- uniapp登录成功后跳回原有页面+无感刷新token
黑匣子~
uniappuni-apptoken
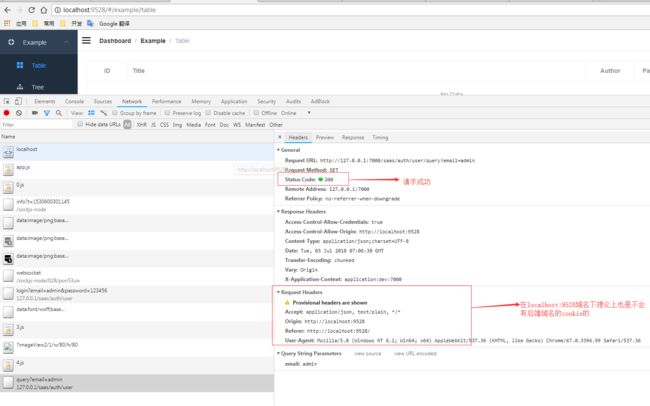
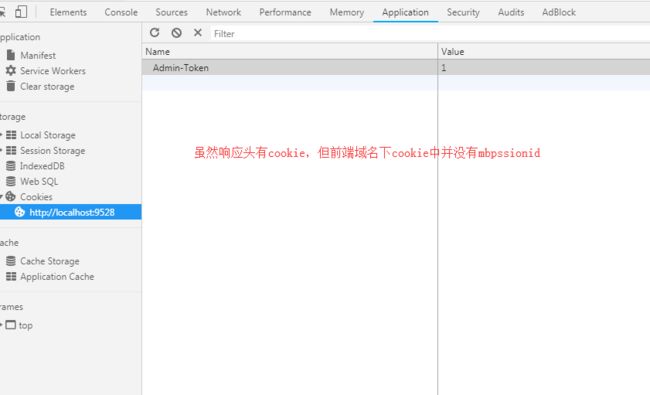
uniapp登录成功后跳回原有页面引言在C端的页面场景中,我们经常会有几种情况到登录页:区分需要登录和不用登录的页面,点击需要登录才能查看的页面已经登录但是超时,用户凭证失效等原因以上情况可以细分为两种,一种是从未登录过的,需要第一次去登录,还一种是已经登录了,但是cookie失效了,需要重新获取用户凭证,这样的话后端会将两个状态码区分,那我们前端需要根据不同的状态码进行相应的处理。第一次登录时当
- SpringMVC中的常用注解
SpringMVC中使用servlet的对象:(Request,Response,Session,Cookie)springmvc已经帮我们封装好了这些对象,只需在方法参数上使用所需要的对象即可@ControllerpublicclassServletController{/***只要在控制器方法上加入request,response,session类型的参数,springmvc框架会把这些对象准
- WebView 中 Cookie 丢失怎么办?跨域状态不同步的调试与修复经验
HTTPwise
httpudphttpswebsocket网络安全网络协议tcp/ip
现代App内的WebView页面常涉及多个业务域名:主域名提供用户登录、其他二级域名承载活动或内容页。理想情况下Cookie能跨子域共享用户状态,但在WebView中却经常遇到Cookie丢失、登录态失效、或者主域和子域状态不同步的问题。这些问题在浏览器中难以复现,却在部分移动端WebView环境中频发,成为线上最难定位的“偶发bug”之一。背景:部分用户反馈活动页被频繁登出某次活动页部署在m.e
- 【网络安全】利用 Cookie Sandwich 窃取 HttpOnly Cookie
秋说
web安全XSS
未经许可,不得转载。文章目录引言Cookie三明治原理解析ApacheTomcat行为Python框架行为窃取HttpOnly的PHPSESSIDCookie第一步:识别XSS漏洞第二步:发现反射型Cookie参数第三步:通过Cookie降级实现信息泄露第四步:整合攻击流程修复建议引言本文将介绍一种名为“CookieSandwich”(Cookie三明治)的技术,该技术可用于在特定服务器上绕过Ht
- Django核心知识点详解:JSON、AJAX、Cookie、Session与用户认证
PythonicCC
djangojsonajax
1.JSON数据格式详解1.1什么是JSON?JSON(JavaScriptObjectNotation)是一种轻量级的数据交换格式,具有以下特点:独立于语言,几乎所有编程语言都支持易于人阅读和编写易于机器解析和生成基于文本,比XML更简洁1.2JSON基本格式对象格式{"name":"rose","age":20}使用大括号{}包裹键值对形式,键必须用双引号包裹多个键值对用逗号分隔数组格式["j
- 如何解决小程序发布之后不能访问任何请求的问题?
嘉琪001
小程序apachephp
(1)域名白名单设置不正确:小程序需要在微信公众平台后台请求域名添加到request合法域名白名单中,否则无法发送请求,确保所有域名添加到白名单中服务器SSL/HTTPS配置问题:小程序要求必须使用HTTPS协议进行网络请求,如果服务器没有配置好SSL证书,就无法访问,跨域问题:在服务器配置好CORS的跨域策略接口权限限制:如果请求是像某个特定的接口发送,确保你在小程序后台设置了相应接口权限有些接
- Python 爬虫实战:解析接口爬取 QQ 空间好友动态(Cookie 复用与反爬规避)
Python核芯
Python爬虫实战项目python爬虫开发语言
前言在当今数字化时代,社交平台的数据蕴含着巨大的价值。QQ空间作为国内知名的社交平台,记录着用户丰富的动态信息,这些信息对于社交网络分析、用户行为研究等具有重要意义。然而,由于QQ空间对数据的保护和限制,直接爬取页面数据困难重重。而通过解析接口进行爬取,成为了一种高效且有效的解决方案。本文将深入探索如何利用Python爬虫,借助Cookie复用与反爬规避技术,实现对QQ空间好友动态的精准爬取。一、
- H3初识——入门介绍之serveStatic、cookie
简介H3是一个轻量、快速、可组合的服务器框架,适用于现代JavaScript运行时。它基于网页标准原语,如Request、Response、URL和Headers。你可以将H3集成到任何兼容的运行时,或者将其他支持web的处理器挂载到H3,几乎不会带来额外延迟。主要特性极简、快速、无依赖支持中间件和自定义路由兼容Node.jsHTTP服务安装npmih3@beta快速开始下面是一个使用H3创建简单
- 构建分布式高防架构实现业务零中断
群联云防护小杜
安全问题汇总分布式架构前端安全游戏tcp/ip网络
传统方案痛点单一高防IP在遭遇TCP连接耗尽攻击时,仍可能导致合法用户被挤出连接池。创新方案:多节点负载均衡+协议栈优化#Nginx高防配置核心片段(TCP层防护)stream{#启用SYNCookie防护syn_floodon;syn_flood_timeout=30s;#连接速率限制(每个IP每秒最大新建连接数)limit_conn_zone$binary_remote_addrzone=pe
- Nuxt.js 静态生成中的跨域问题解决方案
m0_73882020
javascript开发语言ecmascript
当您运行npmrungenerate生成静态页面时,Vite的代理服务器确实无法使用,因为生成阶段是在Node.js环境中执行的构建过程。但别担心,我将为您提供一套完整的解决方案来处理构建阶段的跨域问题。核心解决方案1.构建阶段:使用服务端中转API(推荐)在构建阶段通过Nuxt的server路由中转请求,避开跨域限制://server/api/products.tsexportdefaultde
- 前端的跨域问题
前端新手也能看懂的跨域问题详解在前端开发中,我们经常会听到“跨域问题”。尤其是在本地调试前端和后台接口时,浏览器突然抛出一堆报错信息,比如:AccesstoXMLHttpRequestat'[http://api.xxx.com/data](http://api.xxx.com/data)'fromorigin'[http://localhost:8080](http://localhost:80
- Charles抓包
nee~
okhttp
charles抓包Charles是一个HTTP代理服务器,HTTP监视器,反转代理服务器,当浏览器连接Charles的代理访问互联网时,Charles可以监控浏览器发送和接收的所有数据。它允许一个开发者查看所有连接互联网的HTTP通信,这些包括request,response和HTTPheaders(包含cookies与caching信息)。Charles主要功能:支持SSL代理。可以截取分析SS
- 跨域难题终结者:浏览器到服务端的全景解决方案与深度剖析
一、深入理解跨域问题的根源同源策略是浏览器最核心的安全机制之一,它规定:当协议(http/https)、域名、端口三者中有任意一项不同时,即视为不同源,浏览器会限制脚本发起的跨域请求。这一策略有效防范了CSRF(跨站请求伪造)等攻击,但也带来了开发中的跨域问题。当前页面URL(http://www.example.com:8080)目标URL是否同源跨域原因http://www.example.c
- web渗透之指纹识别1
合作小小程序员小小店
网络安全物联网网络安全网络攻击模型计算机网络
web渗透之指纹识别1前端技术:前端中我们需要掌握一些基础html,javascrip,jquery,bootstrap,前端框架vue.js,vue,angular,React等,在前端中可以利用的东西还是很多的,我们可使用xss配合csrf以及一些攻击漏洞进行弹框,获取cookie,劫持,绕过,跳转,跨域,重定向,重放,控制节点,挂暗链接,甚至隐藏我们的请求等。如果要说怎么在识别中使用,我们可
- 【网络】Linux 内核优化实战 - net.ipv4.tcp_syncookies
锅锅来了
Linux性能优化原理和实战网络tcp/iplinux
目录功能作用取值及含义查看与修改方法net.ipv4.tcp_syncookies是Linux系统中的一个内核参数,用于控制是否启用SYNCookies功能,该功能主要用于防范SYNFlood攻击。以下是关于它的详细介绍:功能作用SYNFlood攻击是一种常见的DDoS攻击方式,攻击者会短时间内伪造大量不同IP地址的SYN报文发送给服务端,导致服务端的半连接队列被占满,从而无法为正常用户提供服务。
- 前端面试题集锦(5)
目录1、Promsie.all()使用过吗,它是怎么使用的?2、forin和forof循环的区别?3、什么是事件流以及事件流的传播机制?4、token一般存放在哪里?为什么不存放在cookie内?5、数组方法forEach和map的区别?6、ES6中Set和Map的区别?7、0.1+0.2为什么不等于0.3,在项目中遇到要怎么处理?8、什么是模块化思想?9、说说怎么用js写无缝轮播图10、闭包的使
- 会话对象 Cookie 四、Cookie的路径
best_virtuoso
会话前端前端
1.Cookie的path属性Cookie还有一个path属性,可以通过Cookie#setPath(String)方法来设置。你可以使用HttpWatch查看响应中的Set-Cookie中是否存在路径。下面是通过Chrome查看Cookie信息。也就是说,就算你不设置Cookie的path,Cookie也是有路径的。这个路径就是请求的路径。例如在请求:http://localhost:8080/
- 前端开发常见问题(从布局到性能优化)
白仑色
前端系列前端开发HTMLCSSJavaScript性能优化响应式布局跨域
前端开发作为连接用户与产品的重要桥梁,涉及HTML、CSS和JavaScript的综合运用。但在实际开发过程中,开发者常常会遇到各种“坑”,比如页面布局异常、跨域请求失败、性能瓶颈、浏览器兼容性差等问题。本文将围绕前端开发中常见的十大问题展开讲解:页面布局相关问题(盒模型、浮动、Flex布局)CSS样式冲突与继承JavaScript异步处理(Promise、async/await)跨域问题及解决方
- NPM组件包 json-cookie-csv 等窃取主机敏感信息
墨菲安全
npmjson前端NPM组件包主机信息窃取json-cookie-csv
【高危】NPM组件包json-cookie-csv等窃取主机敏感信息漏洞描述当用户安装受影响版本的json-cookie-csv等NPM组件包时会窃取用户的主机名、用户名、工作目录、IP地址等信息并发送到攻击者可控的服务器地址。MPS编号MPS-xo1f-4kue处置建议强烈建议修复发现时间2025-07-06投毒仓库npm投毒类型主机信息收集利用成本低利用可能性中影响范围影响组件受影响的版本最小
- Story2:自动化免密登录CSDN和百度+Spring AI文档,并进行页签切换
开发环境搭建以及前期回顾请移步至CSDN自动写博客系列(总)一、整体方案构思,文字描述:1、CSDN免密登录,参考Story1:自动化_CSDN免密登录2、百度免密登录,原理同CSDN免密登录,但是这里注意一下:(1)百度免密登录扫码获取cookie用的是百度APP,请下载好百度APP进行扫描(2)在实现百度免密登录的时候会碰到一个问题,当添加百度cookie的时候,原CSDN的cookie是已经
- 计算机网络(网页显示过程,TCP三次握手,HTTP1.0,1.1,2.0,3.0,JWT cookie)
老虎0627
计算机网络计算机网络tcp/ip网络协议
前言最近一直在看后端开发的面经,里面涉及到了好多计算机网络的知识,在这里以问题的形式写一个学习笔记(其中参考了:JavaGuide和小林coding这两个很好的学习网站)1.当键入网址后,到网页显示,其间发生了什么?(1)首先浏览器会解析URL。(如确定协议像Http或Https)(2)然后通过DNS服务器把域名解析为IP地址。(找到服务器啦)(3)接着TCP协议三次握手和服务器建立连接。(客户端
- Redis存储Cookie实现爬虫保持登录 requests | selenium
前言前面已经介绍了requests和selenium这两种方式的基础知识和模拟登录,但是我们需要每次都进行登录,这明显是很麻烦并且不合理的,所以这次我分享一下怎么可以让我们的程序进行一次登录之后,和普通浏览器一样下次不进行登录直接进行对网站数据的爬取下面的我分享的内容需要前置知识,如果同志有知识不理解,可以查看我以前写的文章Python爬虫request三方库实战-CSDN博客Python爬虫XP
- 跨域问题(Allow CORS)解决(3 种方法)
RainbowSea15
所遇问题-解决服务器运维java后端springboot
跨域问题(AllowCORS)解决(3种方法)文章目录跨域问题(AllowCORS)解决(3种方法)补充:SpringBoot设置Cors跨域的四种方式方式1:返回新的CorsFilter方式2:重写WebMvcConfigurer方式3:使用注解(@CrossOrigin)方式4:手工设置响应头(HttpServletResponse)最后:跨域问题:浏览器为了用户的安全,仅允许向同域,同端口的
- Python之聚合函数
_AndyLau
手把手学pythonpython
Python聚合函数文章目录Python聚合函数聚合函数使用多个聚合函数结合`annotate`和`values`进行分组聚合注意事项F表达式和Q表达式F表达式Q表达式注意事项视图HTML中的表单概述Django中表单概述ModelForm关键点使用示例创建ModelForm在视图中使用ModelForm模板总结Cookie和SessionDjango中的Cookie操作Django中的Sessi
- DPDK内存(二)内存申请操作
cuibin1991
DPDKDPDK内存
EAL提供了一个mallocAPI用于申请任意大小内存。这个API的目的是提供类似malloc的功能,以允许从hugepage中分配内存并方便应用程序移植。通常,这些类型的分配操作不应该在数据面处理中进行,因为他们比基于池的分配慢,并且在分配和释放路径中使用了锁操作。但是,他们可以在配置代码中使用。1.Cookies当CONFIG_RTE_MALLOC_DEBUG开启时,分配的内存包括保护字段,这
- 【批处理脚本】bat解决谷歌浏览器跨域问题
一殊酒
网络安全文档解析前端开发服务器linux运维网络安全
新建TXT文件,复制粘贴以下代码@echooff:Startsetindex=""for/f"delims=="%%iin('wherechrome')dosetindex="%%i"echo"%index%"if%index%==""(gotoA)else(gotoGOON):GOONfor/f"delims=\,tokens=1,*"%%ain(%index%)do(::echo%%a%%bs
- C# Cefsharp 获取cookie 和设置cookie
Little_Code
cookiecefsharp
设置cookievarcook=Cef.GetGlobalCookieManager();cook.SetCookieAsync(url,newCefSharp.Cookie{Domain="",Name="",Value="",});读取cookieprivatevoidBrowser_FrameLoadEnd(objectsender,FrameLoadEndEventArgse){Cooki
- linux安装java jdk17 ng
1、下载jdk包wget--header=“Cookie:oraclelicense=accept-securebackup-cookie”https://download.oracle.com/java/17/archive/jdk-17.0.10_linux-x64_bin.tar.gz2、解压jdk包:tar-zxvfjdk-17.0.10_linux-x64_bin.tar.gz3、编辑配
- 在linux安装jdk,运行jar
Liang.Wang
javalinuxjar
进入/usr/local文件夹cd/usr/local执行命令创建java文件夹mkdirjava进入java文件夹cdjava执行在线下载命令wget--no-check-certificate--no-cookies--header“Cookie:oraclelicense=accept-securebackup-cookie”http://download.oracle.com/otn-pu
- Cookie:数字世界的记忆碎片
摘取一颗天上星️
github
你是否好奇过:为什么登录电商网站后,浏览器能记住你的账号?为什么购物车里的商品不会无故消失?为什么网站能推送你刚刚浏览过的同类商品?这一切的秘密,都藏在一个小小的技术之中:Cookie。Cookie是什么?想象一下,每次访问网站时,服务器都会递给你一张专属小纸条(Cookie)。你把它存放在浏览器里,下次再来时出示这张纸条,服务器就能认出你:“哦,是上次那位访客!”这张纸条本质上是一个小型文本文件
- mondb入手
木zi_鸣
mongodb
windows 启动mongodb 编写bat文件,
mongod --dbpath D:\software\MongoDBDATA
mongod --help 查询各种配置
配置在mongob
打开批处理,即可启动,27017原生端口,shell操作监控端口 扩展28017,web端操作端口
启动配置文件配置,
数据更灵活
- 大型高并发高负载网站的系统架构
bijian1013
高并发负载均衡
扩展Web应用程序
一.概念
简单的来说,如果一个系统可扩展,那么你可以通过扩展来提供系统的性能。这代表着系统能够容纳更高的负载、更大的数据集,并且系统是可维护的。扩展和语言、某项具体的技术都是无关的。扩展可以分为两种:
1.
- DISPLAY变量和xhost(原创)
czmmiao
display
DISPLAY
在Linux/Unix类操作系统上, DISPLAY用来设置将图形显示到何处. 直接登陆图形界面或者登陆命令行界面后使用startx启动图形, DISPLAY环境变量将自动设置为:0:0, 此时可以打开终端, 输出图形程序的名称(比如xclock)来启动程序, 图形将显示在本地窗口上, 在终端上输入printenv查看当前环境变量, 输出结果中有如下内容:DISPLAY=:0.0
- 获取B/S客户端IP
周凡杨
java编程jspWeb浏览器
最近想写个B/S架构的聊天系统,因为以前做过C/S架构的QQ聊天系统,所以对于Socket通信编程只是一个巩固。对于C/S架构的聊天系统,由于存在客户端Java应用,所以直接在代码中获取客户端的IP,应用的方法为:
String ip = InetAddress.getLocalHost().getHostAddress();
然而对于WEB
- 浅谈类和对象
朱辉辉33
编程
类是对一类事物的总称,对象是描述一个物体的特征,类是对象的抽象。简单来说,类是抽象的,不占用内存,对象是具体的,
占用存储空间。
类是由属性和方法构成的,基本格式是public class 类名{
//定义属性
private/public 数据类型 属性名;
//定义方法
publ
- android activity与viewpager+fragment的生命周期问题
肆无忌惮_
viewpager
有一个Activity里面是ViewPager,ViewPager里面放了两个Fragment。
第一次进入这个Activity。开启了服务,并在onResume方法中绑定服务后,对Service进行了一定的初始化,其中调用了Fragment中的一个属性。
super.onResume();
bindService(intent, conn, BIND_AUTO_CREATE);
- base64Encode对图片进行编码
843977358
base64图片encoder
/**
* 对图片进行base64encoder编码
*
* @author mrZhang
* @param path
* @return
*/
public static String encodeImage(String path) {
BASE64Encoder encoder = null;
byte[] b = null;
I
- Request Header简介
aigo
servlet
当一个客户端(通常是浏览器)向Web服务器发送一个请求是,它要发送一个请求的命令行,一般是GET或POST命令,当发送POST命令时,它还必须向服务器发送一个叫“Content-Length”的请求头(Request Header) 用以指明请求数据的长度,除了Content-Length之外,它还可以向服务器发送其它一些Headers,如:
- HttpClient4.3 创建SSL协议的HttpClient对象
alleni123
httpclient爬虫ssl
public class HttpClientUtils
{
public static CloseableHttpClient createSSLClientDefault(CookieStore cookies){
SSLContext sslContext=null;
try
{
sslContext=new SSLContextBuilder().l
- java取反 -右移-左移-无符号右移的探讨
百合不是茶
位运算符 位移
取反:
在二进制中第一位,1表示符数,0表示正数
byte a = -1;
原码:10000001
反码:11111110
补码:11111111
//异或: 00000000
byte b = -2;
原码:10000010
反码:11111101
补码:11111110
//异或: 00000001
- java多线程join的作用与用法
bijian1013
java多线程
对于JAVA的join,JDK 是这样说的:join public final void join (long millis )throws InterruptedException Waits at most millis milliseconds for this thread to die. A timeout of 0 means t
- Java发送http请求(get 与post方法请求)
bijian1013
javaspring
PostRequest.java
package com.bijian.study;
import java.io.BufferedReader;
import java.io.DataOutputStream;
import java.io.IOException;
import java.io.InputStreamReader;
import java.net.HttpURL
- 【Struts2二】struts.xml中package下的action配置项默认值
bit1129
struts.xml
在第一部份,定义了struts.xml文件,如下所示:
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts
- 【Kafka十三】Kafka Simple Consumer
bit1129
simple
代码中关于Host和Port是割裂开的,这会导致单机环境下的伪分布式Kafka集群环境下,这个例子没法运行。
实际情况是需要将host和port绑定到一起,
package kafka.examples.lowlevel;
import kafka.api.FetchRequest;
import kafka.api.FetchRequestBuilder;
impo
- nodejs学习api
ronin47
nodejs api
NodeJS基础 什么是NodeJS
JS是脚本语言,脚本语言都需要一个解析器才能运行。对于写在HTML页面里的JS,浏览器充当了解析器的角色。而对于需要独立运行的JS,NodeJS就是一个解析器。
每一种解析器都是一个运行环境,不但允许JS定义各种数据结构,进行各种计算,还允许JS使用运行环境提供的内置对象和方法做一些事情。例如运行在浏览器中的JS的用途是操作DOM,浏览器就提供了docum
- java-64.寻找第N个丑数
bylijinnan
java
public class UglyNumber {
/**
* 64.查找第N个丑数
具体思路可参考 [url] http://zhedahht.blog.163.com/blog/static/2541117420094245366965/[/url]
*
题目:我们把只包含因子
2、3和5的数称作丑数(Ugly Number)。例如6、8都是丑数,但14
- 二维数组(矩阵)对角线输出
bylijinnan
二维数组
/**
二维数组 对角线输出 两个方向
例如对于数组:
{ 1, 2, 3, 4 },
{ 5, 6, 7, 8 },
{ 9, 10, 11, 12 },
{ 13, 14, 15, 16 },
slash方向输出:
1
5 2
9 6 3
13 10 7 4
14 11 8
15 12
16
backslash输出:
4
3
- [JWFD开源工作流设计]工作流跳跃模式开发关键点(今日更新)
comsci
工作流
既然是做开源软件的,我们的宗旨就是给大家分享设计和代码,那么现在我就用很简单扼要的语言来透露这个跳跃模式的设计原理
大家如果用过JWFD的ARC-自动运行控制器,或者看过代码,应该知道在ARC算法模块中有一个函数叫做SAN(),这个函数就是ARC的核心控制器,要实现跳跃模式,在SAN函数中一定要对LN链表数据结构进行操作,首先写一段代码,把
- redis常见使用
cuityang
redis常见使用
redis 通常被认为是一个数据结构服务器,主要是因为其有着丰富的数据结构 strings、map、 list、sets、 sorted sets
引入jar包 jedis-2.1.0.jar (本文下方提供下载)
package redistest;
import redis.clients.jedis.Jedis;
public class Listtest
- 配置多个redis
dalan_123
redis
配置多个redis客户端
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi=&quo
- attrib命令
dcj3sjt126com
attr
attrib指令用于修改文件的属性.文件的常见属性有:只读.存档.隐藏和系统.
只读属性是指文件只可以做读的操作.不能对文件进行写的操作.就是文件的写保护.
存档属性是用来标记文件改动的.即在上一次备份后文件有所改动.一些备份软件在备份的时候会只去备份带有存档属性的文件.
- Yii使用公共函数
dcj3sjt126com
yii
在网站项目中,没必要把公用的函数写成一个工具类,有时候面向过程其实更方便。 在入口文件index.php里添加 require_once('protected/function.php'); 即可对其引用,成为公用的函数集合。 function.php如下:
<?php /** * This is the shortcut to D
- linux 系统资源的查看(free、uname、uptime、netstat)
eksliang
netstatlinux unamelinux uptimelinux free
linux 系统资源的查看
转载请出自出处:http://eksliang.iteye.com/blog/2167081
http://eksliang.iteye.com 一、free查看内存的使用情况
语法如下:
free [-b][-k][-m][-g] [-t]
参数含义
-b:直接输入free时,显示的单位是kb我们可以使用b(bytes),m
- JAVA的位操作符
greemranqq
位运算JAVA位移<<>>>
最近几种进制,加上各种位操作符,发现都比较模糊,不能完全掌握,这里就再熟悉熟悉。
1.按位操作符 :
按位操作符是用来操作基本数据类型中的单个bit,即二进制位,会对两个参数执行布尔代数运算,获得结果。
与(&)运算:
1&1 = 1, 1&0 = 0, 0&0 &
- Web前段学习网站
ihuning
Web
Web前段学习网站
菜鸟学习:http://www.w3cschool.cc/
JQuery中文网:http://www.jquerycn.cn/
内存溢出:http://outofmemory.cn/#csdn.blog
http://www.icoolxue.com/
http://www.jikexue
- 强强联合:FluxBB 作者加盟 Flarum
justjavac
r
原文:FluxBB Joins Forces With Flarum作者:Toby Zerner译文:强强联合:FluxBB 作者加盟 Flarum译者:justjavac
FluxBB 是一个快速、轻量级论坛软件,它的开发者是一名德国的 PHP 天才 Franz Liedke。FluxBB 的下一个版本(2.0)将被完全重写,并已经开发了一段时间。FluxBB 看起来非常有前途的,
- java统计在线人数(session存储信息的)
macroli
javaWeb
这篇日志是我写的第三次了 前两次都发布失败!郁闷极了!
由于在web开发中常常用到这一部分所以在此记录一下,呵呵,就到备忘录了!
我对于登录信息时使用session存储的,所以我这里是通过实现HttpSessionAttributeListener这个接口完成的。
1、实现接口类,在web.xml文件中配置监听类,从而可以使该类完成其工作。
public class Ses
- bootstrp carousel初体验 快速构建图片播放
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
img{
border: 1px solid white;
box-shadow: 2px 2px 12px #333;
_width: expression(this.width > 600 ? "600px" : this.width + "px");
_height: expression(this.width &
- SparkSQL读取HBase数据,通过自定义外部数据源
superlxw1234
sparksparksqlsparksql读取hbasesparksql外部数据源
关键字:SparkSQL读取HBase、SparkSQL自定义外部数据源
前面文章介绍了SparSQL通过Hive操作HBase表。
SparkSQL从1.2开始支持自定义外部数据源(External DataSource),这样就可以通过API接口来实现自己的外部数据源。这里基于Spark1.4.0,简单介绍SparkSQL自定义外部数据源,访
- Spring Boot 1.3.0.M1发布
wiselyman
spring boot
Spring Boot 1.3.0.M1于6.12日发布,现在可以从Spring milestone repository下载。这个版本是基于Spring Framework 4.2.0.RC1,并在Spring Boot 1.2之上提供了大量的新特性improvements and new features。主要包含以下:
1.提供一个新的sprin