal in case it's height exceeds window height - you can set flag scrollable="true".
从v1.2.6高度可以设置为“自动”。 如果希望在其高度超过窗口高度的情况下滚动模式,则可以设置标志scrollable="true" 。
p.s. scrollable will only work with height="auto".
ps scrollable仅适用于height="auto" 。
Example:
例:
... Auto height:
自动高度:
Scrollable content & auto height:
可滚动的内容和自动高度:
关闭按钮 (Close button)
If you want to have a Close (x) button in the top-right corner, you can use "top-right" slot for it. There is deliberately no predefined Close button style - you will have to implement/use your own button.
如果要在右上角有一个关闭(x)按钮,则可以使用“右上”插槽。 故意没有预定义的“关闭”按钮样式-您将必须实现/使用自己的按钮。
Example:
例:
Hello, ☀️!
可拖动处理程序 (Draggable handler)
Draggable property can accept not only Boolean but also String paramenters. With String value, you can specify a CSS selector to the element which will be a "handler" for dragging.
Draggable属性不仅可以接受Boolean ,还可以接受String参数。 使用String值,您可以为元素指定CSS选择器,该选择器将成为拖动的“处理程序”。
Example:
例:
DRAG ME HERE
Hello, !
叠加背景色 (Overlay background color)
If you want to change overlay background color, you can easily do it using css.
如果要更改覆盖背景色,则可以使用CSS轻松完成。
For all modals:
对于所有模态:
.v--modal-overlay {
background: red;
}For specific modal:
对于特定模式:
.v--modal-overlay[data-modal="my_modal_name"] {
background: transparent;
}全屏 (Fullscreen)
Dont forget about close button :)
翻译自: https://vuejsexamples.com/simple-to-use-and-highly-customizable-vue-js-2-0-modal/
vue.2.4.0.js