一、标准文档流的特性
1)空白折叠现象
无论多少个空格、换行、tab都会折叠为一个空格,比如我们想让img标签之间没有空隙,必须紧密连接:



2)高矮不齐,底边对齐
3)自动换行,一行写不满,换行写
4)块级元素和行内元素
test
1
2
1
2
二、元素脱离标准文档流
- (1)浮动;
- (2)绝对定位;
- (3)固定定位;
三、浮动
1)浮动的元素相互脱标
// 一旦一个元素浮动了,那么就能够设置宽高了,无论它原来是个div还是个span
test
2)浮动的元素相互贴靠
// 3号如果有足够空间,那么就会靠着2号;如果没有足够的空间,那么会靠着1号;
// 如果没有足够的空间靠着1号大哥,3号自己去贴左墙
// 3号贴左墙的时候,并不会往1号里面挤
test
1
2
3
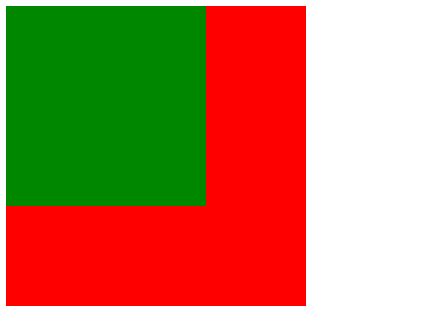
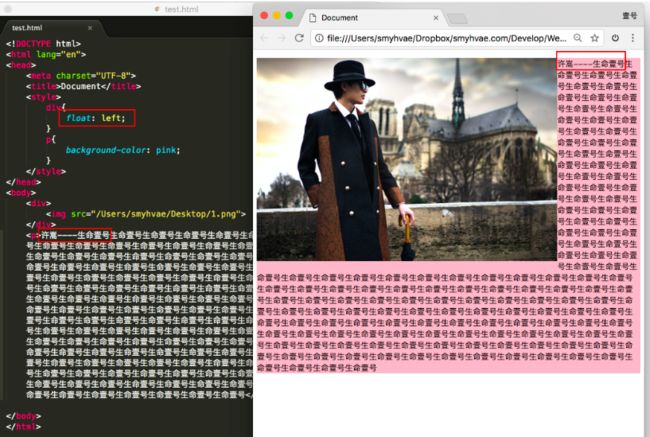
3)浮动的元素具有字围效果,为什么?
为什么浮动元素脱离了文档流,但文字还会停在浮动元素的周边而不是跟浮动元素重合?
第一:浮动的目的:最初时,浮动只能用于图像(某些浏览器还支持表的浮动)目的就是为了允许其他内容(如文本)可以围绕该图像,而后来的CSS允许浮动任何元素;
第二:绝对定位和浮动的区别:绝对定位是将元素彻底从文档流中删除,并相对于其包含块定位(包含块可能是文档中的另一个元素或者是初始包含块),元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样,该元素再也不会影响其他元素的布局了,如果将该元素A定位到左上角的话,元素B占据元素A的位置,与元素A重合在一起,并被元素A覆盖;
而浮动会以某种方式将浮动元素从文档的正常流中删除,并把浮动元素向左边和右边浮动,不过它还是会影响布局,关于浮动有许多规则,采用CSS的特有方式,浮动元素几乎“自成一派”,不过它们还是对文档的其余部分有影响,这种影响源于这样一个事实:一个元素浮动时,其他内容会环绕该元素,如果将元素向左浮动的话,文字跑到了元素A的右边,即实现了文字环绕浮动元素的功能,如果A不浮动的话,div是块级元素,不可能有两个div处在同一行;
test
1
仙女仙女仙女仙女仙女仙女仙女仙女仙女仙女仙女仙女仙女仙女仙女仙女仙女仙女仙女仙女仙女仙女仙女仙女仙女仙
4)收缩
// 一个浮动的元素如果没有设置width,那么将自动收缩为内容的宽度(这点非常像行内元素)
test
1
5)补充
test
1
2
// para2掉下来了
test
1
2
四、浮动的清除
浮动
// 正常情况
test
- 我是小仙女
- 我是小仙女
- 我肯定是小仙女啊
- 我肯定是小仙女啊
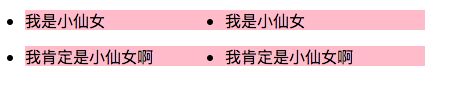
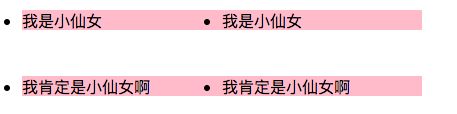
// 出现浮动
// 第二组中的第1个li,去贴靠第一组中的最后一个li了(我们本以为这些li会分成两排)
test
- 我是小仙女
- 我是小仙女
- 我肯定是小仙女啊
- 我肯定是小仙女啊
1)清除浮动方法一:给浮动元素的祖先元素加高度
总结:如果一个元素要浮动,那么它的祖先元素一定要有高度;有高度的盒子,才能关住浮动;只要浮动在一个有高度的盒子中,那么这个浮动就不会影响后面的浮动元素,所以就是清除浮动带来的影响了;元素高度不会被内部浮动元素撑开;
// 给父元素设置比浮动元素高度小的高度
test
- 我是小仙女
- 我是小仙女
- 我肯定是小仙女啊
- 我肯定是小仙女啊
// 给父元素设置正确的高度
// li的父亲div没有设置高度会导致两个div的高度均为0px(我们可以通过网页的审查元素进行查看)
// div的高度为零,导致不能给自己浮动的孩子,撑起一个容器,撑不起一个容器,导致自己的孩子没办法在自己的内部进行正确的浮动
test
- 我是小仙女
- 我是小仙女
- 我肯定是小仙女啊
- 我肯定是小仙女啊
2)清除浮动方法二:clear:both;
// 缺点:margin属性失效,margin失效的本质原因是:box1和box2,高度为零
// clear就是清除,both指的是左浮动、右浮动都要清除,即清除别人对我的影响
test
- 我是小仙女
- 我是小仙女
- 我肯定是小仙女啊
- 我肯定是小仙女啊
3)清除浮动方法三:隔墙法
隔墙法
test
- 我是小仙女
- 我是小仙女
- 我肯定是小仙女啊
- 我肯定是小仙女啊
内墙法
原理:一个父亲是不能被浮动的儿子撑出高度的,与外墙法相比,内墙法的优势(本质区别)在于:内墙法可以给它所在的家撑出宽度(让box1有高),即:box1的高度可以自适应内容;而外墙法,虽然一道墙可以把两个div隔开,但是这两个div没有高,也就是说,无法wrap_content;
test
- 我是小仙女
- 我是小仙女
- 我肯定是小仙女啊
- 我肯定是小仙女啊
4)清除浮动方法四:overflow:hidden;
原理:overflow:hidden;的本意是清除溢出到盒子外面的文字,但是它能做偏方,一个父亲不能被自己浮动的儿子,撑出高度,但是,只要给父亲加上overflow:hidden; 那么,父亲就能被儿子撑出高了;
举个例子:
test
- 我是小仙女
- 我是小仙女
- 我肯定是小仙女啊
- 我肯定是小仙女啊
五、浮动方法总结
1、加高法
工作上,我们绝对不会给所有的盒子加高度,这是因为麻烦,并且不能适应页面的快速变化;
//设置height
//设置height
2、clear:both;
最简单的清除浮动的方法,就是给盒子增加clear:both;表示自己的内部元素,不受其他盒子的影响,浮动确实被清除了,不会互相影响了,但是有一个问题,就是margin失效,两个div之间,没有任何的间隙了;
//clear:both;
3、隔墙法
在两部分浮动元素中间,建一个墙,隔开两部分浮动,让后面的浮动元素,不去追前面的浮动元素,墙用自己的身体当做了间隙;
我们发现,隔墙法好用,但是第一个div,还是没有高度,如果我们现在想让第一个div,自动根据自己的儿子撑出高度,我们就要想一些“小伎俩”;
内墙法:
内墙法的优点就是,不仅仅能够让后部分的p不去追前部分的p了,并且能把第一个div撑出高度,这样,这个div的背景、边框就能够根据p的高度来撑开了;
4、overflow:hidden;
这个属性的本意,就是将所有溢出盒子的内容隐藏掉,但是,我们发现这个东西能够用于浮动的清除,一个父亲不能被自己浮动的儿子撑出高度,但是如果这个父亲加上了overflow:hidden;那么这个父亲就能够被浮动的儿子撑出高度了,这个现象不能解释,就是浏览器的偏方;并且,overflow:hidden;能够让margin生效;
六、margin相关
1)margin塌陷
// 标准文档流中,竖直方向的margin不叠加,以较大的为准(水平方向的margin是可以叠加的,即水平方向没有塌陷现象)
test
2)盒子居中margin:0 auto;
margin的值可以为auto,表示自动,当left、right两个方向都是auto的时候,盒子居中了;
(1)使用margin:0 auto;的盒子,必须有width,有明确的width;(如果没有明确的witdh,那么它的witdh就是霸占整行,没有意义)
(2)只有标准流的盒子,才能使用margin:0 auto;居中,也就是说,当一个盒子浮动了、绝对定位了、固定定位了,都不能使用margin:0 auto;
(3)margin:0 auto;是让盒子居中,不是让盒子里的文本居中,文本的居中,要使用text-align:center;
// 盒子居中的简写为:上下的margin为0,左右的margin都尽可能的大,于是就居中了
margin:0 auto;
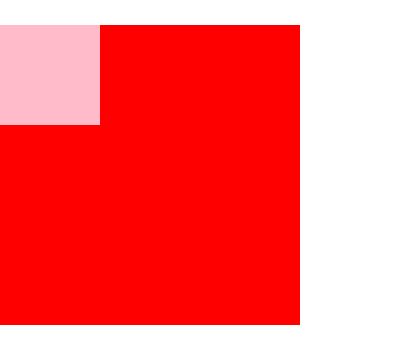
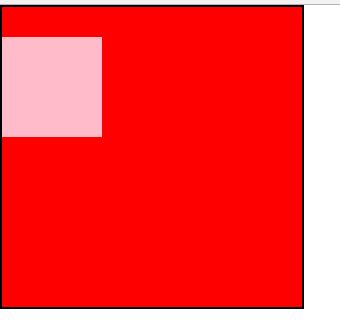
3)善于使用父亲的padding,而不是儿子的margin
// 尝试给儿子p一个margin-top:50px;的属性,让其与父亲保持30px的上边距
// 结果却让儿子p和父亲div整个都有了margin-top:50px;
// 给父亲div加一个border属性,就正常了
// 如果父亲没有border,那么儿子的margin实际上踹的是“流”,踹的是这“行”,所以,父亲整体也掉下来了
test
test
参考:
CSS样式----浮动(图文详解)