前言
上一章节中我们讲了如何引用静态文件和模板,以及如何使用常见的Django命令等。那么这章我们就来聊聊Django是如何向浏览器发送数据,以及我们怎么来接收浏览器返回的数据的。
请求
什么是request
在我们的视图函数中,每一个函数都有一个request参数,那么这个request是什么呢?request是一个对象,封装了用户通过浏览器或爬虫等发送过来的所有请求相关的数据。 注意,这里的 request 并不是 python requests模块里面的。
GET与POST
GET与POST都是一种请求方式,一般我们在浏览器输入一个网址访问网站都是GET请求;在FORM表单中,可以通过设置Method指定提交方式为GET或者POST提交方式,其默认是GET提交方式。它们之间最直观的区别就是GET把参数包含在URL中;POST通过request body传递参数,它不会作为url的一部分,不会被缓存、保存在服务器日志、以及浏览器浏览记录中。(一个看得到,一个看不到)
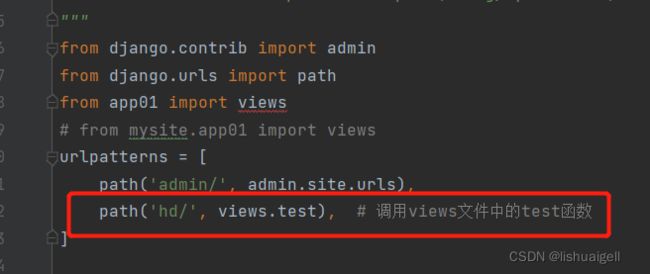
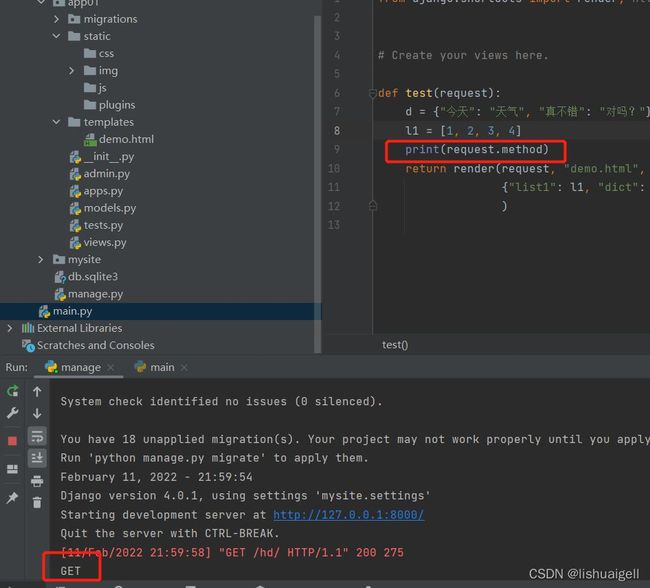
request 有一个专门用来查看用户的请求方式的方法——method。现在就来验证下吧! 我以上次的test函数为例,添加 print(request.method)语句, 它对应的网页路径是/hd
那么我们点击运行后访问 http://127.0.0.1:8000/hd/
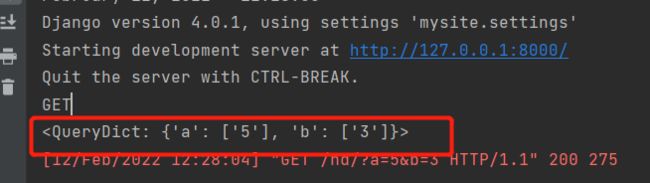
再回到我们的pycharm就能看到访问网页使用的请求方式了,果然是get请求
另外,我们能够通过request.GET获取网页上url传递过来的参数。怎么传递参数呢?在url后面输入“ ?”,然后就能输入参数了,多个参数用&连接。
还是以刚才的 http://127.0.0.1:8000/hd/ 为例,在后面输入?a=5&b=3变成
http://127.0.0.1:8000/hd/?a=5&b=3,最后在视图函数test使用request.GET(GET必须大写)方法接收,并打印结果。
说完GET请求咱们再来结合例子说明一下POST请求。POST请求经常出现在表单中,使用时需要用method指定。我们模拟一个非常简单的用户注册界面:当我们输入完用户名和密码后,希望用两个变量接收它,方便以后存储到数据库。
先制作一个简单的HTML页面。当我们提交表单数据后,跳转至/save/页面进行保存
用户注册 用户注册系统
接着定义两个视图函数,一个调用模板用来注册用户,一个用来保存用户信息并提示注册成功。
def login(request):
return render(request, "demo.html")
def save(request):
user = request.POST.get("user")
pwd = request.POST.get("password")
print(f"用户名:{user},密码:{pwd}")
return HttpResponse("注册成功!")
最后再新增两个路由
urlpatterns = [
path('admin/', admin.site.urls),
path('login/', views.login),
path('save/', views.save)
]
现在就能开始注册啦!
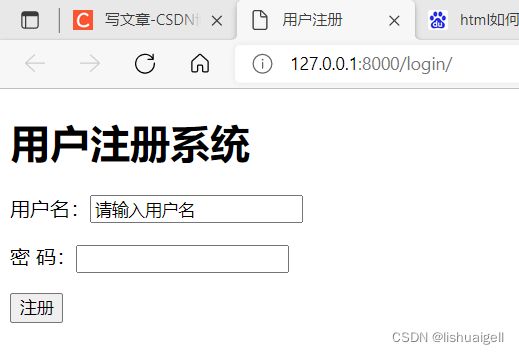
先运行程序,然后进入http://127.0.0.1:8000/login/
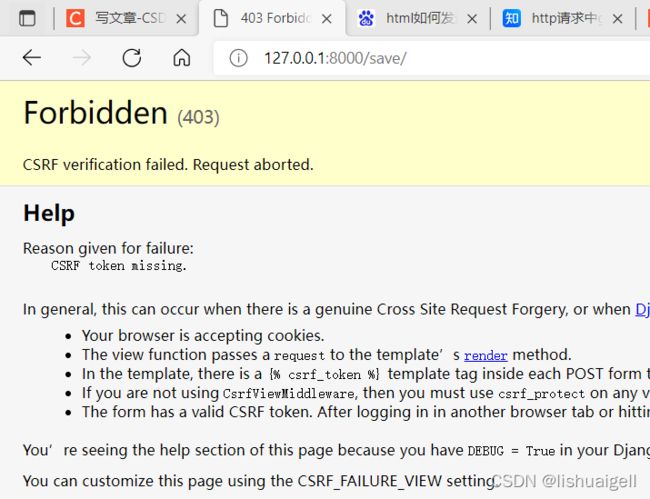
输入完用户名和密码后点击注册,发现…被禁用了?
csrf_token
为降低安全隐患,django专门为用户设置了一个防止跨站请求伪造(csrf)的功能——csrf_token。当在表单中用post提交数据的时候,django会去检查是否有一个csrf的随机字符串,如果没有就会报错,也就是刚才出现的页面。
因此,我们在表单中使用post传递数据时需要加上{% csrf_token %}这条命令。
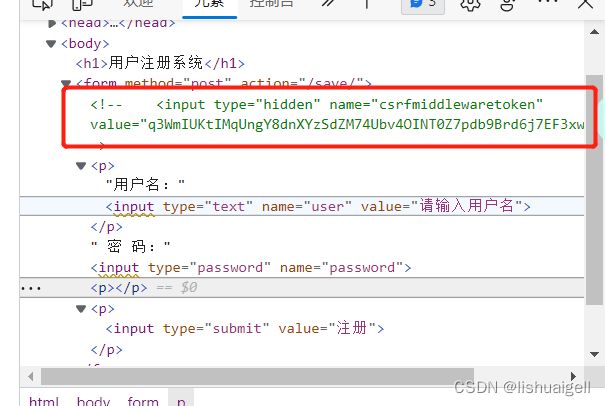
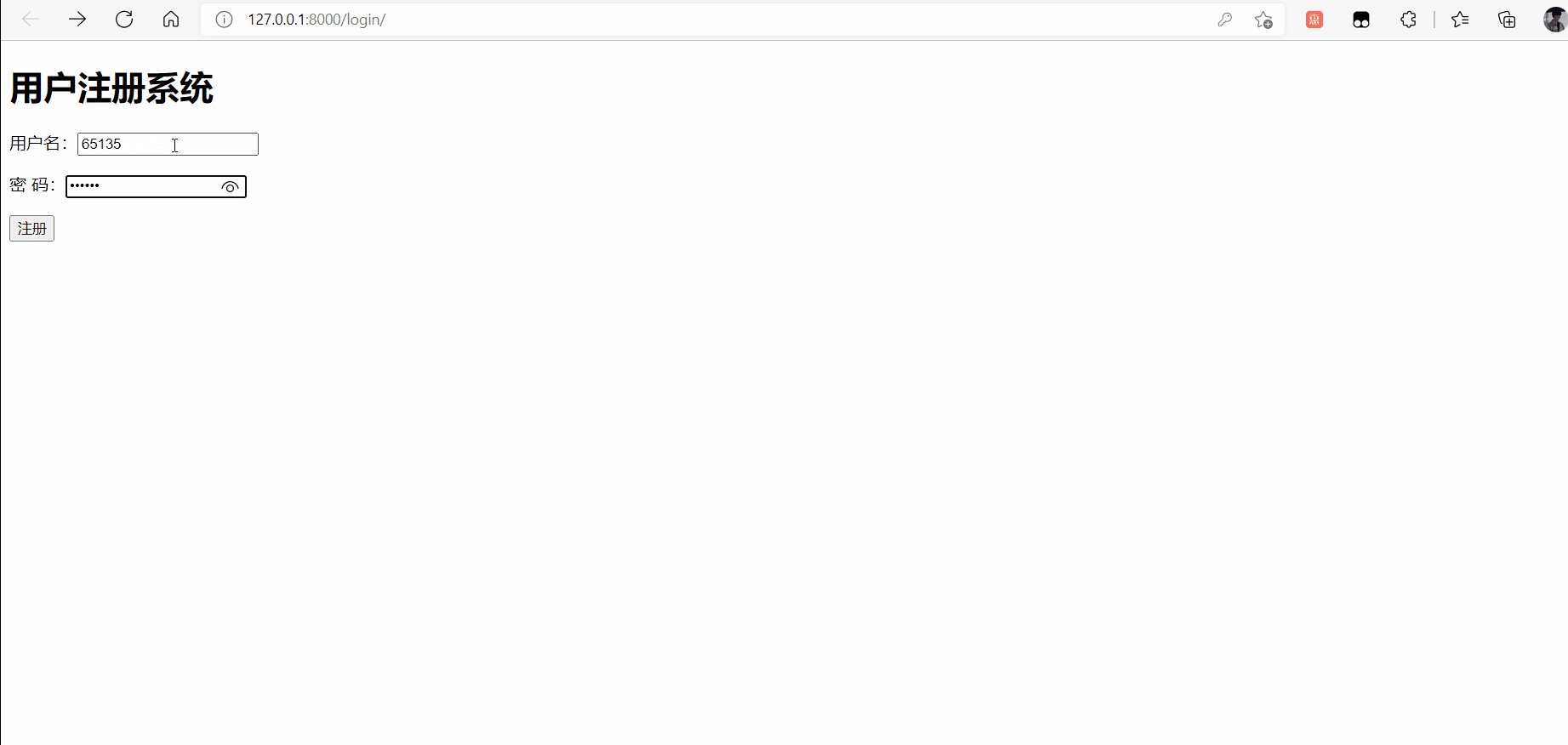
我们加上这条命令后重新运行进入注册网页,发现多了一串秘钥是之前没有的。
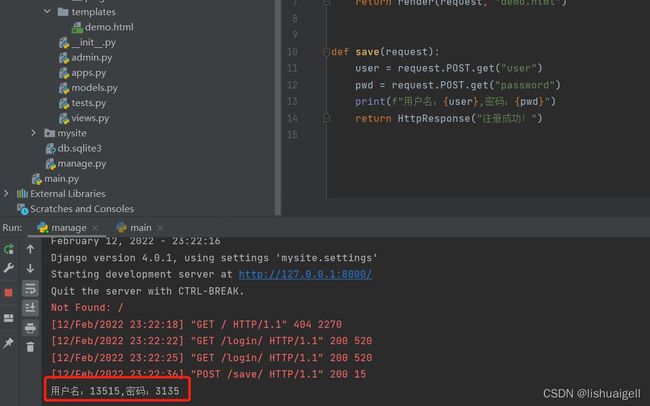
再次输入用户名与密码,然后点击注册,就能注册成功了!接着回到pycharm也能够看到用户名跟密码都打印出来了
响应
常见的响应形式一般有三种HttpResponse,render,redirect。前面两种我们已经使用过。
HttpResponse可以返回简单的字符串
HttpResponse(content=响应体, content_type=响应体数据类型, status=状态码)
render
它的作用是调用模板,并能通过字典向模板传入数据。它有以下属性:
- request:用于生成响应的请求对象。必须要写
- template_name: 要使用的模板的完整名称。 也要写
- context: 添加到模板上下文的一个字典. 默认是一个空字典. 如果字典中的某个值是可调用的, 视图将在渲染模板之前调用它.
- content_type: 生成的文档要使用的MIME类型. 默认为DEFAULT_CONTENT_TYPE设置的值. 默认为"text/html"
- status: 响应的状态码. 默认为200
重定向
我单独把它拎出来呢是因为前面我们没有讲过重定向,因此我要举个例子说明一下。在上面的用户注册系统上稍作修改:我们注册完用户信息后不再提示用户注册成功,而是直接跳转到登录成功后的页面。
在视图函数save中将原先的 return HttpResponse(“注册成功!”) 改为 return redirect("https://www.baidu.com")。点击运行后再次进入http://127.0.0.1:8000/login/
输入完用户名密码点击注册后就能跳转啦!
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注脚本之家的更多内容!