- html5-video标签做视频加密的方法
视频砖家
HTML5视频加密视频安全视频加密文件加密视频安全
html5-video标签做视频加密的方法/**在这里可以进行权限验证等操作*///创建文件对象Filef=newFile("E:\\test.mp4");//获取文件名称StringfileName=f.getName();//导出文件Stringagent=getRequest().getHeader("User-Agent").toUpperCase();InputStreamfis=nul
- 视频云平台HTML5播放器使用文档(CuPlayer平台)
阿酷tony
酷播云(免费云存储)音视频html5前端
视频云平台HTML5播放器使用文档(CuPlayer平台)varplayer=polyvPlayer({wrap:'#player',width:800,height:533,vid:'88083abbf5535a4d7b4d8614427559e0_8',});选项参数类型默认值说明wrapstring/HTMLElement-页面上存在需要载入播放器的DOM元素或css选择器widthnumb
- 前端进阶之路-从传统前端到VUE-JS(第一期-VUE-JS环境配置)(Node-JS环境配置)(Node-JS/npm换源)
恰薯条的屑海鸥
前端vue.jsvue入门vuevue框架node.jsnodejs配置
经过前面的传统前端开发学习后,我们接下来进行前端的VUE-JS框架学习(写这篇文章的时候VUE-JS最新版是VUE3,所以默认为VUE3即可)首先,我们要配置Node-JS环境,虽然我们还不学习Node-JS但是Node-JS可以快速配置我们的VUE-JS框架,所以本期内容主要以Node-JS环境配置为主Node-JS下载官网:https://nodejs.cn/en/downloadhttps:
- Html5播放器禁止拖动播放器进度条(教学场景)
禁用视频课程进度条的拖动功能,主要是为了强制学员按照课程设计的顺序观看内容,防止跳过关键知识点,从而保证学习效果和课程的完整性。这在以下几种教育场景中尤为常见和有意义。演示地址:禁用拖动视频进度条01.防止应试作弊:在一些需要观看视频才能解锁下一章节或完成测试的场景中,禁用拖动能确保学员真正观看了教学内容,而不是仅仅为了完成任务而快进。02.强制观看基础知识:对于那些知识点层层递进的课程(例如编程
- Promise实例简单使用与理解
lichenyang453
前端
Promise的案例我们直接上案例然后通过案例去解释理解。我们的代码模拟的是去前端访问服务器获取数据然后渲染到页面上,服务器模拟的也是去访问其他地址获取数据然后返还给前端。importReactfrom'react'importHeaderfrom'./components/Header'import{useEffect,useState}from'react'import{useRoutes}f
- 鹅厂JS面试题——0.1+0.2=0.3吗?
孤舟蓑影
JavaScriptjavascript开发语言ecmascript前端学习
首先公布答案:在JavaScript中,0.1+0.2≠0.3为什么?JavaScript中的数字使用IEEE754标准的双精度浮点数(64位)进行表示。这种表示方式在处理十进制小数时,不能精确地表示某些数字。比如0.1和0.2这样的十进制小数,在转换成二进制浮点数时会产生无限循环的小数,导致它们在内存中只能近似表示。0.1在二进制中表示为一个近似值:0.000110011001100110011
- 面试官是怎么筛选简历的
慕慕涵雪月光白
算法
在互联网行业工作十几年,管理过团队,做过经理、总监,看过几千份简历,面试过几百位程序员,包括前端、后端、客户端,也面试过其他岗位,比如产品、设计、运营等。这个过程中最耗时的就是筛简历了,现在一个岗位放出去能收到几百份简历,人力资源会筛掉9成,到我这又会筛掉剩下的9成,最终能进入面试环节的可能就3~5个人。这中间最重要的就是简历,它的质量跟你的求职成功率强相关。所以我想从面试官的角度来说一说写简历要
- 浏览器的垃圾回收机制
甘露寺
js浏览器javascript前端
深入解析现代浏览器的垃圾回收机制:分代回收与标记清除算法本文详细探讨了Chrome、Firefox等现代浏览器中JavaScript引擎的垃圾回收(GC)原理,重点讲解分代回收策略和标记清除/整理算法的工作流程,并通过示例帮助理解内存自动管理背后的机制。为什么需要垃圾回收?JavaScript是一种自动内存管理的语言。开发者通常不需要手动分配或释放内存(如C/C++中的malloc/free)。这
- for...in 与 for...of的区别是啥?用错后果很严重
for…in与for…of循环详解在JavaScript中,for...in和for...of是两种常用的循环语句,但它们在使用场景和行为上有显著区别。下面我将详细解释它们的差异,并通过示例代码进行说明。核心区别对比表特性for...infor...of遍历目标对象的可枚举属性可迭代对象的值返回值类型键名(key)值(value)适用对象普通对象、数组(不推荐)数组、字符串、Map、Set、Nod
- v-if、display、visibility、opacity隐藏元素的区别
甘露寺
前端vuereact
前端元素隐藏与条件渲染完全指南(Vuevs.Reactvs.CSS)本文对比v-if、v-show、display:none、opacity:0、visibility:hidden以及React条件渲染的差异,帮你彻底掌握它们的适用场景!核心概念1.DOM树vs.渲染树DOM树:完整的HTML节点结构(无论是否隐藏)。渲染树:浏览器实际绘制到屏幕上的内容(隐藏元素可能被跳过)。2.关键差异特性是否
- JavaScript 原型链继承中的引用类型陷阱
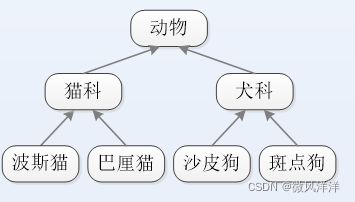
JavaScript原型链继承中的引用类型陷阱本文通过一个生动的案例,解析JavaScript原型链继承中引用类型属性的共享问题,帮助开发者理解原型链机制并避免常见陷阱。问题代码展示//父类构造函数functionAnimal(){this.skills=['eat','sleep'];//引用类型属性this.mouse=1;//基本类型属性this.name='Animal';this.sho
- 新手开发者:前后端分离部署及其跨域解决方案
甘露寺
前端跨域部署前端持续部署
新手开发者:前后端分离部署及其跨域解决方案典型生产部署场景访问加载前端应用执行前端代码跨域请求用户前端服务器www.frontend.com请求后端APIwww.backend.com场景描述:前端:部署在GitHubPages(www.frontend.com)后端:部署在阿里云服务器(www.backend.com)用户:访问www.frontend.com跨域问题如何解决?方案一:CORS(
- 一个 CSS 属性如何彻底解决布局难题
@大迁世界
css前端
设计稿中的组件常常精致、规整,但一旦进入开发阶段,尤其是响应式场景中,部分UI就容易失控。例如:一个包含图片、视频或需保持固定比例的卡片网格组件。表面看似简单,实则暗藏大量布局陷阱。为了解决这些问题,许多项目中采用了监听resize事件、手动计算宽高比、动态注入style属性等方式。虽然功能实现了,但代码臃肿、可维护性差、兼容性问题频出。直到一个CSS属性出现:aspect-ratio。结果令人惊
- 【高频考点精讲】前端动画库对比:GSAP、Anime.js和Motion One选型
全栈老李技术面试
前端高频考点精讲前端javascripthtmlcss面试题reactvue
前端动画库三剑客:GSAP、Anime.js和MotionOne选型指南作者:全栈老李更新时间:2025年5月适合人群:前端初学者、进阶开发者版权:本文由全栈老李原创,转载请注明出处。今天咱们聊聊前端动画库这个事儿。作为"全栈老李",我在项目里用过不少动画库,踩过坑也尝过甜头。现在市面上动画库五花八门,但真正能打的就那几个。今天重点说说GSAP、Anime.js和MotionOne这三个,帮你
- CSS 与 JavaScript 加载优化
甘露寺
cssjavascript前端
CSS与JavaScript加载优化指南:位置、阻塞与性能让你的网页飞起来!本文详细解析CSS和JavaScript标签的放置位置如何影响页面性能,涵盖阻塞原理、浏览器机制和最佳实践。掌握这些知识可显著提升用户体验和SEO排名!一、核心问题:为什么位置很重要?浏览器渲染页面时需经历:解析HTML→2.下载资源→3.执行脚本→4.渲染页面错误的位置会阻塞关键路径,导致:⚠️长时间白屏(脚本阻塞)样式
- VSCode源码添加VSCode自定义插件
成遇
VScodevscodeide编辑器
VSCode源码添加VSCode自定义插件创建VSCode插件编译VSCode源码添加VSCode插件源码至VSCode源码中`vscode\.vscode-test.js``vscode\.vscode\launch.json``vscode\build\gulpfile.extensions.js``vscode\build\azure-pipelines\darwin\product-bui
- react gsap动画库使用详解之scroll滑动动画
伍哥的传说
前端源码分享react.js前端前端框架vue.jsvue动画javascript
简介gsap高性能的JavaScript动画库,在现代网页设计和开发中运用。安装npminstallgsapReact框架中使用可以考滤使用react-gsap-enhancer库,或者@gasp/react。类组件使用react-gsap-enhancer高阶组件,函数组件使用@gasp/react自定义Hook。npminstallreact-gsap-enhancer#oryarnaddre
- Tailwind CSS工作原理
TE-茶叶蛋
csscsstensorflow前端
文章目录前言1.指令解析与AST操作**核心处理流程****具体流程说明**2.**配置驱动的样式生成**3.**JIT模式(Just-In-Time)的核心逻辑**4.**插件与自定义扩展**5.**与PostCSS管道的协同**6.**优化与TreeShaking**关键源码逻辑(简化)关键技术细节(底层机制总结)前言TailwindCSS本质上是一个PostCSS插件,其底层工作原理可以拆解
- 2024年 工作日 周末 法定节假日 数据json
醉心吻月
json
0工作日1周末2节假日[{"day":"2024-01-01","type":2},{"day":"2024-01-02","type":0},{"day":"2024-01-03","type":0},{"day":"2024-01-04","type":0},{"day":"2024-01-05","type":0},{"day":"2024-01-06","type":1},{"day":"
- #Vue3篇: vue3梳理 :&ref自动解包&key使用
程序员xiaolibao
Vue3篇vue
vue3Attribute绑定同名简写如果attribute的名称与绑定的JavaScript值的名称相同,那么可以进一步简化语法,省略attribute值在模板中使用ref时,我们不需要附加.value。为了方便起见,当在模板中使用时,ref会自动解包(有一些注意事项)。import{ref}from'vue'exportdefault{setup(){constcount=ref(0)func
- react快速开始项目模板
飞鸟malred
前端react.js前端前端框架
代码仓库gitee创建项目首先保证安装了node,然后使用vite创建项目vitenpmcreatevitereact-learncdreact-learnnpmi目录结构一个完整的前端项目需要:状态管理在全局维护共有的状态(数据),让页面组件之间共享数据,我们使用pinia路由路由让页面之间可以进行跳转,我们使用vue-router样式样式让页面更美观,我们使用tailwindcss网络请求前端
- 2013年EI 新目录中新增的期刊
h_liuage
投稿期刊论文投稿
**【转载】2013年EI新目录中新增的期刊**斜体样式3DResearch2092673020926731ACSSustainableChemistryandEngineering21680485ActaInformatica0001590314320525AdvancesinOpticsandPhotonics19438206AdvancesinRadioScience168499651684
- python 获取节假日
AI算法网奇
python宝典
www.easybots.cn是不准的,不能用,比如20190913,不能判断节假日#-*-coding:utf-8-*-importjsonimporturllib.requestimporttimeimportdatetimedefa1(date_str):server_url="http://api.goseek.cn/Tools/holiday?date="#server_url="htt
- Solidity学习 - ABI 应用二进制接口
本郡主是喵
#Solidity学习区块链Solidity
文章目录一、ABI基础概念1.ABI与API的区别2.ABI的核心作用二、ABI接口描述1.编译后的产物2.ABIJSON格式示例3.ABIJSON关键字段说明三、ABI编码1.编码示例2.编码数据的组成3.Solidity中的编码函数四、ABI解码1.解码的基本概念2.事件日志的解码五、ABI编解码可视化工具一、ABI基础概念1.ABI与API的区别API(应用程序接口):是两个软件之间进行通信
- 【节假日】通过开放Api获取节假日数据并保存到json文件
Leslie_Lei
#随笔jsonjava节日
目录依赖节假日数据返回结果类工具类依赖com.fasterxml.jackson.corejackson-databindcom.google.code.gsongson2.8.6cn.hutoolhutool-all5.8.18org.projectlomboklombok节假日数据返回结果类HolidayResponseimportcom.fasterxml.jackson.annotatio
- npm-check-updates【实用教程】ncu 极速升级项目中全部依赖
朝阳39
#node.jsnpm
安装npminstall-gnpm-check-updates查看可升级的依赖ncu更新package.json中的版本号ncu-u安装新版依赖npmi
- 使用UmiJS框架开发React
汇智知了堂
前端理论知识reactjava
1、什么是Umi.js?umi,中文可发音为乌米,是一个可插拔的企业级react应用框架。你可以将它简单的理解为一个专注性能的类next.js前端框架,并通过约定、自动生成和解析代码等方式来辅助开发,减少我们开发者的代码量。2、为什么使用Umi.js?我们做react开发的时候会不会遇到以下问题?:2.1项目做大的时候,开发调试的启动和热更新时间会变得很长。2.2大应用下,网站打开很慢,有没有办法
- 通过Umijs从0到1搭建一个React项目
小林rr
react.js前端前端框架
有一阵时间没写react了,今天通过umi搭建一个demo项目复习一下react;umi是一个可扩展的企业级前端应用框架,在react市场中还是比较火的一个框架。Umi官方文档:Umi介绍(umijs.org)一、构建项目。1、安装包管理工具。官方推荐使用pnpm,我也一直在使用pnpm,如果没有请执行以下命令自行安装。npminstall-gpnpm2、构建项目。根据官方文档的说明,我们在已经创
- 前端react框架实现打包时间动态加入配置展示在指定页面
注意:当前方法特定为create-react-app构建框架,其他的构建流程不同,不能直接照搬react-scripts的方式。✅目标:在React打包(build)时,自动将当前时间写入代码中某个变量或console.log中,例如:console.log('BuildTime:2025-06-2415:09');✅实现思路:React默认使用create-react-app(CRA),它基于W
- SpringBoot-SpringBoot整合Swagger使用教程(详细图文介绍,一篇就够了)
只吹45°风
Springspringbootswagger整合
前言日常开发中,接口都是和开发文档相结合的。不论是和前端对接还是三方对接亦或者是接口留档,当我们开发完接口后,都需要去创建对应的接口文档。而修改接口后也要修改相对应的接口文档,但是这个真的很容易疏漏。而且相对于繁重的开发任务而言,维护文档又是一个同样让人心累的事情。那么有没有能针对我们的接口自动生成接口说明的工具呢,这样我们就不需要特意去生成和实时的去维护api文档?答案当然是-有,这就是今天要介
- Spring中@Value注解,需要注意的地方
无量
springbean@Valuexml
Spring 3以后,支持@Value注解的方式获取properties文件中的配置值,简化了读取配置文件的复杂操作
1、在applicationContext.xml文件(或引用文件中)中配置properties文件
<bean id="appProperty"
class="org.springframework.beans.fac
- mongoDB 分片
开窍的石头
mongodb
mongoDB的分片。要mongos查询数据时候 先查询configsvr看数据在那台shard上,configsvr上边放的是metar信息,指的是那条数据在那个片上。由此可以看出mongo在做分片的时候咱们至少要有一个configsvr,和两个以上的shard(片)信息。
第一步启动两台以上的mongo服务
&nb
- OVER(PARTITION BY)函数用法
0624chenhong
oracle
这篇写得很好,引自
http://www.cnblogs.com/lanzi/archive/2010/10/26/1861338.html
OVER(PARTITION BY)函数用法
2010年10月26日
OVER(PARTITION BY)函数介绍
开窗函数 &nb
- Android开发中,ADB server didn't ACK 解决方法
一炮送你回车库
Android开发
首先通知:凡是安装360、豌豆荚、腾讯管家的全部卸载,然后再尝试。
一直没搞明白这个问题咋出现的,但今天看到一个方法,搞定了!原来是豌豆荚占用了 5037 端口导致。
参见原文章:一个豌豆荚引发的血案——关于ADB server didn't ACK的问题
简单来讲,首先将Windows任务进程中的豌豆荚干掉,如果还是不行,再继续按下列步骤排查。
&nb
- canvas中的像素绘制问题
换个号韩国红果果
JavaScriptcanvas
pixl的绘制,1.如果绘制点正处于相邻像素交叉线,绘制x像素的线宽,则从交叉线分别向前向后绘制x/2个像素,如果x/2是整数,则刚好填满x个像素,如果是小数,则先把整数格填满,再去绘制剩下的小数部分,绘制时,是将小数部分的颜色用来除以一个像素的宽度,颜色会变淡。所以要用整数坐标来画的话(即绘制点正处于相邻像素交叉线时),线宽必须是2的整数倍。否则会出现不饱满的像素。
2.如果绘制点为一个像素的
- 编码乱码问题
灵静志远
javajvmjsp编码
1、JVM中单个字符占用的字节长度跟编码方式有关,而默认编码方式又跟平台是一一对应的或说平台决定了默认字符编码方式;2、对于单个字符:ISO-8859-1单字节编码,GBK双字节编码,UTF-8三字节编码;因此中文平台(中文平台默认字符集编码GBK)下一个中文字符占2个字节,而英文平台(英文平台默认字符集编码Cp1252(类似于ISO-8859-1))。
3、getBytes()、getByte
- java 求几个月后的日期
darkranger
calendargetinstance
Date plandate = planDate.toDate();
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd");
Calendar cal = Calendar.getInstance();
cal.setTime(plandate);
// 取得三个月后时间
cal.add(Calendar.M
- 数据库设计的三大范式(通俗易懂)
aijuans
数据库复习
关系数据库中的关系必须满足一定的要求。满足不同程度要求的为不同范式。数据库的设计范式是数据库设计所需要满足的规范。只有理解数据库的设计范式,才能设计出高效率、优雅的数据库,否则可能会设计出错误的数据库.
目前,主要有六种范式:第一范式、第二范式、第三范式、BC范式、第四范式和第五范式。满足最低要求的叫第一范式,简称1NF。在第一范式基础上进一步满足一些要求的为第二范式,简称2NF。其余依此类推。
- 想学工作流怎么入手
atongyeye
jbpm
工作流在工作中变得越来越重要,很多朋友想学工作流却不知如何入手。 很多朋友习惯性的这看一点,那了解一点,既不系统,也容易半途而废。好比学武功,最好的办法是有一本武功秘籍。研究明白,则犹如打通任督二脉。
系统学习工作流,很重要的一本书《JBPM工作流开发指南》。
本人苦苦学习两个月,基本上可以解决大部分流程问题。整理一下学习思路,有兴趣的朋友可以参考下。
1 首先要
- Context和SQLiteOpenHelper创建数据库
百合不是茶
androidContext创建数据库
一直以为安卓数据库的创建就是使用SQLiteOpenHelper创建,但是最近在android的一本书上看到了Context也可以创建数据库,下面我们一起分析这两种方式创建数据库的方式和区别,重点在SQLiteOpenHelper
一:SQLiteOpenHelper创建数据库:
1,SQLi
- 浅谈group by和distinct
bijian1013
oracle数据库group bydistinct
group by和distinct只了去重意义一样,但是group by应用范围更广泛些,如分组汇总或者从聚合函数里筛选数据等。
譬如:统计每id数并且只显示数大于3
select id ,count(id) from ta
- vi opertion
征客丶
macoprationvi
进入 command mode (命令行模式)
按 esc 键
再按 shift + 冒号
注:以下命令中 带 $ 【在命令行模式下进行】,不带 $ 【在非命令行模式下进行】
一、文件操作
1.1、强制退出不保存
$ q!
1.2、保存
$ w
1.3、保存并退出
$ wq
1.4、刷新或重新加载已打开的文件
$ e
二、光标移动
2.1、跳到指定行
数字
- 【Spark十四】深入Spark RDD第三部分RDD基本API
bit1129
spark
对于K/V类型的RDD,如下操作是什么含义?
val rdd = sc.parallelize(List(("A",3),("C",6),("A",1),("B",5))
rdd.reduceByKey(_+_).collect
reduceByKey在这里的操作,是把
- java类加载机制
BlueSkator
java虚拟机
java类加载机制
1.java类加载器的树状结构
引导类加载器
^
|
扩展类加载器
^
|
系统类加载器
java使用代理模式来完成类加载,java的类加载器也有类似于继承的关系,引导类是最顶层的加载器,它是所有类的根加载器,它负责加载java核心库。当一个类加载器接到装载类到虚拟机的请求时,通常会代理给父类加载器,若已经是根加载器了,就自己完成加载。
虚拟机区分一个Cla
- 动态添加文本框
BreakingBad
文本框
<script> var num=1; function AddInput() { var str=""; str+="<input
- 读《研磨设计模式》-代码笔记-单例模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
public class Singleton {
}
/*
* 懒汉模式。注意,getInstance如果在多线程环境中调用,需要加上synchronized,否则存在线程不安全问题
*/
class LazySingleton
- iOS应用打包发布常见问题
chenhbc
iosiOS发布iOS上传iOS打包
这个月公司安排我一个人做iOS客户端开发,由于急着用,我先发布一个版本,由于第一次发布iOS应用,期间出了不少问题,记录于此。
1、使用Application Loader 发布时报错:Communication error.please use diagnostic mode to check connectivity.you need to have outbound acc
- 工作流复杂拓扑结构处理新思路
comsci
设计模式工作算法企业应用OO
我们走的设计路线和国外的产品不太一样,不一样在哪里呢? 国外的流程的设计思路是通过事先定义一整套规则(类似XPDL)来约束和控制流程图的复杂度(我对国外的产品了解不够多,仅仅是在有限的了解程度上面提出这样的看法),从而避免在流程引擎中处理这些复杂的图的问题,而我们却没有通过事先定义这样的复杂的规则来约束和降低用户自定义流程图的灵活性,这样一来,在引擎和流程流转控制这一个层面就会遇到很
- oracle 11g新特性Flashback data archive
daizj
oracle
1. 什么是flashback data archive
Flashback data archive是oracle 11g中引入的一个新特性。Flashback archive是一个新的数据库对象,用于存储一个或多表的历史数据。Flashback archive是一个逻辑对象,概念上类似于表空间。实际上flashback archive可以看作是存储一个或多个表的所有事务变化的逻辑空间。
- 多叉树:2-3-4树
dieslrae
树
平衡树多叉树,每个节点最多有4个子节点和3个数据项,2,3,4的含义是指一个节点可能含有的子节点的个数,效率比红黑树稍差.一般不允许出现重复关键字值.2-3-4树有以下特征:
1、有一个数据项的节点总是有2个子节点(称为2-节点)
2、有两个数据项的节点总是有3个子节点(称为3-节
- C语言学习七动态分配 malloc的使用
dcj3sjt126com
clanguagemalloc
/*
2013年3月15日15:16:24
malloc 就memory(内存) allocate(分配)的缩写
本程序没有实际含义,只是理解使用
*/
# include <stdio.h>
# include <malloc.h>
int main(void)
{
int i = 5; //分配了4个字节 静态分配
int * p
- Objective-C编码规范[译]
dcj3sjt126com
代码规范
原文链接 : The official raywenderlich.com Objective-C style guide
原文作者 : raywenderlich.com Team
译文出自 : raywenderlich.com Objective-C编码规范
译者 : Sam Lau
- 0.性能优化-目录
frank1234
性能优化
从今天开始笔者陆续发表一些性能测试相关的文章,主要是对自己前段时间学习的总结,由于水平有限,性能测试领域很深,本人理解的也比较浅,欢迎各位大咖批评指正。
主要内容包括:
一、性能测试指标
吞吐量、TPS、响应时间、负载、可扩展性、PV、思考时间
http://frank1234.iteye.com/blog/2180305
二、性能测试策略
生产环境相同 基准测试 预热等
htt
- Java父类取得子类传递的泛型参数Class类型
happyqing
java泛型父类子类Class
import java.lang.reflect.ParameterizedType;
import java.lang.reflect.Type;
import org.junit.Test;
abstract class BaseDao<T> {
public void getType() {
//Class<E> clazz =
- 跟我学SpringMVC目录汇总贴、PDF下载、源码下载
jinnianshilongnian
springMVC
----广告--------------------------------------------------------------
网站核心商详页开发
掌握Java技术,掌握并发/异步工具使用,熟悉spring、ibatis框架;
掌握数据库技术,表设计和索引优化,分库分表/读写分离;
了解缓存技术,熟练使用如Redis/Memcached等主流技术;
了解Ngin
- the HTTP rewrite module requires the PCRE library
流浪鱼
rewrite
./configure: error: the HTTP rewrite module requires the PCRE library.
模块依赖性Nginx需要依赖下面3个包
1. gzip 模块需要 zlib 库 ( 下载: http://www.zlib.net/ )
2. rewrite 模块需要 pcre 库 ( 下载: http://www.pcre.org/ )
3. s
- 第12章 Ajax(中)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Optimize query with Query Stripping in Web Intelligence
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Optimize+query+with+Query+Stripping+in+Web+Intelligence
and a very straightfoward video
http://www.sdn.sap.com/irj/scn/events?rid=/library/uuid/40ec3a0c-936
- Java开发者写SQL时常犯的10个错误
tomcat_oracle
javasql
1、不用PreparedStatements 有意思的是,在JDBC出现了许多年后的今天,这个错误依然出现在博客、论坛和邮件列表中,即便要记住和理解它是一件很简单的事。开发者不使用PreparedStatements的原因可能有如下几个: 他们对PreparedStatements不了解 他们认为使用PreparedStatements太慢了 他们认为写Prepar
- 世纪互联与结盟有感
阿尔萨斯
10月10日,世纪互联与(Foxcon)签约成立合资公司,有感。
全球电子制造业巨头(全球500强企业)与世纪互联共同看好IDC、云计算等业务在中国的增长空间,双方迅速果断出手,在资本层面上达成合作,此举体现了全球电子制造业巨头对世纪互联IDC业务的欣赏与信任,另一方面反映出世纪互联目前良好的运营状况与广阔的发展前景。
众所周知,精于电子产品制造(世界第一),对于世纪互联而言,能够与结盟