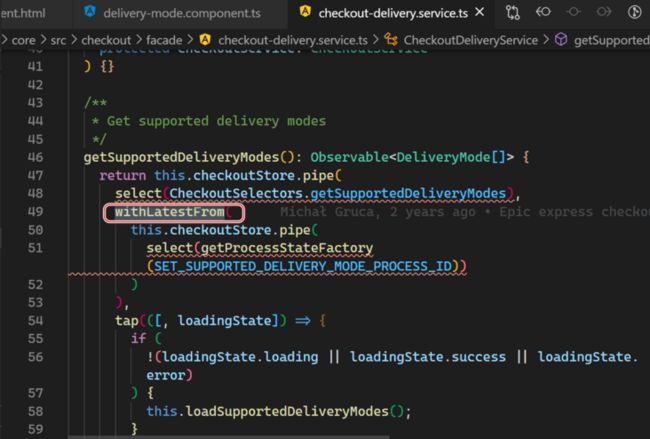
看下面这段代码:
getSupportedDeliveryModes(): Observable {
return this.checkoutStore.pipe(
select(CheckoutSelectors.getSupportedDeliveryModes),
withLatestFrom(
this.checkoutStore.pipe(
select(getProcessStateFactory(SET_SUPPORTED_DELIVERY_MODE_PROCESS_ID))
)
),
tap(([, loadingState]) => {
if (
!(loadingState.loading || loadingState.success || loadingState.error)
) {
this.loadSupportedDeliveryModes();
}
}),
pluck(0),
shareReplay({ bufferSize: 1, refCount: true })
);
} 调用 withLatestFrom 的 Observable 对象,起到主导数据产生给下游观察者的作用。作为参数被调用的 Observable 对象只能贡献新的数据,而不能控制数据的产生时机。
换句话说,上述 Spartacus 的例子,CheckoutSelectors.getSupportedDeliveryModes Observable 对象是向下游产生数据的主导者,而 select(getProcessStateFactory(SET_SUPPORTED_DELIVERY_MODE_PROCESS_ID 只是数据片段的贡献者。
下图第 54 行的语法是元祖,元祖也是数组,但各个元素的数据类型不一定必须相同。
第 54 行的 loadingState,代表的就是从 ngrx store 里取出的 setDeliveryModeProcess 的状态。第 55 行的语义是,如果状态是 loading 或者 成功,或者是 error ,则不做任何事情,否则调用 58 行的 loadSupportedDeliveryModes, 进行 mode 的加载。
这里我们巧妙的使用了 withLatestFrom, 将 delivery mode 的加载状态,引入到 getSupportedDeliveryModes 的交互之中。
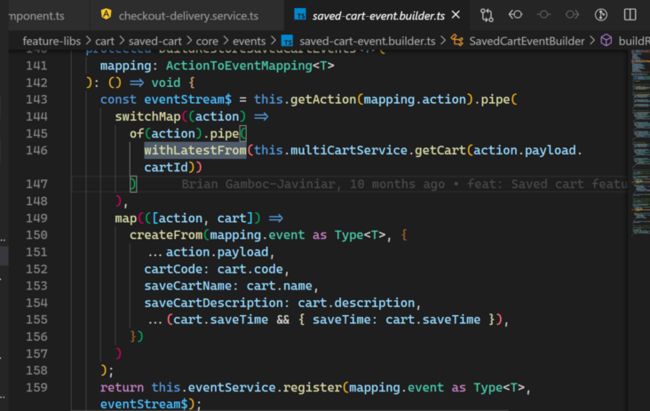
再看另一个例子:
protected buildRestoreSavedCartEvents(
mapping: ActionToEventMapping
): () => void {
const eventStream$ = this.getAction(mapping.action).pipe(
switchMap((action) =>
of(action).pipe(
withLatestFrom(this.multiCartService.getCart(action.payload.cartId))
)
),
map(([action, cart]) =>
createFrom(mapping.event as Type, {
...action.payload,
cartCode: cart.code,
saveCartName: cart.name,
saveCartDescription: cart.description,
...(cart.saveTime && { saveTime: cart.saveTime }),
})
)
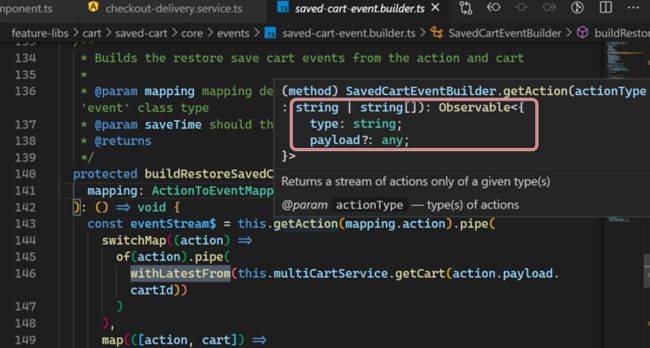
); 这里调用 withLatestFrom 的 Observable 对象的类型为 Action,包含一个类型为 string 的字段 type 和类型为 any 的 payload 字段。
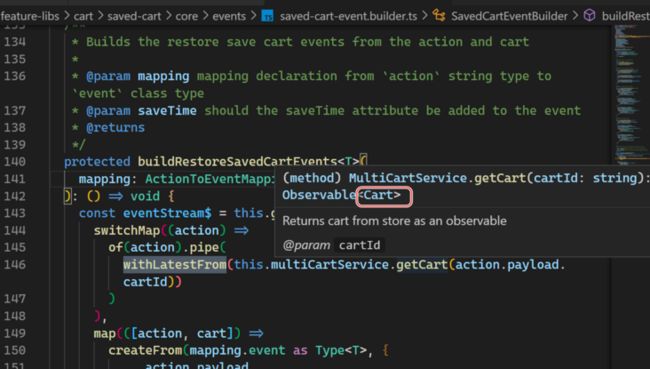
贡献数据即传入 withLatestFrom 操作符函数的输入参数,类型为 146 行 this.multiCartService.getCart 的返回参数,类型为 Cart,如下图所示:
因此,在 pipe 操作符下游即 149 行代码里,map 的输入参数为元祖:[ action, cart], 两个元素的数据类型分别为:
值得一说的是,combineLatest 和 withLatestFrom 有本质的区别。在前者的调用里,所有参与运算的 Observable 地位都是均等的,只要有任意一个发生变化,combineLatest 都会从所有的输入 Observable 对象中拿出最后一次产生的数据,组合成数组的数据类型,传递给下游。