Vue响应式原理模拟分析, 实现一个最小版本的Vue
一、数据驱动基本概念
- 数据响应式、双向绑定、数据驱动
-
数据响应式:数据模型仅仅是普通的 JavaScript 对象,而当我们修改数据时,视图会进行更新,避免了繁琐的 DOM 操作,提高开发效率
-
双向绑定:数据改变,视图改变;视图改变,数据也随之改变我们可以使用 v-model 在表单元
-
数据驱动是 Vue 最独特的特性之一:开发过程中仅需要关注数据本身,不需要关心数据是如何渲染到视图
二、数据响应式核心原理Vue 2.x
(1)、当把一个data中的属性设置getter和setter时
通过数据劫持完成数据响应式采用Object.defineProperty方法设置getter和setter
拥有getter和setter的数据才是响应式数据
数据劫持:当访问或者设置对象中的成员的时候,做一些干预的操作
// 模拟 Vue 中的 data 选项
let data = {
msg: 'hello'
}
// 模拟 Vue 的实例
let vm = {}
// 数据劫持:当访问或者设置 vm 中的成员的时候,做一些干预操作
// defineProperty 有三个参数第一个是对象第二个是给对象增加的参数第三个参数是属性描述符
// 可以通过属性描述符添加get和set方法
Object.defineProperty(vm, 'msg', {
// 新增的属性是否可枚举(可遍历)
enumerable: true,
// 新增的属性是否可配置(可以使用 delete 删除,可以通过 defineProperty 重新定义)
configurable: true,
// 当获取值的时候执行
get () {
console.log('get: ', data.msg)
return data.msg
},
// 当设置值的时候执行
set (newValue) {
console.log('set: ', newValue)
if (newValue === data.msg) {
return
}
data.msg = newValue
// 数据更改,更新 DOM 的值
document.querySelector('#app').textContent = data.msg
}
})
// 测试
vm.msg = 'Hello World'
console.log(vm.msg)(2)、当把多个data属性设置getter和setter时
// 模拟 Vue 中的 data 选项
let data = {
msg: 'hello',
count: 10
}
// 模拟 Vue 的实例
let vm = {}
proxyData(data)
function proxyData(data) {
// 遍历 data 对象的所有属性
Object.keys(data).forEach(key => {
// 把 data 中的属性,转换成 vm 的 setter/setter
Object.defineProperty(vm, key, {
enumerable: true,
configurable: true,
get () {
console.log('get: ', key, data[key])
return data[key]
},
set (newValue) {
console.log('set: ', key, newValue)
if (newValue === data[key]) {
return
}
data[key] = newValue
// 数据更改,更新 DOM 的值
document.querySelector('#app').textContent = data[key]
}
})
})
}
// 测试
vm.msg = 'Hello World'
console.log(vm.msg)三、数据响应式核心原理Vue 3.x
vue 3.x数据劫持采用的是es6中新增的Proxy代理对象,Proxy的优点是直接监听对象而不是监听对象中的属性所以使用Proxy就不需要循环,并且Proxy还可以被浏览器进行性能优化所以他的性能比defineProperty要好
// 模拟 Vue 中的 data 选项
let data = {
msg: 'hello',
count: 0
}
// 模拟 Vue 实例
let vm = new Proxy(data, {
// 执行代理行为的函数
// 当访问 vm 的成员会执行
// get拥有两个参数 第一个是要访问的对象 第二个是要访问的对象中的哪个属性
// 但是这两个属性我们本身不用关心他们怎么传递,他们是又系统传递实现的
get (target, key) {
console.log('get, key: ', key, target[key])
return target[key]
},
// 当设置 vm 的成员会执行
set (target, key, newValue) {
console.log('set, key: ', key, newValue)
if (target[key] === newValue) {
return
}
target[key] = newValue
document.querySelector('#app').textContent = target[key]
}
})
// 测试
vm.msg = 'Hello World'
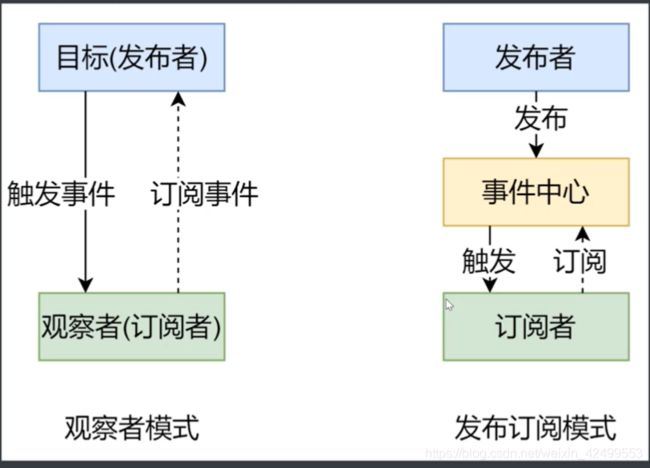
console.log(vm.msg)四、发布订阅模式
发布订阅模式概念 (订阅者、发布者、信号中心):
(1)Vue的自定义事件
// Vue 自定义事件
let vm = new Vue()
// { 'click': [fn1, fn2], 'change': [fn] }
// 注册事件(订阅消息)
// 注册一个函数可以有多个事件处理函数
vm.$on('dataChange', () => {
console.log('dataChange')
})
vm.$on('dataChange', () => {
console.log('dataChange1')
})
// 触发事件(发布消息)
vm.$emit('dataChange')Vue 自定义事件体现了事件中心 实践中心全部都是vm
(2)兄弟组件通信过程体现发布订阅
// eventBus.js
// 事件中心
let eventBus = new Vue()
// ComponentA.vue A组件发布一个待办消息
// 发布者
addTodo: function () {
// 发布消息(事件)
eventBus.$emit('add-todo', {text: this.newTodoText})
this.newTodoText = ''
}
// ComponentB.vue B组件把待办消息渲染到界面上来
// 订阅者
created: function () {
// 订阅消息(事件)
eventBus.$on('add-todo',this.addTodo)
}调用$emit的对象就是发布者, 调用$on的对象就是订阅者
(3)模拟发布订阅的实现
vue自定义事件中 vm中应该以键值对的形式存储我们$on注册的事件 例如 {'click':[fn1,fn2],'change':[fn]} 键为函数事件的名称,值为事件处理函数,一个事件可以有多个事件处理函数所以用数组的形式存储,而$emit中会通过事件的名称在对象中找出事件的处理函数,然后依次执行事件的处理函数
模拟Vue自定义事件的实现
// 事件触发器
class EventEmitter {
// 使用构造函数来记录所有事件以及事件处理函数 这个属性是一个对象用来存储键值对形式
// 这个对象的结构 {'click':[fn1,fn2],'change':[fn]}
constructor () {
this.subs = Object.create(null) // 创建一个对象 可以用{} 也可以用Object.create(null) null 代表没有任何对象原型
}
// 注册事件
// 在调用时传入的第一个事件名称,第二个是事件处理函数
// 在注册事件的时候只需要把事件名称和事件处理函数存储在subs这个记录的对象上
$on (eventType, handler) {
//存储的时候会有两种情况第一种情况是对象中已经有这个事件,只需要把事件处理函数push到事件处理函数数组中
// 第二种情况是对象中没有这个事件,他去找这个事件的时候是没有这个事件的属性 所以找到的值是null,如果是null就要想办法创建一个数组并且把处理函数添加进去
this.subs[eventType] = this.subs[eventType] || [] //如果有值等于它本身如果没有则为一个空数组
this.subs[eventType].push(handler)
}
// 触发事件
// 在调用触发事件时只传入了一个事件名称
$emit (eventType) {
if (this.subs[eventType]) {
this.subs[eventType].forEach(handler => {
// handler是一个函数直接调用
handler()
})
}
}
}
// 测试
let em = new EventEmitter()
em.$on('click', () => {
console.log('click1')
})
em.$on('click', () => {
console.log('click2')
})
em.$emit('click')五、观察者模式
观察者模式与发布订阅者模式的区别在于观察者模式没有事件中心并且发布者必须知道订阅者的存在
// 发布者-目标
class Dep {
constructor () {
// 记录所有订阅者
subs = []
}
// 存储所有的观察者(订阅者)
addSubs (sub) {
// 传入观察者(订阅者) 并且 拥有update方法才会被存储
if (sub && sub.update) {
this.subs.push(sub)
}
}
// 当事件发生时 调用所有观察者(订阅者)的update方法
notify () {
this.subs.forEach(sub => {
sub.update()
})
}
}
// 订阅者-观察者
class Watcher {
//
update () {
console.log('update')
}
}
let dep = new Dep
let watcher = new Watcher
dep.addSubs(watcher)
dep.notify()总结:
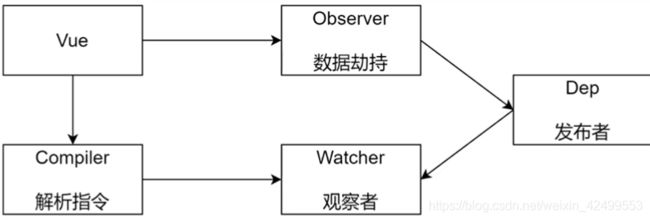
六、Vue响应式原理模拟-实现一个最小版本的Vue
Vue: 把data中的成员注入Vue实例,并且把data中的成员转成getter/setter
Observe:能够把数据对象的所有属性监听,如有变动可以拿到最新值并通知Dep发布者
Compiler:解析每个元素中的指令/插值表达式,并替换成相应的数据
Dep: 添加观察者(watcher),当数据变化通知给观察者
Watch:数据变化更新视图
(一)Vue类
功能:1、负责接收初始化的参数(选项)
2、负责把 data 中的属性注入到 Vue 实例,转换成 getter/setter
class Vue {
// 构造函数记录传入的属性,需要记录$options,$data,$el
constructor (options) {
// 1.通过属性保存选项的数据
this.$options = options || {}
this.$data = options.data || {}
//判断如果是字符串证明是选择器需要用dom选择器获取,否则则是dom对象直接返回
this.$el = typeof options.el === 'string' ? document.querySelector(options.el) : options.el
// 2.把data中的成员转换成getter和setter,注入到Vue实例中
this._proxyData(this.$data)
// 3.调用observe对象,监听数据的变化
// 4.调用compiler对象,解析指令和差值表达式
}
_proxyData (data) {
// 遍历data中的所有属性 通过Object.keys方法获得对象中的所有属性,并存放在数组中
Object.keys(data).forEach(key => {
// 把data中的所有属性注入到vue事例中
// this就是指向vue实例
Object.defineProperty(this, key, {
enumerable: true,
configurable: true,
get () {
return data[key]
},
set (newValue) {
if (newValue === data[key]) {
return
}
data[key] = newValue
}
})
})
}
}(二)Observe类
功能:
class Observer {
constructor (data) {
this.walk(data)
}
// walk方法遍历对象的所有属性
walk (data) {
// 1.判断data是否是对象
if (!data || typeof data !== 'object') {
return
}
// 2.遍历data所有属性
Object.keys(data).forEach(key => {
this.defineReactive(data, key, data[key])
})
}
// 这个方法是把属性全部转换成getter和setter传入三个值 第一个是对象也就是data对象,第二个是属性,第三个是属性的值
// 当在外面获取data中的值的时候先将data中的属性转换成getter setter存放在vue对象中,其次在访问data的时候触发了observe中的defineReactive方法
// 将data中的属性转换成getter setter存放在data对象中,如果defineReactive中不采用传值val而直接使用obj[key] 每访问一次obj就会调用一次defineReactive
// 会形成死递归
defineReactive (obj, key, val) {
let that = this
// 如果val是对象也就是说data中的属性是一个对象,val的内部的属性也转换成响应式数据
this.walk(val)
Object.defineProperty(obj, key, {
enumerable: true,
configurable: true,
get () {
return val
},
set (newValue) {
if (newValue === val) {
return
}
val = newValue
// 若改变的新值是一个对象,调用walk方法将对象中的属性改变为响应式
that.walk(newValue)
// 发送通知
}
})
}
}(三)Compiler类
class Compiler {
// 记录传入属性
constructor (vm) {
this.el = vm.$el
this.vm = vm
this.compiler(this.el)
}
// 编译末班 处理文本节点和元素节点
// 传入的el就是模板 遍历模板中所有的节点,childNode是伪数组,转化成真数组然后遍历所有节点
compiler (el) {
// 仅仅只是遍历第一层节点,如果有更深层节点必须递归调用
let childNodes = el.childNodes
Array.from(childNodes).forEach(node => {
// 处理文本节点
if(this.isTextNode(node)) {
this.compilerText(node)
} else if (this.isElementNode(node)) {
// 处理元素节点
this.compilerElement(node)
}
// 判断node节点是否有子节点,如果有子节点,要递归调用compiler
if (node.childNodes && node.childNodes.length) {
this.compiler(node)
}
})
}
// 编译元素节点 处理指令
compilerElement (node) {
// 指令是作为属性写入dom元素
// console.log(node.attributes)
// 遍历所有属性节点
Array.from(node.attributes).forEach(attr => {
let attrName = attr.name
// 判断属性名称是否是指令(是否以v-开头)
if (this.isDirective(attrName)) {
// 把v-text前面的v-去掉
attrName = attrName.substr(2)
// 获取属性的值 获取的值是data中的属性名称
let key = attr.value
// 调用update方法然后去处理不同类型的指令
this.update(node, key, attrName)
}
})
}
// node 是要处理的节点 key是data中属性的名称key attrName是v-后面的方法前缀
update(node, key, attrName) {
let updateFn = this[`${attrName}Updater`]
updateFn && updateFn(node, this.vm[key])
}
// 处理v-text指令 把指令属性里面的对应的值传给dom元素 所以要获取值和node节点
textUpdater(node, value) {
node.textContent = value
}
// v-model
// 用于表单属性,表单属性的值等于value
modelUpdater(node, value) {
node.value = value
}
// 编译文本节点 处理插值表达式
compilerText (node) {
// 把node以对象的形式打印出来
// console.dir(node)
// 用正则表达式去匹配插值表达式 '\'代表转义符 .代表里面的字符 +代表有多个字符 问号代表非贪婪模式 尽可能早的结束匹配 ()代表分组
let reg = /\{\{(.+?)\}\}/
// value用node.textContent取文本节点的内容
let value = node.textContent
if(reg.test(value)) {
// RegExp.$1取正则表达式里面第一个分组的内容也就是插值表达式两个括号里的内容 属性名
let key = RegExp.$1.trim()
node.textContent = value.replace(reg, this.vm[key]) // 将节点内容替换为vm对象属性对应的值
}
}
// 判断元素属性是否是指令
isDirective (attrName) {
return attrName.startsWith('v-')
}
// 判断节点是否是文本节点
isTextNode (node) {
//nodeType属性 1代表元素节点 3代表文本节点
return node.nodeType === 3
}
// 判断节点是否是元素节点
isElementNode (node) {
return node.nodeType === 1
}
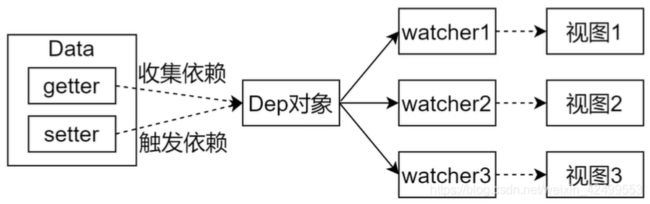
}(四)、Dep类
vue响应式数据采用观察者模式、Dep是发布者Dep类的作用是在data中的getter收集依赖,每一个响应式属性都会创建一个Dep对象,所有依赖于该属性的地方都会创建一个watcher对象,所以Dep类就是收集所有依赖于该属性的Watcher对象,而setter用于通知依赖,每一次属性发生改变的时候都会调用Dep的notify方法去调用watcher的update方法,
class Dep {
constructor () {
// 存储所有的观察者
subs = []
}
// 添加观察者
addSub (sub) {
// 约定所有的观察者都有一个update方法
if (sub && sub.update) {
this.subs.push(sub)
}
}
// 发送通知
notify () {
this.subs.forEach(sub => {
sub.update()
})
}
}
// observer类中
....
defineReactive (obj, key, val) {
let that = this
// 负责收集依赖,并发送通知 创建一个Dep去收集依赖
let dep = new Dep()
// 如果val是对象,把val内部的属性转换成响应式数据
this.walk(val)
Object.defineProperty(obj, key, {
enumerable: true,
configurable: true,
get () {
// 收集依赖,访问属性的时候收集依赖也就是收集观察者
// Dep中的target是观察者对象,他是在观察者中添加的
Dep.target && dep.addSub(Dep.target)
return val
},
set (newValue) {
if (newValue === val) {
return
}
val = newValue
that.walk(newValue)
// 发送通知 数据变化后发送通知调用Dep的update方法
dep.notify()
}
})
}
....(五)、Watcher类
功能:1、当数据变化触发依赖,dep通知所有watcher实例更新视图
() 2、自身实例化时在Dep对象中添加自己
class Watcher {
constructor (vm, key, cb) {
// vue实例
this.vm = vm
// data中的属性名称
this.key = key
// 回调函数负责更新视图
this.cb = cb
// 把watcher对象记录到Dep类的静态属性target中
Dep.target = this
// 触发get方法,在get方法中调用addsub ,触发get方法就是访问一下这个属性的值同时也是记录一下原先的值
this.oldValue = vm[key]
//在添加过后把target设为空防止以后重复去添加
Dep.target = null
}
// 当数据发生变化的时后调用update
update () {
// 获取新改变的值
let newValue = this.vm[this.key]
if(this.oldValue === newValue) {
return
}
// 回调函数渲染视图的时候需要把新的值渲染出来 所以需要一个新值
// 更新视图需要操作dom所以创建watcher对象在compiler类中
this.cb(newValue)
}
}
// Complier类中创建Watcher实例
...
// 处理 v-text 指令
textUpdater (node, value, key) {
node.textContent = value
new Watcher(this.vm, key, (newValue) => {
node.textContent = newValue
})
}
...
...
// v-model
modelUpdater (node, value, key) {
node.value = value
new Watcher(this.vm, key, (newValue) => {
node.value = newValue
})
// 双向绑定 在文本框发生变化的时候,让文本框的值也同时更改data中的值
node.addEventListener('input', () => {
this.vm[key] = node.value
})
}
...
...
// 编译文本节点,处理差值表达式
compileText (node) {
// console.dir(node)
// {{ msg }}
let reg = /\{\{(.+?)\}\}/
let value = node.textContent
if (reg.test(value)) {
let key = RegExp.$1.trim()
node.textContent = value.replace(reg, this.vm[key])
// compiler类是在一开始的时候加载的所以当数据每次改变时要在处理dom的地方创建watcher
// 创建watcher对象,当数据改变更新视图,第三个传入回调函数接受新值,把新的值渲染到视图
new Watcher(this.vm, key, (newValue) => {
node.textContent = newValue
})
}
}
...
(六)index.html入口文件
Mini Vue
差值表达式
{{ msg }}
{{ count }}
v-text
v-model