HTML表单总结
个人简介
⭐️个人主页:微风洋洋♂️
博客领域:编程基础,后端,大数据,信息安全
写作风格:干货,干货,还是tmd的干货
精选专栏:【JavaScript】【HTML+CSS】【Java学习笔记】【Java必刷题】
支持洋哥:点赞、收藏⭐、留言
好久不见,甚是想念!
大家好!
我是洋哥 今天这篇文章就是来和大家详细聊聊HTML中最重要的一个元素——表单元素,希望大家读完有所收获,那我辛苦码字也就值了。如果你觉得对你有一丢丢启发的话,不妨 点赞、收藏、关注支持一下,你的支持将是我继续创作的最大动力。下一篇将介绍HTML的多媒体元素,到时不见不散~~~
文章目录
- 一、表单定义元素 form
- 二、HTML 表单输入元素及属性
-
- 1.表单输入元素 input
- 2.列表框元素 select
- 3.文本域输入元素 textarea
- 三、HTML5 新增的表单元素和属性
-
- 1.HTML5新增input类型
-
- (1)数值输入域——number
- (2)滑动条——range
- (3)日期选择器——date pickers
- (4)url类型
- (5)email类型
- (6)tel类型
- (7)search类型
- (8) color类型
- 2.HTML5表单新增属性
-
- (1)form属性
- (2)formmethod和formaction属性
- (3)placeholder属性
- (4)autofocus属性
- (5)autocomplete属性
- (6)required属性
- (7)pattern属性
- (8)min属性与max属性
- (9)提交按钮新增取消校验属性
一、表单定义元素 form
成对的表单标记可以完成表单的定义。
- 表单标记的属性及说明
代码
- 表单信息的处理过程
-
数据发送形式
数据从浏览器向服务器发送时,会分成 HTTP 头和 HTTP 正文体两部分来发送。其中头包含有关用户代理、服务器信息、内容类型等信息,这些信息通常以纯文本发送,因而不安全;而 HTTP 正文体包含正文实体,这些信息是编码后再发送的,所以比 HTTP 头发送的信息更安全。
POST 和 GET 提交方法的比较
- GET 方法是将表单数据以 HTTP 头的形式附加到 URL 地址后面,因而不安全;而 POST 方法则是以 HTTP 正文体形式发送,因而相对比较安全。
- GET 方法对传送数据的长度有限制,不能超过 8K 个字符;而 POST 方法无此限制。
- GET 方法只能传送 ASCII 码的字符;而 POST 方法没有字符码的限制,它可以传送包含在 ISO10646 中的所有字符。
- 表单默认的提交方法是 GET,当数据涉及到保密问题或所传送的数据是用于执行插入或更新数据库操作时,必须使用 POST 方法;否则可以使用 GET 方法。
二、HTML 表单输入元素及属性
1.表单输入元素 input
标记用于表单中输入数据,通常包含在和标记中。
标记的 type 属性值及说明
示例 1
代码
文本框、密码框、单选按钮、复选框示例
效果
示例 2
代码
按钮、图像域示例
请输入
效果
2.列表框元素 select
select 标记同时嵌套列表项标记 option,可以实现列表框效果。
标记用于定义列表框,标记用于向列表框中添加列表项目,其中的 size 属性用于定义列表框的行数.
示例 3
代码
插入列表框示例
请选择:
效果
练习
请选择你喜欢的网站:
3.文本域输入元素 textarea
文本域用来输入文字信息,行间可以换行。
示例 4
代码
多行输入文本示例

请对本次旅游服务做出评价:
效果
三、HTML5 新增的表单元素和属性
1.HTML5新增input类型
(1)数值输入域——number
input 标记的 type 属性为 number 时,可以在表单中插入数值输入域,还可以限定输入数字的范围。
数值输入域的属性、取值及说明
示例 5
代码
插入数值输入域示例
效果
(2)滑动条——range
将 input 标记中的 type 属性设置为 range,可以在表单中插入表示数值范围的滑动条,还可以限定可接受数值的范围.
示例
代码
插入滑动条示例
效果
(3)日期选择器——date pickers
将input标记中的type属性设置为以下几种类型中的一种就可以完成网页中日期选择器的定义。
date——选取日、月、年
month——选取月、年
week——选取周和年
time——选取时间(小时和分钟)
datetime——选取时间、日、月、年(UTC—世界标准时间)
datetime-local——选取时间、日、月、年(本地时间)
示例
代码
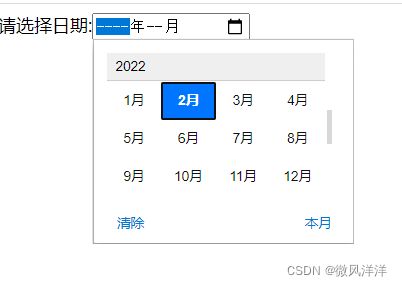
插入日期选择器示例
效果
(4)url类型
url类型的input元素是专门用来输入url地址的文本框。提交时如果该文本框中内容不是url地址格式的文字,则不允许提交。
(5)email类型
email类型的文本框具有一个multiple属性一它允许在该文本框中输入一串以逗号分隔 的email地址。
(6)tel类型
- 作用
tel类型让input元素生成一个只能输入电话号码的文本框。但目前,这种类型的文本框并没有提供额外的要求,即用户在该文本框中输入任意的字符串,浏览器都不会执行校验操作。
- 基本语法
(7)search类型
- 作用
search类型让input元素生成一个专门用于输入搜索关键字的文本框,用户输入搜索关键字后,文本框右侧会出现一个“×”按钮,单击该按钮将清空文本框中的输入内容。
- 基本语法
- 注意:
Firefox浏览器不支持该特性,search类型在
Firefox浏览器中跟普通的文本框完全一样。
(8) color类型
- 作用
color类型让input元素生成一个颜色选择器。当用户在颜色选择器中选中某种颜色后,color文本框内自动显示用户选中的颜色。
- 基本语法
- 注意:
IE11则不支持color类型,在该浏览器中color类型
文本框就跟“text”文本框完全一样。
2.HTML5表单新增属性
(1)form属性
在HTML4中,表单的元素必须书写在表单内部;
在HTML5中,可以将表单元素写在页面上的任何位置,然后给该元素指定一个form属性,属性值为该表单的id(id是表单的惟一属性标识),通过这种方式声明该元素属于哪个具体的表单。
简历:
(2)formmethod和formaction属性
在HTML4中,表单通过惟一的action属性将表单内的所有元素统一提交到另一个页面(应用程序),也通过惟一的method属性来指定统一的提交方法是get或post。
在HTML5中增加的formaction属性,使得点击不同的按钮,可以将表单提交到不同的页面.也可以使用formmethod属性对每个表单元素分别指定不同的提交方法。
示例
代码
formmethod&formaction
效果
(3)placeholder属性
placeholder是指当文本框处于未输入状态时文本框中显示的输入提示。例如:
(4)autofocus属性
给文本框、选择框或按钮等加上该属性,当页面打开时,该控件将自动获得焦点,从而替代使用JavaScript代码。例如:
(5)autocomplete属性
用于辅助输入的自动完成功能。
autocomplete属性,可以指定其值为"on" “off"与” "三类值。
不指定时,使用浏览器的默认值。
该属性设置为on时,可以显式指定待输入的数据列表。如果使用datalist元素与list属性提供待输入的数据列表,自动完成时,可以将该 datalist元素中的数据作为待输入的数据在文本框中自动显示。下面代码为输入文本框设置了一个autocomplete属性。
(6)required属性
required属性可以应用在大多数输入元素上(除了隐藏元素、图片元素 按钮外)。
在提交时,如果元素中内容为空白,则不允许提交,同时在浏览器中提示用户这个元素中必须输入内容。
(7)pattern属性
email、number、url等input类型的元素,要求输入内容符合一定的格式。
如果对input元素使用pattern属性,并且将属性值设为某个格式的正则表达式,在提交时会检查其内容是否符合给定格式。若不符合给定格式时,则不允许提交,同时在浏览器中显示信息提示文字。例如:
(8)min属性与max属性
min与max这两个属性是数值类型或日期类型的input元素的专用属‘性,它们限制了在 input元素中输入的数值与日期的范围。
(9)提交按钮新增取消校验属性
-
有时,我们可能需要把表单中已填写好的数据暂存一下,以便将来调出来继续填写,此时我们可以不用关心数据是否有效,即可以取消表单的有效性校验。
-
在HTML5中,取消表单校验的常用方式有两种:一种是为
元素设置novalidate属性;另一种是对提交按钮设置formnovalidate属性。 -
基本语法
方式一:
方式二:
-
注意:
方式一将关闭整个表单的校验,不管提交什么按钮都将不进行校验。方式二则由指定的提交按钮来关闭表单的输入校验,只有当用户通过指定了 formnovalidate属性的按钮提交表单时才会关闭表
单的输入校验。
关注,即可提高学习效率。Perfect!