- python_虚拟环境
阿_焦
python
第一、配置虚拟环境:virtualenv(1)pipvirtualenv>安装虚拟环境包(2)pipinstallvirtualenvwrapper-win>安装虚拟环境依赖包(3)c盘创建虚拟目录>C:\virtualenv>配置环境变量【了解一下】:(1)如何使用virtualenv创建虚拟环境a、cd到C:\virtualenv目录下:b、mkvirtualenvname>创建虚拟环境nam
- Vue3+Vite+TS+Axios整合详细教程
老马聊技术
VueViteTSvue.js
1.Vite简介Vite是新一代的前端构建工具,在尤雨溪开发Vue3.0的时候诞生。类似于Webpack+Webpack-dev-server。其主要利用浏览器ESM特性导入组织代码,在服务器端按需编译返回,完全跳过了打包这个概念,服务器随起随用。生产中利用Rollup作为打包工具,号称下一代的前端构建工具。vite是一种新型的前端构建工具,能够显著的提升前端开发者的体验。它主要有俩部分组成:一个
- 被动降噪的概念及编程实现
CodeByte
人工智能算法javascript编程
被动降噪是指通过编程技术和算法,对输入的数据进行处理,以减少或消除其中的噪声。噪声可以是各种形式的干扰,例如来自传感器、通信信号或其他外部源的干扰。在本文中,我们将探讨被动降噪的意义以及如何使用编程来实现这一目标。被动降噪的意义:噪声对数据的准确性和可靠性产生负面影响。在许多应用领域,例如图像处理、音频处理和信号处理中,噪声的存在可能导致数据质量下降,使得后续的分析和处理变得困难。因此,被动降噪技
- .NET nupkg包的深度解析与安全防护指南
深盾科技
.net
在.NET开发领域,nupkg包是开发者们不可或缺的工具。它不仅是代码分发和资源共享的核心载体,还贯穿了开发、构建、部署的全流程。今天,我们将深入探讨nupkg包的核心功能、打包发布流程以及安全防护措施,帮助你在.NET开发中更加得心应手。nupkg包的核心功能nupkg是NuGet包的文件格式,本质上是一个ZIP压缩包,包含编译后的程序集(.dll文件)、调试符号(.pdb文件)、描述文件(.n
- vue3面试题(个人笔记)
武昌库里写JAVA
面试题汇总与解析课程设计springbootvue.jsjava学习
vue3比vue2有什么优势?性能更好,打包体积更小,更好的ts支持,更好的代码组织,更好的逻辑抽离,更多的新功能。描述Vue3生命周期CompositionAPI的生命周期:onMounted()onUpdated()onUnmounted()onBeforeMount()onBeforeUpdate()onBeforeUnmount()onErrorCaptured()onRenderTrac
- Java中的Tomcat,开启Web应用腾飞【基础版】
目录一、Tomcat初登场:揭开神秘面纱(一)啥是Tomcat(二)为啥要有Tomcat二、Tomcat的安装与启动:开启第一步(一)下载Tomcat(二)启动Tomcat三、Tomcat的目录结构:探秘内部布局(一)核心目录介绍(二)目录间的协同工作四、部署JavaWeb应用到Tomcat:让应用上线(一)打包Web应用为WAR文件(二)部署WAR文件到Tomcat五、Tomcat的配置优化:让
- 基于Python的智能公示信息监控爬虫系统开发实战
Python爬虫项目
2025年爬虫实战项目python爬虫开发语言音视频搜索引擎scrapy
摘要本文详细介绍了如何使用Python构建一个高效的公示信息监控爬虫系统。系统采用最新技术栈,包括异步爬取、智能解析、反反爬策略等,能够自动监控各类政府网站、企业公示平台的更新信息。文章从系统设计到具体实现,提供了完整的代码示例和详细的技术解析,帮助读者掌握大规模公示信息采集的核心技术。关键词:Python爬虫、公示监控、信息采集、异步爬取、智能解析1.引言在数字化时代,各类公示信息(如政府采购、
- 基于Python的Google Scholar学术论文爬虫实战:最新技术与完整代码解析
Python爬虫项目
2025年爬虫实战项目python爬虫开发语言学习scrapy
摘要本文详细介绍如何使用Python构建一个高效的GoogleScholar爬虫系统,包括代理设置、反反爬策略、数据解析与存储等核心技术。文章涵盖最新Python爬虫技术栈(如Playwright、异步IO等),提供完整可运行的代码示例,并讨论学术爬虫的伦理与法律问题。通过本教程,读者将掌握从GoogleScholar批量获取学术论文信息的高级爬虫技术。关键词:Python爬虫、GoogleSch
- 【亲测免费】 S7-1200PLC使用SCL语言编程实现数控G代码指令编程控制
苗璋希Eldwin
S7-1200PLC使用SCL语言编程实现数控G代码指令编程控制资源介绍本仓库提供了一个资源文件,标题为:S7-1200PLC使用SCL语言编程实现数控G代码指令编程控制(附上源程序).pdf。该资源文件详细介绍了如何使用S7-1200PLC的SCL(StructuredControlLanguage)语言进行编程,以实现数控G代码指令的编程控制。资源中不仅包含了详细的理论说明,还附带了完整的源程
- 使用STM32单片机控制步进电动机是一个常见的应用场景
QoyOle
单片机stm32mongodb
使用STM32单片机控制步进电动机是一个常见的应用场景。步进电动机可以通过产生脉冲信号来控制转动角度和速度。在本文中,我们将详细介绍如何使用STM32单片机来生成脉冲信号并控制步进电动机。下面是一个简要的步骤概览:初始化STM32单片机的GPIO引脚:首先,我们需要初始化单片机的GPIO引脚,以将其配置为输出模式。这些引脚将用于产生脉冲信号,并控制步进电动机的步进脚。具体的引脚配置取决于你使用的具
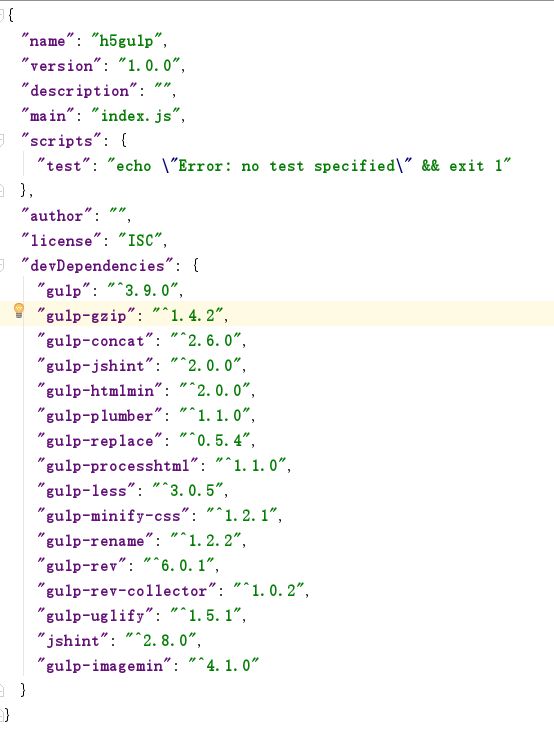
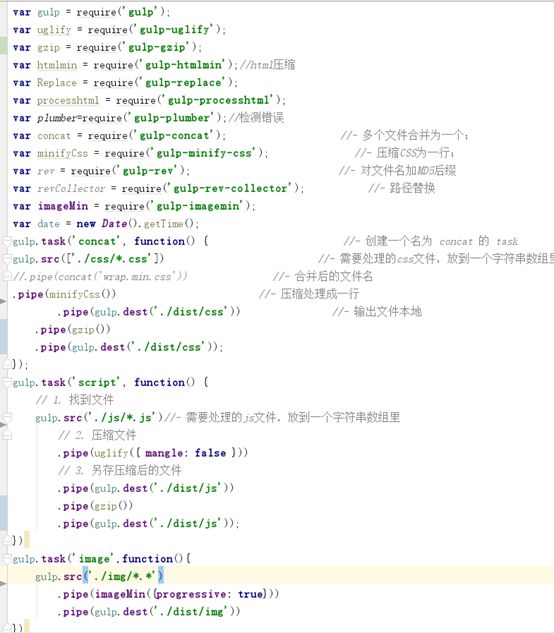
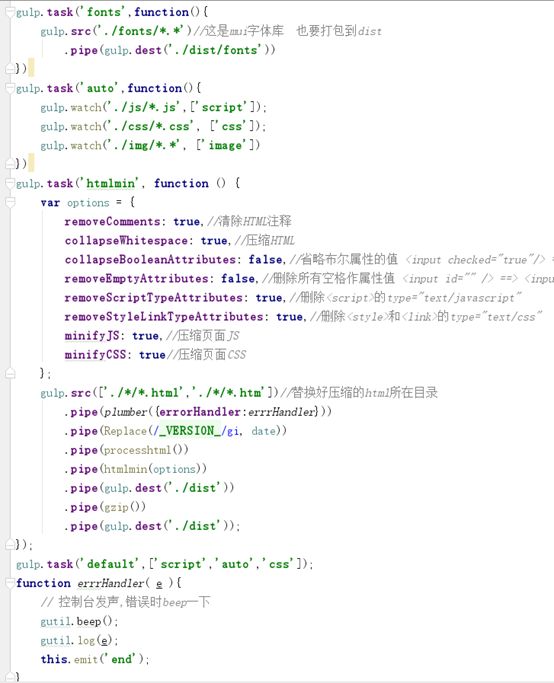
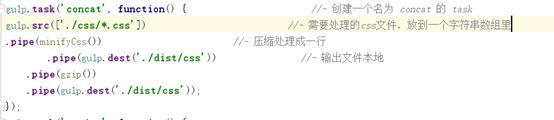
- Webpack5 多页面实践
特性维度单页面应用-SPA多页面统一目录-MPA多页面单独部署-MPA入口数量单个,只有一个HTML文件多个,多个HTML文件多个,多个HTML文件,分别打包输出资源输出结构所有资源输出到统一目录(如js/,css/)所有页面的资源共用js/,css/等目录每页资源放在各自目录(如index/js/,index/css/)公共资源复用高:依赖打入主包或懒加载chunk,资源完全共享中:可通过spl
- Windows qt打包编译好的程序
new_zhou
windowsqt开发语言打包程序
在release模式下生成exe后,往外发布时需要附带运行环境(即需要的dll等)打包流程:1、将生成的exe拷贝到单独一个文件夹中;2、在应用程序中找到对应的qt终端,注意此处的终端要与自己编译exe的编译器一致。使用的是32位的话则选择32位的终端。3、打开终端后,使用cd命令切换到步骤1中所新建文件夹的路径4、使用命令进行拷贝。windeployqtxxx.exe执行完上述命令后,会将依赖的
- uniapp对接unipush 1.0 ios/android
车轮滚滚__
uni-appiosandroid
配置注意需要打包自定义基座之后在手机上运行自定义基座才可以!官方有文档可以根据文档来我这里用的是1.0为什么没有2.0因为2.0要用uinicloud注意每次打包之后cid都会变cid用户的标识iduniapp通过这个id可以把消息推送给指定人前端代码前端要做的很简单直接放到app.vue中onLaunch钩子中即可麻烦的在后端和个推的对接onPushMessage(that){//#ifdefA
- Claude code的强大之处,附国内Claude code镜像安装方式!
Anthropic的最新Claudecode在开发社区大行其道。许多程序员称赞它是目前最好的编程工具,能够在短短几分钟内解决困扰一整年的编程难题,这是了不起的成就。我们在本文中将探讨将Claudecode的强大和国内的使用的方案以及如何使用Claudecode。一、Claudecode是什么?ClaudeCode是Anthropic推出的一款Agent编码工具,支持在终端运行,理解代码库,并通过自
- 如何使用 USB 将文件从Mac传输到 iPhone?
Techlifehacks
iosmacosiphoneios
在日常生活和工作中,我们经常需要将文件从Mac传输到iPhone。虽然无线传输越来越流行,但USB传输仍然是最稳定、最快的选择。通过USB传输文件,可以避免网络不稳定带来的问题,提高传输效率。那么,你该怎么做呢?本文将提供有关如何使用USB将文件从Mac传输到iPhone的详细指南。第1部分:如何使用USB一键将文件从Mac传输到iPhone如果您正在寻找一种简单有效的方式在iPhone和Mac之
- Python爬虫实战:基于最新技术的定时签到系统开发全解析
Python爬虫项目
2025年爬虫实战项目python爬虫开发语言人工智能自动化知识图谱
摘要本文详细介绍了如何使用Python开发一个功能完善的定时签到爬虫系统。文章从爬虫基础知识讲起,逐步深入到高级技巧,包括异步请求处理、浏览器自动化、验证码破解、分布式架构等最新技术。我们将通过一个完整的定时签到项目案例,展示如何构建一个稳定、高效且具有良好扩展性的爬虫系统。文中提供了大量可运行的代码示例,涵盖requests、aiohttp、selenium、playwright等多种技术方案,
- Python爬虫实战:使用最新技术爬取新华网新闻数据
Python爬虫项目
2025年爬虫实战项目python爬虫开发语言scrapy音视频
一、前言在当今信息爆炸的时代,网络爬虫技术已经成为获取互联网数据的重要手段。作为国内权威新闻媒体,新华网每天发布大量高质量的新闻内容,这些数据对于舆情分析、市场研究、自然语言处理等领域具有重要价值。本文将详细介绍如何使用Python最新技术构建一个高效、稳定的新华网新闻爬虫系统。二、爬虫技术选型2.1技术栈选择在构建新华网爬虫时,我们选择了以下技术栈:请求库:httpx(支持HTTP/2,异步请求
- Python爬虫:从图片或扫描文档中提取文字数据的完整指南
Python爬虫项目
2025年爬虫实战项目python爬虫开发语言数据挖掘c++
1.引言随着大数据技术的不断进步,图像数据逐渐成为了许多行业中重要的数据源之一。图像中不仅包含了丰富的视觉信息,还可能蕴含着大量的文字数据。对于科研、企业、政府等多个领域而言,如何从图片或扫描文档中提取出有价值的文字信息是一个亟待解决的问题。在这一过程中,OCR(OpticalCharacterRecognition,光学字符识别)技术成为了解决这一问题的重要工具。在本文中,我们将探讨如何使用Py
- DRF接口文档 Python:使用Django REST Framework构建API
完美代码
pythondjangosqlitePython
DRF接口文档Python:使用DjangoRESTFramework构建APIDjangoRESTFramework(简称DRF)是一个强大且灵活的工具包,用于构建WebAPI。它为Django提供了一套功能强大且易用的工具,使得构建和管理API变得简单而高效。本文将介绍如何使用DRF来构建API,并提供相应的源代码示例。安装和配置DRF首先,确保你已经安装了Django。然后,使用pip来安装
- 如何使用Python实现交通工具识别
如何使用Python实现交通工具识别文章目录技术架构功能流程识别逻辑用户界面增强特性依赖项主要类别内容展示该系统是一个基于深度学习的交通工具识别工具,具备以下核心功能与特点:技术架构使用预训练的ResNet50卷积神经网络模型(来自ImageNet数据集)集成图像增强预处理技术(随机裁剪、旋转、翻转等)采用多数投票机制提升预测稳定性基于置信度评分的结果筛选策略功能流程用户通过GUI界面选择待识别图
- SQL Server 2000 数据导出及迁移脚本实战指南
己见明
本文还有配套的精品资源,点击获取简介:在数据库管理中,数据备份和迁移是关键任务。本文将介绍如何使用SQLServerManagementStudio(SSMS)为SQLServer2000生成数据脚本,包括触发器、存储过程、视图等数据库对象的脚本生成,以及如何利用这些脚本进行数据库初始化、数据迁移和数据备份等操作。此外,还提到了专门的第三方工具“MsSql数据记录脚本-导出工具2.0”,并解释了数
- 使用Dockerfile构建含私有Maven仓库依赖包的Java容器
背景需要用JDBC方式访问ArgoDB星环提供了ArgoDBjar包应用将以Container的方式运行我希望打包成镜像之后,镜像启动就能测试连接是否成功连接URL串需要能够传递进去失败的方案一:本地文件导入POMpom.xml配置本地路径com.transwarpinceptor-driver8.31.2system${project.basedir}/lib/inceptor-driver-8
- Linux流量分析:tcpdump & wireshark
前言最近因为工作需要,研究了下如何使用tcpdump和wireshark分析业务流量。如果要使用tcpdump分析具体的HTTP请求耗时,需捕获网络数据包并分析时间戳信息,重点关注TCP连接的建立、HTTP请求发送到响应接收的全过程。以下是具体步骤和技巧:1.基础抓包命令捕获HTTP流量sudotcpdump-ieth0port80-s0-whttp.pcap-ieth0:指定网卡(如any捕获所
- bash脚本-z检查参数是否为空
Yana.com
Bashbashchrome开发语言
Bash脚本案例:使用-z检查参数是否为空以下是一个完整的脚本示例,演示如何使用-z检查用户是否提供了必要的参数,并根据参数执行不同操作:脚本功能检查用户是否输入了名字和年龄(两个必填参数)如果没有提供参数,显示错误并退出如果提供了参数,打印欢迎信息脚本代码#!/bin/bash#脚本名称:greet_user.sh#功能:检查用户输入参数并打印欢迎信息#检查参数是否为空if[-z"$1"]||[
- 【前端】【Echarts】【Liquidfill 水球图】深入理解 ECharts Liquidfill 水球图:从入门到进阶
患得患失949
Echarts学习数据大屏前端echartsjavascript
效果深入理解EChartsLiquidfill水球图:从入门到进阶在可视化数据展示中,水球图(Liquidfill)是一种极具表现力的图表。它形象地用“水位高低”表示某个百分比或完成度,非常适合展示指标进度、占比、加载状态等。本文将结合实际HTML示例,带你全面掌握如何使用ECharts+echarts-liquidfill插件绘制水球图,并通过多个实例逐步讲解配置技巧。准备工作在HTML中使用水
- 深度学习实战-使用TensorFlow与Keras构建智能模型
程序员Gloria
Python超入门TensorFlowpython
深度学习实战-使用TensorFlow与Keras构建智能模型深度学习已经成为现代人工智能的重要组成部分,而Python则是实现深度学习的主要编程语言之一。本文将探讨如何使用TensorFlow和Keras构建深度学习模型,包括必要的代码实例和详细的解析。1.深度学习简介深度学习是机器学习的一个分支,使用多层神经网络来学习和表示数据中的复杂模式。其广泛应用于图像识别、自然语言处理、推荐系统等领域。
- Maven生命周期:构建流程深度解析
六七_Shmily
后端技术mavenjava
Maven生命周期详解Maven的生命周期是构建过程的核心抽象,它定义了项目构建、测试和部署的有序阶段序列。理解生命周期对于高效使用Maven至关重要。一、三大内置生命周期Maven包含三个独立的生命周期,每个生命周期包含多个阶段(phase):生命周期作用关键阶段clean清理构建产物pre-clean,clean,post-cleandefault项目编译、测试、打包、部署compile,te
- 用Python绘制华夫饼图(Waffle Chart)是一种简便的方法来显示分类变量。这篇文章将介绍如何使用不同的分类变量来可视化华夫饼图。
后端工程架构大师傅
python分类开发语言
用Python绘制华夫饼图(WaffleChart)是一种简便的方法来显示分类变量。这篇文章将介绍如何使用不同的分类变量来可视化华夫饼图。首先,我们需要安装waffle包,它是一个使用Python绘制华夫饼图的包。我们使用pip命令可以轻松安装它:!pipinstallpywaffle然后,我们导入必要的库:importmatplotlib.pyplotaspltfrompywaffleimpor
- Vite 权威技术指南:新一代前端构建工具
第一部分:Vite的理念与架构本部分旨在阐明Vite存在的根本“原因”。它超越了简单的功能罗列,深入剖析了定义Vite的历史背景与架构革新,为后续所有技术细节的探讨奠定理论基础。第1章:Vite简介:重新定义开发者体验核心定义Vite(法语,意为“快速”,发音/vit/)是一款旨在显著提升现代Web项目开发体验的新一代前端构建工具1。其核心由两个主要部分构成:一个利用原生ES模块(ESM)提供丰富
- 函数:延迟调用实现方式
YJingLee
延迟函数到底怎么实现呢?每个defer语句都会形成一条deferproc注册调用。注册调用会把函数名称,函数参数,调用函数的宿主函数SP寄存器地址打包。调用函数的宿主函数SP寄存器地址是什么?functest(){deferprintln("xxx")}funcmain(){deferprintln(1)deferprintln(2)deferprintln(3)test()}当我们打包print
- 矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(初等行变换)
* @author 邱万迟
*
- JDK timer
antlove
javajdkschedulecodetimer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务
2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务
3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
- JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。
典型设置:
java -Xmx
- JDBC连接数据库
Array_06
jdbc
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class JDBCUtil {
//完
- Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType)
at org.apache.catalina.loader.WebappClassL
- 用多个线程处理1个List集合
362217990
多线程threadlist集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.CountDownLatch;
public c
- JSP简单访问数据库
香水浓
sqlmysqljsp
学习使用javaBean,代码很烂,仅为留个脚印
public class DBHelper {
private String driverName;
private String url;
private String user;
private String password;
private Connection connection;
privat
- Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<?xml version=
"1.0"&n
- Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下:
[html]
view plain
copy
<RelativeLa
- 查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
- Linux du命令和df命令区别
BigBird2012
linux
1,两者区别
du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
- AngularJS中的$apply,用还是不用?
bijian1013
JavaScriptAngularJS$apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。
但是首先,让我们把$apply转换成一种简化的形式。
scope.$apply就像一个懒惰的工人。它需要按照命
- [Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理
ClientCnxn构造方法
&
- 【Java命令一】jmap
bit1129
Java命令
jmap命令的用法:
[hadoop@hadoop sbin]$ jmap
Usage:
jmap [option] <pid>
(to connect to running process)
jmap [option] <executable <core>
(to connect to a
- Apache 服务器安全防护及实战
ronin47
此文转自IBM.
Apache 服务简介
Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。
由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
- unity 3d实例化位置出现布置?
brotherlamp
unity教程unityunity资料unity视频unity自学
问:unity 3d实例化位置出现布置?
答:实例化的同时就可以指定被实例化的物体的位置,即 position
Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
这样你不需要再用Transform.Position了,
如果你省略了第二个参数(
- 《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java重构
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusE
- struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml)
web.xml文件修改如下:
<filter>
<filter-name>struts2</filter-name>
<filter-class&g
- redis做缓存时的一点优化
chenchao051
redishadooppipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。
首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
- mysql导出数据不输出标题行
daizj
mysql数据导出去掉第一行去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数
如通过下面命令导出数据:
mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt
结果为:
studentid
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('
- 爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
- 转 Activity 详解——Activity文档翻译
e200702084
androidUIsqlite配置管理网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
- win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads
2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
- Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/
在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为
例如,在一个图书类中,我们自动为Book加上书名符号:
function Book(name){
- 错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
- 数据源架构模式之行数据入口
home198979
PHP架构行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。
一、概念
行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。
二、简单实现行数据入口
为了方便理解,还是先简单实现:
<?php
/**
* 行数据入口类
*/
class OrderGateway {
/*定义元数
- Linux各个目录的作用及内容
pda158
linux脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于
Windows
操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要
linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
- ubuntu12.04上编译openjdk7
ol_beta
HotSpotjvmjdkOpenJDK
获取源码
从openjdk代码仓库获取(比较慢)
安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial
将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
- 将数据库字段转换成设计文档所需的字段
vipbooks
设计模式工作正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好!
PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。